掌握CSS动画技巧:打造引人注目的页面过渡效果!

🎬 江城开朗的豌豆:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
📝 个人网站 :《 江城开朗的豌豆🫛 》
⛺️ 生活的理想,就是为了理想的生活 !

目录
⭐ 专栏简介
📘 文章引言
一、是什么
二、实现方式
transition 实现渐变动画
transform 转变动画
animation 实现自定义动画
三、总结
⭐ 写在最后
⭐ 专栏简介
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知识点和最佳实践。通过深入浅出的解释概念,并提供实际案例和练习,让你逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是最新的前端框架和工具,我们都将为你提供丰富的内容和实用技巧,帮助你更好地理解并运用前端开发中的各种技术。
同时,我们也会关注最新的前端趋势和发展动态。随着Web技术的不断演进,前端开发也在不断推陈出新。我们会及时介绍最新的前端框架、工具和技术,使你能够站在前沿,与时俱进。通过掌握最新的前端技术,你将能够在竞争激烈的Web开发领域中有更大的竞争力。

📘 文章引言
一、CSS动画是什么

CSS动画(CSS Animations)是为层叠样式表建议的允许可扩展标记语言(XML)元素使用CSS的动画的模块
即指元素从一种样式逐渐过渡为另一种样式的过程
常见的动画效果有很多,如平移、旋转、缩放等等,复杂动画则是多个简单动画的组合
css实现动画的方式,有如下几种:
- transition 实现渐变动画
- transform 转变动画
- animation 实现自定义动画
二、实现方式
transition 实现渐变动画
transition的属性如下:
- property:填写需要变化的css属性
- duration:完成过渡效果需要的时间单位(s或者ms)
- timing-function:完成效果的速度曲线
- delay: 动画效果的延迟触发时间
其中timing-function的值有如下:
| 值 | 描述 |
|---|---|
| linear | 匀速(等于 cubic-bezier(0,0,1,1)) |
| ease | 从慢到快再到慢(cubic-bezier(0.25,0.1,0.25,1)) |
| ease-in | 慢慢变快(等于 cubic-bezier(0.42,0,1,1)) |
| ease-out | 慢慢变慢(等于 cubic-bezier(0,0,0.58,1)) |
| ease-in-out | 先变快再到慢(等于 cubic-bezier(0.42,0,0.58,1)),渐显渐隐效果 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值 |
注意:并不是所有的属性都能使用过渡的,如display:none<->display:block
举个例子,实现鼠标移动上去发生变化动画效果
<style>.base {width: 100px;height: 100px;display: inline-block;background-color: #0EA9FF;border-width: 5px;border-style: solid;border-color: #5daf34;transition-property: width, height, background-color, border-width;transition-duration: 2s;transition-timing-function: ease-in;transition-delay: 500ms;}/*简写*//*transition: all 2s ease-in 500ms;*/.base:hover {width: 200px;height: 200px;background-color: #5daf34;border-width: 10px;border-color: #3a8ee6;}
</style>
<div class="base"></div>transform 转变动画
包含四个常用的功能:
- translate:位移
- scale:缩放
- rotate:旋转
- skew:倾斜
一般配合transition过度使用
注意的是,transform不支持inline元素,使用前把它变成block
举个例子
<style>.base {width: 100px;height: 100px;display: inline-block;background-color: #0EA9FF;border-width: 5px;border-style: solid;border-color: #5daf34;transition-property: width, height, background-color, border-width;transition-duration: 2s;transition-timing-function: ease-in;transition-delay: 500ms;}.base2 {transform: none;transition-property: transform;transition-delay: 5ms;}.base2:hover {transform: scale(0.8, 1.5) rotate(35deg) skew(5deg) translate(15px, 25px);}
</style><div class="base base2"></div>可以看到盒子发生了旋转,倾斜,平移,放大
animation 实现自定义动画
animation是由 8 个属性的简写,分别如下:
| 属性 | 描述 | 属性值 |
|---|---|---|
| animation-duration | 指定动画完成一个周期所需要时间,单位秒(s)或毫秒(ms),默认是 0 | |
| animation-timing-function | 指定动画计时函数,即动画的速度曲线,默认是 "ease" | linear、ease、ease-in、ease-out、ease-in-out |
| animation-delay | 指定动画延迟时间,即动画何时开始,默认是 0 | |
| animation-iteration-count | 指定动画播放的次数,默认是 1 | |
| animation-direction 指定动画播放的方向 | 默认是 normal | normal、reverse、alternate、alternate-reverse |
| animation-fill-mode | 指定动画填充模式。默认是 none | forwards、backwards、both |
| animation-play-state | 指定动画播放状态,正在运行或暂停。默认是 running | running、pauser |
| animation-name | 指定 @Keyframes 动画的名称 |
CSS 动画只需要定义一些关键的帧,而其余的帧,浏览器会根据计时函数插值计算出来,
通过 @keyframes 来定义关键帧
因此,如果我们想要让元素旋转一圈,只需要定义开始和结束两帧即可:
@keyframes rotate{from{transform: rotate(0deg);}to{transform: rotate(360deg);}
}from 表示最开始的那一帧,to 表示结束时的那一帧
也可以使用百分比刻画生命周期
@keyframes rotate{0%{transform: rotate(0deg);}50%{transform: rotate(180deg);}100%{transform: rotate(360deg);}
}定义好了关键帧后,下来就可以直接用它了:
animation: rotate 2s;三、总结
| 属性 | 含义 |
|---|---|
| transition(过度) | 用于设置元素的样式过度,和animation有着类似的效果,但细节上有很大的不同 |
| transform(变形) | 用于元素进行旋转、缩放、移动或倾斜,和设置样式的动画并没有什么关系,就相当于color一样用来设置元素的“外表” |
| translate(移动) | 只是transform的一个属性值,即移动 |
| animation(动画) | 用于设置动画属性,他是一个简写的属性,包含6个属性 |

⭐ 写在最后
请大家不吝赐教,在下方评论或者私信我,十分感谢🙏🙏🙏.
✅ 认为我某个部分的设计过于繁琐,有更加简单或者更高逼格的封装方式
✅ 认为我部分代码过于老旧,可以提供新的API或最新语法
✅ 对于文章中部分内容不理解
✅ 解答我文章中一些疑问
✅ 认为某些交互,功能需要优化,发现BUG
✅ 想要添加新功能,对于整体的设计,外观有更好的建议
最后感谢各位的耐心观看,既然都到这了,点个 👍赞再走吧!

相关文章:

掌握CSS动画技巧:打造引人注目的页面过渡效果!
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 ⭐ 专栏简介 📘 文章引言 一…...

薛定谔的猫重出江湖?法国初创公司AliceBob研发猫态量子比特
总部位于巴黎的初创公司Alice&Bob使用超导芯片的两个相反的量子态(他们称之为“猫态量子比特”芯片)来帮助开发量子计算的不同自旋方式。(图片来源:网络) 有的人认为,构建量子计算机的模块模仿了著名的…...

18亿欧元大动作,法国瞄准实现量子飞跃
Quobly 正在开发一种容错量子处理器(图片来源:网络) 2021年1月,马克龙总统宣布了法国国家量子计算计划,并将为该技术投入高达18亿欧元。 “量子战略至关重要,”马克龙在量子研究中心巴黎萨克雷大学宣布该…...

写保护设置——三、I2C EEPROM
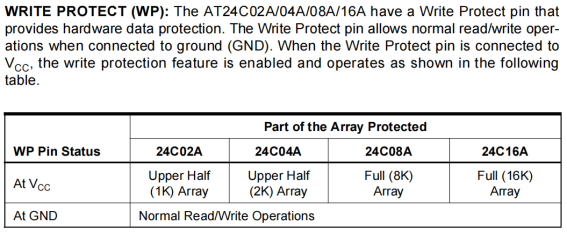
三、I2C EEPROM I2C通讯的EEPROM只有硬保护,没有软保护。 以AT24C01A/02/04/16型EEPROM和AT24C02A/04A/08A/16A型EEPROM为例,管脚定义和写保护WP功能分别如下。 (1)AT24C01A/02/04/16型EEPROM 规格书: AT24C01A/02…...

【嵌入式】HC32F07X ADC采样及软件滤波
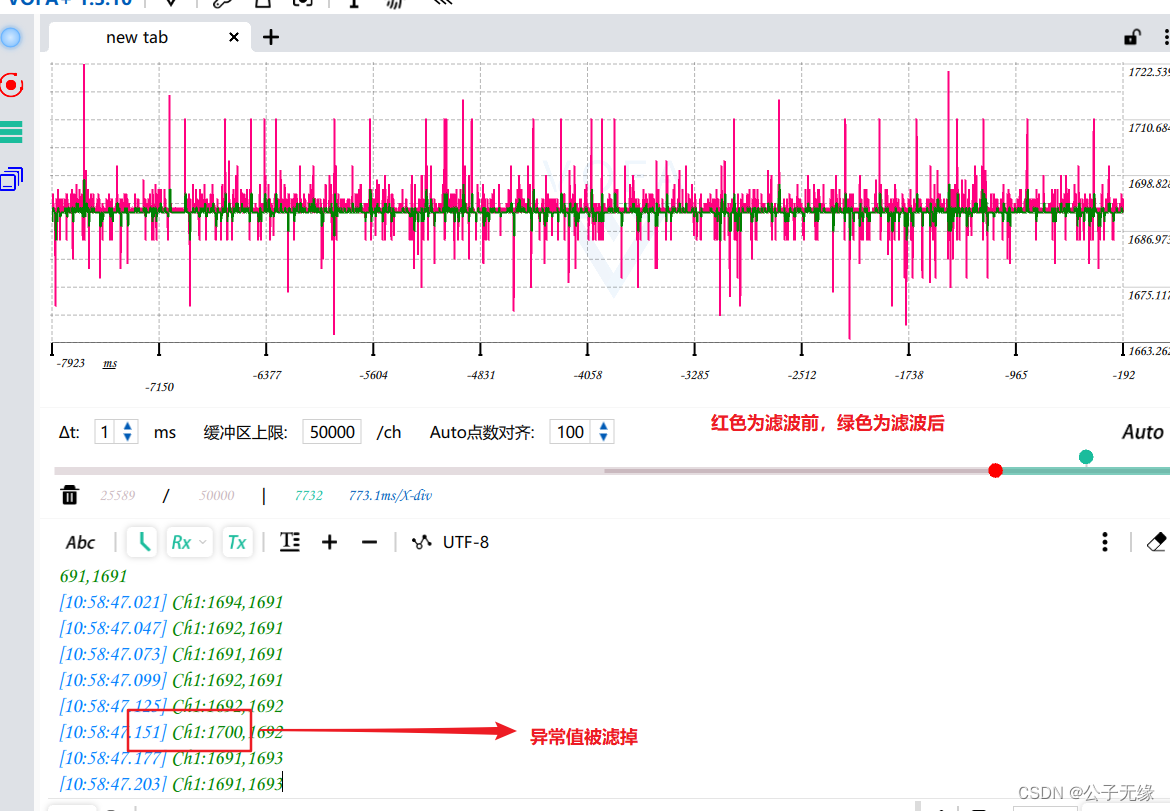
目录 一 背景说明 二 原理分析 三 电压采样 四 软件滤波 一 背景说明 使用小华(华大)的MCU HC32F07X实现四个通道的 0-5V 电压采样,并对采样结果进行滤波处理。 二 原理分析 【1】ADC原理说明: 单片机是数字芯片,…...

VSCode snippets
生成工具:https://snippet-generator.app/ VSCode snippets:https://code.visualstudio.com/docs/editor/userdefinedsnippets#/ VS Code 中的 Snippets 是一种快捷方式,可以帮助你更快地编写代码。你可以创建自己的 Snippets,也…...

openEuler 22.03 LTS 环境使用 Docker Compose 一键部署 JumpServer (all-in-one 模式)
环境回顾 上一篇文章中,我们讲解了 openEuler 22.03 LTS 安装 Docker CE 和 Dcoker Compose,部署的软件环境版本分别如下: OS 系统:openEuler 22.03 LTS(openEuler-22.03-LTS-x86_64-dvd.iso)Docker Engine:Docker C…...

宏电5G RedCap工业智能网关获首个中国移动5G物联网开放实验室5G及轻量化产品能力认证
10月21日,2023世界物联网博览会——中国移动物联网开发者大会暨物联网产业论坛在无锡圆满举行。宏电股份参与中国移动5G物联网开放实验室5G及轻量化产品能力认证成果授牌仪式,并获得认证证书。 此次认证主要对产品功能、产品性能、RedCap网络兼容性进行测…...

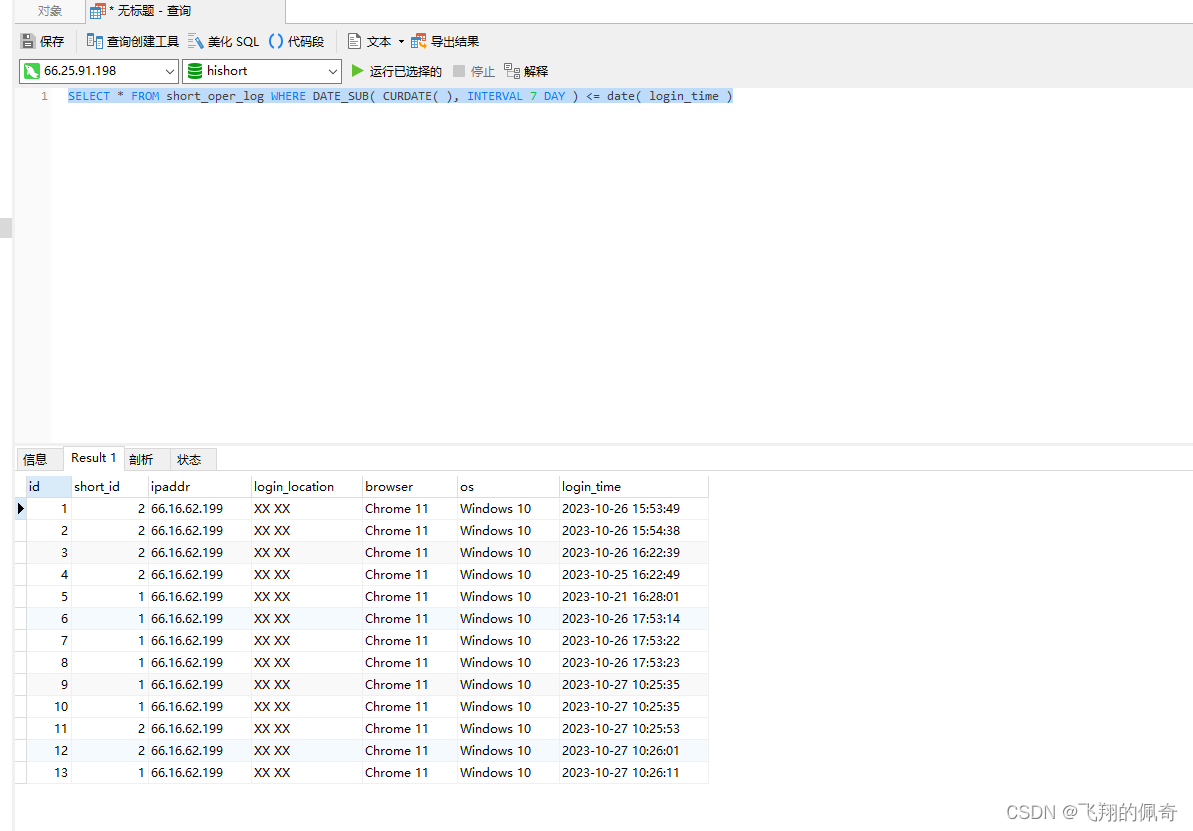
MySQL查询今日、昨日、最近七天的数据
查询今日数据 sql语句: SELECT * FROM short_oper_log WHERE to_days(login_time) to_days(now());运行结果: 查询昨日数据 sql语句: SELECT * FROM short_oper_log WHERE DATEDIFF(login_time,NOW()) -1;运行结果: 额外…...

Oracle 19c新特性:DBCA静默模式克隆远端PDB
源库为ORCL中的orclpdb1,目标库为ORCL2。版本均为19c。 我们将利用19c中dbca新支持的-createFromRemotePDB选项来从远端克隆PDB。 确认源库中有业务数据: SQL> connect hrorclpdb1 Enter password: Connected. SQL> select count(*) from hr.em…...

css:如何通过不同的值,改变盒子的样式和字体颜色通过computed而不是v-if
在使用uni-app编写功能时,可以通过computed方法来实现根据num这个值也可以是后端传过来的值只要是number类型都可以。不同取值来修改盒子的背景颜色和字体颜色。首先,在data中定义一个num来存储当前的值,然后在computed中创建一个样式对象&am…...

做外贸真诚是最好的套路
在朋友圈发装柜的照片,之前合作的一些其他供应商看到了就问:最近生意怎样啊?看着好像挺多货出的,怎么最近都没跟我拿货啊? 空了我就回复:最近一般啊,有人做得很好,单很多࿰…...

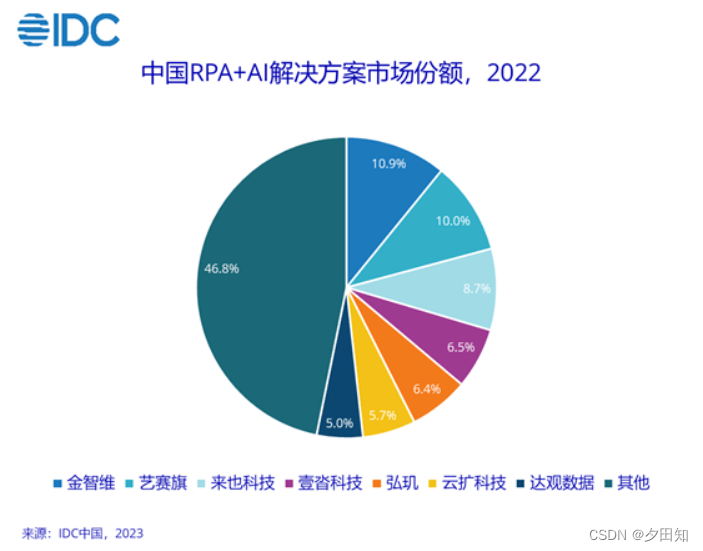
RPA厂商大比拼,哪家才更适合您?
引言:随着数字化时代的到来,自动化已成为推动企业数字化发展的关键举措之一,RPA作为自动化中的重要技术之一,可为企业提供了实现业务流程自动化的强大工具。然而,如何选择适合自己的RPA厂商也是各大企业现在面临的难题…...

更换网络ip地址怎么设置
在互联网时代,网络已经成为我们生活中不可或缺的一部分。随着网络技术的不断发展,IP地址作为网络通信中的重要标识,其重要性日益凸显。在某些情况下,我们需要更换网络IP地址以保护自己的信息安全。那么,更换网络IP地址…...

开始学习Go编程
探索Go编程中的语法、数据类型和控制流 Go,又称为Golang,因其简单性、性能和效率而广受欢迎。在本文中,我们将深入研究构成Go编程语言基础的基本概念。从理解其语法和数据类型到掌握控制流和函数,我们将为您提供启动Go编程之旅所…...

《SpringBoot项目实战》第五篇—接口发生异常如何统一处理
系列文章导航 第一篇—接口参数的一些弯弯绕绕 第二篇—接口用户上下文的设计与实现 第三篇—留下用户调用接口的痕迹 第四篇—接口的权限控制 第五篇—接口发生异常如何统一处理 本文参考项目源码地址:summo-springboot-interface-demo 前言 大家好!…...

vue+golang上传微信头像
<button class"avatar" open-type"chooseAvatar" chooseavatar"onChooseAvatar"><image :src"avatarUrl" class"avatar-img"></image></button> // 微信头像修改onChooseAvatar(e) {this.uploadFil…...
 方法)
JavaScript charCodeAt() 方法
charCodeAt() 方法是 JavaScript 字符串对象的一个方法,它用于返回给定位置的字符的 Unicode 编码值(整数)。Unicode 编码是一个标识字符的数字,它包含了世界上几乎所有字符的映射,包括常见字符、特殊字符和表情符号。…...

Talk | 纽约州立宾汉姆顿大学博士生丁琰:开放环境中机器人的任务与动作规划
本期为TechBeat人工智能社区第541期线上Talk。 北京时间10月26日(周四)20:00,纽约州立宾汉姆顿大学博士生—丁琰的Talk已准时在TechBeat人工智能社区开播! 他与大家分享的主题是: “开放环境中机器人的任务与动作规划”࿰…...

2023年Q3企业邮箱安全性报告:境内钓鱼邮件超过境外攻击
10月25日,Coremail邮件安全联合北京中睿天下信息技术有限公司发布《2023年第三季度企业邮箱安全性研究报告》。2023年第三季度企业邮箱安全呈现出何种态势?作为邮箱管理员,我们又该如何做好防护? 以下为精华版阅读,如需…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...

CppCon 2015 学习:Simple, Extensible Pattern Matching in C++14
什么是 Pattern Matching(模式匹配) ❝ 模式匹配就是一种“描述式”的写法,不需要你手动判断、提取数据,而是直接描述你希望的数据结构是什么样子,系统自动判断并提取。❞ 你给的定义拆解: ✴ Instead of …...

c++算法学习3——深度优先搜索
一、深度优先搜索的核心概念 DFS算法是一种通过递归或栈实现的"一条路走到底"的搜索策略,其核心思想是: 深度优先:从起点出发,选择一个方向探索到底,直到无路可走 回溯机制:遇到死路时返回最近…...

Spring Boot SQL数据库功能详解
Spring Boot自动配置与数据源管理 数据源自动配置机制 当在Spring Boot项目中添加数据库驱动依赖(如org.postgresql:postgresql)后,应用启动时自动配置系统会尝试创建DataSource实现。开发者只需提供基础连接信息: 数据库URL格…...

compose 组件 ---无ui组件
在 Jetpack Compose 中,确实存在不直接参与 UI 渲染的组件,它们主要用于逻辑处理、状态管理或副作用控制。这些组件虽然没有视觉界面,但在架构中扮演重要角色。以下是常见的非 UI 组件及其用途: 1. 无 UI 的 Compose 组件分类 (…...
