selenium测试框架快速搭建(ui自动化测试)
一、介绍
selenium目前主流的web自动化测试框架;支持多种编程语言Java、pythan、go、js等;selenium 提供一系列的api 供我们使用,因此在web测试时我们要点页面中的某一个按钮,那么我们只需要获取页面,然后根据id或者name找到对应的按钮,然后执行click操作就可以完成点击这一个动作。测试点点点虽然容易复现,但做回归测试的时候会出现大量重复的工作,因此可以通过自动化,每次做回归测试我们只需要运行相关的脚本即可。Selenium2:使用Selenium自动化测试框架,主要用到Selenium Webdriver模块,能模拟提供浏览器、页面元素定位、元素操作、鼠标键盘等相关的操作和方法;
ui自动化测试主要应用在回归测试、兼容性测试、冒烟测试等测试场景;适合的是需求稳定、项目周期长、测试脚本可以复用的项目。
二、selenium安装及配置
浏览器:谷歌chrome(推荐)、火狐、IE等
驱动:chromedriver.exe(谷歌) 地址:ChromeDriver - WebDriver for Chrome - Downloads
安装selenium包:pip install selenium -U ,-U 表示已安装则更新

下载对应浏览器版本 的chromedriver.exe,否则有可能会报找不到驱动的错;把驱动包放到python的根目录下
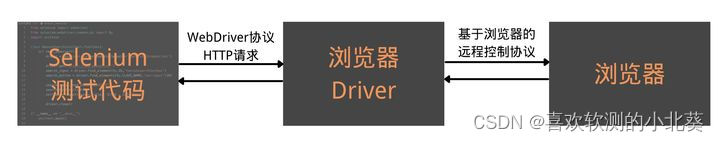
WebDriver原理图:WebDriver是一个基于HTTP的协议,它提供了一系列的接口用于发现和控制 Web 文档中的 DOM 元素,几乎可以操作浏览器做任何事情。总的来说就是python编写代码,通过webdriver控制浏览器。
三、脚本实例
from selenium import webdriver
import time
#打开浏览器
driver = webdriver.Chrome()
#浏览器最大化
driver.maximize_window()
# 打开baidu
driver.get("http://www.baidu.com")
#打印浏览器地址
print(driver.current_url)
#打印网页标题
print(driver.title)
#暂停一会,3 秒
time.sleep(3)
#关闭当前窗口
driver.close()
#关闭整个浏览器,并且关闭驱动chromedriver
driver.quit()

Unittest:Python的单元测试框架模块,在此框架下编写具体的业务测试用例脚本,另外此框架能组织测试用例集的执行和测试场景恢复
标准库 time 模块主要提供对时间的相关操作, os.path 模块主要提供对文件路径相关的操作,logging模块主要提供对日志相关的设置 ,smtplib 模块主要负责发送邮件等
第三方模块库:HTMLTestRunner 模块主要用于生成HTML格式的可视化测试报告,xlrd模块是读取excel文件数据的模块,xlwt模块是向excel文件中写入数据的模块
四、元素定位
在测试时,浏览器 点击F12打开控制台, 即可以看到页面的所有按钮、输入框等id属性;激活元素选择器;点击对应的按钮、输入框,就可以在控制台看到对应信息;根据id属性定位元素;调用driver提供给的方法定位。
id定位:driver.find_element_by_id('id')
#打开百度,输入软件测试,点击百度一下
driver.find_element_by_id('kw').send_keys('软件测试')
driver.find_element_by_id('su').click()
name定位:el = driver.find_element_by_name('name')
#输入selenium 自动化,点击百度一下
driver.find_element_by_name('wd').send_keys('selenium自动化')
#百度一下按钮没提供名字
driver.find_element_by_id('su').click()
class定位:el = driver.find_element_by_class_name('bt_class')
tagName定位:el = driver.find_element_by_tag_name(tagName)
xpath定位(绝对路径定位):el = driver.find_element_by_xpath(xpath)
css定位:el = driver.find_element_by_css_selector(css)
link_text 定位(根据它的超链接定位):el = driver.find_element_by_link_text(linkText)
partial_link_text定位():el = driver.find_element_by_partial_link_text(linkPartText)
获取当前 页面的url:driver.current_url
获取元素的文本值:driver.find_element_by_id("iptUsername").text
浏览器窗口最大化:driver.maximize_window()
查看浏览器名字:driver.name
打开网页:driver.get("www.baidu.com")
打开浏览器:driver = webdriver.Chrome()
关闭窗口:driver.close()
五、元素操作
元素赋值: el = driver.find_element_by_id("iptUsername").send_keys('admin')
清空元素值 el.clear()
获取元素文本: el.text
获取元素指定属性的值: get_attribute(obj)
上传文件:找到 type=file 的按钮,点击按钮,然后把按钮的文字改为图片名;
driver.find_element_by_css_selector('[type="file"]').click();
driver.find_element_by_css_selector('[type="file"]').send_keys('helloword.jpg');
六、执行JavaScript操作
当webdriver 遇到无法完成的操作时,可以使用javascript来完成,webdriver提供了execute_script()接口来调用js代码。 方法:execute_script(script, *args);执行 JavaScript代码是一个非常强大的功能,可以实现WebElement 接口所有功能,甚至更多的功能。比如在web性能测试中可以调用Web API接口window.performance来测试Web性能。
#打开百度页面,把百度一下 改成 test
driver.get("http://www.baidu.com")
driver.execute_script('document.getElementById("su").value = "test"')
七、窗口切换
浏览器窗口切换:
例如浏览器打开多个窗口,需要从一个窗口跳转到另一个窗口做自动化测试。要转到另一个页面才能找到元素。原理是:每个打开的窗口都有唯一的标识,叫做句柄;可以通过不同的句柄实现窗口切换。
# 当前窗口url地址:
print(driver.current_url)
#暂停一会,10 秒
time.sleep(10)
# 打印所有窗口句柄
windows = driver.window_handles
print(windows,'\n')
#切换到最后的窗口
driver.switch_to.window(windows[-1])
#打印url,核对下是不是最后的窗口;或者根据网页名等校验
print(driver.current_url)
print('\n\n')
time.sleep(3)
#切换到第二个窗口
#先获取现在的窗口
current_window = driver.current_window_handle
# 获取第二个窗口的索引(由当前窗口索引+1)
next_window_index = windows.index(current_window) + 1
# 切换到第二个窗口
driver.switch_to.window(windows[next_window_index])
print(driver.current_url)
iframe切换:
如果元素包含在iframe中,也会导致无法找到元素!例如代码:也会找不到id为kw的input输入框;使用 driver.find_element_by_id('kw') 跑出无法找到的异常。
<iframe src="frame.html" id="myframe" name="myframe">
<input id="kw" / >
</iframe>
selenium提供了switch_to.frame()方法用于实现frame的切换,此方法接收id、name、index以及selenium的WebElement对象用来实现切换,比如上述的代码中,要切换到iframe中,则可以使用以下代码实现:
from selenium import webdriver
driver = webdriver.Chrome()
# 通过id切换iframe
driver.switch_to.frame('myframe')
# 通过name切换iframe
# driver.switch_to.frame('myframe')
# 通过index切换iframe,0代表第一个
# driver.switch_to.frame(0)
# 通过WebElement对象切换iframe
# driver.switch_to.frame(driver.find_element_by_tag_name("iframe"))
当操作完frame中的元素后,经常需要重新切换到主界面进行其他操作,切换回主页面使用方法如下:
driver.switch_to.default_content()
若是frame里嵌套frame,这需要一层层切换下去。有多层frame,需要回到上一级的;用父frame:
driver.switch_to.parent_frame()
alert弹窗切换:
alert窗口是js提示框,不属于web界面,
#切换到alert窗口 ;获取alert 窗口
alert= driver.switch_to_alert
#获取alert的文本内容
print(alert.text)
#点击确定,关闭弹框
alert.accept()
#点击取消,关闭弹簧
alert.dismiss()
八、鼠标经过操作
selenium鼠标事件(单击/双击/右击/拖动)详细解说,selenium鼠标事件用的是ActionChains。需要import相关模块。
from selenium.webdriver.common.action_chains import ActionChains
如找到百度一下按钮,移到该位置;
from selenium.webdriver.common.action_chains import ActionChains
from selenium import webdriver
chr_driver = webdriver.Chrome()
chr_driver.maximize_window()
chr_driver.get("https://www.baidu.com/")
ele = chr_driver.find_element_by_id('su')
# 实例化,悬浮、点击,可以连续调用多个方法,是因为返回的都是self对象
ActionChains(chr_driver).move_to_element(ele).pause(0.5).click(ele).perform()
ActionChains的常用方法:
#单击鼠标左键
click(on_element=None)
#点击鼠标左键,不松开
click_and_hold(on_element=None)
#点击鼠标右键
context_click(on_element=None)
#双击鼠标左键
double_click(on_element=None)
#拖拽到某个元素然后松开
drag_and_drop(source, target)
#拖拽到某个坐标然后松开
drag_and_drop_by_offset(source, xoffset, yoffset)
#按下某个键盘上的键
key_down(value, element=None)
#松开某个键
key_up(value, element=None)
#鼠标移动到某个元素,悬浮
move_to_element(to_element)
#执行链中的所有动作
perform()
九、拖拽
如:打开百度地图拖拽、验证码验证的拖拽动作
from selenium.webdriver.common.action_chains import ActionChains
#打开浏览器
driver = webdriver.Chrome()
#浏览器最大化
driver.maximize_window()
#打开百度地图
driver.get('https://map.baidu.com/@12697919.69,2560977.31,12z')
#定位地图
mask = driver.find_element_by_id('mask')
#动作
ac = ActionChains(driver)
ac.move_to_element(mask).click_and_hold().move_by_offset(50,50).release().perform()
十、页面等待
强制等待 :time.sleep()
隐式等待:driver.implicitly_wait(t) ,隐式等待在指定的时间 t 内等待页面加载完成,如果加载完成的时间小于 t ,剩余的时间就不再等;如果时间 t 内未加载完成则报错。作用范围:全局
显式等待:WebDriverWait(driver , timeout , poll_frequency).until(element)
导入:from selenium.webdriver.support.ui import WebDriverWait
显式等待可以看做是特殊的隐式等待,在指定的时间 t 内等待指定元素加载完成,如果加载完成时间小于 t ,剩余的时间就不再等待,如果没能在 t 时间内加载完成则报错。
方法:WebDriverWait(driver , timeout , poll_frequency)
driver:表示浏览器对象,timeout:表示超时时间,poll_frequency:扫描间隔时间一般0.5秒,扫描一次页面。
element: 指定加载的元素
十一、截图
driver.save_screeshot(file) :file ,图片在本地保存的路径及名字;
如: driver.save_screeshot('./首页.jpg')
driver.get_screenshot_as_file(file)
使用场景:通常是断言失败,有错误的时候保存截图,方便还原现场。
十二、调用js代码
excute_script(js)
如:为只读元素设定值;设定日期;
js = 'document.getElementById("date").value = 2022-05-27'
driver.execute_script(js)
十三、警告框处理
警告框的三种类型:
alert:只有确定按钮;
confirm:有确定和取消按钮
prompt:可以输入内容;
方法:
swtch_to.alert.text:获取警告框中的文本信息
swtch_to.alert.accept():在警告框中点击确定
swtch_to.alert.dismiss():在警告框中点击取消
swtch_to.alert.send_keys(value):在警告框中输入内容
#打印警告框中的文本信息
print(swtch_to.alert.text)
#在警告框中点击确定
driver.swtch_to.alert.accept()
#在警告框中点击取消
driver.swtch_to.alert.dismiss()
#在警告框中输入内容 100块
driver.swtch_to.alert.send_keys('100块')
十四、下拉框
导入模块:from selenium.webdriver.support.select import select
假设下拉框为 s ;选择下拉框中的选项 Select(s).方法()
方法:
options :返回下拉框中的所有选项
select_by_index():通过索引选择
select_by_value():通过选项的value属性值选择
select_by_visible_text():通过选项的文本值选择
#定位下拉框,内容是省份
s = driver.find_element_by_id('province')
#获取下拉框里的所有选项内容
opt = Select(s).options
#通过索引选择;若是通过value选择,则html代码要写有value属性
Select(s).select_by_index(-1)
十五、ActionChains 动作链
ActionChains 可以帮助模拟鼠标操作;如单击、双击、点击鼠标右键、拖拽等等。使用actionchains对象方法,行为事件是存储在actionchains对象队列。当你使用perform(),事件按顺序执行。
调用方法有两种:
#链式写法
ActionChains(driver).click(click_btn).double_click(doubleclick_btn).perform()
#分步写法
ActionChains(driver).click(click_btn)
ActionChains.double_click(doubleclick_btn)
ActionChains.perform()
ActionChains常用方法:
click(on_element=None) ——单击鼠标左键
click_and_hold(on_element=None) ——点击鼠标左键,不松开
context_click(on_element=None) ——点击鼠标右键
double_click(on_element=None) ——双击鼠标左键
drag_and_drop(source, target) ——拖拽到某个元素然后松开
drag_and_drop_by_offset(source, xoffset, yoffset) ——拖拽到某个坐标然后松开
key_down(value, element=None) ——按下某个键盘上的键
key_up(value, element=None) ——松开某个键
move_by_offset(xoffset, yoffset) ——鼠标从当前位置移动到某个坐标
move_to_element(to_element) ——鼠标移动到某个元素
move_to_element_with_offset(to_element, xoffset, yoffset) ——移动到距某个元素(左上角坐标)多少距离的位置
perform() ——执行链中的所有动作
release(on_element=None) ——在某个元素位置松开鼠标左键
send_keys(*keys_to_send) ——发送某个键到当前焦点的元素
send_keys_to_element(element, *keys_to_send) ——发送某个键到指定元素
十六、table表格处理
table表格代码如下:
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
获取表格里的内容,通过 table->tr->td 层层获取
#获取table
table = driver.find_elements_by_id('table')
#获取 tr
tr = table.find_elements_by_tag_name('tr')
#获取td
td = tr[1].find_elements_by_tag_name('td')
#输出内容
print(td[1].text)
十七、生产报告
连接数据库,把所有的测试用例运行结果输入数据库,然后读取数据库,生成测试报告;如:项目的总测试用例数、成功用例数、失败用例数、跳过数;每个模块的测试用例数、成功用例数、失败用例数、跳过数;

相关文章:

selenium测试框架快速搭建(ui自动化测试)
一、介绍 selenium目前主流的web自动化测试框架;支持多种编程语言Java、pythan、go、js等;selenium 提供一系列的api 供我们使用,因此在web测试时我们要点页面中的某一个按钮,那么我们只需要获取页面,然后根据id或者n…...

TypeScript中的类型映射
类型映射 1. 简介 映射就是将一种类型按照映射规则,转成另一种类型,通常用于对象类型。 这里类型B通过A采用属性名索引的写法,完成了类型B的定义 type A {foo: number;bar: number; };type B {[prop in keyof A]: string; };这里复制了一…...

系统平台同一网络下不同设备及进程数据通讯--DDS数据分发服务中间件
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言(1)中间件的介绍(2)DDS介绍(3)发布者(4)订阅者(5)idl文件(定义msg结构体)(6)QoS(Quality of Service)策略(7)DDS测试工具介绍(…...

golang小技巧
1/有时需要把json内容返回给前段进行文本编辑json字段,那么最好是能返回格式化后的json,这样对于用户编辑页方便。这时候可以利用json.MarshalIndent(data, "", "\t")来进行格式化,带有缩进的marshal。 2/对holders的填…...

JavaWeb——IDEA操作:Project最终新建module
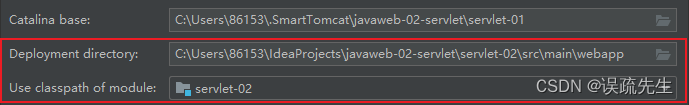
在project中创建新的module: 创建一个新的module很容易,但是它可能连接不上Tomcat,因此需要修改一些配置: 将以下地址修改为新module的地址...

前端开发技术栈(工具篇):2023深入了解webpack的安装和使用以及核心概念和启动流程(详细) 63.3k stars
目录 Webpack简介 Entry Module Chunk Loader Plugin Output Webpack的启动流程 Webpack的优缺点 Webpack的使用 1. 安装Webpack 2. 创建Webpack配置文件 3. 编写代码 4. 运行Webpack 5. 在HTML中引入打包后的文件 6. 执行编译命令 Webpack其他功能介绍 1. 使…...

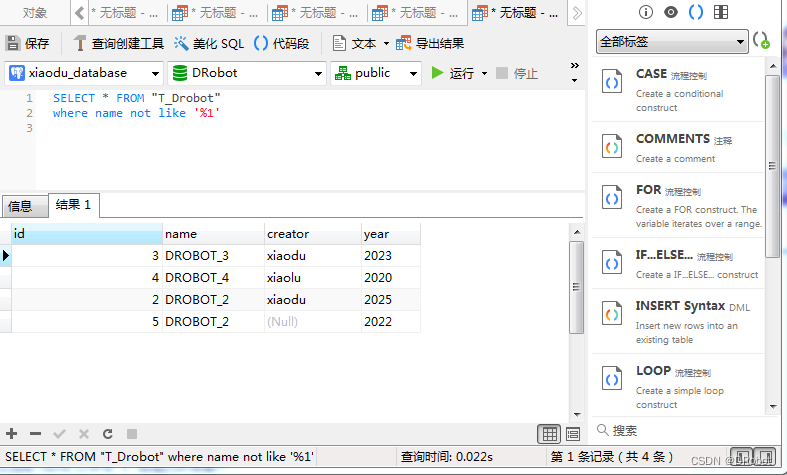
[SQL开发笔记]LIKE操作符:在 WHERE 子句中搜索列中的指定模式
一、功能描述: LIKE操作符:用于在 WHERE 子句中搜索列中的指定模式。 二、LIKE操作符语法详解: LIKE 语法 SELECT column1, column2,…FROM table_nameWHERE column LIKE pattern; 参数说明: (1)colum…...

flutter深研
https://www.douyin.com/video/7020336319058627853 关闭系统风扇 在 Windows 操作系统上安装和配置 Flutter 开发环境 - Flutter 中文文档 - Flutter 中文开发者网站 - Flutter...

TypeScript中的declare关键字
declare关键字 1. 简介 declare关键字用来告诉编译器,某个类型是存在的,可以在当前文件中使用。 作用:就是让当前文件可以使用其他文件声明的类型。比如,自己的脚本使用外部库定义的函数,编译器会因为不知道外部函数…...

玫瑰红葡萄酒的基本知识
在过去的几年里,玫瑰红葡萄酒越来越受欢迎,但是如果你是饮用玫瑰红葡萄酒的新手,你可能想知道它是如何从其他红葡萄酒或白葡萄酒中脱颖而出的。 玫瑰红具有标志性的粉色,很难归类,那它是更适合放在红酒类还是属于白酒…...

HTTP 协议参考文档
开发者Web协议文档: https://developer.mozilla.org/zh-CN/docs/Web 其中子节点包含 HTTP 协议内容: https://developer.mozilla.org/zh-CN/docs/Web/HTTP 其内容是基于 markdown 编写的,对应源文件在 Github 中,如下…...

Python遍历删除列表元素的一个奇怪bug
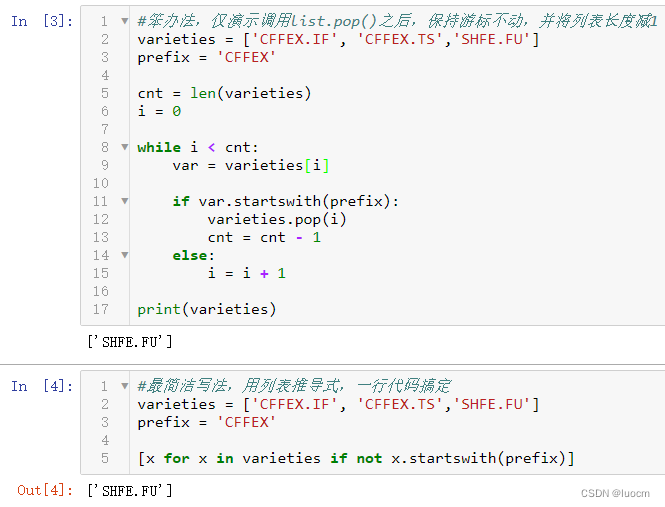
假定有一个Python列表,比如[CFFEX.IF, CFFEX.TS,SHFE.FU],现在需要将其中带‘CFFEX’前缀的所有元素都删除。在使用列表推导式一行代码搞定之前,用了一种最朴素的遍历删除方法,结果出现了意想不到的的问题。复盘了下,结…...

Elasticsearch部署中的两大常见问题及其解决方案
随着大数据和实时搜索的日益普及,Elasticsearch已经成为现代应用中不可或缺的工具。但是,像所有软件一样,部署和配置Elasticsearch可能会遇到一些问题。本文将探讨两个我最近遇到的常见问题及其解决方案。 问题描述 1. 主机名解析问题 在启…...

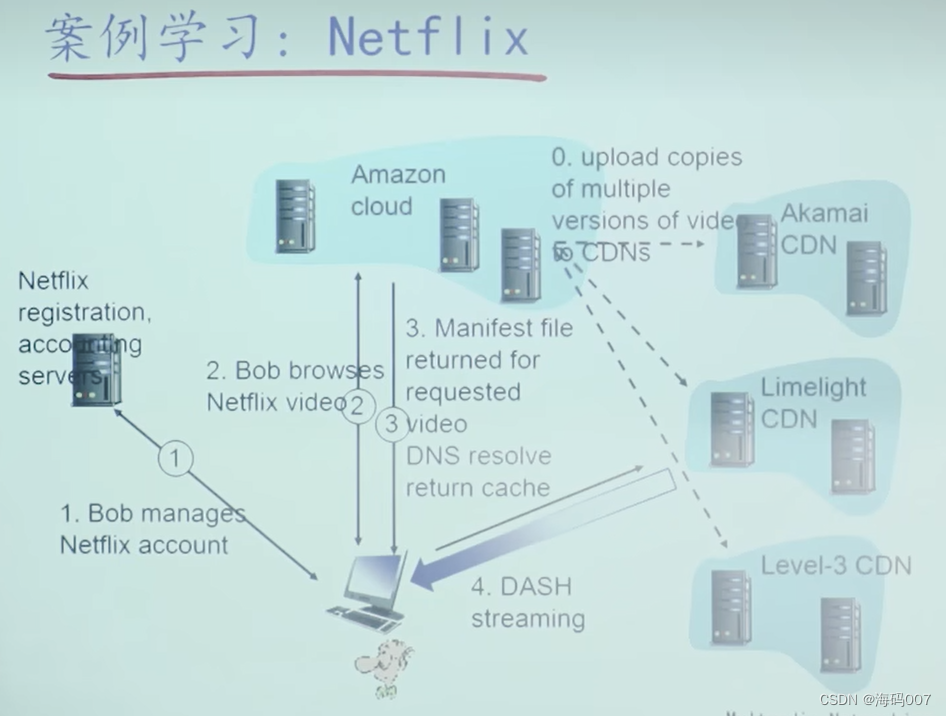
【计网 CDN】计算机网络 CDN(Content Delivery Network)分布式网络架构详解:中科大郑烇老师笔记 (八)
目录 0 引言1 为什么需要分布式的网络架构?2 视频流化服务2.1 多媒体:视频2.2 存储视频的流化(Streaming)服务2.3 流媒体传输协议:DASH2.4 面临挑战:服务器如何向上百万用户同时提供视频流化内容࿱…...

C# 图解教程 第5版 —— 第9章 表达式和运算符
文章目录 9.1 表达式(*)9.2 字面量9.2.1 整数字面量9.2.2 实数字面量9.2.3 字符字面量9.2.4 字符串字面量 9.3 求值顺序9.3.1 优先级9.3.2 结合性 9.4 简单算术运算符9.5 求余运算符9.6 关系比较运算符和相等比较运算符9.7 递增运算符和递减运算符&#…...

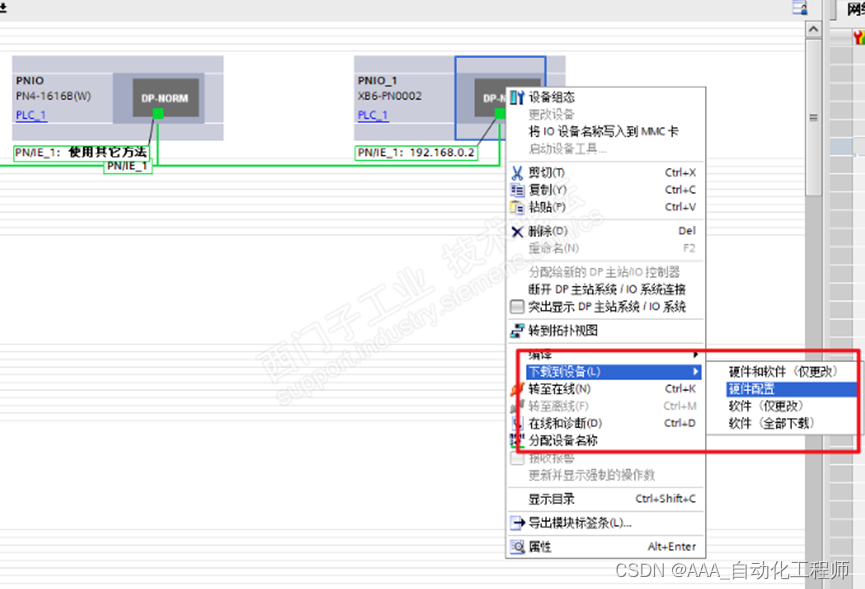
TIA博途_Profinet通信故障诊断及常见错误解决方法汇总
TIA博途_Profinet通信故障诊断及常见错误解决方法汇总 1. 在线诊断报硬件组件的用户数据错误,设备组态不支持 解决方法: (1)检查模块终端盖板; (2)检查组态模块与实际组装模块顺序型号是否一致。 2. 网络视图,设备视图界面显示黑色感叹号 解决方法: PLC转离线,下载硬…...

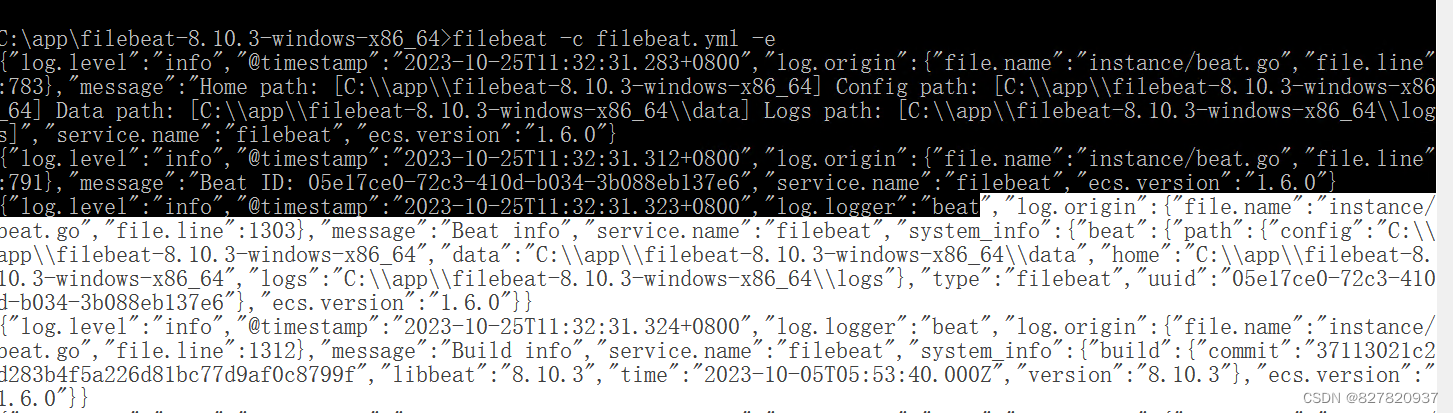
Windows server部署filebeat到kafka
需求:Windows dhcp日志需要实时传输到elk或者其他告警平台。 1、filebeat下载地址:https://www.elastic.co/cn/downloads/beats/filebeat 2、下载后解压后配置filebeat.yml文件, 3、README.md文件中有运行的操作方法:cmd上进入f…...

Interview of ING internship for master thesis: LLM
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1. Background2. Interview2.1 Intro2.2 project experience2.3 问题2.4 Q&A 总结 Interview of ING internship for master thesis: LLM 1. Background Proje…...

华为校招第三题 找最小数
给你一个以字符串表示的非负整数 num 和一个整数 k ,移除这个数中的 k 位数字,使得剩下的数字最小。请你以字符串形式返回这个最小的数字。 示例 1 : 输入:num "1432219", k 3 输出:"1219" 解…...

大数据Flink(一百零三):SQL 表值聚合函数(Table Aggregate Function)
文章目录 SQL 表值聚合函数(Table Aggregate Function) SQL 表值聚合函数(Table Aggregate Function) Python UDTAF,即 Python TableAggregateFunction。Python UDTAF 用来针对一组数据进行聚合运算,比如同一个 window 下的多条数据、或者同一个 key 下的多条数据等,与…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
