React中如何提高组件的渲染效率
一、是什么
react 基于虚拟 DOM 和高效 Diff算法的完美配合,实现了对 DOM最小粒度的更新,大多数情况下,React对 DOM的渲染效率足以我们的业务日常
复杂业务场景下,性能问题依然会困扰我们。此时需要采取一些措施来提升运行性能,避免不必要的渲染则是业务中常见的优化手段之一
二、如何做
在之前文章中,我们了解到render的触发时机,简单来讲就是类组件通过调用setState方法, 就会导致render,父组件一旦发生render渲染,子组件一定也会执行render渲染
从上面可以看到,父组件渲染导致子组件渲染,子组件并没有发生任何改变,这时候就可以从避免无谓的渲染,具体实现的方式有如下:
- shouldComponentUpdate
- PureComponent
- React.memo
shouldComponentUpdate
通过shouldComponentUpdate生命周期函数来比对 state和 props,确定是否要重新渲染
默认情况下返回true表示重新渲染,如果不希望组件重新渲染,返回 false 即可
PureComponent
跟shouldComponentUpdate原理基本一致,通过对 props 和 state的浅比较结果来实现 shouldComponentUpdate,源码大致如下:
if (this._compositeType === CompositeTypes.PureClass) {shouldUpdate = !shallowEqual(prevProps, nextProps) || ! shallowEqual(inst.state, nextState);
}
shallowEqual对应方法大致如下:
const hasOwnProperty = Object.prototype.hasOwnProperty;/*** is 方法来判断两个值是否是相等的值,为何这么写可以移步 MDN 的文档* https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/is*/
function is(x: mixed, y: mixed): boolean {if (x === y) {return x !== 0 || y !== 0 || 1 / x === 1 / y;} else {return x !== x && y !== y;}
}function shallowEqual(objA: mixed, objB: mixed): boolean {// 首先对基本类型进行比较if (is(objA, objB)) {return true;}if (typeof objA !== 'object' || objA === null ||typeof objB !== 'object' || objB === null) {return false;}const keysA = Object.keys(objA);const keysB = Object.keys(objB);// 长度不相等直接返回falseif (keysA.length !== keysB.length) {return false;}// key相等的情况下,再去循环比较for (let i = 0; i < keysA.length; i++) {if (!hasOwnProperty.call(objB, keysA[i]) ||!is(objA[keysA[i]], objB[keysA[i]])) {return false;}}return true;
}
当对象包含复杂的数据结构时,对象深层的数据已改变却没有触发 render
注意:在react中,是不建议使用深层次结构的数据
React.memo
React.memo用来缓存组件的渲染,避免不必要的更新,其实也是一个高阶组件,与 PureComponent 十分类似。但不同的是, React.memo 只能用于函数组件
import { memo } from 'react';function Button(props) {// Component code
}export default memo(Button);
如果需要深层次比较,这时候可以给memo第二个参数传递比较函数
function arePropsEqual(prevProps, nextProps) {// your codereturn prevProps === nextProps;
}export default memo(Button, arePropsEqual);
三、总结
在实际开发过程中,前端性能问题是一个必须考虑的问题,随着业务的复杂,遇到性能问题的概率也在增高
除此之外,建议将页面进行更小的颗粒化,如果一个过大,当状态发生修改的时候,就会导致整个大组件的渲染,而对组件进行拆分后,粒度变小了,也能够减少子组件不必要的渲染
相关文章:

React中如何提高组件的渲染效率
一、是什么 react 基于虚拟 DOM 和高效 Diff算法的完美配合,实现了对 DOM最小粒度的更新,大多数情况下,React对 DOM的渲染效率足以我们的业务日常 复杂业务场景下,性能问题依然会困扰我们。此时需要采取一些措施来提升运行性能&…...
)
springboot+mybatis3.5.2动态查询某一字段在某一段时间内的统计信息(折线图)
需求: 动态查询某一统计字段在一段时间内的统计折线图信息 controller层 ApiOperation(value "getStatisticDetail", notes "统计折线图")GetMapping("/detail")ResponseStatus(HttpStatus.OK)AccessLogAnnotation(ignoreRequestA…...

关于本地项目上传到gitee的详细流程
如何上传本地项目到Gitee的流程: 1.Gitee创建项目 2. 进入所在文件夹,右键点击Git Bash Here 3.配置用户名和邮箱 在gitee的官网找到命令,注意这里的用户名和邮箱一定要和你本地的Git相匹配,否则会出现问题。 解决方法如下&…...

MarkDown详细入门笔记
本帖整理了MarkDown的入门学习笔记~ 一.介绍 Markdown 是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。 诸如微信公众平台、CSDN博客、还有Typora中写文档的部分,均涉及到MD的功能~ 它…...

算法——贪心算法
贪心算法(Greedy Algorithm)是一种算法设计策略,通常用于解决组合优化问题,其核心思想是在每一步都选择当前状态下最优的解,而不考虑之后的步骤。贪心算法在每一步都做出局部最优选择,期望通过一系列局部最…...

102.linux5.15.198 编译 firefly-rk3399(1)
1. 平台: rk3399 firefly 2g16g 2. 内核:linux5.15.136 (从内核镜像网站下载) 3. 交叉编译工具 gcc version 7.5.0 (Ubuntu/Linaro 7.5.0-3ubuntu1~18.04) 4. 宿主机:ubuntu18.04 5. 需要的素材和资料ÿ…...

易点易动固定资产管理系统:多种盘点方式助力年终固定资产盘点
年末固定资产盘点是企业管理中一项重要而繁琐的任务。为了帮助企业高效完成年终固定资产盘点工作,易点易动固定资产管理系统提供了多种盘点方式。本文将详细介绍易点易动固定资产管理系统的多种盘点方式,展示如何借助该系统轻松完成年终固定资产盘点&…...

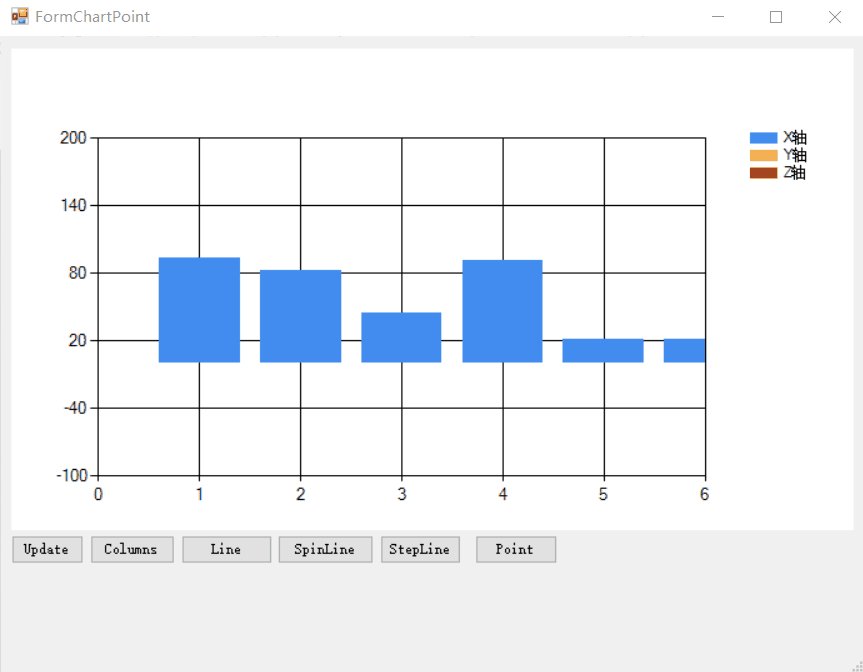
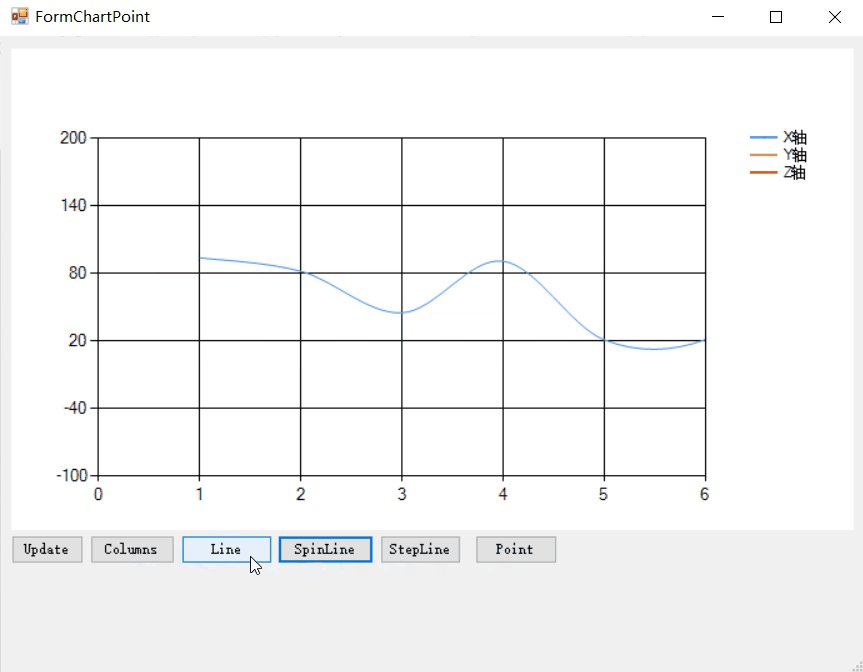
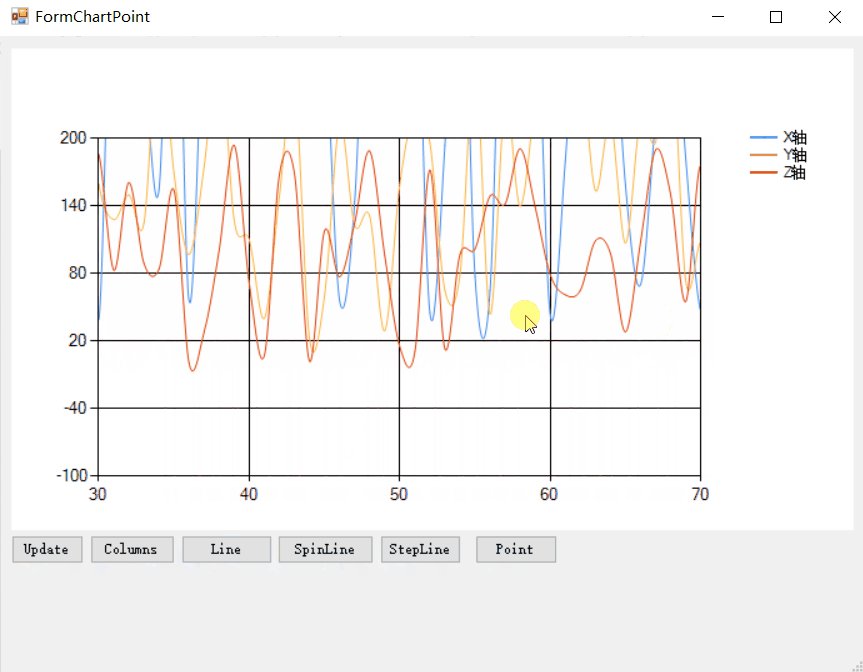
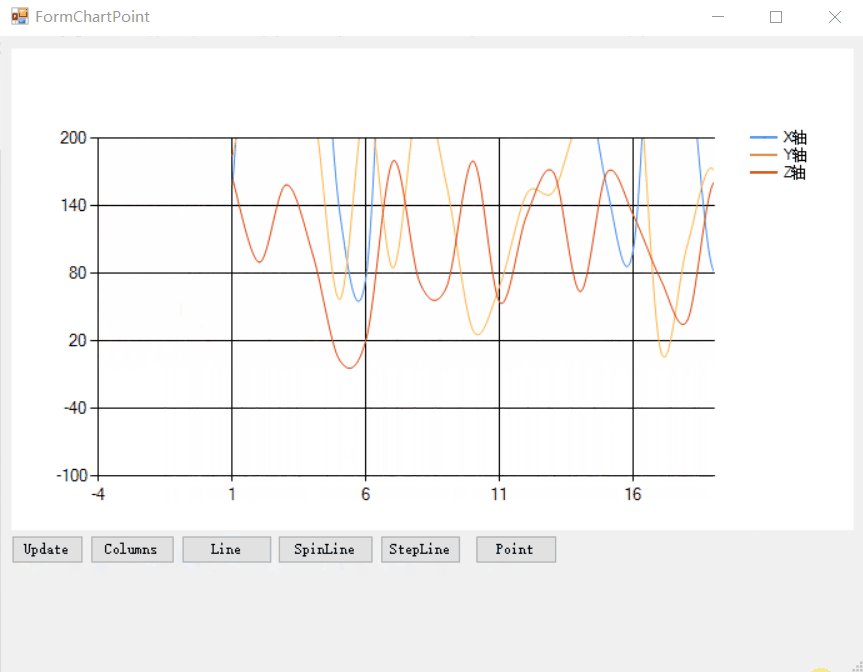
C# Winform编程(10)Chart图表控件
Chart控件 Chart控件Chart属性详述Chart属性设置图表样式属性数据样式属性图例样式图标区样式SeriesChartType类型 Chart控件鼠标滚轮事件特殊处理Series绑定数据演示代码鼠标滚轮缩放图表示例参考引用 Chart控件 Chart控件是微软自带的一种图形可视化组件,使用简单…...
|如何做新品上市满意度调研)
群狼调研(长沙产品概念测试)|如何做新品上市满意度调研
新品上市满意度调研是一种重要的市场研究方法,它通过收集和分析消费者对新产品的态度、购买意愿和满意度等方面的数据,帮助企业了解消费者的需求和期望,发现新产品的问题和不足,从而为产品改进提供有力的数据支持。群狼调研&#…...

Lua与C++交互
文章目录 1、Lua和C交互2、基础练习2.1、加载Lua脚本并传递参数2.2、加载脚本到stable(包)2.3、Lua调用c语言接口2.4、Lua实现面向对象2.5、向脚本中注册c的类 1、Lua和C交互 1、lua和c交互机制是基于一个虚拟栈,C和lua之间的所有数据交互都通…...

Ubuntu安装pyenv,配置虚拟环境
文章目录 安装pyenvpyenv创建虚拟环境一般情况下创建虚拟环境的方法 安装pyenv 摘自:文章 pyenv可以管理不同的python版本 1、安装pyenv的依赖库 # 执行以下命令安装依赖库 # 更新源 sudo apt-get update # 更新软件 sudo apt-get upgradesudo apt-get install ma…...

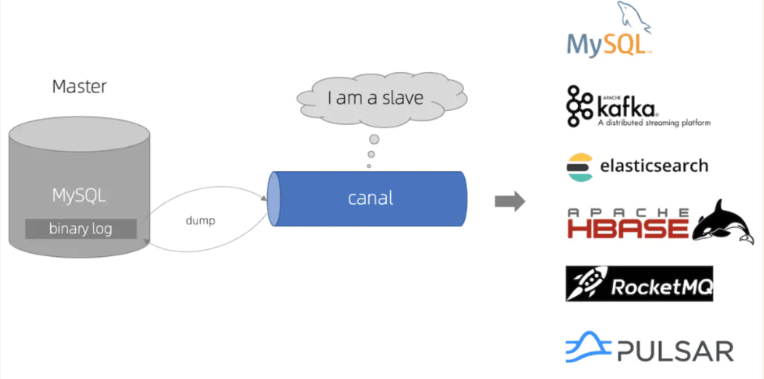
【分布式技术专题】「分布式技术架构」MySQL数据同步到Elasticsearch之N种方案解析,实现高效数据同步
MySQL数据同步到Elasticsearch之N种方案解析,实现高效数据同步 前提介绍MySQL和ElasticSearch的同步双写优点缺点针对于缺点补充优化方案 MySQL和ElasticSearch的异步双写优点缺点 定时延时写入ElasticSearch数据库机制优点缺点 开源和成熟的数据迁移工具选型Logsta…...

什么是React中的高阶组件(Higher Order Component,HOC)?它的作用是什么?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…...

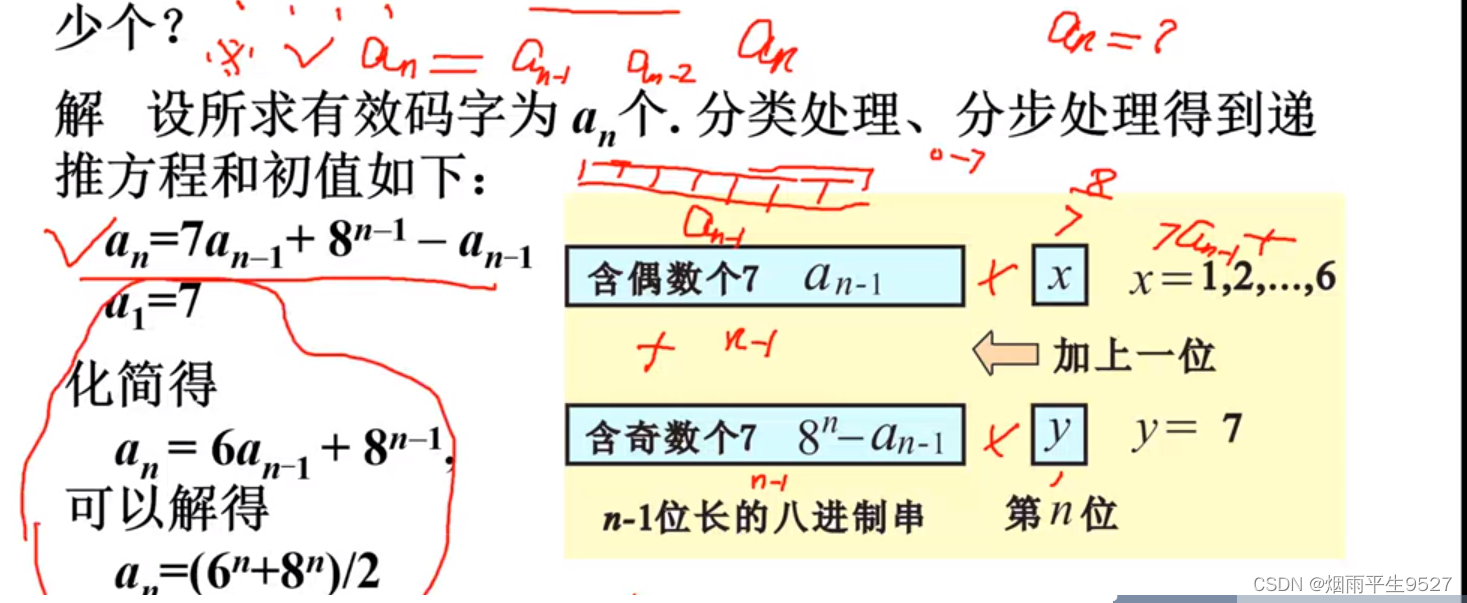
NEFU离散数学实验3-递推方程
相关概念 递推方程是指一种递归定义,它将问题拆分成更小的子问题,并使用这些子问题的解来计算原问题的解。离散数学中,递推方程通常用于描述数列、组合问题等。 以下是一些递推方程相关的概念和公式: 1. 递推公式:递推…...

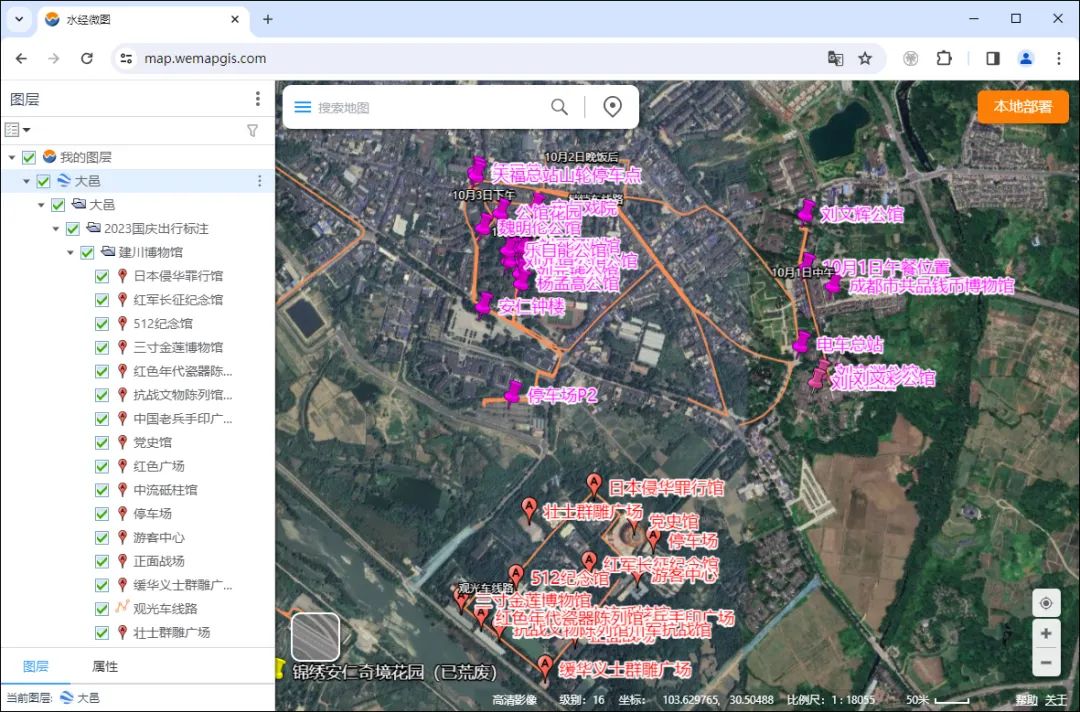
如何为你的地图数据设置地图样式?
地图样式设置是GIS系统中非常重要的功能模块,水经微图Web版本最近对符号样式功能模块进行了升级。 你可以通过以下网址直接打开访问: https://map.wemapgis.com 现在我们为大家分享一下水经微图Web版中,如何为你标注的地图数据设置地图样式…...

解决visual studio Just-In-Time Debugger调试
解决visual studio Just-In-Time Debugger调试 网上流行很多方法,最后一直不行,其实有最简单的方法比较实用 方法一:把 C:\WINDOWS\system32\vsjitdebugger.exe,删除了,若怕出问题,可以把它改名或者做个rar文件暂时保留…...

Uservue 中 keep-alive 组件的作用
目录 前言 用法 代码 理解 keep-alive 是 Vue.js 中一个内置的组件,它能够将不活动的组件实例保存在内存中,防止其被销毁,以便在后续需要时能够快速重新渲染。这个功能在一些需要频繁切换但不希望每次都重新渲染的场景中非常有用…...

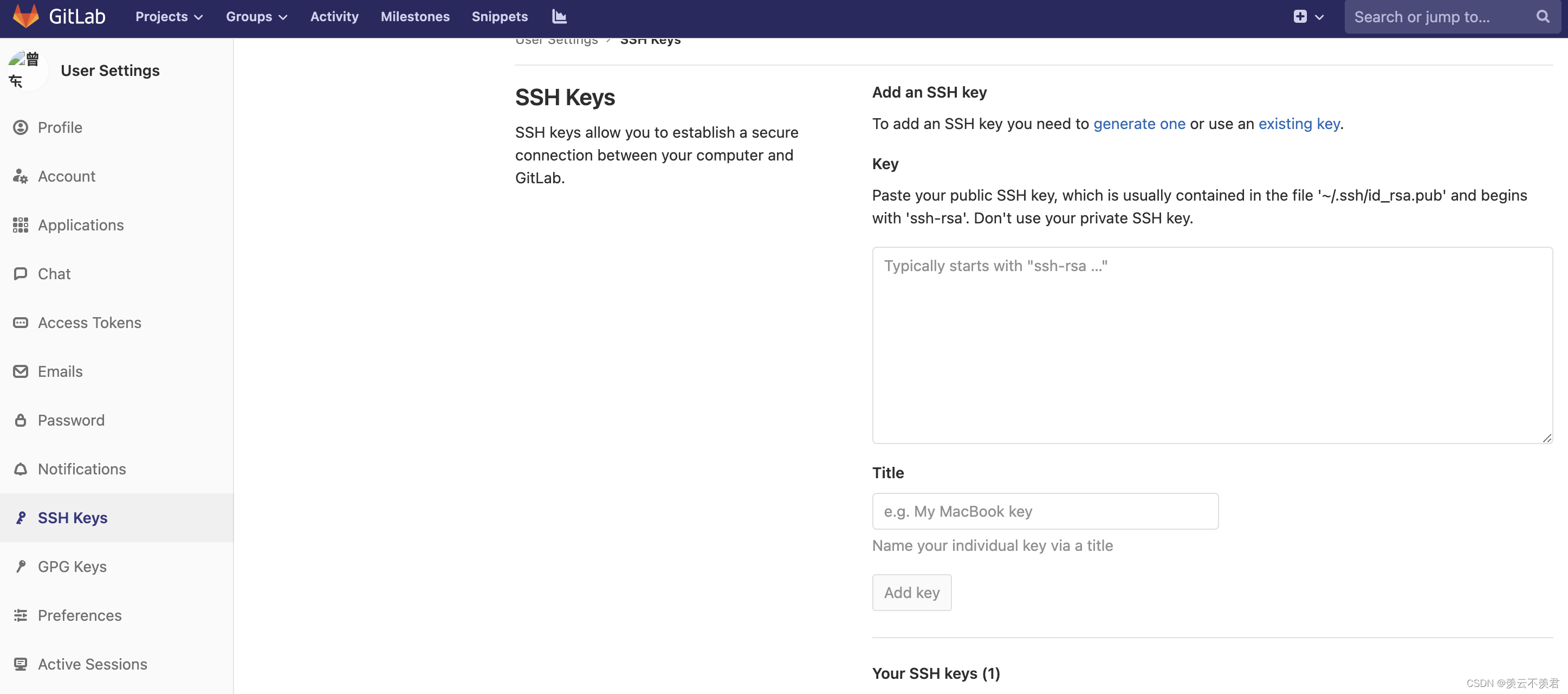
gitlab查看、修改用户和邮箱,gitlab生成密钥
查看用户、邮箱 git config user.name git config user.email 修改用户、邮箱 git config --global user.name “xxx” git config --global user.email “xxxxxx.com” 生成ssh密钥 ssh-keygen -t rsa -C “xxxxxx.com” 查看SSH秘钥 cat ~/.ssh/id_rsa.pub 将秘钥复制&…...

python操作MySQL、SQL注入问题、视图、触发器、事务、存储过程、函数、流程控制、索引(重点)
python操作MySQL(重要) SQL的由来: MySQL本身就是一款C/S架构,有服务端、有客户端,自身带了有客户端:mysql.exe python这门语言成为了MySQL的客户端(对于一个服务端来说,客户端可以有很多) 操作步骤: …...

这一年的资源
#线性代数 https://textbooks.math.gatech.edu/ila/one-to-one-onto.html行业规范https://xlinux.nist.gov/dads/https://www.dhs.gov/publications产业群链基金会 https://www.cncf.io/谷歌 https://opensource.google/projects网飞 高德纳 https://www.gartne…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

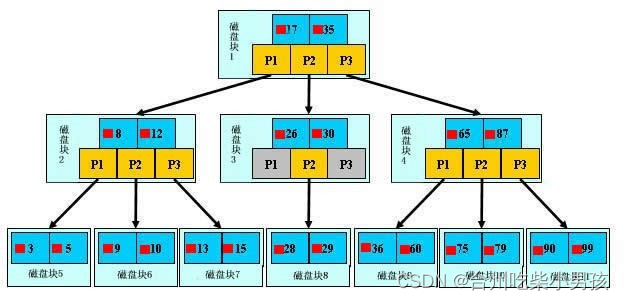
【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...
