Css3使用
CSS3是CSS(层叠样式表)的最新版本,它引入了许多新特性,使网页设计更加灵活和富有创意。在本文中,我们将介绍CSS3的一些新特性,包括选择器、布局、动画和变形效果。
一、选择器
CSS3引入了一些新的选择器,使得选择元素更加灵活。例如:
属性选择器:可以根据元素的属性选择相应的元素。
input[type="text"] {border: 1px solid #ccc;
}
伪类选择器:可以选择元素的特殊状态。
a:hover {color: red;
}
子选择器:可以选择某个元素的子元素。
ul > li {list-style: none;
}
相邻兄弟选择器:可以选择某个元素的相邻兄弟元素
h2 + p {font-style: italic;
}
二、布局
SS3引入了一些新的布局方式,使得网页设计更加灵活。例如:
弹性布局(Flexbox):可以轻松地实现自适应布局。
.container {display: flex;justify-content: space-between;align-items: center;
}
网格布局(Grid):可以实现复杂的网格布局。
.container {display: grid;grid-template-columns: 1fr 1fr 1fr;grid-template-rows: 100px 100px;
}
三、动画
CSS3引入了一些新的动画效果,可以轻松地实现动态效果。例如:
过渡(Transition):可以平滑地过渡一个样式属性到另一个。
button {background-color: #ccc;transition: background-color 0.3s ease;
}
button:hover {background-color: red;
}
关键帧动画(Keyframes):可以定义动画的关键帧,实现更加复杂的动画效果。
@keyframes example {0% {background-color: red;}50% {background-color: yellow;}100% {background-color: green;}
}
四、变形效果
CSS3引入了一些新的变形效果,可以实现更加丰富的视觉效果。例如:
旋转(Rotate):可以实现元素的旋转。
Copy code
img {transform: rotate(45deg);
}
缩放(Scale):可以实现元素的缩放。
img {transform: scale(1.5);
}
倾斜(Skew):可以实现元素的倾斜。
.div:hover {transform:skew(0,30deg);transform-origin: left top;}
平移(Translate):可以实现元素的平移。
img {transform: translate(50px, 50px);
}
透视(Perspective):可以实现元素的透视效果。
.container {perspective: 1000px;
}
.box {transform: rotateY(45deg);
}相关文章:

Css3使用
CSS3是CSS(层叠样式表)的最新版本,它引入了许多新特性,使网页设计更加灵活和富有创意。在本文中,我们将介绍CSS3的一些新特性,包括选择器、布局、动画和变形效果。 一、选择器 CSS3引入了一些新的选择器&…...

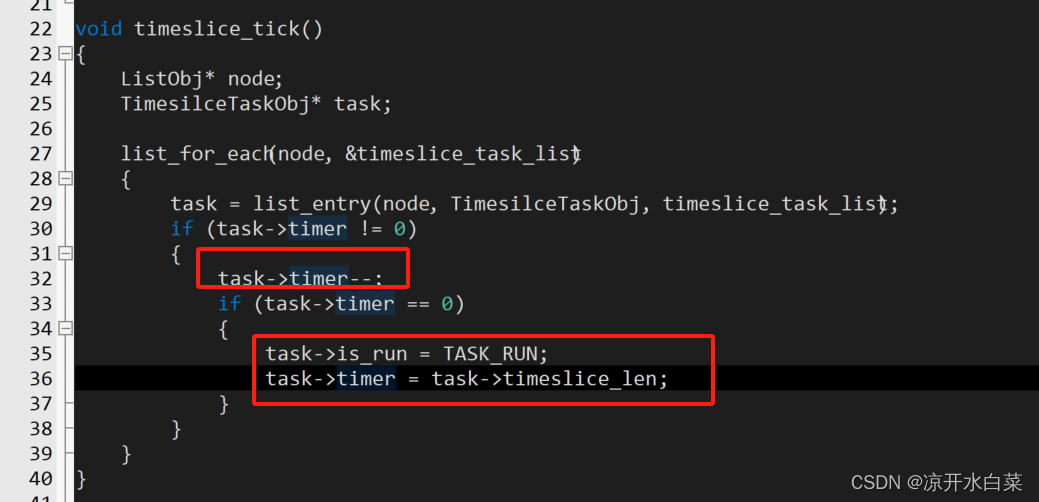
【嵌入式开源库】timeslice的使用,完全解耦的时间片轮询框架构
完全解耦的时间片轮询框架构 简介项目代码timeslice.htimeslice.clist.hlist.c 创建工程移植代码实验函数说明timeslice_task_inittimeslice_task_addtimeslice_tak_deltimeslice_get_task_num 结尾 简介 timeslice是一个时间片轮询框架,他是一个完全解耦的时间片轮…...
)
人工智能期末考试(刷题篇部分题有答案)
参考: 人工智能 经典考试试题及答案 - 百度文库 大学人工智能期末考试题库 - 百度文库 人工智能【期末复习题】 - 百度文库 人工智能期末试题及答案完整版 - 百度文库 一、选择题 AI的缩写是 Artificial Intelligence反演归结(消解)证明…...

手写Vue渲染器render函数
使用js对象来描述UI更加的灵活。“这种对象”在vue框架中被称为虚拟DOM,渲染函数内部可以创建虚拟DOM,然后vue.js可以将其内容进行渲染。 1.渲染器的介绍 渲染器的作用就是把虚拟DOM渲染为真实DOM 思考下,我们有一个虚拟 DOM,如…...

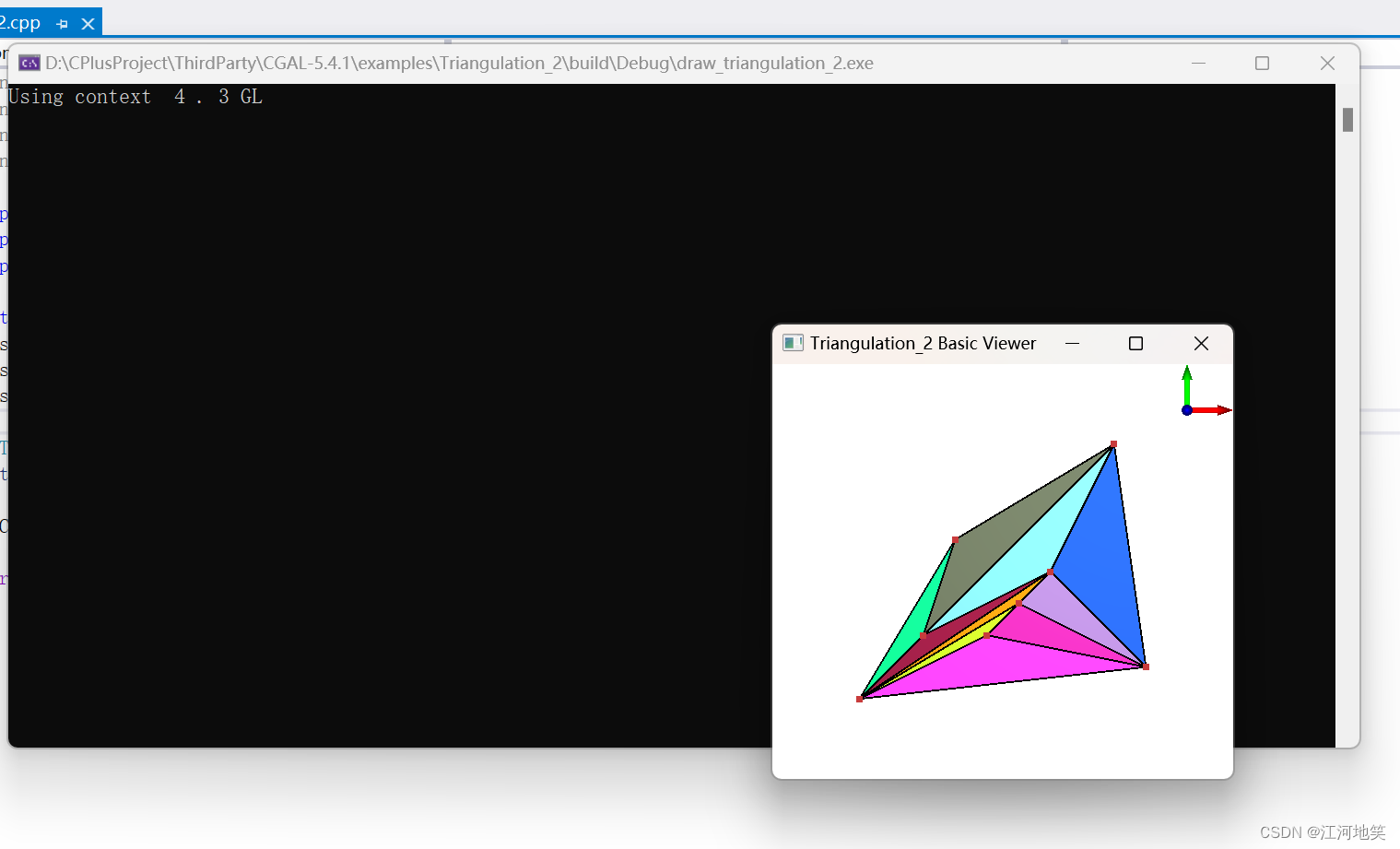
CGAL+QT
先安装CGAL和QT 安装完QT其中MSVC 这两个没配置 1、x32配置选择的是 x64配置选择的是 2、CGAL 5.4.5 - Manual: Using CGAL on Windows (with Visual C) 参数文章配置一些环境变量 3、 测试 新建build 进行cmake QT、Boost、CGAL都自动匹配上了(环境变量已经配…...

GBase8a SSL 配置
GBase8a SSL 配置 GBase8a MPP Cluster 支持 SSL 标准协议, SSL 协议是一种安全性更高的协议标准, 它加入了数字签名和数字证书来实现客户端和服务器的双向身份验证,保证了通信双方更加安全的数据传输。 配置客户端使用 SSL 安全连接的方式连…...

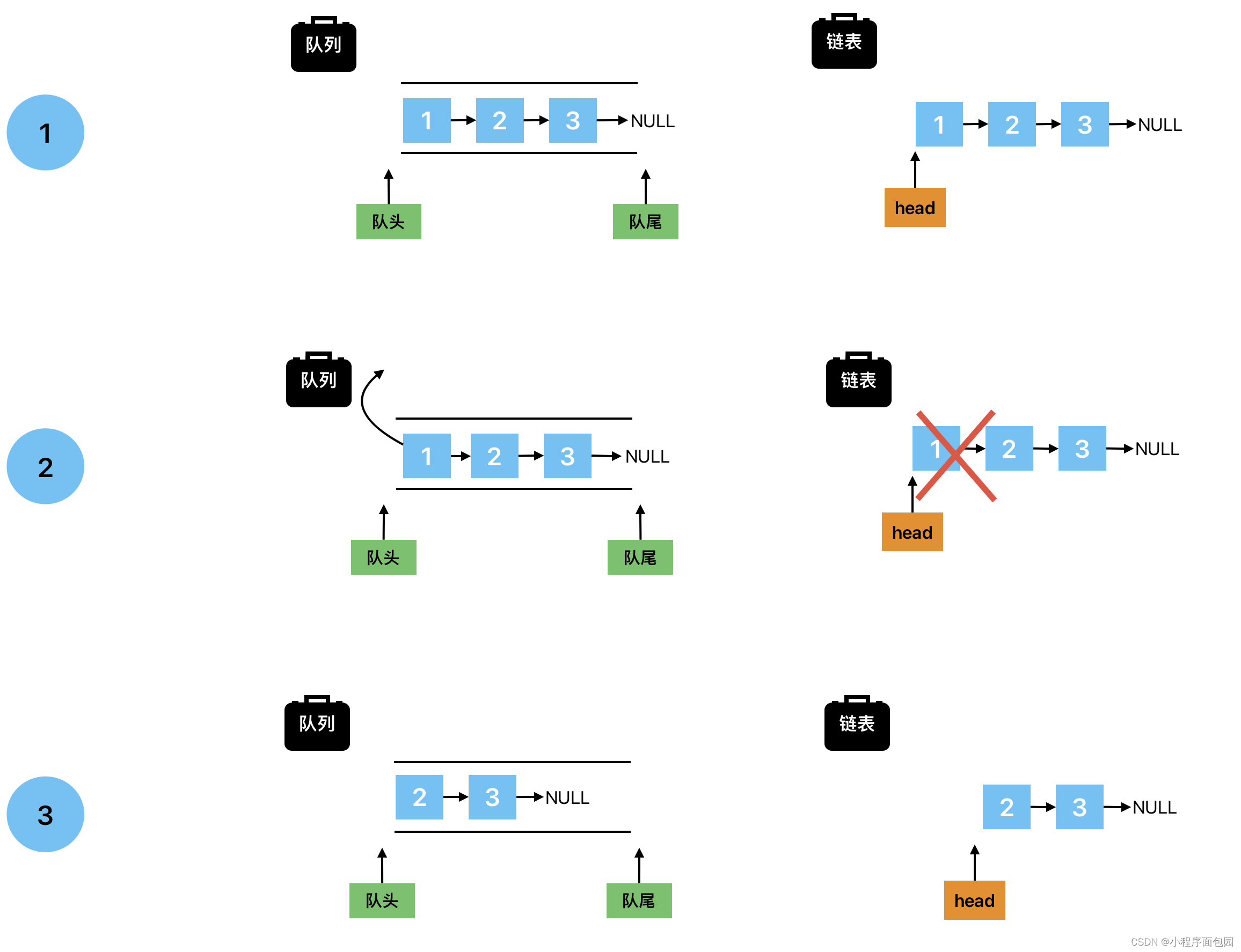
数据结构之队列(源代码➕图解➕习题)
前言 在学过栈之后,会了解到栈的底层是根据顺序表或者链表来构建的,那么我们今天要学习的队列是否也是基于顺序表和链表呢?那我们直接进入正题吧! 1. 队列的概念(图解) 还是跟上节一样,依旧用图…...

社区迭代|ETLCloud社区新增“论坛”啦!
ETLCloud社区是谷云科技RestCloud旗下面向开发工程师、集成研发人员等技术人员提供全方位交流和学习的开放式平台,也是ETLCloud在产品生态赋能上的一大亮点,旨在能够帮助更多的用户更快捷高效的掌握技能,也为企业提供集成人才培养赋能&#x…...

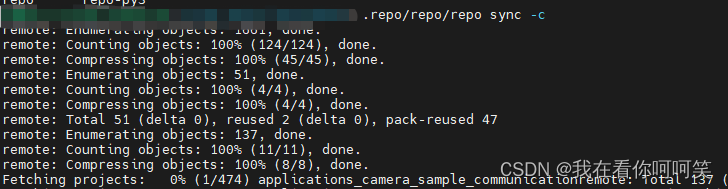
ohos的代码同步以及添加自己的代码
首先我们需要获取到官方的repo工具,命令如下curl -s https://gitee.com/oschina/repo/raw/fork_flow/repo-py3 > ./repo,这里我们就拿到repo工具了,这个repo可以放任意地方,也可以放 /usr/local/bin/repo下,这样可以…...
进阶使用)
Python的Pandas库(二)进阶使用
Python开发实用教程 DataFrame的运算 DataFrame重载了运算符,支持许多的运算 算术运算 运算方法运算说明df.add(other)对应元素的加,如果是标量,就每个元素加上标量df.radd(other)等效于otherdfdf.sub(other)对应元素相减,如果…...

如何才能从程序员到架构师?
1 引言 小团队一般 10 人左右,其中常常是技术最牛的人做架构师(或TL)。所以,架构师在广大码农中的占比大概平均不到 10%。而架构师也可以分为初级、中级、高级三档,江湖上真正高水平的软件架构师就更少了。 所以&…...

dvadmin-打包发布-nginx-静态服务器配置-防火墙设置
文章目录 1.下载nginx2.nginx常用命令3.dvadmin打包发布4.防火墙设置 1.下载nginx 也从作者下载的网址下载:https://download.csdn.net/download/m0_67316550/88470098 2.nginx常用命令 注意:一定要在dos窗口启动,不要直接双击nginx.exe&a…...

Win10中Pro/E鼠标滚轮不能缩放该怎么办?
Pro/E安装好后,鼠标滚轮不能缩放模型,该怎么办?问题多发生在win8/win10上,新装了PROE,发现滑动鼠标中键不能放大缩小。 彩虹图纸管理软件_图纸管理系统_图纸文档管理软件系统_彩虹EDM【官网】彩虹EDM图纸管理软件系统…...

腾讯云轻量应用服务器性能如何?值得入手吗?
腾讯云轻量应用服务器性能怎么样?轻量服务器的CPU内存计算性能和同规格的标准型云服务器CVM性能处于同一水准,性能很不错,具有100%CPU性能,并且价格很优惠,值得买。腾讯云百科txybk.com分享腾讯云轻量应用服务器性能测…...

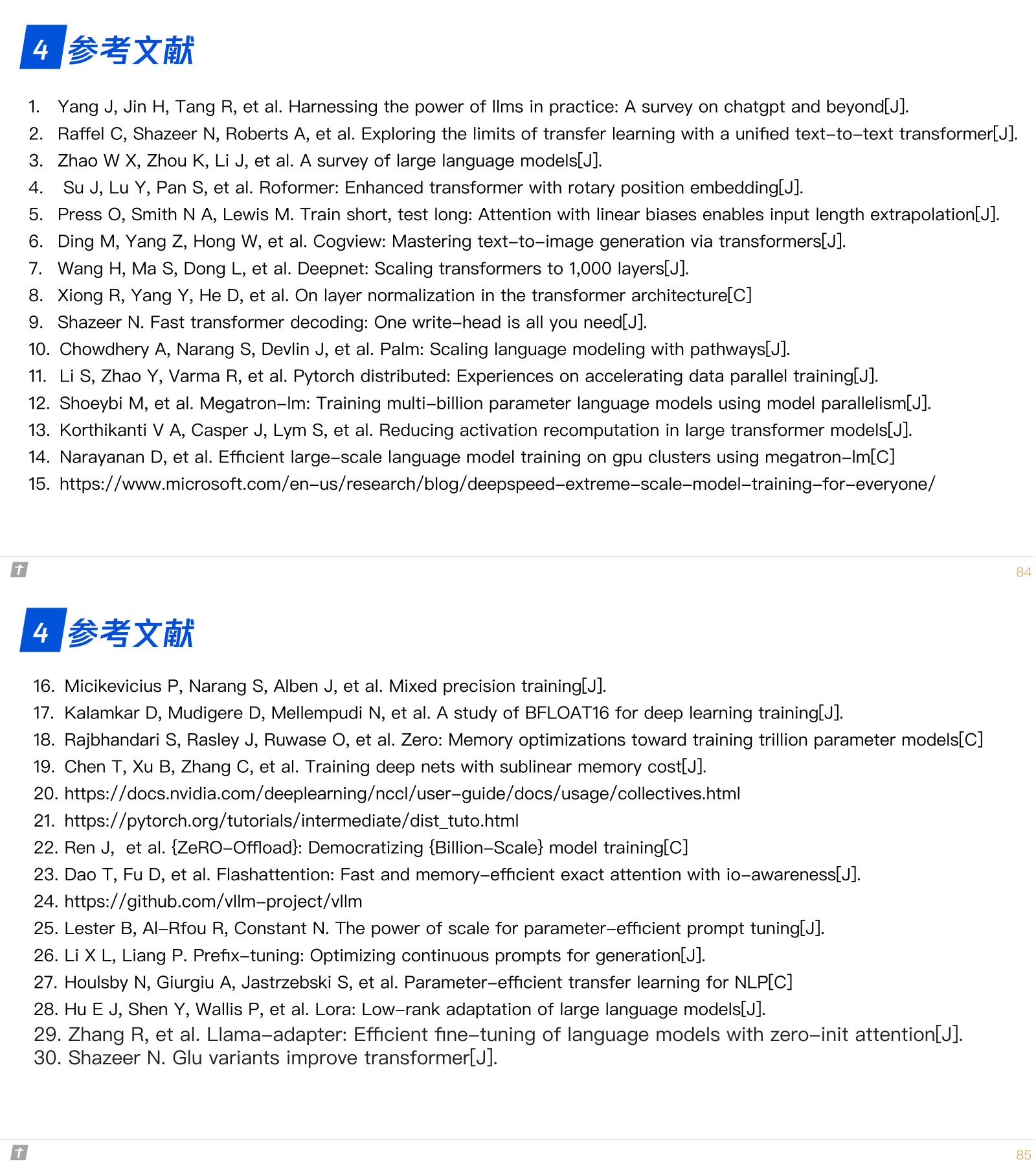
主流大语言模型的技术细节
主流大语言模型的技术原理细节从预训练到微调https://mp.weixin.qq.com/s/P1enjLqH-UWNy7uaIviWRA 比较 LLaMA、ChatGLM、Falcon 等大语言模型的细节:tokenizer、位置编码、Layer Normalization、激活函数等。2. 大语言模型的分布式训练技术:数据并行、…...

面试经典150题——Day22
文章目录 一、题目二、题解 一、题目 6. Zigzag Conversion The string “PAYPALISHIRING” is written in a zigzag pattern on a given number of rows like this: (you may want to display this pattern in a fixed font for better legibility) P A H N A P L S I I G …...
)
for循环三种跳出循环的方法(retrun、continue、break)
1、continue:指的是跳出当前循环,即不执行continue后的语句,直接进入下次循环。 【continue语句和break语句差不多。不同的是,它不是退出一个循环,而是跳出当前循环,进行下一轮循环】 public static void…...

React中的受控组件(controlled component)和非受控组件(uncontrolled component)
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…...

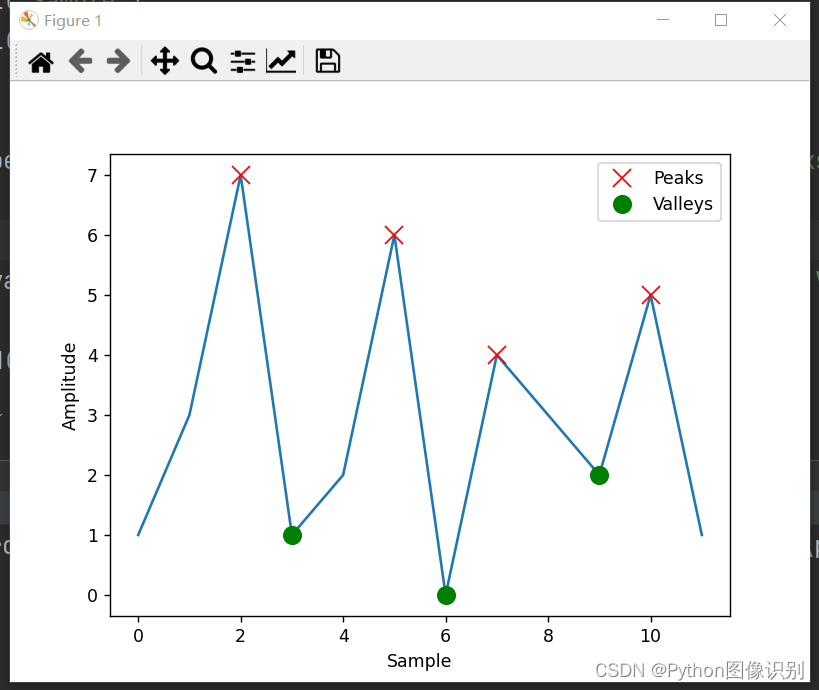
python 查找波峰和波谷
import numpy as np import matplotlib.pyplot as plt from scipy.signal import find_peaks# 生成示例信号 x np.array([1, 3, 7, 1, 2, 6, 0, 4, 3, 2, 5, 1])# 寻找波峰 peaks, _ find_peaks(x)# 寻找波谷(使用信号的负数形式) valleys, _ find_pe…...

深入理解 Document Load 和 Document Ready 的区别
目录 前言: 一、Document Ready 二、Document Load 三、理解和总结 前言: 在前端开发中,理解页面加载的不同阶段是至关重要的。特别是当我们需要在页面加载到特定阶段时执行某些操作时,我们需要知道应该使用 document ready 还…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...
