css:如何通过不同的值,改变盒子的样式和字体颜色通过computed而不是v-if
在使用uni-app编写功能时,可以通过computed方法来实现根据num这个值也可以是后端传过来的值只要是number类型都可以。不同取值来修改盒子的背景颜色和字体颜色。首先,在data中定义一个num来存储当前的值,然后在computed中创建一个样式对象,并根据num的取值来设置相应的背景颜色和字体颜色。
<template><view><view class="box" :style="boxStyle">{{ num }}</view></view>
</template><script>
export default {data() {return {num: 1 // 默认值为1};},computed: {boxStyle() {let backgroundColor = "";let color = "";// 根据num的取值来设置样式switch (this.num) {case 1:backgroundColor = "red";color = "lightcoral";break;case 2:backgroundColor = "blue";color = "lightblue";break;case 3:backgroundColor = "green";color = "lightgreen";break;default:break;}// 返回样式对象return {backgroundColor,color};}}
};
</script><style>
.box {width: 100px;height: 100px;display: flex;justify-content: center;align-items: center;font-size: 20px;
}
</style>我们在template中设置了一个名为box的view来作为盒子容器,通过:style绑定boxStyle来设置盒子的样式。在computed中,我们创建了一个boxStyle方法,根据num的不同取值来设置backgroundColor和color的值,并将它们作为样式对象返回。最后,在style中设置box的样式,如宽度、高度、居中等。
这样,当num的值改变时,盒子的背景颜色和字体颜色就会随之变化。就不需要使用v-if设置多个盒子和多个样式。
相关文章:

css:如何通过不同的值,改变盒子的样式和字体颜色通过computed而不是v-if
在使用uni-app编写功能时,可以通过computed方法来实现根据num这个值也可以是后端传过来的值只要是number类型都可以。不同取值来修改盒子的背景颜色和字体颜色。首先,在data中定义一个num来存储当前的值,然后在computed中创建一个样式对象&am…...

做外贸真诚是最好的套路
在朋友圈发装柜的照片,之前合作的一些其他供应商看到了就问:最近生意怎样啊?看着好像挺多货出的,怎么最近都没跟我拿货啊? 空了我就回复:最近一般啊,有人做得很好,单很多࿰…...

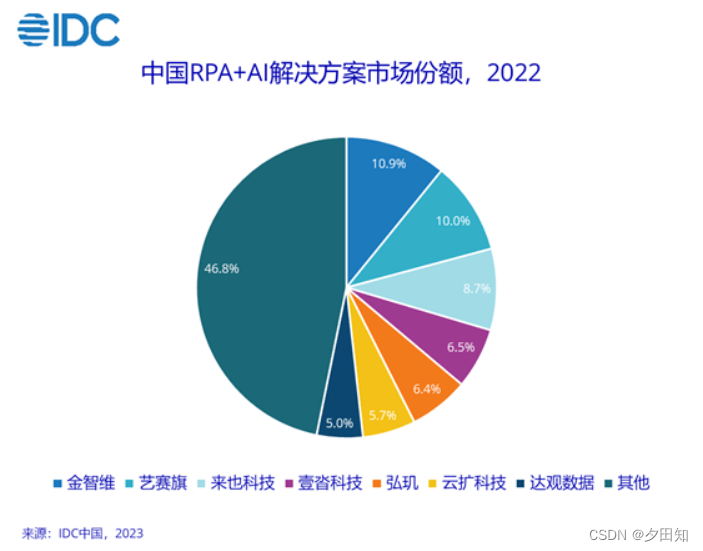
RPA厂商大比拼,哪家才更适合您?
引言:随着数字化时代的到来,自动化已成为推动企业数字化发展的关键举措之一,RPA作为自动化中的重要技术之一,可为企业提供了实现业务流程自动化的强大工具。然而,如何选择适合自己的RPA厂商也是各大企业现在面临的难题…...

更换网络ip地址怎么设置
在互联网时代,网络已经成为我们生活中不可或缺的一部分。随着网络技术的不断发展,IP地址作为网络通信中的重要标识,其重要性日益凸显。在某些情况下,我们需要更换网络IP地址以保护自己的信息安全。那么,更换网络IP地址…...

开始学习Go编程
探索Go编程中的语法、数据类型和控制流 Go,又称为Golang,因其简单性、性能和效率而广受欢迎。在本文中,我们将深入研究构成Go编程语言基础的基本概念。从理解其语法和数据类型到掌握控制流和函数,我们将为您提供启动Go编程之旅所…...

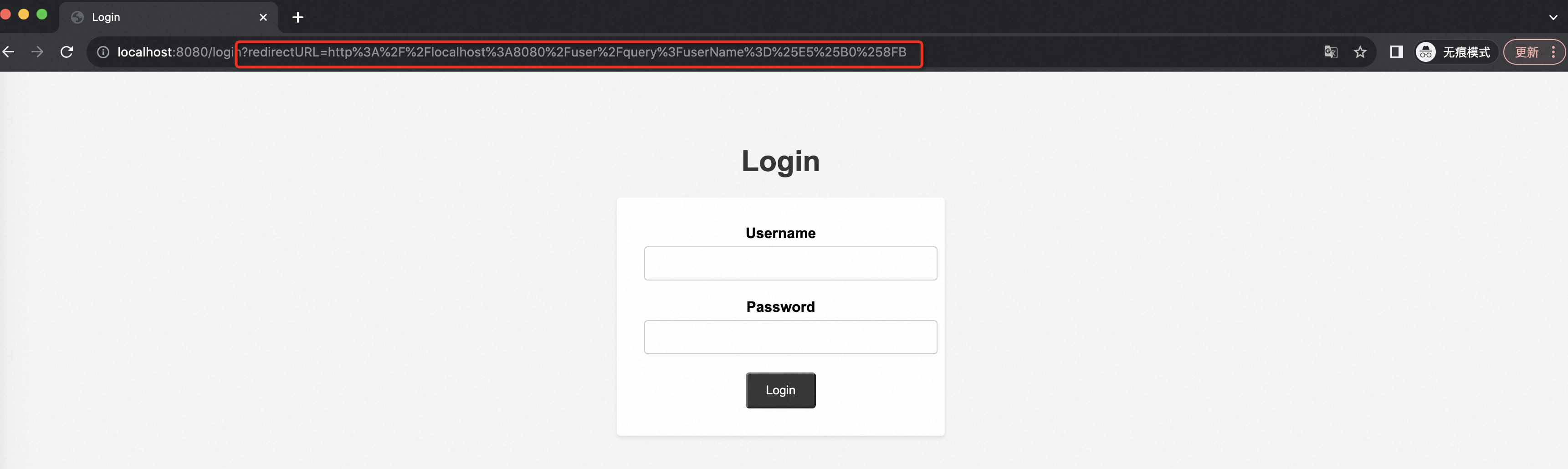
《SpringBoot项目实战》第五篇—接口发生异常如何统一处理
系列文章导航 第一篇—接口参数的一些弯弯绕绕 第二篇—接口用户上下文的设计与实现 第三篇—留下用户调用接口的痕迹 第四篇—接口的权限控制 第五篇—接口发生异常如何统一处理 本文参考项目源码地址:summo-springboot-interface-demo 前言 大家好!…...

vue+golang上传微信头像
<button class"avatar" open-type"chooseAvatar" chooseavatar"onChooseAvatar"><image :src"avatarUrl" class"avatar-img"></image></button> // 微信头像修改onChooseAvatar(e) {this.uploadFil…...
 方法)
JavaScript charCodeAt() 方法
charCodeAt() 方法是 JavaScript 字符串对象的一个方法,它用于返回给定位置的字符的 Unicode 编码值(整数)。Unicode 编码是一个标识字符的数字,它包含了世界上几乎所有字符的映射,包括常见字符、特殊字符和表情符号。…...

Talk | 纽约州立宾汉姆顿大学博士生丁琰:开放环境中机器人的任务与动作规划
本期为TechBeat人工智能社区第541期线上Talk。 北京时间10月26日(周四)20:00,纽约州立宾汉姆顿大学博士生—丁琰的Talk已准时在TechBeat人工智能社区开播! 他与大家分享的主题是: “开放环境中机器人的任务与动作规划”࿰…...

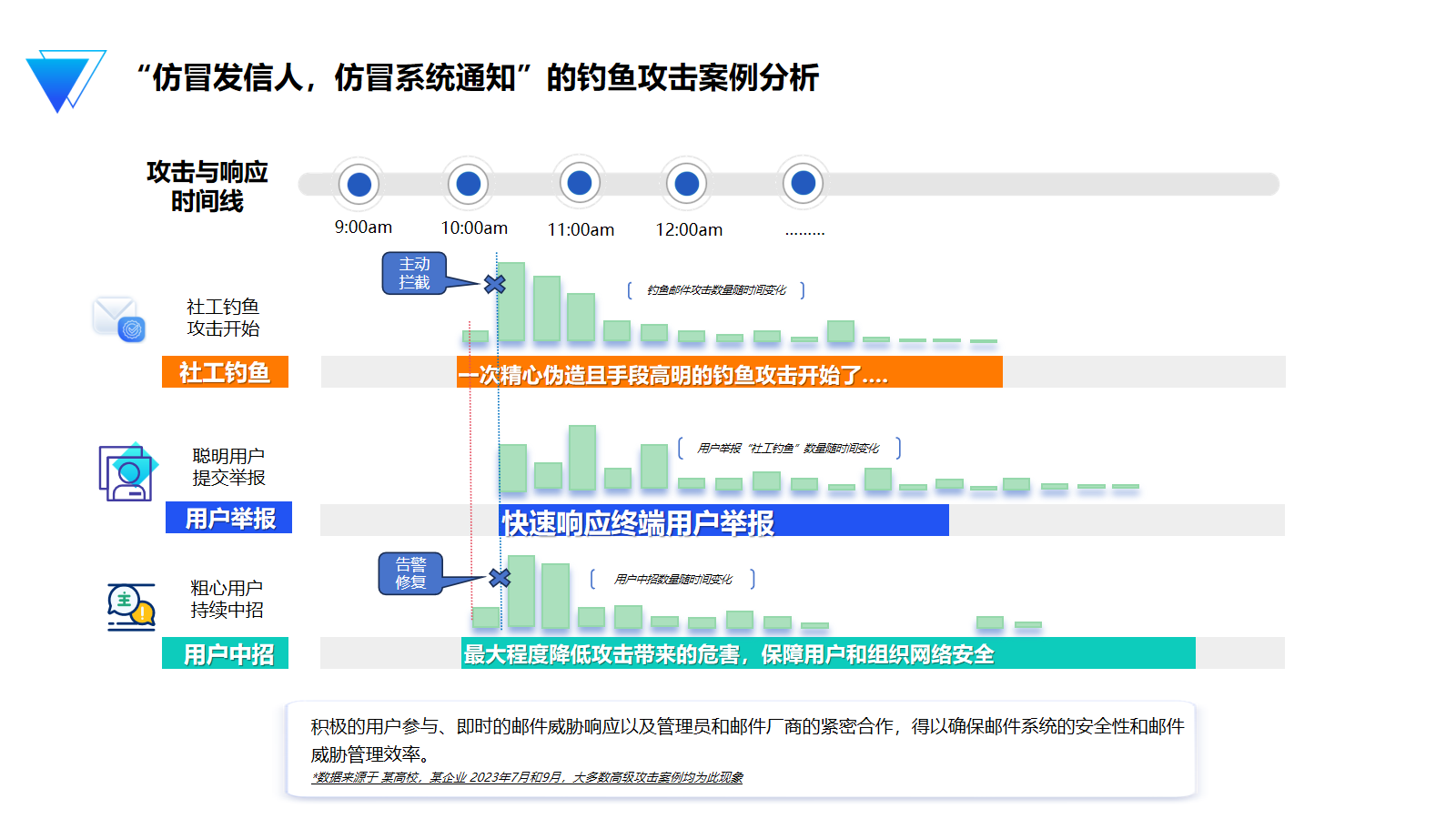
2023年Q3企业邮箱安全性报告:境内钓鱼邮件超过境外攻击
10月25日,Coremail邮件安全联合北京中睿天下信息技术有限公司发布《2023年第三季度企业邮箱安全性研究报告》。2023年第三季度企业邮箱安全呈现出何种态势?作为邮箱管理员,我们又该如何做好防护? 以下为精华版阅读,如需…...

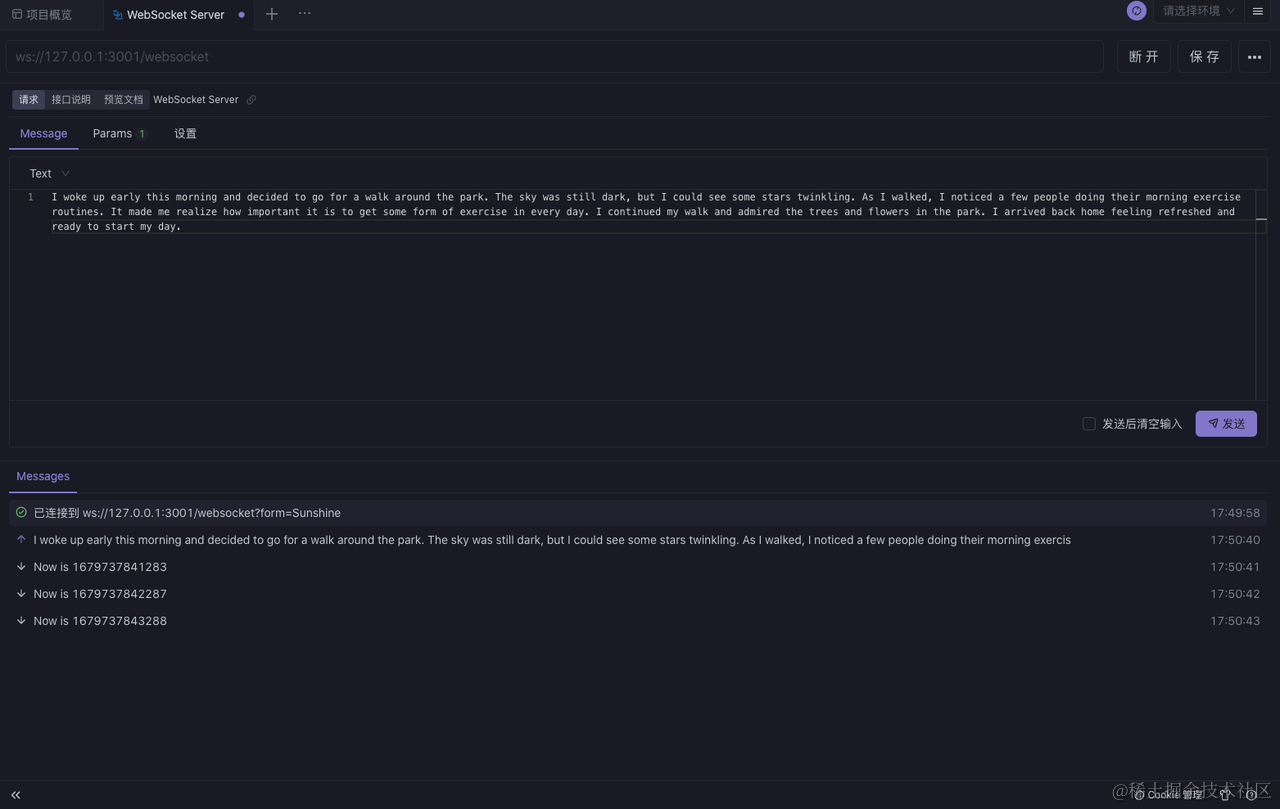
WebSocket 原理揭秘:让你彻底搞懂 Websocket 原理
WebSocket 的原理 WebSocket 是什么? WebSocket 是一种新型的协议,它可以在客户端和服务器之间建立长连接,实现双向通信。在传统的 HTTP 协议中,当客户端向服务器发送请求后,服务器会返回响应,然后连接就…...

react中的函数式组件和类式组件
一、函数组件 1. 定义函数组件 在React中,函数组件(Functional Component)是一种通过纯粹的JavaScript函数定义的UI组件。函数组件采用函数的方式接收一个输入参数 props,并返回一个React元素或者一组React元素作为输出。定义函…...

Visual Studio 2022 设置 PySide6 扩展工具
前言 本人不想电脑上装一堆的IDE,所以把 Python 开发也交给了 Visual Studio,如果你不是用 Visual Studio 做 Python 开发,下文就不用看了。 PySide简介 PySide跟PyQt类似,都是支持Python的Qt包,不同的是,PyQt是第三方的,PySide是Qt官方的。 PySide的推出比PyQt晚很…...

【高效开发工具系列】Postman
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kuan 的首页,持续学…...

汇编语言王爽第四版17.3完程可运行可调试
汇编语言王爽第四版17.3节完整程序,可调试,可运行。 最基本的字符串输入程序,具备以下功能: 1、在输入的同时需要显示这个字符串; 2、输入回车符后,一个字符串的输入结束; 3、能够删除已经输入…...

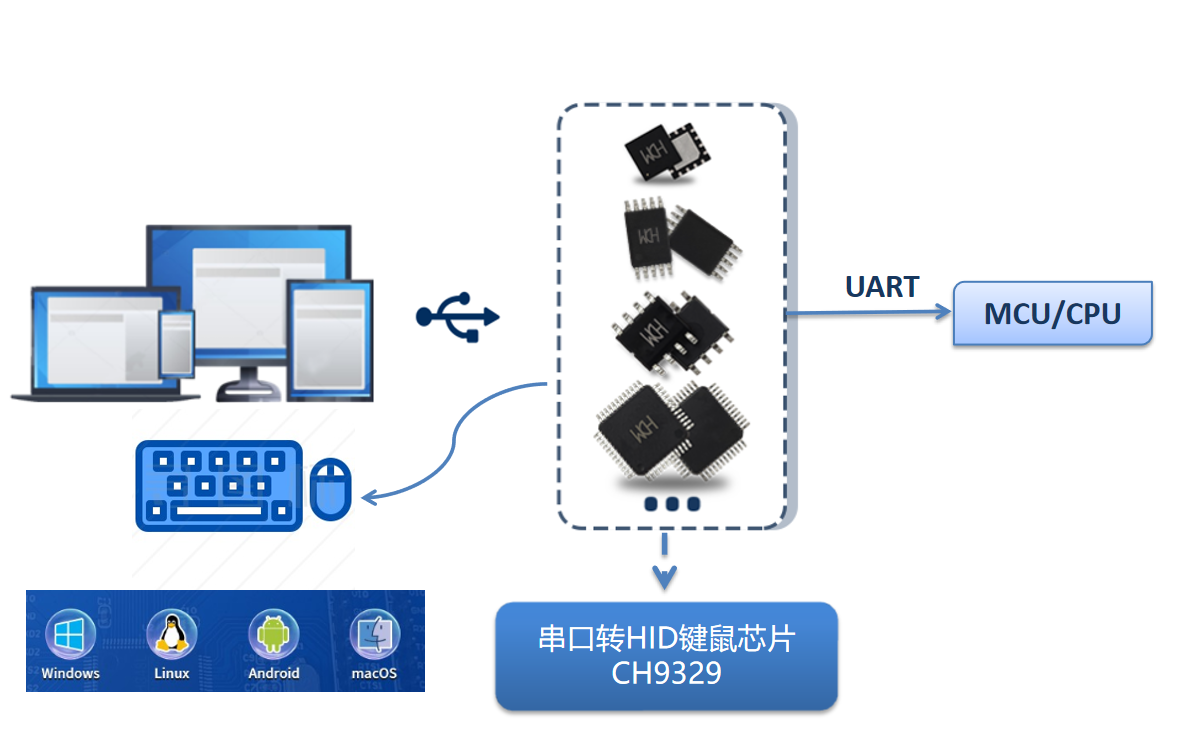
CH9329芯片应用—简介
概述 CH9329是一款串口转USB HID设备功能芯片,根据不同的工作模式,HID设备可以识别为:USB键盘设备、USB鼠标设备或者自定义HID类设备。接收串口数据,并自动根据串口工作模式进行数据解析,解析完成后按照HID类设备规范…...

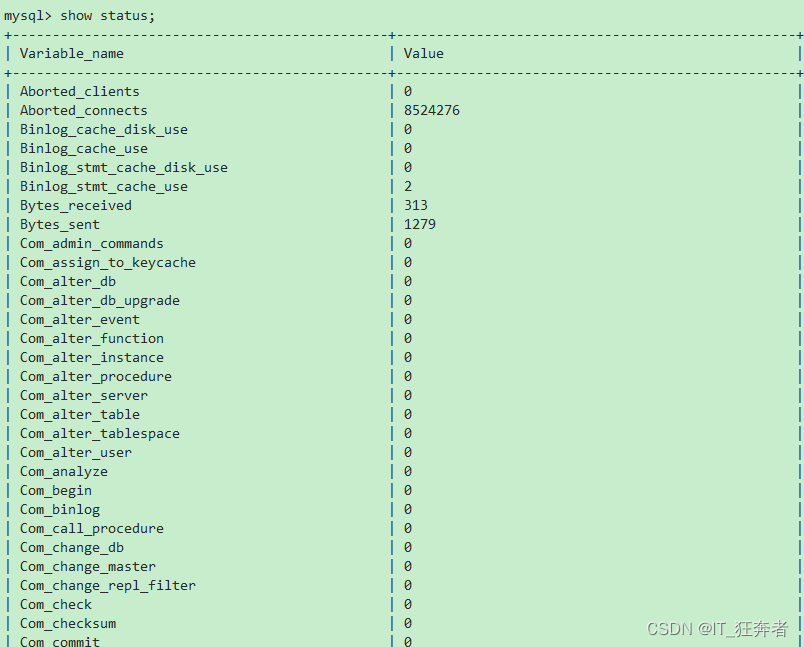
mysql查看插入记录与查看mysql实时查询和插入速度
我真正关心的数据 比如一秒钟到底能插入多少行数据?慢查询有多少? 慢是一个相对概念,慢的绝对值时间是可以设置的,例如我设置long_query_time为10秒,那么但凡超过10秒的查询都可以认为是慢查询查询操作的超时时间mysql中系统变量什么意思?怎么查看系统变量? show varia…...

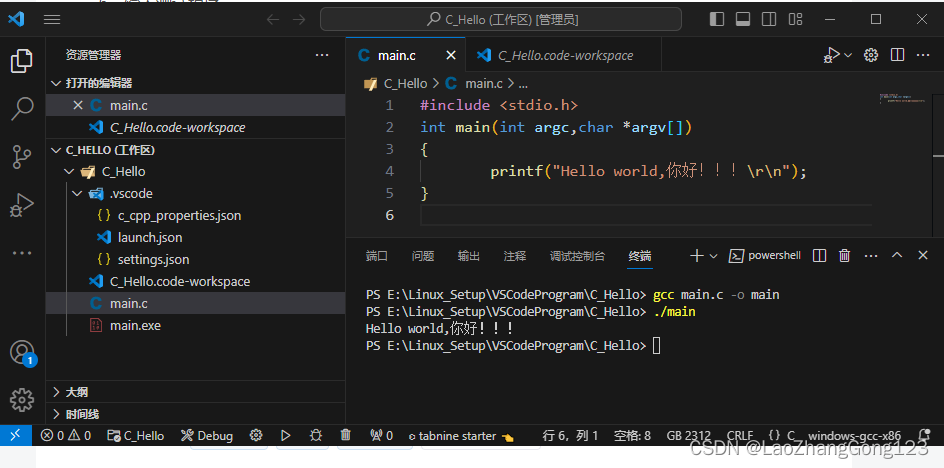
如何在VScode中让printf输出中文
如何在VScode中让printf输出中文? 1、在“Visual Studio Code”图标上右击,弹出对话框。见下图: 2、点击“以管理员身份运行”,得到下图: 3、点击“UTF-8”按钮,得到下图: 4、点击“通过编码重…...

qt hiRedis封装使用
qt Redis使用...

整理指定文件夹下的所有文件,以类树状图显示并生成对应超链接
最近在整理家里学习资料的时候,由于年代久远,找不到我想要找的文件,windows文件搜索速度感觉太慢。于是想要生成一份类似文件索引的东西来显示所有资料,让我可以快速的找到需要的资料路径 直接上代码 import os import datetim…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

react菜单,动态绑定点击事件,菜单分离出去单独的js文件,Ant框架
1、菜单文件treeTop.js // 顶部菜单 import { AppstoreOutlined, SettingOutlined } from ant-design/icons; // 定义菜单项数据 const treeTop [{label: Docker管理,key: 1,icon: <AppstoreOutlined />,url:"/docker/index"},{label: 权限管理,key: 2,icon:…...
