手机注册.
<!DOCTYPE html>
<html><head><title>注册</title><meta http-equiv="content-type" content="text/html; charset=utf-8"/><meta name="apple-mobile-web-app-capable" content="yes"/><link href="resources/css/jquery-ui-themes.css" type="text/css" rel="stylesheet"/><link href="resources/css/axure_rp_page.css" type="text/css" rel="stylesheet"/><link href="data/styles.css" type="text/css" rel="stylesheet"/><link href="files/注册/styles.css" type="text/css" rel="stylesheet"/><script src="resources/scripts/jquery-1.7.1.min.js"></script><script src="resources/scripts/jquery-ui-1.8.10.custom.min.js"></script><script src="resources/scripts/axure/axQuery.js"></script><script src="resources/scripts/axure/globals.js"></script><script src="resources/scripts/axutils.js"></script><script src="resources/scripts/axure/annotation.js"></script><script src="resources/scripts/axure/axQuery.std.js"></script><script src="resources/scripts/axure/doc.js"></script><script src="data/document.js"></script><script src="resources/scripts/messagecenter.js"></script><script src="resources/scripts/axure/events.js"></script><script src="resources/scripts/axure/action.js"></script><script src="resources/scripts/axure/expr.js"></script><script src="resources/scripts/axure/geometry.js"></script><script src="resources/scripts/axure/flyout.js"></script><script src="resources/scripts/axure/ie.js"></script><script src="resources/scripts/axure/model.js"></script><script src="resources/scripts/axure/repeater.js"></script><script src="resources/scripts/axure/sto.js"></script><script src="resources/scripts/axure/utils.temp.js"></script><script src="resources/scripts/axure/variables.js"></script><script src="resources/scripts/axure/drag.js"></script><script src="resources/scripts/axure/move.js"></script><script src="resources/scripts/axure/visibility.js"></script><script src="resources/scripts/axure/style.js"></script><script src="resources/scripts/axure/adaptive.js"></script><script src="resources/scripts/axure/tree.js"></script><script src="resources/scripts/axure/init.temp.js"></script><script src="files/注册/data.js"></script><script src="resources/scripts/axure/legacy.js"></script><script src="resources/scripts/axure/viewer.js"></script><script type="text/javascript">$axure.utils.getTransparentGifPath = function() { return 'resources/images/transparent.gif'; };$axure.utils.getOtherPath = function() { return 'resources/Other.html'; };$axure.utils.getReloadPath = function() { return 'resources/reload.html'; };</script></head><body><div id="base" class=""><!-- Unnamed (新母版 1) --><!-- Unnamed (图片) --><div id="u1" class="ax_图片"><img id="u1_img" class="img " src="images/引导页/u1.png"/><!-- Unnamed () --><div id="u2" class="text"><p><span> </span></p></div></div><!-- Unnamed (图片) --><div id="u3" class="ax_图片"><img id="u3_img" class="img " src="images/引导页/u3.png"/><!-- Unnamed () --><div id="u4" class="text"><p><span> </span></p></div></div><!-- Unnamed (形状) --><div id="u5" class="ax_形状"><img id="u5_img" class="img " src="images/登录/u5.png"/><!-- Unnamed () --><div id="u6" class="text"><p><span>注册</span></p></div></div><!-- Unnamed (图片) --><div id="u7" class="ax_图片"><img id="u7_img" class="img " src="images/登录/u7.png"/><!-- Unnamed () --><div id="u8" class="text"><p><span> </span></p></div></div><!-- Unnamed (形状) --><div id="u9" class="ax_形状"><img id="u9_img" class="img " src="images/注册/u9.png"/><!-- Unnamed () --><div id="u10" class="text"><p><span> </span></p></div></div><!-- Unnamed (水平线) --><div id="u11" class="ax_水平线"><img id="u11_start" class="img " src="resources/images/transparent.gif" alt="u11_start"/><img id="u11_end" class="img " src="resources/images/transparent.gif" alt="u11_end"/><img id="u11_line" class="img " src="images/登录/u11_line.png" alt="u11_line"/></div><!-- Unnamed (形状) --><div id="u12" class="ax_文本"><img id="u12_img" class="img " src="resources/images/transparent.gif"/><!-- Unnamed () --><div id="u13" class="text"><p><span>1</span><span>1位手机号</span></p></div></div><!-- Unnamed (形状) --><div id="u14" class="ax_文本"><img id="u14_img" class="img " src="resources/images/transparent.gif"/><!-- Unnamed () --><div id="u15" class="text"><p><span>手机验证码</span></p></div></div><!-- Unnamed (形状) --><div id="u16" class="ax_形状"><img id="u16_img" class="img " src="images/登录/u36.png"/><!-- Unnamed () --><div id="u17" class="text"><p><span>注册</span></p></div></div><!-- Unnamed (水平线) --><div id="u18" class="ax_水平线"><img id="u18_start" class="img " src="resources/images/transparent.gif" alt="u18_start"/><img id="u18_end" class="img " src="resources/images/transparent.gif" alt="u18_end"/><img id="u18_line" class="img " src="images/登录/u11_line.png" alt="u18_line"/></div><!-- Unnamed (图片) --><div id="u19" class="ax_图片"><img id="u19_img" class="img " src="images/找回密码/u18.png"/><!-- Unnamed () --><div id="u20" class="text"><p><span> </span></p></div></div><!-- Unnamed (图片) --><div id="u21" class="ax_图片"><img id="u21_img" class="img " src="images/找回密码/u20.png"/><!-- Unnamed () --><div id="u22" class="text"><p><span> </span></p></div></div><!-- Unnamed (形状) --><div id="u23" class="ax_形状"><img id="u23_img" class="img " src="images/找回密码/u22.png"/><!-- Unnamed () --><div id="u24" class="text"><p><span>验证码</span></p></div></div><!-- Unnamed (图片) --><div id="u25" class="ax_图片"><img id="u25_img" class="img " src="images/注册/u25.png"/><!-- Unnamed () --><div id="u26" class="text"><p><span> </span></p></div></div><!-- Unnamed (形状) --><div id="u27" class="ax_文本"><img id="u27_img" class="img " src="resources/images/transparent.gif"/><!-- Unnamed () --><div id="u28" class="text"><p><span>6-32位密码</span></p></div></div></div></body>
</html>
相关文章:

手机注册.
<!DOCTYPE html> <html><head><title>注册</title><meta http-equiv"content-type" content"text/html; charsetutf-8"/><meta name"apple-mobile-web-app-capable" content"yes"/><lin…...

PostgreSQL 17新特性之登录事件触发器
PostgreSQL 9.3 就提供了事件触发器功能,可以基于 DDL 语句触发相应的操作。 正在开发中的 PostgreSQL 17 增加了基于登录事件的触发器,可以在用户登录时执行某些检查或者特定操作。登录事件触发器的使用方法和其他触发器一样:创建一个返回 …...

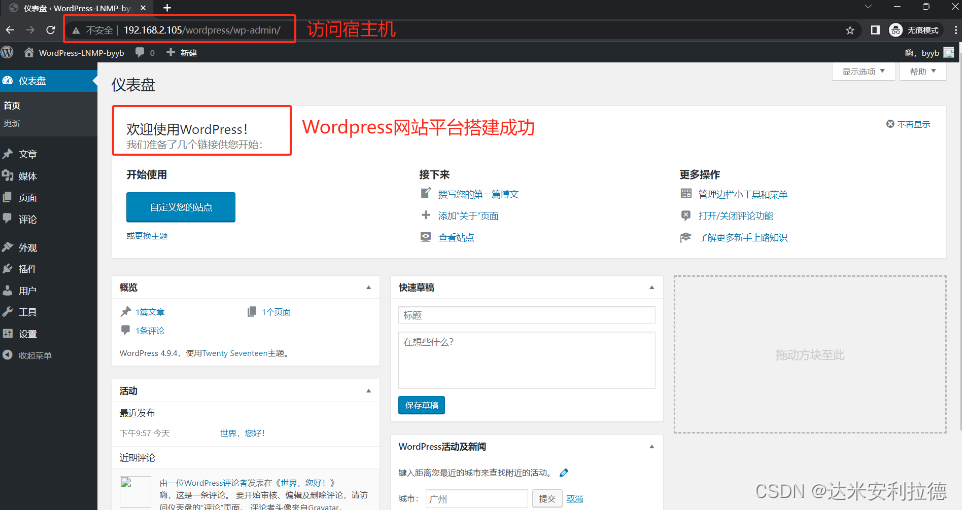
Docker 搭建 LNMP + Wordpress
[TOC](Docker 搭建 LNMP Wordpress 一、项目介绍1.1、项目环境1.2、 服务器环境1.3、 任务需求 二、部署Nginx2.1、建立工作目录2.2、 编写 Dockerfile 脚本2.3、准备 nginx.conf 配置文件2.4、生成镜像2.5、创建自定义网络 三、部署Mysql3.1、建立工作目录3.2、编写 Dockerfi…...

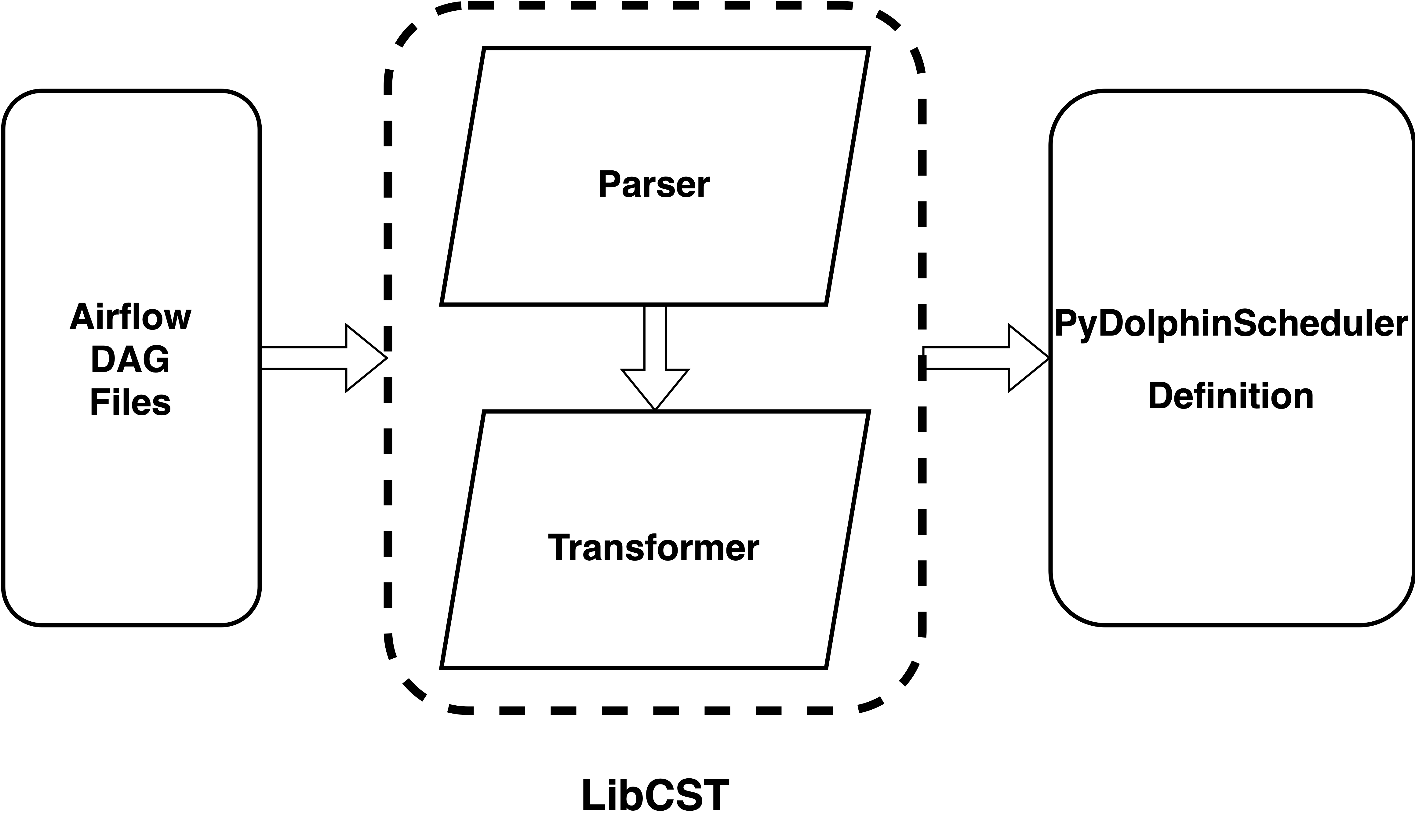
大数据调度最佳实践 | 从Airflow迁移到Apache DolphinScheduler
迁移背景 有部分用户原来是使用 Airflow 作为调度系统的,但是由于 Airflow 只能通过代码来定义工作流,并且没有对资源、项目的粒度划分,导致在部分需要较强权限控制的场景下不能很好的贴合客户需求,所以部分用户需要将调度系统从…...

node实战——搭建带swagger接口文档的后端koa项目(node后端就业储备知识)
文章目录 ⭐前言⭐初始化项目⭐配置router目录自动扫描路由⭐swagger文件配置自动生成json文件⭐封装扫描目录路由加入swagger⭐配置项目入口总文件⭐运行效果⭐总结⭐结束⭐前言 大家好,我是yma16,本文分享关于node实战——搭建带swagger接口文档的后端koa项目(node后端就…...

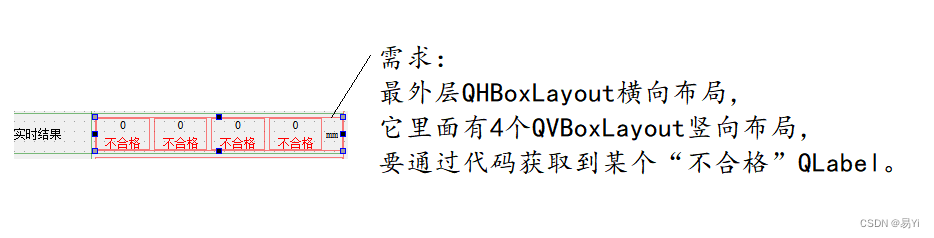
Qt篇——子控件QLayoutItem与实际控件的强转
方法:使用qobject_cast<QLabel*>() ,将通过itemAt(i)获取到的子控件(QLayoutItem)强转为子控件的实际类型(如QLineEdit、QLabel等)。 场景举例: QLabel *label qobject_cast<QLabel*>(ui->horizontalLayout_40->itemAt(0…...

Css3使用
CSS3是CSS(层叠样式表)的最新版本,它引入了许多新特性,使网页设计更加灵活和富有创意。在本文中,我们将介绍CSS3的一些新特性,包括选择器、布局、动画和变形效果。 一、选择器 CSS3引入了一些新的选择器&…...

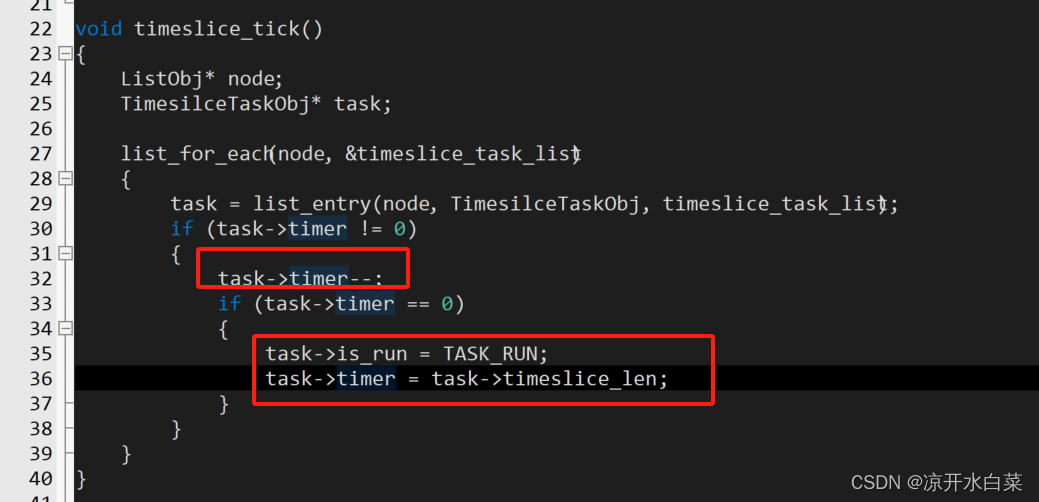
【嵌入式开源库】timeslice的使用,完全解耦的时间片轮询框架构
完全解耦的时间片轮询框架构 简介项目代码timeslice.htimeslice.clist.hlist.c 创建工程移植代码实验函数说明timeslice_task_inittimeslice_task_addtimeslice_tak_deltimeslice_get_task_num 结尾 简介 timeslice是一个时间片轮询框架,他是一个完全解耦的时间片轮…...
)
人工智能期末考试(刷题篇部分题有答案)
参考: 人工智能 经典考试试题及答案 - 百度文库 大学人工智能期末考试题库 - 百度文库 人工智能【期末复习题】 - 百度文库 人工智能期末试题及答案完整版 - 百度文库 一、选择题 AI的缩写是 Artificial Intelligence反演归结(消解)证明…...

手写Vue渲染器render函数
使用js对象来描述UI更加的灵活。“这种对象”在vue框架中被称为虚拟DOM,渲染函数内部可以创建虚拟DOM,然后vue.js可以将其内容进行渲染。 1.渲染器的介绍 渲染器的作用就是把虚拟DOM渲染为真实DOM 思考下,我们有一个虚拟 DOM,如…...

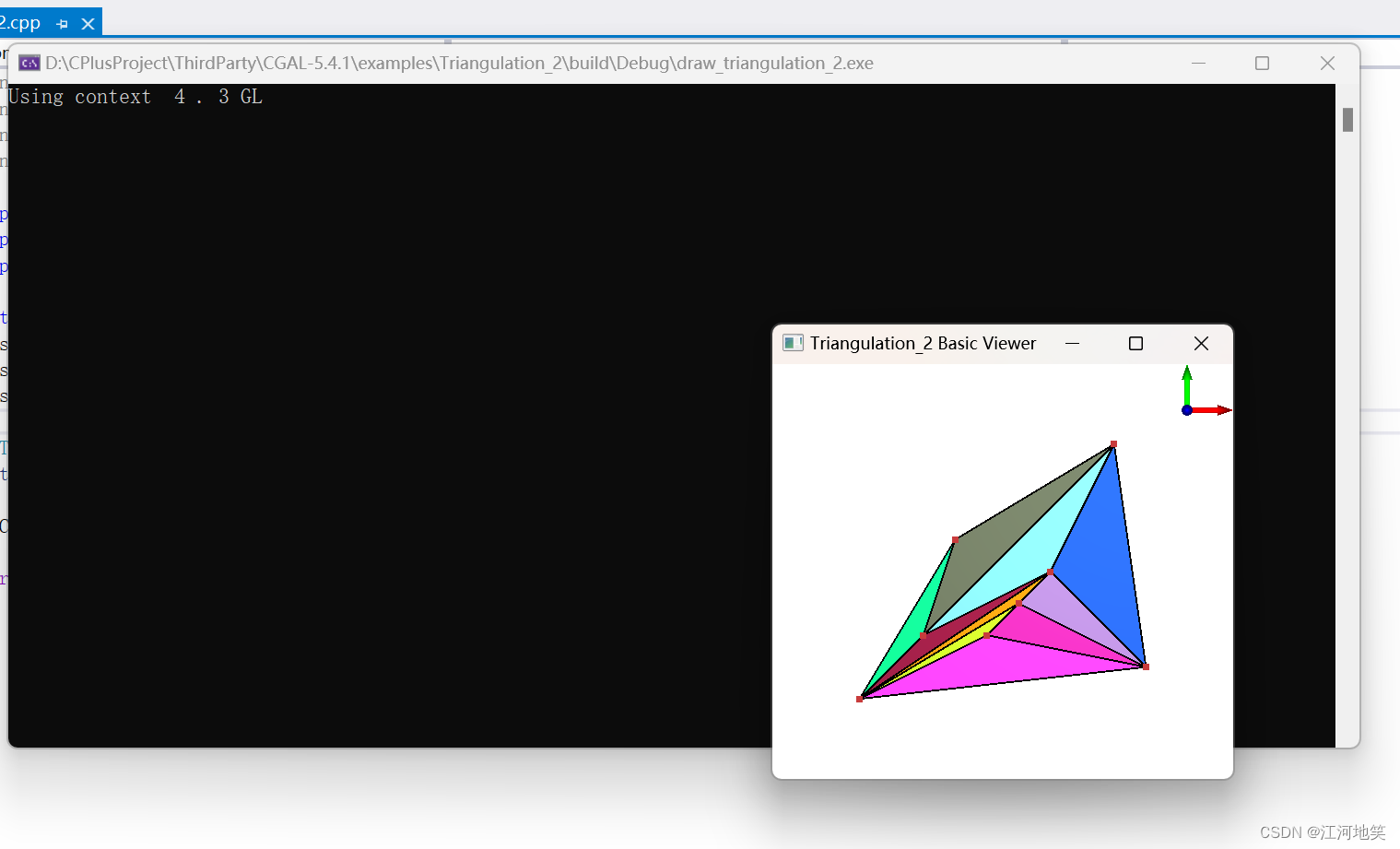
CGAL+QT
先安装CGAL和QT 安装完QT其中MSVC 这两个没配置 1、x32配置选择的是 x64配置选择的是 2、CGAL 5.4.5 - Manual: Using CGAL on Windows (with Visual C) 参数文章配置一些环境变量 3、 测试 新建build 进行cmake QT、Boost、CGAL都自动匹配上了(环境变量已经配…...

GBase8a SSL 配置
GBase8a SSL 配置 GBase8a MPP Cluster 支持 SSL 标准协议, SSL 协议是一种安全性更高的协议标准, 它加入了数字签名和数字证书来实现客户端和服务器的双向身份验证,保证了通信双方更加安全的数据传输。 配置客户端使用 SSL 安全连接的方式连…...

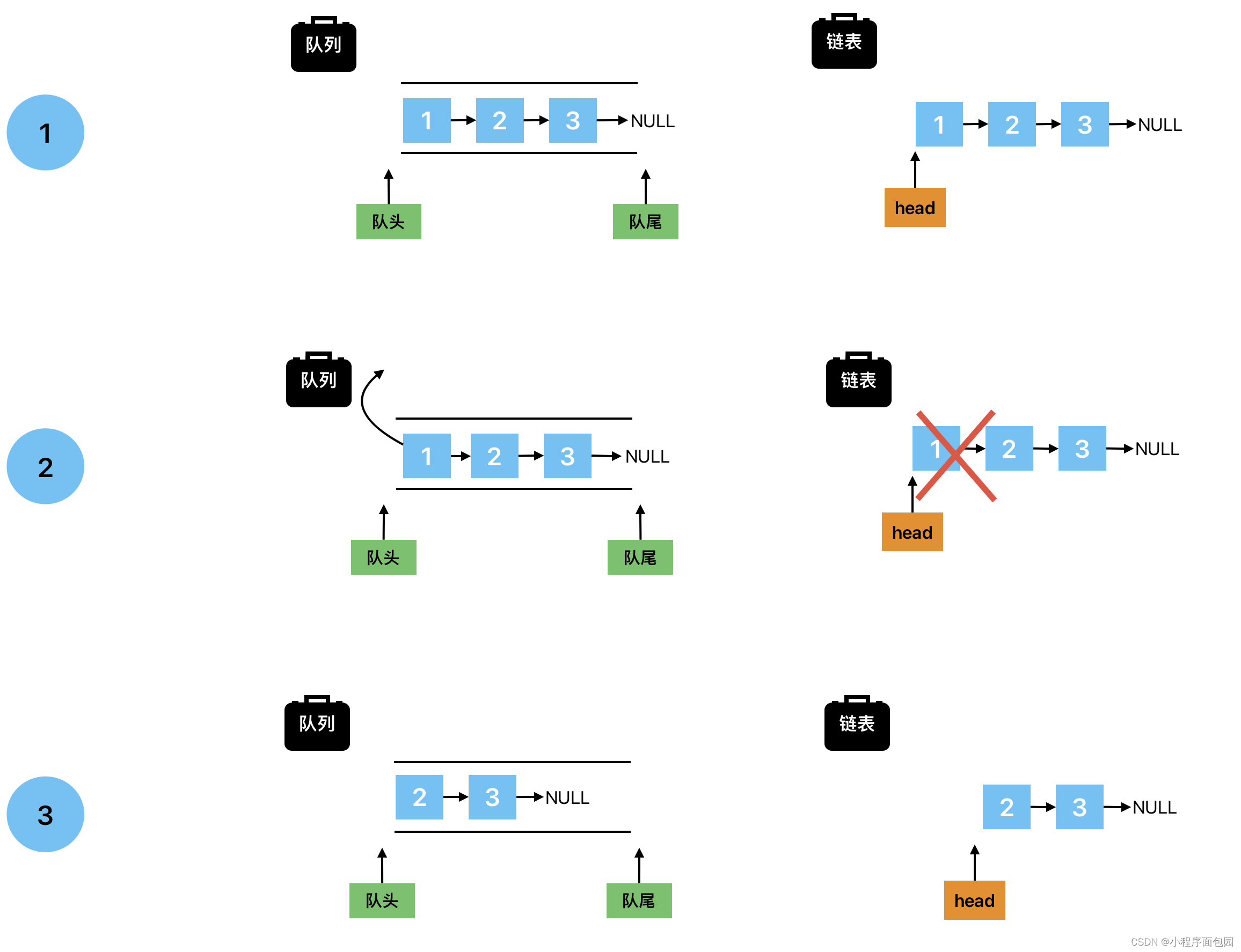
数据结构之队列(源代码➕图解➕习题)
前言 在学过栈之后,会了解到栈的底层是根据顺序表或者链表来构建的,那么我们今天要学习的队列是否也是基于顺序表和链表呢?那我们直接进入正题吧! 1. 队列的概念(图解) 还是跟上节一样,依旧用图…...

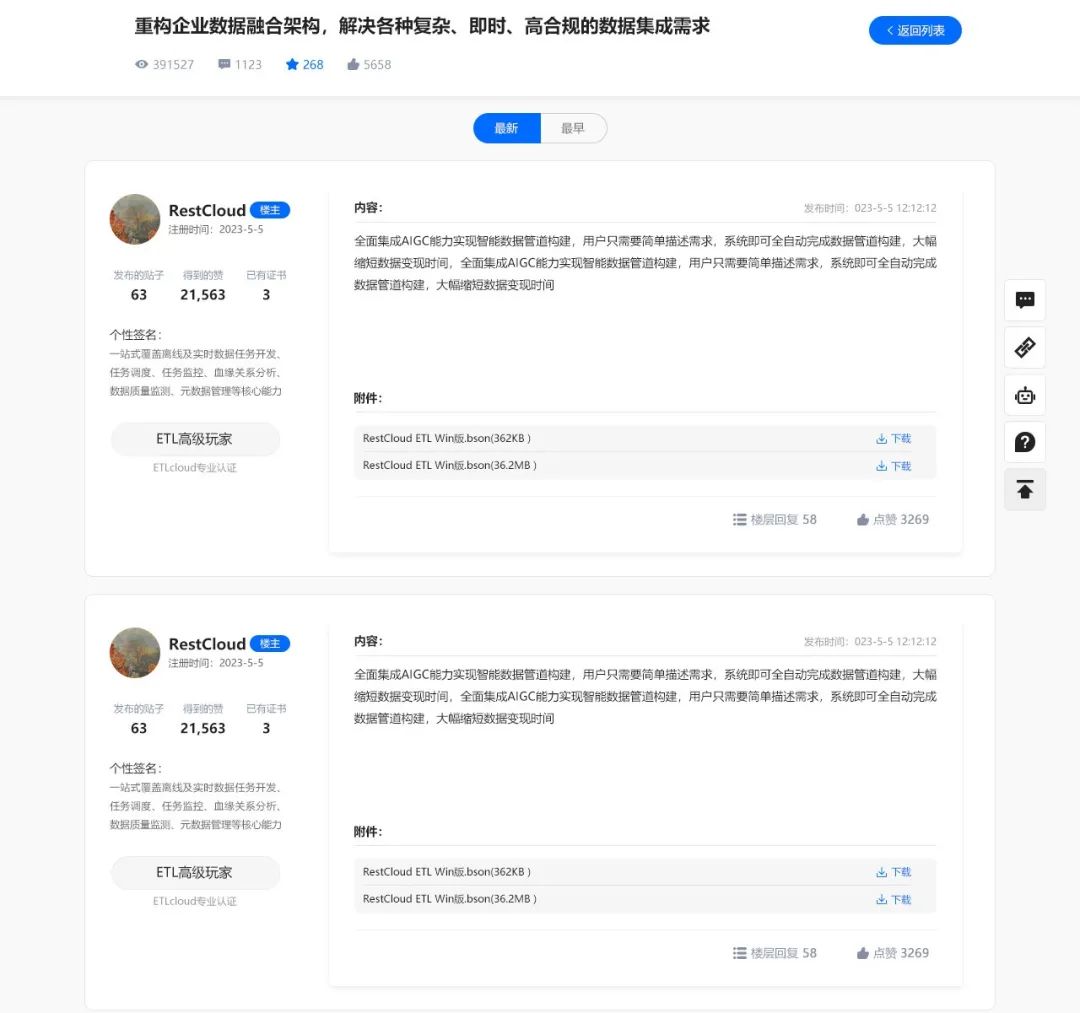
社区迭代|ETLCloud社区新增“论坛”啦!
ETLCloud社区是谷云科技RestCloud旗下面向开发工程师、集成研发人员等技术人员提供全方位交流和学习的开放式平台,也是ETLCloud在产品生态赋能上的一大亮点,旨在能够帮助更多的用户更快捷高效的掌握技能,也为企业提供集成人才培养赋能&#x…...

ohos的代码同步以及添加自己的代码
首先我们需要获取到官方的repo工具,命令如下curl -s https://gitee.com/oschina/repo/raw/fork_flow/repo-py3 > ./repo,这里我们就拿到repo工具了,这个repo可以放任意地方,也可以放 /usr/local/bin/repo下,这样可以…...
进阶使用)
Python的Pandas库(二)进阶使用
Python开发实用教程 DataFrame的运算 DataFrame重载了运算符,支持许多的运算 算术运算 运算方法运算说明df.add(other)对应元素的加,如果是标量,就每个元素加上标量df.radd(other)等效于otherdfdf.sub(other)对应元素相减,如果…...

如何才能从程序员到架构师?
1 引言 小团队一般 10 人左右,其中常常是技术最牛的人做架构师(或TL)。所以,架构师在广大码农中的占比大概平均不到 10%。而架构师也可以分为初级、中级、高级三档,江湖上真正高水平的软件架构师就更少了。 所以&…...

dvadmin-打包发布-nginx-静态服务器配置-防火墙设置
文章目录 1.下载nginx2.nginx常用命令3.dvadmin打包发布4.防火墙设置 1.下载nginx 也从作者下载的网址下载:https://download.csdn.net/download/m0_67316550/88470098 2.nginx常用命令 注意:一定要在dos窗口启动,不要直接双击nginx.exe&a…...

Win10中Pro/E鼠标滚轮不能缩放该怎么办?
Pro/E安装好后,鼠标滚轮不能缩放模型,该怎么办?问题多发生在win8/win10上,新装了PROE,发现滑动鼠标中键不能放大缩小。 彩虹图纸管理软件_图纸管理系统_图纸文档管理软件系统_彩虹EDM【官网】彩虹EDM图纸管理软件系统…...

腾讯云轻量应用服务器性能如何?值得入手吗?
腾讯云轻量应用服务器性能怎么样?轻量服务器的CPU内存计算性能和同规格的标准型云服务器CVM性能处于同一水准,性能很不错,具有100%CPU性能,并且价格很优惠,值得买。腾讯云百科txybk.com分享腾讯云轻量应用服务器性能测…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...
