解决 viteprees 中 vp-doc 内置样式影响组件预
解决 viteprees 中 vp-doc 样式影响组件预览
问题
当使用"vitepress": "1.0.0-rc.22"作为组件库文档时,会自动引入vitepress的默认主题,
其中vp-doc中有大量的html标签样式
...
.vp-doc table {display: block;border-collapse: collapse;margin: 20px 0;overflow-x: auto;
}
...
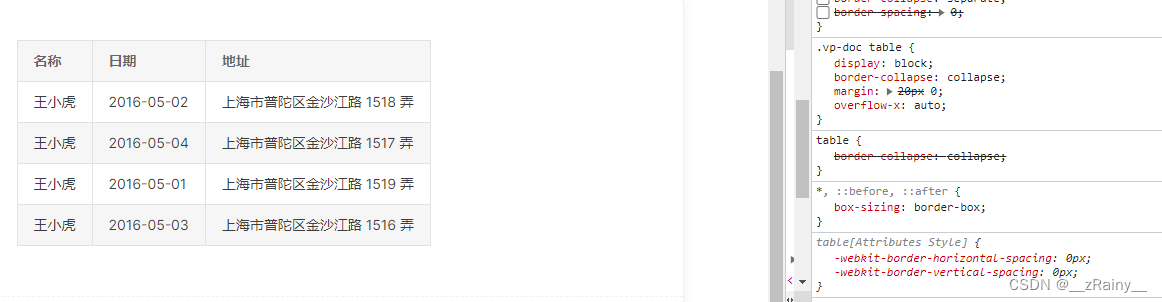
导致预览组件样式被影响

未被覆盖样式的组件,表现出vp-doc中设置的样式,被外部影响,导致组件表现不正确。
解决方法
给预览的组件加上vp-raw的 class
<at-table class="vp-raw" :columns="columns" :rows="rows"></at-table>
然后安装postcss
pnpm add -D postcss
在项目目录下加入配置文件postcss.config.mjs
import { postcssIsolateStyles } from 'vitepress'export default {plugins: [postcssIsolateStyles({includeFiles: [/vp-doc\.css/] // defaults to /base\.css/})]
}
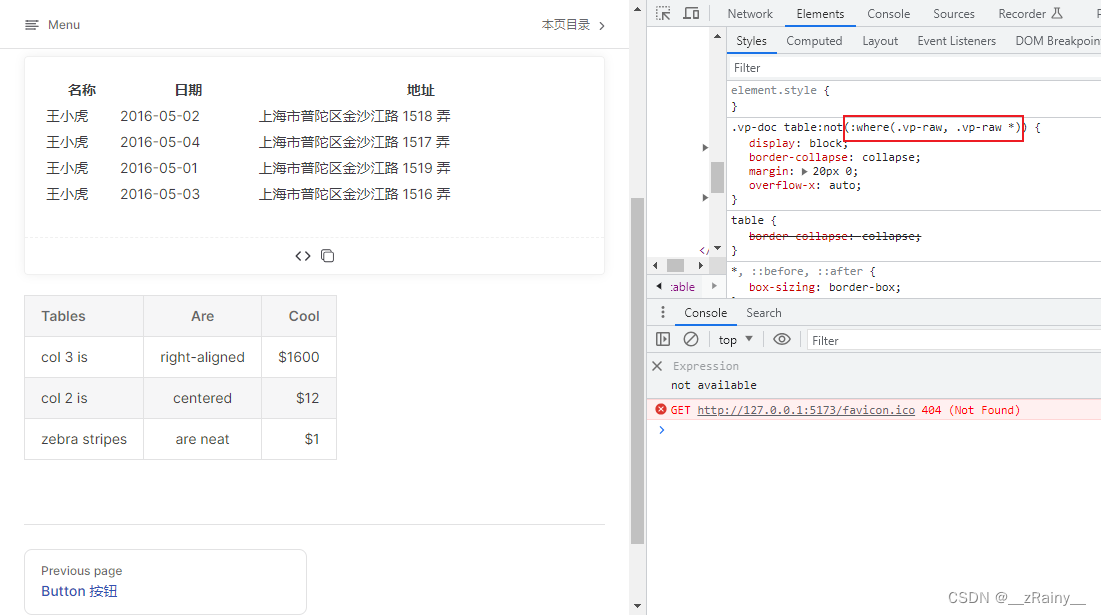
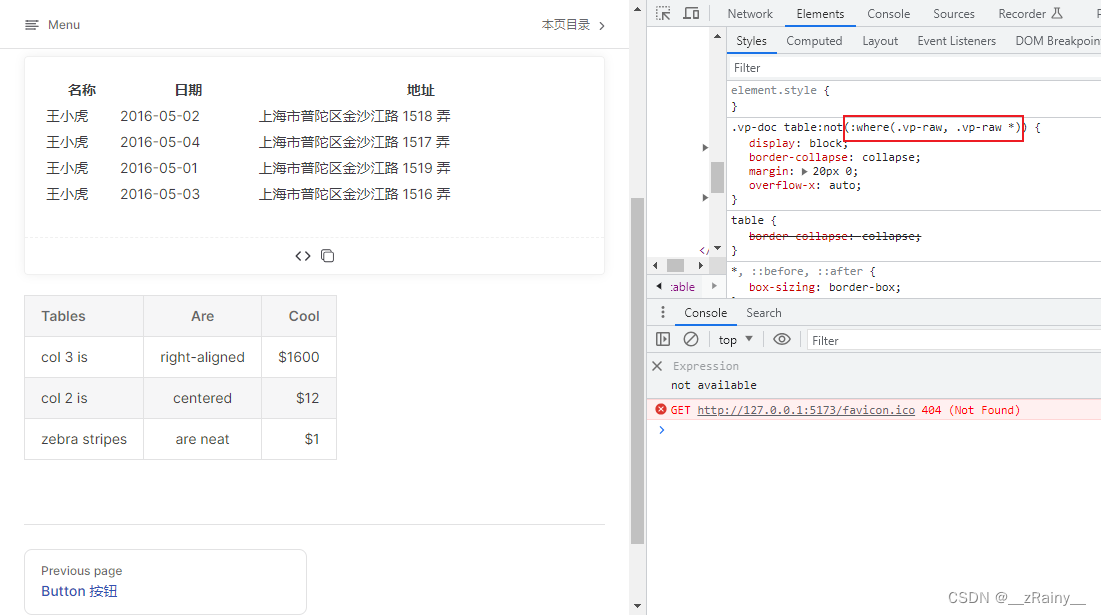
预览:

原.vp-doc table加上了not选择器,问题解决。
参考地址:
https://vitepress.dev/guide/markdown#raw
相关文章:

解决 viteprees 中 vp-doc 内置样式影响组件预
解决 viteprees 中 vp-doc 样式影响组件预览 问题 当使用"vitepress": "1.0.0-rc.22"作为组件库文档时,会自动引入vitepress的默认主题, 其中vp-doc中有大量的html标签样式 ... .vp-doc table {display: block;border-collapse: …...

flask 和fastdeploy 快速部署 yolov3
服务端 from flask import Flask,request,render_template from flask import session,redirect,jsonify import cv2 import numpy as np import base64 import os import fastdeploy as fd import datetime,timeapp=Flask(__name__)from logging import config,getLogger lo…...

Go 反射
文章目录 获取类型和值获取属性的类型和值通过反射修改值获取方法的名称和类型调用方法反射的缺点 获取类型和值 之前讲过接口nil不一定等于空接口,因为一个 interface 底层 由 type value 构成,只有 type 和 value 都匹配,才能 reflect.Vl…...

竞赛选题 深度学习卷积神经网络垃圾分类系统 - 深度学习 神经网络 图像识别 垃圾分类 算法 小程序
文章目录 0 简介1 背景意义2 数据集3 数据探索4 数据增广(数据集补充)5 垃圾图像分类5.1 迁移学习5.1.1 什么是迁移学习?5.1.2 为什么要迁移学习? 5.2 模型选择5.3 训练环境5.3.1 硬件配置5.3.2 软件配置 5.4 训练过程5.5 模型分类效果(PC端) 6 构建垃圾…...

ts-node模块
ts-node模块 是一个非官方的npm模块,可以直接运行JS代码。 安装: npm install -g ts-node使用: ts-node script.ts如果不安装ts-node,可以通过npx在线调用ts-node,运行ts脚本。 npx ts-node script.ts...

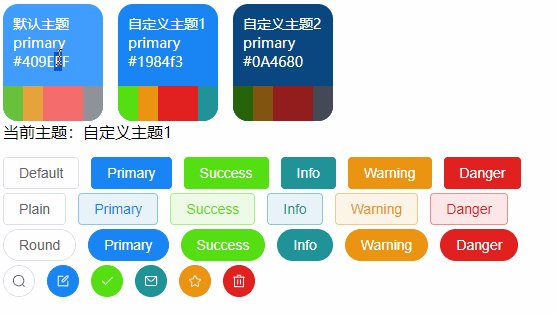
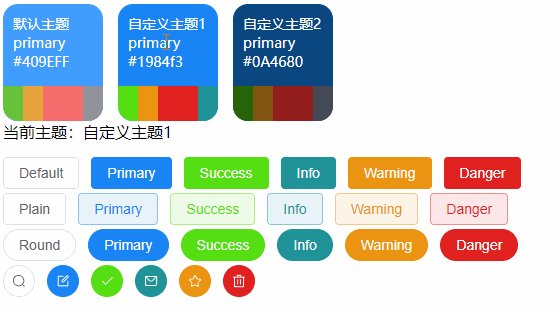
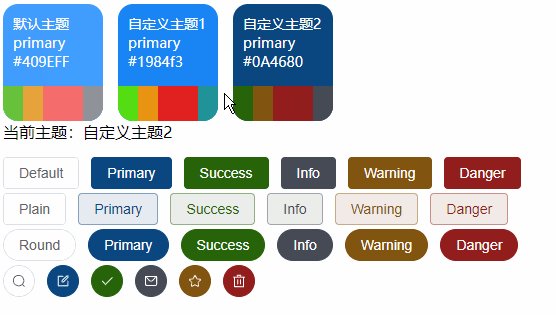
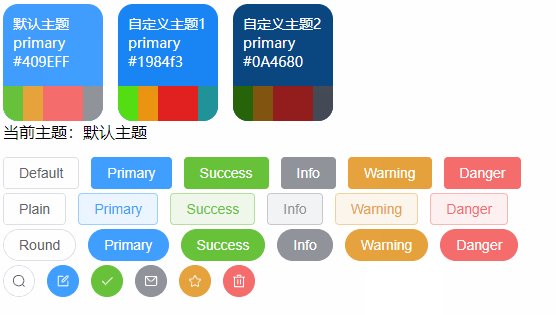
【VUE】ElementPlus之动态主题色调切换(Vue3 + Element Plus+Scss + Pinia)
前言 关于ElementPlus的基础主题色自定义可以参阅《【VUE】ElementPlus之自定义主题样式和命名空间》 有了上面基础的了解,我们知道ElementPlus的主题色调是基于CSS3变量特性进行全局控制的, 那么接下来我们也基于CSS3变量来实现主题色调的动态切换效果&…...

MySQL数据库基本操作1
文章目录 主要内容一.DDL1.创建表代码如下(示例): 2.创建表的类型3.其他操作4.修改表结构格式代码如下(示例): 二.DML1.数据插入代码如下(示例): 2.数据修改代码如下(示例): 3.数据删…...

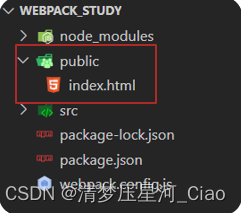
Webpack简介及打包演示
Webpack 是一个静态模块打包工具,从入口构建依赖图,打包有关的模块,最后用于展示你的内容 静态模块:编写代码过程中的,html,css, js,图片等固定内容的文件 打包过程,注…...

面向对象设计模式——命令模式
命令设计模式(Command Pattern)是一种行为型设计模式,它的主要目的是将请求或操作封装成一个对象,从而允许参数化客户端对象,队列请求,将请求记录到日志,以及支持可撤销的操作。命令模式将请求的发出者(调用者)与请求的接收者(执行者)解耦,这使得系统更加灵活、可扩…...

selenium测试框架快速搭建(ui自动化测试)
一、介绍 selenium目前主流的web自动化测试框架;支持多种编程语言Java、pythan、go、js等;selenium 提供一系列的api 供我们使用,因此在web测试时我们要点页面中的某一个按钮,那么我们只需要获取页面,然后根据id或者n…...

TypeScript中的类型映射
类型映射 1. 简介 映射就是将一种类型按照映射规则,转成另一种类型,通常用于对象类型。 这里类型B通过A采用属性名索引的写法,完成了类型B的定义 type A {foo: number;bar: number; };type B {[prop in keyof A]: string; };这里复制了一…...

系统平台同一网络下不同设备及进程数据通讯--DDS数据分发服务中间件
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言(1)中间件的介绍(2)DDS介绍(3)发布者(4)订阅者(5)idl文件(定义msg结构体)(6)QoS(Quality of Service)策略(7)DDS测试工具介绍(…...

golang小技巧
1/有时需要把json内容返回给前段进行文本编辑json字段,那么最好是能返回格式化后的json,这样对于用户编辑页方便。这时候可以利用json.MarshalIndent(data, "", "\t")来进行格式化,带有缩进的marshal。 2/对holders的填…...

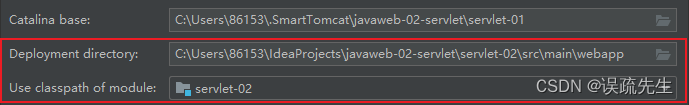
JavaWeb——IDEA操作:Project最终新建module
在project中创建新的module: 创建一个新的module很容易,但是它可能连接不上Tomcat,因此需要修改一些配置: 将以下地址修改为新module的地址...

前端开发技术栈(工具篇):2023深入了解webpack的安装和使用以及核心概念和启动流程(详细) 63.3k stars
目录 Webpack简介 Entry Module Chunk Loader Plugin Output Webpack的启动流程 Webpack的优缺点 Webpack的使用 1. 安装Webpack 2. 创建Webpack配置文件 3. 编写代码 4. 运行Webpack 5. 在HTML中引入打包后的文件 6. 执行编译命令 Webpack其他功能介绍 1. 使…...

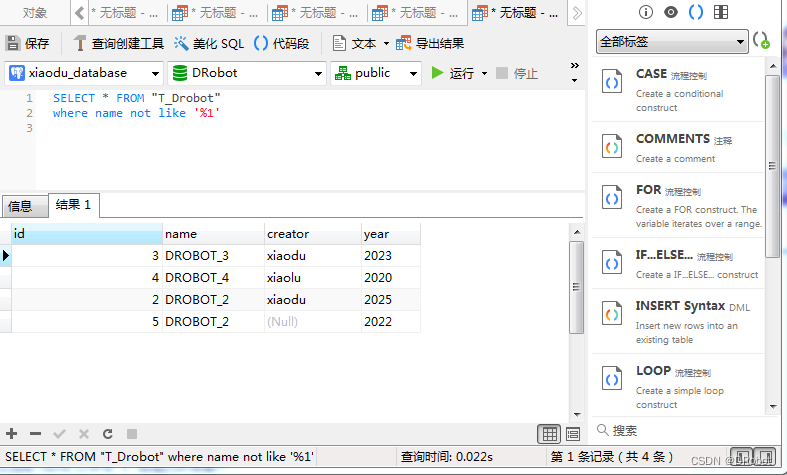
[SQL开发笔记]LIKE操作符:在 WHERE 子句中搜索列中的指定模式
一、功能描述: LIKE操作符:用于在 WHERE 子句中搜索列中的指定模式。 二、LIKE操作符语法详解: LIKE 语法 SELECT column1, column2,…FROM table_nameWHERE column LIKE pattern; 参数说明: (1)colum…...

flutter深研
https://www.douyin.com/video/7020336319058627853 关闭系统风扇 在 Windows 操作系统上安装和配置 Flutter 开发环境 - Flutter 中文文档 - Flutter 中文开发者网站 - Flutter...

TypeScript中的declare关键字
declare关键字 1. 简介 declare关键字用来告诉编译器,某个类型是存在的,可以在当前文件中使用。 作用:就是让当前文件可以使用其他文件声明的类型。比如,自己的脚本使用外部库定义的函数,编译器会因为不知道外部函数…...

玫瑰红葡萄酒的基本知识
在过去的几年里,玫瑰红葡萄酒越来越受欢迎,但是如果你是饮用玫瑰红葡萄酒的新手,你可能想知道它是如何从其他红葡萄酒或白葡萄酒中脱颖而出的。 玫瑰红具有标志性的粉色,很难归类,那它是更适合放在红酒类还是属于白酒…...

HTTP 协议参考文档
开发者Web协议文档: https://developer.mozilla.org/zh-CN/docs/Web 其中子节点包含 HTTP 协议内容: https://developer.mozilla.org/zh-CN/docs/Web/HTTP 其内容是基于 markdown 编写的,对应源文件在 Github 中,如下…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...
