Flutter最全面试题大全
在理解这些问题之前,建议看一下Flutter架构原理,如下链接:
https://blog.csdn.net/wang_yong_hui_1234/article/details/130427887?spm=1001.2014.3001.5501

目录
- 一. 有个Text节点,由于文字内容过多,发生了溢出错误,该如何解决?
- 二.Widget、Element、RenderObject三者之间的关系?
- 三.什么是有状态(Stateful)和无状态(Stateless)Widget?它们之间有什么区别?
- 四.Flutter中的路由是什么?如何导航到新的页面?
- 五.什么是Flutter的状态管理?有哪些状态管理库可用?
- 六.请解释Flutter的Widget生命周期
- 七.什么是Flutter的Key?它们的作用是什么?
- 八.Dart是单线程模型,如何运行的?
- 九.final和const区别?
- 十.Future,Steam,async,await 区别和原理?
一. 有个Text节点,由于文字内容过多,发生了溢出错误,该如何解决?
1.使用overflow属性
Text('这是一个很长的文本内容,可能会导致溢出错误。',overflow: TextOverflow.ellipsis, // 或者 TextOverflow.fade
)
2.使用maxLines属性
Text('这是一个很长的文本内容,可能会导致溢出错误。',maxLines: 2,
)
3.使用Expanded或Flexible
Row(children: [Expanded(child: Text('这是一个很长的文本内容,可能会导致溢出错误。',overflow: TextOverflow.ellipsis,),),],
)4.使用ListView或SingleChildScrollView
SingleChildScrollView(child: Text('这是一个很长的文本内容,可能会导致溢出错误。',),
)二.Widget、Element、RenderObject三者之间的关系?
- Widget是UI的声明式描述,它们通常是层次结构的顶部。
- Element是Widget的实例,它们构成了渲染树,并管理了Widget的生命周期和状态。
- RenderObject是渲染树的实际工作单位,负责执行实际的绘制和布局。
三.什么是有状态(Stateful)和无状态(Stateless)Widget?它们之间有什么区别?
-
有状态(Stateful)Widget:
- 有状态Widget是一种可以包含可变状态的Widget类型。
- 当其内部状态(state)发生变化时,可以通知Flutter框架进行重新构建,并且可以在多次构建之间保留状态。
- 通常在需要响应用户交互或数据更新时使用,比如表单、按钮、动画等。
- 有状态Widget通常包括两个类:一个是继承自
StatefulWidget的Widget类,另一个是继承自State的状态类,状态类包含了Widget的可变状态。
示例:
class MyStatefulWidget extends StatefulWidget {_MyStatefulWidgetState createState() => _MyStatefulWidgetState(); }class _MyStatefulWidgetState extends State<MyStatefulWidget> {int _counter = 0;void _incrementCounter() {setState(() {_counter++;});}Widget build(BuildContext context) {return Column(children: <Widget>[Text('Counter: $_counter'),ElevatedButton(onPressed: _incrementCounter,child: Text('Increment'),),],);} } -
无状态(Stateless)Widget:
- 无状态Widget是一种不包含可变状态的Widget类型。
- 它们通常用于展示静态内容或不需要重新构建的部分,因为它们在构建后不会发生变化。
- 无状态Widget是不可变的,一旦构建就不能再修改内部状态。
- 通常用于构建UI的静态部分,以提高性能。
示例:
class MyStatelessWidget extends StatelessWidget {Widget build(BuildContext context) {return Text('Hello, World!');} }
总的来说,有状态Widget适用于需要管理可变状态的场景,而无状态Widget适用于静态内容的展示。使用它们的组合可以有效地构建复杂的用户界面,同时保持性能和可维护性。
四.Flutter中的路由是什么?如何导航到新的页面?
路由是用于导航和管理不同页面(或称为屏幕)之间切换的机制。Flutter的路由系统允许您在应用程序中创建多个页面,并实现页面之间的导航。
Flutter中有两种常见的路由:命名路由和普通(非命名)路由
MaterialApp(routes: {'/': (context) => HomeScreen(),'/second': (context) => SecondScreen(),},// ...
)// 导航到命名路由
Navigator.pushNamed(context, '/second');
// 导航到新页面
Navigator.push(context,MaterialPageRoute(builder: (context) => SecondScreen()),
);
第三方路由框架:
go_router:https://pub.dev/packages?q=go_router
auto_route:https://pub.dev/packages/auto_route
五.什么是Flutter的状态管理?有哪些状态管理库可用?
Flutter应用程序通常会包含许多不同的小部件,这些小部件可能需要访问和共享数据,而状态管理的目标是使这个过程更加有组织和高效。
状态管理:
- InheritedWidget:InheritedWidget是Flutter框架提供的一种状态共享机制。它允许您在小部件树中共享数据,以便子小部件可以轻松访问共享状态。这在跨多个小部件传递数据时非常有用。
- Provider:Provider是一个开源的Flutter状态管理库,它建立在InheritedWidget之上,并提供了更简化的数据共享和更新方式。它通常与Consumer小部件一起使用,以便小部件只在相关数据发生变化时重新构建。
- flutter_bloc :它提供了用于实现BLoC设计模式的工具和类,提供了一种清晰、可测试和可维护的方式来管理Flutter应用程序的状态和业务逻辑。它将状态与UI分离,使得应用程序更易于扩展和修改
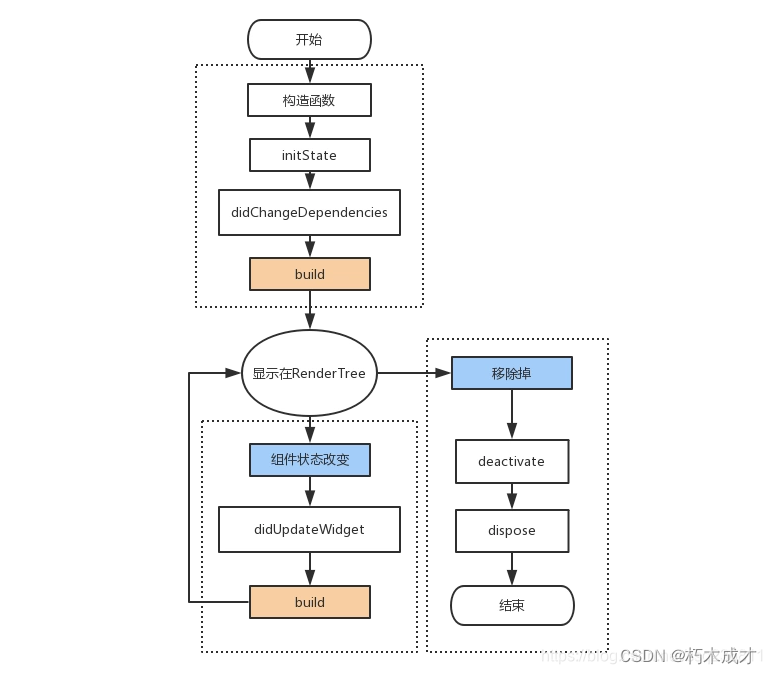
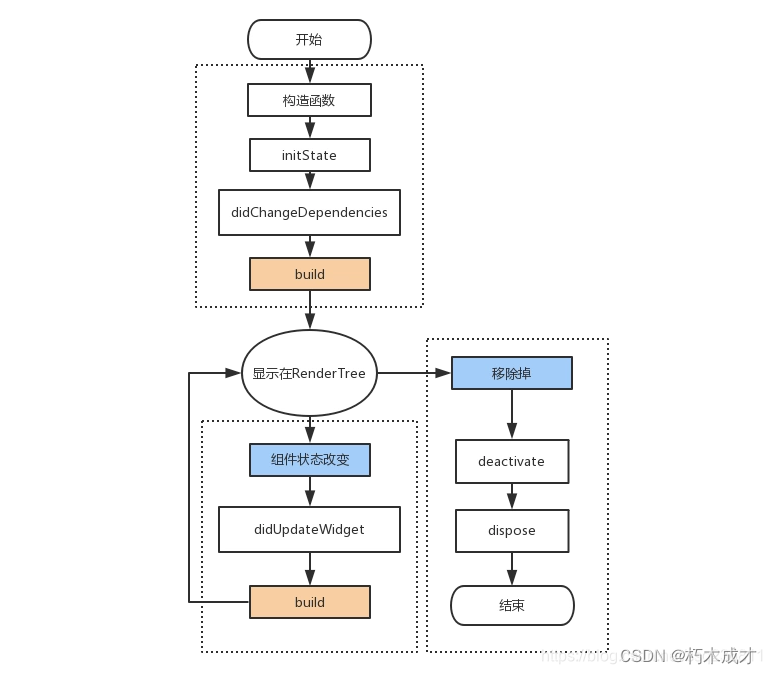
六.请解释Flutter的Widget生命周期
 initState
initState
当插入渲染树的时候调用,这个函数在生命周期中只调用一次。这里可以做一些初始化工作,比如初始化State的变量。
didChangeDependencies
在Widget构建后,如果依赖的InheritedWidget发生变化,则会调用此方法。通常用于处理数据依赖关系的变化
didUpdateWidget
当组件的状态改变的时候就会调用didUpdateWidget,比如调用了setState。
deactivate
这通常用于在Widget不再可见或处于非活动状态时执行一些清理工作。
dispose
在Widget从Widget树中移除后,会调用dispose方法,用于释放资源和取消订阅。
七.什么是Flutter的Key?它们的作用是什么?
Key是一个重要的概念,用于标识Widget并确保它们在Widget树中的唯一性。用于标识和查找Widget。
常用的key:
- ValueKey: 通过一个特定的值作为标识。
- ObjectKey: 通过一个对象作为标识。
- GlobalKey: 全局标识,通常用于跨Widget树中的状态共享。
ValueKey使用:
Widget build(BuildContext context) {return ListView(children: <Widget>[ListTile(key: ValueKey('item_1'),title: Text('Item 1'),),ListTile(key: ValueKey('item_2'),title: Text('Item 2'),),// ...],);
}在这个示例中,我们为每个ListTile指定了一个不同的ValueKey,以确保它们在列表中的位置可以被正确标识。
ObjectKey使用
final myObject = MyCustomObject(); // 创建一个自定义对象Widget build(BuildContext context) {return ListView(children: <Widget>[ListTile(key: ObjectKey(myObject), // 使用ObjectKey关联自定义对象title: Text('Item 1'),),ListTile(key: ObjectKey('some_string'), // 使用ObjectKey关联字符串title: Text('Item 2'),),// ...],);
}在这个示例中,我们创建了一个自定义对象myObject,并使用ObjectKey将其关联到ListTile上。这意味着当myObject发生变化时,与其关联的ListTile将被认为需要更新。
八.Dart是单线程模型,如何运行的?
Dart 在单线程中是以消息循环机制来运行的,其中包含两个任务队列,一个是“微任务队列” microtask queue,另一个叫做“事件队列” event queue。
九.final和const区别?
- const 的值在编译期确定,final 的值在运⾏时确定。
- const可以用来修饰Widget,Widget不参与重新构建。
十.Future,Steam,async,await 区别和原理?
Future
Future 表示一个可能会在未来完成的操作,通常用于执行一些需要时间的任务,如网络请求、文件读写、计算等。
Future 具有以下几种状态:
- 未完成:Future 正在执行或等待执行;
- 完成:Future 成功完成并返回一个值;
- 失败:Future 执行时发生了错误;
try/catch未能够捕获future中的异常,因此future中的异常只能通过catchError()或在then()方法中传入可选参数onError来进行捕获和处理。
async/await
如果说Future是一个盒子,当你使用Future直接返回给你个盒子,并且不会阻塞。而async/await就是为了打开这个盒子,拿到执行的结果。
async 和 await 的核心原理是,它们通过暂停和恢复异步函数的执行,使得程序能够继续处理其他任务,而不会被异步操作所阻塞。
相关文章:

Flutter最全面试题大全
在理解这些问题之前,建议看一下Flutter架构原理,如下链接: https://blog.csdn.net/wang_yong_hui_1234/article/details/130427887?spm1001.2014.3001.5501 目录 一. 有个Text节点,由于文字内容过多,发生了溢出错误&…...

Linux---(四)权限
文章目录 一、shell命令及运行原理1.什么是操作系统?2.外壳程序3.用户为什么不直接访问操作系统内核?4.操作系统内核为什么不直接把结果显示出来?非要加外壳程序?5.shell理解重点总结(1)shell是什么?&…...

财务RPA机器人真的能提高效率吗?
财务部门作为一个公司的管理职能部门承担着一个公司在商业活动中各个方面的重要职责。理论上来说,一个公司的财务部门的实际工作包含但不限于对企业的盈亏情况进行评估、对风险进行预测、通过数据分析把握好公司的财务状况、税务管理等。 然而,实际上在…...

国产信号发生器 1442/1442A射频信号发生器
信号发生器 1442/A射频信号发生器 1442系列射频信号发生器是一款针对通信、电子等射频应用而设计开发的产品。覆盖了所有的常用射频频段。它采用模块化结构设计,全中文界面、大屏幕菜单控制,其输出信号相位噪声极低,频率分辨率和准确度高&am…...

Kafka与Spark案例实践
1.概述 Kafka系统的灵活多变,让它拥有丰富的拓展性,可以与第三方套件很方便的对接。例如,实时计算引擎Spark。接下来通过一个完整案例,运用Kafka和Spark来合理完成。 2.内容 2.1 初始Spark 在大数据应用场景中,面对…...

山西电力市场日前价格预测【2023-10-27】
日前价格预测 预测说明: 如上图所示,预测明日(2023-10-27)山西电力市场全天平均日前电价为347.06元/MWh。其中,最高日前电价为618.09元/MWh,预计出现在18: 15。最低日前电价为163.49元/MWh,预计…...
)
centos7安装redis(包含各种报错)
本文主要介绍如果在Centos7下安装Redis。 1.安装依赖 redis是由C语言开发,因此安装之前必须要确保服务器已经安装了gcc,可以通过如下命令查看机器是否安装: gcc -v如果没有安装则通过以下命令安装: yum install -y gcc2.下载r…...

使用GoQuery实现头条新闻采集
概述 在本文中,我们将介绍如何使用Go语言和GoQuery库实现一个简单的爬虫程序,用于抓取头条新闻的网页内容。我们还将使用爬虫代理服务,提高爬虫程序的性能和安全性。我们将使用多线程技术,提高采集效率。最后,我们将展…...

“一带一路”十周年:用英语讲好中华传统故事
图为周明霏小选手 2023年是“一带一路”倡议提出十周年。十年来,中国的“友谊圈”已经扩展到亚洲、非洲、欧洲、大洋洲和拉丁美洲,这一倡议已经成为提升我国文化软实力、传播中华传统文化的重要策略和途径之一。在这个广阔的交流平台上,使用…...

机器视觉兄弟们还有几个月就拿到年终奖了,但我想跑路了
大聪明的我一般会把年终奖拿了,再走。听说有人还没有年终奖,太伤心了,赶紧跑吧。注意,机器视觉小白不要轻举妄动。 今年太难了,真的是让人很难过,很不爽,很不舒服。 公司难,机器视…...

base_lcoal_planner的LocalPlannerUtil类中getLocalPlan函数详解
本文主要介绍base_lcoal_planner功能包中LocalPlannerUtil类的getLocalPlan函数,以及其调用的transformGlobalPlan函数、prunePlan函数的相关内容 一、getLocalPlan函数 getLocalPlan函数的源码如下: bool LocalPlannerUtil::getLocalPlan(const geomet…...

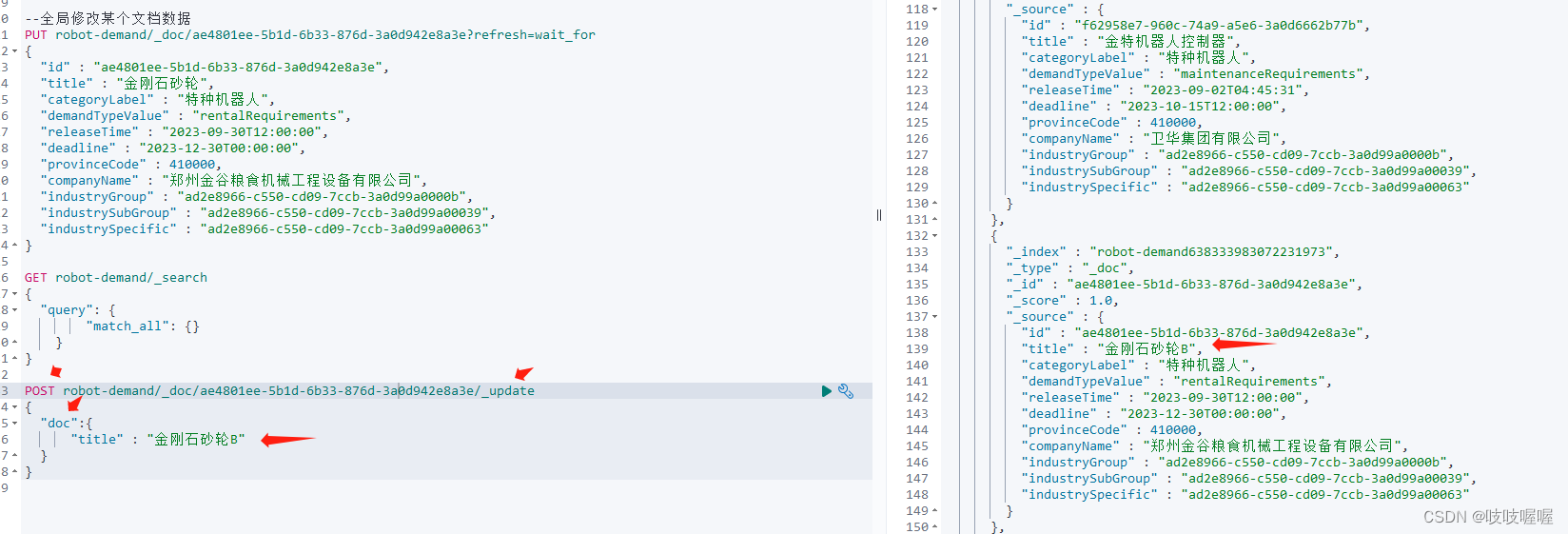
elasticSearch put全局更新和单个字段更新语法
1、如下:更新改类型未doc(文档)的全局字段数据 注意:如果你使用的是上面的语句,但是只写了id和title并赋值,图片上其他字段没有填写,执行命令后,则会把原文档中的其他字段都给删除了,你会发现查…...

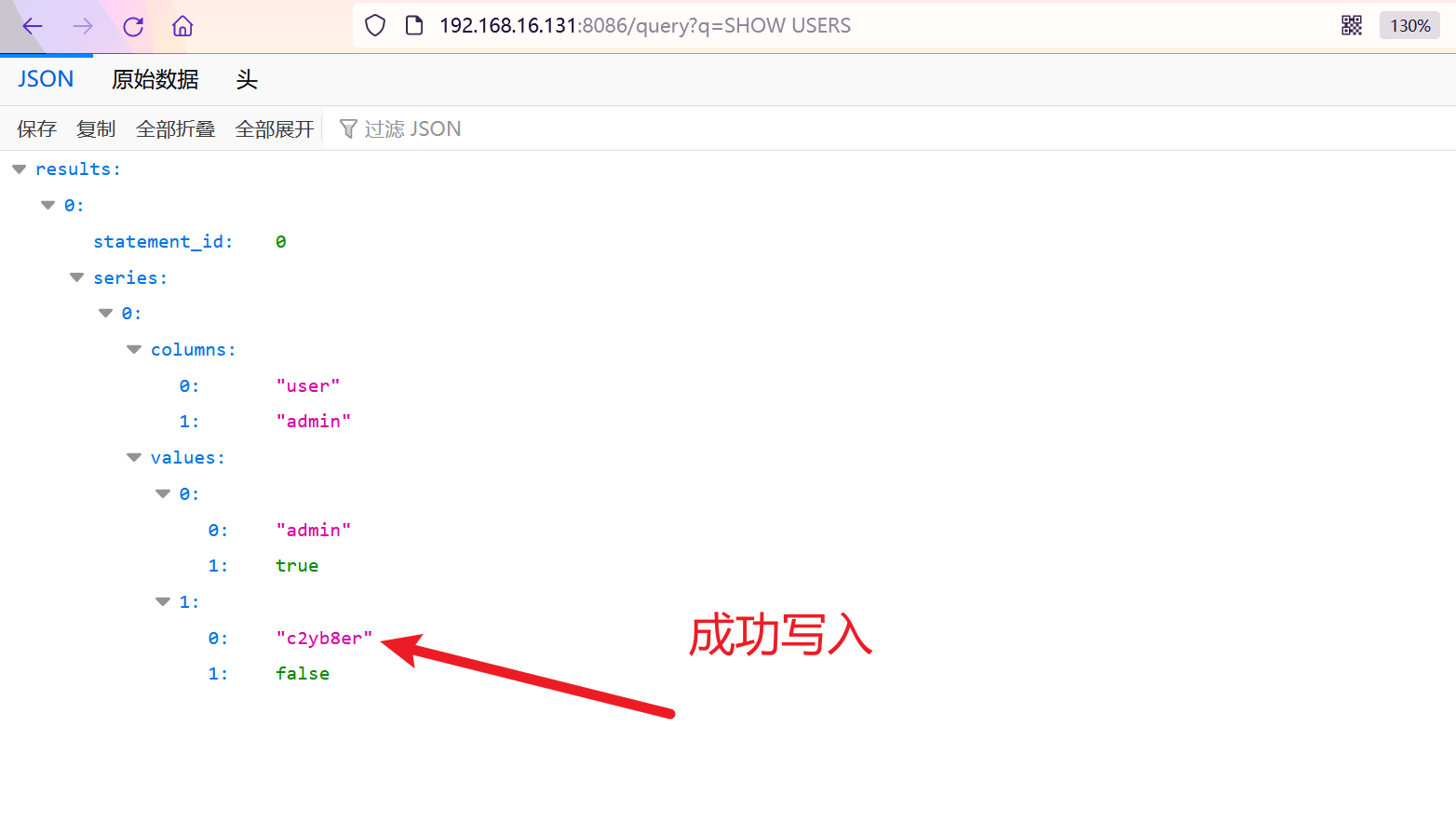
记录一次时序数据库的实战测试
0x1.前言 本文章仅用于信息安全防御技术分享,因用于其他用途而产生不良后果,作者不承担任何法律责任,请严格遵循中华人民共和国相关法律法规,禁止做一切违法犯罪行为。文中涉及漏洞均以提交至教育漏洞平台。 0x2.背景 在某…...

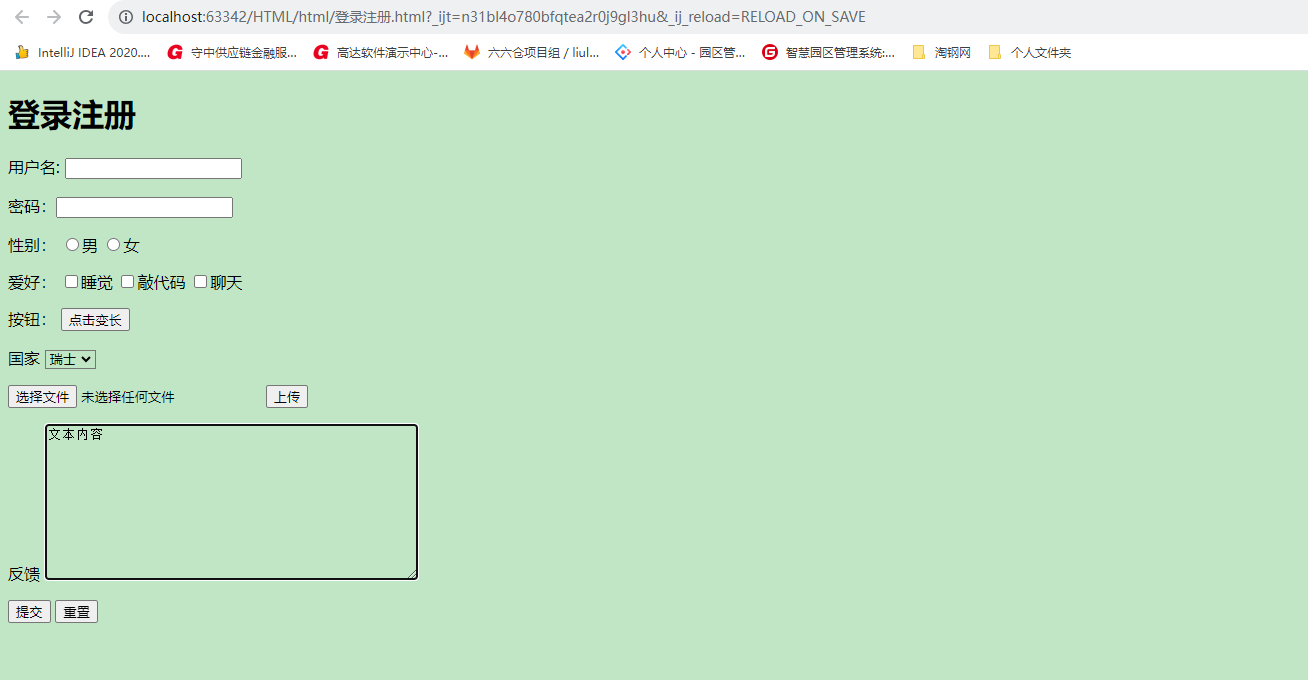
HTML中文本框\单选框\按钮\多选框
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title> </head> <body> <h1>登录注册</h1> <form action"第一个网页.html" method"post&quo…...

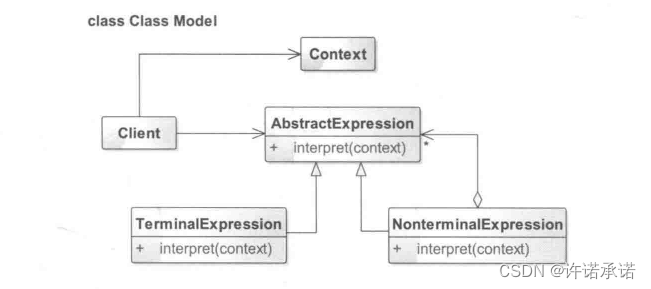
解释器模式——化繁为简的翻译机
● 解释器模式介绍 解释器模式(Interpreter Pattern)是一种用的比较少的行为型模式,其提供了一种解释语言的语法或表达的方式,该模式定义了一个表达式接口,通过该接口解释一个特定的上下文。在这么多的设计模式中&…...

【凡人修仙传】定档,四女神出场,韩立遭极阴岛陷阱,蛮胡子亮相
【侵权联系删除】【文/郑尔巴金】 距离凡人修仙传动画星海飞驰序章完结,已经过去了两个月的时间,相信大家等待的心情相当难熬,而且也愈发期待韩立结丹后在乱星海发生的故事。按照官方当初立下的FLAG,新年番动画即将在金秋十一月上…...

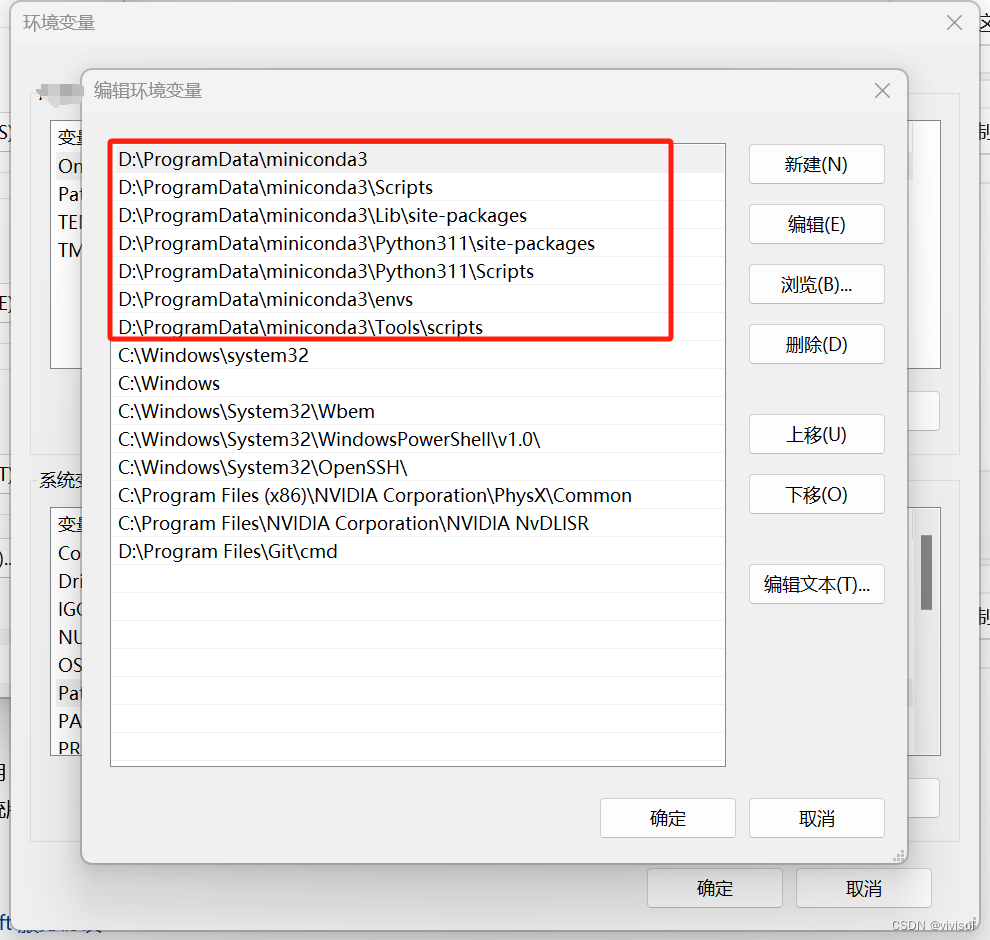
【解决】设置pip安装依赖包路径默认路径在conda路径下,而不是C盘路径下
【解决】设置pip安装依赖包路径默认路径在conda路径下,而不是C盘路径下 问题描述 在win11下安装miniconda,在conda环境里使用pip安装,依赖包总是安装到C盘路径,如 C:\Users\Jimmy\AppData\Local\Programs\Python\Python311\Lib\…...

JoySSL-新兴国产品牌数字证书
随着我国对数据安全重视程度的不断提升,国产SSL证书越来越受到广大政府机关和企业的青睐,成为提升网站数据安全能力的重要技术手段。那么什么是国产SSL证书?国产SSL证书和普通SSL证书又有什么区别呢? 什么是国产SSL证书ÿ…...

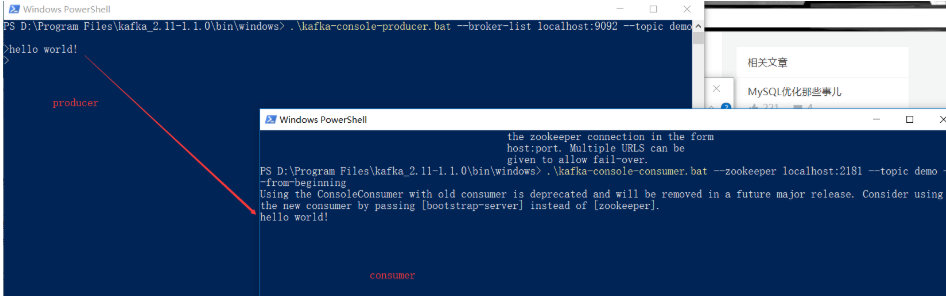
kafka3.X基本概念和使用
kafka基本概念和使用 文章目录 kafka基本概念和使用 kafka的概念基本概念Kafka的使用 首先kafka的安装kafka的简单实用和理解搭建集群(3个节点)windows版本环境搭建 本文"kafka的概念"部分是在[初谈Kafka][ https://juejin.im/post/5a8e7f…...

用低代码平台代替Excel搭建进销存管理系统
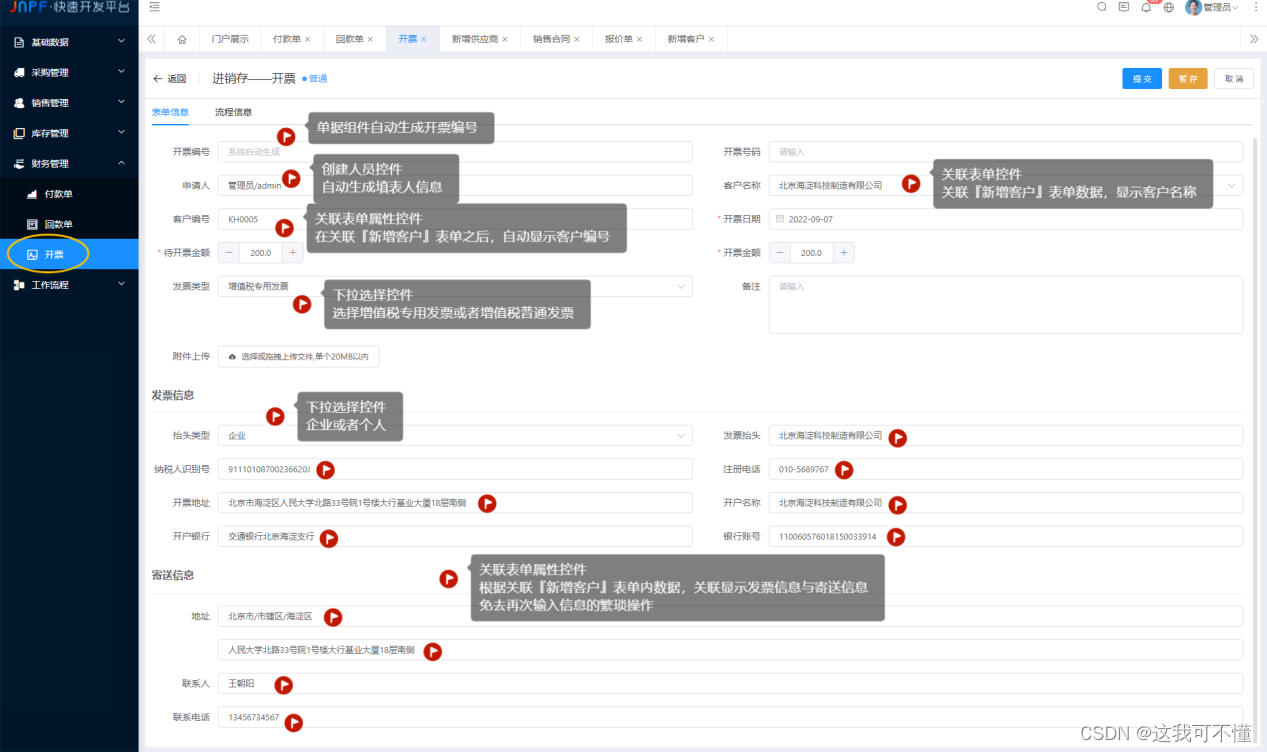
目录 一、用低代码平台搭建系统 1.需求调研 2.基于痛点梳理业务流程 3.低代码实现 (1)基础资料模块 (2)采购管理模块 (3)销售管理模块 (4)库存管理模块 (5&…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
