眨个眼就学会了PixiJS
本文简介
带尬猴,我是德育处主任
当今的Web开发中,图形和动画已经成为了吸引用户注意力的重要手段之一。而 Pixi.js 作为一款高效、易用的2D渲染引擎,已经成为了许多开发者的首选(我吹的)。本文将为工友们介绍PixiJS的基础知识和使用方法,希望可以和工友们快速光速入门,掌握 Pixi.js 的用法。
实际工作中我还没有用上
Pixi.js,本文只是记录我的学习过程。将我认为入门时需要掌握的知识点记录下来。所以,你们懂的,太难的问题我回答不上,或者我会用拆特鸡皮蹄敷衍你。
环境搭建
本文将使用原生三件套的方式讲解如何使用 Pixi.js,你可以根据自己的需求搭建环境。
我使用 VS Code 开发,并在 VS Code 安装了 Live Server插件 方便启动本地服务。
创建好项目后就需要安装 Pixi.js,常用的方式有 CDN 和 NPM,选其中一种就行。
本文使用 Pixi.js 7.2 版本
CDN
本文为了和各位工友一起快速上手 Pixi.js ,所以会使用 CDN 的方式引入 Pixi.js。
<script src="https://pixijs.download/release/pixi.js"></script>在实际项目开发中,你最好还是将 Pixi.js 保存到你的项目中再引入。
根据你的项目需求选择对应的 Pixi.js 版本:🔗 Pixi.js 历史版本下载地址
NPM
工作中很多项目都会使用脚手架的方式进行开发,通常也会使用 npm 的方式下载依赖包。Pixi.js 也提供了这种方式。
npm i pixi.js下载好 Pixi.js 后,在需要用到 Pixi.js 的页面中引入即可。
import * as PIXI from 'pixi.js'其他依赖包
在创建一些特殊图形时你可以还需要使用到 @pixi/graphics-extras
CDN
<script src="https://cdn.jsdelivr.net/npm/@pixi/graphics-extras@7.x/dist/graphics-extras.min.js"></script>NPM
npm install @pixi/graphics-extras这是 @pixi/graphics-extras 的npm地址:https://www.npmjs.com/package/@pixi/graphics-extras
起步
首先要做的是使用 Pixi.js 创建一个画布,并将该画布添加到页面中。
创建画布
分2步走:
- 使用
Pixi.js创建画布 - 将画布添加到页面中

<script src="https://pixijs.download/release/pixi.js"></script>
<script>// 1、创建 pixi画布let app = new PIXI.Application()// 2、将画布添加到页面中document.body.appendChild(app.view)
</script>如果你使用 npm 的方式安装 Pixi.js 就需要用下面这种写法。
import * as PIXI from 'pixi.js' // 引入 Pixi.js// 1、创建 pixi画布
let app = new PIXI.Application()// 2、将画布添加到页面中
document.body.appendChild(app.view)前面这两个例子都是将画布添加到页面,你也可以根据需求将画布添加到指定元素里。
<div id="d1" style="margin: 100px; border: 1px solid red;"></div><script src="https://pixijs.download/release/pixi.js"></script>
<script>// 创建 pixi画布let app = new PIXI.Application()// 找到id为d1的元素let d1 = document.getElementById('d1')// 将画布添加到d1元素里d1.appendChild(app.view)
</script>设置画布宽高
Pixi.js 默认创建出来的画布宽高是 800px * 600px。
你可以在使用 Pixi.js 创建画布的时候设置好画布的宽高。
// 创建画布时设置宽高
let app = new PIXI.Application({width: 640,height: 360
})// 将画布添加到页面里
document.body.appendChild(app.view)设置画布背景色
细心的工友可能已经发现,Pixi.js 创建出来的画布背景默认是黑色的。你可以在创建画布时手动设置背景色。

// 省略部分代码...let app = new PIXI.Application({backgroundColor: 'pink'
})document.body.appendChild(app.view)backgroundColor 接收一个颜色值,除了像上面这样写一个颜色关键词,还可以传入 rgb、十六进制等表示颜色的值。比如:
backgroundColor: 'rgb(100, 0, 100)'backgroundColor: '#1182af'backgroundColor: 0x1182af
自动调整大小
如果希望画布跟随父元素大小改变,可以设置 resizeTo。
比如,我想让画布跟随浏览器窗口大小变化,可以这样设置。
let app = new PIXI.Application({resizeTo: window
})此时可能你会发现画布的宽高好像导致浏览器产生了水平和垂直的滚动条,可以通过 CSS 解决这个问题。
html, body {margin: 0;padding: 0;width: 100%;height: 100%;
}canvas {position: fixed;top: 0;left: 0;
}销毁画布
使用 destroy() 方法可以销毁画布。

<button οnclick="">删除画布</button><script>
// 省略创建画布的代码// 删除画布
function delCanvas() {app.destroy()
}
</script>细心的你可能发现了,上面的操作只是清除了画布,<canvas> 元素还是留在页面上的。
如果你想把 <canvas> 元素也清掉,可以使用 app.destroy() 时传入 true

// 省略部分代码function delCanvas() {app.destroy(true)
}基础图形
创建好画布后,就开始学习一下如何创建基础图形。这也是我认为入门阶段最重要的内容。
先从最简单的图形说起,清楚 Pixi.js 可以创建哪些图形后,后面的章节再讲解如何设置样式。
在 Pixi.js 创建图形需要用到 Graphics 类。Graphics 里包含了很多基础图形。
创建图形需要做以下几步:
- 实例化
Graphics类。 - 设置填充或描边颜色。
- 创建图形。
- 执行绘制操作。
注意:以上几个步骤一定要按顺序做,一定要先设置颜色再创建图形,不然图形就可能没颜色或者使用上下文的颜色。
矩形 (drawRect)
Pixi.js 提供了好几种矩形,最基础的是 drawRect。
语法
drawRect(x, y, width, height)这语法和 原生Canvas 的 rect() 方法很像。
x和y是矩形左上角坐标的位置,这个位置是相对于画布而言的。width和height是矩形的宽高。
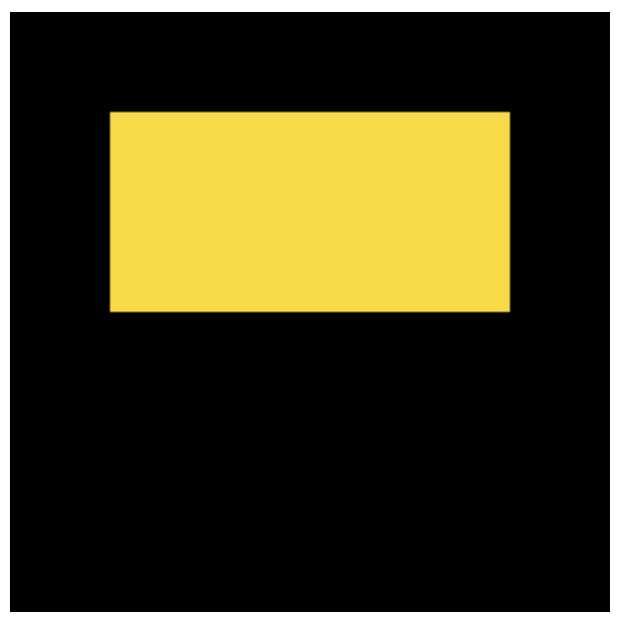
看个例子:

// 创建画布
let app = new PIXI.Application({width: 300,height: 300
})// 将画布添加到页面
document.body.appendChild(app.view)// 创建图形类
const graphics = new PIXI.Graphics()
// 设置填充颜色 beginFill(颜色, 不透明度)
graphics.beginFill(0xffd900, 1)
// 创建图形(矩形)
graphics.drawRect(50, 50, 200, 100)
// 绘制操作
graphics.endFill()// 将绘制好的图形添加到画布中
app.stage.addChild(graphics)圆角矩形 (drawRoundedRect)
了解了基础的矩形怎么创建之后,接下来的图形都比较容易掌握了。
创建圆角矩形可以使用 drawRoundedRect() 方法,这个方法比普通矩形多一个圆角参数。
语法
drawRoundedRect(x, y, width, height, radius)x、y、width和height都跟矩形Rect()一样。radius参数可以控制四个角的圆角半径。

// 创建画布
let app = new PIXI.Application({
width: 300,
height: 300
})// 将画布添加到页面
document.body.appendChild(app.view)// 创建图形类
const graphics = new PIXI.Graphics()
// 设置填充颜色 beginFill(颜色, 不透明度)
graphics.beginFill(0xffd900, 1)
// 创建圆角矩形
graphics.drawRoundedRect(50, 50, 200, 100, 10) // 最后一个参数是圆角半径
// 绘制操作
graphics.endFill()// 将绘制好的图形添加到画布中
app.stage.addChild(graphics)其实在用 drawRoundedRect 时,你不传最后一个参数 radius 它也不会怪你的,因为它本身有默认值嘛。

// 省略部分代码...graphics.drawRoundedRect(50, 50, 200, 100)倒角矩形 (drawChamferRect)
我不知道把 drawChamferRect 翻译成“倒角矩形”正不正确,意思就是将举行的4个角切掉磨平。
但 drawChamferRect() 并不在 Pixi.js 的基础包里,你需要另外下载 @pixi/graphics-extras,CDN 和 NPM 的地址在前面的《其他依赖包》章节。
drawChamferRect 语法
drawChamferRect(x, y, width, height, chamfer)chamfer 参数就是倒角的切口,数值越大切口越大。
<!-- 引入 pixi -->
<script src="https://pixijs.download/release/pixi.js"></script>
<!-- 引入 graphics-extras,特殊图形的包 --->
<script src="https://cdn.jsdelivr.net/npm/@pixi/graphics-extras@7.x/dist/graphics-extras.min.js"></script><script>// 创建画布let app = new PIXI.Application({width: 300,height: 300})// 将画布添加到页面document.body.appendChild(app.view)// 创建图形类const graphics = new PIXI.Graphics()// 设置填充颜色 beginFill(颜色, 不透明度)graphics.beginFill(0xffd900, 1)// 创建倒角矩形graphics.drawChamferRect(50, 50, 200, 100, 10) // 最后一个参数控制倒角切口大小// 绘制操作graphics.endFill()// 将绘制好的图形添加到画布中app.stage.addChild(graphics)
</script>和圆角矩形不同,使用 drawChamferRect() 时一定要传入最后一个参数。
倒圆角矩形 (drawFilletRect)
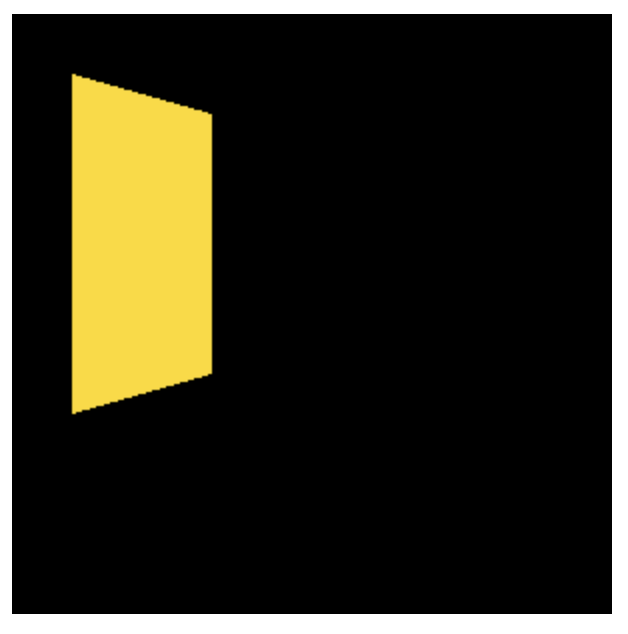
同样的,我也不清楚用 “倒圆角矩形” 描述 drawFilletRect 这个方法有没有问题,详情看看效果图。
要使用 drawFilletRect() 也需要引入 @pixi/graphics-extras。
语法
DrawFilletRect(x,y,width,height,fillet)参数 fillet 表示圆角半径,它属于 圆角矩形 drawRoundedRect 的升级版,因为 fillet 可以接收负数。
当 fillet 是正数是,它画出来的图像和普通圆角矩形差不多;当 fillet 为负数时,圆角就会向内凹进去。

<script src="../js/pixi.js"></script>
<script src="../js/graphics-extras.js"></script>
<script>// 创建画布let app = new PIXI.Application({width: 300,height: 300})// 将画布添加到页面document.body.appendChild(app.view)// 创建图形类const graphics = new PIXI.Graphics()// 设置填充颜色 beginFill(颜色, 不透明度)graphics.beginFill(0xffd900, 1)// 创建倒圆角矩形graphics.drawFilletRect(50, 50, 200, 100, -20) // 最后一个参数为负数时,圆角向内凹进去// 绘制操作graphics.endFill()// 将绘制好的图形添加到画布中app.stage.addChild(graphics)
</script>圆形 (drawCircle)
圆形是 Pixi.js 的基础图形,并不需要额外的引入 @pixi/graphics-extras.js 。
创建圆形的方法叫 drawCircle(),语法如下:
drawCircle(x, y, radius)x和y是圆心的位置。radius是圆的半径。
需要注意的是 x 和 y ,它和矩形不同,矩形的 x 和 y 是定义矩形左上角的位置。

// 创建画布
let app = new PIXI.Application({width: 300,height: 300
})// 将画布添加到页面
document.body.appendChild(app.view)// 创建图形类
const graphics = new PIXI.Graphics()
// 设置填充颜色 beginFill(颜色, 不透明度)
graphics.beginFill(0xffd900, 1)
// 创建圆形
graphics.drawCircle(100, 100, 50) // x, y, radius
// 绘制操作
graphics.endFill()// 将绘制好的图形添加到画布中
app.stage.addChild(graphics)椭圆 (drawEllipse)
使用 drawEllipse() 方法可以绘制椭圆,该方法是 Pixi.js 提供的,无需额外引入 @pixi/graphics-extras.js 。
语法
drawEllipse(x, y, width, height)x和y是椭圆的圆心位置。width是椭圆的宽度,height是椭圆的高度。
需要注意,在 Pixi.js 中,椭圆是用宽高来表示的。其他 Canvas 库的椭圆宽高可能会用 x 和 y 方向的半径来表示,比如 Fabric.js 的椭圆 ,这点大家需要注意一下。

// 创建画布
let app = new PIXI.Application({width: 300,height: 300
})// 将画布添加到页面
document.body.appendChild(app.view)// 创建图形类
const graphics = new PIXI.Graphics()
// 设置填充颜色 beginFill(颜色, 不透明度)
graphics.beginFill(0xffd900, 1)
// 创建椭圆
graphics.drawEllipse(100, 50, 100, 50) // x, y, width, height
// 绘制操作
graphics.endFill()// 将绘制好的图形添加到画布中
app.stage.addChild(graphics)多边形 (drawPolygon)
使用 drawPolygon() 方法可以绘制多边形,该方法接收1个参数,这个参数是一个数值型数组,用来表示多边形顶点坐标。
drawPolygon 方法会自动将起始点和结束点连接起来,形成一个封闭的图形。
语法
drawPolygon(…path)// 这是我书写习惯
drawPolygon([x1, y1,x2, y2,x3, y3,......
])
// 创建画布
let app = new PIXI.Application({width: 300,height: 300
})// 将画布添加到页面
document.body.appendChild(app.view)// 创建图形类
const graphics = new PIXI.Graphics()
// 设置填充颜色 beginFill(颜色, 不透明度)
graphics.beginFill(0xffd900, 1)// 路径,两两一组代表一个坐标
const path = [30, 30,100, 50,100, 180,30, 200
]// 创建多边形
graphics.drawPolygon(path)
// 绘制操作
graphics.endFill()// 将绘制好的图形添加到画布中
app.stage.addChild(graphics)路径坐标是两两一组的,二维世界里一个点用x和y两个坐标来描述。
上面是我的书写习惯,比较容易看出点的位置和数量。
正多边形 (drawRegularPolygon)
正方形、等边三角形都属于正多边形。
在 Pixi.js 里,使用 drawRegularPolygon() 方法可以绘制正多边形,但前提是要引入 @pixi/graphics-extras.js。
语法
drawRegularPolygon(x, y, radius, sides, rotation)x和y是多边形的中心点坐标。radius是多边形的半径,也就是中心点到各个点的距离。sides是多边形的边数,最小值是3。rotation是多边形的旋转弧度,默认值是0。
需要注意的是,rotation 是以弧度为单位的,如果想直观的表达角度,可以用下面这条公式
角度 * Math.PI / 180举个例子

<!-- 引入 pixi -->
<script src="https://pixijs.download/release/pixi.js"></script>
<!-- 引入 graphics-extras,特殊图形的包 --->
<script src="https://cdn.jsdelivr.net/npm/@pixi/graphics-extras@7.x/dist/graphics-extras.min.js"></script><script>// 创建画布let app = new PIXI.Application({width: 300,height: 300})// 将画布添加到页面document.body.appendChild(app.view)// 创建图形类const graphics = new PIXI.Graphics()// 设置填充颜色 beginFill(颜色, 不透明度)graphics.beginFill(0xffd900, 1)// 创建正多边形// x, y, 半径(图形尺寸), 边数, 旋转弧度graphics.drawRegularPolygon(40, 40, 30, 6, 10 * Math.PI / 2)// 绘制操作graphics.endFill()// 将绘制好的图形添加到画布中app.stage.addChild(graphics)</script>圆角正多边形 (drawRoundedPolygon)
Pixi.js 使用 drawRoundedPolygon() 方法绘制圆角,使用该方法之前需要引入 @pixi/graphics-extras.js。
语法
drawRoundedPolygon(x, y, radius, sides, corner, rotation)相比起正多边形,圆角正多边形多了个圆角,所以需要传入的参数也会比正多边形多一个圆角半径。
x和y是圆角正多边形的中心点。radius是圆角正多边形的半径(中心点到各个顶点的距离)。sides是边的数量。corner是每个角的圆角半径,这个参数是必传的!rotation是旋转弧度。
举个例子

<!-- 引入 pixi -->
<script src="https://pixijs.download/release/pixi.js"></script>
<!-- 引入 graphics-extras,特殊图形的包 --->
<script src="https://cdn.jsdelivr.net/npm/@pixi/graphics-extras@7.x/dist/graphics-extras.min.js"></script><script>// 创建画布let app = new PIXI.Application({width: 300,height: 300})// 将画布添加到页面document.body.appendChild(app.view)// 创建图形类const graphics = new PIXI.Graphics()// 设置填充颜色 beginFill(颜色, 不透明度)graphics.beginFill(0xffd900, 1)// 创建圆角正多边形// x, y, 半径(图形尺寸), 边数, 圆角, 旋转弧度graphics.drawRoundedPolygon(100, 100, 80, 6, 10, 10 * Math.PI / 180)// 绘制操作graphics.endFill()// 将绘制好的图形添加到画布中app.stage.addChild(graphics)</script>环形 (drawTorus)
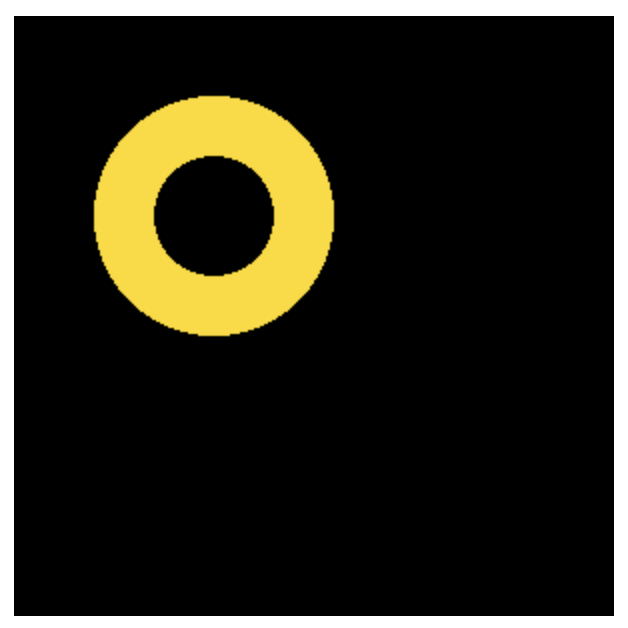
环形也是特殊图形,同样 需要引入 @pixi/graphics-extras.js。
创建环形的方法是 drawTorus() 。
语法
drawTorus(x, y, innerRadius, outerRadius, startArc, endArc)x和y是环形的圆心坐标。innerRadius是内圆半径。outerRadius是外圆半径。startArc环形开始位置,默认是0,单位是弧度。该参数可以不填。endArc环形结束位置,默认是Math.PI * 2,单位是弧度。该参数可以不填。
如果不填写 startArc 和 endArc ,画出来的是一个没缺口的环形。

经过前面几个图形的锻炼,本例开始就省略一些套路式的代码了。
// 创建画布
let app = new PIXI.Application({width: 300,height: 300
})// 将画布添加到页面
document.body.appendChild(app.view)// 创建图形类
const graphics = new PIXI.Graphics()
// 设置填充颜色 beginFill(颜色, 不透明度)
graphics.beginFill(0xffd900, 1)// 创建环形,只传入4个参数 x, y, 内圆半径, 外圆半径
graphics.drawTorus(100, 100, 30, 60)
// 绘制操作
graphics.endFill()// 将绘制好的图形添加到画布中
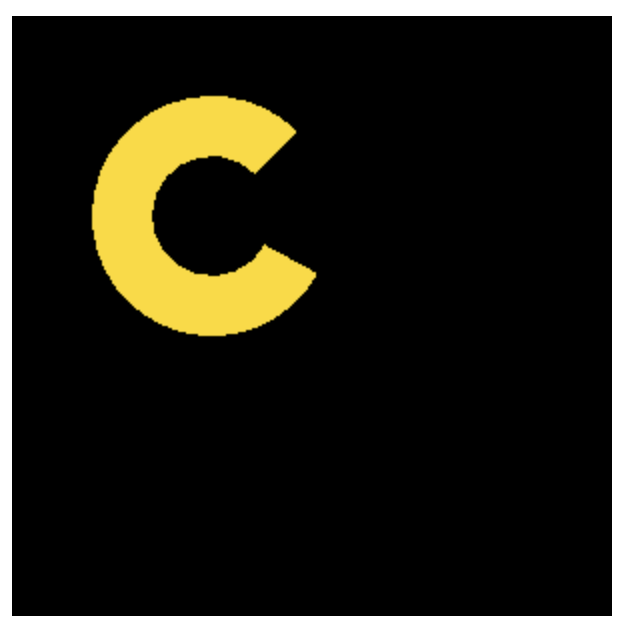
app.stage.addChild(graphics)如果把开始位置和结束位置也设置一下,就有可能得到一个“不闭合”的环形

// 创建环形
graphics.drawTorus(100, 100, 30, 60, 0.5, 5.5)星形 (drawStar)
星形 drawStar() 也是特殊图形, 需要引入 @pixi/graphics-extras.js。
语法
drawStar(x, y, points, radius, innerRadius, rotation)x和y是星形的中心坐标。points代表点数,也就是星星有多少个角是由这个参数控制的,这个值必须大于1。
绘制图形 (drawShape)
从官方文档的描述来看,drawShape() 方法是可以绘制任何图形的。
Draw any shape.

// 省略部分代码......// 创建图形类
const graphics = new PIXI.Graphics()
// 设置填充颜色 beginFill(颜色, 不透明度)
graphics.beginFill(0xffd900, 1)// 创建一个多边形对象
const path2 = new PIXI.Polygon([10, 10, // 第一个点的坐标50, 100, // 第二个点的坐标100, 10 // 第三个点的坐标
])graphics.drawShape(path2)
// 绘制操作
graphics.endFill()// 将绘制好的图形添加到画布中
app.stage.addChild(graphics)在这个例子中我使用 PIXI.Polygon 建立了3个坐标点的形状,然后把结果丢进 drawShape 创建图形。
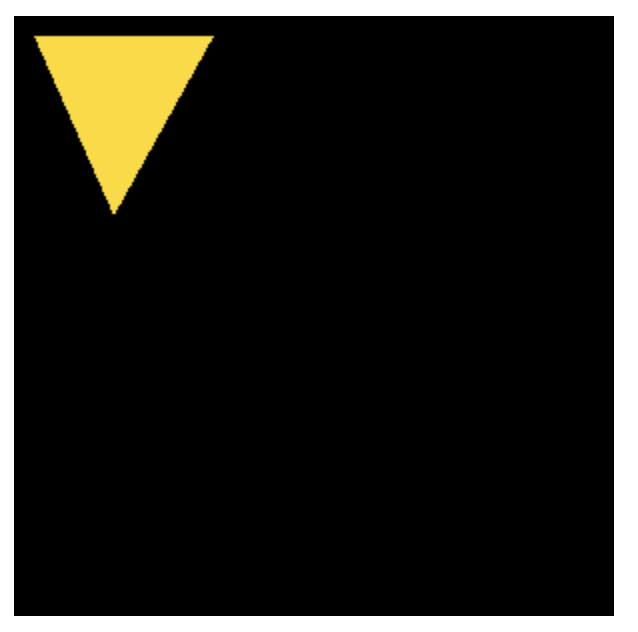
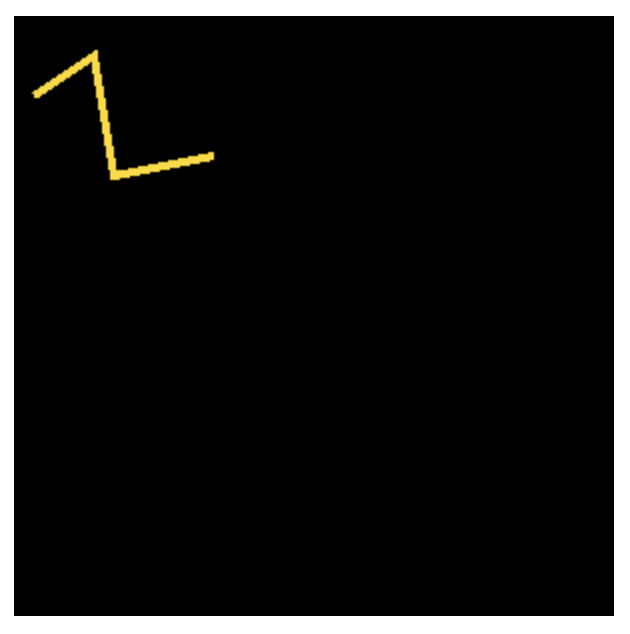
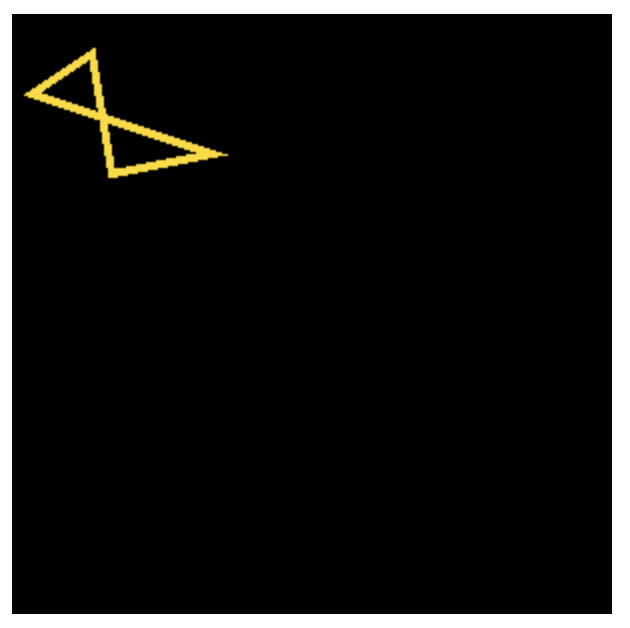
折线 (moveTo 和 lineTo)
在 Pixi.js 里使用 moveTo() 和 lineTo()方法绘制折线,和 原生Canvas 很像。
moveTo()传入的是起始点坐标。lineTo()可以存在多个,每个lineTo()里都可以传入一个坐标点,表示折线的顶点。

// 省略部分代码......// 创建图形类
const graphics = new PIXI.Graphics()
// 设置描边颜色 beginFill(颜色, 不透明度)
graphics.lineStyle(4, 0xffd900, 1)// 创建折线
graphics.moveTo(10, 40) // 起始点
graphics.lineTo(40, 20) // 经过的点
graphics.lineTo(50, 80)
graphics.lineTo(100, 70)// 将绘制好的图形添加到画布中
app.stage.addChild(graphics)闭合折线
在折线的基础上,还可以在最后加上一个 closePath() 方法闭合折线。这就会形成一个封闭图形。
closePath() 方法会将折线的起点和终点连接起来。

// 省略部分代码......// 创建图形类
const graphics = new PIXI.Graphics()// 设置秒变颜色
graphics.lineStyle(4, 0xffd900, 1)graphics.moveTo(10, 40) // 起始点
graphics.lineTo(40, 20) // 经过的点
graphics.lineTo(50, 80)
graphics.lineTo(100, 70)graphics.closePath() // 闭合圆弧 (arc)
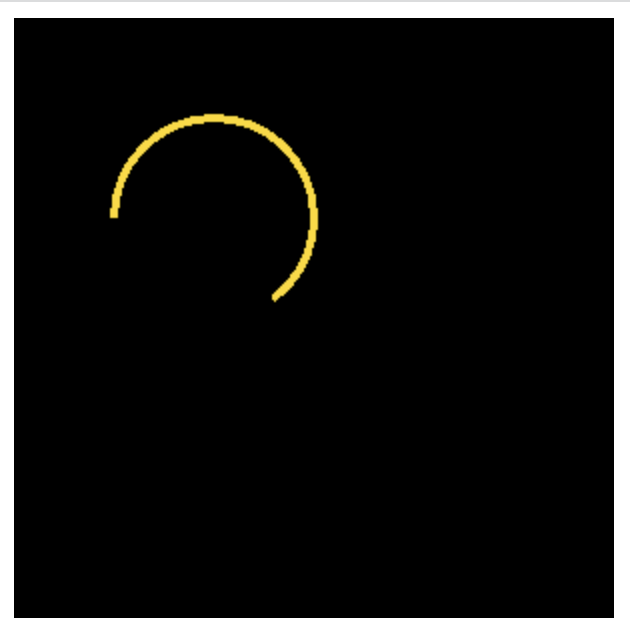
创建圆弧使用的方法是 arc()。
语法
arc(cx, cy, radius, startAngle, endAngle, anticlockwise)cx和cy是圆心坐标。radius是圆弧半径。startAngle圆弧的开始角度(以弧度表示)。endAngle圆弧的结束角度(以弧度表示)。anticlockwise绘制方向,true表示逆时针方向绘制,false表示顺时针。默认值为false。

// 省略部分代码......// 创建图形类
const graphics = new PIXI.Graphics()// 设置线的颜色
graphics.lineStyle(4, 0xffd900, 1)// 创建圆弧
graphics.arc(100, 100, 50, Math.PI, 2.3 * Math.PI)// 将绘制好的图形添加到画布中
app.stage.addChild(graphics)圆弧(arcTo)
你没看错,创建圆弧除了 arc() 方法外,还有 arcTo() 方法。
arcTo() 是 Pixi.js 中的一个图形绘制函数,用于绘制从当前点到指定点之间的弧线。
Pixi.js 的 arcTo() 方法其实和 原生Canvas 的 arcTo() 用法差不多,在使用之前害需要 moveTo 配合。
关于 Canvas 的 arcTo() 方法我在 《Canvas 从入门到劝朋友放弃(图解版)》 有讲到,有兴趣的工友可以去看看。
Pixi.js 的 arcTo() 语法
arcTo(x1, y1, x2, y2, radius)x1和y1是弧线的起始点坐标。x2和y2是弧线的终点坐标。radius是弧线的半径。

// 省略部分代码......// 创建图形类
const graphics = new PIXI.Graphics()// 创建折线
graphics.lineStyle(4, 0xffd900, 1)
graphics.moveTo(40, 40) // 先确定起始点
graphics.arcTo(120, 40, 120, 120, 80)
graphics.endFill()// 将绘制好的图形添加到画布中
app.stage.addChild(graphics)贝塞尔曲线
贝塞尔曲线是一种数学曲线,可以用于绘制复杂的图形。在 Pixi.js 中,bezierCurveTo 方法可以用来绘制二次或三次贝塞尔曲线。
二次贝塞尔曲线有3个关键坐标点:起始点、控制点、结束点。
三次贝塞尔曲线比二次贝塞尔曲线多1个控制点,理解了二次贝塞尔曲线就能理解三次贝塞尔曲线。

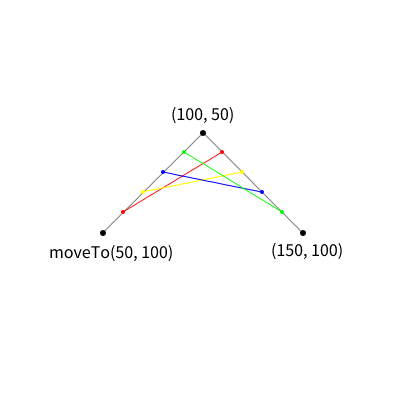
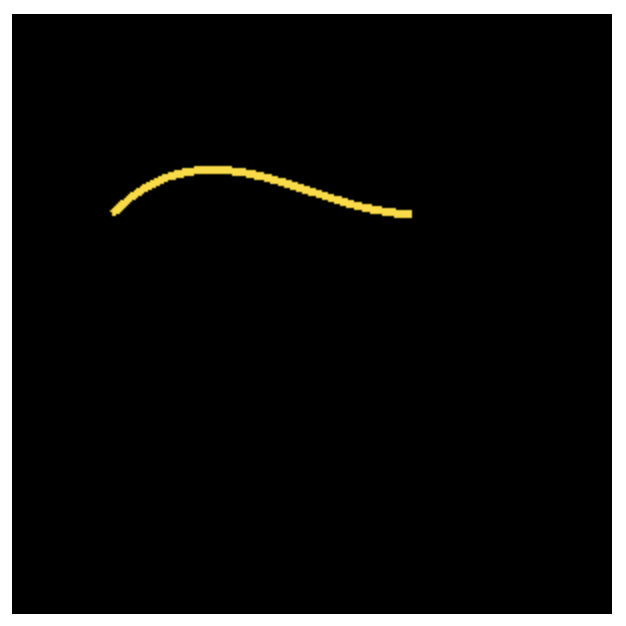
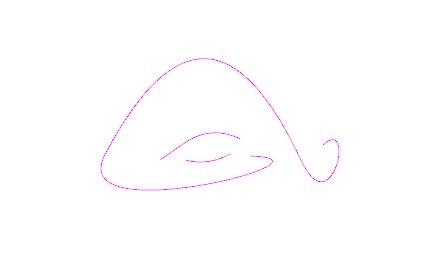
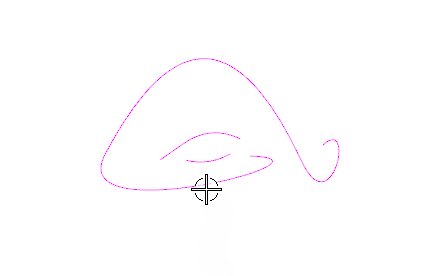
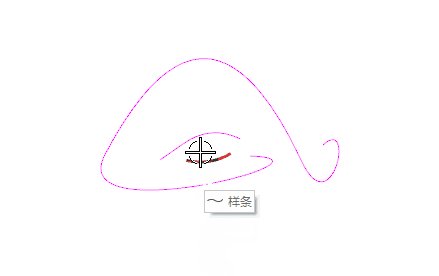
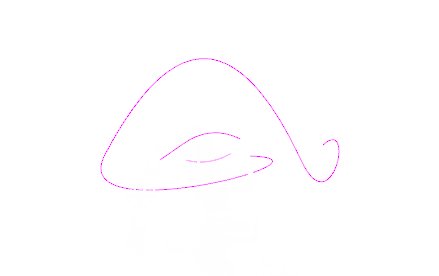
我用一张图简单讲解一下二次贝塞尔曲线。
moveTo(50, 100) 是起始点,(100, 50) 和 (150, 100) 是贝塞尔曲线的控制点。
将这3个坐标连起来,也就是上图所示的2条灰色的线。
在这两条灰色的线上,各自平均画了4个点,然后按顺序把这些点连起来,如上图所示。
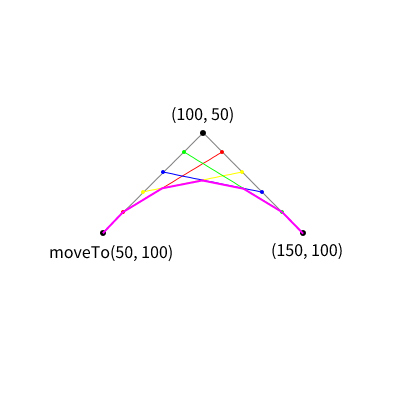
最后,将第一条灰线和红线点交点、红线和黄线点交点、黄线和蓝线点交点、蓝线和绿线点交点以及绿线和最后一条灰线点交点连接起来。形成一条新的曲线。这就是贝塞尔曲线(下图的紫线)。

因为我画的线比较少,所以形成的曲线还是有棱角。如果希望曲线更圆润,你需要画更多的线形成更多的交点。
说了这么多,回到 Pixi.js ,看看使用 Pixi.js 怎么画贝塞尔曲线。
二次贝塞尔曲线
使用 quadraticCurveTo() 方法可以绘制二次贝塞尔曲线。
语法
quadraticCurveTo(cpX, cpY, toX, toY)- 在使用
quadraticCurveTo()前,需要使用moveTo()定义曲线的起点。 quadraticCurveTo()的cpX和cpY是第一个控制点。toX和toY是第二个控制点。

// 创建图形类
const graphics = new PIXI.Graphics()// 创建折线
graphics.lineStyle(4, 0xffd900, 1)graphics.moveTo(50, 100)
graphics.quadraticCurveTo(100, 50, 150, 100) // 二次贝塞尔曲线// 将绘制好的图形添加到画布中
app.stage.addChild(graphics)三次贝塞尔曲线
在 Pixi.js 中,绘制三次贝塞尔曲线需要使用另一个方法:bezierCurveTo()
语法
bezierCurveTo(cpX, cpY, cpX2, cpY2, toX, toY)绘制三次贝塞尔曲线同样需要先使用 moveTo() 配合。

// 创建图形类
const graphics = new PIXI.Graphics()// 创建折线
graphics.lineStyle(4, 0xffd900, 1)graphics.moveTo(50, 100)
graphics.bezierCurveTo(100, 50, 150, 100, 200, 100) // 三次贝塞尔曲线// 将绘制好的图形添加到画布中
app.stage.addChild(graphics)文本 Text
使用 Pixi.js 渲染文本非常简单,只需用到 Text() 方法即可。
语法
new PIXI.Text(text, style, canvas)在本小节我们只需知道 new PIXI.Text('文本内容') 这样用即可,样式部分我放在后面讲解。

// 创建画布
let app = new PIXI.Application({width: 300,height: 300,backgroundColor: 0xf0f0f0
})// 将画布添加到页面
document.body.appendChild(app.view)const text = new PIXI.Text('雷猴')// 将文本添加到画布中
app.stage.addChild(text)使用 new PIXI.Text() 创建的文字默认是黑色,所以在本例中我把画布背景色设置成浅灰色,方便观察文字。
图片
在 Pixi.js 里,加载图片资源需要做以下操作:
- 加载图片纹理
- 将纹理放入“精灵”对象
- 将“精灵”添加到画布中

// 创建画布
let app = new PIXI.Application()// 将画布添加到页面
document.body.appendChild(app.view)// 加载图片
const texture = PIXI.Texture.from('./dinosaur.png')
// 将纹理放在“精灵“的图形对象上
const sprite = new PIXI.Sprite(texture)
// 将精灵添加到画布中
app.stage.addChild(sprite)使用 PIXI.Texture 方法加载图片纹理,但这个方法前面是不需要 new 的,这点要注意!
PIXI.Texture.from() 除了加载本地图片,还能加载网络图片。
const texture = PIXI.Texture.from('https://pixijs.io/examples/examples/assets/bunny.png')常用样式配置
终于来到样式讲解部分了。
前面讲解的图形、文本、图片都是 Pixi.js 的基础元素,他们都支持样式设置。
基础图形样式
图形的样式我用矩形来举例。基础图形的宽高、半径之类的使用方法在前面已经讲过了,这里不再重复。
填充色
使用 beginFill() 设置填充色。
使用 endFill() 可以结束上一个 beginFill() 方法定义的填充样式。如果没有调用endFill()方法,则填充样式会一直应用到后续的所有形状上,直到定义新的填充样式。
在绘制图形时,通常需要使用beginFill()方法定义填充样式,然后使用drawRect()、drawCircle()等方法绘制形状,最后调用endFill()方法结束填充。
beginFill() 语法
beginFill(color, alpha)color: 要填充的颜色,默认值是0,表示黑色。这个参数有几种情况,我会详细说明。alpha: 透明通道。默认值是1,表示完全不透明。0 表示完全透明。0-1之间的值表示不同程度的半透明。
颜色关键字
举个例子(颜色关键字)

// 省略部分代码......// 创建图形类
const graphics = new PIXI.Graphics()// 设置填充颜色 beginFill
graphics.beginFill('hotpink')// 创建图形(矩形)
graphics.drawRect(50, 50, 200, 100)// 绘制操作
graphics.endFill()// 将绘制好的图形添加到画布中
app.stage.addChild(graphics)在这个例子中,我传入的是 'hotpink' 亮粉色。使用颜色关键字时,需要把关键字用单引号或者双引号括起来。
十六进制
接下来看另一种情况:十六进制颜色表示法。

// 省略部分代码......// 十六进制颜色表示法
graphics.beginFill('#0fff00')// 或者
graphics.beginFill(0x0fff00)上面两种写法都是十六进制的颜色表示法,学过 CSS 的工友对这种颜色表示方法应该不陌生。
需要注意的是,如果你使用 # 开头的方式,需要套上单引号或者双引号,把它变成一个字符串。
如果不想套引号,就是用 0x 开头的方式。
数值
接下来看看只传入一个数字的情况。
beginFill(color) 里的 color 参数默认值是 0。它表示黑色。
Pixi.js 会将你传入的十进制数转成十六进制。也就是说,0 会变成 0x000000 。
我们将上一个例子中的 0x0fff00 绿色转成十进制再传入 beginFill() 里,出来的效果是一样的。

我用手算法计算了一下,0x0fff00 转成十进制后是 1048320
// 省略部分代码......graphics.beginFill(1048320)现在应该知道为什么 beginFill() 默认是黑色了吧。
这种传单个十进制数值的方法我们很少用。
不透明度
不透明度的配置方法就是给 beginFill() 传入第二个参数,这个参数的取值范围是 0 ~ 1 。默认值是1。
graphics.beginFill('hotpink', 0.8)这个太简单了,我就不贴图了,你们在自己电脑试试吧。
边框样式
lineStyle() 是 Pixi.js 的描边方法。
语法
lineStyle(width, color, alpha, alignment, native)width: 描边宽度,默认值是 0color: 描边颜色,默认值是 0alpha: 描边的不透明度,默认值是 1alignment: 描边的对齐方式,取值:0 = inner内部,0.5 = middle中间,1 = outer外部,默认值是 0.5native: 表示是否使用LINES而不是TRIANGLE_STRIP来绘制线条。默认值是false
我们通常只用到前3个参数,甚至只是用到前2个参数。

const app = new PIXI.Application({width: 300,height: 300
})document.body.appendChild(app.view)const graphics = new PIXI.Graphics()// 设置描边宽度和颜色
graphics.lineStyle(2, 0xff0000)
graphics.drawRect(50, 50, 100, 100)app.stage.addChild(graphics)文本样式
前面提到创建文本使用 new PIXI.Text() 方法,第一个参数是文本内容,第二个参数是样式对象。
常用配置
常见的配置有字体、字号、填充色、描边色。

// 省略部分代码......const text = new PIXI.Text("雷猴",{fontFamily: 'Arial', // 字体fontSize: 36, // 字号fill: 'yellow', // 填充色stroke: 'red', // 描边颜色strokeThickness: 2 // 描边宽度,默认是0}
)app.stage.addChild(text)字距
letterSpacing 属性可以设置字距。

const text = new PIXI.Text("雷猴",{fill: 'yellow', // 填充色letterSpacing: 20}
)文本投影
在 Pixi.js 里设置文字投影需要配置一堆属性,这堆属性都是以 dropShadow 开头的。
具体用法请看代码注释。

const text = new PIXI.Text("雷猴",{fontSize: 60,fill: 'yellow', // 填充色dropShadow: true, // 开启投影dropShadowColor: 'red', // 投影颜色dropShadowBlur: 6, // 投影羽化程度(模糊度)dropShadowAngle: 45 * Math.PI / 180, // 投影角度dropShadowDistance: 10 // 投影距离}
)文本渐变填充
通过前面的例子我们已经知道设置文本的 fill 属性可以配置文本颜色,其实这个属性还可以传入一个颜色数组,它就会变成渐变填充。

const text = new PIXI.Text("雷猴",{fontSize: 60,fill: ['yellow', 'red', 'purple', 'blue'], // 填充色}
)默认的渐变方向是从上往下,如果你想改成从左往右渐变,可以设置 fillGradientType 属性。

const text = new PIXI.Text("雷猴",{fontSize: 60,fill: ['yellow', 'red', 'purple', 'blue'], // 填充色fillGradientType: PIXI.TEXT_GRADIENT.LINEAR_HORIZONTAL}
)fillGradientType 的默认值是 PIXI.TEXT_GRADIENT.LINEAR_VERTICAL ,就是让渐变从上往下走。
PIXI.TEXT_GRADIENT.LINEAR_HORIZONTAL 可以让渐变从左往右走。
PIXI.TEXT_GRADIENT.LINEAR_VERTICAL 和 PIXI.TEXT_GRADIENT.LINEAR_HORIZONTAL 都是 Pixi.js 提供的。
文本纹理
我们还可以使用图片作为文本的纹理。
操作步骤:
- 创建文字
- 加载图片
- 将图片设置为文本的遮罩层

const text = new PIXI.Text("雷猴,带尬猴,我嗨德育处主任",{fontSize: 60,fontWeight: 900, // 字体重量fill: 0xffffff, // 必须设置非黑色的填充色}
)// 加载图片
const bunny = PIXI.Sprite.from('./pexels-alexander-grey.jpg')
// 设置图片宽高
bunny.width = app.screen.width
bunny.height = app.screen.height// 配置文字遮罩层
bunny.mask = text// 注意!需要将遮罩层图片添加到画布中,而不是添加文字text
app.stage.addChild(bunny)为了方便演示,我还设置了 fontWeight 属性,让文本变得更粗。
这个例子我使用的图片是这个:

图片样式
前面已经讲过图片怎么使用了,本小节讲讲图片常用的属性。
宽高
通过设置 width 和 height 可以修改图片的宽高。

// 省略部分代码// 加载图片
const texture = PIXI.Texture.from('./dinosaur.png')
// 将纹理放在“精灵“的图形对象上
const sprite = new PIXI.Sprite(texture)// 设置精灵宽高
sprite.width = 100
sprite.height = 100// 将精灵添加到画布中
app.stage.addChild(sprite)位置
通过设置 x 和 y 可以修改图片的位置。

// 省略部分代码// 加载图片
const texture = PIXI.Texture.from('./dinosaur.png')
// 将纹理放在“精灵“的图形对象上
const sprite = new PIXI.Sprite(texture)// 设置精灵宽高
sprite.x = 100
sprite.y = 100// 将精灵添加到画布中
app.stage.addChild(sprite)旋转
通过设置 rotation 属性旋转图片。

// 省略部分代码// 加载图片
const texture = PIXI.Texture.from('./dinosaur.png')
// 将纹理放在“精灵“的图形对象上
const sprite = new PIXI.Sprite(texture)// 往右移动精灵
sprite.x = 100
// 旋转45度
sprite.rotation = 45 * Math.PI / 180// 将精灵添加到画布中
app.stage.addChild(sprite)可见性
使用 visible 可以控制图片的可见性。
当图片的 visible 属性设置为 false 时就不可见了。
// 加载图片
const texture = PIXI.Texture.from('./dinosaur.png')
// 将纹理放在“精灵“的图形对象上
const sprite = new PIXI.Sprite(texture)// 隐藏图片
sprite.visible = false透明度
通过 alpha 属性可以设置图片的不透明度,取值范围是 0 ~ 1

// 省略部分代码// 加载图片
const texture = PIXI.Texture.from('./dinosaur.png')
// 将纹理放在“精灵“的图形对象上
const sprite = new PIXI.Sprite(texture)// 设置不透明度
sprite.alpha = 0.6滤镜
滤镜是个挺有意思的东西,滤镜可以用来增强图形的视觉效果,同时也可以用来实现各种特殊效果,例如模糊、发光等。Pixi.js中的滤镜功能十分简单易用,只需要在对象上添加相应的滤镜即可。
我拿几款滤镜出来讲解一下,其他的滤镜用法可以自行查阅文档,不难的~
模糊滤镜
使用 new PIXI.BlurFilter() 可以创建模糊滤镜。

// 创建画布
let app = new PIXI.Application({width: 300,height: 300// resizeTo: window
})// 将画布添加到页面
document.body.appendChild(app.view)// 加载图片
const texture = PIXI.Texture.from('./dinosaur.png')
// 将纹理放在“精灵“的图形对象上
const sprite = new PIXI.Sprite(texture)// 模糊滤镜
const blurFilter = new PIXI.BlurFilter()
// 模糊程度
blurFilter.blur = 10// 将模糊滤镜添加到图片精灵上
sprite.filters = [blurFilter]// 将精灵添加到画布中
app.stage.addChild(sprite)细心的工友可能已经发现,添加滤镜是用数组存起来的:sprite.filters = [blurFilter] 。
这意味着一个元素可以同时使用多款滤镜组合。
上面的写法,其实还可以进一步简化
const blurFilter = new PIXI.BlurFilter()
blurFilter.blur = 10// 还可以这样写
const blurFilter = new PIXI.BlurFilter(10)Alpha滤镜
Alpha滤镜可以设置元素的Alpha通道,也就是能设置元素的不透明度,正常的取值范围是 0 ~ 1。

// 省略部分代码// Alpha滤镜
const alphaFilter = new PIXI.AlphaFilter(0.5)// 将滤镜添加到精灵上
sprite.filters = [alphaFilter]刚刚说了,正常取值 0 ~ 1,那不正常取值呢?
我测试了一下,如果取值超出1,元素就会出现过曝的效果。如果取值小于0,会保持透明。

const alphaFilter = new PIXI.AlphaFilter(2)其他滤镜我就不在本文过多讲解了,有兴趣的可以自行查阅文档。
事件
Pixi.js 提供了许多交互事件,以便用户可以与场景中的元素进行交互。在 Pixi.js 中,交互事件可以是鼠标事件,也可以是触摸事件。
由于用法比较简单,我用鼠标事件举例。
鼠标点击事件
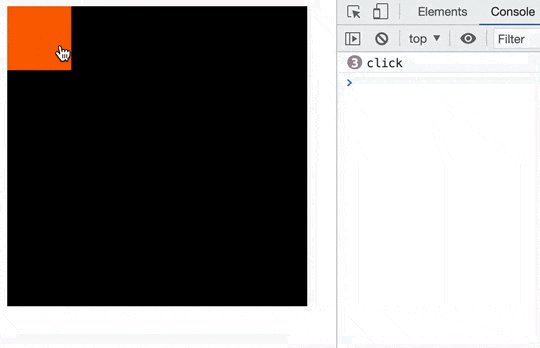
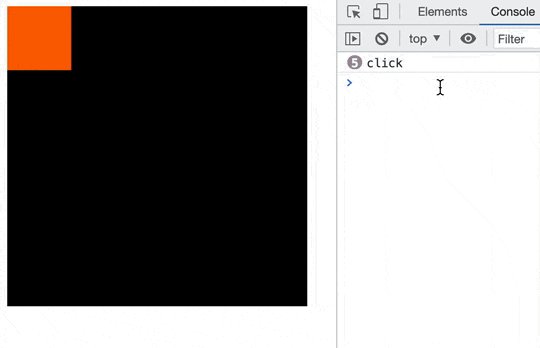
点击事件会在用户单击鼠标或触摸屏时触发,在 Pixi.js 里,点击事件叫 click。
完整用法如下所示

// 创建画布
let app = new PIXI.Application({width: 300,height: 300// resizeTo: window
})// 将画布添加到页面
document.body.appendChild(app.view)// 创建矩形
const rect = new PIXI.Graphics()
rect.beginFill(0xff6600)
rect.drawRect(0, 0, 64, 64)
rect.endFill()// 开启交互模式
rect.interactive = true
// 设置指针样式
rect.cursor = "pointer"// 矩形的点击事件
rect.on('click', () => {console.log('click')
})// 将精灵添加到画布中
app.stage.addChild(rect)上面的代码有几个关键信息:
- 首先需要开启交互模式
rect.interactive = true - 如果你希望鼠标移入元素内指针会发生变化,可以设置
rect.cursor = "pointer" - 使用
xxx.on('事件名', 回调函数)的方式监听指定事件。
如果是在移动端,你就需要使用 tap 代替 click 事件了。
👉 点击查看 Pixi.js 更多事件
动画
动画是一种通过在一段时间内连续播放一系列图像来创造运动效果的艺术形式。在计算机图形学中,动画通常是通过在相邻的帧之间进行微小的变化来实现的。Pixi.js是一个强大的2D渲染引擎,可以用于创建各种类型的动画。
Pixi.js 提供了一个处理循环的对象 ticker,它是 Pixi.js 的核心组件之一。这个对象可以帮助我们创建各种类型的动画效果,例如移动、旋转、缩放等。ticker 可以自动更新场景,并在每个帧之间执行我们指定的代码。
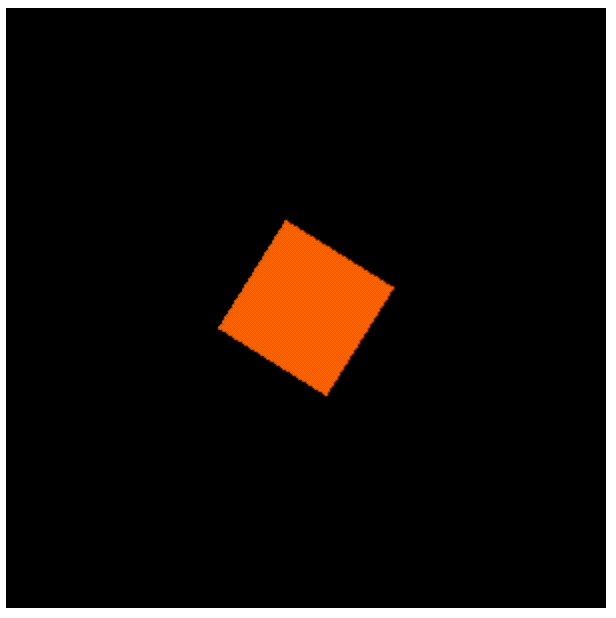
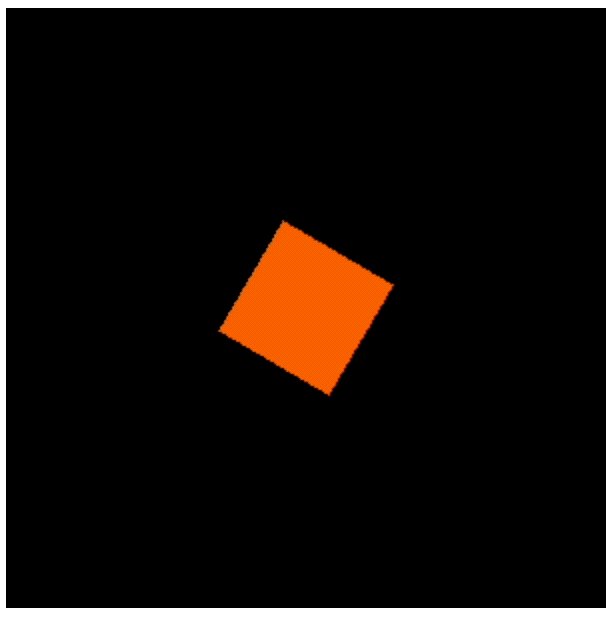
比如,我想让矩形旋转起来。

// 创建画布
let app = new PIXI.Application({width: 300,height: 300// resizeTo: window
})// 将画布添加到页面
document.body.appendChild(app.view)// 创建矩形
const rectangle = new PIXI.Graphics()
rectangle.beginFill(0xff6600)
rectangle.drawRect(0, 0, 64, 64)
rectangle.endFill()// 将精灵添加到画布中
app.stage.addChild(rectangle)app.ticker.add((delta) => {// 让矩形旋转起来rectangle.rotation += 0.1 * delta
})ticker 是一个用来处理循环的对象,它负责在每一帧更新和重新渲染画布。
delta 是一个与时间相关的因子,通常用于处理动画循环。 delta 是上一帧和当前帧之间经过的时间的比例值。这个值可以用于确保动画在不同性能和速度的设备上尽可能保持一致的表现。
细心的工友可能发现了,矩形是围绕这它的左上角进行旋转的。
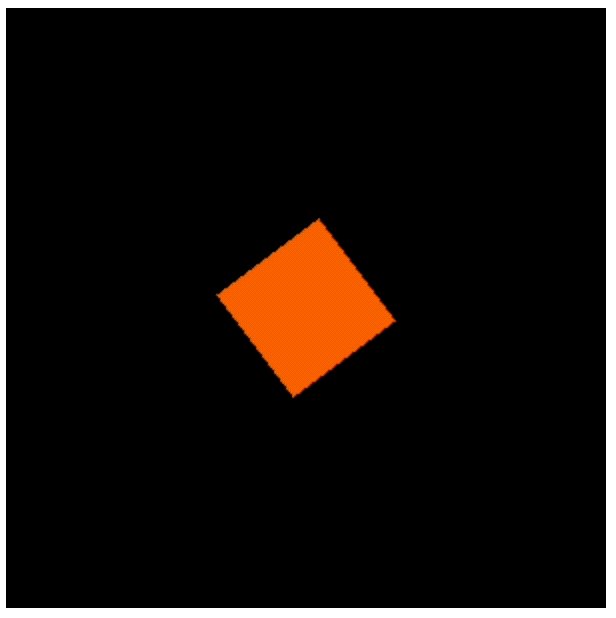
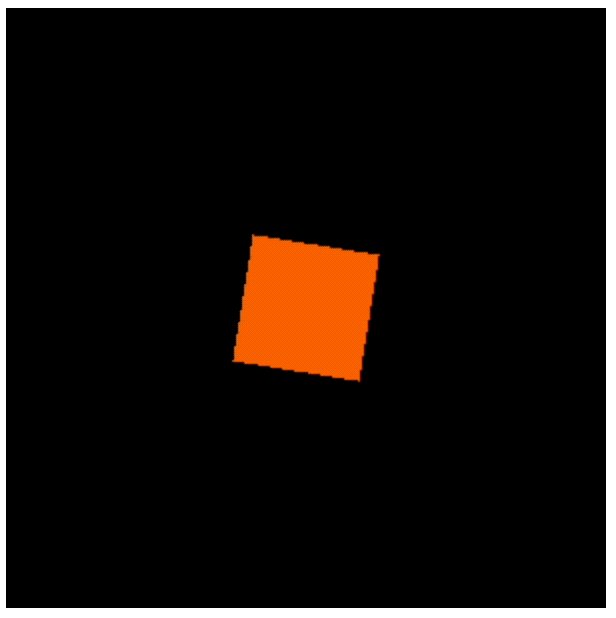
如果想让矩形进行中心旋转,可以设置它的 pivot 的值为自身宽高的一半。

// 省略部分代码// 创建矩形
const rectangle = new PIXI.Graphics()
rectangle.beginFill(0xff6600)
rectangle.drawRect(0, 0, 64, 64)
rectangle.endFill()// 修改矩形的轴心点
rectangle.pivot.set(32, 32)// 将矩形移动到画布中间
rectangle.x = app.screen.width / 2
rectangle.y = app.screen.height / 2app.ticker.add((delta) => {// 让矩形旋转起来rectangle.rotation += 0.1 * delta
})其他
Pixi.js 的功能远不止这些,由于篇幅有限,无法一一列举所有的功能。
之后有时间我还会继续创作 Pixi.js 相关的文章。之后 ,有时间,下次吧~
推荐阅读
👍《p5.js 光速入门》
👍《Canvas 从入门到劝朋友放弃(图解版)》
👍《SVG 从入门到后悔,怎么不早点学起来(图解版)》
👍《Fabric.js 从入门到____》
点赞 + 关注 + 收藏 = 学会了 代码仓库
相关文章:

眨个眼就学会了PixiJS
本文简介 带尬猴,我是德育处主任 当今的Web开发中,图形和动画已经成为了吸引用户注意力的重要手段之一。而 Pixi.js 作为一款高效、易用的2D渲染引擎,已经成为了许多开发者的首选(我吹的)。本文将为工友们介绍PixiJS的…...

WORD中的表格内容回车行距过大无法调整行距
word插入表格,编辑内容,换行遇到如下问题: 回车后行距过大,无法调整行距。 解决方法(并行): 方法1:选中要调整的内容,菜单路径:“编辑-清除-格式” 方法2&am…...

MySQL 高级函数整理
目录 MySQL 高级函数VERSIONIFCASE参考文章 MySQL 高级函数 函数描述BIN返回数字的二进制表示BINARY将值转换为二进制字符串CASE遍历条件并在满足第一个条件时返回一个值CAST将(任何类型的)值转换为指定的数据类型COALESCE返回列表中的第一个非空值CONN…...

UG\NX二次开发 连接曲线、连结曲线 UF_CURVE_auto_join_curves
文章作者:里海 来源网站:王牌飞行员_里海_里海NX二次开发3000例,里海BlockUI专栏,C\C++-CSDN博客 简介 UG\NX二次开发 连接曲线、连结曲线 UF_CURVE_auto_join_curves 效果 代码 #include "me.hpp" extern DllExport void ufusr(char* param, int* returnC…...

python爬虫入门(四)爬取猫眼电影排行(使用requests库和正则表达式)
本例中,利用 requests 库和正则表达式来抓取猫眼电影 TOP100 的相关内容。 1.目标 提取出猫眼电影 TOP100 的电影名称、时间、评分、图片等信息,提取的站点 URL 为 http://maoyan.com/board/4,提取的结果会以文件形式保存下来。 2.抓取分析…...

Mybatis-Plus CRUD
💗wei_shuo的个人主页 💫wei_shuo的学习社区 🌐Hello World ! Mybatis-Plus CRUD 通用 Service CRUD 封装 IService 接口,进一步封装 CRUD 采用 get 查询、remove 删除 、list 查询集合、page 分页的前缀命名方式区分 …...

【强化学习】08——规划与学习(采样方法|决策时规划)
文章目录 优先级采样Example1 Prioritized Sweepingon Mazes局限性及改进 期望更新和采样更新不同分支因子下的表现 轨迹采样总结实时动态规划Example2 racetrack 决策时规划启发式搜索Rollout算法蒙特卡洛树搜索 参考 先做个简单的笔记整理,以后有时间再补上细节 …...

(链表) 25. K 个一组翻转链表 ——【Leetcode每日一题】
❓ 25. K 个一组翻转链表 难度:困难 给你链表的头节点 head ,每 k 个节点一组进行翻转,请你返回修改后的链表。 k 是一个正整数,它的值小于或等于链表的长度。如果节点总数不是 k 的整数倍,那么请将最后剩余的节点保…...

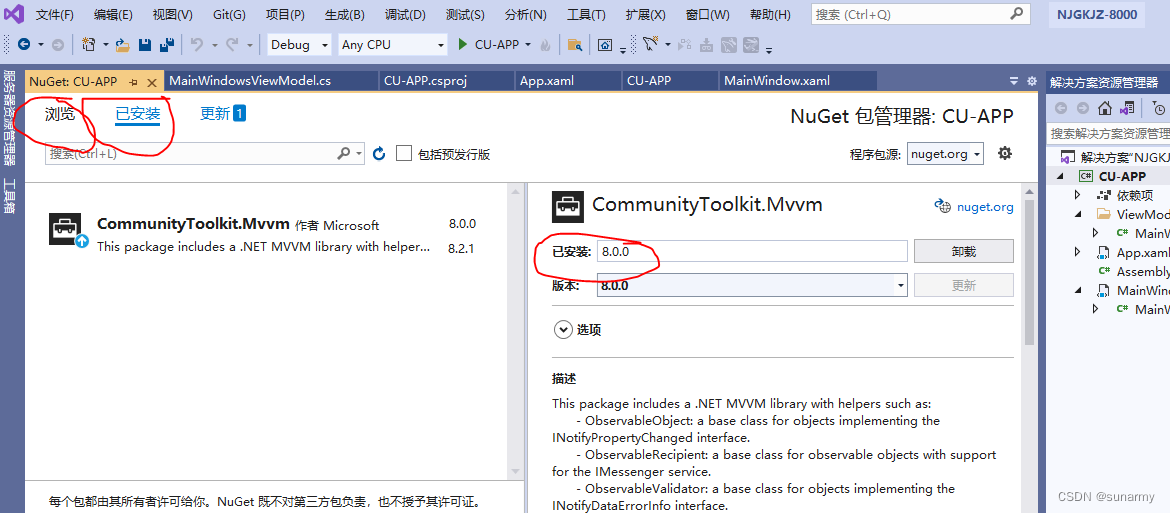
VisualStudio[WPF/.NET]基于CommunityToolkit.Mvvm架构开发
一、创建 "WPF应用程序" 新项目 项目模板选择如下: 暂时随机填一个目标框架,待会改: 二、修改“目标框架” 双击“解决方案资源管理器”中<项目>CU-APP, 打开<项目工程文件>CU-APP.csproj, 修改目标框架TargetFramew…...

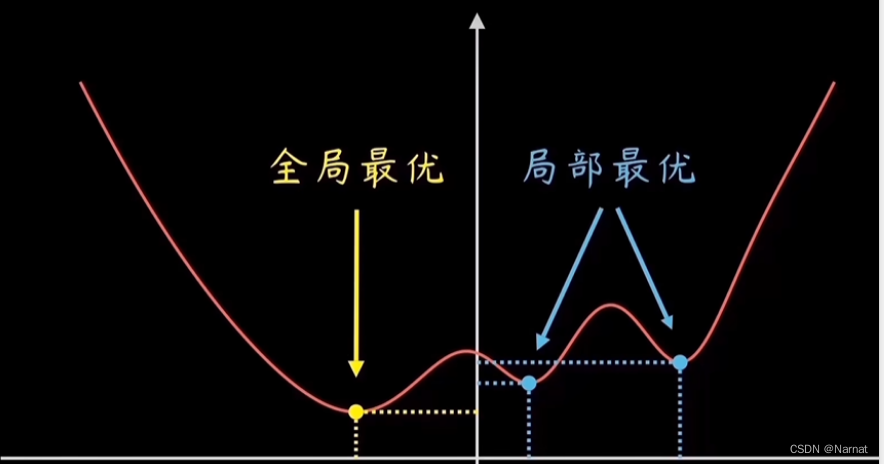
深度学习_5_模型拟合_梯度下降原理
需求: 想要找到一条直线,能更好的拟合这一些点 如何确定上述直线就是最优解呢? 由计算机算出所有点与我们拟合直线的误差,常见的是均方误差 例如:P1与直线之间的误差为e1 将P1坐标带入直线并求误差得: 推广到所有点&a…...

大模型时代,AI如何成为数实融合的驱动力?
10月25日,百度APP、百家号联合中兴通讯举办的“时代的增量“主题沙龙第二期在北京顺利召开。本期沙龙围绕“数实融合新视角”邀请学界、业界、媒体从业者等领域专家出席,以产学研相结合的视角深入探讨数实融合的最新技术趋势,并围绕数实融合在…...

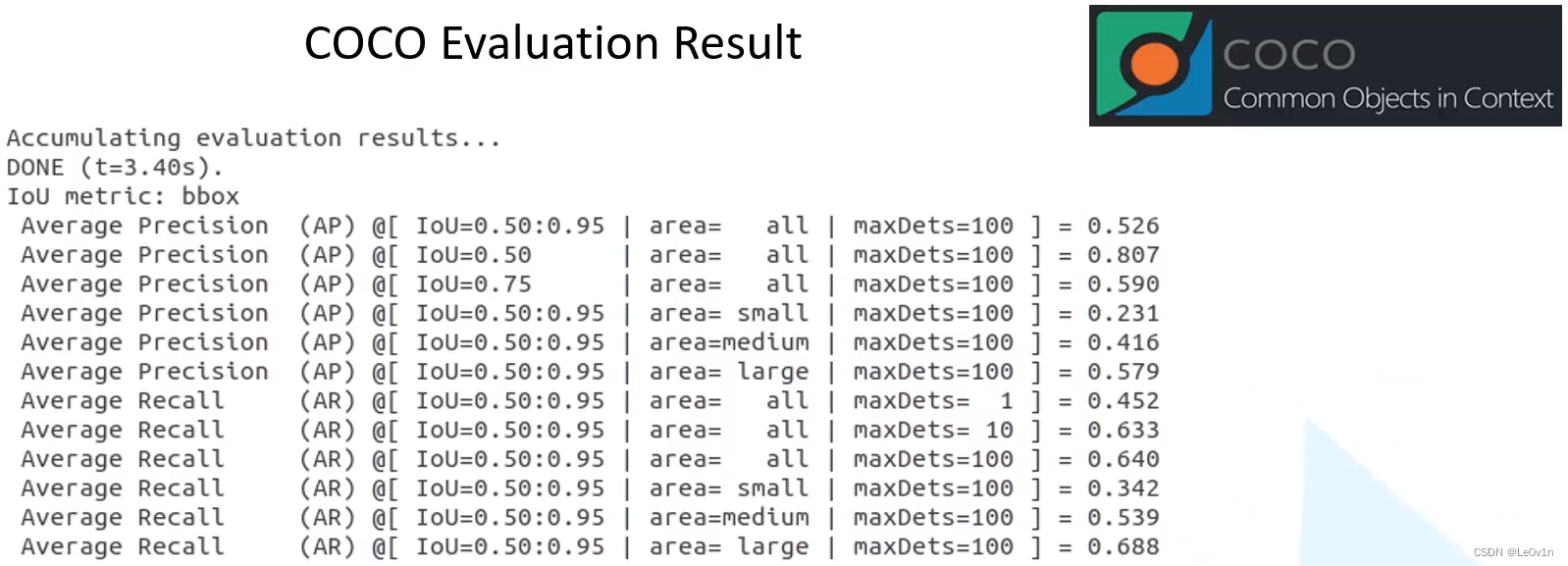
MS COCO数据集的评价标准以及不同指标的选择推荐(AP、mAP、MS COCO、AR、@、0.5、0.75、1、目标检测、评价指标)
目标检测模型性能衡量指标、MS COCO 数据集的评价标准以及不同指标的选择推荐 0. 引言 0.1 COCO 数据集评价指标 目标检测模型通过 pycocotools 在验证集上会得到 COCO 的评价列表,具体参数的含义是什么呢? 0.2 目标检测领域常用的公开数据集 PASCAL …...

css实现鼠标多样化
cursor pointer: 手型default: 箭头text: 文本输入光标move: …...

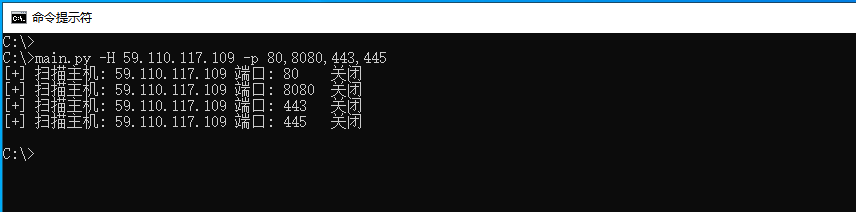
21.2 Python 使用Scapy实现端口探测
Scapy 是一款使用纯Python编写的跨平台网络数据包操控工具,它能够处理和嗅探各种网络数据包。能够很容易的创建,发送,捕获,分析和操作网络数据包,包括TCP,UDP,ICMP等协议,此外它还提…...

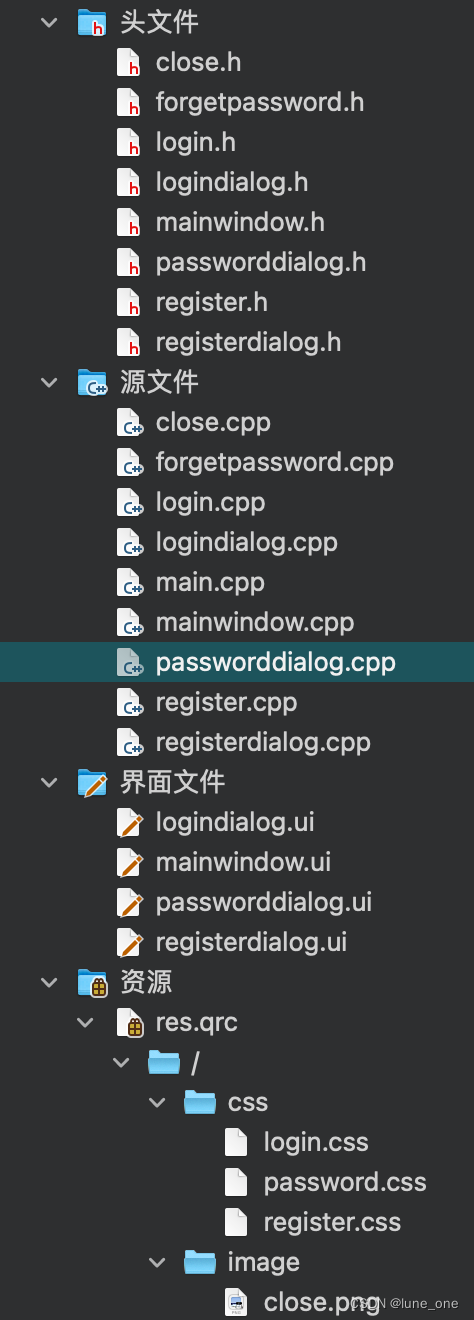
Qt设计一个自定义的登录框窗口
今天写了一个Qt登录、注册的小demo,后续完善会连接MySQL使用,过几天写完我会放在github上。 主要页面: 动态演示: 写完这个界面后,我终于知道了Qt为什么几乎没什么好看的窗口设计了,随便写一个简单大方的登…...

05 MIT线性代数-转置,置换,向量空间Transposes, permutations, spaces
1. Permutations P: execute row exchanges becomes PA LU for any invertible A Permutations P identity matrix with reordered rows mn (n-1) ... (3) (2) (1) counts recordings, counts all nxn permuations 对于nxn矩阵存在着n!个置换矩阵 , 2. Transpose: 2.…...

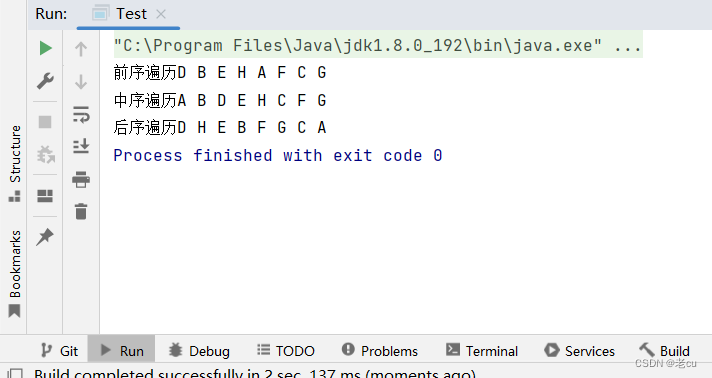
[数据结构】二叉树
1.概念 一棵二叉树是结点的一个有限集合,该集合: 1. 或者为空 2. 或者是由一个根节点加上两棵别称为左子树和右子树的二叉树组成 从上图我们可以发现: 1.二叉树不存在大于2 的度 2.二叉树的子树有左右之分,次序不能颠倒。是有…...

idea 中配置 maven
前文叙述: 配置 maven 一共要设置两个地方:1、为当前项目设置2、为新项目设置maven 的下载和安装可参考我之前写过的文章,具体的配置文章中也都有讲解。1、为当前项目进行 maven 配置 配置 VM Options: -DarchetypeCataloginternal2、为新项…...

Python---for循环嵌套
for循环嵌套,就是一个for循环里面嵌套另外一个for循环的写法。 当循环结构相互嵌套时,位于外层的循环结构常简称为外层循环或外循环,位于内层的循环结构常简称为内层循环或内循环。 基本语法: # 外层循环 for i in 序列1:# 内层…...

189. 轮转数组 --力扣 --JAVA
题目 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 解题思路 通过位移后位置对数组长度的取余来判断元素变换后的位置 代码展示 class Solution {public void rotate(int[] nums, int k) {int size nums.length;int[]…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

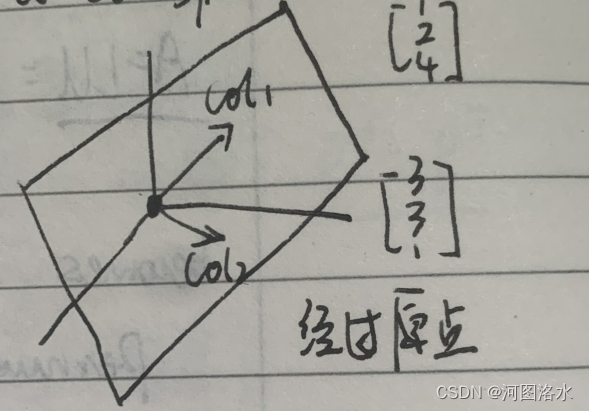
三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...
