JS的事件委托(Event Delegation)
✨ 事件委托(Event Delegation)及其优势和缺点
🎃 什么是事件委托
事件委托是一种在JavaScript中处理事件的技术。它利用了事件的冒泡机制,将事件处理程序绑定到它们的共同祖先元素上,而不是直接绑定到每个子元素上。当事件触发时,事件会从子元素一直冒泡到祖先元素,然后通过判断事件的目标元素来执行相应的事件处理程序。
🎁 优势
事件委托具有以下优势:
-
内存效率:事件委托通过减少事件处理程序的数量,节省内存资源。相比每个子元素都绑定事件处理程序,只需在共同祖先元素上绑定一个事件处理程序即可。
-
动态处理:当动态添加或移除子元素时,无需重新绑定和解绑事件处理程序。因为事件处理程序是绑定到祖先元素上的,不受子元素的变化影响。
-
简化代码:通过事件委托,可以减少重复的事件绑定代码,简化代码结构。尤其是当有大量子元素需要绑定相同的事件处理程序时,使用事件委托可以显著简化代码。
-
动态事件处理:通过判断事件的目标元素,可以根据需要选择执行不同的操作或处理程序。这样可以更灵活地处理事件,并且不需要为每个子元素都编写独立的事件处理程序。
💔 缺点
事件委托也有一些缺点需要注意:
-
不适用于所有场景:某些需要特定处理的事件,仍需要直接绑定到子元素上,而不适用于委托给祖先元素处理。
-
目标元素判断:在事件处理程序中需要正确判断事件的目标元素,以执行相应的操作。如果判断逻辑复杂或错误,可能会导致意外行为。
-
不支持所有事件:某些特定的事件(例如focus、blur等)无法在祖先元素上进行委托。
🌰例子:
当一个页面中有多个按钮,并且每个按钮都需要绑定点击事件时,可以使用事件委托来简化代码。
假设我们有以下 HTML 结构:
<div id="button-container"><button class="btn" data-action="action-1">按钮1</button><button class="btn" data-action="action-2">按钮2</button><button class="btn" data-action="action-3">按钮3</button><button class="btn" data-action="action-4">按钮4</button><!-- 更多按钮... -->
</div>
我们希望每个按钮被点击时,执行不同的操作。使用事件委托,我们可以将点击事件处理程序绑定到按钮容器上,通过判断点击事件的目标元素(按钮),执行对应的操作。
const buttonContainer = document.getElementById("button-container");buttonContainer.addEventListener("click", function(event) {if (event.target && event.target.classList.contains("btn")) {const action = event.target.getAttribute("data-action");// 执行对应的操作switch (action) {case "action-1":// 处理按钮1的点击事件console.log("点击了按钮1");break;case "action-2":// 处理按钮2的点击事件console.log("点击了按钮2");break;case "action-3":// 处理按钮3的点击事件console.log("点击了按钮3");break;case "action-4":// 处理按钮4的点击事件console.log("点击了按钮4");break;// 更多按钮的处理...}}
});
通过事件委托,我们只需绑定一个点击事件处理程序到按钮容器上,而不需要为每个按钮都单独绑定事件处理程序。当新的按钮被添加到容器中时,它们也会自动具有相同的点击处理逻辑,无需额外的代码。这样可以大大简化代码,并且方便动态添加或删除按钮时的事件管理。
🚀 结论
事件委托是一种处理事件的有效技术,通过将事件处理程序绑定到共同祖先元素上,可以实现优化的事件管理和处理。它在内存效率、动态处理、代码简化和动态事件处理等方面具有优势。
然而,事件委托并非适用于所有场景,需要在实际使用中权衡利弊。在特定需求下,仍需要直接绑定到子元素上的事件处理程序。同时,在使用事件委托时,需要正确判断事件的目标元素,以避免意外行为的发生。
相关文章:
)
JS的事件委托(Event Delegation)
✨ 事件委托(Event Delegation)及其优势和缺点 🎃 什么是事件委托 事件委托是一种在JavaScript中处理事件的技术。它利用了事件的冒泡机制,将事件处理程序绑定到它们的共同祖先元素上,而不是直接绑定到每个子元素上。…...

selenium+python自动化安装驱动 碰到的问题
刚开始使用谷歌驱动,我的谷歌浏览器版本是最新版下载驱动地址,访问不了。 Chrome for Testing availability只能使用火狐驱动,我这里的火狐版本也是最新版119.0 查找全网找到驱动geckodriver下载地址 https://mirrors.huaweicloud.com/ge…...

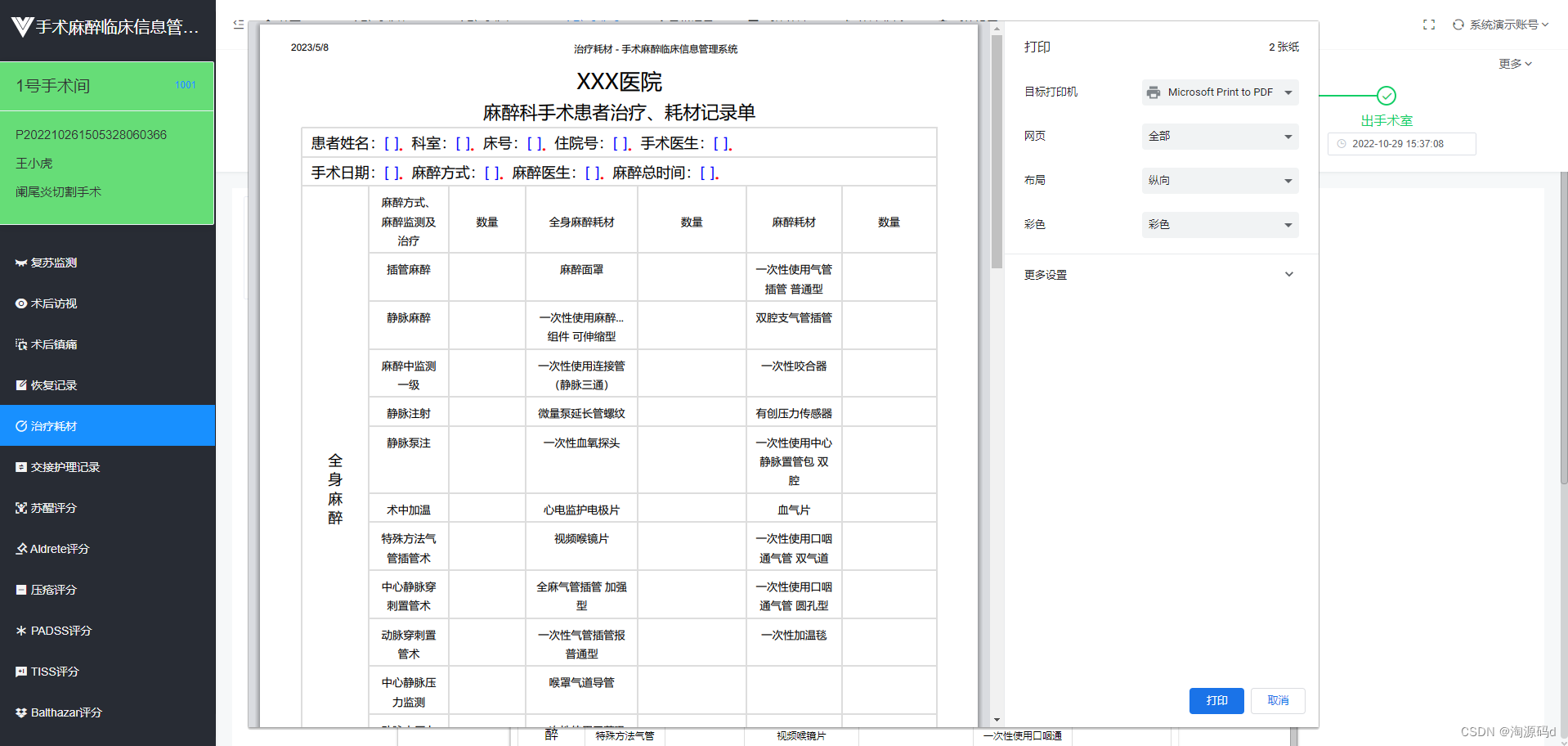
laravel+vue2 element 一套项目级医院手术麻醉信息系统源码
手术麻醉临床信息系统源码,PHPmysqllaravelvue2 手术麻醉临床信息系统,采用计算机和通信技术,实现监护仪、麻醉机、输液泵等设备输出数据的自动采集,采集的数据能够如实准确地反映患者生命体征参数的变化,并实现信息高…...

GEE——使用MODIS GPP和LAI数据进行一元线性回归计算和R2分析
使用两种方法计算一元线性回归,一种使用GEE本身自带的函数,另一种使用自己编写代码的方式进行,对比两者结果的差异。 简介 一元线性趋势分析是指利用一元线性回归模型来分析一组数据的趋势性。在一元线性回归模型中,我们假设自变量(x)和因变量(y)之间存在一定的线性关…...

[论文阅读]Point Density-Aware Voxels for LiDAR 3D Object Detection(PDV)
PDV Point Density-Aware Voxels for LiDAR 3D Object Detection 论文网址:PDV 论文代码:PDV 简读论文 摘要 LiDAR 已成为自动驾驶中主要的 3D 目标检测传感器之一。然而,激光雷达的发散点模式随着距离的增加而导致采样点云不均匀&#x…...

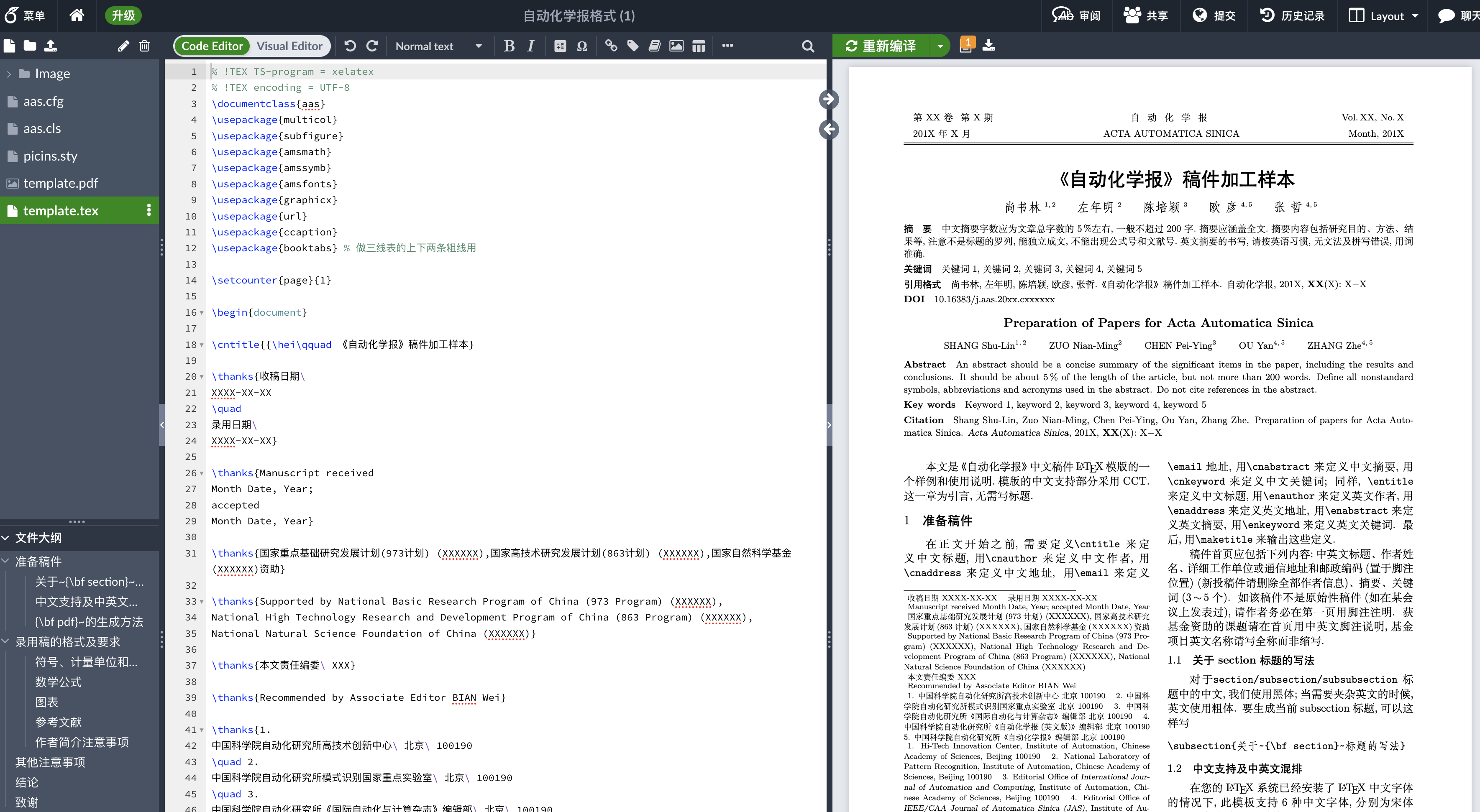
自动化学报格式 Overleaf 在线使用 【2023最新教程】
自动化学报格式 Overleaf 在线使用 摘要 2023年10月26日19:28:17(云南昆明) 今天课程老师要我们期末提交一篇论文,以自动化学报格式提交。因此,去官网发现只有 latex 格式,下载下来发现各种格式不兼容;由于…...

掌握CSS动画技巧:打造引人注目的页面过渡效果!
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 ⭐ 专栏简介 📘 文章引言 一…...

薛定谔的猫重出江湖?法国初创公司AliceBob研发猫态量子比特
总部位于巴黎的初创公司Alice&Bob使用超导芯片的两个相反的量子态(他们称之为“猫态量子比特”芯片)来帮助开发量子计算的不同自旋方式。(图片来源:网络) 有的人认为,构建量子计算机的模块模仿了著名的…...

18亿欧元大动作,法国瞄准实现量子飞跃
Quobly 正在开发一种容错量子处理器(图片来源:网络) 2021年1月,马克龙总统宣布了法国国家量子计算计划,并将为该技术投入高达18亿欧元。 “量子战略至关重要,”马克龙在量子研究中心巴黎萨克雷大学宣布该…...

写保护设置——三、I2C EEPROM
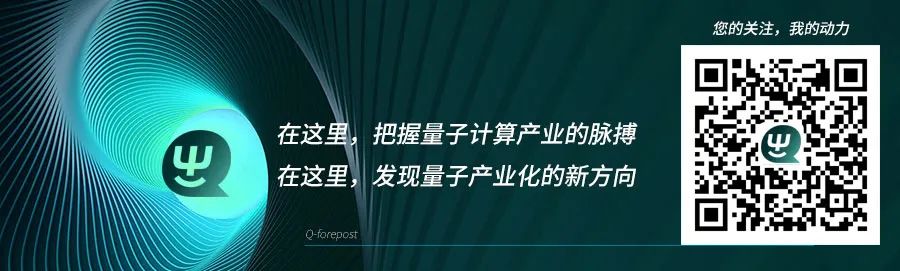
三、I2C EEPROM I2C通讯的EEPROM只有硬保护,没有软保护。 以AT24C01A/02/04/16型EEPROM和AT24C02A/04A/08A/16A型EEPROM为例,管脚定义和写保护WP功能分别如下。 (1)AT24C01A/02/04/16型EEPROM 规格书: AT24C01A/02…...

【嵌入式】HC32F07X ADC采样及软件滤波
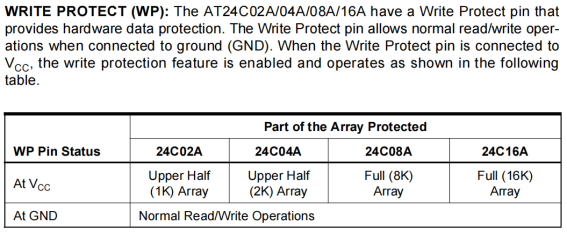
目录 一 背景说明 二 原理分析 三 电压采样 四 软件滤波 一 背景说明 使用小华(华大)的MCU HC32F07X实现四个通道的 0-5V 电压采样,并对采样结果进行滤波处理。 二 原理分析 【1】ADC原理说明: 单片机是数字芯片,…...

VSCode snippets
生成工具:https://snippet-generator.app/ VSCode snippets:https://code.visualstudio.com/docs/editor/userdefinedsnippets#/ VS Code 中的 Snippets 是一种快捷方式,可以帮助你更快地编写代码。你可以创建自己的 Snippets,也…...

openEuler 22.03 LTS 环境使用 Docker Compose 一键部署 JumpServer (all-in-one 模式)
环境回顾 上一篇文章中,我们讲解了 openEuler 22.03 LTS 安装 Docker CE 和 Dcoker Compose,部署的软件环境版本分别如下: OS 系统:openEuler 22.03 LTS(openEuler-22.03-LTS-x86_64-dvd.iso)Docker Engine:Docker C…...

宏电5G RedCap工业智能网关获首个中国移动5G物联网开放实验室5G及轻量化产品能力认证
10月21日,2023世界物联网博览会——中国移动物联网开发者大会暨物联网产业论坛在无锡圆满举行。宏电股份参与中国移动5G物联网开放实验室5G及轻量化产品能力认证成果授牌仪式,并获得认证证书。 此次认证主要对产品功能、产品性能、RedCap网络兼容性进行测…...

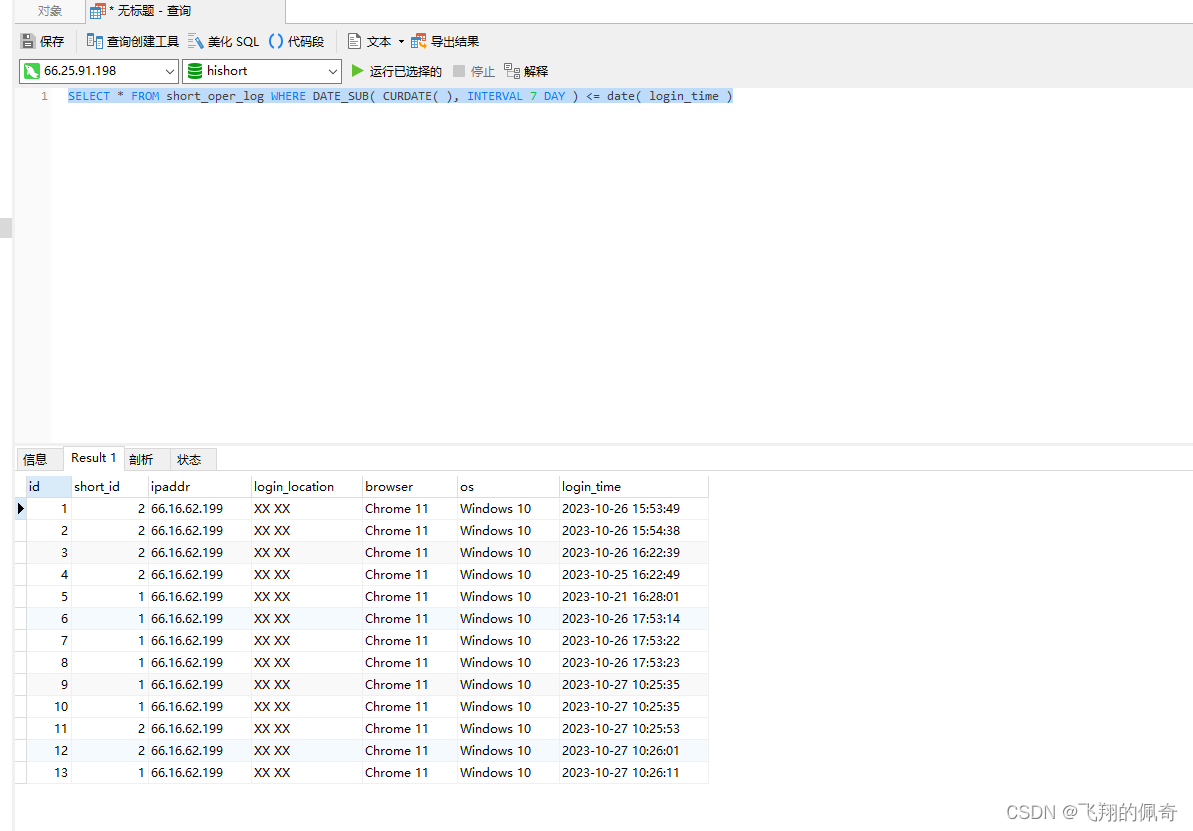
MySQL查询今日、昨日、最近七天的数据
查询今日数据 sql语句: SELECT * FROM short_oper_log WHERE to_days(login_time) to_days(now());运行结果: 查询昨日数据 sql语句: SELECT * FROM short_oper_log WHERE DATEDIFF(login_time,NOW()) -1;运行结果: 额外…...

Oracle 19c新特性:DBCA静默模式克隆远端PDB
源库为ORCL中的orclpdb1,目标库为ORCL2。版本均为19c。 我们将利用19c中dbca新支持的-createFromRemotePDB选项来从远端克隆PDB。 确认源库中有业务数据: SQL> connect hrorclpdb1 Enter password: Connected. SQL> select count(*) from hr.em…...

css:如何通过不同的值,改变盒子的样式和字体颜色通过computed而不是v-if
在使用uni-app编写功能时,可以通过computed方法来实现根据num这个值也可以是后端传过来的值只要是number类型都可以。不同取值来修改盒子的背景颜色和字体颜色。首先,在data中定义一个num来存储当前的值,然后在computed中创建一个样式对象&am…...

做外贸真诚是最好的套路
在朋友圈发装柜的照片,之前合作的一些其他供应商看到了就问:最近生意怎样啊?看着好像挺多货出的,怎么最近都没跟我拿货啊? 空了我就回复:最近一般啊,有人做得很好,单很多࿰…...

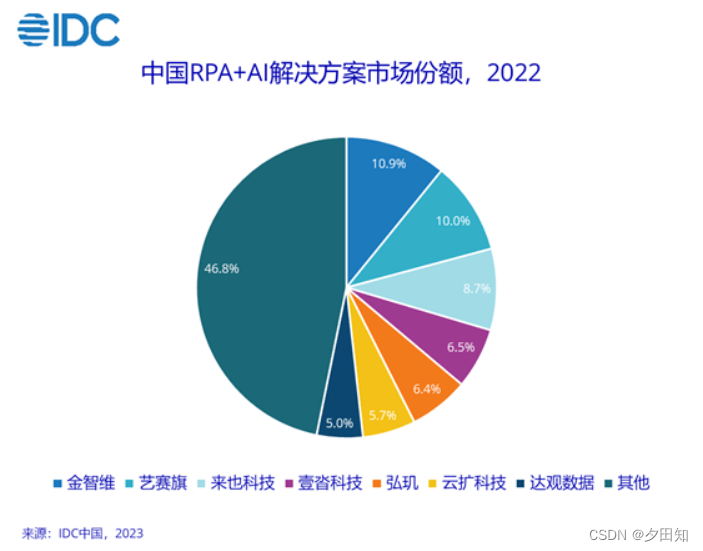
RPA厂商大比拼,哪家才更适合您?
引言:随着数字化时代的到来,自动化已成为推动企业数字化发展的关键举措之一,RPA作为自动化中的重要技术之一,可为企业提供了实现业务流程自动化的强大工具。然而,如何选择适合自己的RPA厂商也是各大企业现在面临的难题…...

更换网络ip地址怎么设置
在互联网时代,网络已经成为我们生活中不可或缺的一部分。随着网络技术的不断发展,IP地址作为网络通信中的重要标识,其重要性日益凸显。在某些情况下,我们需要更换网络IP地址以保护自己的信息安全。那么,更换网络IP地址…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...

el-amap-bezier-curve运用及线弧度设置
文章目录 简介示例线弧度属性主要弧度相关属性其他相关样式属性完整示例链接简介 el-amap-bezier-curve 是 Vue-Amap 组件库中的一个组件,用于在 高德地图 上绘制贝塞尔曲线。 基本用法属性path定义曲线的路径,可以是多个弧线段的组合。stroke-weight线条的宽度。stroke…...
