面试中经常问道的问题二
深入理解前端跨域方法和原理
前言
受浏览器同源策略的限制,本域的js不能操作其他域的页面对象(比如DOM)。但在安全限制的同时也给注入iframe或是ajax应用上带来了不少麻烦。所以我们要通过一些方法使本域的js能够操作其他域的页面对象或者使其他域的js能操作本域的页面对象(iframe之间)。
这里需要明确的一点是:所谓的域跟js的存放服务器没有关系,比如baidu.com的页面加载了google.com的js,那么此js的所在域是baidu.com而不是google.com。也就是说,此时该js能操作baidu.com的页面对象,而不能操作google.com的页面对象。
跨域的方法总结
单向跨域(一般用于获取数据)
一、使用JSONP跨域
原理:因为通过script标签引入的js是不受同源策略的限制的(正如前文提到的baidu.com的页面加载了google.com的js)。所以我们可以通过script标签引入一个js或者是一个其他后缀形式(如PHP,jsp等)的文件,此文件返回一个js函数的调用,如返回JSONP_getUsers(["paco","john","lili"]),也就是说此文件返回的结果调用了JSONP_getUsers函数,并且把["paco","john","lili"]传进去,这个["paco","john","lili"]是一个用户列表。那么如果此时我们的页面中有一个JSONP_getUsers函数,那么JSONP_getUsers就被调用到,并且传入了用户列表。此时就实现了在本域获取其他域数据的功能,也就是跨域。
实现例子如下:
前端引入远程js并定义好JSONP_getUsers函数,注意需要先定义好JSONP_getUsers函数,避免在远程js加载完成并调用JSONP_getUsers时,此函数不存在:
[html] view plain copy print?
1.//本域为baidu.com
2.<script>
3. function JSONP_getUsers(users){
4. console.dir(users);
5. }
6.</script>
7.//加载google.com的getUsers.php
8.<script src="http://www.google.com/getUsers.php"></script>
需要google.com提供支持,getUsers.php代码如下:
[html] view plain copy print?
1.<?php>
2. echo 'JSONP_getUsers(["paco","john","lili"])';//返回一个js函数的调用
3.?>
为什么script标签引入的文件不受同源策略的限制?因为script标签引入的文件内容是不能够被客户端的js获取到的,不会影响到被引用文件的安全,所以没必要使script标签引入的文件遵循浏览器的同源策略。而通过ajax加载的文件内容是能够被客户端js获取到的,所以ajax必须遵循同源策略,否则被引入文件的内容会泄漏或者存在其他风险。
JSONP的缺点则是:它只支持GET请求而不支持POST等其它类型的HTTP请求(虽然采用post+动态生成iframe是可以达到post跨域的目的,但这样做是一个比较极端的方式,不建议采用)。一般get请求能完成所有功能。比如如果需要给其他域服务器传送参数可以在请求后挂参数(注意不要挂隐私数据),即
[html] view plain copy print?
1.<script src="http://www.google.com/getUsers.php?flag=do&time=1"></script>。
JSONP易于实现,但是也会存在一些安全隐患,如果第三方的脚本随意地执行,那么它就可以篡改页面内容,截获敏感数据。但是在受信任的双方传递数据,JSONP是非常合适的选择。可以看出来JSONP跨域一般用于获取其他域的数据。
一般能够用JSONP实现跨域就用JSONP实现,这也是前端用的最多的跨域方法。
二、动态创建script标签
这种方法其实是JSONP跨域的简化版,JSONP只是在此基础上加入了回调函数。
比如上例中的getUsers.php返回的如果不是一个js函数的调用,而是一个js变量,如:
[html] view plain copy print?
1.<?php>
2. echo 'var users=["paco","john","lili"]';//返回一个js变量users
3.?>
那么在本域下就可以取到data变量,这里需要注意判断script节点是否加载完毕,如:
[html] view plain copy print?
1.js.onload = js.onreadystatechange = function() {
2. if (!this.readyState || this.readyState === 'loaded' || this.readyState === 'complete') {
3. console.log(users);//此处取出其他域的数据
4. js.onload = js.onreadystatechange = null;
5. }
6.};
三、flash URLLoader
flash有自己的一套安全策略,服务器可以通过crossdomain.xml文件来声明能被哪些域的SWF文件访问,SWF也可以通过API来确定自身能被哪些域的SWF加载。当跨域访问资源时,例如从域baidu.com请求域google.com上的数据,我们可以借助flash来发送HTTP请求。首先,修改域google.com上的crossdomain.xml(一般存放在根目录,如果没有需要手动创建) ,把baidu.com加入到白名单。其次,通过Flash URLLoader发送HTTP请求,最后,通过Flash API把响应结果传递给JavaScript。Flash URLLoader是一种很普遍的跨域解决方案,不过需要支持iOS的话,这个方案就不可行了。
四、Access Control
此跨域方法目前只在很少的浏览器中得以支持,这些浏览器可以发送一个跨域的HTTP请求(Firefox, Google Chrome等通过XMLHTTPRequest实现,IE8下通过XDomainRequest实现),请求的响应必须包含一个Access- Control-Allow-Origin的HTTP响应头,该响应头声明了请求域的可访问权限。例如baidu.com对google.com下的getUsers.php发送了一个跨域的HTTP请求(通过ajax),那么getUsers.php必须加入如下的响应头:
[html] view plain copy print?
1.header("Access-Control-Allow-Origin: http://www.baidu.com");//表示允许baidu.com跨域请求本文件
五、window.name
window 对象的name属性是一个很特别的属性,当该window的location变化,然后重新加载,它的name属性可以依然保持不变。那么我们可以在页面 A中用iframe加载其他域的页面B,而页面B中用javascript把需要传递的数据赋值给window.name,iframe加载完成之后(iframe.onload),页面A修改iframe的地址,将其变成同域的一个地址,然后就可以读出iframe的window.name的值了(因为A中的window.name和iframe中的window.name互相独立的,所以不能直接在A中获取window.name,而要通过iframe获取其window.name)。这个方式非常适合单向的数据请求,而且协议简单、安全。不会像JSONP那样不做限制地执行外部脚本。
六、服务器代理
在数据提供方没有提供对JSONP协议或者 window.name协议的支持,也没有对其它域开放访问权限时,我们可以通过server proxy的方式来抓取数据。例如当baidu.com域下的页面需要请求google.com下的资源文件getUsers.php时,直接发送一个指向 google.com/getUsers.php的Ajax请求肯定是会被浏览器阻止。这时,我们在baidu.com下配一个代理,然后把Ajax请求绑定到这个代理路径下,例如baidu.com/proxy/, 然后这个代理发送HTTP请求访问google.com下的getUsers.php,跨域的HTTP请求是在服务器端进行的(服务器端没有同源策略限制),客户端并没有产生跨域的Ajax请求。这个跨域方式不需要和目标资源签订协议,带有侵略性。
双向跨域(两个iframe之间或者两个页面之间,一般用于获取对方数据,document.domain方式还可以直接操作对方DOM)
七、document.domain(两个iframe之间)
通过修改document的domain属性,我们可以在域和子域或者不同的子域之间通信。同域策略认为域和子域隶属于不同的域,比如baidu.com和 youxi.baidu.com是不同的域,这时,我们无法在baidu.com下的页面中调用youxi.baidu.com中定义的JavaScript方法。但是当我们把它们document的domain属性都修改为baidu.com,浏览器就会认为它们处于同一个域下,那么我们就可以互相获取对方数据或者操作对方DOM了。
问题:
1、安全性,当一个站点被攻击后,另一个站点会引起安全漏洞。
2、如果一个页面中引入多个iframe,要想能够操作所有iframe,必须都得设置相同domain。
八、location.hash(两个iframe之间),又称FIM,Fragment Identitier Messaging的简写
因为父窗口可以对iframe进行URL读写,iframe也可以读写父窗口的URL,URL有一部分被称为hash,就是#号及其后面的字符,它一般用于浏览器锚点定位,Server端并不关心这部分,应该说HTTP请求过程中不会携带hash,所以这部分的修改不会产生HTTP请求,但是会产生浏览器历史记录。此方法的原理就是改变URL的hash部分来进行双向通信。每个window通过改变其他 window的location来发送消息(由于两个页面不在同一个域下IE、Chrome不允许修改parent.location.hash的值,所以要借助于父窗口域名下的一个代理iframe),并通过监听自己的URL的变化来接收消息。这个方式的通信会造成一些不必要的浏览器历史记录,而且有些浏览器不支持onhashchange事件,需要轮询来获知URL的改变,最后,这样做也存在缺点,诸如数据直接暴露在了url中,数据容量和类型都有限等。下面举例说明:
假如父页面是baidu.com/a.html,iframe嵌入的页面为google.com/b.html(此处省略了域名等url属性),要实现此两个页面间的通信可以通过以下方法。
1、a.html传送数据到b.html
(1) a.html下修改iframe的src为google.com/b.html#paco
(2) b.html监听到url发生变化,触发相应操作
2、b.html传送数据到a.html,由于两个页面不在同一个域下IE、Chrome不允许修改parent.location.hash的值,所以要借助于父窗口域名下的一个代理iframe
(1) b.html下创建一个隐藏的iframe,此iframe的src是baidu.com域下的,并挂上要传送的hash数据,如src="http://www.baidu.com/proxy.html#data"
(2) proxy.html监听到url发生变化,修改a.html的url(因为a.html和proxy.html同域,所以proxy.html可修改a.html的url hash)
(3) a.html监听到url发生变化,触发相应操作
b.html页面的关键代码如下
[html] view plain copy print?
1.try {
2. parent.location.hash = 'data';
3.} catch (e) {
4. // ie、chrome的安全机制无法修改parent.location.hash,
5. var ifrproxy = document.createElement('iframe');
6. ifrproxy.style.display = 'none';
7. ifrproxy.src = "http://www.baidu.com/proxy.html#data";
8. document.body.appendChild(ifrproxy);
9.}
proxy.html页面的关键代码如下
[html] view plain copy print?
1.//因为parent.parent(即baidu.com/a.html)和baidu.com/proxy.html属于同一个域,所以可以改变其location.hash的值
2.parent.parent.location.hash = self.location.hash.substring(1);
九、使用HTML5的postMessage方法(两个iframe之间或者两个页面之间)
高级浏览器Internet Explorer 8+, chrome,Firefox , Opera 和 Safari 都将支持这个功能。这个功能主要包括接受信息的"message"事件和发送消息的"postMessage"方法。比如baidu.com域的A页面通过iframe嵌入了一个google.com域的B页面,可以通过以下方法实现A和B的通信
A页面通过postMessage方法发送消息:
[html] view plain copy print?
1.window.onload = function() {
2. var ifr = document.getElementById('ifr');
3. var targetOrigin = "http://www.google.com";
4. ifr.contentWindow.postMessage('hello world!', targetOrigin);
5.};
postMessage的使用方法:
otherWindow.postMessage(message, targetOrigin);
otherWindow: 指目标窗口,也就是给哪个window发消息,是 window.frames 属性的成员或者由 window.open 方法创建的窗口
message: 是要发送的消息,类型为 String、Object (IE8、9 不支持)
targetOrigin: 是限定消息接收范围,不限制请使用 '*'
B页面通过message事件监听并接受消息:
[html] view plain copy print?
1.var onmessage = function (event) {
2. var data = event.data;//消息
3. var origin = event.origin;//消息来源地址
4. var source = event.source;//源Window对象
5. if(origin=="http://www.baidu.com"){
6.console.log(data);//hello world!
7. }
8.};
9.if (typeof window.addEventListener != 'undefined') {
10. window.addEventListener('message', onmessage, false);
11.} else if (typeof window.attachEvent != 'undefined') {
12. //for ie
13. window.attachEvent('onmessage', onmessage);
14.}
同理,也可以B页面发送消息,然后A页面监听并接受消息。
总结
跨域的方法很多,不同的应用场景我们都可以找到一个最合适的解决方案。比如单向的数据请求,我们应该优先选择JSONP或者window.name,双向通信优先采取location.hash,在未与数据提供方达成通信协议的情况下我们也可以用server proxy的方式来抓取数据。
相关文章:

面试中经常问道的问题二
深入理解前端跨域方法和原理 前言 受浏览器同源策略的限制,本域的js不能操作其他域的页面对象(比如DOM)。但在安全限制的同时也给注入iframe或是ajax应用上带来了不少麻烦。所以我们要通过一些方法使本域的js能够操作其他域的页面对象或者使…...

SQL UPDATE 语句(更新表中的记录)
SQL UPDATE 语句 UPDATE 语句用于更新表中已存在的记录。 还可以使用AND或OR运算符组合多个条件。 SQL UPDATE 语法 具有WHERE子句的UPDATE查询的基本语法如下所示: UPDATE table_name SET column1 value1, column2 value2, ... WHERE conditi…...

js节流和防抖
节流(throttle)和防抖(debounce)是为了解决函数频繁触发而引发性能问题的两种优化方法。 节流: 指定一个时间间隔,在时间间隔内只执行一次函数,即在一段时间内,多次触发函数只执行一…...

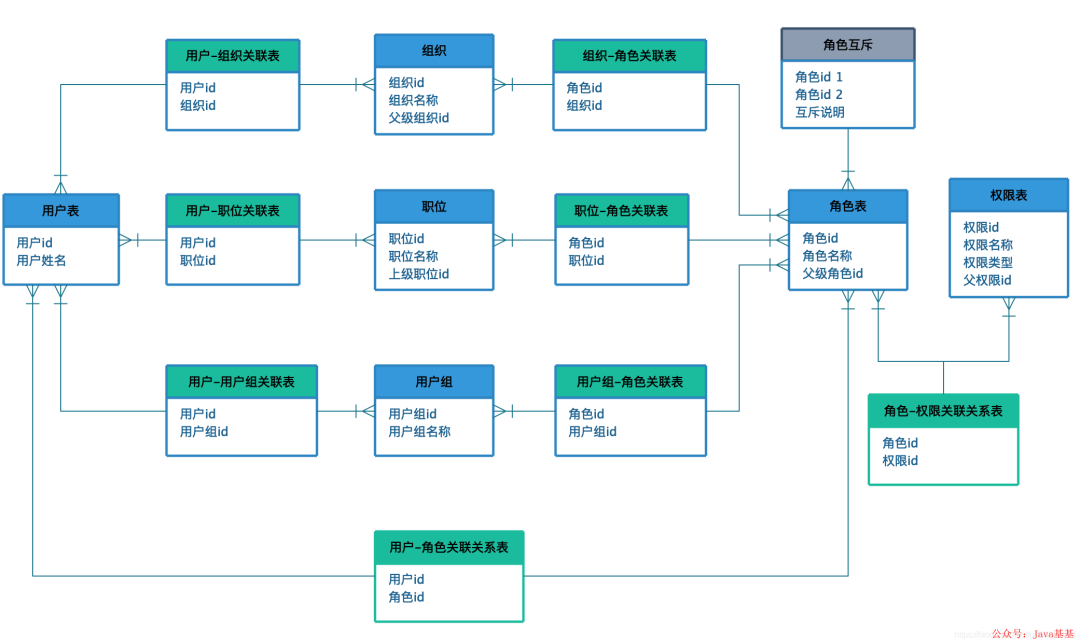
权限系统设计(转载)
1 为什么需要权限管理 2 权限模型 2.1 权限设计 2.2 为什么需要角色 2.3 权限模型的演进 2.4 用户划分 2.5 理想的RBAC模型 3 权限系统表设计 3.1 标准RBAC模型表设计 3.2 理想RBAC模型表设计 4 结语 1 为什么需要权限管理 日常工作中权限的问题时时刻刻伴随着我们&a…...

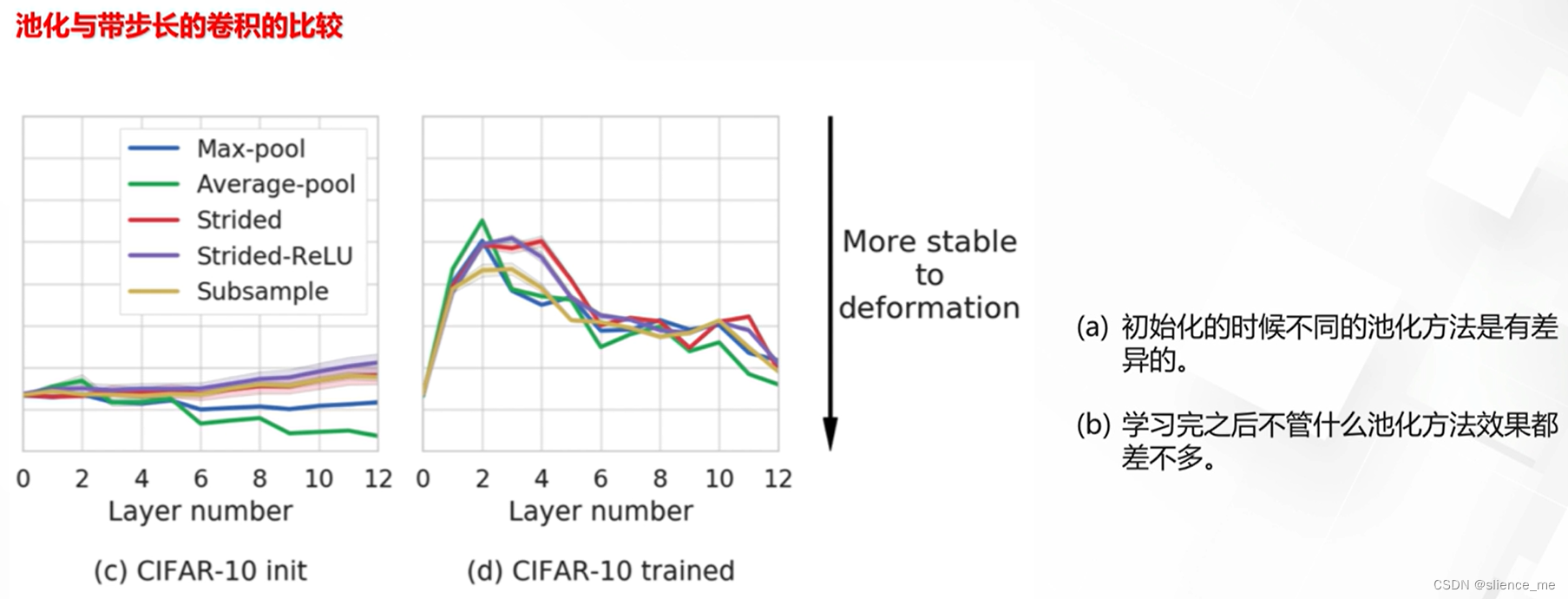
【机器学习合集】标准化与池化合集 ->(个人学习记录笔记)
文章目录 标准化与池化1. 标准化/归一化1.1 归一化归一化的作用 1.2 标准化批标准化方法 Batch Normailzation标准化方法的对比自动学习标准化方法 2. 池化2.1 池化的作用2.2 常见的池化方法2.3 池化方法的差异2.4 池化的必要性 标准化与池化 1. 标准化/归一化 1.1 归一化 归…...

Dockerfile文件自动化生成R4L镜像
Dockerfile文件自动化生成R4L镜像的步骤 1、安装Docker:2、使用Dockerfile一键生成镜像:3、查看生成的Docker镜像:4、删除Docker镜像:5、生成Docker容器:6、查看容器7、删除容器 1、安装Docker: curl -fsS…...

基于SSM的居家养老系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是 目录…...

[C#基础训练]FoodRobot食品管理部分代码-2
参考代码: using System; using System.Collections.Generic;namespace FoodRobotDemo {public class FoodInfo{ public string Name { get; set; } public int Id { get; set; } public int Count { get; set; }}public class FoodRobot{private …...

docker部署rabbitmq的坑
背景 今天用docker部署rabbitmq,启动都一起正常,但是当访问15672端口时,不能加载出页面。 排查 1.防火墙是否开启 ufw status2.ip是否能ping通 ping 192.168.x.x3.检查docker日志 docker psdocker logs -f 容器id4.进入容器,…...
】 python和vba读写EXCEL文件的方式比较 (建设ing))
【python VS vba(系列2)】 python和vba读写EXCEL文件的方式比较 (建设ing)
目录 1 用VBA读写EXCEL文件 1.1 用VBA读写,本工作簿workbook里的特定sheet的特定内容 1.1.1 EXCEL表内内容访问 1.1.2 注意点 1.1.3 代码 1.2 用VBA读写本工作簿workbook里的所有sheet的内容 1.2.1 麻烦之处 1.2.2 方法,如何指定EXCEL里的内容…...

小程序 swiper滑动 层叠滑动效果
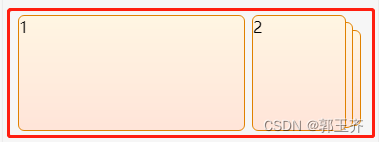
整个红色区域为可滑动区域,数字1区域为展示区域,数字2为下一个展示模块 <scroll-view class"h_scroll_horizontal" enhanced"ture" bind:touchend"touchEnd" bind:touchstart"touchStart"><view clas…...

【20年VIO梳理】
19-20年VIO 梳理 1. 开源代码介绍: DSM2. FMD Stereo SLAM:融合MVG和直接方法,实现准确,快速的双目SLAM3. 基于VINS-Mono开发的SPVIS4. 改进:一种基于光流的动态环境移动机器人定位方案5. PVIO:基于先验平面约束的高效…...

Java Object类详解
Object 是 java 类库中的一个特殊类,也是所有类的父类。也就是说,Java 允许把任何类型的对象赋给 Object 类型的变量。当一个类被定义后,如果没有指定继承的父类,那么默认父类就是 Object 类。因此,以下两个类表示的含…...

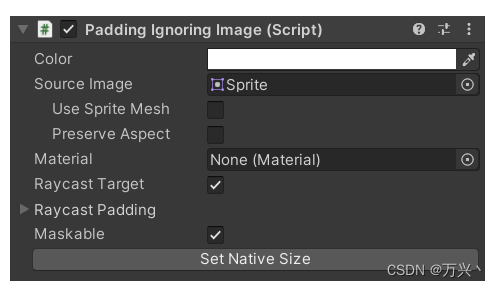
Unity 中忽略图片透明度的 Image 组件的修改版本
只需将此组件添加到画布中的空对象即可。请注意,仅支持简单 图像类型。 using System.Collections.Generic; using UnityEngine; using UnityEngine.Sprites; using UnityEngine.UI; #if UNITY_2017_4 || UNITY_2018_2_OR_NEWER using UnityEngine.U2D; #endif#if U…...

hibernate源码(1)--- schema创建
sessionFactory 配置项: hibernate的核心是sessionFactory,那我们看看如何构建session Factory。 参考官网: plugins {id("java") } group "com.atai.hibernatespy" version "1.0-SNAPSHOT" repositories…...

数学与经济管理
数学与经济管理(2-4分) 章节概述 最小生成树问题 答案:23 讲解地址:74-最小生成树问题_哔哩哔哩_bilibili 最短路径问题 答案:81 讲解地址:75-最短路径问题_哔哩哔哩_bilibili 网络与最大流量问题 真题 讲解…...

自动化测试系列 —— UI自动化测试
UI 测试是一种测试类型,也称为用户界面测试,通过该测试,我们检查应用程序的界面是否工作正常或是否存在任何妨碍用户行为且不符合书面规格的 BUG。了解用户将如何在用户和网站之间进行交互以执行 UI 测试至关重要,通过执行 UI 测试…...

眨个眼就学会了PixiJS
本文简介 带尬猴,我是德育处主任 当今的Web开发中,图形和动画已经成为了吸引用户注意力的重要手段之一。而 Pixi.js 作为一款高效、易用的2D渲染引擎,已经成为了许多开发者的首选(我吹的)。本文将为工友们介绍PixiJS的…...

WORD中的表格内容回车行距过大无法调整行距
word插入表格,编辑内容,换行遇到如下问题: 回车后行距过大,无法调整行距。 解决方法(并行): 方法1:选中要调整的内容,菜单路径:“编辑-清除-格式” 方法2&am…...

MySQL 高级函数整理
目录 MySQL 高级函数VERSIONIFCASE参考文章 MySQL 高级函数 函数描述BIN返回数字的二进制表示BINARY将值转换为二进制字符串CASE遍历条件并在满足第一个条件时返回一个值CAST将(任何类型的)值转换为指定的数据类型COALESCE返回列表中的第一个非空值CONN…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...
