C# Winform编程(10)Chart图表控件
Chart控件
- Chart控件
- Chart属性详述
- Chart属性设置
- 图表样式属性
- 数据样式属性
- 图例样式
- 图标区样式
- SeriesChartType类型
- Chart控件鼠标滚轮事件特殊处理
- Series绑定数据
- 演示代码
- 鼠标滚轮缩放图表示例
- 参考引用
Chart控件
Chart控件是微软自带的一种图形可视化组件,使用简单灵活。在.NET4.0之后(即VS2010之后)已集成在了VS里面,直接拖拽控件到窗体即可使用。
需要使用命名空间:using System.Windows.Forms.DataVisualization.Charting;
主要包含如下集合
- Chart
- ChartAreas
- Series
- Titles
- Legends
- Annotations
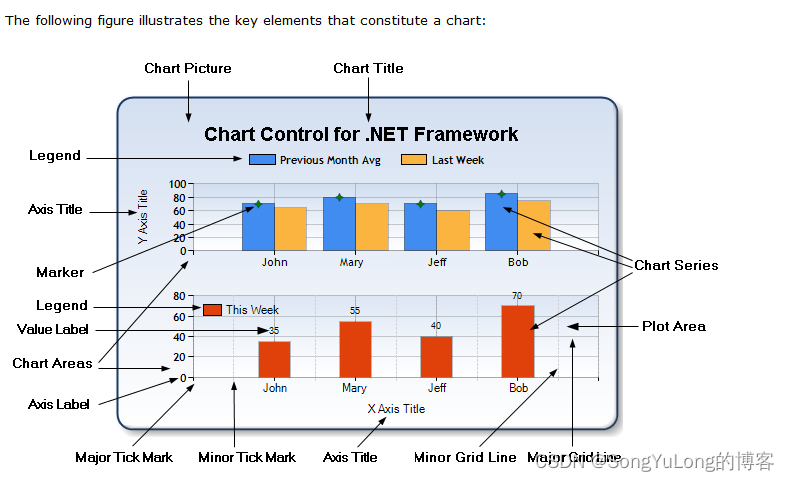
Chart属性详述
C# Chart控件Demo
Chart属性设置
图表样式属性
- 元素渐变样式:Chart1.BackGradientStyle=System.Windows.Forms.DataVisualization.Charting.GradientStyle.TopBottom;
- 背景辅助颜色:Chart1.BackSecondaryColor = System.Drawing.Color.Yellow;
- 图像边框颜色:Chart1.BorderlineColor = System.Drawing.Color.Yellow;
- 边框线样式:Chart1.BorderlineDashStyle=System.Windows.Forms.DataVisualization.Charting.ChartDashStyle.Solid;
- 图像边框宽度:Chart1.BorderlineWidth = 3;
- 边框外观样式:Chart1.BorderSkin.SkinStyle=System.Windows.Forms.DataVisualization.Charting.BorderSkinStyle.Emboss;
- 图表背景颜色:Chart1.BackColor = System.Drawing.Color.Yellow;
数据样式属性
- X轴的数据源: Chart1.Series[“Series1”].XValueMember = “name”;
- Y轴的数据源: Chart1.Series[“Series1”].YValueMembers = “mobile”;
- 设置颜色: Chart1.Series[“Series1”].Color = System.Drawing.Color.Red;
- 图表类型:Chart1.Series[“Series2”].ChartType=System.Web.UI.DataVisualization.Charting.SeriesChartType.Line;
- 是否在Chart中显示坐标点值:Chart1.Series[“Series1”].IsValueShownAsLabel = true;
- 数据边框颜色:Chart1.Series[“Series1”].BorderColor = System.Drawing.Color.Red;
- 图表背景颜色:Chart1.BackColor = System.Drawing.Color.Red;
- 数据颜色:Chart1.Series[“Series1”].Color = System.Drawing.Color.Black;
- 数据名称:Chart1.Series[“Series1”].Name = “数据1”;
- 阴影偏移量:Chart1.Series[“数据1”].ShadowOffset = 1;
- 阴影颜色:Chart1.Series[“数据1”].ShadowColor = System.Drawing.Color.PaleGreen;
图例样式
- 图例的实例:Legend l = new Legend();
- l.Alignment = System.Drawing.StringAlignment.Near;//设置图表的对齐方式(中间对齐,靠近原点对齐,远离原点对齐)
- l.BackColor = System.Drawing.Color.Black;//设置图例的背景颜色
- l.DockedToChartArea = “ChartArea1”;//设置图例要停靠在哪个区域上
- l.Docking = System.Windows.Forms.DataVisualization.Charting.Docking.Bottom;//设置停靠在图表区域的位置(底部、顶部、左侧、右侧)
- l.Font =new System.Drawing.Font(“Trebuchet MS”, 8.25F, System.Drawing.FontStyle.Bold);//设置图例的字体属性
- l.IsTextAutoFit = true;//设置图例文本是否可以自动调节大小
- l.LegendStyle = System.Windows.Forms.DataVisualization.Charting.LegendStyle.Column;//设置显示图例项方式(多列一行、一列多行、多列多行)
- l.Name = “l1”;//设置图例的名称
- Chart1.Legends.Add(l.Name);
图标区样式
- Chart1.ChartAreas[“ChartArea1”].Name = “图表区域”;
- Chart1.ChartAreas[“图表区域”].Position.Auto = true;//设置是否自动设置合适的图表元素
- Chart1.ChartAreas[“图表区域”].ShadowColor = System.Drawing.Color.YellowGreen;//设置图表的阴影颜色
- Chart1.ChartAreas[“图表区域”].Position.X=5.089137F;//设置图表元素左上角对应的X坐标
- Chart1.ChartAreas[“图表区域”].Position.Y = 5.895753F;//设置图表元素左上角对应的Y坐标
- Chart1.ChartAreas[“图表区域”].Position.Height = 86.76062F;//设置图表元素的高度
- Chart1.ChartAreas[“图表区域”].Position.Width = 88F;//设置图表元素的宽度
- Chart1.ChartAreas[“图表区域”].InnerPlotPosition.Auto = false;//设置是否在内部绘图区域中自动设置合适的图表元素
- Chart1.ChartAreas[“图表区域”].InnerPlotPosition.Height = 85F;//设置图表元素内部绘图区域的高度
- Chart1.ChartAreas[“图表区域”].InnerPlotPosition.Width = 86F;//设置图表元素内部绘图区域的宽度
- Chart1.ChartAreas[“图表区域”].InnerPlotPosition.X = 8.3969F;//设置图表元素内部绘图区域左上角对应的X坐标
- Chart1.ChartAreas[“图表区域”].InnerPlotPosition.Y = 3.63068F;//设置图表元素内部绘图区域左上角对应的Y坐标
- Chart1.ChartAreas[“图表区域”].Area3DStyle.Inclination = 10;//设置三维图表的旋转角度
- Chart1.ChartAreas[“图表区域”].Area3DStyle.IsClustered = true;//设置条形图或柱形图的的数据系列是否为簇状
- Chart1.ChartAreas[“图表区域”].Area3DStyle.IsRightAngleAxes = true;//设置图表区域是否使用等角投影显示
- Chart1.ChartAreas[“图表区域”].Area3DStyle.LightStyle = System.Web.UI.DataVisualization.Charting.LightStyle.Realistic;//设置图表的照明类型(色调随旋转角度改变而改变,不应用照明,色调不改变)
- Chart1.ChartAreas[“图表区域”].Area3DStyle.Perspective = 50;//设置三维图区的透视百分比
- Chart1.ChartAreas[“图表区域”].Area3DStyle.Rotation = 60;//设置三维图表区域绕垂直轴旋转的角度
- Chart1.ChartAreas[“图表区域”].Area3DStyle.WallWidth = 0;//设置三维图区中显示的墙的宽度
- Chart1.ChartAreas[“图表区域”].Area3DStyle.Enable3D = true;//设置是否显示3D效果
- Chart1.ChartAreas[“图表区域”].BackColor = System.Drawing.Color.Green;//设置图表区域的背景颜色
- Chart1.ChartAreas[“图表区域”].BackGradientStyle = System.Windows.Forms.DataVisualization.Charting.GradientStyle.LeftRight;//指定图表元素的渐变样式(中心向外,从左到右,从上到下等等)
- Chart1.ChartAreas[“图表区域”].BackSecondaryColor = System.Drawing.Color.White;//设置图表区域的辅助颜色
- Chart1.ChartAreas[“图表区域”].BorderColor = System.Drawing.Color.White;//设置图表区域边框颜色
- Chart1.ChartAreas[“图表区域”].BorderDashStyle = System.Windows.Forms.DataVisualization.Charting.ChartDashStyle.Solid;//设置图像边框线的样式(实线、虚线、点线)
- Chart1.ChartAreas[“图表区域”].AxisX.LabelStyle.Font = new System.Drawing.Font(“Trebuchet MS”, 8.25F, System.Drawing.FontStyle.Bold);//设置X轴下方的提示信息的字体属性
- Chart1.ChartAreas[“图表区域”].AxisX.LabelStyle.Format = “”;//设置标签文本中的格式字符串
- Chart1.ChartAreas[“图表区域”].AxisX.LabelStyle.Interval=5D;//设置标签间隔的大小
- Chart1.ChartAreas[“图表区域”].AxisX.LabelStyle.IntervalType = System.Web.UI.DataVisualization.Charting.DateTimeIntervalType.Number;//设置间隔大小的度量单位
- Chart1.ChartAreas[“图表区域”].AxisX.LineColor = System.Drawing.Color.White;//设置X轴的线条颜色
- Chart1.ChartAreas[“图表区域”].AxisX.MajorGrid.Interval=5D;//设置主网格线与次要网格线的间隔
- Chart1.ChartAreas[“图表区域”].AxisX.MajorGrid.IntervalType = System.Web.UI.DataVisualization.Charting.DateTimeIntervalType.Number;//设置主网格线与次网格线的间隔的度量单位
- Chart1.ChartAreas[“图表区域”].AxisX.MajorGrid.LineColor = System.Drawing.Color.Snow;//设置网格线的颜色
- Chart1.ChartAreas[“图表区域”].AxisX.MajorTickMark.Interval = 5D;//设置刻度线的间隔
- Chart1.ChartAreas[“图表区域”].AxisX.MajorTickMark.IntervalType = System.Web.UI.DataVisualization.Charting.DateTimeIntervalType.Number;//设置刻度线的间隔的度量单位
- Chart1.ChartAreas[“图表区域”].AxisY.IsLabelAutoFit = false;//设置是否自动调整轴标签
- Chart1.ChartAreas[“图表区域”].AxisY.IsStartedFromZero = false;//设置是否自动将数据值均为正值时轴的最小值设置为0,存在负数据值时,将使用数据轴最小值
- Chart1.ChartAreas[“图表区域”].AxisY.LabelStyle.Font = new System.Drawing.Font(“Trebuchet MS”, 8.25F, System.Drawing.FontStyle.Bold);//设置Y轴左侧的提示信息的字体属性
- Chart1.ChartAreas[“图表区域”].AxisY.LineColor = System.Drawing.Color.DarkBlue;//设置轴的线条颜色
- Chart1.ChartAreas[“图表区域”].AxisY.MajorGrid.LineColor = System.Drawing.Color.White;//设置网格线颜色
- Chart1.ChartAreas[“图表区域”].AxisY.Maximum = getmax() + 100;//设置Y轴最大值
- Chart1.ChartAreas[“图表区域”].AxisY.Minimum=0;//设置Y轴最小值
SeriesChartType类型
- Point
- FastPoint
- Bubble
- Line
- Spline
- StepLine
- FastLine
- Bar
- StackedBar
- StackedBar100
- Column
- StackedColumn
- StackedColumn100
- Area
- SplineArea
- StackedArea
- StackedArea100
- Pie
- Doughnut
- Stock
- Candlestick
- Range
- SplineRange
- RangeBar
- RangeColumn
- Radar
- Polar
- ErrorBar
- BoxPlot
- Renko
- ThreeLineBreak
- Kagi
- PointAndFigure
- Funnel
- Pyramid
Chart控件鼠标滚轮事件特殊处理
// 滚轮事件private void chart1_MouseWheel(object sender, MouseEventArgs e){ Console.WriteLine("e.Delta:" + e.Delta);if (e.Delta > 0)//鼠标向上{if (chart1.ChartAreas["ChartArea1"].AxisX.ScaleView.Size < 100)//判断显示的最大数值chart1.ChartAreas["ChartArea1"].AxisX.ScaleView.Size += 5;//+=5---滚动一次显示5个}else//鼠标向下滚动{if (chart1.ChartAreas["ChartArea1"].AxisX.ScaleView.Size > 1)chart1.ChartAreas["ChartArea1"].AxisX.ScaleView.Size -= 5;// - = 5---滚动一次减小显示5个 }}private void chart1_MouseEnter(object sender, EventArgs e) // 当鼠标移动到控件上-触发事件{Console.WriteLine("Mouse Enter");MouseWheel += new MouseEventHandler(chart1_MouseWheel); // 调用滚轮事件}
Series绑定数据
int[] c = new int[100];
for (int i = 0; i < 100; i++)
{c[i] = 1;chart1.Series["Series1"].Points.DataBindY(c);//c的数据给Y,X=100// chart1.Series["Series1"].Points.DataBind(c);// chart1.Series["Series1"].Points.DataBindXY(c);// chart1.Series["Series1"].Points.DataBindY(c);
} 演示代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;namespace ChartDemo
{public partial class FormDemo : Form{public FormDemo(){InitializeComponent();}/// <summary>/// 加载窗体事件/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void FormDemo_Load(object sender, EventArgs e){// Chart 区域chart1.BackColor = Color.NavajoWhite;chart1.BorderlineColor = Color.GreenYellow;chart1.BorderlineWidth = 5;chart1.Text = "Table";// Chart 标题chart1.Titles.Add("Chart 演示Demo");chart1.Titles[0].BackColor = Color.Gray;chart1.Titles[0].ForeColor = Color.Red;chart1.Titles[0].Font = new Font("微软黑体", 26f, FontStyle.Regular);// ChartAreas 区域chart1.ChartAreas[0].BackColor = Color.Black;chart1.ChartAreas[0].BorderColor = Color.Blue;// Axis 设置 X轴和Y轴最大最小值,可以为负数chart1.ChartAreas[0].AxisX.Maximum = 100;chart1.ChartAreas[0].AxisX.Minimum = 0;chart1.ChartAreas[0].AxisY.Maximum = 100;chart1.ChartAreas[0].AxisY.Minimum = -100;// AxisX chart1.ChartAreas[0].AxisX.Title = "X轴";chart1.ChartAreas[0].AxisX.TitleFont = new Font("仿宋", 16f, FontStyle.Italic);chart1.ChartAreas[0].AxisX.TitleForeColor = Color.Blue;chart1.ChartAreas[0].AxisX.TitleAlignment = StringAlignment.Far;// Near Center Far;chart1.ChartAreas[0].AxisX.Interval = 20; // 格子间隔chart1.ChartAreas[0].AxisX.LineColor = Color.Green;chart1.ChartAreas[0].AxisX.LineWidth = 3;// AxisX 主要刻度,次要刻度 参数设置chart1.ChartAreas[0].AxisX.MajorTickMark.Interval = 10;chart1.ChartAreas[0].AxisX.MajorTickMark.LineColor = Color.Red;chart1.ChartAreas[0].AxisX.MinorTickMark.Interval = 5;chart1.ChartAreas[0].AxisX.MinorTickMark.LineColor = Color.YellowGreen;chart1.ChartAreas[0].AxisX.MinorTickMark.LineWidth = 1;// AxisX 主要网格,次要网格 参数设置chart1.ChartAreas[0].AxisX.MajorGrid.Interval = 5;chart1.ChartAreas[0].AxisX.MajorGrid.LineColor = Color.Red;chart1.ChartAreas[0].AxisX.MajorGrid.LineWidth = 2;chart1.ChartAreas[0].AxisX.MinorGrid.Enabled = true;chart1.ChartAreas[0].AxisX.MinorGrid.Interval = 1;chart1.ChartAreas[0].AxisX.MinorGrid.LineWidth = 1;chart1.ChartAreas[0].AxisX.MinorGrid.LineColor = Color.Gray;// AxisYchart1.ChartAreas[0].AxisY.Title = "Y轴";chart1.ChartAreas[0].AxisY.TitleFont = new Font("微软黑体", 24f, FontStyle.Bold);chart1.ChartAreas[0].AxisY.TitleForeColor = Color.Red;chart1.ChartAreas[0].AxisY.TitleAlignment = StringAlignment.Center;// Near Center Far;#if true // 数据全部赋值为0,如果没有此步操作,没有更新数据之前不会显示图表内容。Random rand = new Random();chart1.Series[0].Points.Clear();for (int i = 0; i < 100; i++){chart1.Series[0].Points.AddY(0);}
#endif}/// <summary>/// 更新图表数据/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void button1_Click(object sender, EventArgs e){Random rand = new Random();chart1.Series[0].Points.Clear();for (int i = 0; i < 100; i++){chart1.Series[0].Points.AddY(rand.Next(-50, 50));}}/// <summary>/// 清除图标数据/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void button2_Click(object sender, EventArgs e){chart1.Series[0].Points.Clear();for (int i = 0; i < 150; i++){chart1.Series[0].Points.AddY(0);}}private void comboBox1_SelectedIndexChanged(object sender, EventArgs e){string item = comboBox1.SelectedItem.ToString();Console.WriteLine();Console.WriteLine("selected text:" + comboBox1.SelectedText);Console.WriteLine("selected index:" + comboBox1.SelectedIndex);Console.WriteLine("selected value:" + comboBox1.SelectedValue);Console.WriteLine("selected item:" + comboBox1.SelectedItem.ToString());if (item == "Point"){chart1.Series[0].ChartType = SeriesChartType.Point;}else if (item == "FastPoint"){chart1.Series[0].ChartType = SeriesChartType.FastPoint;}else if (item == "Bubble"){chart1.Series[0].ChartType = SeriesChartType.Bubble;}else if (item == "Line"){chart1.Series[0].ChartType = SeriesChartType.Line;}else if (item == "Spline"){chart1.Series[0].ChartType = SeriesChartType.Spline;}else if (item == "StepLine"){chart1.Series[0].ChartType = SeriesChartType.StepLine;}else if (item == "FastLine"){chart1.Series[0].ChartType = SeriesChartType.FastLine;}else if (item == "Bar"){chart1.Series[0].ChartType = SeriesChartType.Bar;}else if (item == "StackedBar"){chart1.Series[0].ChartType = SeriesChartType.StackedBar;}else if (item == "StackedBar100"){chart1.Series[0].ChartType = SeriesChartType.StackedBar100;}else if (item == "Column"){chart1.Series[0].ChartType = SeriesChartType.Column; }else if (item == "StackedColumn"){chart1.Series[0].ChartType = SeriesChartType.StackedColumn;}else if (item == "StackedColumn100"){chart1.Series[0].ChartType = SeriesChartType.StackedColumn100;}else if (item == "Area"){chart1.Series[0].ChartType = SeriesChartType.Area;}else if (item == "SplineArea"){chart1.Series[0].ChartType = SeriesChartType.SplineArea;}else if (item == "StackedArea"){chart1.Series[0].ChartType = SeriesChartType.StackedArea;}else if (item == "StackedArea100"){chart1.Series[0].ChartType = SeriesChartType.StackedArea100;}else if (item == "Pie"){chart1.Series[0].ChartType = SeriesChartType.Pie;}else if (item == "Doughnut"){chart1.Series[0].ChartType = SeriesChartType.Doughnut;}else if (item == "Stock"){chart1.Series[0].ChartType = SeriesChartType.Stock;}else if (item == "Candlestick"){chart1.Series[0].ChartType = SeriesChartType.Candlestick;}else if (item == "Range"){chart1.Series[0].ChartType = SeriesChartType.Range;}else if (item == "SplineRange"){chart1.Series[0].ChartType = SeriesChartType.SplineRange;}else if (item == "RangeBar"){chart1.Series[0].ChartType = SeriesChartType.RangeBar;}else if (item == "RangeColumn"){chart1.Series[0].ChartType = SeriesChartType.RangeColumn;}else if (item == "Radar"){chart1.Series[0].ChartType = SeriesChartType.Radar;}else if (item == "Polar"){chart1.Series[0].ChartType = SeriesChartType.Polar;}else if (item == "ErrorBar"){chart1.Series[0].ChartType = SeriesChartType.ErrorBar;}else if (item == "BoxPlot"){chart1.Series[0].ChartType = SeriesChartType.BoxPlot;}else if (item == "Renko"){chart1.Series[0].ChartType = SeriesChartType.Renko;}else if (item == "ThreeLineBreak"){chart1.Series[0].ChartType = SeriesChartType.ThreeLineBreak;}else if (item == "Kagi"){chart1.Series[0].ChartType = SeriesChartType.Kagi;}else if (item == "PointAndFigure"){chart1.Series[0].ChartType = SeriesChartType.PointAndFigure;}else if (item == "Funnel"){chart1.Series[0].ChartType = SeriesChartType.Funnel;}else if (item == "Pyramid"){chart1.Series[0].ChartType = SeriesChartType.Pyramid;}}}
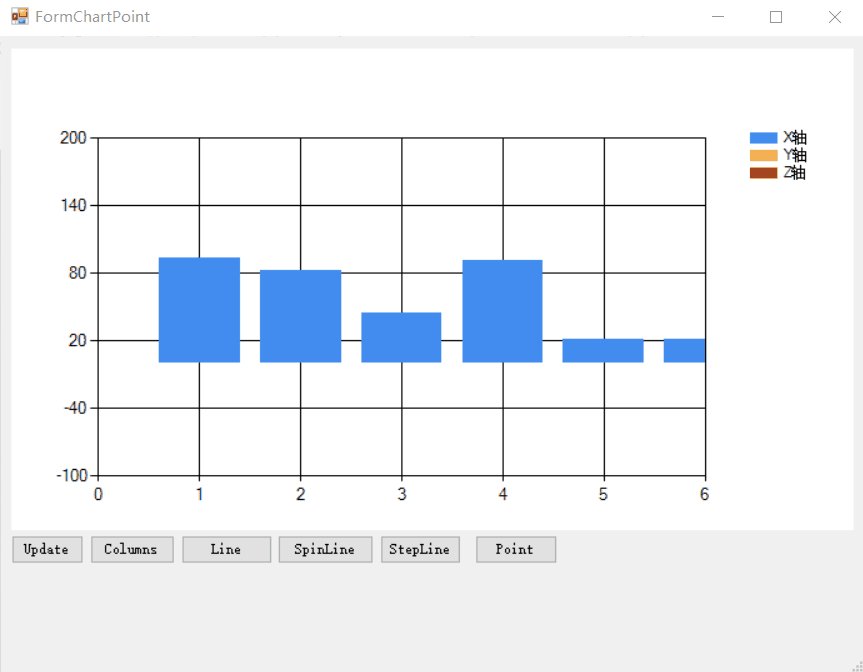
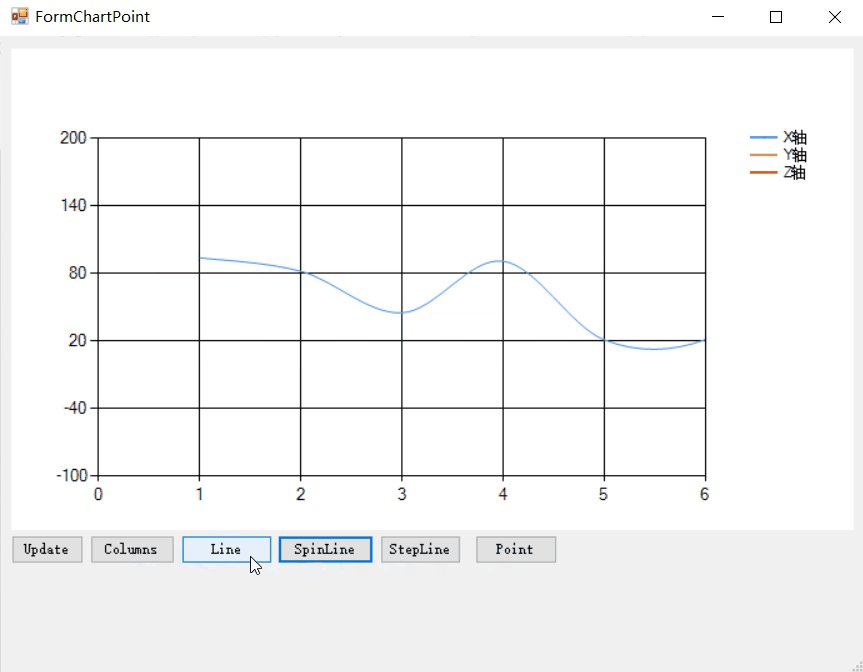
}运行效果

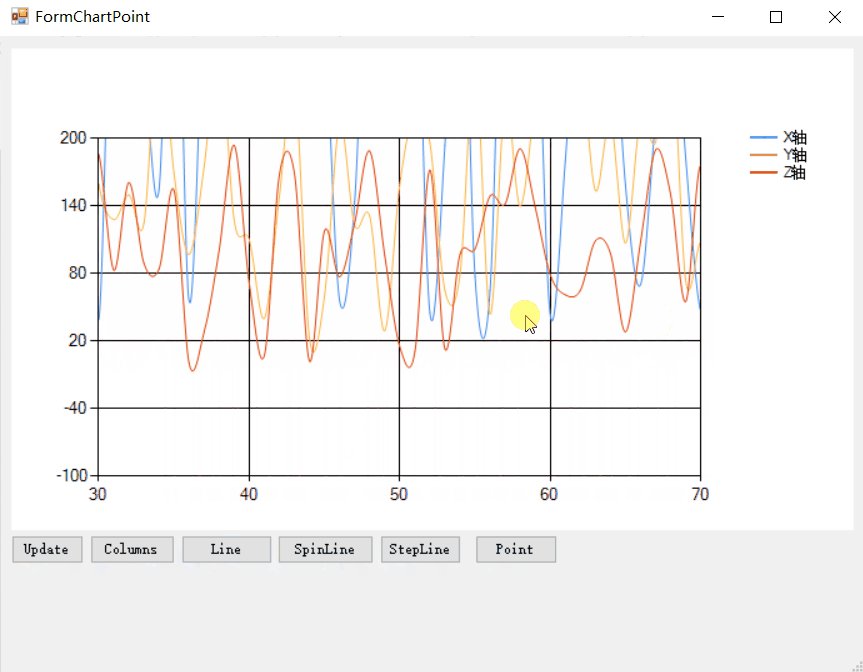
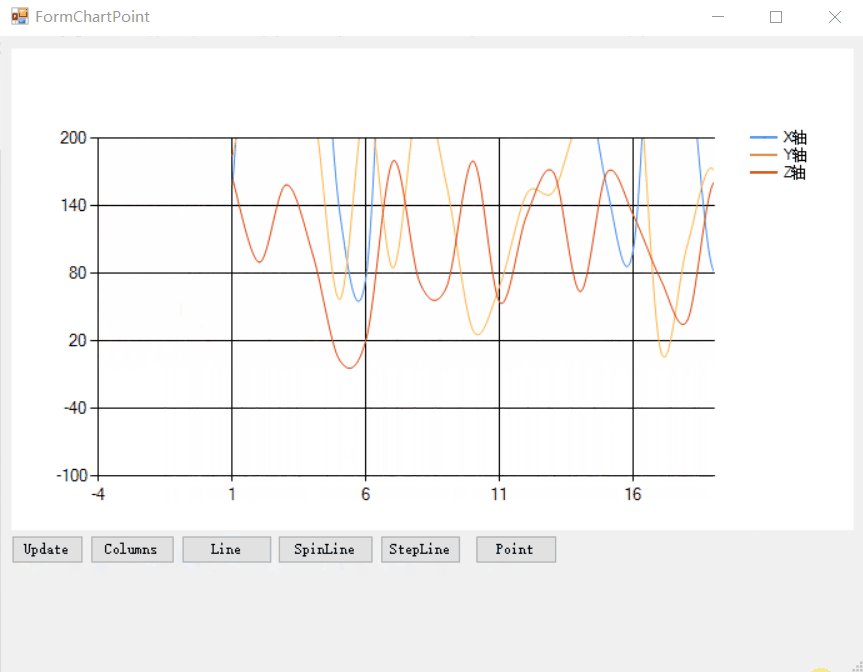
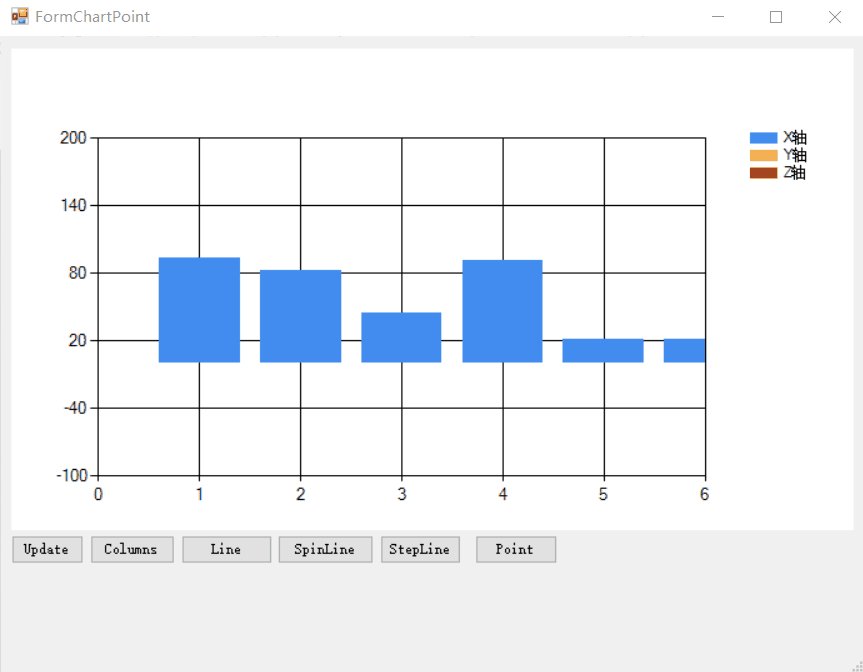
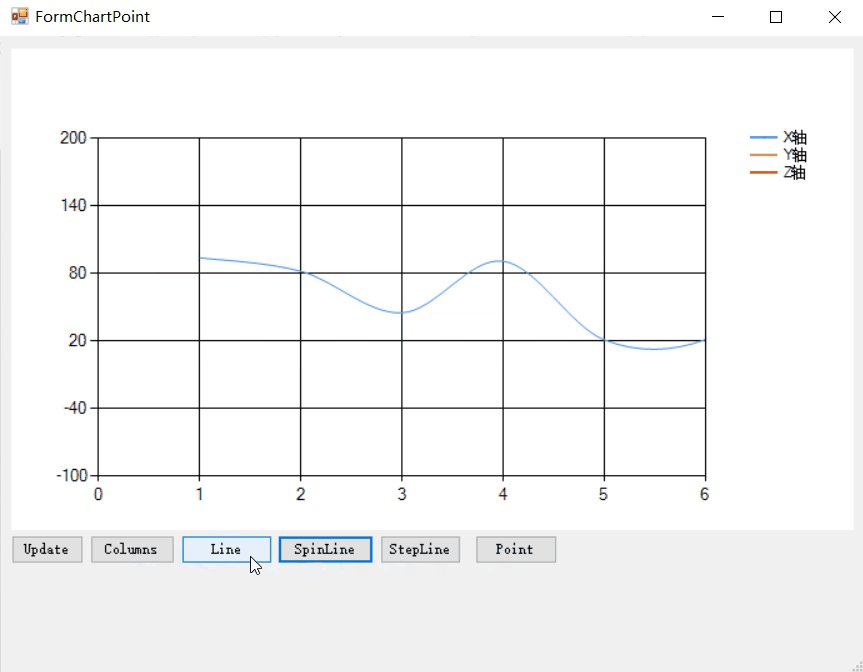
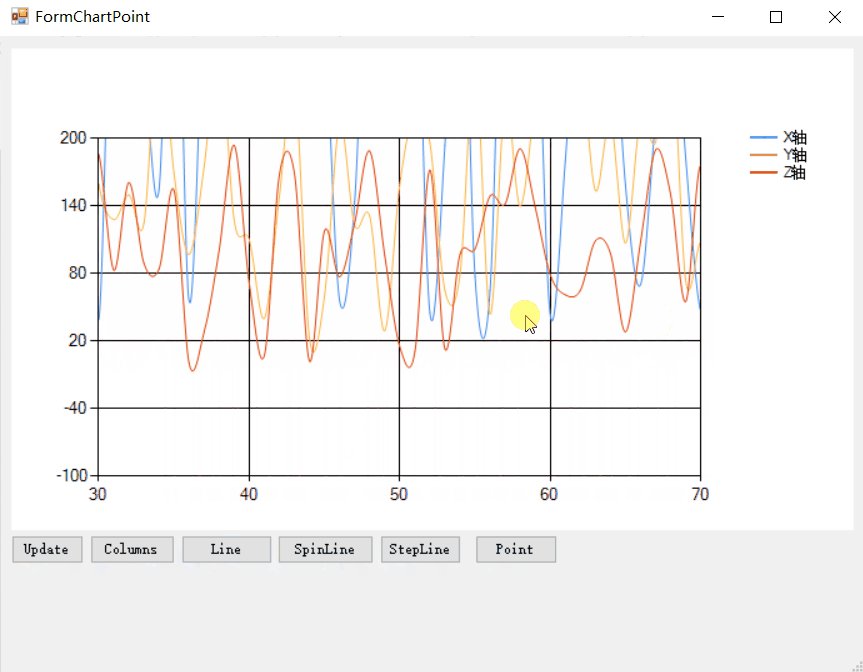
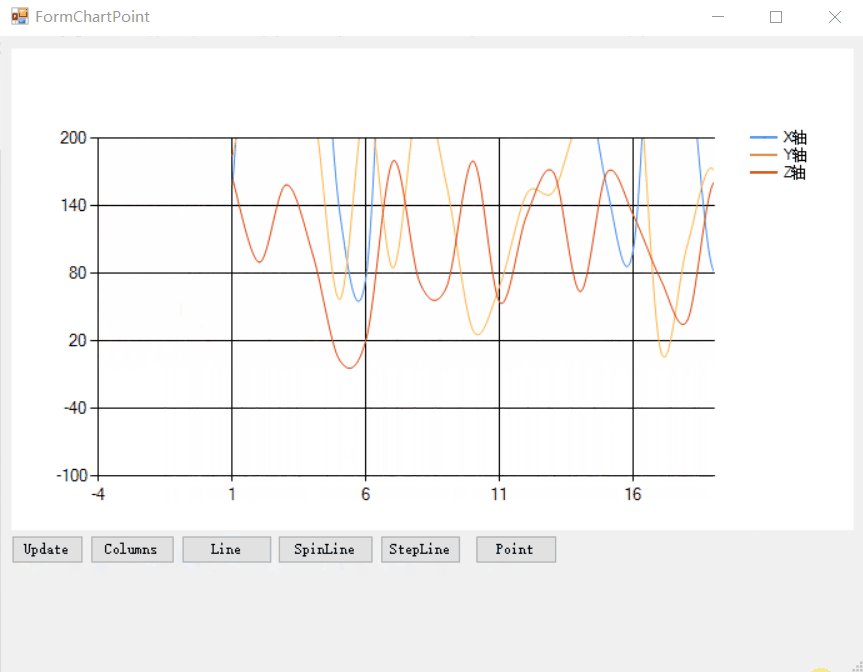
鼠标滚轮缩放图表示例
因为C#默认没有鼠标滚轮事件需要添加如下代码
private void InitializeComponent()
{
// 要添加的代码
this.chart1 = new System.Windows.Forms.DataVisualization.Charting.Chart();
}
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;namespace ChartDemo
{public partial class FormChartPoint : Form{public FormChartPoint(){InitializeComponent();}public bool isMouseDown = false;public int lastMove = 0; // 用于记录鼠标上次移动的点,用于判断是左移还是右移// 初始化ScaleView,可根据首次出现在chart中的数据点数修改合适的值private void FormChartPoint_Load(object sender, EventArgs e){chart1.ChartAreas[0].AxisX.ScaleView.Size = 5;// 设置不显示chart自带的滚动条chart1.ChartAreas[0].AxisX.ScrollBar.Enabled = false;chart1.ChartAreas[0].AxisY.ScrollBar.Enabled = false;// 注意不要开启X轴游标,默认不开启,如下设置false或者不设置下列参数chart1.ChartAreas[0].CursorX.IsUserEnabled = false;chart1.ChartAreas[0].CursorX.AutoScroll = false;chart1.ChartAreas[0].CursorX.IsUserSelectionEnabled = false; chart1.ChartAreas[0].AxisX.Maximum = 200;chart1.ChartAreas[0].AxisX.Minimum = 0;chart1.ChartAreas[0].AxisY.Maximum = 200;chart1.ChartAreas[0].AxisY.Minimum = -100;Random rdm = new Random(); for (int i = 0; i < 120; i++){chart1.Series[0].Points.AddY(rdm.Next(0, 100));} }/// <summary>/// 鼠标移动事件/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void chart1_MouseMove(object sender, MouseEventArgs e){if (isMouseDown){// 可更改(交换)如下加减1或if条件来设置鼠标移动时曲线移动方向if (lastMove != 0 && e.X - lastMove > 0)chart1.ChartAreas[0].AxisX.ScaleView.Position += 1; // 每次移动1else if (lastMove != 0 && e.X - lastMove < 0)chart1.ChartAreas[0].AxisX.ScaleView.Position -= 1; // 每次移动1lastMove = e.X;}}/// <summary>/// 鼠标滚轮事件/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void chart1_MouseWheel(object sender, MouseEventArgs e){// 实验发现鼠标滚轮滚动一圈时e.Delta = 120,正反转对应正负120if (chart1.ChartAreas[0].AxisX.ScaleView.Size > 0) // 防止越过左边界{chart1.ChartAreas[0].AxisX.ScaleView.Size += (e.Delta / 120); // 每次缩放1}else if (e.Delta > 0){chart1.ChartAreas[0].AxisX.ScaleView.Size += (e.Delta / 120); // 每次缩放1}}/// <summary>/// 鼠标按下事件/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void chart1_MouseDown(object sender, MouseEventArgs e){lastMove = 0;isMouseDown = true;}/// <summary>/// 鼠标抬起事件/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void chart1_MouseUp(object sender, MouseEventArgs e){isMouseDown = false;}private void button1_Click(object sender, EventArgs e){Random rd = new Random();chart1.Series[0].Points.Clear();chart1.Series[1].Points.Clear();chart1.Series[2].Points.Clear();for (int i = 0; i < 120; i++){chart1.Series[0].Points.AddY(rd.Next(0, 500));chart1.Series[1].Points.AddY(rd.Next(0, 300));chart1.Series[2].Points.AddY(rd.Next(0, 200));}}private void button2_Click(object sender, EventArgs e){chart1.Series[0].ChartType = SeriesChartType.Column;chart1.Series[1].ChartType = SeriesChartType.Column;chart1.Series[2].ChartType = SeriesChartType.Column;}private void button3_Click(object sender, EventArgs e){chart1.Series[0].ChartType = SeriesChartType.Line;chart1.Series[1].ChartType = SeriesChartType.Line;chart1.Series[2].ChartType = SeriesChartType.Line;}private void button4_Click(object sender, EventArgs e){chart1.Series[0].ChartType = SeriesChartType.Spline;chart1.Series[1].ChartType = SeriesChartType.Spline;chart1.Series[2].ChartType = SeriesChartType.Spline;}private void button5_Click(object sender, EventArgs e){chart1.Series[0].ChartType = SeriesChartType.StepLine;chart1.Series[1].ChartType = SeriesChartType.StepLine;chart1.Series[2].ChartType = SeriesChartType.StepLine;}private void button6_Click(object sender, EventArgs e){chart1.Series[0].ChartType = SeriesChartType.Point;chart1.Series[1].ChartType = SeriesChartType.Point;chart1.Series[2].ChartType = SeriesChartType.Point;}}
}
参考引用
https://blog.csdn.net/Hi_niuniu/article/details/104369554?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.channel_param&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.channel_param
一个比较好的网址,里面介绍winform控件,还有例子: https://docs.devexpress.com/WindowsForms/17530/controls-and-libraries/spreadsheet/examples/charts/how-to-show-or-hide-the-chart-legend
(来自https://blog.csdn.net/zhouyingge1104/article/details/105504889)
例子1:https://blog.csdn.net/quanlver/article/details/83035998
例子2:https://blog.csdn.net/qq_27825451/article/details/81305387
例子3:https://www.cnblogs.com/arxive/p/5861960.html
例子4:https://blog.csdn.net/xianfajushi/article/details/7493697?reload
例子5:https://recomm.cnblogs.com/blogpost/8259610
关于chart控件的一些知识点总结
chart的属性:https://www.cnblogs.com/arxive/p/5861960.html
chart的属性:inghttps://blog.csdn.net/weixin_41835916/article/details/83789061?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2allfirst_rank_v2~rank_v25-10-83789061.nonecase&utm_term=c#chart设置mark点
例子:https://blog.csdn.net/tr1912/article/details/72625034?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.channel_param&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.channel_param
相关文章:

C# Winform编程(10)Chart图表控件
Chart控件 Chart控件Chart属性详述Chart属性设置图表样式属性数据样式属性图例样式图标区样式SeriesChartType类型 Chart控件鼠标滚轮事件特殊处理Series绑定数据演示代码鼠标滚轮缩放图表示例参考引用 Chart控件 Chart控件是微软自带的一种图形可视化组件,使用简单…...
|如何做新品上市满意度调研)
群狼调研(长沙产品概念测试)|如何做新品上市满意度调研
新品上市满意度调研是一种重要的市场研究方法,它通过收集和分析消费者对新产品的态度、购买意愿和满意度等方面的数据,帮助企业了解消费者的需求和期望,发现新产品的问题和不足,从而为产品改进提供有力的数据支持。群狼调研&#…...

Lua与C++交互
文章目录 1、Lua和C交互2、基础练习2.1、加载Lua脚本并传递参数2.2、加载脚本到stable(包)2.3、Lua调用c语言接口2.4、Lua实现面向对象2.5、向脚本中注册c的类 1、Lua和C交互 1、lua和c交互机制是基于一个虚拟栈,C和lua之间的所有数据交互都通…...

Ubuntu安装pyenv,配置虚拟环境
文章目录 安装pyenvpyenv创建虚拟环境一般情况下创建虚拟环境的方法 安装pyenv 摘自:文章 pyenv可以管理不同的python版本 1、安装pyenv的依赖库 # 执行以下命令安装依赖库 # 更新源 sudo apt-get update # 更新软件 sudo apt-get upgradesudo apt-get install ma…...

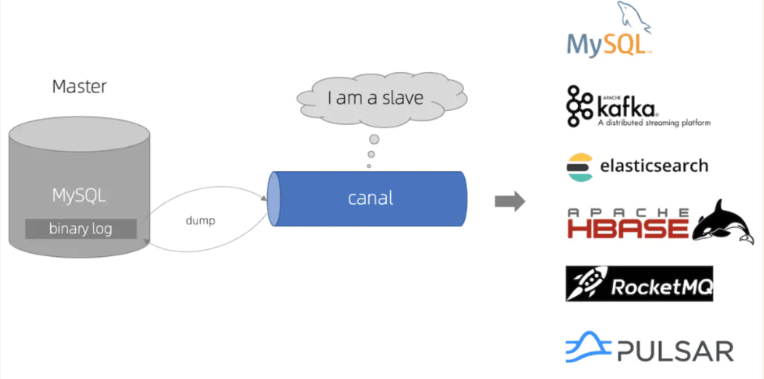
【分布式技术专题】「分布式技术架构」MySQL数据同步到Elasticsearch之N种方案解析,实现高效数据同步
MySQL数据同步到Elasticsearch之N种方案解析,实现高效数据同步 前提介绍MySQL和ElasticSearch的同步双写优点缺点针对于缺点补充优化方案 MySQL和ElasticSearch的异步双写优点缺点 定时延时写入ElasticSearch数据库机制优点缺点 开源和成熟的数据迁移工具选型Logsta…...

什么是React中的高阶组件(Higher Order Component,HOC)?它的作用是什么?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…...

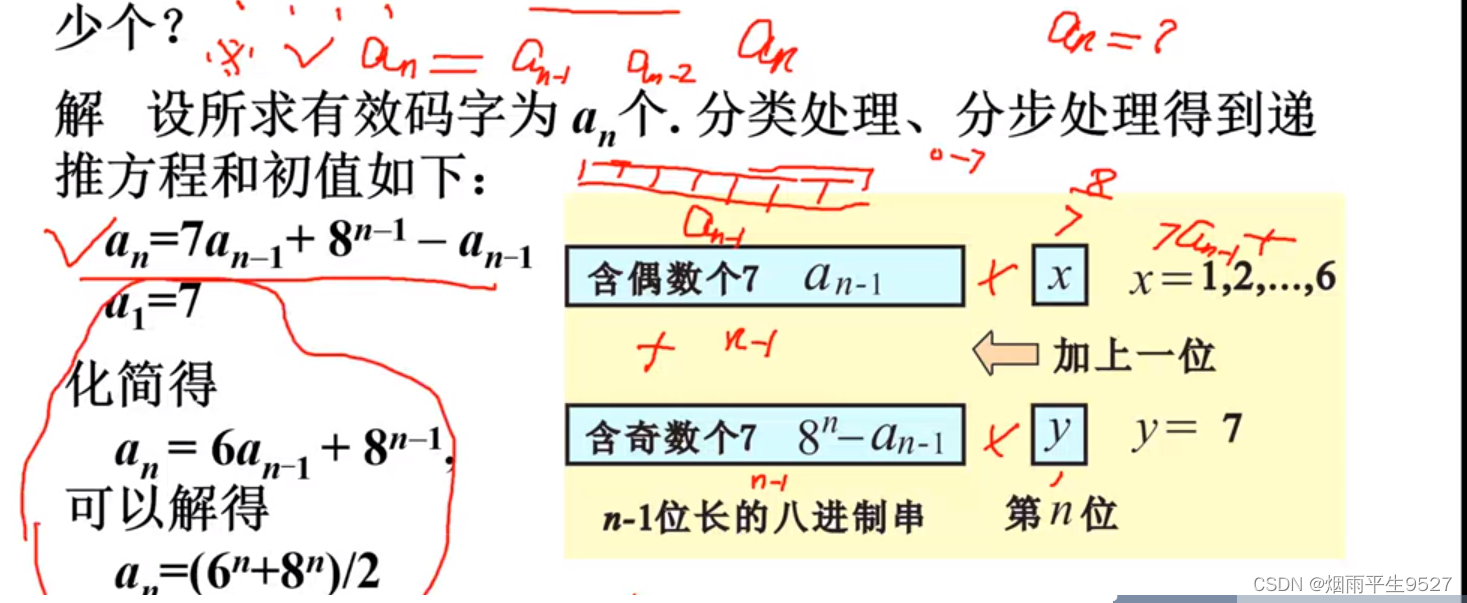
NEFU离散数学实验3-递推方程
相关概念 递推方程是指一种递归定义,它将问题拆分成更小的子问题,并使用这些子问题的解来计算原问题的解。离散数学中,递推方程通常用于描述数列、组合问题等。 以下是一些递推方程相关的概念和公式: 1. 递推公式:递推…...

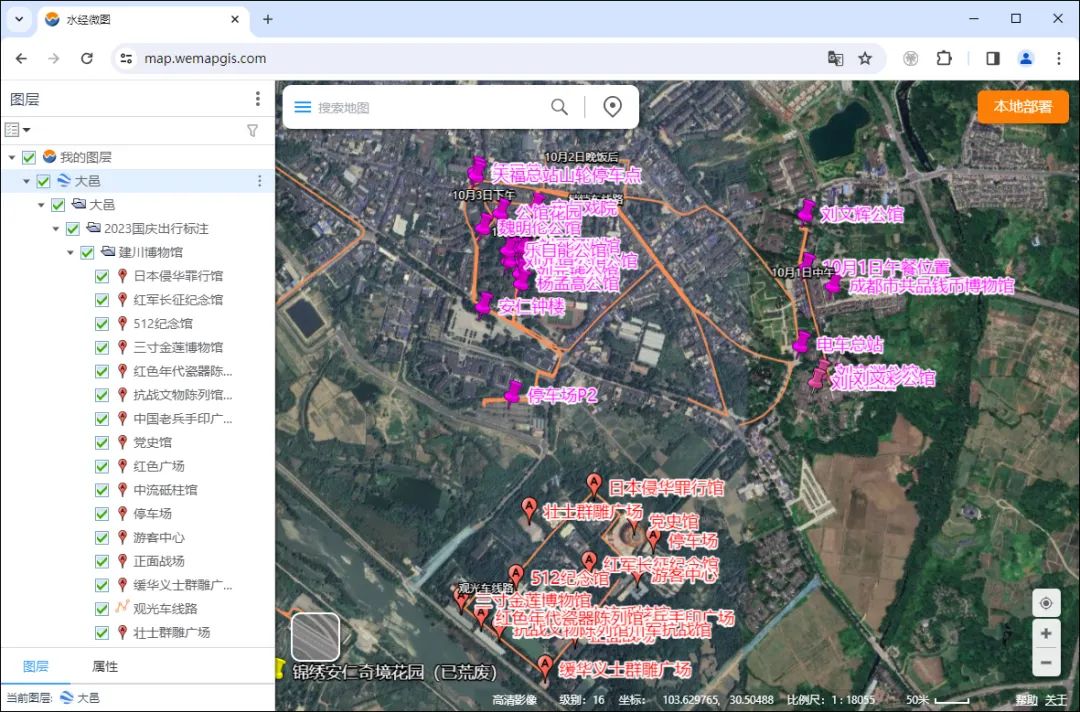
如何为你的地图数据设置地图样式?
地图样式设置是GIS系统中非常重要的功能模块,水经微图Web版本最近对符号样式功能模块进行了升级。 你可以通过以下网址直接打开访问: https://map.wemapgis.com 现在我们为大家分享一下水经微图Web版中,如何为你标注的地图数据设置地图样式…...

解决visual studio Just-In-Time Debugger调试
解决visual studio Just-In-Time Debugger调试 网上流行很多方法,最后一直不行,其实有最简单的方法比较实用 方法一:把 C:\WINDOWS\system32\vsjitdebugger.exe,删除了,若怕出问题,可以把它改名或者做个rar文件暂时保留…...

Uservue 中 keep-alive 组件的作用
目录 前言 用法 代码 理解 keep-alive 是 Vue.js 中一个内置的组件,它能够将不活动的组件实例保存在内存中,防止其被销毁,以便在后续需要时能够快速重新渲染。这个功能在一些需要频繁切换但不希望每次都重新渲染的场景中非常有用…...

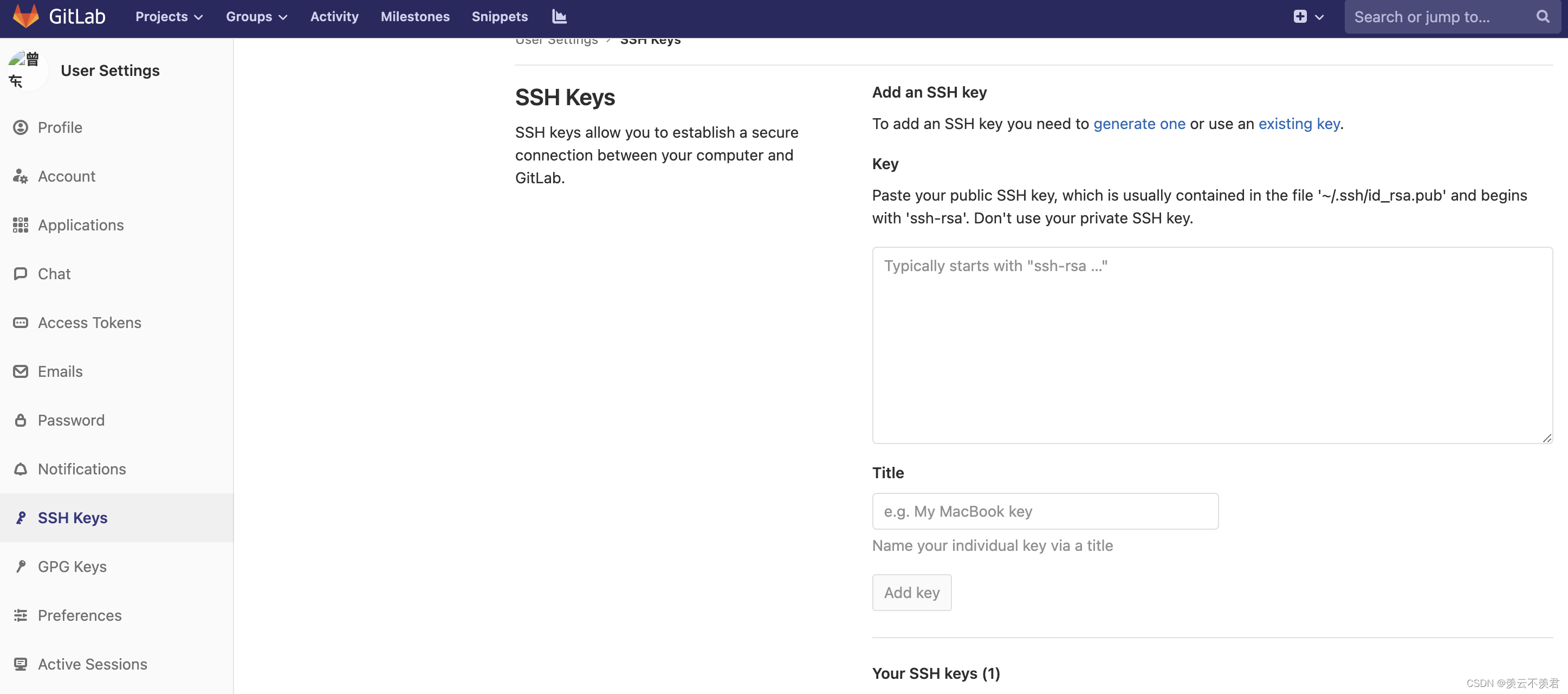
gitlab查看、修改用户和邮箱,gitlab生成密钥
查看用户、邮箱 git config user.name git config user.email 修改用户、邮箱 git config --global user.name “xxx” git config --global user.email “xxxxxx.com” 生成ssh密钥 ssh-keygen -t rsa -C “xxxxxx.com” 查看SSH秘钥 cat ~/.ssh/id_rsa.pub 将秘钥复制&…...

python操作MySQL、SQL注入问题、视图、触发器、事务、存储过程、函数、流程控制、索引(重点)
python操作MySQL(重要) SQL的由来: MySQL本身就是一款C/S架构,有服务端、有客户端,自身带了有客户端:mysql.exe python这门语言成为了MySQL的客户端(对于一个服务端来说,客户端可以有很多) 操作步骤: …...

这一年的资源
#线性代数 https://textbooks.math.gatech.edu/ila/one-to-one-onto.html行业规范https://xlinux.nist.gov/dads/https://www.dhs.gov/publications产业群链基金会 https://www.cncf.io/谷歌 https://opensource.google/projects网飞 高德纳 https://www.gartne…...

从【臀部监控】到【电脑监控软件】,企业如何在隐私权与管理权博弈中找到平衡
【臀部监控】 依稀记得在2021年初某个高科技产品的爆火,惹得各大媒体网站争相报道。 起因是一位杭州网友在论坛上发帖,不久前公司给员工发放了一批高科技坐垫。 这个坐垫能自动感应心跳、呼吸在内的诸多人体数据,还能提醒人保持正确坐姿以及…...

数据库简介和sqlite3安装
数据库就是存储数据的仓库,其本质是一个文件系统,数据按照特定的格式将数据存储起来,用户可以对数据库中的数据进行增加,修改,删除及查询操作。 严格意义上来说,"数据库"不能被称之为"数据库",而…...

颈肩肌筋膜炎做什么检查
颈肩肌筋膜炎症状 颈肩背部广泛疼痛酸胀沉重感、麻木感,僵硬、活动受限,可向后头部及上臂放散。疼痛呈持续性,可因感染、疲劳、受凉、受潮等因素而加重。查体见颈部肌紧张,压痛点常在棘突及棘突旁斜方肌、菱形肌等,压…...

django建站过程(3)定义模型与管理页
定义模型与管理页 定义模型[models.py]迁移模型向管理注册模型[admin.py]注册模型使用Admin.site.register(模型名)修改Django后台管理的名称定义管理列表页面应用名称修改管理列表添加查询功能 django shell交互式shell会话 认证和授权 定义模型[models.py] 模仿博客形式&…...

node开发微信群聊机器人第⑤章
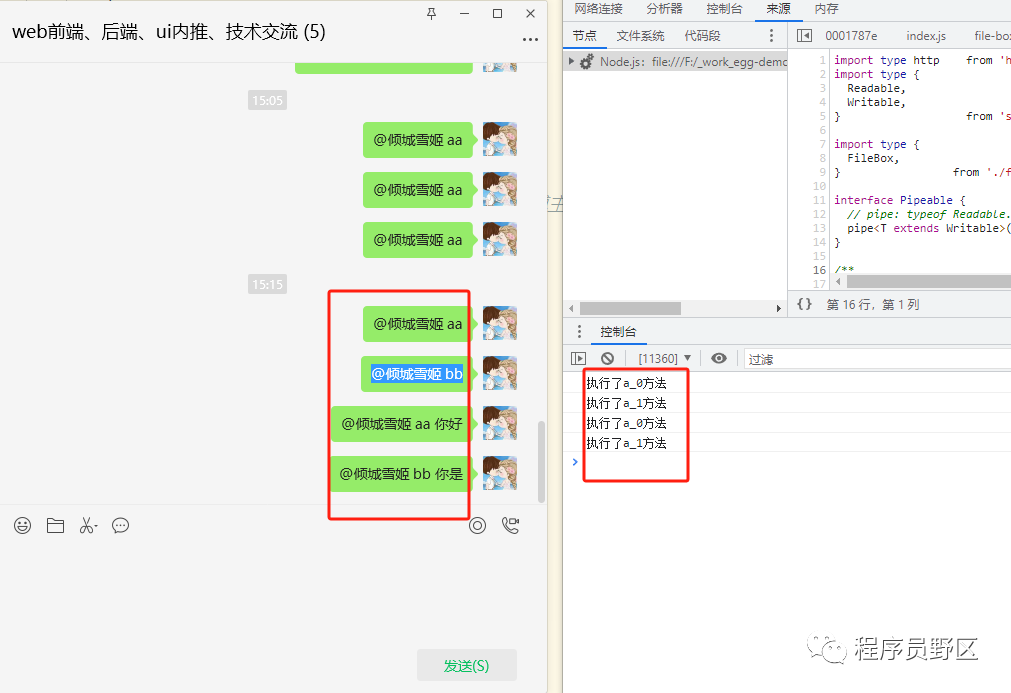
▍PART 序 看本文时,请确保前4章都已经看过,不然本章你看着看着思维容易跳脱!再一个机器人教程只在公众号:“程序员野区”首发。csdn会跟着发一份,未经博主同意,请勿转载!欢迎分享到自己的微信…...

如何助力企业出海?未来发展趋势是什么?尽在「云通信」Tech专场
2023杭州云栖大会 倒计时4天! 阿里云云通信 2大并行Session 6场话题演讲 今日「云通信」Tech 议程内容抢先知晓 01 「云通信」Tech • 国内企业出海,如何更高地提升市场营销的ROI,提升客户的转化率? • 面对海外存量客户&a…...

安装虚拟机(VMware)保姆级教程及配置虚拟网络编辑器和安装WindowsServer以及本地访问虚拟机和配置服务器环境
目录 一、操作系统 1.1.什么是操作系统 1.2.常见操作系统 1.3.个人版本和服务器版本的区别 1.4.Linux的各个版本 二、VMware Wworkstation Pro虚拟机的安装 1.下载与安装 注意:VMWare虚拟网卡 2.配置虚拟网络编辑器 三、安装配置 WindowsServer 1.创建虚拟…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
