【C++进阶】pair容器

👦个人主页:@Weraphael
✍🏻作者简介:目前学习C++和算法
✈️专栏:C++航路
🐋 希望大家多多支持,咱一起进步!😁
如果文章对你有帮助的话
欢迎 评论💬 点赞👍🏻 收藏 📂 加关注✨
目录
- 一、什么是pair
- 二、pair的初始化
- 三、pair的大小比较
- 四、make_pair函数
一、什么是pair
假设我想打包两种数据,第一个是学生的姓名,第二个是学生的学号,我们就可以写出如下结构体:
#include <string>struct Student
{std::string _name; // 名字int _id; // 学号
};
像这样只打包两种数据,我们就可以使用std::pair。pair的中文意思一对,也就是说它只能保存一对数据

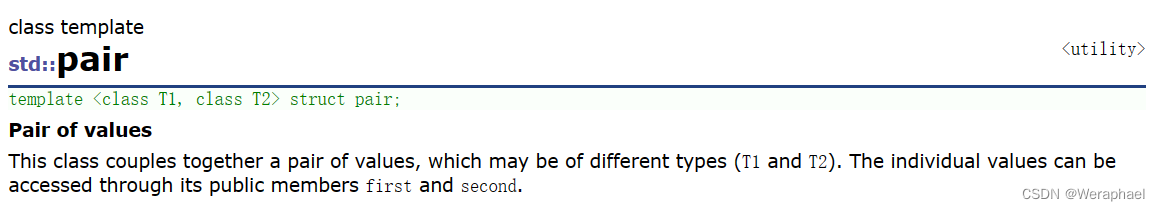
pair是C++已经定义好的结构体,同时也是一个类模板,并且使用前需要加上头文件<utility>
【pair部分源码】
template <class T1, class T2>
struct pair
{typedef T1 first_type;typedef T2 second_type;T1 first;T2 second;pair(): first(T1()), second(T2()){}pair(const T1& a, const T2& b): first(a), second(b){}
}
通过以上源码我们发现:pair有两个公有成员变量,分别是:first和second。并且它们可以直接在类外被使用。
【声明方式】
类模板实例化对象需要加上<>
std::pair<第一个数据类型,第二个数据类型> 变量名
接下来我用代码演示 一下刚才的学生结构体
#include <iostream>
#include <utility>
#include <string>int main()
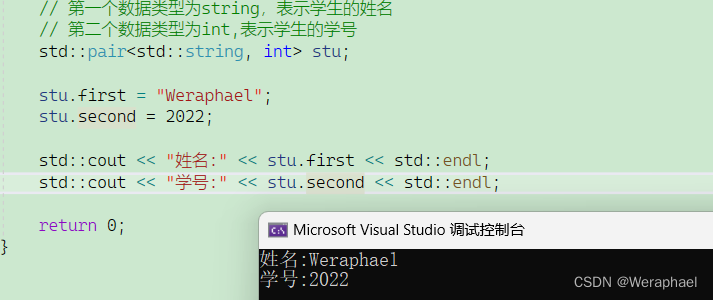
{// 第一个数据类型为string,表示学生的姓名// 第二个数据类型为int,表示学生的学号std::pair<std::string, int> stu;stu.first = "Weraphael";stu.second = 2022;std::cout << "姓名:" << stu.first << std::endl;std::cout << "学号:" << stu.second << std::endl;return 0;
}
【运行结果】

二、pair的初始化

pair常见的初始化是以上第一种和第二种,分别是默认构造和拷贝构造
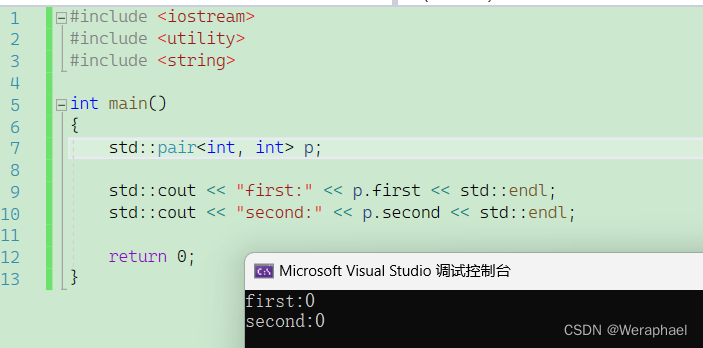
- 注意:如果使用默认构造函数初始化,其成员变量
first和second的值是0(如果是string就是空字符串)

- 除此之外,还有第三种初始化方式
std::pair<类型1, 类型2> 变量名(第一个数据的初始值, 第二个数据的初始值);
// 对应的类型一定要匹配!!!
【代码演示】
#include <iostream>
#include <utility>
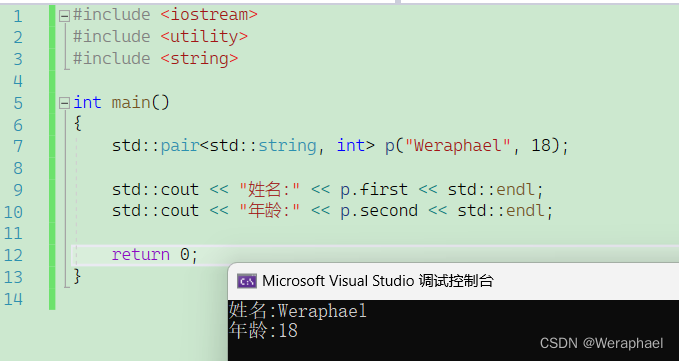
#include <string>int main()
{std::pair<std::string, int> p("Weraphael", 18);std::cout << "姓名:" << p.first << std::endl;std::cout << "年龄:" << p.second << std::endl;return 0;
}
【程序结果】

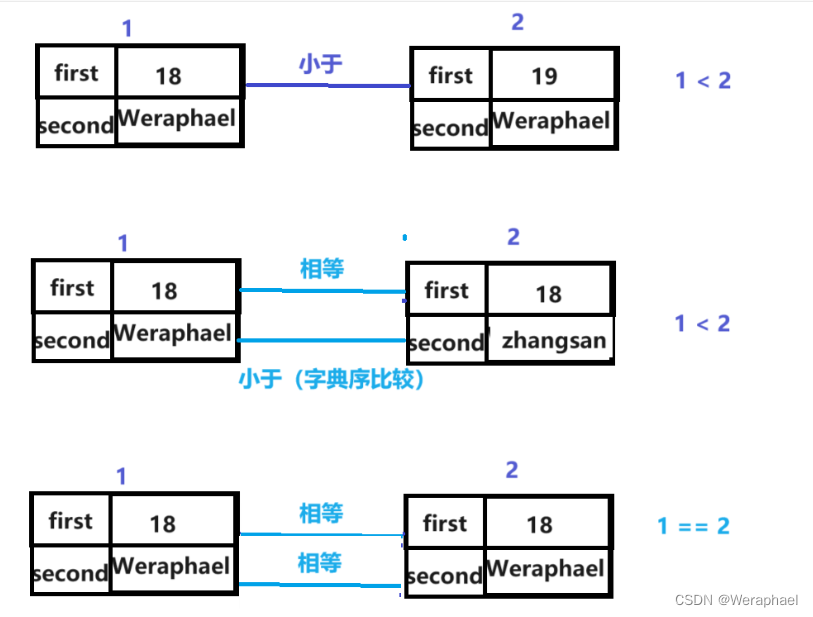
三、pair的大小比较
它们的比较顺序是这样的:首先先比较first成员变量,如果相等就会比较second

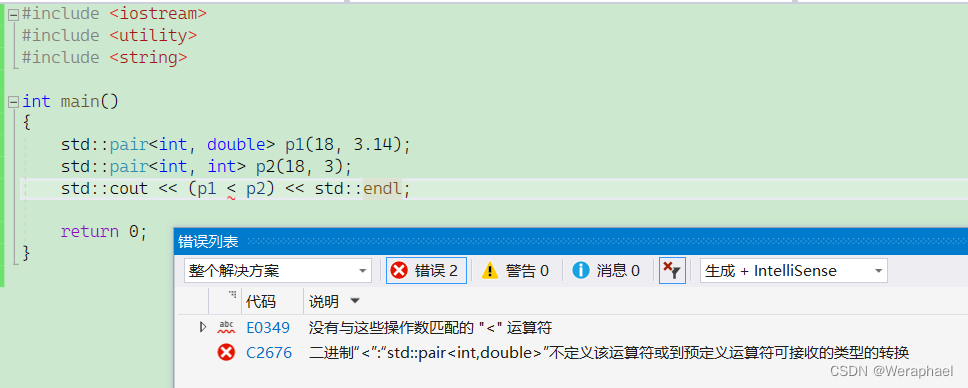
注意:pair内部成员的类型不一样的两个对象不能比较大小!!!

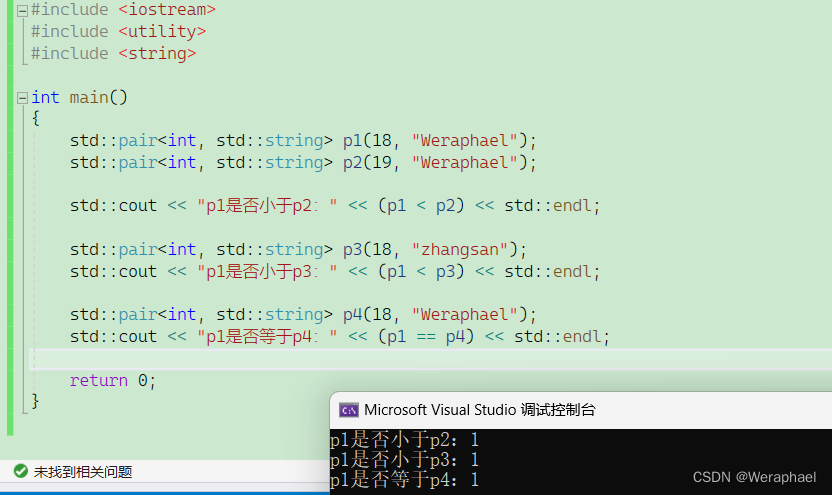
【代码验证】
pair内部已经实现过比较大小运算符重载了

#include <iostream>
#include <utility>
#include <string>int main()
{std::pair<int, std::string> p1(18, "Weraphael");std::pair<int, std::string> p2(19, "Weraphael");std::cout << "p1是否小于p2:" << (p1 < p2) << std::endl;std::pair<int, std::string> p3(18, "zhangsan");std::cout << "p1是否小于p3:" << (p1 < p3) << std::endl;std::pair<int, std::string> p4(18, "Weraphael");std::cout << "p1是否等于p4:" << (p1 == p4) << std::endl;return 0;
}
【运行结果】

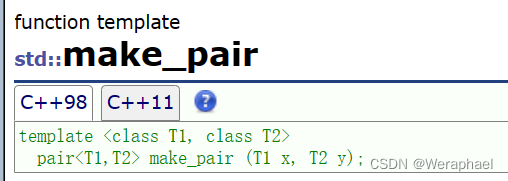
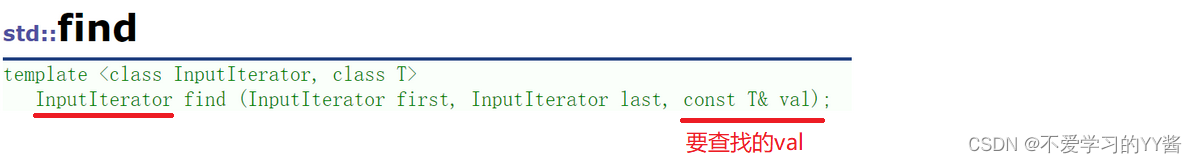
四、make_pair函数

功能:make_pair函数接收两个参数,然后它会将这两个参数来创建pair对象
【代码样例】
#include <iostream>
#include <utility>
#include <string>int main()
{std::pair<int, int> p = std::make_pair(1, 2);std::cout << "first:" << p.first << std::endl;std::cout << "second:" << p.second << std::endl;return 0;
}
【程序结果】

以上我们发现:用了make_pair函数后,代码变长了。但是实际上,make_pair函数是用来简化代码的。
从C++到C++17,结构体创建对象的代码一直都在简化。我们可以看C++98是如何简化pair创建对象的代码的:
- 有两个
long long类型的变量,现需要通过一个打印函数,将这两个变量打包成pair后再打印
如果不使用make_pair函数,就会写出以下代码
#include <iostream>
#include <utility>void Print(std::pair<long long, long long> p)
{std::cout << "first:" << p.first << std::endl;std::cout << "second:" << p.second << std::endl;
}int main()
{long long a = 1;long long b = 2;Print(std::pair<long long, long long>(a, b));return 0;
}
【运行结果】

但是用了make_pair函数后,以上代码就会简化很多
#include <iostream>
#include <utility>void Print(std::pair<long long, long long> p)
{std::cout << "first:" << p.first << std::endl;std::cout << "second:" << p.second << std::endl;
}int main()
{long long a = 1;long long b = 2;Print(std::make_pair(a, b));return 0;
}【运行结果】

注:以上知识是为了为map容器打基础!!!
相关文章:

【C++进阶】pair容器
👦个人主页:Weraphael ✍🏻作者简介:目前学习C和算法 ✈️专栏:C航路 🐋 希望大家多多支持,咱一起进步!😁 如果文章对你有帮助的话 欢迎 评论💬 点赞…...

Linux--进程等待
1.什么是进程等待 1.通过系统调用wait/waitid,来对子进程进行进行检测和回收的功能。 2.为什么有进程等待 1.对于每个进程来说,如果子进程终止,父进程没有停止,就会形成僵尸进程,导致内存泄露,为了防止僵尸进程的形成…...

VMware CentOS 虚拟机扩容
参考文章: VMware中centos磁盘扩容 - 简书 看这篇文章进行操作!扩展根分区报错,xfs_growfs 提示 / is not a mounted XFS filesystem-CSDN博客 [rootnode001 ~]# df 文件系统 1K-块 已用 可用 已用% 挂载点 /dev/…...

CentOS 编译安装 nginx
CentOS 编译安装 nginx 修改 yum 源地址为 阿里云 curl -o /etc/yum.repos.d/CentOS-Base.repo https://mirrors.aliyun.com/repo/Centos-7.repoyum makecache升级内核和软件 yum -y update安装常用软件和依赖 yum -y install gcc gcc-c make cmake zlib zlib-devel openss…...

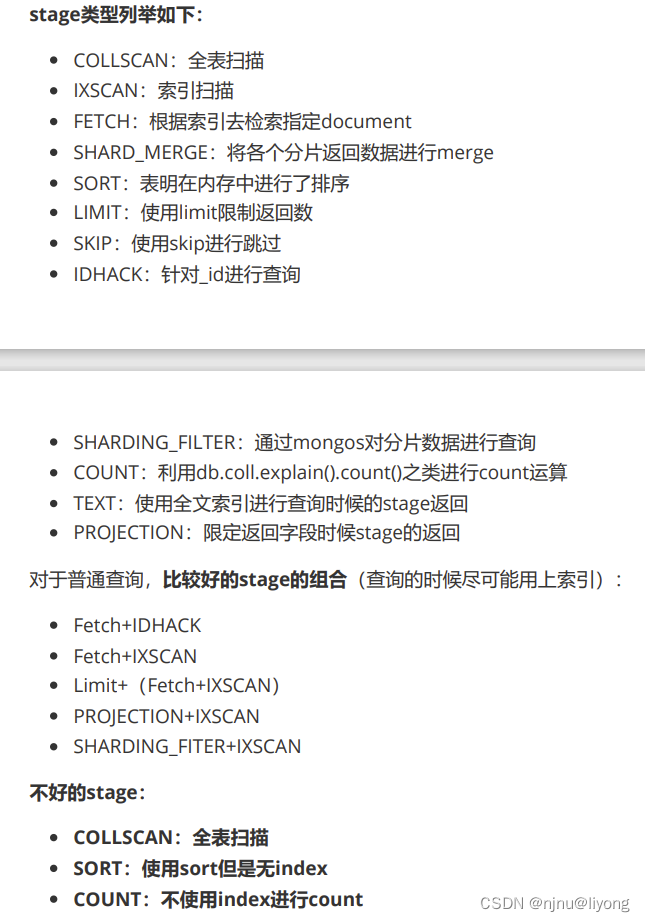
学习笔记-MongoDB(命令增删改查,聚合,权限管理,索引,java使用)
基础概念 1 什么是mogodb? MongoDB 是一个基于分布式文件/文档存储的数据库,由 C 编写,可以为 Web 应用提供可扩展、高性能、易部署的数据存储解决方案。MongoDB 是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库中功…...

第13期 | GPTSecurity周报
GPTSecurity是一个涵盖了前沿学术研究和实践经验分享的社区,集成了生成预训练 Transformer(GPT)、人工智能生成内容(AIGC)以及大型语言模型(LLM)等安全领域应用的知识。在这里,您可以…...

OpenCV学习(一)——图像读取
1. 图像入门 读取图像显示图像写入图像 import cv2# 读取图像 img cv2.imread(lena.jpg) print(img.shape)# 显示图像 cv2.imshow(image, img) cv2.waitKey(0) cv2.destroyAllWindows()# 写入图像 cv2.imwrite(image.jpg, img)1.1 读取图像 读取图像cv.imread(filename, fl…...

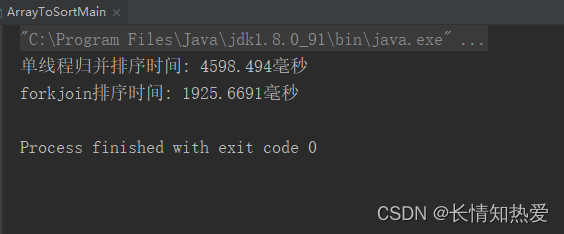
并发编程- 线程池ForkJoinPool工作原理分析(实践)
数据结构加油站: Comparison Sorting Visualization 并发设计模式 单线程归并排序 public class MergeSort {private final int[] arrayToSort; //要排序的数组private final int threshold; //拆分的阈值,低于此阈值就不再进行拆分public MergeSort…...

小程序原生开发中的onLoad和onShow
在小程序的原生开发中,onLoad和onShow是两个常用的生命周期函数,用于管理页面的加载和显示。 onLoad:该函数会在页面加载时触发。当页面第一次加载时,它会被调用一次,之后切换到其他页面再返回时不会再触发。可以在on…...

springcloud技术栈以及相关组件
常用中间件 注册中心—nacos分布式服务之间的交互工具—Feign服务安全入口中间件—Gateway各个服务的异步通信组件—rabbitmqRabbitMq分布式场景的应用配置微服务的容器部署–docker分布式检索引擎—elasticSearches在分布式场景的应用分布式事务协调中间间— seata分布式服务…...
)
An Early Evaluation of GPT-4V(ision)
本文是LLM系列文章,针对《An Early Evaluation of GPT-4V(ision)》的翻译。 GPT-4V的早期评估 摘要1 引言2 视觉理解3 语言理解4 视觉谜题解决5 对其他模态的理解6 结论 摘要 在本文中,我们评估了GPT-4V的不同能力,包括视觉理解、语言理解、…...

Vue在移动端实现图片的手指缩放
使用V-View点击图片进行预览: npm install v-viewer --save 在main.js进行引入 在图片下方会有 轮播箭头下一张上一张等,因此要用配置来关闭。 import Viewer from v-viewer // viewer.js一种图片预览处理工具 import viewerjs/dist/viewer.css …...

Failed to prepare the device for development
👨🏻💻 热爱摄影的程序员 👨🏻🎨 喜欢编码的设计师 🧕🏻 擅长设计的剪辑师 🧑🏻🏫 一位高冷无情的编码爱好者 大家好,我是 DevO…...

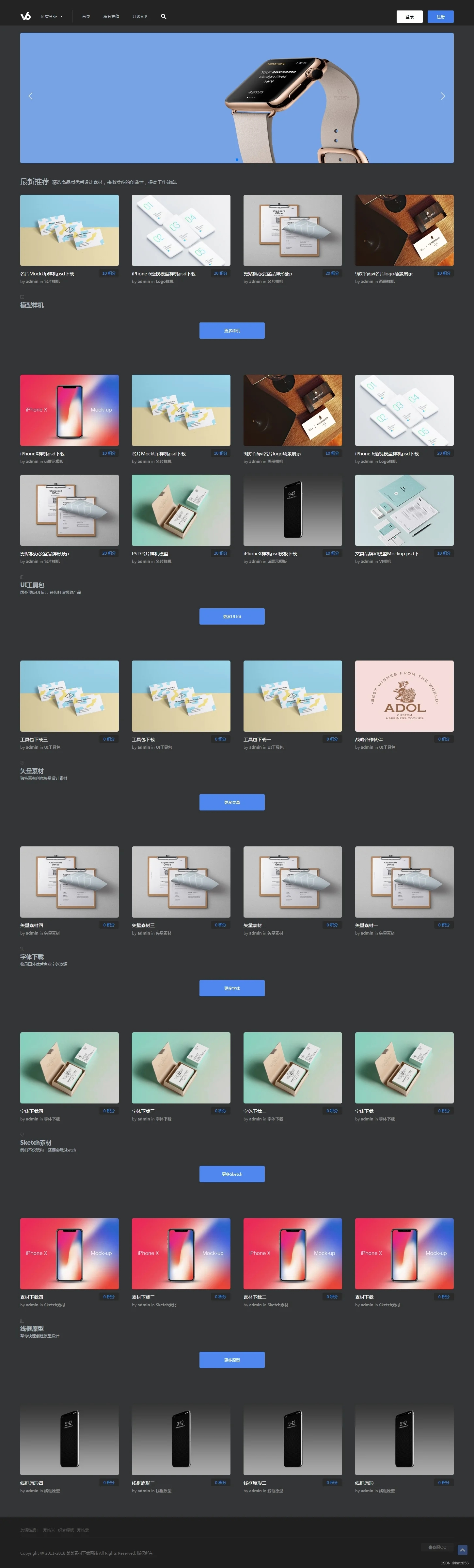
PPT文档图片设计素材资源下载站模板源码/织梦内核(带用户中心+VIP充值系统+安装教程)
源码简介: PPT文档图片设计素材资源下载站模板源码,作为织梦内核素材资源下载站源码,它自带了用户中心和VIP充值系统,也有安装教程。 织梦最新内核开发的模板,该模板属于素材下载、文档下载、图库下载、PPT下载、办公…...

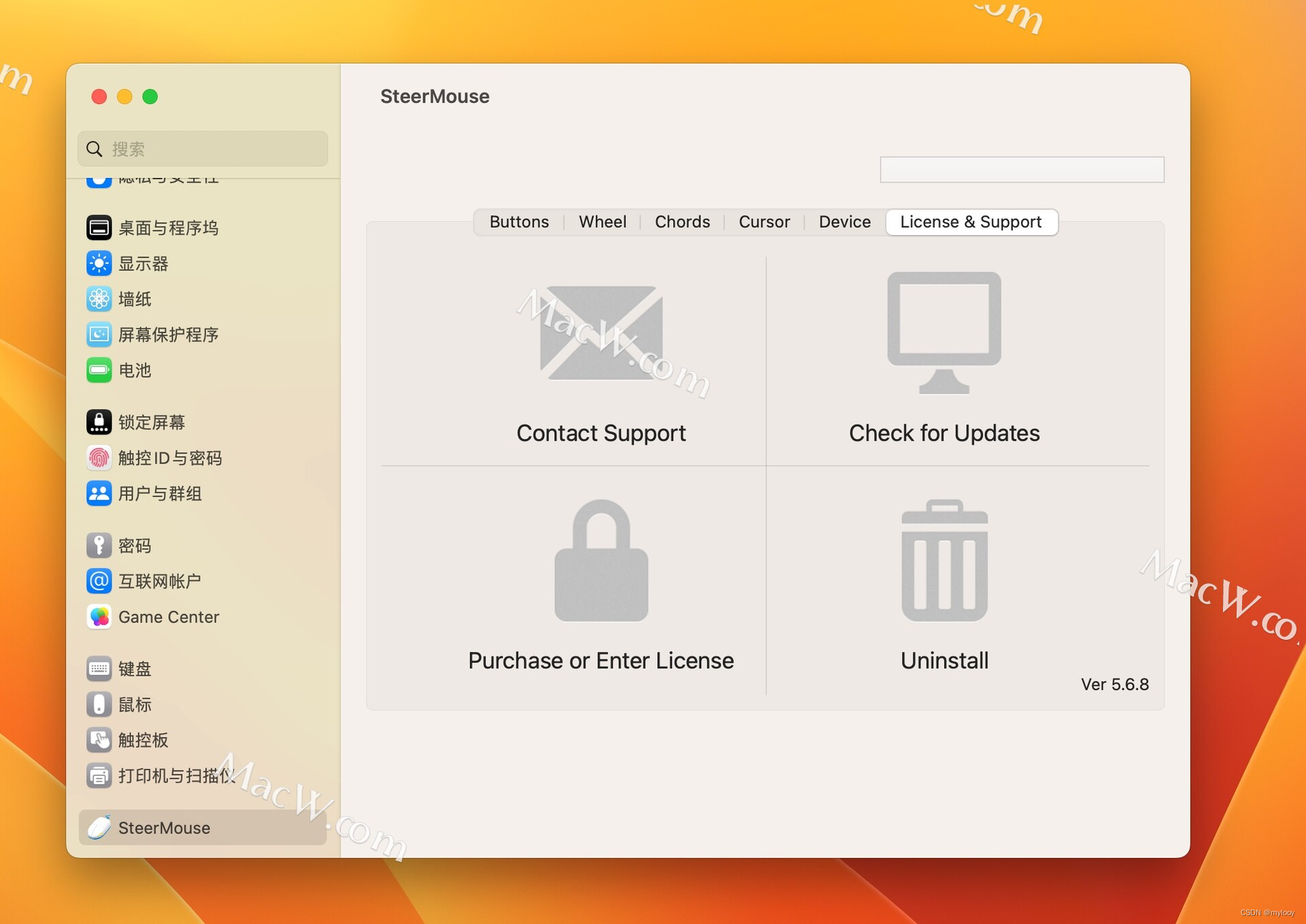
万能鼠标设置 SteerMouse v5.6.8
鼠标可谓是用户们在使用电脑时候的必备外接设备呢!适合你自己的鼠标设置也绝对能够优化你的Mac使用体验!想要更好的Mac体验就试试用Steermouse Mac版吧。它通过软件来自由设置你的鼠标操作!在这款万能鼠标设置工具中,用户可以在偏…...

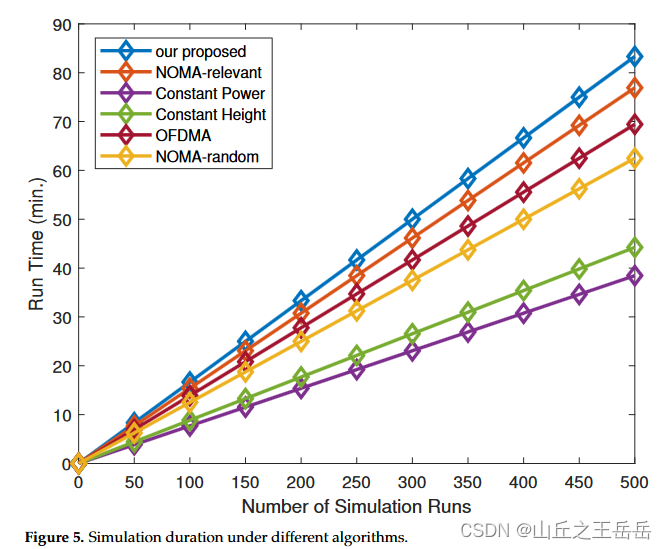
16 用于NOMA IoT网络上行链路安全速率最大化的HAP和UAV协作框架
文章目录 摘要相关模型仿真实验仿真结果 摘要 优化无人机到HAP的信道分配、用户功率和无人机三维位置来研究上行安全传输解决非凸问题,采用K-means聚类算法,将成对的用户划分成不同的组,每个簇可以有相应的无人机服务,然后将构造…...

【C++】STL容器——vector类的使用指南(含代码演示)(11)
前言 大家好吖,欢迎来到 YY 滴C系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 主要内容含: 欢迎订阅 YY滴C专栏!更多干货持续更新!以下是传送门! 目录 一、vector类——基本介绍二、vector类…...

elementui 修改 el_table 表格颜色,表格下方多了一条线问题
解决: 加入以下代码 .el-table::before { z-index: inherit; } 如果使用了scoped,需要加上stylus /deep/ (其他的css语言有不一样的写法) 或是全局加入 body .el-table::before { z-index: inherit; } 其他背景色,表格边框颜色修改 //表头/de…...

阿里云/腾讯云国际站代理:阿里云服务器介绍
阿里云是由阿里巴巴集团旗下的云计算服务提供商。阿里云提供的服务包括云服务器、数据库服务、数据分析、人工智能、大数据、物联网等多种云计算产品和解决方案。阿里云的数据中心遍布全球多个地区,提供可靠且安全的云计算基础设施和服务。阿里云在中国以及全球范围…...

Go学习第十章——文件操作,Json和测试
Go文件操作,Json和测试 1 文件1.1 基本介绍1.2 读取的基本操作1.3 写入的基本操作1.4 使用案例(三个) 2 Go语言的Json使用2.1 序列化案例2.2 反序列化案例 3 单元测试3.1 先看个需求3.2 快速入门3.3 入门总结 1 文件 1.1 基本介绍 文件在程序中是以流的形式来操作…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...
