react中的函数式组件和类式组件
一、函数组件
1. 定义函数组件
在React中,函数组件(Functional Component)是一种通过纯粹的JavaScript函数定义的UI组件。函数组件采用函数的方式接收一个输入参数 props,并返回一个React元素或者一组React元素作为输出。定义函数组件的基本语法如下:
function MyComponent(props) {// 组件的逻辑和渲染内容return (// 组件的UI内容);
}
注意点:
- 函数组件的函数名通常使用首字母大写的驼峰命名法,以示区分普通的JavaScript函数。
- 函数组件接收的输入参数 props 是一个包含传递给组件的属性的JavaScript对象。可以通过 props 对象来访问传递进来的属性值。
- 函数组件内部的逻辑和渲染内容可以使用函数的控制结构、变量、循环等等,并根据需要返回一个React元素或者一组React元素。
- 函数组件只能返回一个根元素,可以使用多个子元素将它们包裹起来。
函数组件不能使用this关键字,因为它没有实例对象。如果需要使用状态或者生命周期方法等特性,可以使用React的钩子函数来实现。
2. 函数式组件没有自己的state
在React中,函数组件是以函数的形式定义的组件。函数组件没有自己的state,但可以使用React的hooks来定义和管理状态。
函数组件的定义形式如下:
function MyComponent(props) {return <div>Hello, {props.name}!</div>;
}
函数组件可以接收一个 props 对象作为参数,并且返回一个 React 元素。props 对象包含了从父组件传递下来的数据。
要让函数组件拥有自己的状态,可以使用 useState hook。 useState 返回一个带有两个元素的数组,第一个元素是状态的当前值,第二个元素是一个可以更新该状态的函数。可以根据需要在组件内使用多个 useState 来管理多个状态。
以下是一个使用 useState 的函数组件示例:
import { useState } from 'react';function Counter() {const [count, setCount] = useState(0);return (<div><p>Count: {count}</p><button onClick={() => setCount(count + 1)}>Increment</button><button onClick={() => setCount(count - 1)}>Decrement</button></div>);
}
在上述示例中,useState(0) 定义了一个名为 count 的状态变量并初始化为 0。通过 setCount 函数可以更新 count 的值。每次点击 “Increment” 按钮时,count 的值都会增加 1。点击 “Decrement” 按钮时,count 的值会减少 1。
二、类式组件
1. 定义类式组件
在React中定义类组件需要继承React.Component类,并且实现render方法来返回需要渲染的内容。
类组件的定义通常如下所示:
import React from 'react';class MyComponent extends React.Component {render() {return (<div>{/* 内容 */}</div>);}
}
类式组件的注意点:
-
继承React.Component类:类组件必须继承React.Component类,以便能够使用React提供的组件功能。
-
构造函数:如果需要在组件中使用state状态数据,可以通过构造函数来初始化state。
-
渲染方法:类组件必须实现一个render方法,该方法返回要渲染的内容。render方法中可以使用JSX语法描述UI组件的结构。
-
生命周期方法:类组件可以使用React提供的生命周期方法,用于在组件的不同生命周期阶段执行特定的操作,如componentDidMount用于组件挂载后执行操作,componentWillUnmount用于组件卸载前执行操作等。
-
使用props:类组件可以通过props属性接收父组件传递的数据,并在render方法中使用。
-
事件处理:在类组件中可以定义事件处理方法,并将其绑定到相应的DOM元素上。
-
修改state:通过调用setState方法可以修改state状态数据,并自动重新渲染组件。
-
不直接操作DOM:类组件应该避免直接操作DOM元素,而是使用setState方法来更新组件的状态。
-
使用this关键字:在类组件中,需要使用this关键字来访问组件的属性和方法。
-
遵循命名规范:类组件的名称应该以大写字母开头,并采用帕斯卡命名法。
2. 类中的state以及如何更新
在React的类组件中,状态是通过构造函数的this.state属性来管理的。状态是一个普通的JavaScript对象,包含组件中的数据。构造函数只会在组件实例化时被调用一次,用于初始化组件的状态。
要更新状态,可以使用this.setState方法。setState方法接受一个新的状态对象作为参数,并比较新的状态与当前状态的差异,然后进行合并和更新。React会响应式地重新渲染组件并更新页面,以反映出新的状态。
以下是一个示例代码,演示了状态如何被定义和更新:
import React, {Component} from 'react';class Counter extends Component {constructor(props) {super(props);this.state = {count: 0};}incrementCount() {this.setState({count: this.state.count + 1});}render() {return (<div><p>Count: {this.state.count}</p><button onClick={() => this.incrementCount()}>Increment</button></div>);}
}export default Counter;
上述代码中,Counter组件的状态在构造函数中初始化为一个计数器的初始值0。incrementCount方法会在点击按钮时被调用,用于更新count状态。通过使用this.setState来更新状态,React会重新渲染组件并将新的状态反映到页面上。
需要注意的是,更新状态是异步的,并且React会对多个setState调用进行批处理以提高性能。因此,在调用setState之后访问this.state可能无法立即获得最新的状态值。如果需要在更新状态后进行一些操作,可以使用setState的第二个参数,它是一个回调函数,在状态更新完成后被调用。
这就是在React的类组件中管理和更新状态的基本方法。通过合理使用状态,可以实现组件的交互和动态更新。
3. react更新状态的渲染过程
在React中,组件的状态(state)是存储在组件内部的对象。当状态发生变化时,React会重新渲染组件来反映这些变化。为了触发重新渲染,React要求使用this.setState()方法来更新组件的状态。
this.setState()方法是React提供的用于更新组件状态的方法。它是一个异步方法,接受一个对象作为参数,表示要更新的状态属性和它们的新值。当调用this.setState()时,React会合并新的状态与旧的状态,并计划执行一次组件的重新渲染。
这个渲染过程是React的内部机制自动完成的,不需要开发者手动干预。在重新渲染时,React会比较新旧状态的差异,并生成相应的虚拟DOM(Virtual DOM)树。然后,React会将这个虚拟DOM树与之前的虚拟DOM树进行比较,找出变化的部分,然后将这些变化应用到实际的DOM树上,从而更新用户界面。
值得注意的是,由于this.setState()是一个异步方法,所以多次调用this.setState()可能会被合并为一次更新。为了确保在状态更新后进行一些操作(例如在新状态生效后进行一些处理),可以使用this.setState()的第二个参数,这是一个回调函数,会在状态更新完成后被调用。
总结起来,React要求使用this.setState()方法来更新组件的状态,以触发重新渲染过程。这个过程是由React的内部机制自动完成的,用于比较新旧状态的差异,并将变化应用于实际的DOM树上,从而更新用户界面。
4. 事件绑定this指向问题
就是上面“2”中的示例,如果不使用箭头函数来绑定事件处理函数,而是直接使用onClick={this.incrementCount}这种写法,会导致this在事件处理函数中由于上下文的问题变成undefined。
原因是,当使用普通的函数写法时,事件处理函数的执行上下文会丢失,即this会指向undefined。而使用箭头函数时,箭头函数没有自己的this,它会继承外层作用域的this,所以可以正确地将this绑定到事件处理函数中。
所以,为了确保事件处理函数中的this指向组件实例,需要使用箭头函数来绑定事件处理函数,即onClick={() => this.incrementCount()}。
还有一种写法是将函数绑定到构造函数中:
constructor(props) {super(props);this.state = {count: 0};this.incrementCount = this.incrementCount.bind(this);
}
然后在onClick中直接使用this.incrementCount即可,这样也可以正确地将this绑定到事件处理函数中。
相关文章:

react中的函数式组件和类式组件
一、函数组件 1. 定义函数组件 在React中,函数组件(Functional Component)是一种通过纯粹的JavaScript函数定义的UI组件。函数组件采用函数的方式接收一个输入参数 props,并返回一个React元素或者一组React元素作为输出。定义函…...

Visual Studio 2022 设置 PySide6 扩展工具
前言 本人不想电脑上装一堆的IDE,所以把 Python 开发也交给了 Visual Studio,如果你不是用 Visual Studio 做 Python 开发,下文就不用看了。 PySide简介 PySide跟PyQt类似,都是支持Python的Qt包,不同的是,PyQt是第三方的,PySide是Qt官方的。 PySide的推出比PyQt晚很…...

【高效开发工具系列】Postman
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kuan 的首页,持续学…...

汇编语言王爽第四版17.3完程可运行可调试
汇编语言王爽第四版17.3节完整程序,可调试,可运行。 最基本的字符串输入程序,具备以下功能: 1、在输入的同时需要显示这个字符串; 2、输入回车符后,一个字符串的输入结束; 3、能够删除已经输入…...

CH9329芯片应用—简介
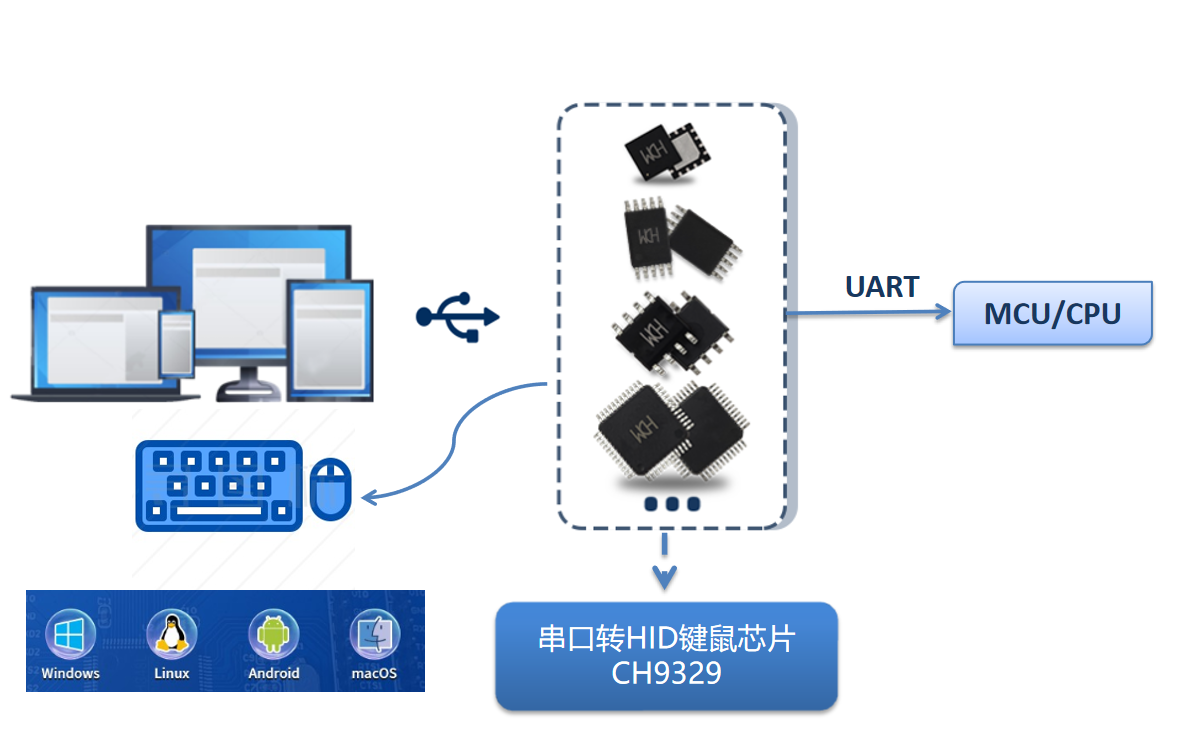
概述 CH9329是一款串口转USB HID设备功能芯片,根据不同的工作模式,HID设备可以识别为:USB键盘设备、USB鼠标设备或者自定义HID类设备。接收串口数据,并自动根据串口工作模式进行数据解析,解析完成后按照HID类设备规范…...

mysql查看插入记录与查看mysql实时查询和插入速度
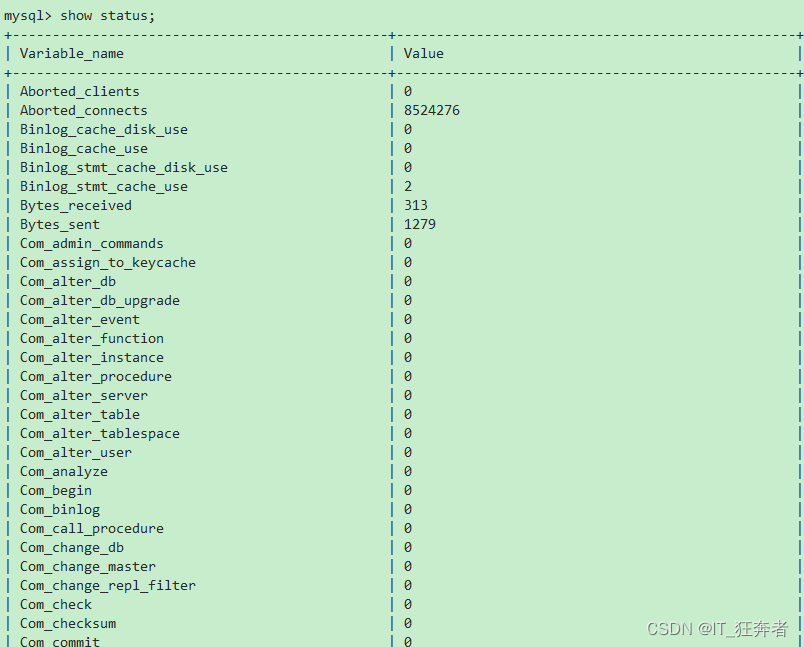
我真正关心的数据 比如一秒钟到底能插入多少行数据?慢查询有多少? 慢是一个相对概念,慢的绝对值时间是可以设置的,例如我设置long_query_time为10秒,那么但凡超过10秒的查询都可以认为是慢查询查询操作的超时时间mysql中系统变量什么意思?怎么查看系统变量? show varia…...

如何在VScode中让printf输出中文
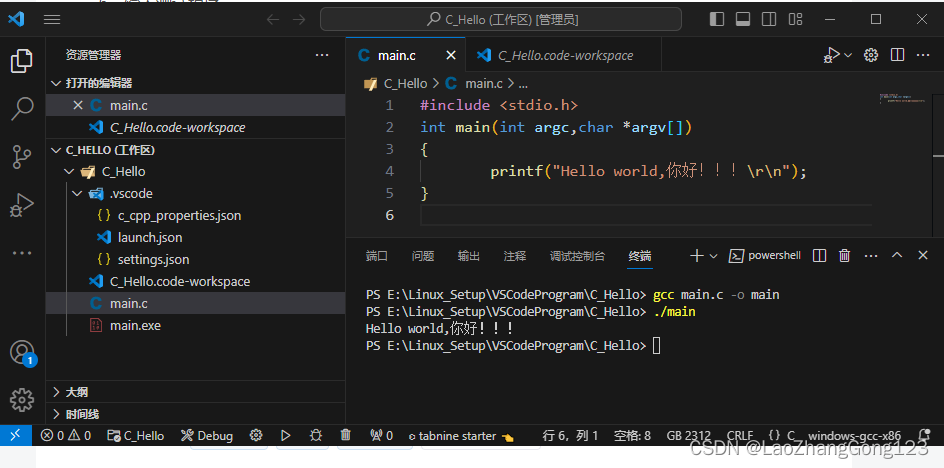
如何在VScode中让printf输出中文? 1、在“Visual Studio Code”图标上右击,弹出对话框。见下图: 2、点击“以管理员身份运行”,得到下图: 3、点击“UTF-8”按钮,得到下图: 4、点击“通过编码重…...

qt hiRedis封装使用
qt Redis使用...

整理指定文件夹下的所有文件,以类树状图显示并生成对应超链接
最近在整理家里学习资料的时候,由于年代久远,找不到我想要找的文件,windows文件搜索速度感觉太慢。于是想要生成一份类似文件索引的东西来显示所有资料,让我可以快速的找到需要的资料路径 直接上代码 import os import datetim…...

解密代理技术:保障隐私与网络安全
在当今信息时代,网络代理技术是维护隐私和增强网络安全的关键工具。本文将深入研究Socks5代理、IP代理的应用,以及它们在网络安全、爬虫开发和HTTP协议中的关键作用。 引言 随着互联网的不断扩张,我们的在线活动变得日益复杂,也…...

k8s中,“deployment”充当什么角色?有什么功能?
在Kubernetes中,"Deployment"是一种控制器(Controller),它充当了以下主要角色和功能: 应用程序部署和管理: Deployment用于定义和管理应用程序的部署。它允许您指定应用程序的副本数(…...

深度学习:激活函数曲线总结
深度学习:激活函数曲线总结 在深度学习中有很多时候需要利用激活函数进行非线性处理,在搭建网路的时候也是非常重要的,为了更好的理解不同的激活函数的区别和差异,在这里做一个简单的总结,在pytorch中常用的激活函数的…...

Elasticsearch-06-Elasticsearch Java API Client
前言 简介 在 Elasticsearch7.15版本之后,Elasticsearch官方将它的高级客户端 RestHighLevelClient标记为弃用状态。同时推出了全新的 Java API客户端 Elasticsearch Java API Client,该客户端也将在 Elasticsearch8.0及以后版本中成为官方推荐使用的客…...

计算机网络第3章-运输层(2)
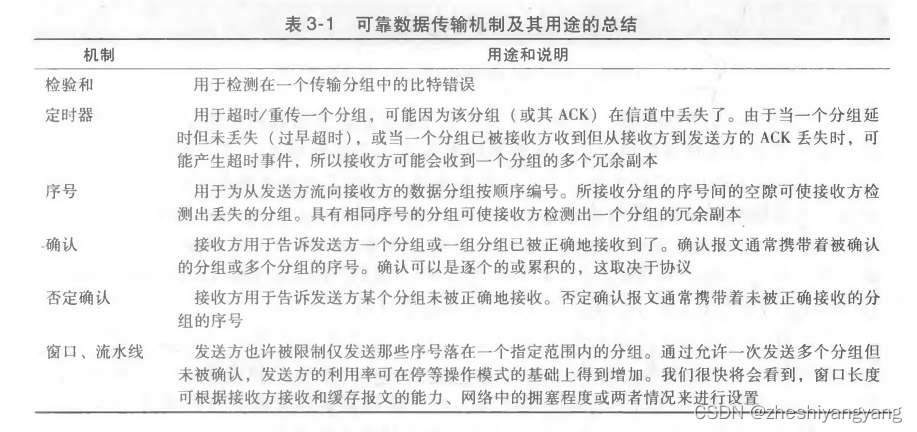
可靠数据传输原理 可靠数据传输依靠数据在一条可靠信道上进行传输。 TCP也正是依靠可靠信道进行传数据,从而数据不会被丢失。 而实现这种可靠数据传输服务是可靠数据传输协议的责任 构造可靠数据传输协议 1.经完全可靠信道的可靠数据传输:rdt1.0 在…...

【微信小程序】实现投票功能(附源码)
一、Vant Weapp介绍 Vant Weapp 是一个基于微信小程序的组件库,它提供了丰富的 UI 组件和交互功能,能够帮助开发者快速构建出现代化的小程序应用。Vant Weapp 的设计理念注重简洁、易用和高效,同时提供灵活的定制化选项,以满足开发…...

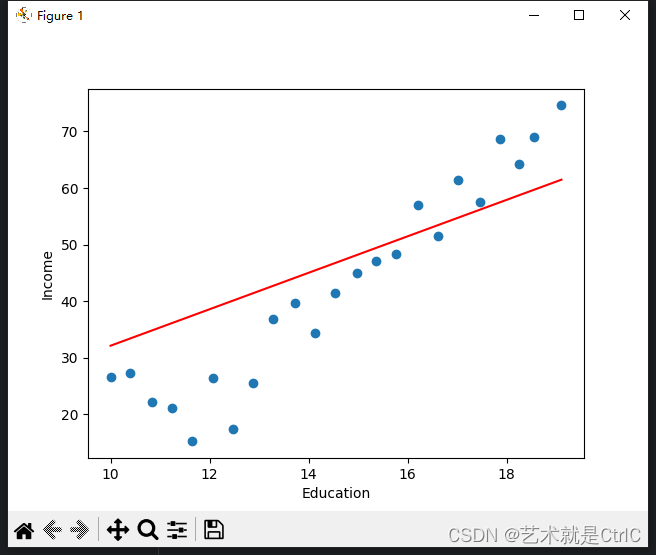
Pytorch入门实例的分解写法
数据集是受教育年限和收入,如下图 代码如下 import torch import numpy as np import matplotlib.pyplot as plt import pandas as pddata pd.read_csv(./Income.csv)X torch.from_numpy(data.Education.values.reshape(-1,1).astype(np.float32)) Y torch.from_numpy(data…...
)
Google单元测试sample分析(一)
本文开始从googletest提供的sample案例分析如何使用单元测试, 代码路径在googletest/googletest/samples/sample1.unittest.cc 本文件主要介绍EXPECT*相关宏使用 EXPECT_EQ 判断是否相等 EXPECT_TRUE 是否为True EXPECT_FALSE 是否为False TEST(FactorialTest, N…...

requests 实践
Requests 常用参数 method: 请求方式 get,或者 post,put,delete 等 url : 请求的 url 地址 接口文档标注的接口请求地址 params:请求数据中的链接,常见的一个 get 请求,请求参数都是在 url 地址…...

UI设计公司成长日记2:修身及持之以恒不断学习是要务
作者:蓝蓝设计 要做一个好的UI设计公司,不仅要在能力上设计能力一直(十几年几十年)保持优秀稳定的保持输出,以及心态的平和宽广。创始人对做公司要有信心,合伙人之间要同甘共苦,遵守规则,做好表…...

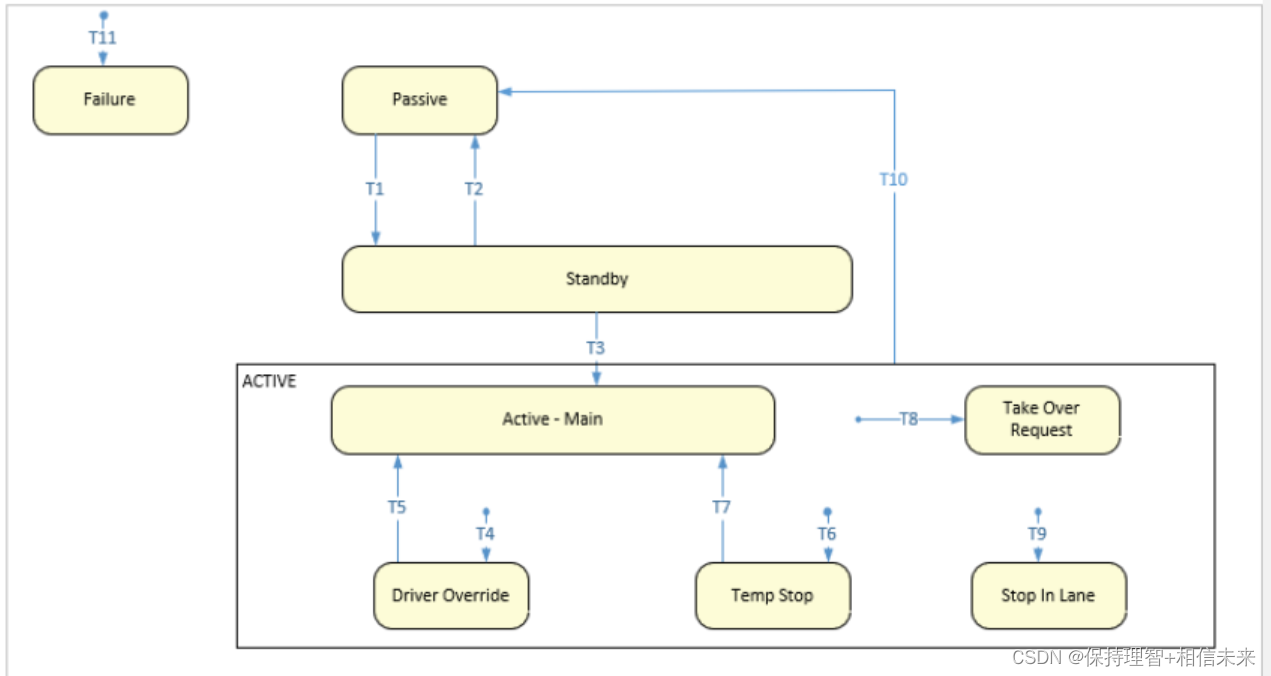
辅助驾驶功能开发-功能规范篇(23)-2-Mobileye NOP功能规范
5.2 状态机要求 5.2.1 NOP/HWP 状态机 NOP/HWP状态机如下所示: 下表总结了这些状态: 状态描述Passive不满足功能条件,功能无法控制车辆执行器。Standby满足功能条件。该功能不是由驾驶员激活的。功能不控制车辆执行器。Active - Main功能由驾驶员激活。功能是控制…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
