Pytorch入门实例的分解写法
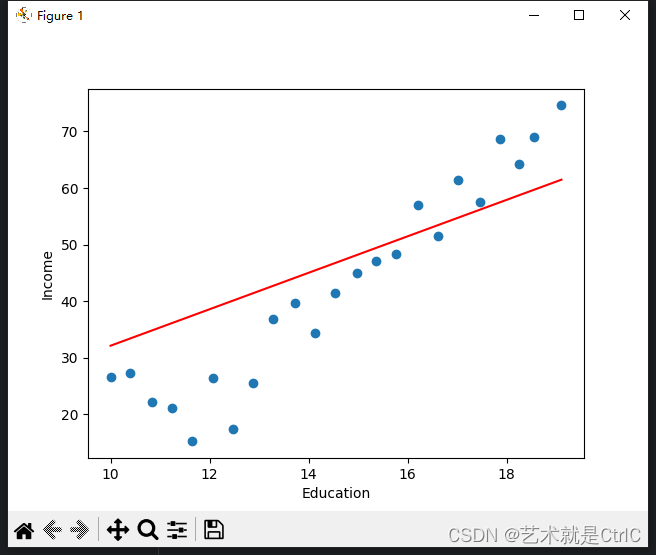
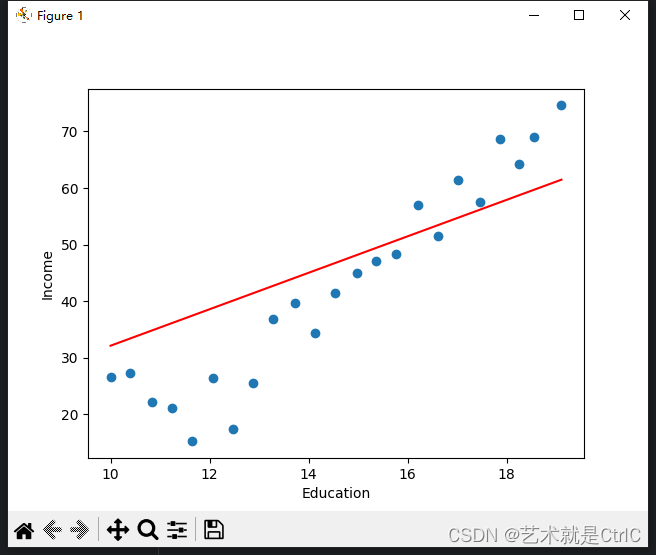
数据集是受教育年限和收入,如下图

代码如下
import torch
import numpy as np
import matplotlib.pyplot as plt
import pandas as pddata = pd.read_csv('./Income.csv')X = torch.from_numpy(data.Education.values.reshape(-1,1).astype(np.float32))
Y = torch.from_numpy(data.Income.values.reshape(-1,1).astype(np.float32))learning_rate = 0.0001w = torch.randn(1,requires_grad=True)
b = torch.zeros(1,requires_grad=True)for epoch in range(50):for x,y in zip(X,Y):y_pred = torch.matmul(x,w) + bloss = (y - y_pred).pow(2).mean()if not w.grad is None:w.grad.data.zero_()if not b.grad is None:b.grad.data.zero_()loss.backward()with torch.no_grad():w.data -= w.grad.data * learning_rateb.data -= b.grad.data * learning_rateplt.scatter(data.Education,data.Income)
plt.plot(X.numpy(),(X.numpy() * w.data.numpy() + b.data.numpy()),c='r')
plt.xlabel('Education')
plt.ylabel('Income')
plt.show()输出如下

相关文章:

Pytorch入门实例的分解写法
数据集是受教育年限和收入,如下图 代码如下 import torch import numpy as np import matplotlib.pyplot as plt import pandas as pddata pd.read_csv(./Income.csv)X torch.from_numpy(data.Education.values.reshape(-1,1).astype(np.float32)) Y torch.from_numpy(data…...
)
Google单元测试sample分析(一)
本文开始从googletest提供的sample案例分析如何使用单元测试, 代码路径在googletest/googletest/samples/sample1.unittest.cc 本文件主要介绍EXPECT*相关宏使用 EXPECT_EQ 判断是否相等 EXPECT_TRUE 是否为True EXPECT_FALSE 是否为False TEST(FactorialTest, N…...

requests 实践
Requests 常用参数 method: 请求方式 get,或者 post,put,delete 等 url : 请求的 url 地址 接口文档标注的接口请求地址 params:请求数据中的链接,常见的一个 get 请求,请求参数都是在 url 地址…...

UI设计公司成长日记2:修身及持之以恒不断学习是要务
作者:蓝蓝设计 要做一个好的UI设计公司,不仅要在能力上设计能力一直(十几年几十年)保持优秀稳定的保持输出,以及心态的平和宽广。创始人对做公司要有信心,合伙人之间要同甘共苦,遵守规则,做好表…...

辅助驾驶功能开发-功能规范篇(23)-2-Mobileye NOP功能规范
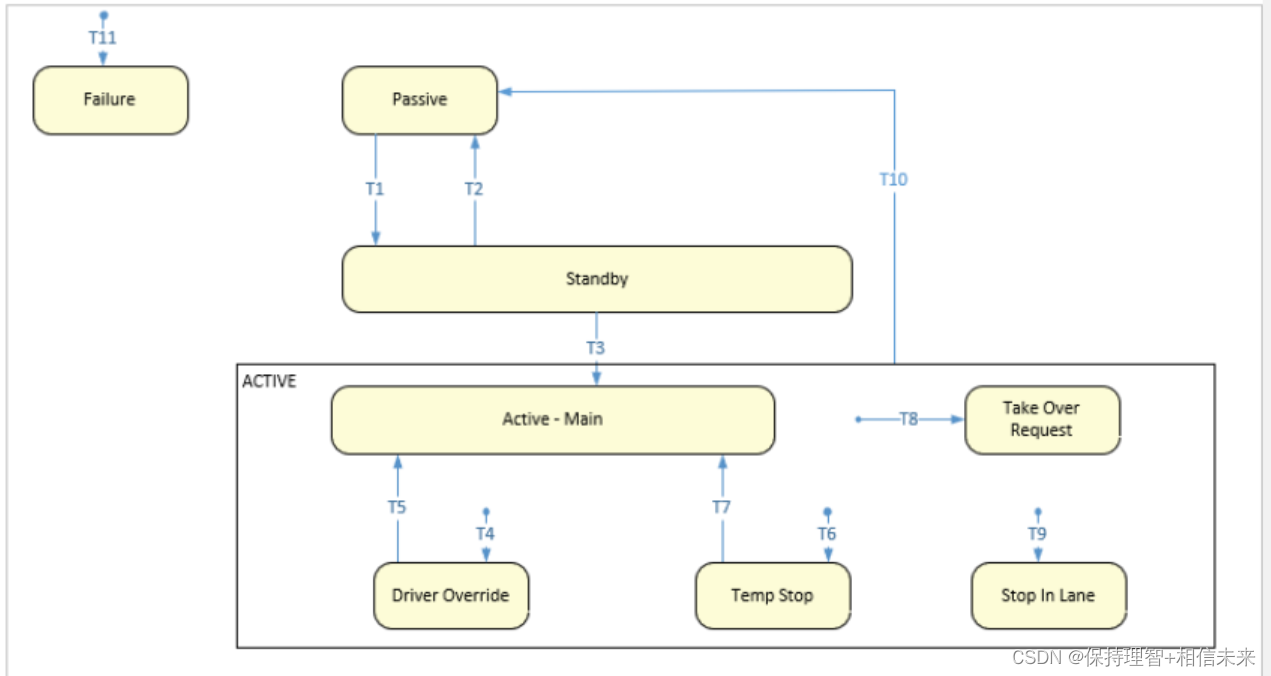
5.2 状态机要求 5.2.1 NOP/HWP 状态机 NOP/HWP状态机如下所示: 下表总结了这些状态: 状态描述Passive不满足功能条件,功能无法控制车辆执行器。Standby满足功能条件。该功能不是由驾驶员激活的。功能不控制车辆执行器。Active - Main功能由驾驶员激活。功能是控制…...

React中如何提高组件的渲染效率
一、是什么 react 基于虚拟 DOM 和高效 Diff算法的完美配合,实现了对 DOM最小粒度的更新,大多数情况下,React对 DOM的渲染效率足以我们的业务日常 复杂业务场景下,性能问题依然会困扰我们。此时需要采取一些措施来提升运行性能&…...
)
springboot+mybatis3.5.2动态查询某一字段在某一段时间内的统计信息(折线图)
需求: 动态查询某一统计字段在一段时间内的统计折线图信息 controller层 ApiOperation(value "getStatisticDetail", notes "统计折线图")GetMapping("/detail")ResponseStatus(HttpStatus.OK)AccessLogAnnotation(ignoreRequestA…...

关于本地项目上传到gitee的详细流程
如何上传本地项目到Gitee的流程: 1.Gitee创建项目 2. 进入所在文件夹,右键点击Git Bash Here 3.配置用户名和邮箱 在gitee的官网找到命令,注意这里的用户名和邮箱一定要和你本地的Git相匹配,否则会出现问题。 解决方法如下&…...

MarkDown详细入门笔记
本帖整理了MarkDown的入门学习笔记~ 一.介绍 Markdown 是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。 诸如微信公众平台、CSDN博客、还有Typora中写文档的部分,均涉及到MD的功能~ 它…...

算法——贪心算法
贪心算法(Greedy Algorithm)是一种算法设计策略,通常用于解决组合优化问题,其核心思想是在每一步都选择当前状态下最优的解,而不考虑之后的步骤。贪心算法在每一步都做出局部最优选择,期望通过一系列局部最…...

102.linux5.15.198 编译 firefly-rk3399(1)
1. 平台: rk3399 firefly 2g16g 2. 内核:linux5.15.136 (从内核镜像网站下载) 3. 交叉编译工具 gcc version 7.5.0 (Ubuntu/Linaro 7.5.0-3ubuntu1~18.04) 4. 宿主机:ubuntu18.04 5. 需要的素材和资料ÿ…...

易点易动固定资产管理系统:多种盘点方式助力年终固定资产盘点
年末固定资产盘点是企业管理中一项重要而繁琐的任务。为了帮助企业高效完成年终固定资产盘点工作,易点易动固定资产管理系统提供了多种盘点方式。本文将详细介绍易点易动固定资产管理系统的多种盘点方式,展示如何借助该系统轻松完成年终固定资产盘点&…...

C# Winform编程(10)Chart图表控件
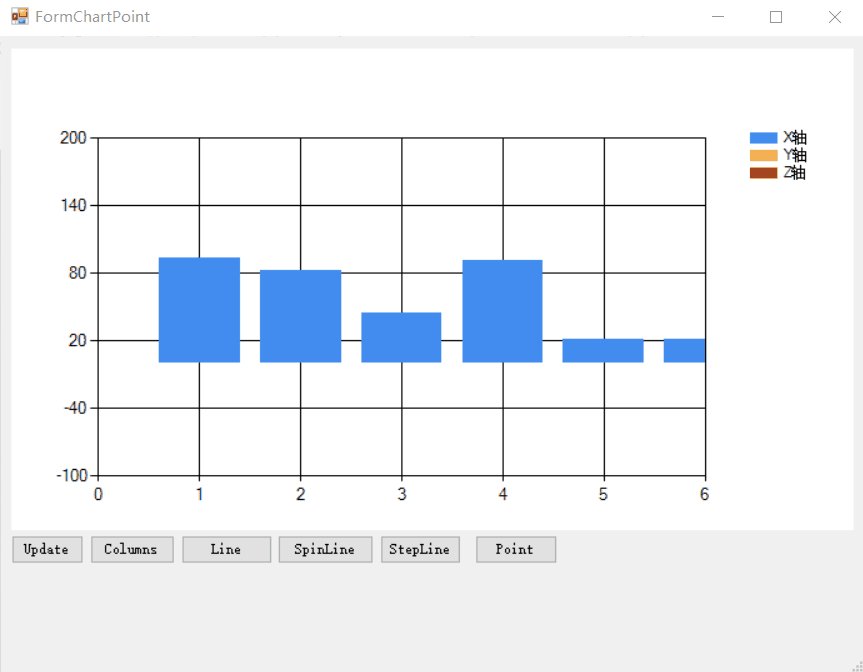
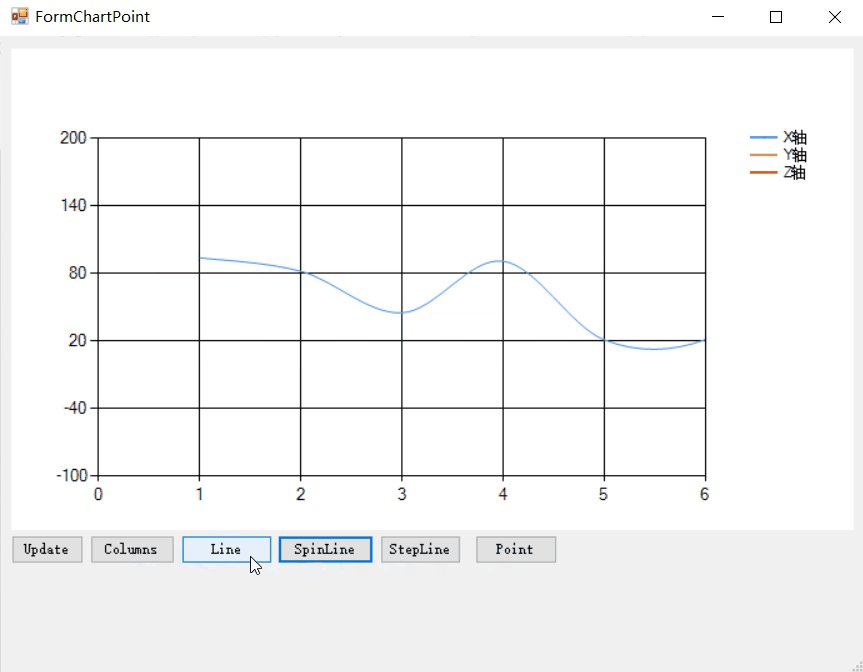
Chart控件 Chart控件Chart属性详述Chart属性设置图表样式属性数据样式属性图例样式图标区样式SeriesChartType类型 Chart控件鼠标滚轮事件特殊处理Series绑定数据演示代码鼠标滚轮缩放图表示例参考引用 Chart控件 Chart控件是微软自带的一种图形可视化组件,使用简单…...
|如何做新品上市满意度调研)
群狼调研(长沙产品概念测试)|如何做新品上市满意度调研
新品上市满意度调研是一种重要的市场研究方法,它通过收集和分析消费者对新产品的态度、购买意愿和满意度等方面的数据,帮助企业了解消费者的需求和期望,发现新产品的问题和不足,从而为产品改进提供有力的数据支持。群狼调研&#…...

Lua与C++交互
文章目录 1、Lua和C交互2、基础练习2.1、加载Lua脚本并传递参数2.2、加载脚本到stable(包)2.3、Lua调用c语言接口2.4、Lua实现面向对象2.5、向脚本中注册c的类 1、Lua和C交互 1、lua和c交互机制是基于一个虚拟栈,C和lua之间的所有数据交互都通…...

Ubuntu安装pyenv,配置虚拟环境
文章目录 安装pyenvpyenv创建虚拟环境一般情况下创建虚拟环境的方法 安装pyenv 摘自:文章 pyenv可以管理不同的python版本 1、安装pyenv的依赖库 # 执行以下命令安装依赖库 # 更新源 sudo apt-get update # 更新软件 sudo apt-get upgradesudo apt-get install ma…...

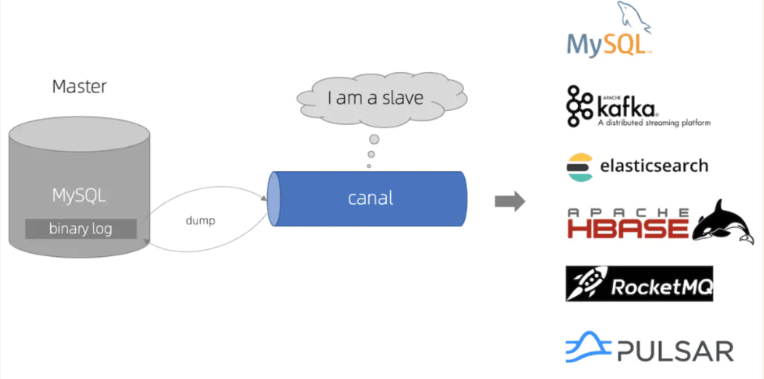
【分布式技术专题】「分布式技术架构」MySQL数据同步到Elasticsearch之N种方案解析,实现高效数据同步
MySQL数据同步到Elasticsearch之N种方案解析,实现高效数据同步 前提介绍MySQL和ElasticSearch的同步双写优点缺点针对于缺点补充优化方案 MySQL和ElasticSearch的异步双写优点缺点 定时延时写入ElasticSearch数据库机制优点缺点 开源和成熟的数据迁移工具选型Logsta…...

什么是React中的高阶组件(Higher Order Component,HOC)?它的作用是什么?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…...

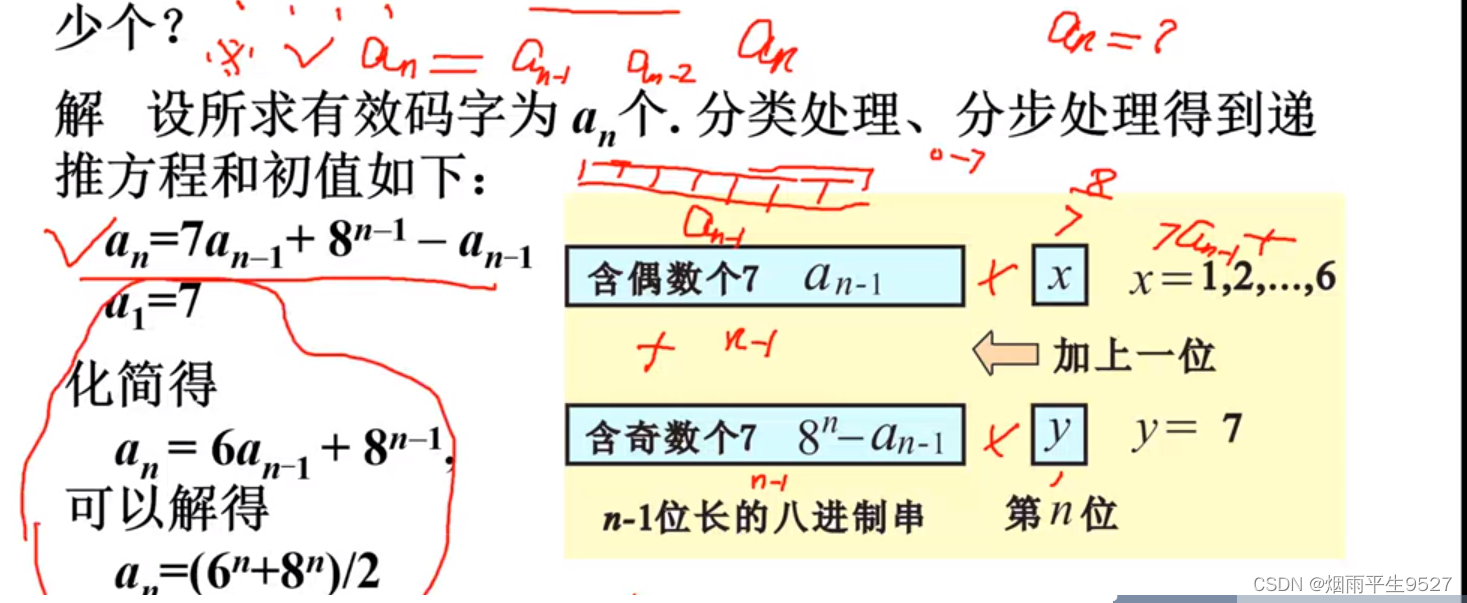
NEFU离散数学实验3-递推方程
相关概念 递推方程是指一种递归定义,它将问题拆分成更小的子问题,并使用这些子问题的解来计算原问题的解。离散数学中,递推方程通常用于描述数列、组合问题等。 以下是一些递推方程相关的概念和公式: 1. 递推公式:递推…...

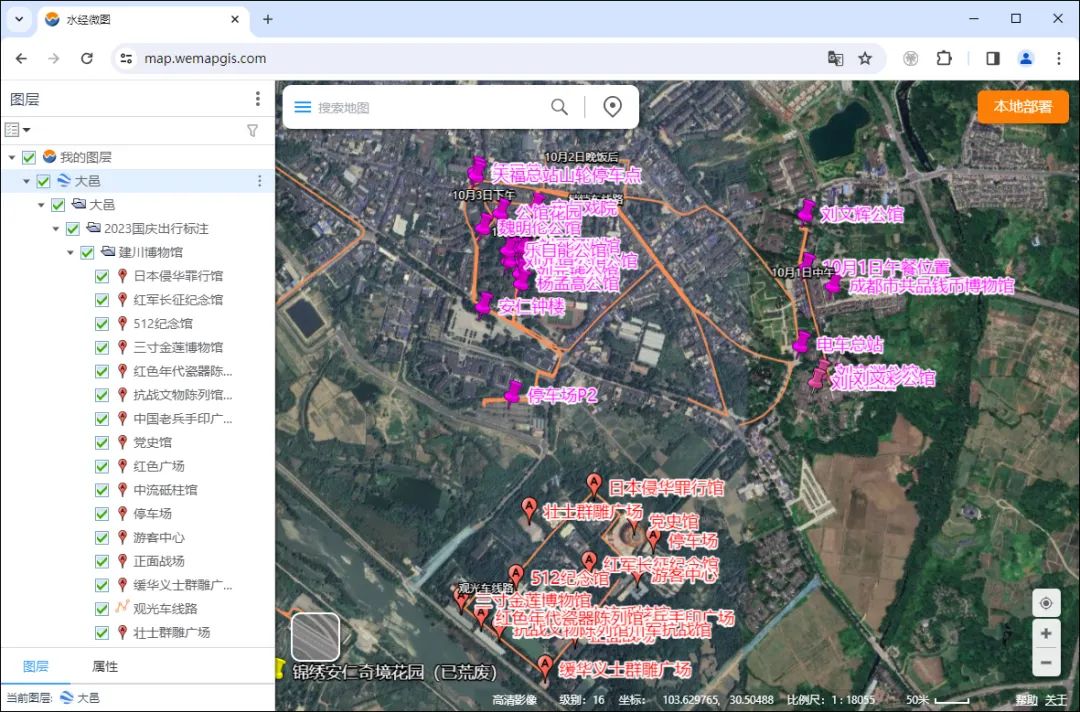
如何为你的地图数据设置地图样式?
地图样式设置是GIS系统中非常重要的功能模块,水经微图Web版本最近对符号样式功能模块进行了升级。 你可以通过以下网址直接打开访问: https://map.wemapgis.com 现在我们为大家分享一下水经微图Web版中,如何为你标注的地图数据设置地图样式…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

小智AI+MCP
什么是小智AI和MCP 如果还不清楚的先看往期文章 手搓小智AI聊天机器人 MCP 深度解析:AI 的USB接口 如何使用小智MCP 1.刷支持mcp的小智固件 2.下载官方MCP的示例代码 Github:https://github.com/78/mcp-calculator 安这个步骤执行 其中MCP_ENDPOI…...
