【Html】交通灯问题
效果

实现方式
- 计时器:
setTimeout或setInterval来计时。setInterval和setTimeout在某些情况下可能会出现计时不准确的情况。这通常是由于JavaScript的事件循环机制和其他代码执行所需的时间造成的。 - 问询:通过
getCurrentLight将每个状态的持续时间设置为精确的值,并使用requestAnimationFrame来递归调用getCurrentLight函数,我们可以更准确地控制交通灯的状态。
源码
index.html
<!DOCTYPE html>
<html><head><title>交通灯</title><link type="text/css" rel="styleSheet" href="./index.css" /></head><body><div class="traffic-light"><div class="traffic-container"><div class="light green"></div><div class="light yellow"></div><div class="light red"></div></div><div class="time">90</div></div><script type="module">import {TrafficLight} from './TrafficLight.js';const time = document.querySelector('.time');const trafficDom = document.querySelector('.traffic-light');const light = new TrafficLight({red:3,yellow:2,green:5,initial:'red',});function raf(){requestAnimationFrame(()=>{raf();const current = light.getCurrentLight();time.textContent =current.remain;trafficDom.className = `traffic-light ${current.color}`;console.log(current.color,current.remain);})}raf();</script></body>
</html>
index.css
* {margin: 0;padding: 0;box-sizing: border-box;
}body{width: 100vw;height: 100vh;margin: 0;/* backgroud: #191c29 */background: #fff;
}.traffic-light{width: 200px;margin: 10px auto;-webkit-box-flex: inherit;text-align: center;
}.light{width: 20px;height: 20px;border-radius: 10px;display:inline-block;background-color: gray;margin: 10px auto;
}.red .red{background-color: red;
}.green .green{background-color: green;
}
.yellow .yellow{background-color: yellow;
}.time{font-family: 'DS-Digital';font-size: 40px;
}
TrafficLight.js
export class TrafficLight {constructor(options) {const {red = 60,green = 60,yellow = 3,initial = 'green',} = options || {};this._colors ={red:{seconds: red,next:'yellow',},green:{seconds: green,next:'yellow',},yellow:{seconds : yellow,},};this._switch(initial);}_switch(color){this._currentColor = color;this._seconds = this._colors[color].seconds;this._time = Date.now();}_next(){if(this._currentColor === 'red'){this._colors.yellow.next = 'green';} else if(this._currentColor === 'green'){this._colors.yellow.next = 'red';} else{}this._switch(this._colors[this._currentColor].next);
}getCurrentLight(){const remain = Math.ceil(this._seconds -(Date.now() - this._time)/1000);if(remain<=0){this._next();return this.getCurrentLight();}return {color: this._currentColor,remain,};}}
字体 DS-Digital
下载字体 DS-Digital
注意:下载安装字体后需要重启浏览器才生效
相关文章:

【Html】交通灯问题
效果 实现方式 计时器:setTimeout或setInterval来计时。setInterval和 setTimeout 在某些情况下可能会出现计时不准确的情况。这通常是由于JavaScript的事件循环机制和其他代码执行所需的时间造成的。 问询:通过getCurrentLight将每个状态的持续时间设置…...

用IntelliJ远程打断点调试
前提当然是本地和远程部署的代码一样。 记录下步骤: 1,用token登录kuboard,找到目标容器的IP: 2, 用上一步找到的IP等信息创建Remote JVM Debug: 3,打断点,wkb说要把断点此属性改为线程。我试了下似乎…...

Spring-Bean的生命周期概述
Bean的生命周期概述 入门使用的Spring代码: ClassPathXmlApplicationContext context new ClassPathXmlApplicationContext("spring.xml"); UserService userService (UserService) context.getBean("userService"); userService.test(); …...

SENet 学习
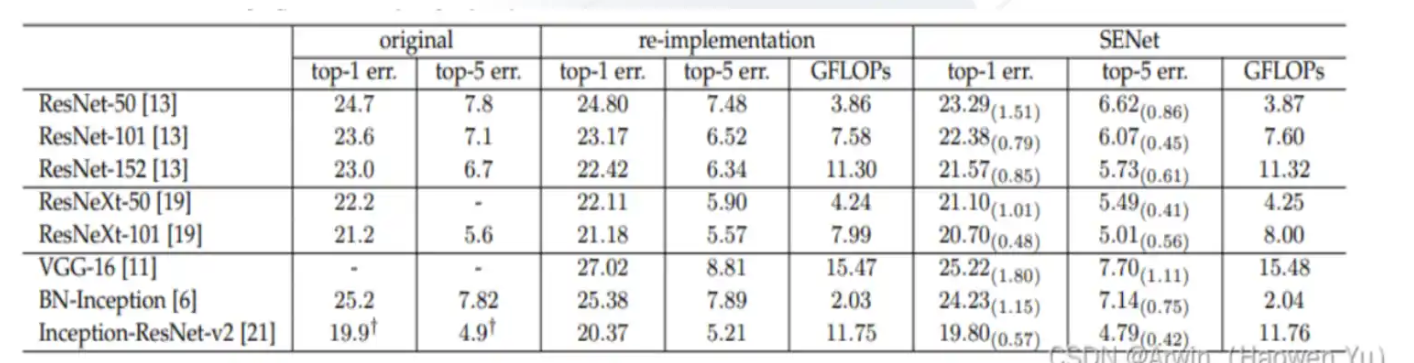
ILSVRC 是一个比赛,全称是ImageNet Large-Scale Visual Recognition Challenge,平常说的ImageNet比赛指的是这个比赛。 使用的数据集是ImageNet数据集的一个子集,一般说的ImageNet(数据集)实际上指的是ImageNet的这个子…...

目前和未来的缓存构建
说起来可能有点反直觉,有时候不运行反而可以帮助我们加快速度,这正是网络浏览器运行的指导原则。不必在页面上加载所有内容,缓存的元素已经存在,不需要每次访问网站或网页时都重新加载。页面加载速度越快,浏览器的工作…...

aws亚马逊云免费账号代充值!!!什么是 AWS Lambda?
AWS Lambda 是一项计算服务,可使您无需预配置或管理服务器即可运行代码。 Lambda 在可用性高的计算基础设施上运行您的代码,执行计算资源的所有管理工作,其中包括服务器和操作系统维护、容量调配和弹性伸缩和记录。使用 Lambda,您…...

《从零开始大模型开发与微调 :基于PyTorch与ChatGLM》简介
内 容 简 介 大模型是深度学习自然语言处理皇冠上的一颗明珠,也是当前AI和NLP研究与产业中最重要的方向之一。本书使用PyTorch 2.0作为学习大模型的基本框架,以ChatGLM为例详细讲解大模型的基本理论、算法、程序实现、应用实战以及微调技术,…...

【LeetCode】102. 二叉树的层序遍历
题目链接 文章目录 Python3方法一: 广度优先搜索 (BFS) ⟮ O ( n ) ⟯ \lgroup O(n) \rgroup ⟮O(n)⟯方法二: 深度优先搜索 (DFS) ⟮ O ( n ) ⟯ \lgroup O(n) \rgroup ⟮O(n)⟯ C方法一: 广度优先搜索 (BFS) ⟮ O ( n ) ⟯ \lgroup O(n…...

golang连接池检查连接失败时如何重试
在Go中,可以通过使用database/sql包的DB类型的Ping方法来检查数据库连接的可用性。如果连接检查失败,可以选择进行重试。以下是一个简单的示例代码,演示了如何在连接检查失败时进行重试: import ("database/sql""…...

从JavaScript到Rust的三年时间小结
Rust 是一种注重安全性、速度和并发性的系统编程语言。它能编译成高效的本地代码,无需垃圾回收即可访问内存等底层资源,同时还能防止分隔故障。 作者讨论了他们几年来用 Rust 构建大型应用程序和库的经验。他们发现 Rust 的借用检查器和类型系统有助于减…...

【Python机器学习】零基础掌握VotingRegressor集成学习
如何更准确地预测房价? 想象一下,你是一名房地产分析师,你的任务是预测一个小区的未来房价。这看似简单,但实际上,房价受到多种因素的影响,如地理位置、房屋面积、周围设施等。你可能会使用线性回归模型来进行预测,但是你会发现,尽管模型的准确性还可以,但还是存在一…...

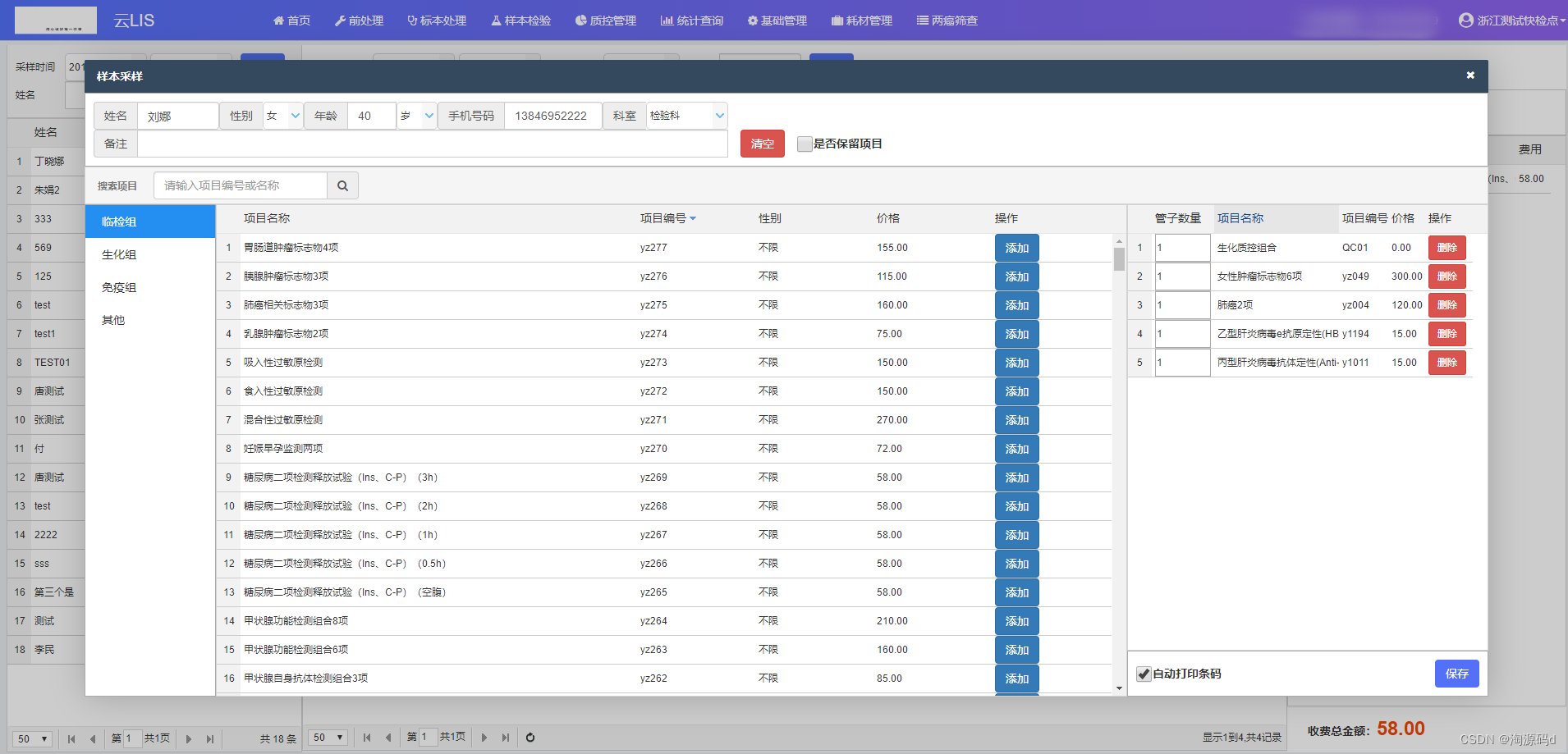
云计算模式的区域LIS系统源码,基于ASP.NET+JQuery、EasyUI+MVC技术架构开发
云计算模式的区域LIS系统源码 云LIS系统源码,自主版权 LIS系统是专为医院检验科的仪器设备能与计算机连接。可通过LIS系统向仪器发送指令,让仪器自动操作和接收仪器数据。并快速的将检验仪器中的数据导入到医生工作站中进行管理,且可将检验结…...

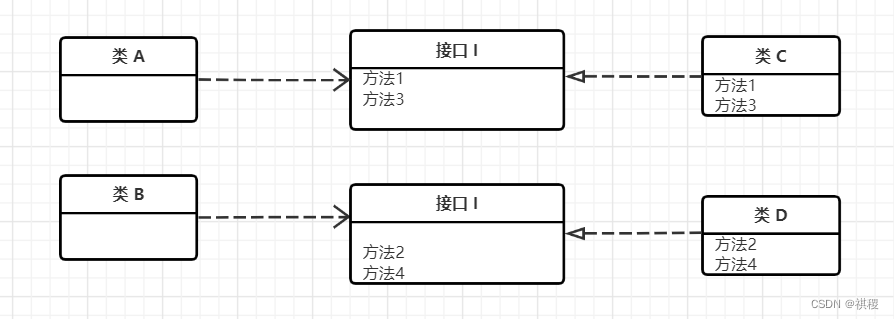
面向对象设计原则之接口隔离原则
目录 定义接口隔离原则与单一职责原则示例 定义 接口隔离原则,全称为 Interface Segregation Principle,缩写ISP。 原始定义:Clients should not be forced to depend upon interfaces that they don’t use。 翻译: 不应该强行…...

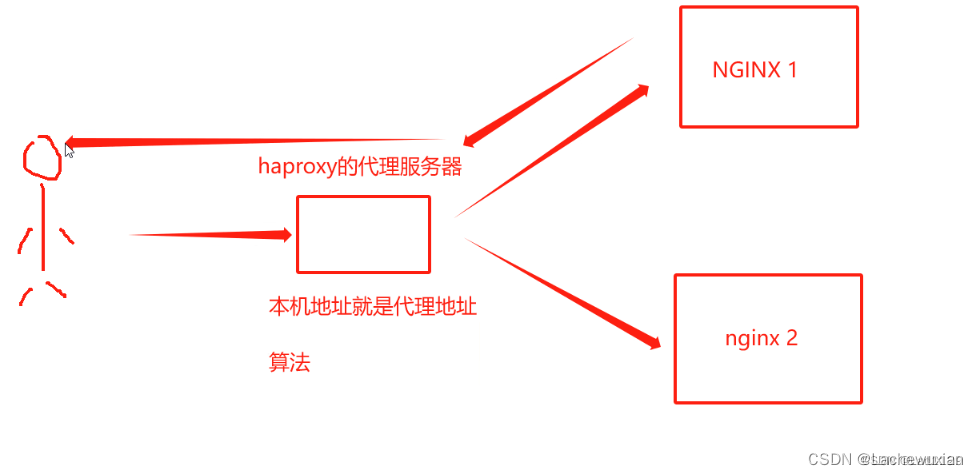
haproxy 负载均衡
haproxy负载均衡 haproxy:基于C语言开发的开源软件 支持高性能的tcp和http负载均衡器,工作中用的版本1.5.9 haproxy功能:主要用于高并发的web站点,工作原理和nginx、lvs都一样 haproxy缺点: 单节点部署,单实例运行。代…...

在el-dialog中使用tinymce 点击工具栏下拉框被遮挡
在el-dialog中使用tinymce控件时,会出现点击工具栏下拉框出现在弹窗下一层,审查元素之后发现是tinymce的下拉框z-index优先级低于el-dialog的z-index导致的,所以需要增加tinymce的下拉框的z-index值。 通过审查元素得到,需要修改t…...

CloudQuery + StarRocks:打造高效、安全的数据库管控新模式
随着技术的迅速发展,各种多元化的数据库产品应运而生,它们不仅类型众多,而且形式各异,国产化数据库千余套,开源数据库百余套 OceanBase 、PolarDB 、StarRocks…还有一些像 Oracle、MySQL 这些传统数据库。这些数据库产…...

各类统计模型R语言的详细使用教程-R语言的线性回归使用教程
各类统计模型R语言的详细使用教程-R语言的线性回归使用教程 前言R语言的线性回归代码示例回归诊断误差项正态qq图内学生化残差外学生化残差线性关系异常值的发现、处理帽子矩阵的方法DFFITS 准则Cook统计量COVRATIO准则多重共线性summaryKlein判别法特征根法条件指数法方差膨胀…...

点云从入门到精通技术详解100篇-基于尺度统一的三维激光点云与高清影像配准
目录 前言 研究现状 三维激光点云与影像配准研究现状 点云配准研究现状...

<蓝桥杯软件赛>零基础备赛20周--第2周
报名明年4月蓝桥杯软件赛的同学们,如果你是大一零基础,目前懵懂中,不知该怎么办,可以看看本博客系列:备赛20周合集 20周的完整安排请点击:20周计划 每周发1个博客,共20周(读者可以按…...

CMake多文件构建初步
前面学习了cmake,不熟悉,只是记录了操作过程;下面再继续; 略有一点进步,增加一个代码文件,之前是1个代码文件; 如下图,prj是空文件夹, CMakeLists.txt如下;…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...
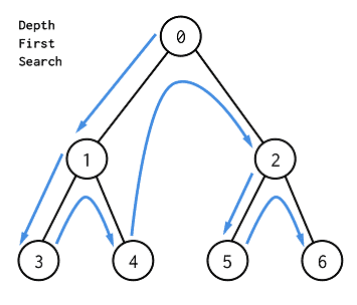
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...
)
背包问题双雄:01 背包与完全背包详解(Java 实现)
一、背包问题概述 背包问题是动态规划领域的经典问题,其核心在于如何在有限容量的背包中选择物品,使得总价值最大化。根据物品选择规则的不同,主要分为两类: 01 背包:每件物品最多选 1 次(选或不选&#…...
