JavaScript 中 BOM 基础知识有哪些?
浏览器对象模型(Browser Object Model,简称 BOM)是 JavaScript 的组成部分之一,BOM 赋予了 JavaScript 程序与浏览器交互的能力。
window 对象是 BOM 的核心,用来表示当前浏览器窗口,其中提供了一系列用来操作或访问浏览器的方法和属性。
另外,JavaScript 中的所有全局对象、函数以及变量也都属于 window 对象,甚至我们前面介绍的 document 对象也属于 window 对象。
注意:如果 HTML 文档中包含框架(<frame> 或 <iframe> 标签),浏览器会为 HTML 文档创建一个 window 对象的同时,为每个框架创建一个额外的 window 对象。
window 对象中的属性
下表中列举了 window 对象中提供的属性及其描述:
| 属性 | 描述 |
|---|---|
| closed | 返回窗口是否已被关闭 |
| defaultStatus | 设置或返回窗口状态栏中的默认文本 |
| document | 对 Document 对象的只读引用 |
| frames | 返回窗口中所有已经命名的框架集合,集合由 Window 对象组成,每个 Window 对象在窗口中含有一个 <frame> 或 <iframe> 标签 |
| history | 对 History 对象的只读引用,该对象中包含了用户在浏览器中访问过的 URL |
| innerHeight | 返回浏览器窗口的高度,不包含工具栏与滚动条 |
| innerWidth | 返回浏览器窗口的宽度,不包含工具栏与滚动条 |
| localStorage | 在浏览器中以键值对的形式保存某些数据,保存的数据没有过期时间,会永久保存在浏览器中,直至手动删除 |
| length | 返回当前窗口中 <iframe> 框架的数量 |
| location | 引用窗口或框架的 Location 对象,该对象中包含当前 URL 的有关信息 |
| name | 设置或返回窗口的名称 |
| navigator | 对 Navigator 对象的只读引用,该对象中包含当前浏览器的有关信息 |
| opener | 返回对创建此窗口的 window 对象的引用 |
| outerHeight | 返回浏览器窗口的完整高度,包含工具栏与滚动条 |
| outerWidth | 返回浏览器窗口的完整宽度,包含工具栏与滚动条 |
| pageXOffset | 设置或返回当前页面相对于浏览器窗口左上角沿水平方向滚动的距离 |
| pageYOffset | 设置或返回当前页面相对于浏览器窗口左上角沿垂直方向滚动的距离 |
| parent | 返回父窗口 |
| screen | 对 Screen 对象的只读引用,该对象中包含计算机屏幕的相关信息 |
| screenLeft | 返回浏览器窗口相对于计算机屏幕的 X 坐标 |
| screenTop | 返回浏览器窗口相对于计算机屏幕的 Y 坐标 |
| screenX | 返回浏览器窗口相对于计算机屏幕的 X 坐标 |
| sessionStorage | 在浏览器中以键值对的形式存储一些数据,数据会在关闭浏览器窗口或标签页之后删除 |
| screenY | 返回浏览器窗口相对于计算机屏幕的 Y 坐标 |
| self | 返回对 window 对象的引用 |
| status | 设置窗口状态栏的文本 |
| top | 返回最顶层的父窗口 |
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript</title>
</head>
<body><script type="text/javascript">window.defaultStatus = "JavaScript"document.write(window.defaultStatus + "<br>"); // 输出:JavaScriptdocument.write(window.innerHeight + "<br>"); // 输出:314document.write(window.innerWidth + "<br>"); // 输出:539document.write(window.length + "<br>"); // 输出:0document.write(window.location + "<br>"); // 输出:file:///F:/code/index.htmldocument.write(window.opener + "<br>"); // 输出:nulldocument.write(window.outerHeight + "<br>"); // 输出:558document.write(window.outerWidth + "<br>"); // 输出:555document.write(window.parent + "<br>"); // 输出:[object Window]document.write(window.screenLeft + "<br>"); // 输出:2263document.write(window.screenTop + "<br>"); // 输出:401document.write(window.screenX + "<br>"); // 输出:2263document.write(window.screenY + "<br>"); // 输出:401</script>
</body>
</html>
window 对象中的方法
下表中列举了 window 对象中提供的方法及其描述:
| 方法 | 描述 |
|---|---|
| alert() | 在浏览器窗口中弹出一个提示框,提示框中有一个确认按钮 |
| atob() | 解码一个 base-64 编码的字符串 |
| btoa() | 创建一个 base-64 编码的字符串 |
| blur() | 把键盘焦点从顶层窗口移开 |
| clearInterval() | 取消由 setInterval() 方法设置的定时器 |
| clearTimeout() | 取消由 setTimeout() 方法设置的定时器 |
| close() | 关闭某个浏览器窗口 |
| confirm() | 在浏览器中弹出一个对话框,对话框带有一个确认按钮和一个取消按钮 |
| createPopup() | 创建一个弹出窗口,注意:只有 IE 浏览器支持该方法 |
| focus() | 使一个窗口获得焦点 |
| getSelection() | 返回一个 Selection 对象,对象中包含用户选中的文本或光标当前的位置 |
| getComputedStyle() | 获取指定元素的 CSS 样式 |
| matchMedia() | 返回一个 MediaQueryList 对象,表示指定的媒体查询解析后的结果 |
| moveBy() | 将浏览器窗口移动指定的像素 |
| moveTo() | 将浏览器窗口移动到一个指定的坐标 |
| open() | 打开一个新的浏览器窗口或查找一个已命名的窗口 |
| print() | 打印当前窗口的内容 |
| prompt() | 显示一个可供用户输入的对话框 |
| resizeBy() | 按照指定的像素调整窗口的大小,即将窗口的尺寸增加或减少指定的像素 |
| resizeTo() | 将窗口的大小调整到指定的宽度和高度 |
| scroll() | 已废弃。您可以使用 scrollTo() 方法来替代 |
| scrollBy() | 将窗口的内容滚动指定的像素 |
| scrollTo() | 将窗口的内容滚动到指定的坐标 |
| setInterval() | 创建一个定时器,按照指定的时长(以毫秒计)来不断调用指定的函数或表达式 |
| setTimeout() | 创建一个定时器,在经过指定的时长(以毫秒计)后调用指定函数或表达式,只执行一次 |
| stop() | 停止页面载入 |
| postMessage() | 安全地实现跨源通信 |
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript</title>
</head>
<body><p id="show_tag">此处显示点击按钮的效果</p><button onclick="myBtoa()">btoa()</button><button onclick="myAtob()">atob()</button><button onclick="myAlert()">alert()</button><button onclick="myConfirm()">confirm()</button><button onclick="myOpen()">open()</button><button onclick="myMoveBy()">moveBy()</button><button onclick="myMoveTo()">moveTo()</button><button onclick="myPrint()">print()</button><button onclick="myPrompt()">prompt()</button><button onclick="myResizeBy()">resizeBy()</button><button onclick="myClose()">close()</button><script type="text/javascript">var ptag = document.getElementById('show_tag');var str;function myBtoa(){str = btoa("JavaScript");ptag.innerHTML = str;}function myAtob(){ptag.innerHTML = typeof str;if(str == undefined){ptag.innerHTML = "请先点击 btoa() 按钮";return;}ptag.innerHTML = atob(str);}function myAlert(){alert("这是一个提示框!");}function myConfirm(){var x;var r = confirm("按下按钮!");if (r == true){x = "你按下了\"确定\"按钮!";}else{x = "你按下了\"取消\"按钮!";}ptag.innerHTML = x;}var myWin;function myOpen(){if(myWin == undefined || (myWin != undefined && myWin.closed == true)){myWin = window.open('', '', 'width=200,height=100');}else{return;}}function myMoveBy(){if(myWin == undefined || myWin.closed == true) myOpen();myWin.moveBy(200, 200);}function myMoveTo(){if(myWin == undefined || myWin.closed == true) myOpen();myWin.moveTo(0, 0);}function myPrint(){print();}function myPrompt(){var name = prompt("请输入你的名字。")if (name != null && name != ""){ptag.innerHTML = "你好 " + name + "! 今天感觉如何?";} else {ptag.innerHTML = "你没有输入任何内容";}}function myResizeBy(){if(myWin == undefined || myWin.closed == true) myOpen();myWin.resizeBy(100, 100);}function myClose(){if(myWin == undefined) return;if(myWin != undefined && myWin.closed == false) myWin.close();}</script>
</body>
</html>
运行结果如下图所示,点击页面中的按钮即可实现相应功能。

黑马程序员前端JavaScript入门到精通全套视频教程,javascript核心进阶ES6语法、API、js高级等基础知识和实战教程
相关文章:

JavaScript 中 BOM 基础知识有哪些?
浏览器对象模型(Browser Object Model,简称 BOM)是 JavaScript 的组成部分之一,BOM 赋予了 JavaScript 程序与浏览器交互的能力。 window 对象是 BOM 的核心,用来表示当前浏览器窗口,其中提供了一系列用来…...

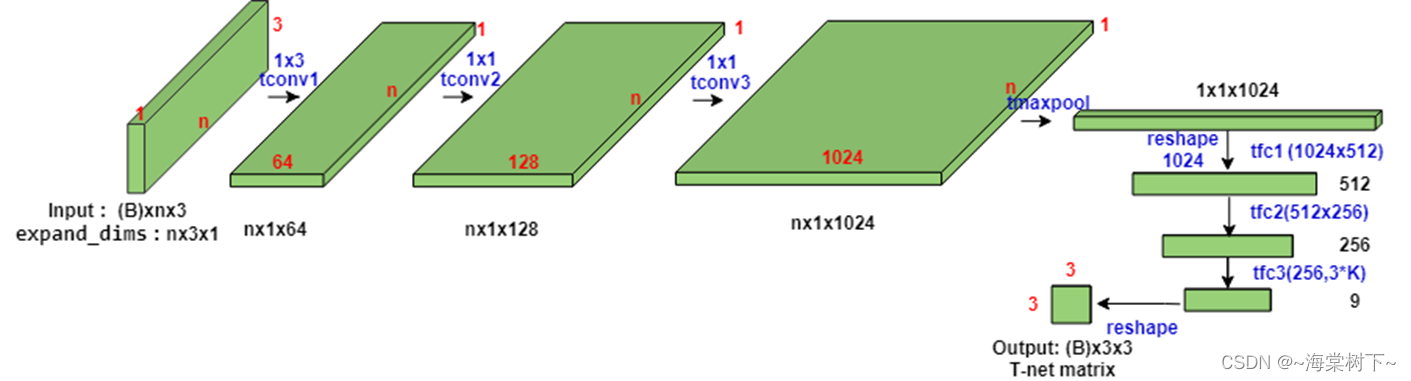
【PointNet—论文笔记分享】
第一个直接基于原始点云数据进行分割、分类的模型,之前都是基于多视图或者体素的方式。 论文: PointNet: Deep Learning on Point Sets for 3D Classification and Segmentation代码: TensorFlow版 Pytorch版 基本模型架构: 分别对每个点进行特征提取…...

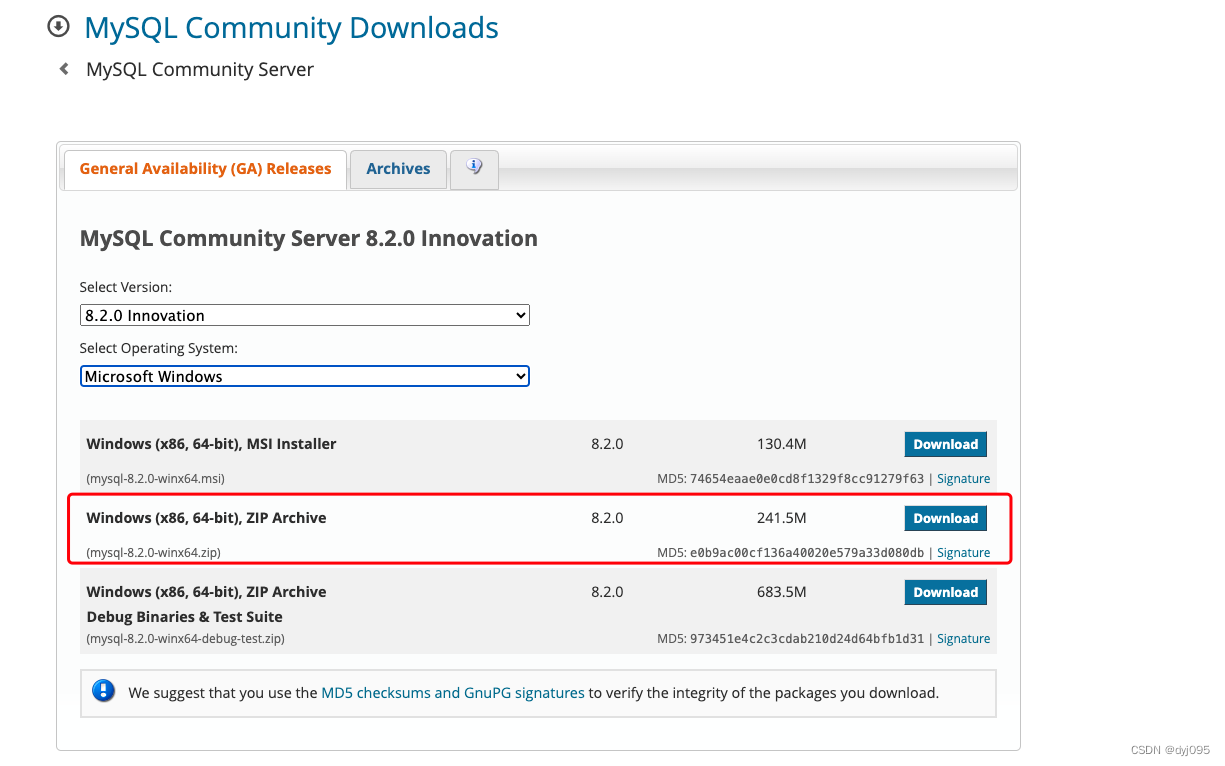
Mysql8.1.0 windows 绿色版安装
Mysql8.1.0 windows 绿色版安装 目录 Mysql8.1.0 windows 绿色版安装1、下载mysql8.1.0_windows(mysql-8.1.0-winx64.zip)2、解压到安装目录3、添加环境变量4、新建mysql配置文件5、安装mysql服务6、初始化数据文件7、启动mysql服务8、进入mysql管理模式…...
何为自制力?如何提高自制力?
什么是自制力? 自制力也即是自我控制能力,是一个人如何去抵御外部诱惑力,从而坚持自己的原本计划,坚定去完成目标。除了外部诱惑力,也可以指的是面对困境,不良情绪等外部因素。 自制力是自我管理能力的体…...

第1篇 目标检测概述 —(3)目标检测评价指标
前言:Hello大家好,我是小哥谈。目标检测评价指标是用来衡量目标检测算法性能的指标,主要包括几个指标:精确率(Precision)、召回率(Recall)、交并比(IoU)、平均…...

剑指JUC原理-3.线程常用方法及状态
常用方法 start和run 调用run public static void main(String[] args) {Thread t1 new Thread("t1") {Overridepublic void run() {log.debug(Thread.currentThread().getName());FileReader.read(Constants.MP4_FULL_PATH);}};t1.run();log.debug("do othe…...

MYSQL8-sql语句使用集合。MYCAT-sql语法使用集合
MYSQL 1.MYSQL事务与锁问题处理 SELECT * FROM information_schema.INNODB_LOCKs; -- 查询锁select * from information_schema.INNODB_LOCK_WAITS; -- 查询等待锁SELECT * FROM information_schema.INNODB_TRX; -- 查询事务select * from information_schema.processlist wh…...
)
UNIX 域协议(本地通信协议)
概述 Unix 域协议并不是一个实际的协议族,而是在单个主机上执行客户/服务通信的一种方式。是进程间通信(IPC)的一种方式。 它提供了两类套接字:字节流套接字 SOCK_STREAM(有点像 TCP)和数据报套接字 SOCK_…...

分类预测 | MATLAB实现SSA-CNN-BiGRU-Attention数据分类预测(SE注意力机制)
分类预测 | MATLAB实现SSA-CNN-BiGRU-Attention数据分类预测(SE注意力机制) 目录 分类预测 | MATLAB实现SSA-CNN-BiGRU-Attention数据分类预测(SE注意力机制)分类效果基本描述模型描述程序设计参考资料 分类效果 基本描述 1.MATLA…...

基于FPGA的图像PSNR质量评估计算实现,包含testbench和MATLAB辅助验证程序
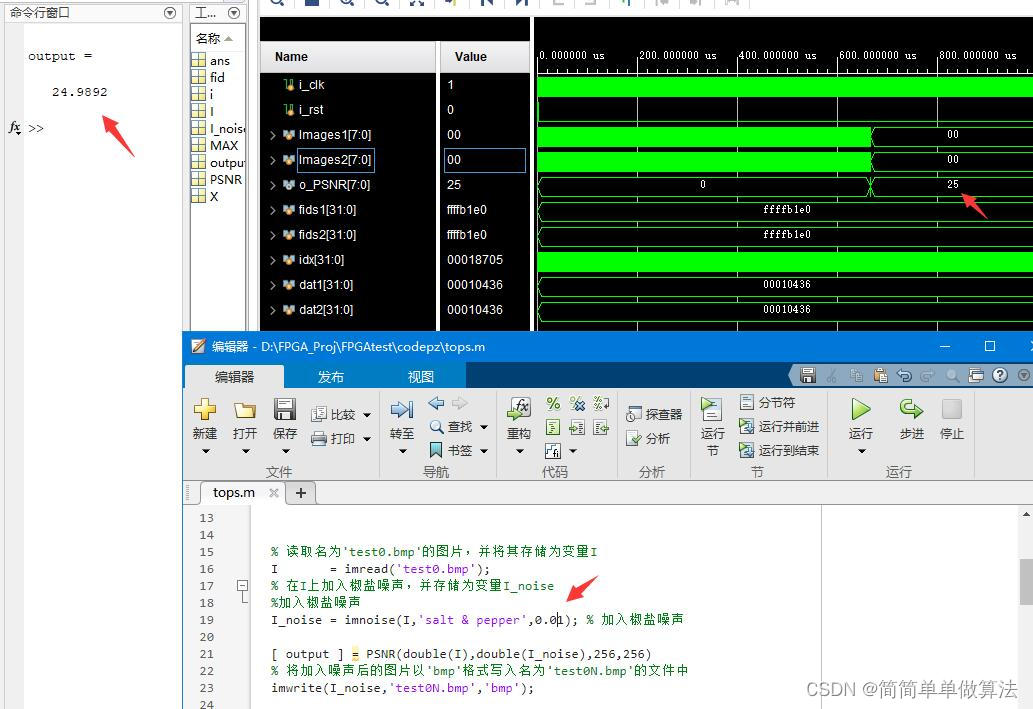
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 设置较大的干扰,PSNR15。 设置较小的干扰,PSNR25。 2.算法运行软件版本 matlab2022a vivado2019.2 3.部分核心程序 ti…...

算法进修Day-38
算法进修Day-38 77. 组合 难度:中等 题目要求: 给定两个整数 n 和 k,返回范围 [1, n] 中所有可能的 k 个数的组合。 示例1 输入:n 4, k 2 输出: [ [2,4], [3,4], [2,3], [1,2], [1,3], [1,4], ] 示例2 输入&#…...

8.MySQL内外连接
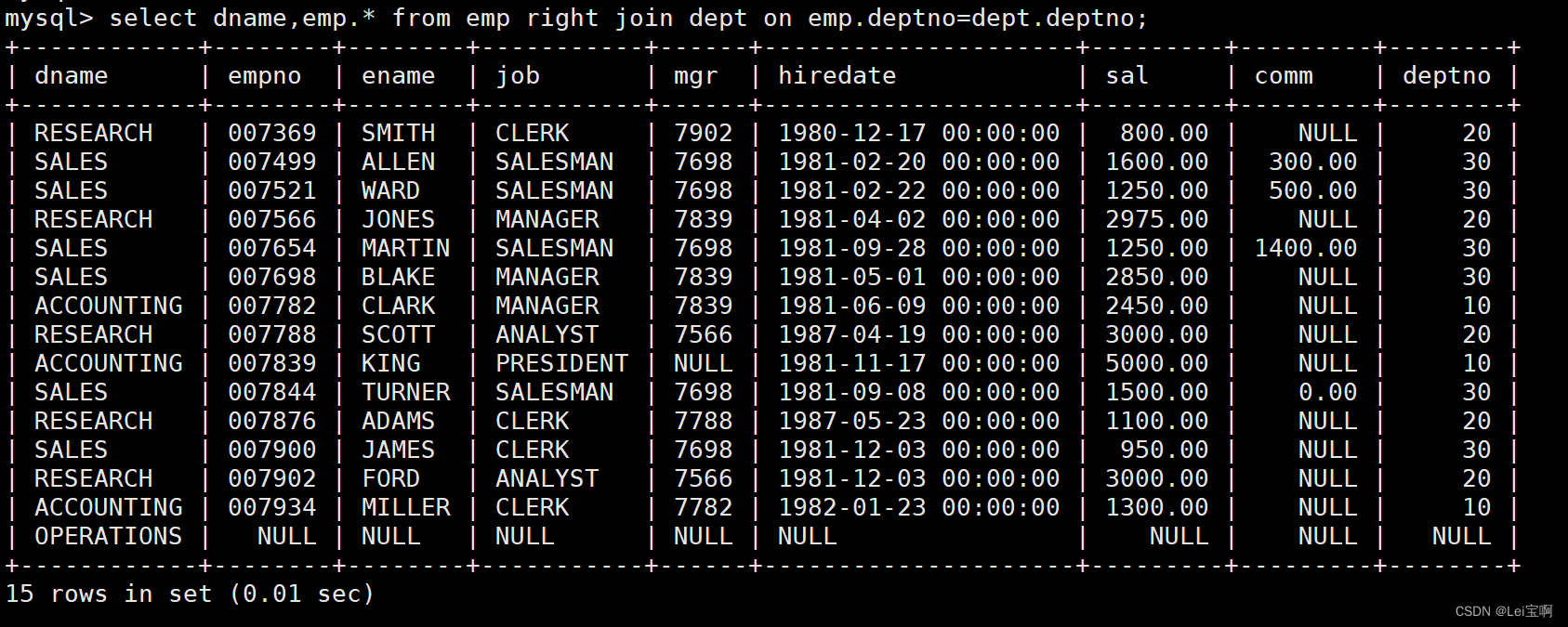
个人主页:Lei宝啊 愿所有美好如期而遇 目录 表的内连和外连 内连接 外连接 左外连接 右外连接 我们进行演示的表结构是这样的: 表的内连和外连 内连接 内连接实际上就是利用where子句对两种表形成的笛卡儿积进行筛选,我们前面学习的…...

使用.NET设计一个Epub电子书生成工具
1. 背景 可能我们接触到更多的小说文件都是普普通通的TXT格式,用于分享的文档更多的是PDF。TXT虽然轻巧,但是不如PDF丰富和强大。而 Epub 电子书格式因为其丰富的展示效果和较小的文件大小,这样一个微妙的平衡就刚刚好。作为一个喜欢看小说的…...

2023-10-26 用C语言实现一个大整数加法
点击 <C 语言编程核心突破> 快速C语言入门 用C语言实现一个大整数加法 前言一、思路和代码设计数字对齐:字符对齐: 二、代码总结 前言 要解决问题: 实现大整数加法 想到的思路: 用字符代替数字, 逐个计算, 过10进位. 其它的补充: 同样思路可以解决减法, 乘法, 但除法…...
)
[hive] 窗口函数 ROW_NUMBER()
文章目录 ROW_NUMBER() 示例窗口函数 ROW_NUMBER() 在 Hive SQL 中,ROW_NUMBER()是一个用于生成行号的窗口函数。 它可以为查询结果集中的每一行分配一个唯一的行号。 以下是 ROW_NUMBER() 函数的基本语法: ROW_NUMBER() OVER (PARTITION BY column…...

TensorFlow和Pytorch两种机器学习框架的比较及优缺点
TensorFlow是一个开源的机器学习框架,由Google开发并发布,它被用来构建各种类型的机器学习模型,例如图像识别、语音识别、自然语言处理等。TensorFlow主要有以下几个基本概念: Tensor:TensorFlow中最基本的数据结构&am…...

“Can‘t open workbook - unsupported file type: XML“
java开发,增删改查,涉及到导入excel时,有的excel导入失败提示"Cant open workbook - unsupported file type: XML"。着急赶工期,告诉客户先把excel另存为xls格式,再重新导入。现在有点空余时间,好…...

达芬奇MacOS最新中文版 DaVinci Resolve Studio 18中文注册秘钥
DaVinci Resolve Studio 18是一款专业的视频编辑软件,它具有多种强大的功能。首先,它提供了丰富的视频剪辑工具,如剪切、复制、粘贴、剪辑、缩放和移动等,使用户可以轻松地剪辑和组合视频素材。其次,该软件还支持多个轨…...
电脑扬声器未插入?4个方法帮你恢复声音!
“太奇怪了吧,我的电脑扬声器一直显示未插入,我使用电脑的时候也是一直都没有声音。这是为什么呢?我应该怎么解决这个问题呀?” 我们使用电脑播放音频或视频时,都需要用到电脑扬声器。如果扬声器无法播放声音ÿ…...

Python - 通过/SSH 获取远程主机的 env 变量
Python - 通过/SSH 使用远程主机的 env 变量 - IT工具网 (coder.work) ssh.exec_command(. .profile ; cd /home/test/;$run ./test.sh)ssh.exec_command(. .profile ; cd /home/test/;echo $run )...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...
