Java零基础入门-逻辑运算符
前言
Java是一种广泛应用的编程语言,在在这里插入代码片软件开发中有着重要的地位。本文将介绍Java中的逻辑运算符及其在程序设计中的应用,希望能够帮助零基础的读者更好地入门学习Java。
摘要
本文将介绍Java中的三种逻辑运算符:与运算符(&&)、或运算符(||)和非运算符(!),并通过源代码和测试用例,阐述它们在Java程序设计中的应用。
内容
1. 逻辑运算符的定义
逻辑运算符是用于连接两个或多个条件表达式的运算符。Java中有三种逻辑运算符:与运算符(&&)、或运算符(||)和非运算符(!)。
2. 与运算符(&&)
与运算符表示只有在两个操作数都为true时,结果才为true,否则为false。示例如下:
public class Main {public static void main(String[] args) {int a = 5;int b = 7;boolean result = (a > 3) && (b < 10);System.out.println(result); // true}
}
在上述代码中,当a的值大于3且b的值小于10时,result的值为true。
3. 或运算符(||)
或运算符表示只要有一个操作数为true,结果就为true;只有两个操作数都为false时,结果才为false。示例如下:
public class Main {public static void main(String[] args) {int a = 5;int b = 7;boolean result = (a > 3) || (b < 3);System.out.println(result); // true}
}
在上述代码中,当a的值大于3或b的值小于3时,result的值为true。
4. 非运算符(!)
非运算符表示取反操作,即如果条件为真,则结果为假;如果条件为假,则结果为真。示例如下:
public class Main {public static void main(String[] args) {int a = 5;boolean result = !(a < 5);System.out.println(result); // true}
}
在上述代码中,当a的值不小于5时,result的值为true。
5. 逻辑运算符的优先级
在Java中,逻辑运算符的优先级从高到低分别为:非(!)、与(&&)、或(||)。需要注意的是,逻辑运算符的优先级低于算术运算符和比较运算符。
6. 源代码
public class Main {public static void main(String[] args) {int a = 5;int b = 7;boolean result1 = (a > 3) && (b < 10);boolean result2 = (a > 3) || (b < 3);boolean result3 = !(a < 5);System.out.println(result1); // trueSystem.out.println(result2); // trueSystem.out.println(result3); // true}
}
7. 代码方法介绍
本文的代码示例主要是通过main方法实现的。在main方法中,定义了两个整型变量a和b,并分别赋值为5和7。然后,通过与、或、非逻辑运算符,将a和b进行组合,并将结果输出到控制台。
8. 测试用例
在Java中,JUnit是一个被广泛使用的单元测试框架。本文为了验证逻辑运算符的正确性,在测试类中编写了如下代码:
import org.junit.Test;
import static org.junit.Assert.*;public class MainTest {@Testpublic void testMain() throws Exception {Main m = new Main();int a = 5;int b = 7;boolean result1 = (a > 3) && (b < 10);boolean result2 = (a > 3) || (b < 3);boolean result3 = !(a < 5);assertTrue(result1);assertTrue(result2);assertTrue(result3);}
}
在上述代码中,通过@Test注解标识了testMain方法是一个单元测试方法。在该方法中,定义了一个Main对象m,并对其进行初始化。然后,分别定义了a、b和三个逻辑运算的结果,并使用assertTrue断言来验证结果的正确性。
9. 全文小结
本文针对Java零基础入门,介绍了Java中的三种逻辑运算符:与运算符(&&)、或运算符(||)和非运算符(!),并通过源代码和测试用例,阐述它们在Java程序设计中的应用。同时,本文还讲解了逻辑运算符的优先级问题。通过本文的学习,初学者可以更好地理解逻辑运算符,并在Java程序设计中合理地运用它们。
10. 总结
本文对Java中的逻辑运算符进行了简单的介绍与应用,但这只是Java编程语言众多知识点的冰山一角。初学者应该从基础知识入手,逐渐扩展自己的知识面,不断提升自己的编程能力。
相关文章:

Java零基础入门-逻辑运算符
前言 Java是一种广泛应用的编程语言,在在这里插入代码片软件开发中有着重要的地位。本文将介绍Java中的逻辑运算符及其在程序设计中的应用,希望能够帮助零基础的读者更好地入门学习Java。 摘要 本文将介绍Java中的三种逻辑运算符:与运算符…...

图的应用3.0-----拓扑排序
目录 前言 AOE网 1.相关概念 2.AOE网特征 拓扑排序 1.基本概念 2.方法步骤 3.拓扑排序的应用 拓扑排序代码实现 1.邻接矩阵的代码 2.邻接表代码 前言 今天我们学习图的应用----拓扑排序,说到排序,你们是不是会想到冒泡排序,插入排序…...

Unity之ShaderGraph如何实现冰冻效果
前言 今天我们来实现一个冰冻的效果,非常的炫酷哦。 如下图所示: 主要节点 Voronoi:根据输入UV生成 Voronoi 或Worley噪声。Voronoi 噪声是通过计算像素和点阵之间的距离生成的。通过由输入角度偏移控制的伪随机数偏移这些点,可以生成细胞簇。这些单元的规模以及产生的…...

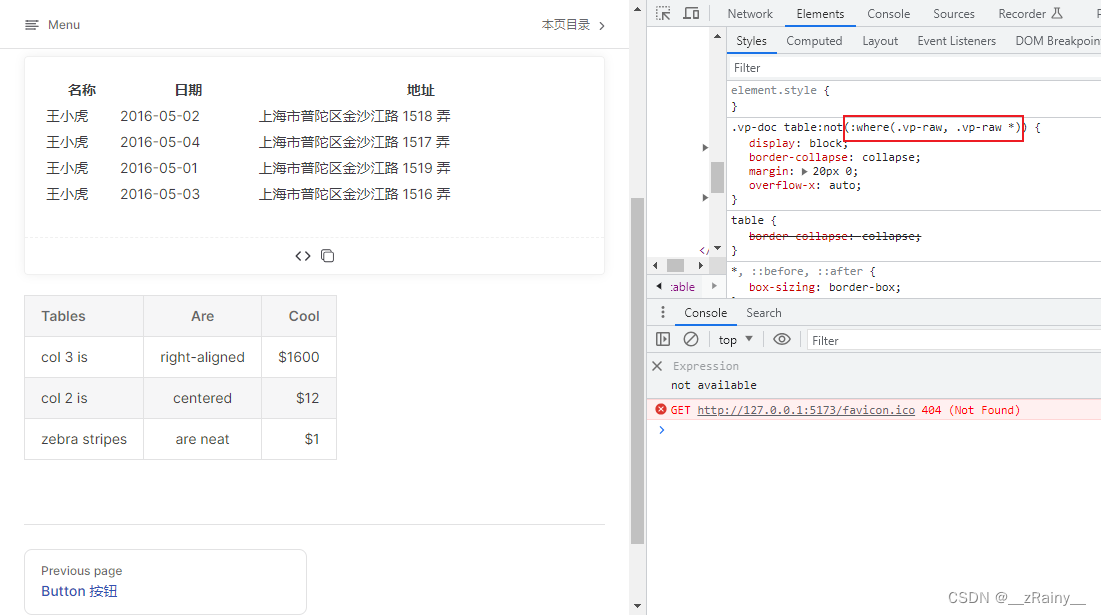
解决 viteprees 中 vp-doc 内置样式影响组件预
解决 viteprees 中 vp-doc 样式影响组件预览 问题 当使用"vitepress": "1.0.0-rc.22"作为组件库文档时,会自动引入vitepress的默认主题, 其中vp-doc中有大量的html标签样式 ... .vp-doc table {display: block;border-collapse: …...

flask 和fastdeploy 快速部署 yolov3
服务端 from flask import Flask,request,render_template from flask import session,redirect,jsonify import cv2 import numpy as np import base64 import os import fastdeploy as fd import datetime,timeapp=Flask(__name__)from logging import config,getLogger lo…...

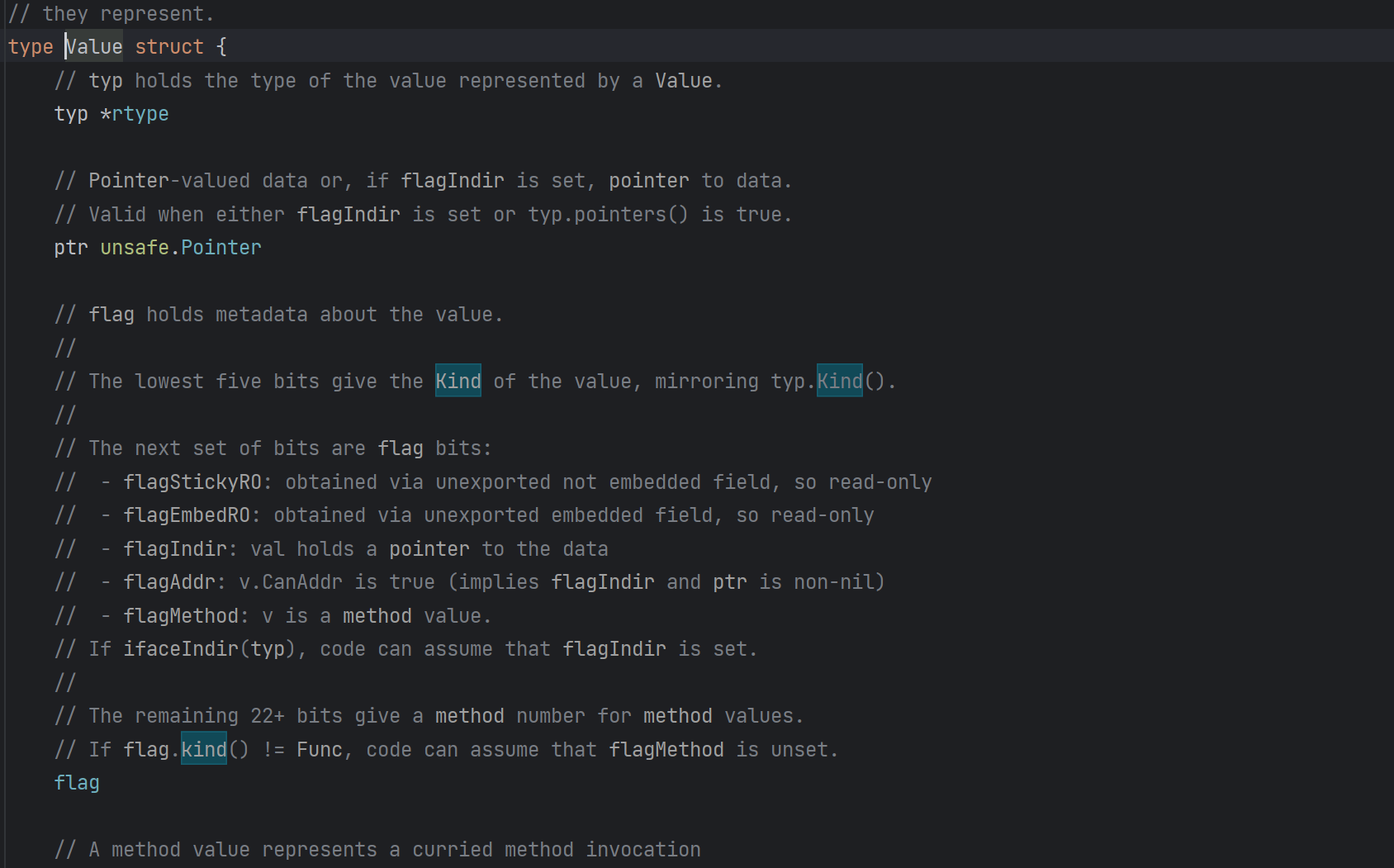
Go 反射
文章目录 获取类型和值获取属性的类型和值通过反射修改值获取方法的名称和类型调用方法反射的缺点 获取类型和值 之前讲过接口nil不一定等于空接口,因为一个 interface 底层 由 type value 构成,只有 type 和 value 都匹配,才能 reflect.Vl…...

竞赛选题 深度学习卷积神经网络垃圾分类系统 - 深度学习 神经网络 图像识别 垃圾分类 算法 小程序
文章目录 0 简介1 背景意义2 数据集3 数据探索4 数据增广(数据集补充)5 垃圾图像分类5.1 迁移学习5.1.1 什么是迁移学习?5.1.2 为什么要迁移学习? 5.2 模型选择5.3 训练环境5.3.1 硬件配置5.3.2 软件配置 5.4 训练过程5.5 模型分类效果(PC端) 6 构建垃圾…...

ts-node模块
ts-node模块 是一个非官方的npm模块,可以直接运行JS代码。 安装: npm install -g ts-node使用: ts-node script.ts如果不安装ts-node,可以通过npx在线调用ts-node,运行ts脚本。 npx ts-node script.ts...

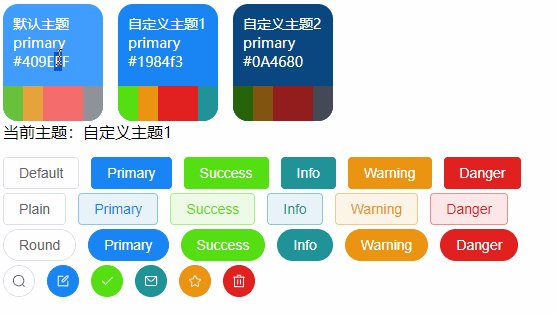
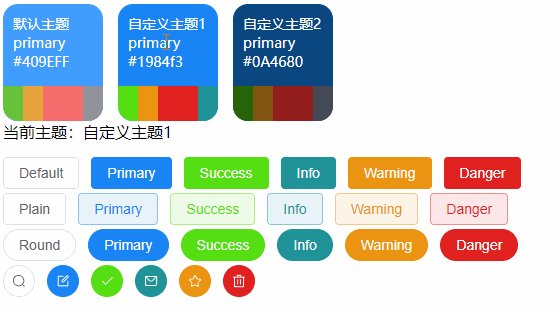
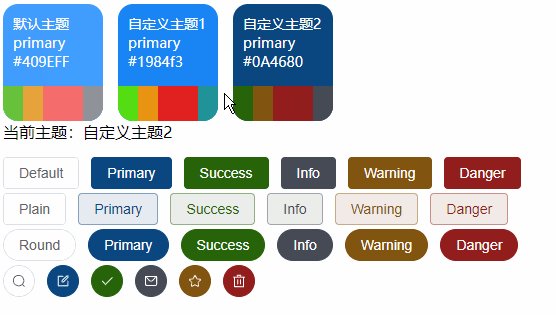
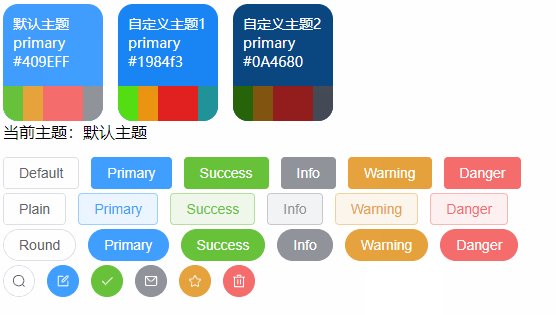
【VUE】ElementPlus之动态主题色调切换(Vue3 + Element Plus+Scss + Pinia)
前言 关于ElementPlus的基础主题色自定义可以参阅《【VUE】ElementPlus之自定义主题样式和命名空间》 有了上面基础的了解,我们知道ElementPlus的主题色调是基于CSS3变量特性进行全局控制的, 那么接下来我们也基于CSS3变量来实现主题色调的动态切换效果&…...

MySQL数据库基本操作1
文章目录 主要内容一.DDL1.创建表代码如下(示例): 2.创建表的类型3.其他操作4.修改表结构格式代码如下(示例): 二.DML1.数据插入代码如下(示例): 2.数据修改代码如下(示例): 3.数据删…...

Webpack简介及打包演示
Webpack 是一个静态模块打包工具,从入口构建依赖图,打包有关的模块,最后用于展示你的内容 静态模块:编写代码过程中的,html,css, js,图片等固定内容的文件 打包过程,注…...

面向对象设计模式——命令模式
命令设计模式(Command Pattern)是一种行为型设计模式,它的主要目的是将请求或操作封装成一个对象,从而允许参数化客户端对象,队列请求,将请求记录到日志,以及支持可撤销的操作。命令模式将请求的发出者(调用者)与请求的接收者(执行者)解耦,这使得系统更加灵活、可扩…...

selenium测试框架快速搭建(ui自动化测试)
一、介绍 selenium目前主流的web自动化测试框架;支持多种编程语言Java、pythan、go、js等;selenium 提供一系列的api 供我们使用,因此在web测试时我们要点页面中的某一个按钮,那么我们只需要获取页面,然后根据id或者n…...

TypeScript中的类型映射
类型映射 1. 简介 映射就是将一种类型按照映射规则,转成另一种类型,通常用于对象类型。 这里类型B通过A采用属性名索引的写法,完成了类型B的定义 type A {foo: number;bar: number; };type B {[prop in keyof A]: string; };这里复制了一…...

系统平台同一网络下不同设备及进程数据通讯--DDS数据分发服务中间件
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言(1)中间件的介绍(2)DDS介绍(3)发布者(4)订阅者(5)idl文件(定义msg结构体)(6)QoS(Quality of Service)策略(7)DDS测试工具介绍(…...

golang小技巧
1/有时需要把json内容返回给前段进行文本编辑json字段,那么最好是能返回格式化后的json,这样对于用户编辑页方便。这时候可以利用json.MarshalIndent(data, "", "\t")来进行格式化,带有缩进的marshal。 2/对holders的填…...

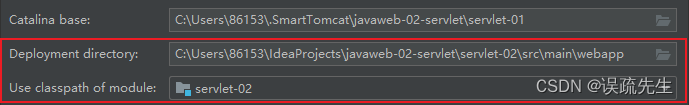
JavaWeb——IDEA操作:Project最终新建module
在project中创建新的module: 创建一个新的module很容易,但是它可能连接不上Tomcat,因此需要修改一些配置: 将以下地址修改为新module的地址...

前端开发技术栈(工具篇):2023深入了解webpack的安装和使用以及核心概念和启动流程(详细) 63.3k stars
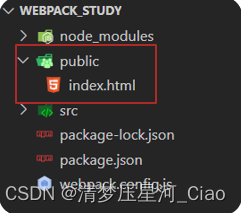
目录 Webpack简介 Entry Module Chunk Loader Plugin Output Webpack的启动流程 Webpack的优缺点 Webpack的使用 1. 安装Webpack 2. 创建Webpack配置文件 3. 编写代码 4. 运行Webpack 5. 在HTML中引入打包后的文件 6. 执行编译命令 Webpack其他功能介绍 1. 使…...

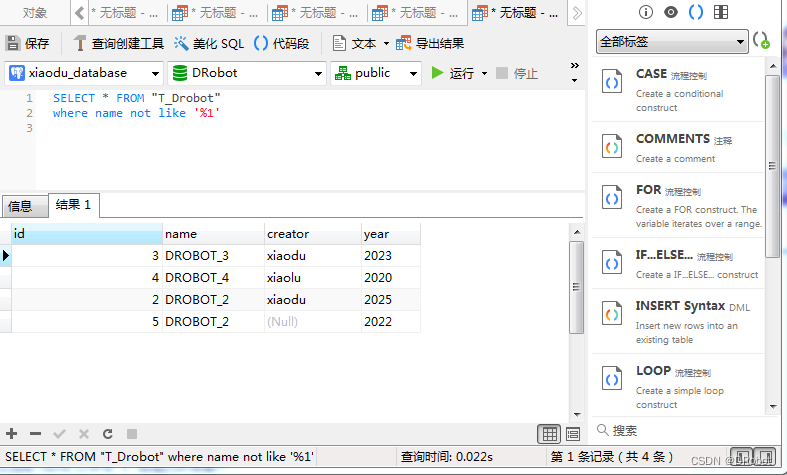
[SQL开发笔记]LIKE操作符:在 WHERE 子句中搜索列中的指定模式
一、功能描述: LIKE操作符:用于在 WHERE 子句中搜索列中的指定模式。 二、LIKE操作符语法详解: LIKE 语法 SELECT column1, column2,…FROM table_nameWHERE column LIKE pattern; 参数说明: (1)colum…...

flutter深研
https://www.douyin.com/video/7020336319058627853 关闭系统风扇 在 Windows 操作系统上安装和配置 Flutter 开发环境 - Flutter 中文文档 - Flutter 中文开发者网站 - Flutter...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...
