Go 反射
文章目录
- 获取类型和值
- 获取属性的类型和值
- 通过反射修改值
- 获取方法的名称和类型
- 调用方法
- 反射的缺点
获取类型和值
- 之前讲过接口
nil不一定等于空接口,因为一个 interface 底层 由type+value构成,只有type和value都匹配,才能== reflect.VlaueOf就是用来获取具体的reflect.Valuereflect.TypeOf用来获取具体的reflect.Type
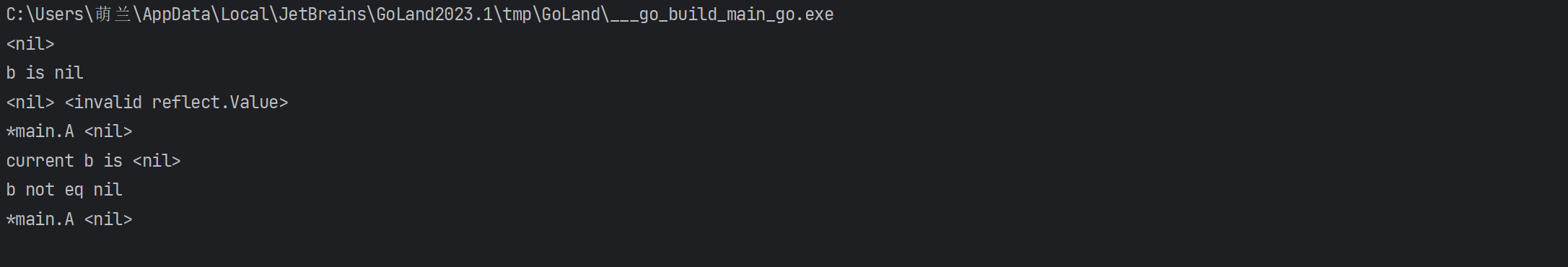
func main() {var (a *Ab interface{})fmt.Println(a)if b == nil {fmt.Println("b is nil")}fmt.Println(reflect.TypeOf(b), reflect.ValueOf(b))fmt.Println(reflect.TypeOf(a), reflect.ValueOf(a))b = aif b == nil {fmt.Println("b is nil")} else {fmt.Printf("current b is %v \n", b)fmt.Println("b not eq nil")}fmt.Println(reflect.TypeOf(b), reflect.ValueOf(b))
}

上面的代码说明了,刚开始的空接口 == nil,后来的接口为啥不等于 nil,因为 type变了,虽然value 还是 nil
获取属性的类型和值
- 通过
reflect.Value或者reflect.Type的NumField获取属性数量 - 通过
reflect.Type的Field 方法获取属性相关信息 - 通过
reflect.Value的Field 方法获取值相关信息
package mainimport ("fmt""reflect"
)type A struct {Name stringAge int
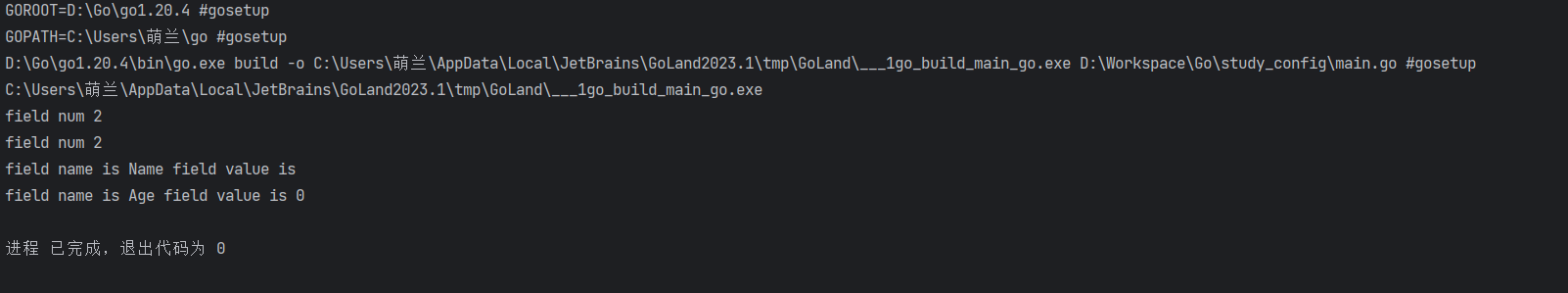
}func main() {var a AgetType := reflect.TypeOf(a)getValue := reflect.ValueOf(a)fmt.Println("field num", getType.NumField())for i := 0; i < getType.NumField(); i++ {field := getType.Field(i)value := getValue.Field(i)fmt.Println("field name is", field.Name, "field value is", value.Interface())}
}
通过反射修改值
- 通过获取value的反射对象即可,
reflect.ValueOf传入的必须是指针类型,只有原始反射对象可以进行修改,可以通过reflect.Value的Elem方法取得 - 通过
reflect.Value的Canset方法来判断是否可以设置 - 通过
Set...系列方法来设置具体类型的值
package mainimport ("fmt""reflect"
)type A struct {Name stringAge int
}func main() {a := A{Name: "old name",}valueOfA := reflect.ValueOf(&a).Elem()nameField := valueOfA.Field(0)if nameField.CanSet() {nameField.SetString("new name")} else {fmt.Println("don't set")}fmt.Println("new value", a.Name)
}- 因为调用
set...设置值,需要知道类型,可以通过reflect.Type的kind方法获取原始类型- 再通过 switch 去匹配类型来调用具体的
set...方法
- 再通过 switch 去匹配类型来调用具体的
package mainimport ("fmt""reflect"
)type A struct {Name stringAge int
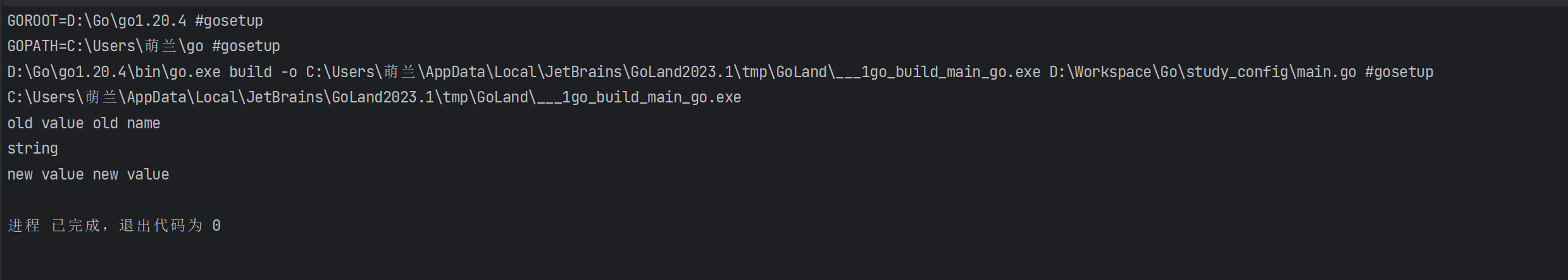
}func main() {a := A{Name: "old name",}fmt.Println("old value", a.Name)valueOfA := reflect.ValueOf(&a).Elem()getType := reflect.TypeOf(a)field := getType.Field(0)nameField := valueOfA.Field(0)if nameField.CanSet() {switch field.Type.Kind() {case reflect.String:fmt.Println("string")nameField.SetString("new value")}} else {fmt.Println("don't set")}fmt.Println("new value", a.Name)
}

获取方法的名称和类型
- 先通过
reflect.Type的NumMethod方法获取方法数量 - 在通过
reflect.Type的Method方法获取到具体的方法信息reflect.Method
package mainimport ("fmt""reflect"
)type A struct {Name stringAge int
}func (receiver *A) SetName(name string) {receiver.Name = name
}func (receiver *A) SetAge(age int) {receiver.Age = age
}func main() {var a A//有方法是依赖指针的所以需要传指针getType := reflect.TypeOf(&a)num := getType.NumMethod()for i := 0; i < num; i++ {method := getType.Method(i)fmt.Println("method name:", method.Name, "method type:", method.Type)}
}
调用方法
- 通过
reflect.Method的Call方法即可调用反射对象的方法- Call 中 接收的参数为
reflect.Value的切片 - 如果反射对象的方法不需要参数,传一个
reflect.Value的空切片即可 - 如果反射对象需参数,那么需要由反射对像参数的
reflect.Value组成切片,传入Call完成调用
- Call 中 接收的参数为
package mainimport ("fmt""reflect"
)type A struct {Name stringAge int
}type Body struct {Like stringDesc string
}func (a A) Pr() {fmt.Println("A pr")
}func (a A) Talk(b Body) {fmt.Printf("Like:%s,Desc:%s", b.Like, b.Desc)
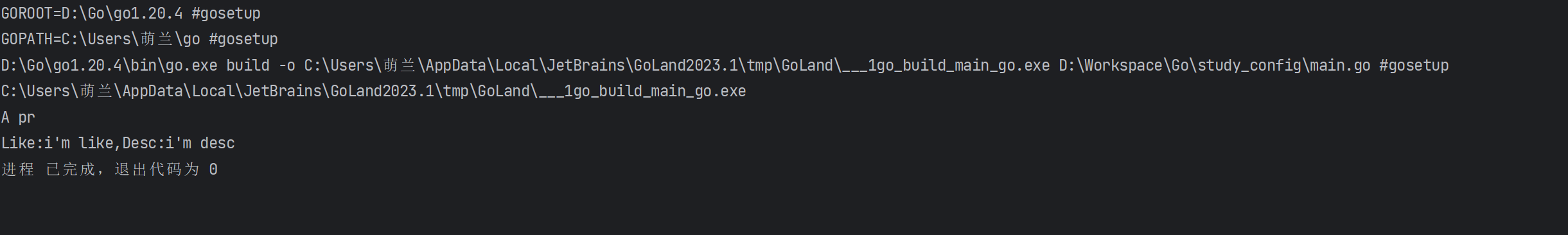
}func main() {var a AgetType := reflect.ValueOf(a)pr := getType.Method(0)//不需要参数pr.Call([]reflect.Value{})b := Body{Like: "i'm like",Desc: "i'm desc",}talk := getType.Method(1)//Talk 需要传入 Body struct, 所以反射调用,需要传入 由 Body的 reflect.Value 组成切片参数talk.Call([]reflect.Value{reflect.ValueOf(b),})
}
反射的缺点
- 反射慢
- 不管什么编程语言,反射都慢
- 反射实现里有对
reflect.kind大量的枚举 + 类型转换 等操作 reflect.Value不能复用,每次都是返回一个新的值,其中 typ 还是指针类型,涉及对指针的频繁分配,GC



相关文章:

Go 反射
文章目录 获取类型和值获取属性的类型和值通过反射修改值获取方法的名称和类型调用方法反射的缺点 获取类型和值 之前讲过接口nil不一定等于空接口,因为一个 interface 底层 由 type value 构成,只有 type 和 value 都匹配,才能 reflect.Vl…...

竞赛选题 深度学习卷积神经网络垃圾分类系统 - 深度学习 神经网络 图像识别 垃圾分类 算法 小程序
文章目录 0 简介1 背景意义2 数据集3 数据探索4 数据增广(数据集补充)5 垃圾图像分类5.1 迁移学习5.1.1 什么是迁移学习?5.1.2 为什么要迁移学习? 5.2 模型选择5.3 训练环境5.3.1 硬件配置5.3.2 软件配置 5.4 训练过程5.5 模型分类效果(PC端) 6 构建垃圾…...

ts-node模块
ts-node模块 是一个非官方的npm模块,可以直接运行JS代码。 安装: npm install -g ts-node使用: ts-node script.ts如果不安装ts-node,可以通过npx在线调用ts-node,运行ts脚本。 npx ts-node script.ts...

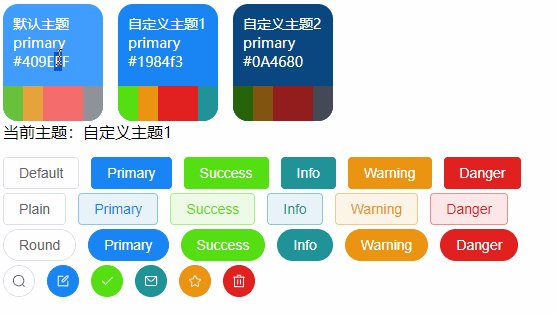
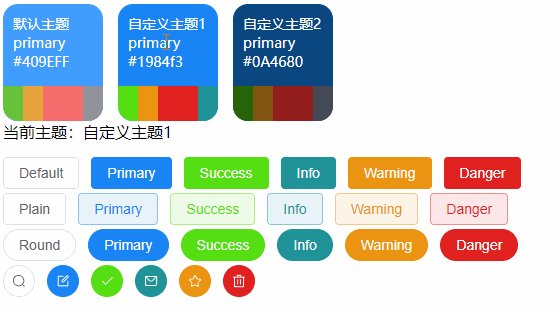
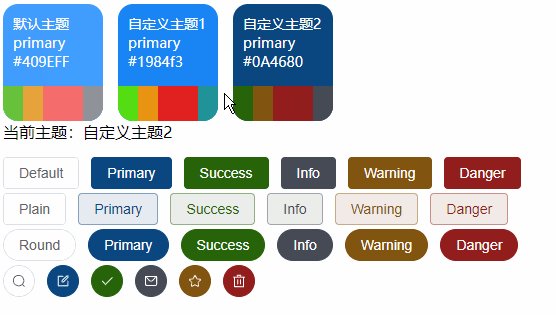
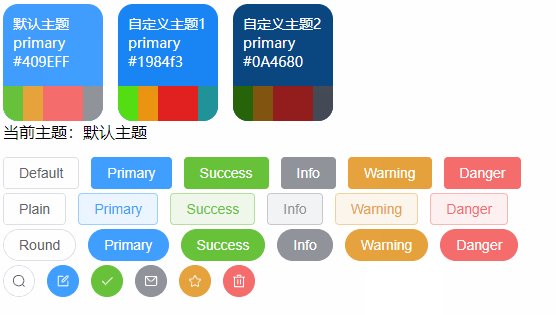
【VUE】ElementPlus之动态主题色调切换(Vue3 + Element Plus+Scss + Pinia)
前言 关于ElementPlus的基础主题色自定义可以参阅《【VUE】ElementPlus之自定义主题样式和命名空间》 有了上面基础的了解,我们知道ElementPlus的主题色调是基于CSS3变量特性进行全局控制的, 那么接下来我们也基于CSS3变量来实现主题色调的动态切换效果&…...

MySQL数据库基本操作1
文章目录 主要内容一.DDL1.创建表代码如下(示例): 2.创建表的类型3.其他操作4.修改表结构格式代码如下(示例): 二.DML1.数据插入代码如下(示例): 2.数据修改代码如下(示例): 3.数据删…...

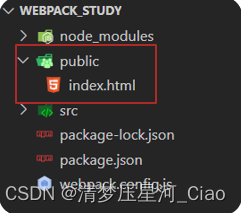
Webpack简介及打包演示
Webpack 是一个静态模块打包工具,从入口构建依赖图,打包有关的模块,最后用于展示你的内容 静态模块:编写代码过程中的,html,css, js,图片等固定内容的文件 打包过程,注…...

面向对象设计模式——命令模式
命令设计模式(Command Pattern)是一种行为型设计模式,它的主要目的是将请求或操作封装成一个对象,从而允许参数化客户端对象,队列请求,将请求记录到日志,以及支持可撤销的操作。命令模式将请求的发出者(调用者)与请求的接收者(执行者)解耦,这使得系统更加灵活、可扩…...

selenium测试框架快速搭建(ui自动化测试)
一、介绍 selenium目前主流的web自动化测试框架;支持多种编程语言Java、pythan、go、js等;selenium 提供一系列的api 供我们使用,因此在web测试时我们要点页面中的某一个按钮,那么我们只需要获取页面,然后根据id或者n…...

TypeScript中的类型映射
类型映射 1. 简介 映射就是将一种类型按照映射规则,转成另一种类型,通常用于对象类型。 这里类型B通过A采用属性名索引的写法,完成了类型B的定义 type A {foo: number;bar: number; };type B {[prop in keyof A]: string; };这里复制了一…...

系统平台同一网络下不同设备及进程数据通讯--DDS数据分发服务中间件
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言(1)中间件的介绍(2)DDS介绍(3)发布者(4)订阅者(5)idl文件(定义msg结构体)(6)QoS(Quality of Service)策略(7)DDS测试工具介绍(…...

golang小技巧
1/有时需要把json内容返回给前段进行文本编辑json字段,那么最好是能返回格式化后的json,这样对于用户编辑页方便。这时候可以利用json.MarshalIndent(data, "", "\t")来进行格式化,带有缩进的marshal。 2/对holders的填…...

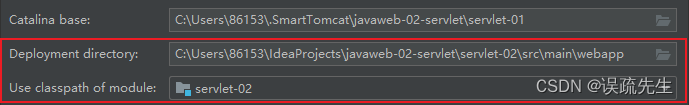
JavaWeb——IDEA操作:Project最终新建module
在project中创建新的module: 创建一个新的module很容易,但是它可能连接不上Tomcat,因此需要修改一些配置: 将以下地址修改为新module的地址...

前端开发技术栈(工具篇):2023深入了解webpack的安装和使用以及核心概念和启动流程(详细) 63.3k stars
目录 Webpack简介 Entry Module Chunk Loader Plugin Output Webpack的启动流程 Webpack的优缺点 Webpack的使用 1. 安装Webpack 2. 创建Webpack配置文件 3. 编写代码 4. 运行Webpack 5. 在HTML中引入打包后的文件 6. 执行编译命令 Webpack其他功能介绍 1. 使…...

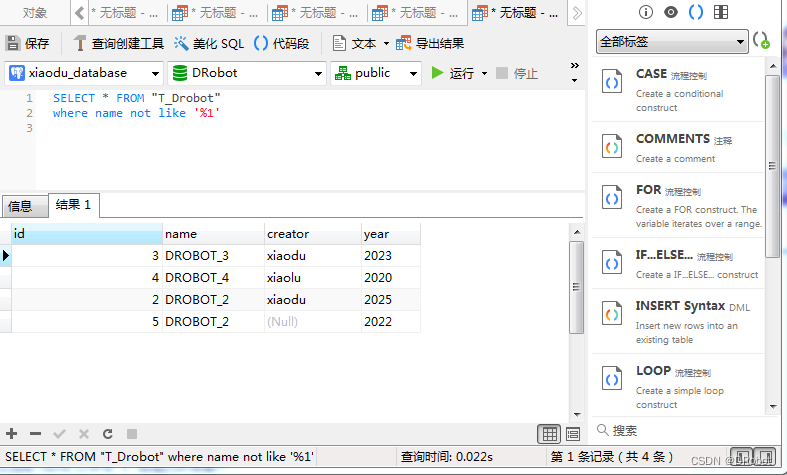
[SQL开发笔记]LIKE操作符:在 WHERE 子句中搜索列中的指定模式
一、功能描述: LIKE操作符:用于在 WHERE 子句中搜索列中的指定模式。 二、LIKE操作符语法详解: LIKE 语法 SELECT column1, column2,…FROM table_nameWHERE column LIKE pattern; 参数说明: (1)colum…...

flutter深研
https://www.douyin.com/video/7020336319058627853 关闭系统风扇 在 Windows 操作系统上安装和配置 Flutter 开发环境 - Flutter 中文文档 - Flutter 中文开发者网站 - Flutter...

TypeScript中的declare关键字
declare关键字 1. 简介 declare关键字用来告诉编译器,某个类型是存在的,可以在当前文件中使用。 作用:就是让当前文件可以使用其他文件声明的类型。比如,自己的脚本使用外部库定义的函数,编译器会因为不知道外部函数…...

玫瑰红葡萄酒的基本知识
在过去的几年里,玫瑰红葡萄酒越来越受欢迎,但是如果你是饮用玫瑰红葡萄酒的新手,你可能想知道它是如何从其他红葡萄酒或白葡萄酒中脱颖而出的。 玫瑰红具有标志性的粉色,很难归类,那它是更适合放在红酒类还是属于白酒…...

HTTP 协议参考文档
开发者Web协议文档: https://developer.mozilla.org/zh-CN/docs/Web 其中子节点包含 HTTP 协议内容: https://developer.mozilla.org/zh-CN/docs/Web/HTTP 其内容是基于 markdown 编写的,对应源文件在 Github 中,如下…...

Python遍历删除列表元素的一个奇怪bug
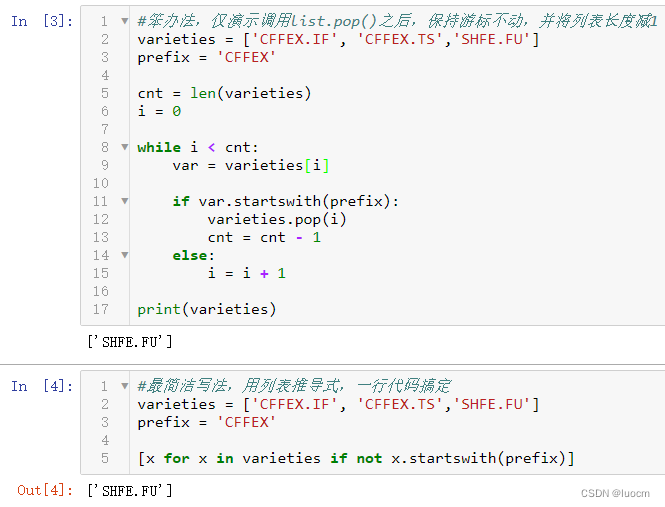
假定有一个Python列表,比如[CFFEX.IF, CFFEX.TS,SHFE.FU],现在需要将其中带‘CFFEX’前缀的所有元素都删除。在使用列表推导式一行代码搞定之前,用了一种最朴素的遍历删除方法,结果出现了意想不到的的问题。复盘了下,结…...

Elasticsearch部署中的两大常见问题及其解决方案
随着大数据和实时搜索的日益普及,Elasticsearch已经成为现代应用中不可或缺的工具。但是,像所有软件一样,部署和配置Elasticsearch可能会遇到一些问题。本文将探讨两个我最近遇到的常见问题及其解决方案。 问题描述 1. 主机名解析问题 在启…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
