React中的受控组件(controlled component)和非受控组件(uncontrolled component)
聚沙成塔·每天进步一点点
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅!!!
今日份内容:React中的受控组件(controlled component)和非受控组件(uncontrolled component)

在React中,组件可以分为两种主要类型:受控组件(Controlled Components)和非受控组件(Uncontrolled Components)。它们的区别在于如何处理和更新组件的状态。
受控组件(Controlled Components)
受控组件是指其状态(通常是表单元素的值)由React来管理的组件。这意味着React负责跟踪和更新组件的状态,通常通过props来传递值和回调函数。
特点:
-
状态由React管理: 组件的状态是通过React的
state来管理的。每次状态变化都会触发组件的重新渲染。 -
表单元素的值受控: 在表单元素中,比如
<input>或<textarea>,它们的值通常绑定到React组件的state上,并通过onChange事件来更新状态。这意味着用户的输入受到React的控制。 -
数据单一来源: 数据只有一个来源,通常是组件的
state。这使得数据流清晰,易于追踪。
示例:
class ControlledComponent extends React.Component {constructor(props) {super(props);this.state = { value: '' };}handleChange = (event) => {this.setState({ value: event.target.value });}render() {return (<inputtype="text"value={this.state.value}onChange={this.handleChange}/>);}
}
非受控组件(Uncontrolled Components)
非受控组件是指其状态不由React来管理的组件。在这种情况下,通常通过ref来访问DOM元素,直接操作DOM。
特点:
-
状态不由React管理: 组件的状态通常由DOM元素自身来管理,而不是通过React的
state。 -
不受React控制: 组件的值和状态不受React的管理,因此React无法追踪它们的变化。这可能会导致数据不一致或难以维护。
-
直接访问DOM: 通常需要使用
ref来获取或操作DOM元素。
示例:
class UncontrolledComponent extends React.Component {constructor(props) {super(props);this.inputRef = React.createRef();}handleButtonClick = () => {const value = this.inputRef.current.value;console.log(`Input value: ${value}`);}render() {return (<div><input type="text" ref={this.inputRef} /><button onClick={this.handleButtonClick}>Get Input Value</button></div>);}
}
总结:受控组件和非受控组件都有各自的使用场景。受控组件通常更适合需要数据一致性和React状态控制的情况,而非受控组件可能更适用于与非React代码集成或需要直接访问DOM的情况。选择哪种方式取决于您的具体需求和偏好。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

本文回顾
- ⭐ 专栏简介
- 受控组件(Controlled Components)
- 特点:
- 示例:
- 非受控组件(Uncontrolled Components)
- 特点:
- 示例:
- ⭐ 写在最后
相关文章:

React中的受控组件(controlled component)和非受控组件(uncontrolled component)
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…...

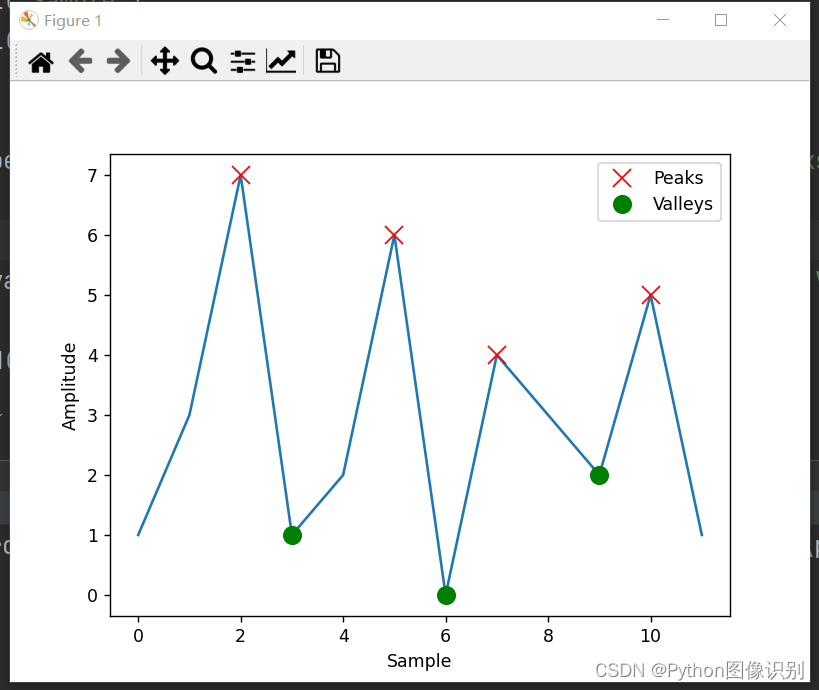
python 查找波峰和波谷
import numpy as np import matplotlib.pyplot as plt from scipy.signal import find_peaks# 生成示例信号 x np.array([1, 3, 7, 1, 2, 6, 0, 4, 3, 2, 5, 1])# 寻找波峰 peaks, _ find_peaks(x)# 寻找波谷(使用信号的负数形式) valleys, _ find_pe…...

深入理解 Document Load 和 Document Ready 的区别
目录 前言: 一、Document Ready 二、Document Load 三、理解和总结 前言: 在前端开发中,理解页面加载的不同阶段是至关重要的。特别是当我们需要在页面加载到特定阶段时执行某些操作时,我们需要知道应该使用 document ready 还…...
 ——快速排序改进算法)
有趣的算法(七) ——快速排序改进算法
有趣的算法(七) ——快速排序改进算法 目录 有趣的算法(七) ——快速排序改进算法 本文章向大家介绍有趣的算法(七) ——快速排序改进算法,主要内容包括其使用实例、应用技巧、基本知识点总结…...

Vue3 + Tsx 集成 ace-editor编辑器
Ace Editor介绍 Ace Editor(全名:Ajax.org Cloud9 Editor)是一个开源的代码编辑器,旨在提供强大的代码编辑功能,通常用于构建基于Web的代码编辑应用程序。它最初由Cloud9 IDE开发,现在由开源社区维护。 主…...

TypeScritpt中的namespace
namesapce 它是在ES模块诞生前,ts自己发明的模块功能,目前已经不推荐使用了,namespace意为命名空间,就是模块化的意思。 1. 基本用法 namespace用来建立一个容器,内部的所有变量和函数只能在容器内部才能使用。 nam…...

LeetCode75——Day17
文章目录 一、题目二、题解 一、题目 1493. Longest Subarray of 1’s After Deleting One Element Given a binary array nums, you should delete one element from it. Return the size of the longest non-empty subarray containing only 1’s in the resulting array.…...

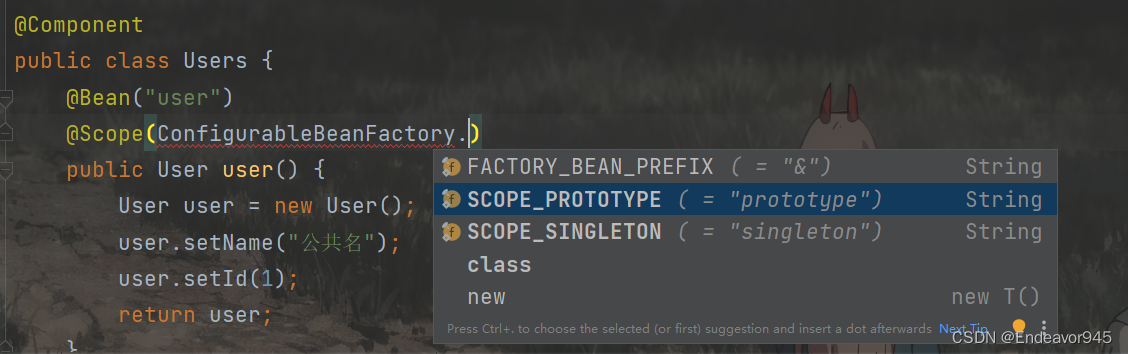
Spring中Bean的作用域
目录 一、什么是Bean的作用域 二、Scope注解 三、Bean的6种作用域 3.1 singleton单例模式 3.2 prototype 原型模式 3.3 request 3.4 session 3.5 application 3.6 websocket 一、什么是Bean的作用域 在之前学习的过程中,我们把作用域定义为:限定程序中变…...

什么是命令行参数解析和选项处理?
在C语言中,命令行参数解析和选项处理是一项关键的编程技术,它使程序能够从命令行接受参数和选项,以在运行时进行不同的配置和控制。这对于命令行工具、应用程序和脚本编写非常重要,因为它允许用户以不同的方式自定义程序的行为。本…...

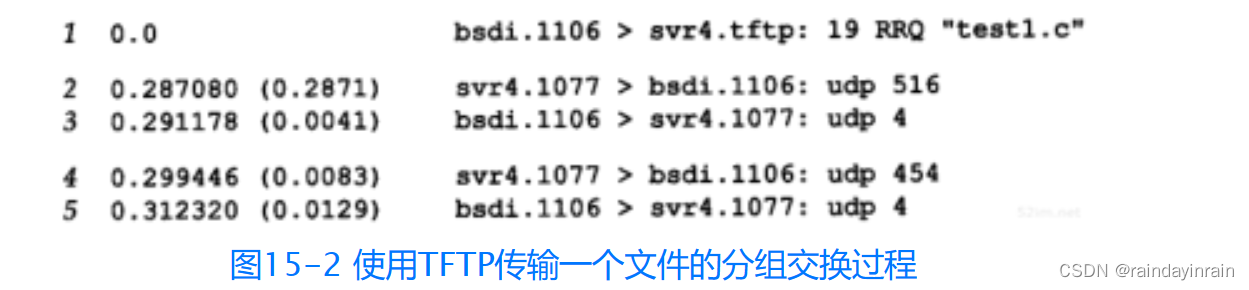
网络协议--TFTP:简单文件传送协议
15.1 引言 TFTP(Trivial File Transfer Protocol)即简单文件传送协议,最初打算用于引导无盘系统(通常是工作站或X终端)。和将在第27章介绍的使用TCP的文件传送协议(FTP)不同,为了保持简单和短小࿰…...

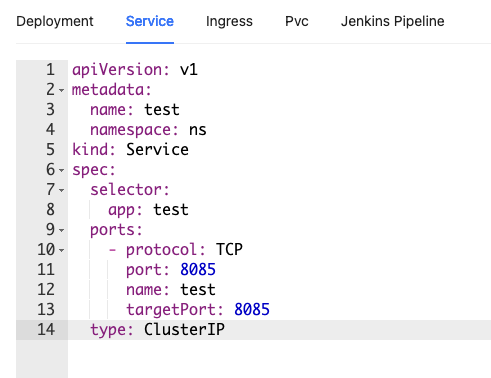
MongoDB 的集群架构与设计
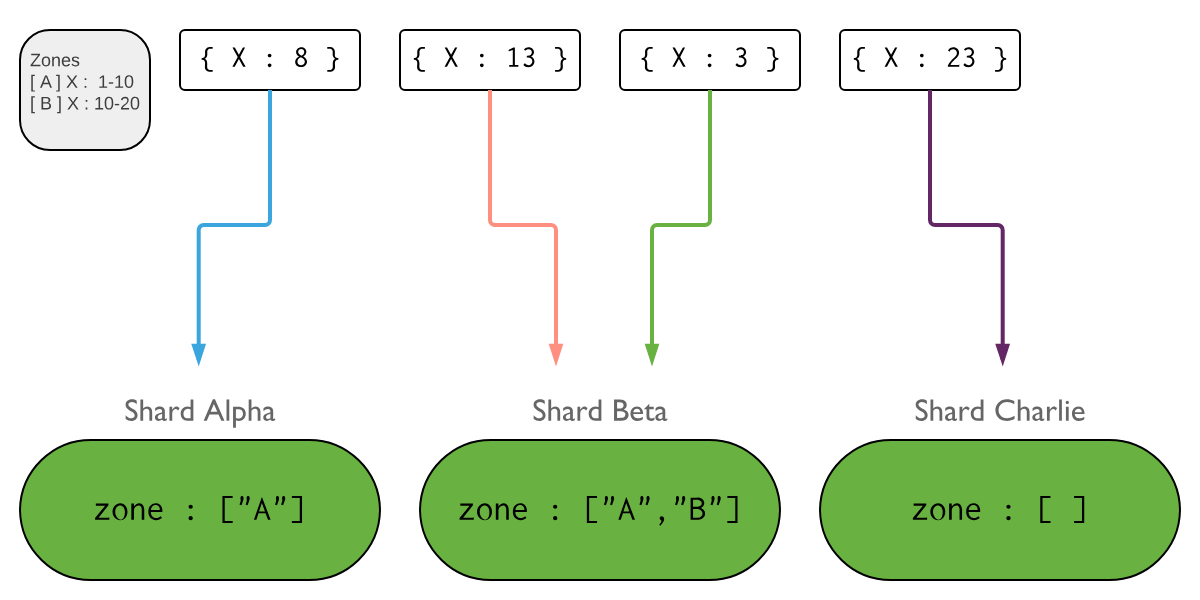
一、前言 MongoDB 有三种集群架构模式,分别为主从复制(Master-Slaver)、副本集(Replica Set)和分片(Sharding)模式。 Master-Slaver 是一种主从复制的模式,目前已经不推荐使用。Re…...

volatile 系列之实现原理
我们通过volatile解决了由于编译器的指令重排序导致的可见性问题,这意味着volatile 底层用到了内存屏障,下面我们从它的部分源码中找一下内存屏障相关的痕迹。 通过javap-V VolatileExample.class打印VolatileExample类的字节指令如下。 public static …...

【黑马程序员】mysql进阶篇笔记
2023年10月26日17:50:43 58.01. 进阶-课程介绍(Av765670802,P58) 59.02. 进阶-存储引擎-MySQL体系结构(Av765670802,P59) 60.03. 进阶-存储引擎-简介(Av765670802,P60) 61.04. 进阶-存储引擎-InnoDB介绍(Av765670802,P61) 62.05. 进阶-存储引擎-MyISAM和Memory(Av765670802…...

A - Block Sequence
思路: (1)对于每一个位置,有三种选择,一是选择删除,二是选择当排头清洗,三是被前面的排头清洗; (2)注意到总是要求将最后一位数清洗完,即前面信…...

0031【Edabit ★☆☆☆☆☆】【使用箭头函数】Using Arrow Functions
0031【Edabit ★☆☆☆☆☆】【使用箭头函数】Using Arrow Functions data_structures language_fundamentals Instructions Create a function that returns the given argument, but by using an arrow function. An arrow function is constructed like so: arrowFunc(/*p…...

C#,数值计算——分类与推理,基座向量机(SVM,Support Vector Machines)的计算方法与源程序
把 Support Vector Machines 翻译成 支持向量机 是书呆子翻译。基座向量机 不好吗。 1 文本格式 using System; namespace Legalsoft.Truffer { /// <summary> /// Support Vector Machines /// </summary> public class Svm { priv…...

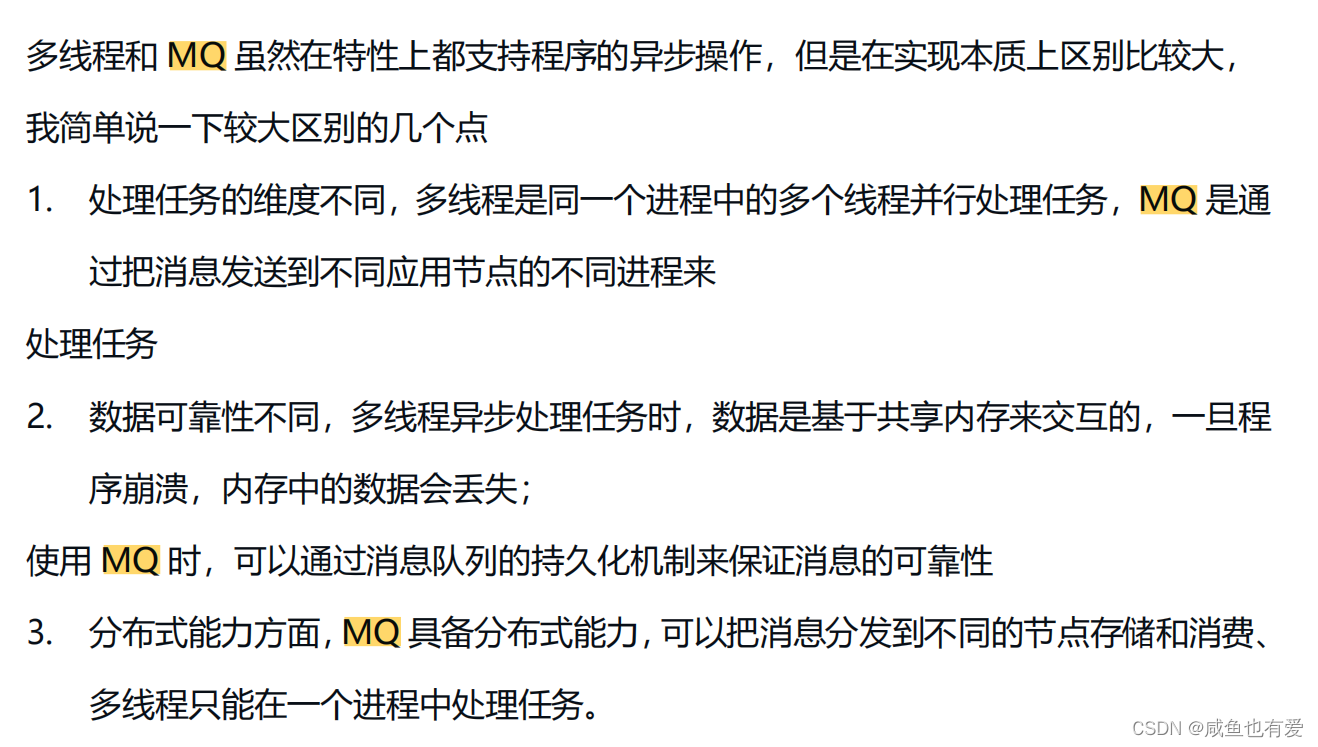
面试总结之消息中间件
RabbitMQ的消息如何实现路由 RabbitMQ是一个基于AMQP协议实现的分布式消息中间件,AMQP具体的工作机制是生产者将消息发送到RabbitMQ Broker上的Exchange交换机上,Exchange交换机将收到的消息根据路由规则发给绑定的队列(Queue)&am…...

Java零基础入门-逻辑运算符
前言 Java是一种广泛应用的编程语言,在在这里插入代码片软件开发中有着重要的地位。本文将介绍Java中的逻辑运算符及其在程序设计中的应用,希望能够帮助零基础的读者更好地入门学习Java。 摘要 本文将介绍Java中的三种逻辑运算符:与运算符…...

图的应用3.0-----拓扑排序
目录 前言 AOE网 1.相关概念 2.AOE网特征 拓扑排序 1.基本概念 2.方法步骤 3.拓扑排序的应用 拓扑排序代码实现 1.邻接矩阵的代码 2.邻接表代码 前言 今天我们学习图的应用----拓扑排序,说到排序,你们是不是会想到冒泡排序,插入排序…...

Unity之ShaderGraph如何实现冰冻效果
前言 今天我们来实现一个冰冻的效果,非常的炫酷哦。 如下图所示: 主要节点 Voronoi:根据输入UV生成 Voronoi 或Worley噪声。Voronoi 噪声是通过计算像素和点阵之间的距离生成的。通过由输入角度偏移控制的伪随机数偏移这些点,可以生成细胞簇。这些单元的规模以及产生的…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
