Vue在移动端实现图片的手指缩放
使用V-View点击图片进行预览:
npm install v-viewer --save在main.js进行引入
在图片下方会有 轮播箭头下一张上一张等,因此要用配置来关闭。
import Viewer from 'v-viewer' // viewer.js一种图片预览处理工具
import 'viewerjs/dist/viewer.css'
Vue.use(Viewer, {defaultOptions: {'zIndex': 9999,'inline': false, // 启用 inline 模式'button': true, // 显示右上角关闭按钮'navbar': true, // 显示缩略图导航 'title': false // 显示当前图片的标题}
})
使用方法:
这里是因为我的需求是直接点击图片触发,因此需要隐藏。
<el-imagestyle="margin-bottom: 40px":src="stepSix"@click="tpDialogOpen(stepSix)"></el-image>tpDialogOpen会将图片地址传给v-view <viewer :images="[srcPrew]"><img id="myPrew" :src="srcPrew" style="width: 100%" v-show="hidden" /></viewer>相关文章:

Vue在移动端实现图片的手指缩放
使用V-View点击图片进行预览: npm install v-viewer --save 在main.js进行引入 在图片下方会有 轮播箭头下一张上一张等,因此要用配置来关闭。 import Viewer from v-viewer // viewer.js一种图片预览处理工具 import viewerjs/dist/viewer.css …...

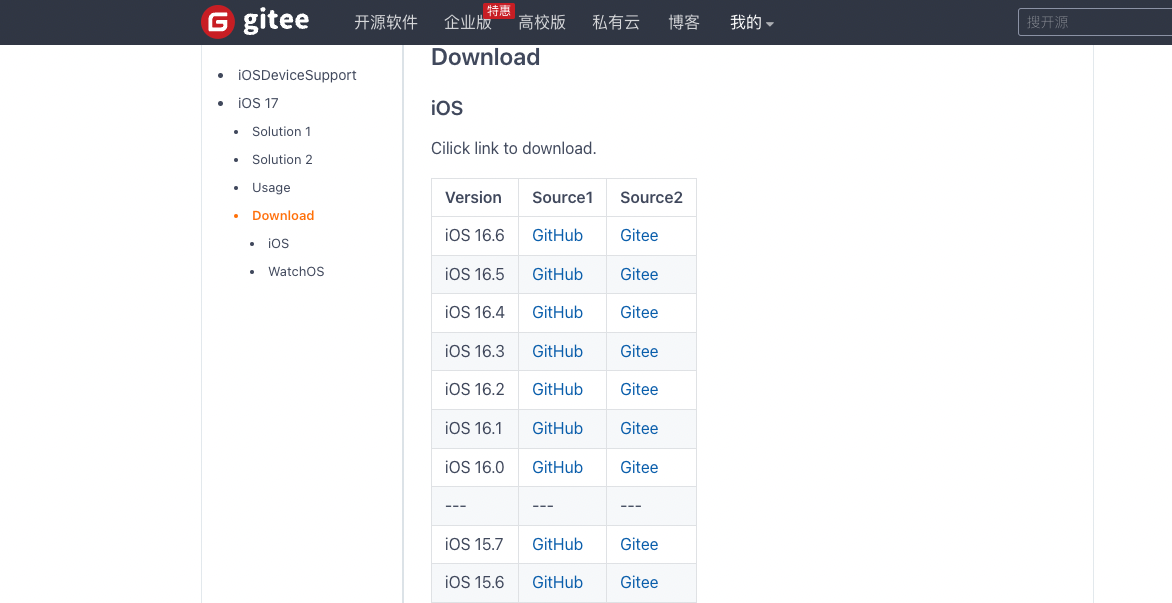
Failed to prepare the device for development
👨🏻💻 热爱摄影的程序员 👨🏻🎨 喜欢编码的设计师 🧕🏻 擅长设计的剪辑师 🧑🏻🏫 一位高冷无情的编码爱好者 大家好,我是 DevO…...

PPT文档图片设计素材资源下载站模板源码/织梦内核(带用户中心+VIP充值系统+安装教程)
源码简介: PPT文档图片设计素材资源下载站模板源码,作为织梦内核素材资源下载站源码,它自带了用户中心和VIP充值系统,也有安装教程。 织梦最新内核开发的模板,该模板属于素材下载、文档下载、图库下载、PPT下载、办公…...

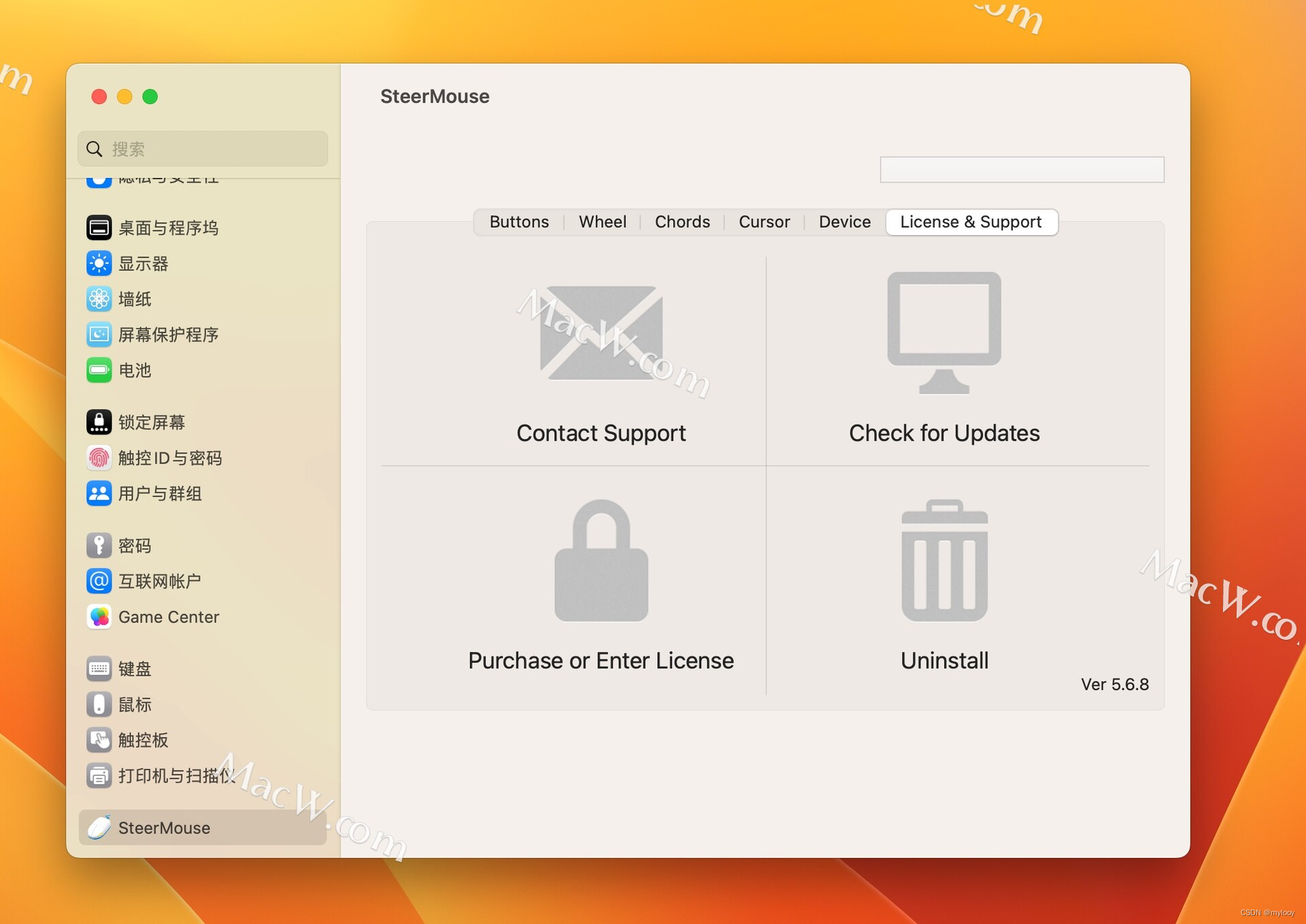
万能鼠标设置 SteerMouse v5.6.8
鼠标可谓是用户们在使用电脑时候的必备外接设备呢!适合你自己的鼠标设置也绝对能够优化你的Mac使用体验!想要更好的Mac体验就试试用Steermouse Mac版吧。它通过软件来自由设置你的鼠标操作!在这款万能鼠标设置工具中,用户可以在偏…...

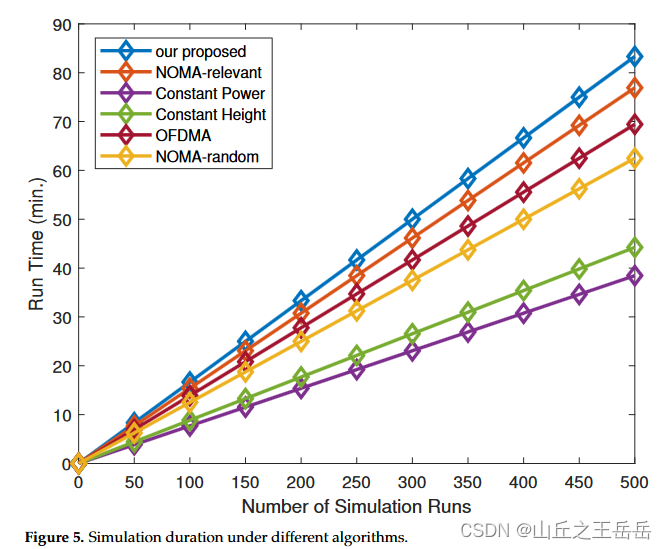
16 用于NOMA IoT网络上行链路安全速率最大化的HAP和UAV协作框架
文章目录 摘要相关模型仿真实验仿真结果 摘要 优化无人机到HAP的信道分配、用户功率和无人机三维位置来研究上行安全传输解决非凸问题,采用K-means聚类算法,将成对的用户划分成不同的组,每个簇可以有相应的无人机服务,然后将构造…...

【C++】STL容器——vector类的使用指南(含代码演示)(11)
前言 大家好吖,欢迎来到 YY 滴C系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 主要内容含: 欢迎订阅 YY滴C专栏!更多干货持续更新!以下是传送门! 目录 一、vector类——基本介绍二、vector类…...

elementui 修改 el_table 表格颜色,表格下方多了一条线问题
解决: 加入以下代码 .el-table::before { z-index: inherit; } 如果使用了scoped,需要加上stylus /deep/ (其他的css语言有不一样的写法) 或是全局加入 body .el-table::before { z-index: inherit; } 其他背景色,表格边框颜色修改 //表头/de…...

阿里云/腾讯云国际站代理:阿里云服务器介绍
阿里云是由阿里巴巴集团旗下的云计算服务提供商。阿里云提供的服务包括云服务器、数据库服务、数据分析、人工智能、大数据、物联网等多种云计算产品和解决方案。阿里云的数据中心遍布全球多个地区,提供可靠且安全的云计算基础设施和服务。阿里云在中国以及全球范围…...

Go学习第十章——文件操作,Json和测试
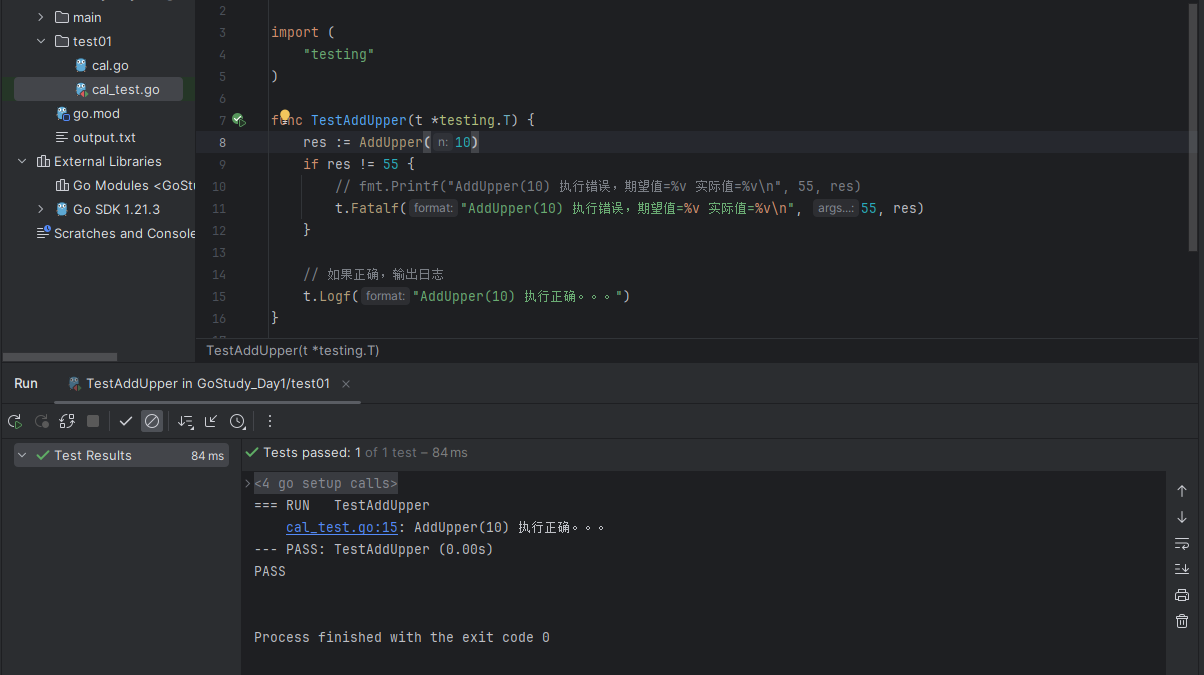
Go文件操作,Json和测试 1 文件1.1 基本介绍1.2 读取的基本操作1.3 写入的基本操作1.4 使用案例(三个) 2 Go语言的Json使用2.1 序列化案例2.2 反序列化案例 3 单元测试3.1 先看个需求3.2 快速入门3.3 入门总结 1 文件 1.1 基本介绍 文件在程序中是以流的形式来操作…...
概念及基础语法)
学习不同概率分布(二项分布、泊松分布等)概念及基础语法
概率分布是描述随机变量取值的概率情况的函数。常见的概率分布包括二项分布、泊松分布等。 二项分布(Binomial Distribution):描述了一次试验中成功事件发生的次数的概率分布。它的基础语法如下: 概率质量函数:pmf(k, …...

在3台不联网的 CentOS 7.8 服务器上部署 Elasticsearch 6.8 集群
为了在3台不联网的 CentOS 7.8 服务器上部署 Elasticsearch 6.8.23 集群,并考虑到path.data和path.logs的配置,我们可以按照以下步骤进行操作: 1. 准备工作 1.1 从有网络的机器下载 Elasticsearch 6.8.23 的 RPM 包: https://w…...

CentOS 7
导入已有虚拟机 设置SSH免密登录 参考Ubuntu- 远程连接虚拟机(桥连接) 宿主机:Win10虚拟机:VMware保证宿主机和主机在同一个网段下(宿主机和主机通过手机热点连接,在特定网段内,不能更改&#…...

个人记账理财软件 Money Pro mac中文版软件介绍
Money Pro for mac是一款综合性高的理财工具,Money Pro是一套能够协同工作的工具,可用来追踪账户、管理账单以及制作预算,您可以为每个时间段设置不同的预算限值。财务一切尽在掌控之中。 Money Pro for mac软件介绍 Money Pro for mac提供一…...
: 汇总)
DSP 开发教程(0): 汇总
目录 DSP 开发教程(0): 汇总开发环境搭建DSP 开发例程 DSP 开发教程(0): 汇总 开发环境搭建 开发环境的搭建参考: Tronlong创龙 的博客. 安装 CCS v5.5 安装 BIOS_MCSDK DSP 开发例程 名称说明led_flash此例程实现在 EVM6678L 开发板控制 LED 闪烁. 使用了 SYS/BIOS 和 MC…...
YouTrack 中如何设置邮件通知
在 YouTrack 中,默认是不会邮件通知的。 你可以为你的账号设置邮件通知。 设置的方法为单击用户属性,然后在弹出的小窗口中选择属性选项。 设置邮件通知 在通知 Tab 页面中,选择发送邮件的方式,默认这个选项是不选择的。 用户…...

Prevalence and prevention of large language model use in crowd work
本文是LLM系列文章,针对《Prevalence and prevention of large language model use in crowd work》的翻译。 众包工作中使用大型语言模型的流行率和预防 摘要1 研究1:LLM使用的普遍率2 研究2:LLM使用的预防3 讨论4 材料与方法 摘要 我们表…...

微信小程序学习(02)
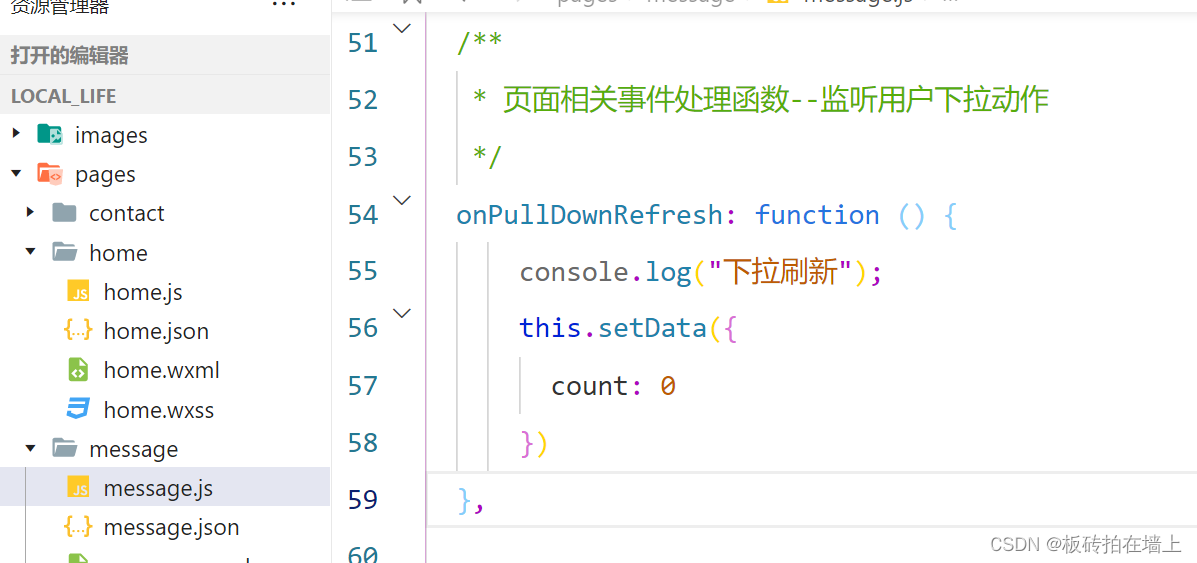
页面导航 - 声明式导航 1. 导航到 tabBar 页面 tabBar 页面指的是被配置为 tabBar 的页面。 在使用<navigator> 组件跳转到指定的 tabBar 页面时,需要指定 url 属性和 open-type 属性,其中: ⚫ url 表示要跳转的页面的地址࿰…...

Transit path
一、什么是Transit path "Transit" 路径通常指的是网络上的一种数据传输路线或路径,该路线用于在计算机网络中传递数据包。这个术语通常在网络和通信领域中使用,用于描述数据从一个地方传输到另一个地方的路线或路径。 在计算机网络中&#…...

backend-learning: personal blog(1)
问题记录: 跨度太大,无法完成,遂决定从基础学起。 规划路线: 1.完成JAVA与c语言差异部分,(注解,其实没多少) 2.上springboot官网查看开发手册,了解大致原理。 3. 开始挑…...

centos7系统下,实现1台服务器免密登录多台服务器功能
SSH案例:实现kafka01服务器能够免密登录kafka02和kafka03服务器的需求(不然后面一键启动的脚本将无法使用)⭐ 1:检查每台服务器是否都安装了SSH: [rootkafka01 ~]# rpm -qa |grep ssh openssh-clients-7.4p1-21.el7.…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
