Webpack简介及打包演示
-
Webpack 是一个静态模块打包工具,从入口构建依赖图,打包有关的模块,最后用于展示你的内容

-
静态模块:编写代码过程中的,html,css, js,图片等固定内容的文件
-
打包过程,注意:只有和入口有直接/间接引入关系的模块,才会被打包

-
Webpack 的作用:把静态模块内容,压缩,整合,转译等(前端工程化)
- 把 less/sass 转成 css 代码
- 把 ES6+ 降级成 ES5 等
- 支持多种模块文件类型,多种模块标准语法
-
为何不学 vite?
现在很多项目还是基于 Webpack 来进行构建的,所以还是要掌握 Webpack 的使用
-
体验 Webpack 打包 2 个 JS 文件内容
-
需求:封装 utils 包,校验手机号和验证码长度,在 src/index.js 中使用,使用 Webpack 打包
-
步骤:
-
新建项目文件夹 Webpack_study,初始化包环境,得到 package.json 文件
npm init -y -
新建 src 源代码文件夹(书写代码)包括 utils/check.js 封装用户名和密码长度函数,引入到 src/index.js 进行使用
-
src/utils/check.js
// 封装校验手机号长度和校验验证码长度的函数 export const checkPhone = phone => phone.length === 11 export const checkCode = code => code.length === 6 -
src/index.js
/*** 目标1:体验 webpack 打包过程*/ // 1.1 准备项目和源代码 import { checkPhone, checkCode } from '../utils/check.js' console.log(checkPhone('13900002020')) console.log(checkCode('123123123123')) // 1.2 准备 webpack 打包的环境 // 1.3 运行自定义命令打包观察效果(npm run 自定义命令)
-
-
下载 webpack webpack-cli 到项目(版本独立)
npm i webpack webpack-cli --save-dev注意:虽然 webpack 是全局软件包,封装的是命令工具,但是为了保证项目之间版本分别独立,所以这次比较特殊,下载到某个项目环境下,但是需要把 webpack 命令配置到 package.json 的 scripts 自定义命令,作为局部命令使用

-
项目中运行工具命令,采用自定义命令的方式(局部命令)
npm run buildnpm run 自定义命令名字
注意:实际上在终端运行的是 build 右侧的具体命名
-
自动产生 dist 分发文件夹(压缩和优化后,用于最终运行的代码)
-
-
需求最终流程图:

执行完打包流程后,会在项目下生产dist/main.js
(()=>{"use strict";console.log(!0),console.log(!1)})();
这是编译完的结果,从index.js开始执行编译,调用对应的check方法,check方法所产生的结果已经展示在编译后的文件中,所以这两个check方法就不会再整合到dist文件中了。
Webpack 修改入口和出口
-
使用Webpack默认的打包入口路径是从
./src/index.js开始的,打包后的文件默认输出位置为:./dist/main.js。 -
Webpack 配置:影响 Webpack 打包过程
-
步骤:
-
项目根目录,新建 Webpack.config.js 配置文件
-
导出配置对象,配置入口,出口文件路径(别忘了修改磁盘文件夹和文件的名字)
const path = require('path')module.exports = {entry: path.resolve(__dirname, 'src/login/index.js'),output: {path: path.resolve(__dirname, 'dist'),filename: './login/index.js' } } -
重新打包就能发现效果
-
案例-用户登录-长度判断
目标
体验前端项目代码,如何被 Webpack 打包和使用
讲解
-
需求:点击登录按钮,判断手机号和验证码长度是否符合要求
-
步骤:
-
新建 public/login.html 准备网页模板(方便查找标签和后期自动生成 html 文件做准备)

-
核心 JS 代码写在 src/login/index.js 文件
/*** 目标3:用户登录-长度判断案例* 3.1 准备用户登录页面* 3.2 编写核心 JS 逻辑代码* 3.3 打包并手动复制网页到 dist 下,引入打包后的 js,运行*/ // 3.2 编写核心 JS 逻辑代码 document.querySelector('.btn').addEventListener('click', () => {const phone = document.querySelector('.login-form [name=mobile]').valueconst code = document.querySelector('.login-form [name=code]').valueif (!checkPhone(phone)) {console.log('手机号长度必须是11位')return}if (!checkCode(code)) {console.log('验证码长度必须是6位')return}console.log('提交到服务器登录...') }) -
运行自定义命令,让 Webpack 打包 JS 代码
-
手动复制 public/login.html 到 dist 下,手动引入打包后的 JS 代码文件,运行 dist/login.html 在浏览器查看效果
-
小结
由于Webpack默认只会打包js资源,html并不会打包进入,生成的打包js会放在dist中,html要想调用打包后的js也需要放到dist文件夹中,并且通过<script>引入js。
Webpack 自动生成 html 文件
-
让 Webpack 拥有自动生成 html 文件能力,并引入打包后的其他资源
-
插件 html-webpack-plugin 作用:在 Webpack 打包时生成 html 文件,并引入其他打包后的资源
-
步骤:
-
下载 html-webpack-plugin 本地软件包到项目中
npm i html-webpack-plugin --save-dev -
配置 webpack.config.js 让 Webpack 拥有插件功能
// ... const HtmlWebpackPlugin = require('html-webpack-plugin')module.exports = {// ...plugins: [new HtmlWebpackPlugin({template: './public/login.html', // 模板文件filename: './login/index.html' // 输出文件,在dist中})] } -
指定以 public/login.html 为模板复制到 dist/login/index.html,并自动引入其他打包后资源,所以在dist中自动生成的html文件中对js等资源的引用并不需要去修改。
-
-
运行打包命令,观察打包后 dist 文件夹下内容并运行查看效果
相关文章:

Webpack简介及打包演示
Webpack 是一个静态模块打包工具,从入口构建依赖图,打包有关的模块,最后用于展示你的内容 静态模块:编写代码过程中的,html,css, js,图片等固定内容的文件 打包过程,注…...

面向对象设计模式——命令模式
命令设计模式(Command Pattern)是一种行为型设计模式,它的主要目的是将请求或操作封装成一个对象,从而允许参数化客户端对象,队列请求,将请求记录到日志,以及支持可撤销的操作。命令模式将请求的发出者(调用者)与请求的接收者(执行者)解耦,这使得系统更加灵活、可扩…...

selenium测试框架快速搭建(ui自动化测试)
一、介绍 selenium目前主流的web自动化测试框架;支持多种编程语言Java、pythan、go、js等;selenium 提供一系列的api 供我们使用,因此在web测试时我们要点页面中的某一个按钮,那么我们只需要获取页面,然后根据id或者n…...

TypeScript中的类型映射
类型映射 1. 简介 映射就是将一种类型按照映射规则,转成另一种类型,通常用于对象类型。 这里类型B通过A采用属性名索引的写法,完成了类型B的定义 type A {foo: number;bar: number; };type B {[prop in keyof A]: string; };这里复制了一…...

系统平台同一网络下不同设备及进程数据通讯--DDS数据分发服务中间件
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言(1)中间件的介绍(2)DDS介绍(3)发布者(4)订阅者(5)idl文件(定义msg结构体)(6)QoS(Quality of Service)策略(7)DDS测试工具介绍(…...

golang小技巧
1/有时需要把json内容返回给前段进行文本编辑json字段,那么最好是能返回格式化后的json,这样对于用户编辑页方便。这时候可以利用json.MarshalIndent(data, "", "\t")来进行格式化,带有缩进的marshal。 2/对holders的填…...

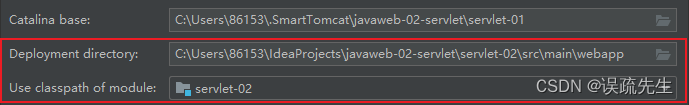
JavaWeb——IDEA操作:Project最终新建module
在project中创建新的module: 创建一个新的module很容易,但是它可能连接不上Tomcat,因此需要修改一些配置: 将以下地址修改为新module的地址...

前端开发技术栈(工具篇):2023深入了解webpack的安装和使用以及核心概念和启动流程(详细) 63.3k stars
目录 Webpack简介 Entry Module Chunk Loader Plugin Output Webpack的启动流程 Webpack的优缺点 Webpack的使用 1. 安装Webpack 2. 创建Webpack配置文件 3. 编写代码 4. 运行Webpack 5. 在HTML中引入打包后的文件 6. 执行编译命令 Webpack其他功能介绍 1. 使…...

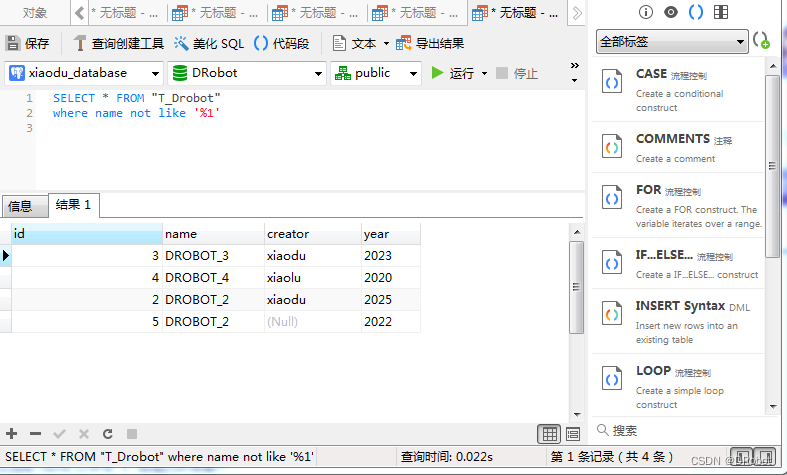
[SQL开发笔记]LIKE操作符:在 WHERE 子句中搜索列中的指定模式
一、功能描述: LIKE操作符:用于在 WHERE 子句中搜索列中的指定模式。 二、LIKE操作符语法详解: LIKE 语法 SELECT column1, column2,…FROM table_nameWHERE column LIKE pattern; 参数说明: (1)colum…...

flutter深研
https://www.douyin.com/video/7020336319058627853 关闭系统风扇 在 Windows 操作系统上安装和配置 Flutter 开发环境 - Flutter 中文文档 - Flutter 中文开发者网站 - Flutter...

TypeScript中的declare关键字
declare关键字 1. 简介 declare关键字用来告诉编译器,某个类型是存在的,可以在当前文件中使用。 作用:就是让当前文件可以使用其他文件声明的类型。比如,自己的脚本使用外部库定义的函数,编译器会因为不知道外部函数…...

玫瑰红葡萄酒的基本知识
在过去的几年里,玫瑰红葡萄酒越来越受欢迎,但是如果你是饮用玫瑰红葡萄酒的新手,你可能想知道它是如何从其他红葡萄酒或白葡萄酒中脱颖而出的。 玫瑰红具有标志性的粉色,很难归类,那它是更适合放在红酒类还是属于白酒…...

HTTP 协议参考文档
开发者Web协议文档: https://developer.mozilla.org/zh-CN/docs/Web 其中子节点包含 HTTP 协议内容: https://developer.mozilla.org/zh-CN/docs/Web/HTTP 其内容是基于 markdown 编写的,对应源文件在 Github 中,如下…...

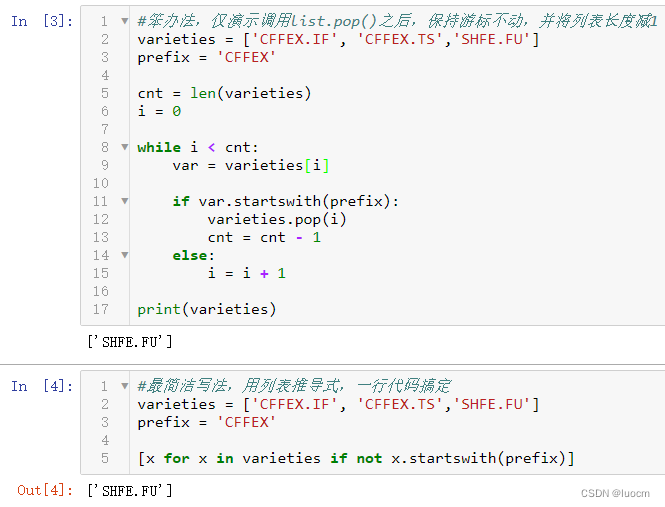
Python遍历删除列表元素的一个奇怪bug
假定有一个Python列表,比如[CFFEX.IF, CFFEX.TS,SHFE.FU],现在需要将其中带‘CFFEX’前缀的所有元素都删除。在使用列表推导式一行代码搞定之前,用了一种最朴素的遍历删除方法,结果出现了意想不到的的问题。复盘了下,结…...

Elasticsearch部署中的两大常见问题及其解决方案
随着大数据和实时搜索的日益普及,Elasticsearch已经成为现代应用中不可或缺的工具。但是,像所有软件一样,部署和配置Elasticsearch可能会遇到一些问题。本文将探讨两个我最近遇到的常见问题及其解决方案。 问题描述 1. 主机名解析问题 在启…...

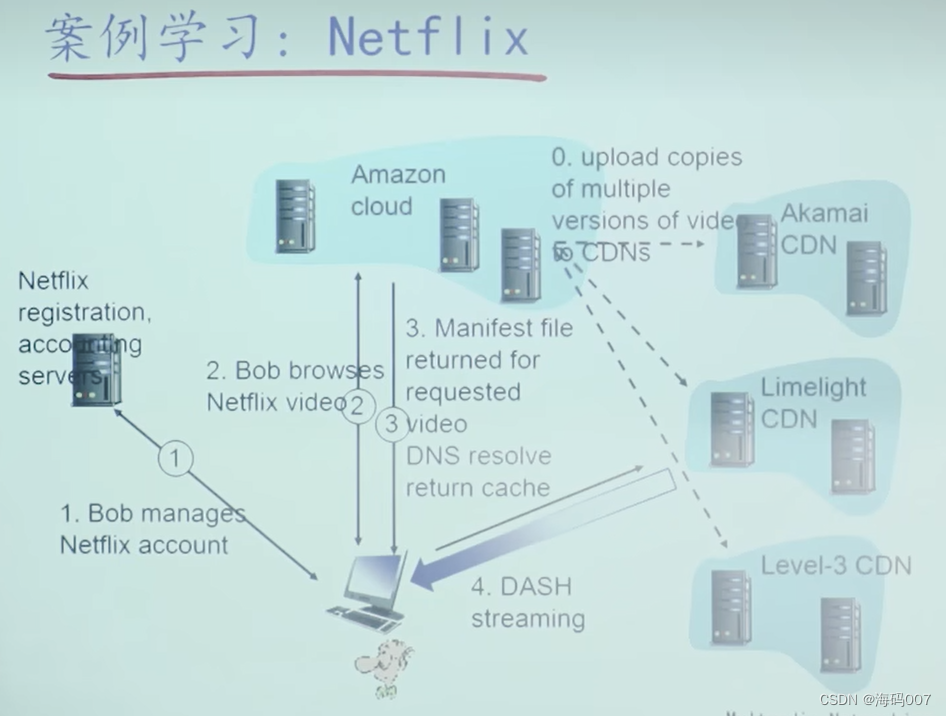
【计网 CDN】计算机网络 CDN(Content Delivery Network)分布式网络架构详解:中科大郑烇老师笔记 (八)
目录 0 引言1 为什么需要分布式的网络架构?2 视频流化服务2.1 多媒体:视频2.2 存储视频的流化(Streaming)服务2.3 流媒体传输协议:DASH2.4 面临挑战:服务器如何向上百万用户同时提供视频流化内容࿱…...

C# 图解教程 第5版 —— 第9章 表达式和运算符
文章目录 9.1 表达式(*)9.2 字面量9.2.1 整数字面量9.2.2 实数字面量9.2.3 字符字面量9.2.4 字符串字面量 9.3 求值顺序9.3.1 优先级9.3.2 结合性 9.4 简单算术运算符9.5 求余运算符9.6 关系比较运算符和相等比较运算符9.7 递增运算符和递减运算符&#…...

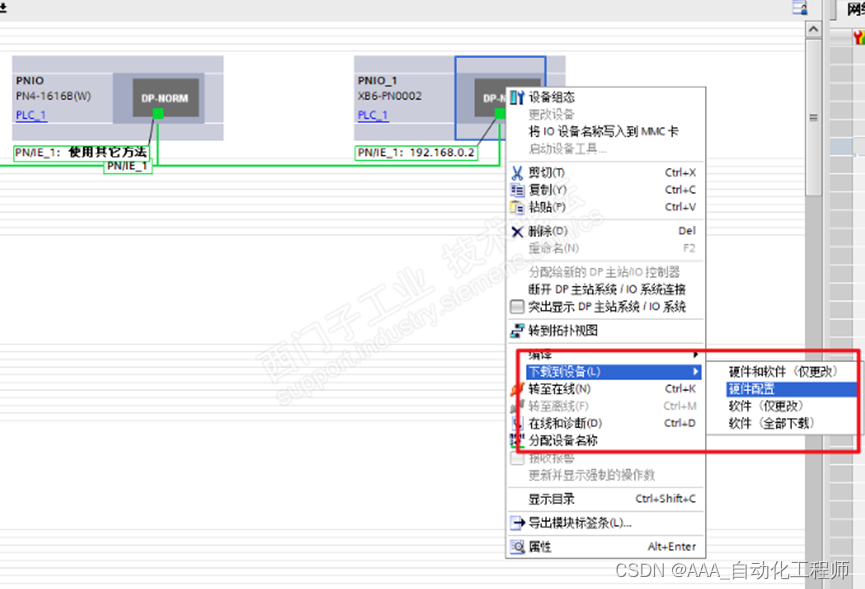
TIA博途_Profinet通信故障诊断及常见错误解决方法汇总
TIA博途_Profinet通信故障诊断及常见错误解决方法汇总 1. 在线诊断报硬件组件的用户数据错误,设备组态不支持 解决方法: (1)检查模块终端盖板; (2)检查组态模块与实际组装模块顺序型号是否一致。 2. 网络视图,设备视图界面显示黑色感叹号 解决方法: PLC转离线,下载硬…...

Windows server部署filebeat到kafka
需求:Windows dhcp日志需要实时传输到elk或者其他告警平台。 1、filebeat下载地址:https://www.elastic.co/cn/downloads/beats/filebeat 2、下载后解压后配置filebeat.yml文件, 3、README.md文件中有运行的操作方法:cmd上进入f…...

Interview of ING internship for master thesis: LLM
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1. Background2. Interview2.1 Intro2.2 project experience2.3 问题2.4 Q&A 总结 Interview of ING internship for master thesis: LLM 1. Background Proje…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...
