css实现圆形进度条
能用现成组件就用,实现不行再自己写,因为牵扯到上传文件,进度实时出不来,所以只能使用dom元素操作;
1.实现
效果:

上图是100%,如果需要根据百分比显示,我们需要看下代码里面left和right的旋转角度,这个圆实现上,以垂直直径切割,是左右两部分,调整css transform即可。
代码如下:
html
percentHtml.innerHTML = `<div class="progress"><span class="title"></span><div class="overlay"></div><div class="left" style="transform: rotate(${get_deg(percenNum)?.left_deg}deg);z-index: ${get_deg(percenNum)?.zIndex_left};"></div><div class="right" style="transform: rotate(${get_deg(percenNum)?.right_deg}deg);"></div></div>`css
* {box-sizing: border-box;padding: 0;margin: 0;}.progress {width: 20px;height: 20px;color: #fff;border-radius: 50%;overflow: hidden;position: relative;background: #dcdcdc;text-align: center;line-height: 200px;box-shadow: 2px 2px 2px 2px white;mask: radial-gradient(transparent 7px, #000 8px);-webkit-mask: radial-gradient(transparent 7px, #000 8px)}.progress .overlay {width: 50%;height: 100%;position: absolute;top: 0;left: 0;z-index: 1;background-color: #dcdcdc;}.progress .left,.progress .right {width: 50%;height: 100%;position: absolute;top: 0;left: 0;border: 10px solid #29b6f6;border-radius: 100px 0px 0px 100px;border-right: 0;transform-origin: right;}2.原理及函数
可以用这个原理实现百分比:
1)0%,left为0deg(z-index为0,因为right在左边,所以需要index为0至在灰色下面),right为0deg;
2)当百分比小于50%且不为0的时候,左边不需要百分比:继续为0度,右边180度是50%,计算出1%是多少度:180 / 50% = 3.6度(度/1%),乘以百分比即可;
3)大于50%,right为180deg,left对应:100%是0deg,z-Index = 10,75%对应-90deg,以此为例,那么计算规律是,75% - 50% = 25%,25 * 3.6 = 90,因为left是逆时针计算,所以需要用180 - 90 = 90,再添加一个符号即可(数学上直接减180结果一样),就是-90deg。
4)100%,left为0deg(z-index=10,覆盖左侧overlay),right为180deg;
如下函数:
const get_deg = (percent: number) => {let left_deg=0, right_deg=0, zIndex_left = 0;const one_percent_deg = 180 / 50; // (3.6度/1%)if (percent) {if (percent <=50 && percent > 0) {console.log('小于50大于0');left_deg = 0;right_deg = percent * one_percent_deg;} else if (percent > 50 && percent < 100) {console.log('50到100');left_deg = (percent - 50) * one_percent_deg - 180;zIndex_left = 10;right_deg = 180;} else if (percent === 100) {console.log('等于100');left_deg = 0;zIndex_left = 10;right_deg = 180;}}return {left_deg,right_deg,zIndex_left}
}
特别注意一点,在 左侧半圆环,大于50%的时候,需要给左侧添加z-index=100,因为:其实他们左右的颜色大小都是不变的,只是在旋转,给我们视觉上的效果,就像是百分比一样。
我们给左侧限制了-180度的最小值,就是不让他旋转到右侧,而右侧0度的最小限制也是一个意思。
在大于50%的时候右侧为180度,我们看如果75%的时候,也是就左侧25%,且设置右侧小于180度会发生什么:

这里设置的左侧旋转-90度,右侧为80度,我们清晰的看到左侧的环形会来到右侧,中间会有缝隙,当然我们大于50%的时候,右侧会占满,同时使用z-index灵活去遮挡,就给我们视觉上看到正确的百分比,这里需要理解并实践。
注:代码参考自网络,有改变,仅做记录、参考使用
相关文章:

css实现圆形进度条
能用现成组件就用,实现不行再自己写,因为牵扯到上传文件,进度实时出不来,所以只能使用dom元素操作; 1.实现 效果: 上图是100%,如果需要根据百分比显示,我们需要看下代码里面left和…...

适用于 Windows 10 和 Windows 11 设备的笔记本电脑管理软件
便携式计算机管理软件使 IT 管理员能够简化企业中使用的便携式计算机的部署和管理,当今大多数员工使用Windows 笔记本电脑作为他们的主要工作机器,他们确实已成为几乎每个组织不可或缺的一部分。由于与台式机相比,笔记本电脑足够便携…...

YOLOv5论文作图教程(1)— 软件介绍及下载安装(包括软件包+下载安装详细步骤)
前言:Hello大家好,我是小哥谈。在学习YOLOv5算法的过程中,很多同学都有发表论文的需求。作为文章内容的支撑,图表是最直接的整合数据的工具,能够更清晰地反映出研究对象的结果、流程或趋势。在发表论文的时候,审稿人除了关注论文的内容和排版外,也会审核图表是否清晰美观…...

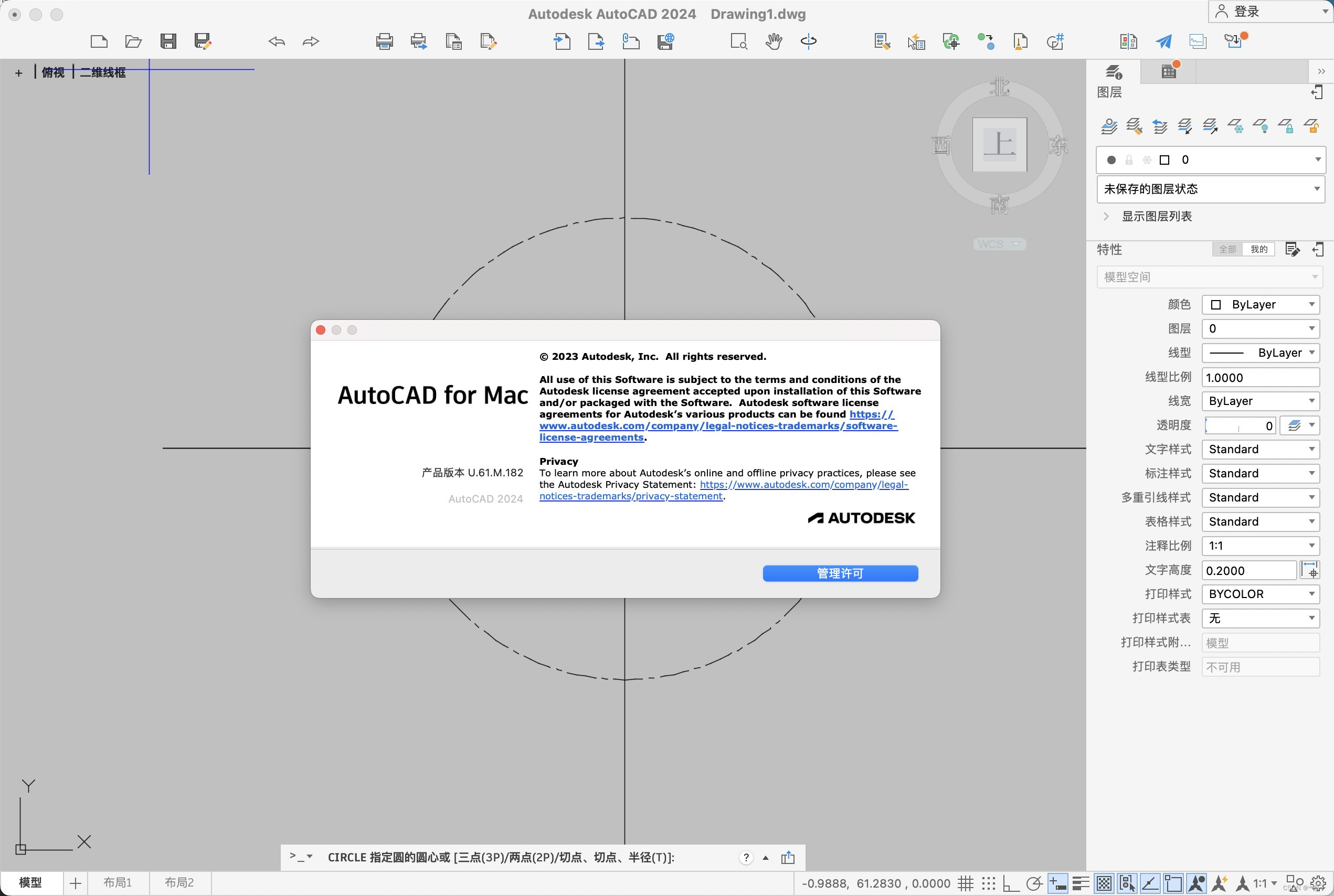
AutoCAD 2024 Mac中文附激活补丁 兼容M1.M2电脑
AutoCAD 2024是一款功能强大的CAD设计绘图工具,旨在帮助用户创建和编辑高质量的设计图纸和模型。该软件支持2D和3D设计,具有丰富的功能和工具,可用于绘图、建模、注释、标注、尺寸设置等多种操作。AutoCAD 2024还引入了智能对象捕捉、实时预览…...

Jmeter基础---while控制器举例说明
一、 While 控制器 首先创建一个While Controller (While 循环控制器) 设置界面如下: Condition (function or variable) :条件说明 条件为 Flase 的时候,才会跳出 While 循环,否则一直执行 While 控制器下的样例 1、不填…...

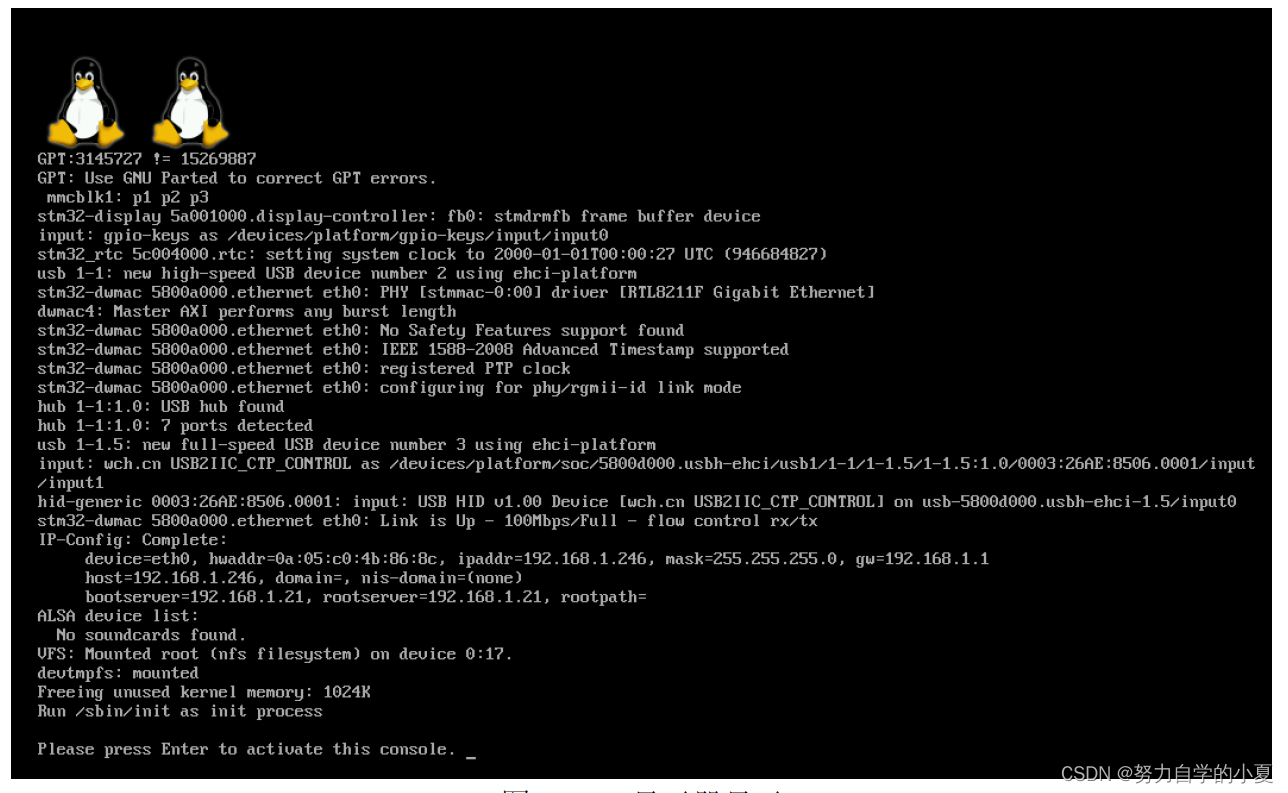
正点原子嵌入式linux驱动开发——RGB转HDMI
目前大多数的显示器都提供了HDMI接口,HDMI的应用范围也越来越广,但是STM32MP157这颗芯片原生并不支持HDMI显示。可以通过RGB转HDMI芯片将RGB信号转为HDMI信号,这样就可以连接HDMI显示器了。本章就来学习一下如何在正点原子的STM32MP1开发板上…...

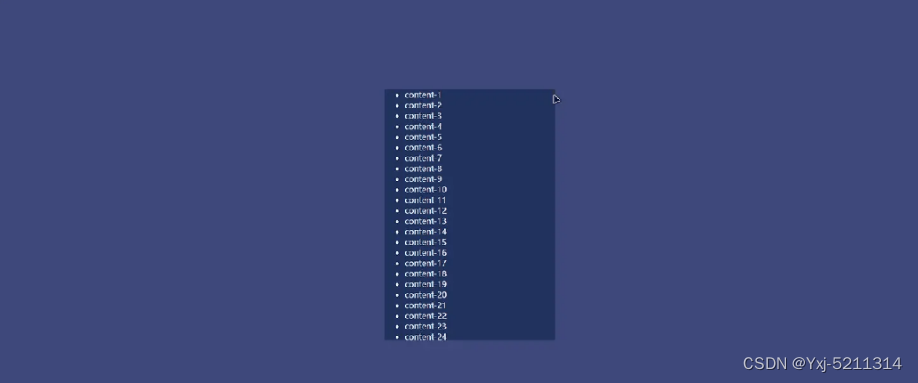
前端时间分片渲染
在经典的面试题中:”如果后端返回了十万条数据要你插入到页面中,你会怎么处理?” 除了像 useVirtualList 这样的虚拟列表来处理外,我们还可以通过 时间分片 来处理 通过 setTimeout 直接上一个例子: <!--* Autho…...

亿图导出word和PDF中清晰度保留方法
步骤一 在亿图软件中画一个元件大小搭配合理的图。注意字体大小的安排,尤其是角标的大小要合适,示范如下 选中所有元器件,右键使用组合功能将电路图组合为一个整体 步骤二: 将亿图软件中的图保存为SVG格式。示范如下 在导出到…...

chatGPT结构及商业级相似模型应用调研
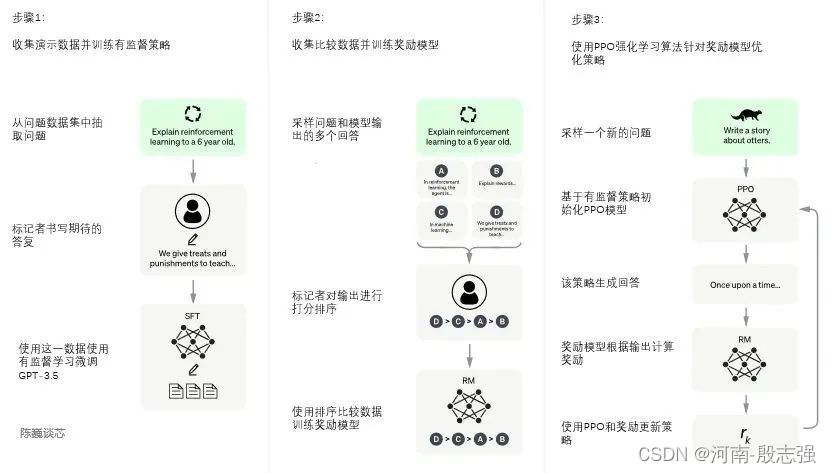
GPT前言 说明 ChatGPT这项技术的历史可以追溯到2018年,当时由Facebook实验室的团队开发出该技术,以开发聊天机器人为目的。随后,ChatGPT在2019年由来自谷歌的DeepMind团队在国际会议ICLR上发表了论文,其中提出了ChatGPT的技术框架…...

HarmonyOS鸿蒙原生应用开发设计- 华为分享图标
HarmonyOS设计文档中,为大家提供了独特的华为分享图标,开发者可以根据需要直接引用。 开发者直接使用官方提供的华为分享图标内容,既可以符合HarmonyOS原生应用的开发上架运营规范,又可以防止使用别人的内容产生的侵权意外情况等&…...

Java基础-反射
代理相关 为什么需要代理? 代理可以无侵入式的对方法进行增强,而不需要修改原始方法的代码,这样就可以在不修改原始方法的情况下,对方法进行增强。 代理长什么样子? 代理里面就是对象要被代理的方法 Java通过什么方式…...

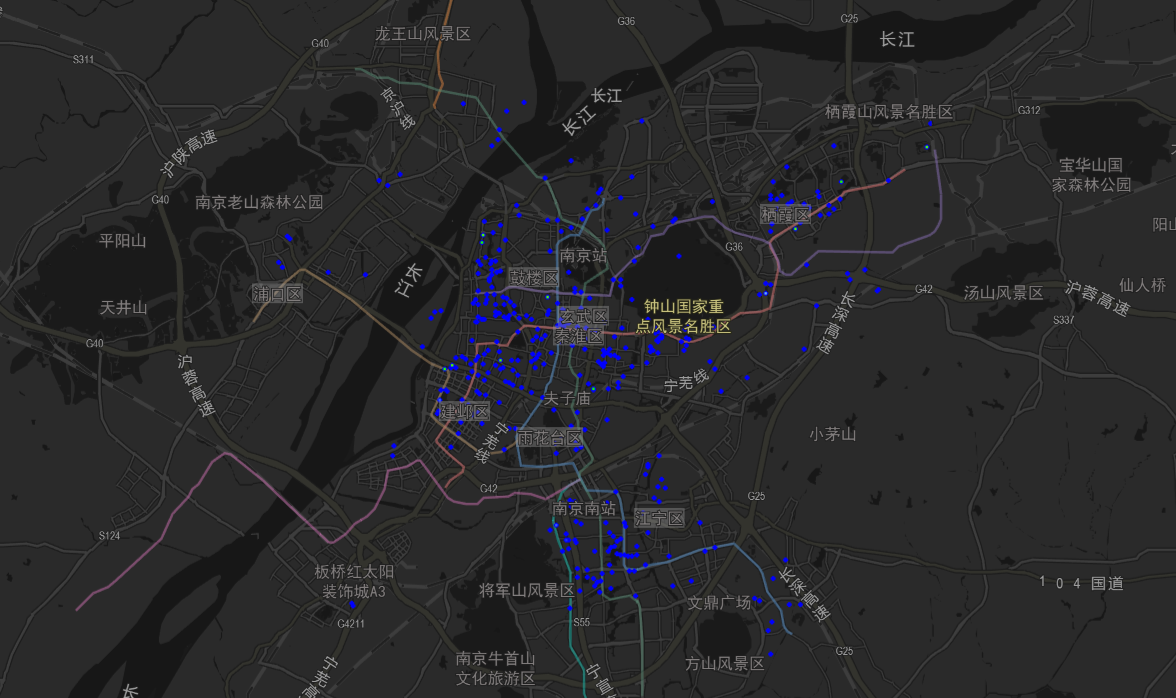
计算机毕设 大数据二手房数据爬取与分析可视化 -python 数据分析 可视化
# 1 前言 🔥 这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往往达不到毕业答辩的要求,这两年不断有学弟学妹告诉学长自己做的项目系统达不到老师的要求。 为了大家能够顺利以及最少的精力通…...

【转载】 Bytedance火山引擎智能拥塞控制算法 VICC
BytedanceTechBlog : 火山引擎实时、低延时拥塞控制算法的优化实践 火山引擎 网站如何利用播放器节省20%点播成本点击下面的链接进入原文:原创 翟强俊、唐辉 字节跳动技术团队 2023-10-18 11:59 发表于北京 一些专利摘要 火山引擎智能拥塞控制算法 VICC(Volcano Intelligent…...

Postman如何测试WebService接口
前言: 由于工作所需,需要使用Postman测试工具,对基于ws规范的WebService接口进行测试.在经过多种尝试后,终于找到了正确的测试方法.下面我便详细记录测试步骤,以便以后再次测试时可以拿来主义. 第一步:确保WebService服务端正常启动(注意服务端各个接口发布的url地址) 第二步…...

微服务-Eureka
文章目录 提供者与消费者Eureka注册中心搭建EurekaServer服务注册服务发现项目结构 提供者与消费者 Eureka注册中心 服务消费者该如何获取服务提供者的地址信息? 服务提供者启动时向eureka注册自己的信息 eureka保存这些信息 消费者根据服务名称向eureka拉取提供者信…...

超声电机工作原理
超声波电机的工作原理 在压电陶瓷振子上加高频交流电压时,利用逆压电效应或电致伸缩效应使定子产生微观机械振动。并将这种振动通过共振放大和摩擦耦合变换成旋转或直线型运动。 超声波驱动有两个前提条件: 需在定子表面激励出稳态的质点椭圆运动轨迹…...

基于人工蜂鸟优化的BP神经网络(分类应用) - 附代码
基于人工蜂鸟优化的BP神经网络(分类应用) - 附代码 文章目录 基于人工蜂鸟优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.人工蜂鸟优化BP神经网络3.1 BP神经网络参数设置3.2 人工蜂鸟算法应用 4.测试结果…...

两个list中存放相同的对象,一个是页面导入,一个是从数据库查询,外部传入一个集合存放的是对象的属性名称,根据属性名称处理两个list
需求:两个list中存放相同的对象,一个是页面导入,一个是从数据库查询,外部传入一个集合存放的是对象的属性名称.要求根据传入的属性(多个)判断两个list中是否有重复的对象, 如果重复则删除数据库的list, 然后合并两个list. /*** 处理导入和数据库重复数据* param list* param l…...

为什么C++能搜到的框架介绍都好抽象?
为什么C能搜到的框架介绍都好抽象? 那是因为c每次都要自建生态 随便一个库发展到一定阶段,它就开始跨界,做得又大又全 结果就是,虽然都叫c,但其实是由一大堆不同生态组成的统称 c跟c的差异,比java跟c的差…...

人工智能(6):机器学习基础环境安装与使用
1 库的安装 整个机器学习基础阶段会用到Matplotlib、Numpy、Pandas等库,为了统一版本号在环境中使用,将所有的库及其版本放到了文件requirements.txt当中,然后统一安装 新建一个用于人工智能环境的虚拟环境 mkvirtualenv ai matplotlib3.8…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

深度解析:etcd 在 Milvus 向量数据库中的关键作用
目录 🚀 深度解析:etcd 在 Milvus 向量数据库中的关键作用 💡 什么是 etcd? 🧠 Milvus 架构简介 📦 etcd 在 Milvus 中的核心作用 🔧 实际工作流程示意 ⚠️ 如果 etcd 出现问题会怎样&am…...

设计模式-3 行为型模式
一、观察者模式 1、定义 定义对象之间的一对多的依赖关系,这样当一个对象改变状态时,它的所有依赖项都会自动得到通知和更新。 描述复杂的流程控制 描述多个类或者对象之间怎样互相协作共同完成单个对象都无法单独度完成的任务 它涉及算法与对象间职责…...

ubuuntu24.04 编译安装 PostgreSQL15.6+postgis 3.4.2 + pgrouting 3.6.0 +lz4
文章目录 下载基础包下载源码包编译 PG编译 postgis编译安装 pgrouting下载源码包配置编译参数编译安装 初始化数据库建表并检查列是否使用了 lz4 压缩算法检查 postgis 与 pgrouting 是否可以成功创建 下载基础包 sudo apt update && sudo apt upgrade -y sudo apt i…...
