Uservue 中 keep-alive 组件的作用

目录
前言
用法
代码
理解
keep-alive 是 Vue.js 中一个内置的组件,它能够将不活动的组件实例保存在内存中,防止其被销毁,以便在后续需要时能够快速重新渲染。这个功能在一些需要频繁切换但不希望每次都重新渲染的场景中非常有用,比如在一个 SPA(单页应用)中的标签页切换。
前言
在开发单页应用时,我们经常会遇到需要在多个视图或组件之间切换的情况。Vue.js 提供了强大的组件系统,让我们能够将界面划分为独立的、可复用的组件。然而,每次切换组件时,默认情况下 Vue 都会销毁旧组件实例并重新创建新的实例。这种行为确保了组件状态的独立性,但在某些情况下,这种行为可能会导致不必要的性能开销,特别是当组件的创建和销毁成本较高时。
为了解决这个问题,Vue 提供了 keep-alive 组件,它能够缓存非活动组件实例,避免重复的销毁和创建过程,从而提高性能。
用法
keep-alive 的基本用法非常简单,只需要将需要缓存的组件放在 keep-alive 标签内部即可。例如:
html
<keep-alive><component :is="currentComponent"></component>
</keep-alive>
在这个例子中,component 是一个动态组件,currentComponent 是一个计算属性,根据某些条件返回不同的组件名。当 currentComponent 的值发生变化时,Vue 会切换显示不同的组件。由于这些组件被包裹在 keep-alive 标签内,所以它们在非活动状态时不会被销毁,而是被保存在内存中。
keep-alive 还提供了两个生命周期钩子 activated 和 deactivated,分别在组件被激活(插入到 DOM 树中)和失活(从 DOM 树中移除)时触发。
代码
下面是一个使用 keep-alive 的完整示例:
html
<template><div><button @click="toggle">Toggle Component</button><keep-alive><component :is="currentComponent" /></keep-alive></div>
</template><script>
import ComponentA from './ComponentA'
import ComponentB from './ComponentB'export default {components: {ComponentA,ComponentB},data() {return {showComponentA: true}},computed: {currentComponent() {return this.showComponentA ? 'ComponentA' : 'ComponentB'}},methods: {toggle() {this.showComponentA = !this.showComponentA}}
}
</script>
我们有两个组件 ComponentA 和 ComponentB,以及一个按钮用来在这两个组件之间切换。这两个组件被包裹在 keep-alive 标签内,因此它们在切换时不会被销毁,而是被保存在内存中。
理解
keep-alive 的工作原理是通过创建一个缓存对象来存储被包裹的组件实例。当组件首次渲染时,keep-alive 会将其实例保存到缓存对象中。当组件再次渲染时,keep-alive 会先检查缓存对象,如果找到了对应的组件实例,就会直接使用它,而不是创建新的实例。
这种机制能够显著提高性能,特别是在以下几种情况下:
-
组件创建和销毁成本较高:如果一个组件的创建和销毁过程涉及复杂的计算或者异步操作,使用
keep-alive可以避免重复这些开销。 -
组件状态需要保持:有时候我们希望在用户切换到其他视图后再切回来时,组件能够保持之前的状态。
keep-alive提供了一种简单的方式来实现这一点。 -
优化渲染性能:在移动设备或性能较低的设备上,减少组件创建和销毁的次数可以显著提升应用的流畅度。
总的来说,keep-alive 是 Vue.js 中一个非常有用的组件,它通过缓存非活动组件实例来优化性能,特别适用于需要频繁切换组件但又不希望每次都重新渲染的场景。正确地使用 keep-alive 可以帮助我们构建更加高效和用户友好的 Vue 应用。
相关文章:

Uservue 中 keep-alive 组件的作用
目录 前言 用法 代码 理解 keep-alive 是 Vue.js 中一个内置的组件,它能够将不活动的组件实例保存在内存中,防止其被销毁,以便在后续需要时能够快速重新渲染。这个功能在一些需要频繁切换但不希望每次都重新渲染的场景中非常有用…...

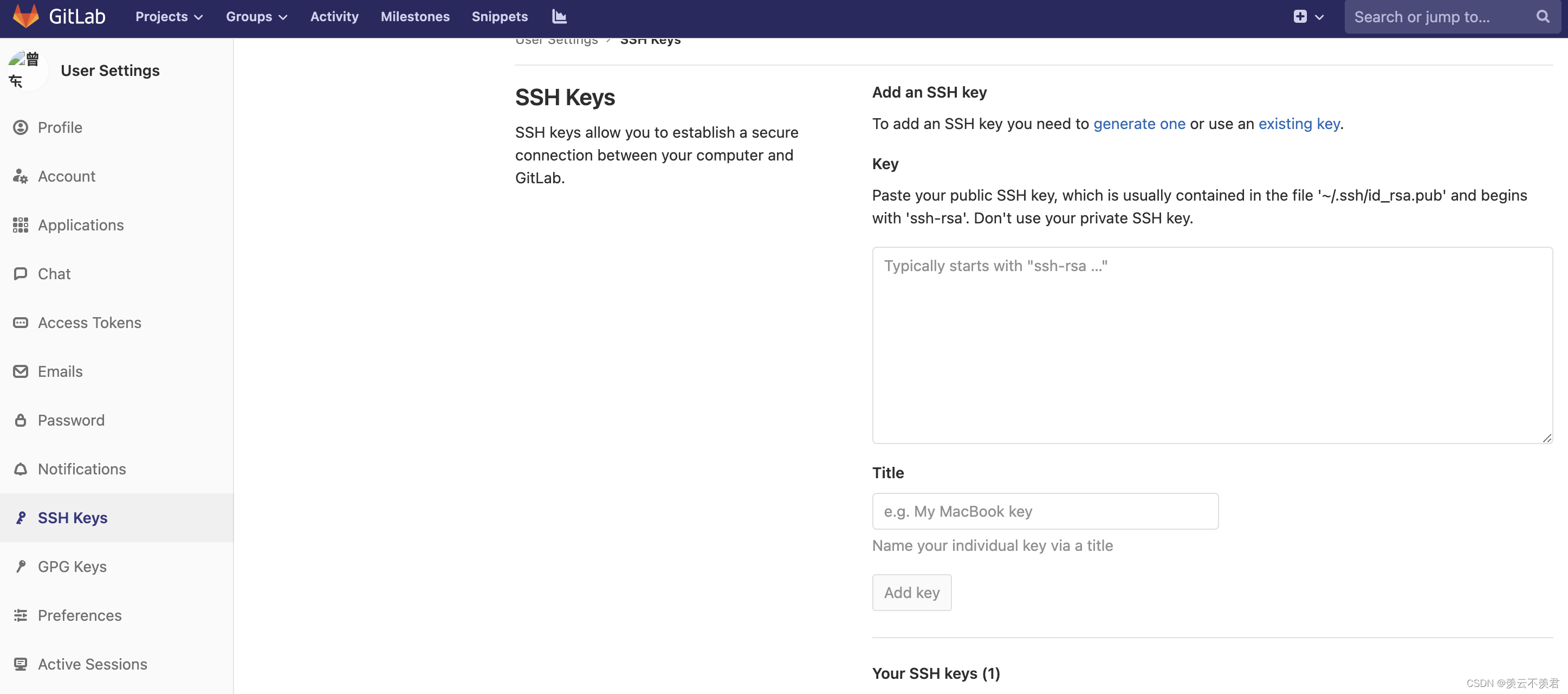
gitlab查看、修改用户和邮箱,gitlab生成密钥
查看用户、邮箱 git config user.name git config user.email 修改用户、邮箱 git config --global user.name “xxx” git config --global user.email “xxxxxx.com” 生成ssh密钥 ssh-keygen -t rsa -C “xxxxxx.com” 查看SSH秘钥 cat ~/.ssh/id_rsa.pub 将秘钥复制&…...

python操作MySQL、SQL注入问题、视图、触发器、事务、存储过程、函数、流程控制、索引(重点)
python操作MySQL(重要) SQL的由来: MySQL本身就是一款C/S架构,有服务端、有客户端,自身带了有客户端:mysql.exe python这门语言成为了MySQL的客户端(对于一个服务端来说,客户端可以有很多) 操作步骤: …...

这一年的资源
#线性代数 https://textbooks.math.gatech.edu/ila/one-to-one-onto.html行业规范https://xlinux.nist.gov/dads/https://www.dhs.gov/publications产业群链基金会 https://www.cncf.io/谷歌 https://opensource.google/projects网飞 高德纳 https://www.gartne…...

从【臀部监控】到【电脑监控软件】,企业如何在隐私权与管理权博弈中找到平衡
【臀部监控】 依稀记得在2021年初某个高科技产品的爆火,惹得各大媒体网站争相报道。 起因是一位杭州网友在论坛上发帖,不久前公司给员工发放了一批高科技坐垫。 这个坐垫能自动感应心跳、呼吸在内的诸多人体数据,还能提醒人保持正确坐姿以及…...

数据库简介和sqlite3安装
数据库就是存储数据的仓库,其本质是一个文件系统,数据按照特定的格式将数据存储起来,用户可以对数据库中的数据进行增加,修改,删除及查询操作。 严格意义上来说,"数据库"不能被称之为"数据库",而…...

颈肩肌筋膜炎做什么检查
颈肩肌筋膜炎症状 颈肩背部广泛疼痛酸胀沉重感、麻木感,僵硬、活动受限,可向后头部及上臂放散。疼痛呈持续性,可因感染、疲劳、受凉、受潮等因素而加重。查体见颈部肌紧张,压痛点常在棘突及棘突旁斜方肌、菱形肌等,压…...

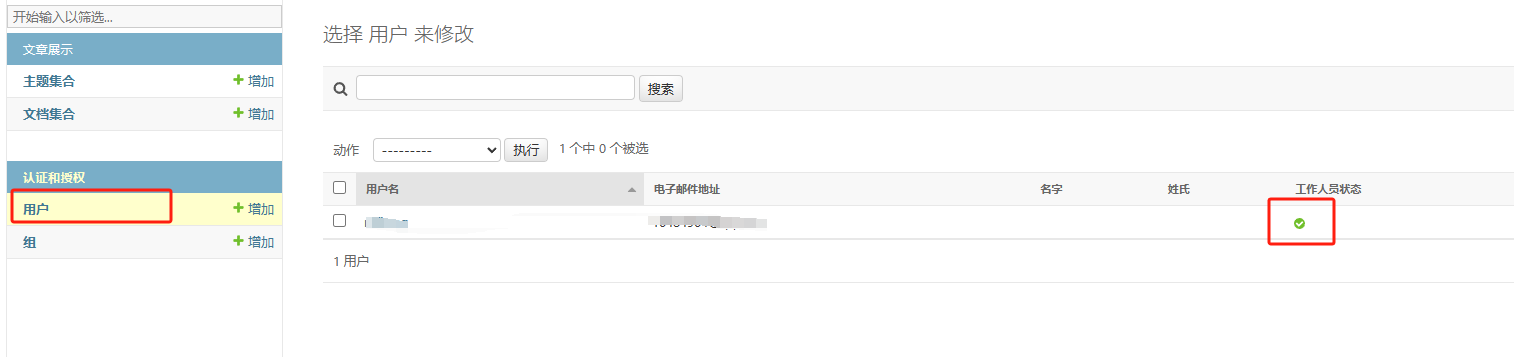
django建站过程(3)定义模型与管理页
定义模型与管理页 定义模型[models.py]迁移模型向管理注册模型[admin.py]注册模型使用Admin.site.register(模型名)修改Django后台管理的名称定义管理列表页面应用名称修改管理列表添加查询功能 django shell交互式shell会话 认证和授权 定义模型[models.py] 模仿博客形式&…...

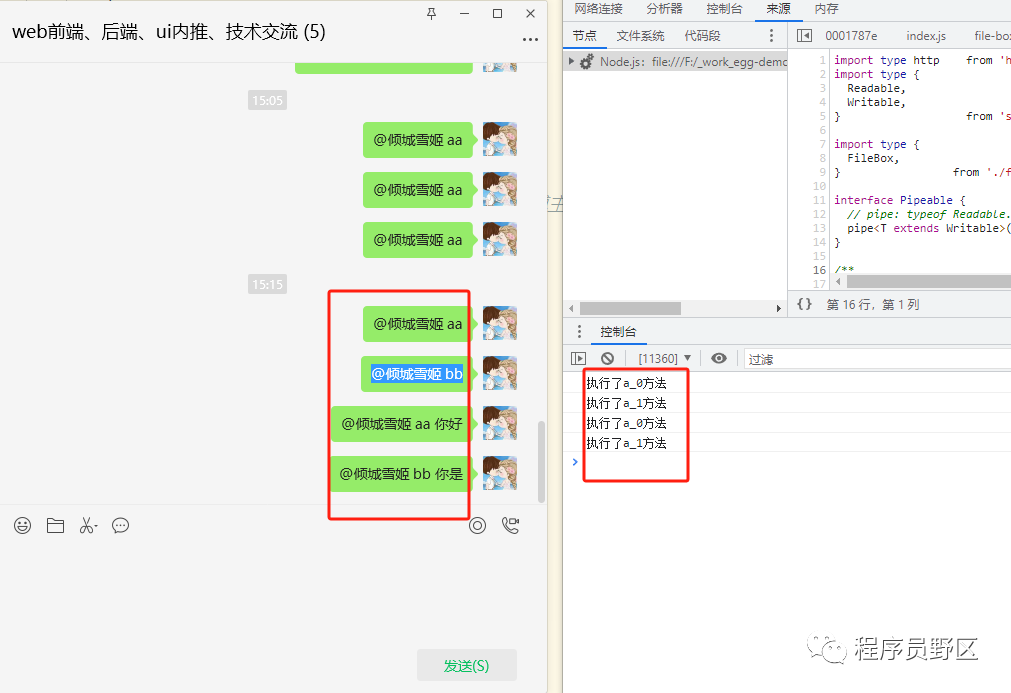
node开发微信群聊机器人第⑤章
▍PART 序 看本文时,请确保前4章都已经看过,不然本章你看着看着思维容易跳脱!再一个机器人教程只在公众号:“程序员野区”首发。csdn会跟着发一份,未经博主同意,请勿转载!欢迎分享到自己的微信…...

如何助力企业出海?未来发展趋势是什么?尽在「云通信」Tech专场
2023杭州云栖大会 倒计时4天! 阿里云云通信 2大并行Session 6场话题演讲 今日「云通信」Tech 议程内容抢先知晓 01 「云通信」Tech • 国内企业出海,如何更高地提升市场营销的ROI,提升客户的转化率? • 面对海外存量客户&a…...

安装虚拟机(VMware)保姆级教程及配置虚拟网络编辑器和安装WindowsServer以及本地访问虚拟机和配置服务器环境
目录 一、操作系统 1.1.什么是操作系统 1.2.常见操作系统 1.3.个人版本和服务器版本的区别 1.4.Linux的各个版本 二、VMware Wworkstation Pro虚拟机的安装 1.下载与安装 注意:VMWare虚拟网卡 2.配置虚拟网络编辑器 三、安装配置 WindowsServer 1.创建虚拟…...

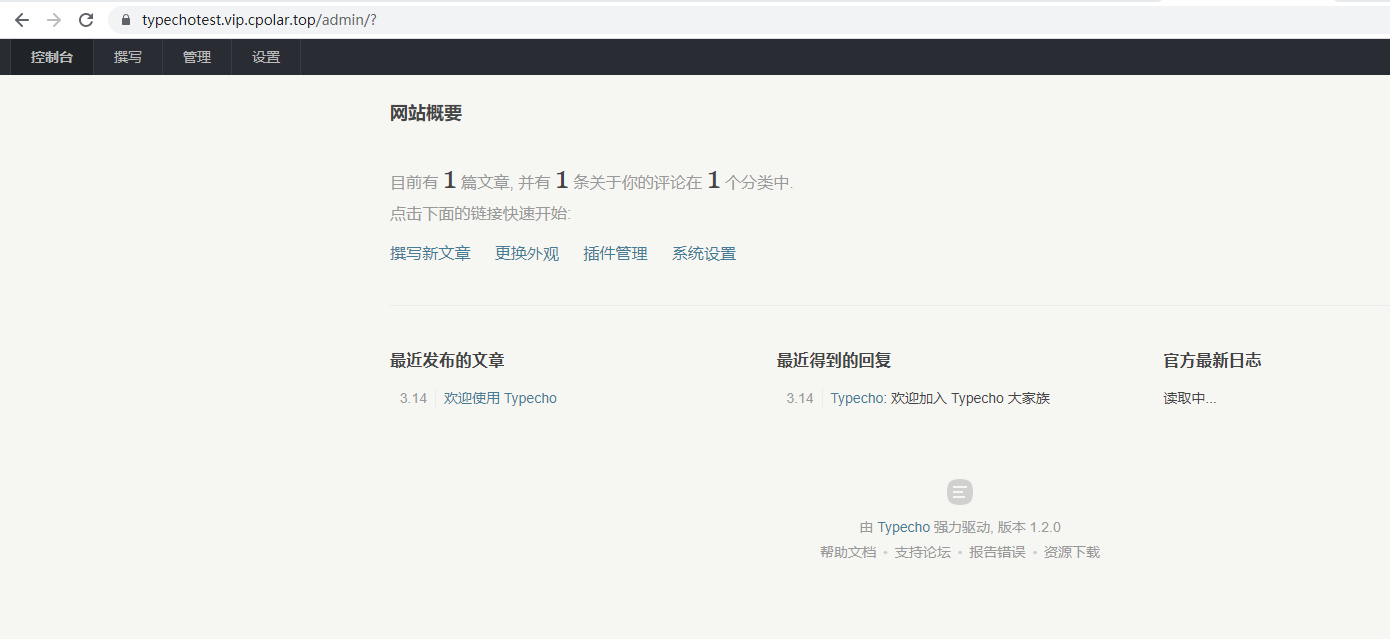
使用Typecho搭建个人博客网站,并内网穿透实现公网访问
使用Typecho搭建个人博客网站,并内网穿透实现公网访问 文章目录 使用Typecho搭建个人博客网站,并内网穿透实现公网访问前言1. 安装环境2. 下载Typecho3. 创建站点4. 访问Typecho5. 安装cpolar6. 远程访问Typecho7. 固定远程访问地址8. 配置typecho 前言 …...

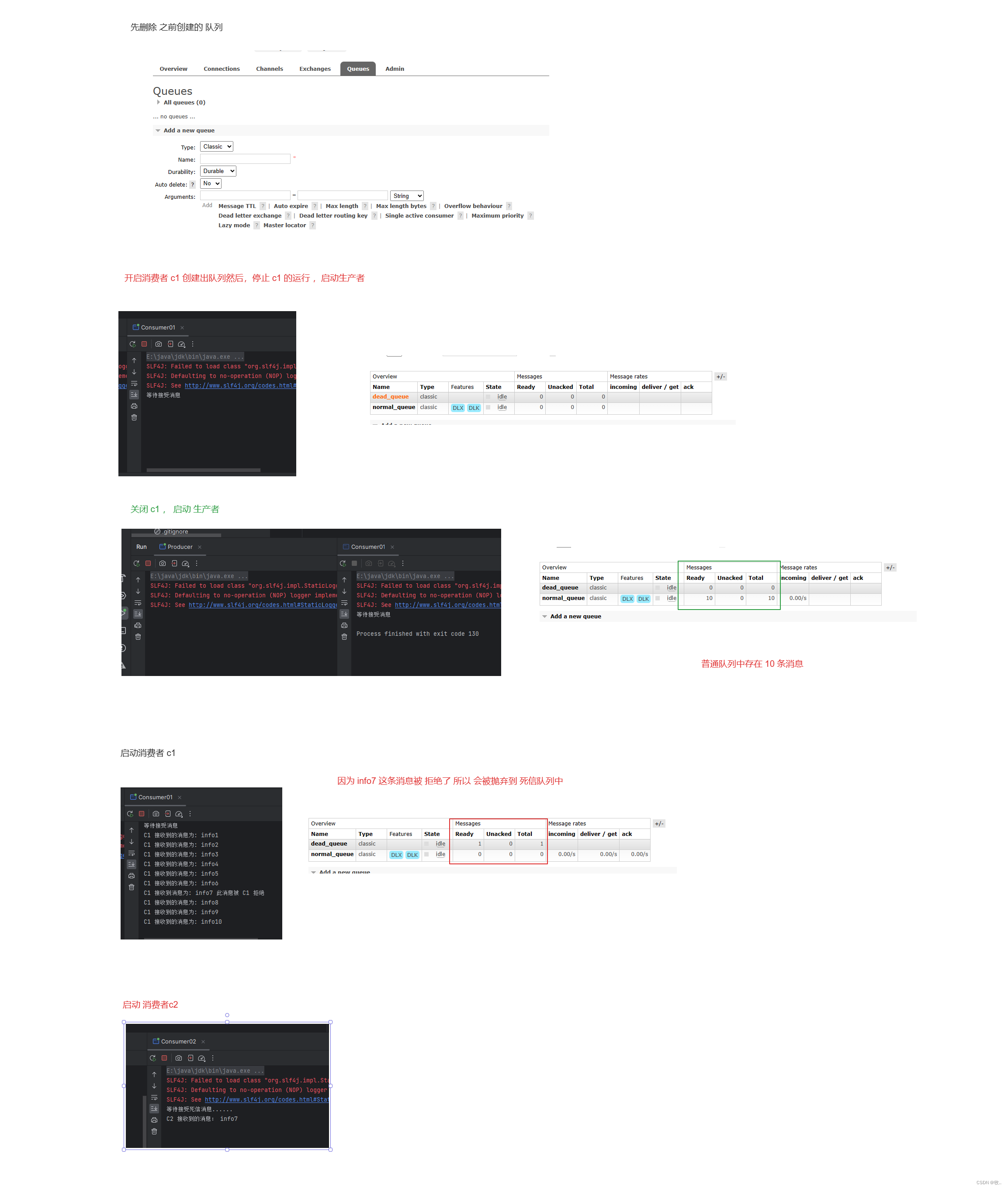
RabbitMQ (4)
RabbitMQ (4) 文章目录 1. 死信的概念2. 死信的来源3. 死信代码案例3.1 TTL 过期时间3.2 超过队列最大长度3.3 拒绝消息 前言 上文我们已经学习完 交换机 ,知道了几个交换机的使用 ,下面我们来学习一下 死信队列 1. 死信的概念 先从概念解释上搞清楚这…...

导入Embassy库进行爬虫
Embassy是一个基于Lua的轻量级爬虫框架,可以方便地进行网页抓取和数据提取。它提供了简单易用的接口和丰富的功能,可以帮助开发者快速构建爬虫应用。 要使用Embassy进行爬虫,首先需要安装Embassy库。可以通过Lua的包管理工具luarocks来安装E…...

GoLong的学习之路(十三)语法之标准库 log(日志包)的使用
上回书说到,flag的问题。这回说到日志。无论是软件开发的调试阶段还是软件上线之后的运行阶段,日志一直都是非常重要的一个环节,我们也应该养成在程序中记录日志的好习惯。 文章目录 log配置logger配置日志前缀配置日志输出位置自定义logger …...

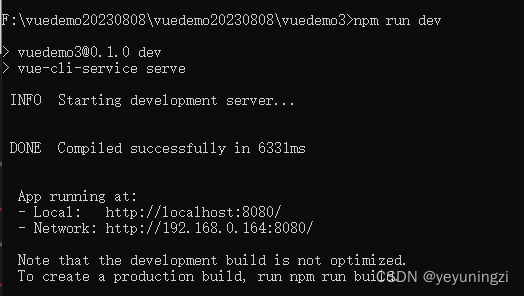
别处拿来的VUE项目 npm run serve报错
问题现象: 从别处拷贝来的VUE项目,根据说明通过npm install 加载了项目依赖 ,但是运行npm run serve里报错: npm ERR! Missing script: "serve" npm ERR! npm ERR! To see a list of scripts, run: npm ERR! npm ru…...

Istio 运行错误 failed to update resource with server-side apply for obj 问题解决
Istio 环境 kubernetes version: v1.18.2 istio version: v1.10.0运行之后 istio-operator 的日志就抛出下面错误,而且会一直重启 # kubectl get iop -A NAMESPACE NAME REVISION STATUS AGE istio-system iop-pro-cluster…...

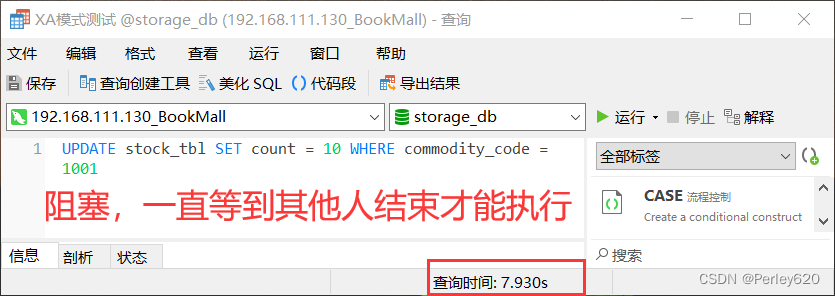
分布式事务(Seata)——Seata分布式事务XA模式、AT模式、TCC模式的介绍和对比 结合案例分析AT模式和XA模式【源码】
前言 事务(TRANSACTION)是一个不可分割的逻辑单元,包含了一组数据库操作命令,并且把所有的命令作为一个整体向系统提交,要么都执行、要么都不执行。 事务作为系统中必须考虑的问题,无论是在单体项目还是在分布式项目中都需要进行…...

GMT 格式 转 标准日期格式
需求:有一个时间格式:TUE NOV 14 08:00:00 GMT08:00 2000 我需要将这种格式的时间转换为标准日期格式,并且只修改这种时间格式的时间,不影响其他的 思路:我想到的是用正则来判断,SimpleDateFormat来进行转换…...

【蓝桥杯选拔赛真题01】C++参赛建议 青少年组蓝桥杯C++选拔赛真题 STEMA比赛真题解析
目录 C/C++参赛建议 一、题目要求 1、编程实现 2、输入输出 二、算法分析 <...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

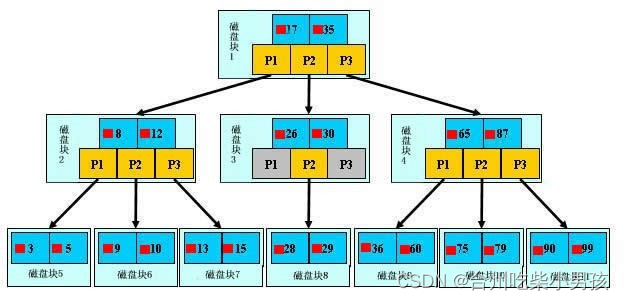
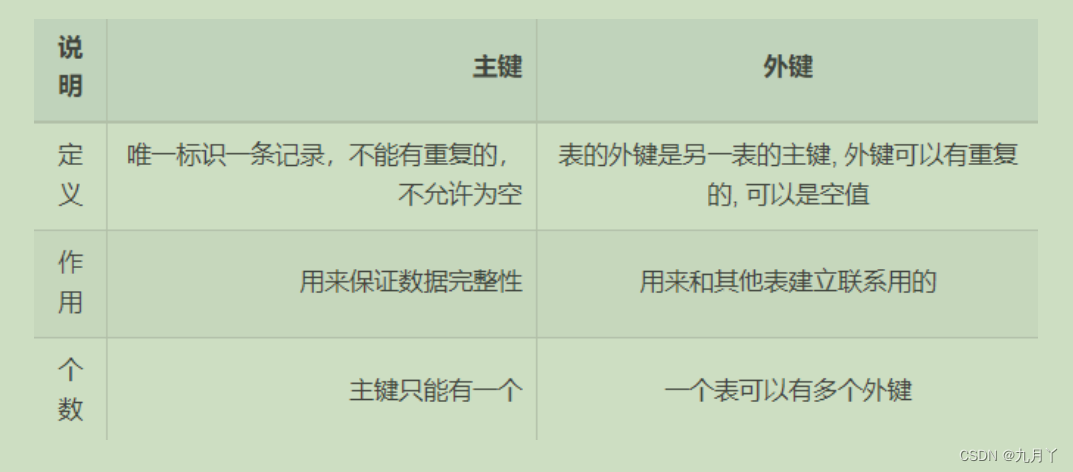
【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
