vue+golang上传微信头像


<button class="avatar" open-type="chooseAvatar" @chooseavatar="onChooseAvatar"><image :src="avatarUrl" class="avatar-img"></image></button>
// 微信头像修改onChooseAvatar(e) {this.uploadFile(e.detail.avatarUrl)},
/* 上传头像转化格式*/uploadFile(avatarUrl){uni.uploadFile({url: this.fetch.fileUrl() + '/api/upload/uploadimages',//后台接口filePath: avatarUrl,// 上传图片 urlname:'image',header: {'content-type': 'multipart/form-data','token': uni.getStorageSync('token')}, // header 值success: res => {let obj = JSON.parse(res.data)console.log('obj', obj)if (obj. status == 'True') {this.avatarUrl = obj.data} else {this.common.toast(obj.msg)}},fail: e => {this.common.toast("上传失败")}});},api后台接收文件
/** @Author: lmy* @Date: 2023-10-26 15:12:13* @LastEditors: lmy* @LastEditTime: 2023-10-27 10:40:14* @FilePath: \Project_UNI-APP_API\Main_Upload_Images.go* @Description: 正式版*/
package mainimport ("bytes""io""net/http""path""strings""cntotal.com/sbjapi/xfileserviceapi""cntotal.com/sbjbase/xjson""cntotal.com/sbjlog"
)// uploadImages 上传图片
func uploadImages(w http.ResponseWriter, r *http.Request) {apiWriteHandler("", verifyUploadImages, &APIContext{Writer: w, Request: r, IsReadBody: true}, false)
}// verifyUploadImages 上传图片
func verifyUploadImages(a *APIContext) bool {defer func() {if err := recover(); err != nil {sbjlog.ExcLog("100", "[%s]verifyUploadImages-小程序登录:%s", a.Flag.Code, err)}}()uploadFile, handle, err := a.Request.FormFile("image")ext := strings.ToLower(path.Ext(handle.Filename))if ext != ".jpg" && ext != ".png" && ext != ".jpeg" {a.Resp.Msg = "只支持jpg/jpeg/png图片上传"return false}var buff = new(bytes.Buffer)_, _ = io.Copy(buff, uploadFile)buffByte := buff.Bytes()dataStr, err := xfileserviceapi.UploadTempFile(handle.Filename, &buffByte)if err != nil {sbjlog.Debug("xfileserviceapi.UploadTempFile 上传图片失败,图片名称:%v,err:%v ", handle.Filename, err)a.Resp.Msg = "上传图片失败"return false}returnData := xjson.JSONToMapString(dataStr)fileurl := returnData["fileurl"]if fileurl == "" {a.Resp.Msg = "上传图片失败"return false}a.Resp.Data = fileurla.Resp.Msg = "上传图片成功"return true
}
上传文件接口
package mainimport ("net/http""strings""cntotal.com/sbjbase""cntotal.com/sbjlog"systemdb "cntotal.com/ProjectDBLibrary/system/DB""cntotal.com/sbjbase/xalgorithm""cntotal.com/sbjbase/xjson"
)// 上传临时文件
func type23(w http.ResponseWriter, r *http.Request) {apiWriteHandler("23", verify23, &APIContext{Writer: w, Request: r})
}// 上传临时文件
func verify23(a *APIContext) bool {var err errorfileName := a.WordData["fileName"]uploadType := a.WordData["uploadType"] // 上传方式 10=覆盖上传 | 为空代表非覆盖,生成随机文件名Tp := a.WordData["Tp"]CheckKey := a.WordData["CheckKey"]//检验CheckKeysCheckKey := xalgorithm.MD5ToUpper32(xalgorithm.MD5ToUpper32(xalgorithm.MD5ToUpper32(fileName + Tp)[:15]))if CheckKey != sCheckKey {a.Resp.Msg = "CheckKey 验证不通过"return false}//验证参数值if fileName == "" {a.Resp.Msg = "fileName临时文件名不能为空"return false}//写入文件日志var systemFileLog systemdb.SystemFileLogsystemFileLog.Status = 10 // 状态 = 正常systemFileLog.EnvironmentType = runEnvironment // 环境变量systemFileLog.Pid = a.ProgramID // 上传程序IDsystemFileLog.Type = 10 // 类型=上传systemFileLog.FileType = 40 // 文件类型 40=临时文件systemFileLog.IP = a.RequestIP // 上传IP//处理保存 文件属性fileProgramID := a.ProgramID //文件归属程序 (关系到文件的路径写入)if a.WordData["isProjectFile"] == "1" {fileProgramID = a.ProgramID / 100 * 100 //取整数 710020 / 100 = 710000}// 定义是否随机文件名 | 如果不是覆盖上传,则填充随机文件名randomName := uploadType != "10"// 获取保存文件路径信息saveFilePath := getPathWithTempFile(fileProgramID, fileName, randomName)systemFileLog.FilePath = saveFilePath.FilePath// systemFileLog.FilePath, _, filename, fileext = GetPathWithTempFile(fileProgramID, tempPath)if strings.Index(saveFilePath.FileName, ".") == 0 {a.Resp.Msg = "文件名格式不正确"return false}if indexStringArray(tempFileExt, saveFilePath.FileExt) == -1 {a.Resp.Msg = "不满足临时文件文件格式"return false}// 因为数据已经转为了base64 ,源文件大小 * 133% = 现在大小 。 所以当前大小 / 133% = 原文件大小// 提前判断的原因:在前面提前读取判断防止无效读取文件,避免流量损失if a.Request.ContentLength*3/4 > int64(tempFileSize) {a.Resp.Msg = "临时文件文件超出大小" + getMegabytesString(fileSize) + "限制"return false}// 读取数据保存到指定路径 | 并计算文件md5var tfMd5 stringsystemFileLog.FileLength, tfMd5, err = readBodyFileToPath(a.Request, systemFileLog.FilePath)if err != nil {sbjlog.Debug("verify23-readBodyFileToCacheDir Error:%s", err.Error())a.Resp.Msg = "读取上传文件出现异常"return false}// 写入临时文件上传日志sflid := systemdb.InsertSystemFileLog(systemFileLog)if sflid < 1 {a.Resp.Msg = "新增文件日志失败"return false}a.Resp.Data, _ = sbjbase.AESEncrypt(xjson.MapToJSON(map[string]interface{}{"fileid": sflid,"fileurl": fileHost + strings.TrimPrefix(systemFileLog.FilePath, "./"),"filemd5": tfMd5}),CheckKey[:16])return true
}
上传临时文件方法
// readBodyFileToCacheDir 读取传输的文件保存到缓存文件夹
// 返回 临时存储地址,文件MD5,错误信息
func readBodyFileToCacheDir(r *http.Request) (filepath string, filesize int, md5Str string, err error) {filepath = cacheFileDir + fmt.Sprintf("%s_%s.temp", time.Now().Format("20060102150405"), xstring.RandomString(12, ""))filesize, md5Str, err = readBodyFileToPath(r, filepath)return
}// readBodyFileToPath 从Body中读取文件保存到指定路径
func readBodyFileToPath(r *http.Request, filepath string) (filesize int, md5Str string, err error) {var f *os.Filef, err = os.Create(filepath)if err != nil {return}defer f.Close()// 按照Base64 编码分块读取数据到文件 ? 问题:未到限定步长_, err = xbinary.Copy(f, r.Body, 32*1024, xbinary.EncodeBase64)if err != nil {return}// 重置一下位置f.Seek(0, 0)var file os.FileInfofile, err = f.Stat()if err != nil {return}filesize = int(file.Size())if filesize <= 0 {err = errors.New("文件内容为空")return}// 把文件重新读出来 分块进行 MD5md5Str, err = xalgorithm.MD5BlocksToUpper32(f, 32*1024, xalgorithm.EncodeHexLower)return
}相关文章:

vue+golang上传微信头像
<button class"avatar" open-type"chooseAvatar" chooseavatar"onChooseAvatar"><image :src"avatarUrl" class"avatar-img"></image></button> // 微信头像修改onChooseAvatar(e) {this.uploadFil…...
 方法)
JavaScript charCodeAt() 方法
charCodeAt() 方法是 JavaScript 字符串对象的一个方法,它用于返回给定位置的字符的 Unicode 编码值(整数)。Unicode 编码是一个标识字符的数字,它包含了世界上几乎所有字符的映射,包括常见字符、特殊字符和表情符号。…...

Talk | 纽约州立宾汉姆顿大学博士生丁琰:开放环境中机器人的任务与动作规划
本期为TechBeat人工智能社区第541期线上Talk。 北京时间10月26日(周四)20:00,纽约州立宾汉姆顿大学博士生—丁琰的Talk已准时在TechBeat人工智能社区开播! 他与大家分享的主题是: “开放环境中机器人的任务与动作规划”࿰…...

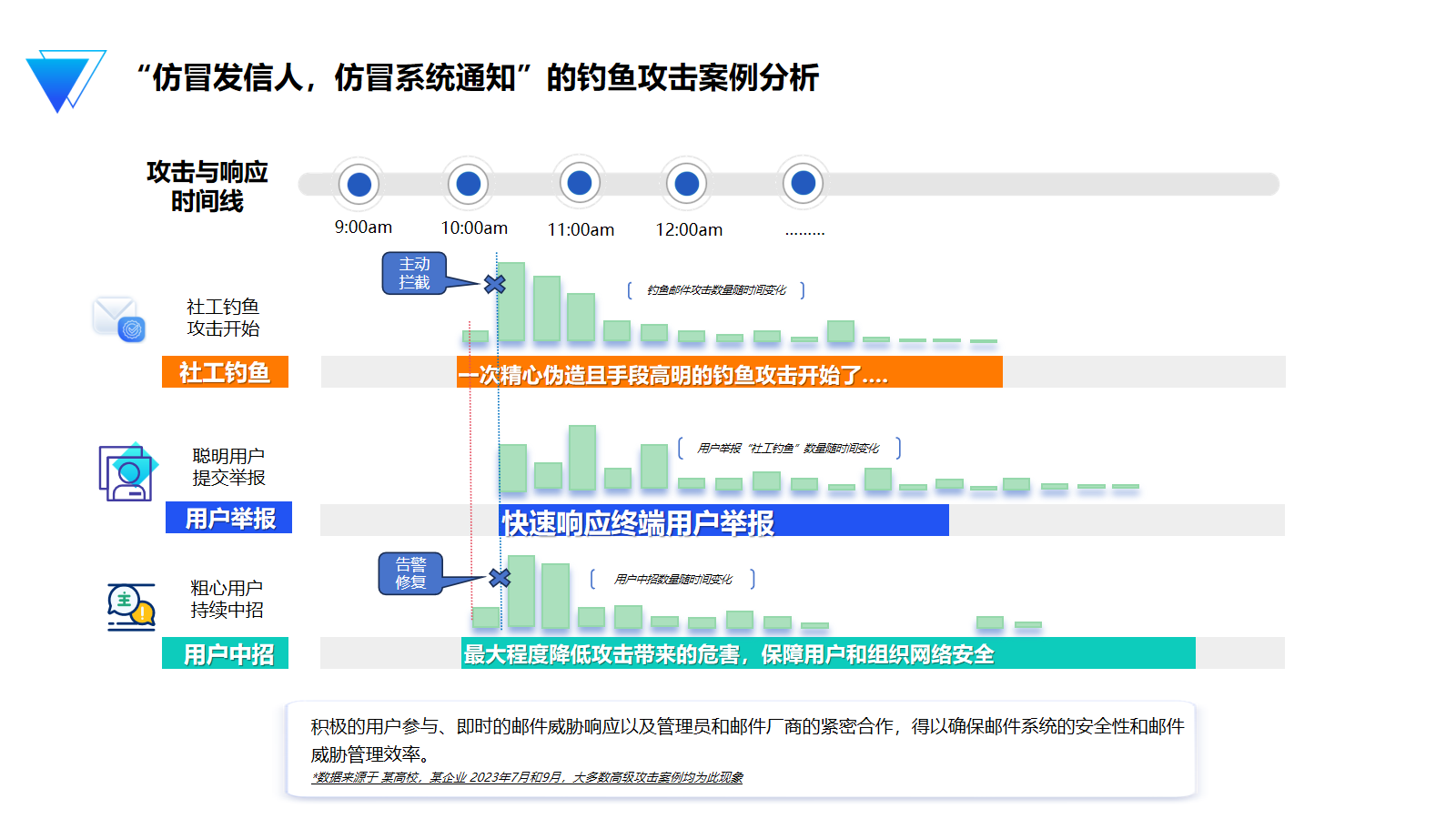
2023年Q3企业邮箱安全性报告:境内钓鱼邮件超过境外攻击
10月25日,Coremail邮件安全联合北京中睿天下信息技术有限公司发布《2023年第三季度企业邮箱安全性研究报告》。2023年第三季度企业邮箱安全呈现出何种态势?作为邮箱管理员,我们又该如何做好防护? 以下为精华版阅读,如需…...

WebSocket 原理揭秘:让你彻底搞懂 Websocket 原理
WebSocket 的原理 WebSocket 是什么? WebSocket 是一种新型的协议,它可以在客户端和服务器之间建立长连接,实现双向通信。在传统的 HTTP 协议中,当客户端向服务器发送请求后,服务器会返回响应,然后连接就…...

react中的函数式组件和类式组件
一、函数组件 1. 定义函数组件 在React中,函数组件(Functional Component)是一种通过纯粹的JavaScript函数定义的UI组件。函数组件采用函数的方式接收一个输入参数 props,并返回一个React元素或者一组React元素作为输出。定义函…...

Visual Studio 2022 设置 PySide6 扩展工具
前言 本人不想电脑上装一堆的IDE,所以把 Python 开发也交给了 Visual Studio,如果你不是用 Visual Studio 做 Python 开发,下文就不用看了。 PySide简介 PySide跟PyQt类似,都是支持Python的Qt包,不同的是,PyQt是第三方的,PySide是Qt官方的。 PySide的推出比PyQt晚很…...

【高效开发工具系列】Postman
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kuan 的首页,持续学…...

汇编语言王爽第四版17.3完程可运行可调试
汇编语言王爽第四版17.3节完整程序,可调试,可运行。 最基本的字符串输入程序,具备以下功能: 1、在输入的同时需要显示这个字符串; 2、输入回车符后,一个字符串的输入结束; 3、能够删除已经输入…...

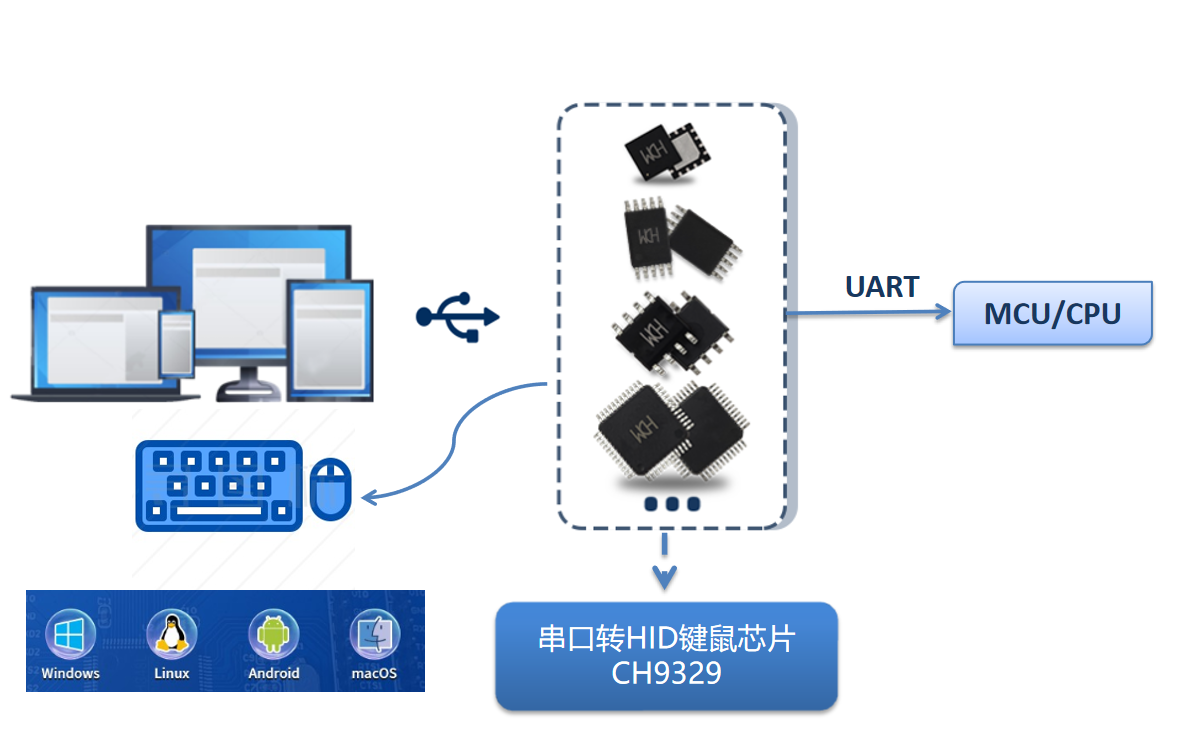
CH9329芯片应用—简介
概述 CH9329是一款串口转USB HID设备功能芯片,根据不同的工作模式,HID设备可以识别为:USB键盘设备、USB鼠标设备或者自定义HID类设备。接收串口数据,并自动根据串口工作模式进行数据解析,解析完成后按照HID类设备规范…...

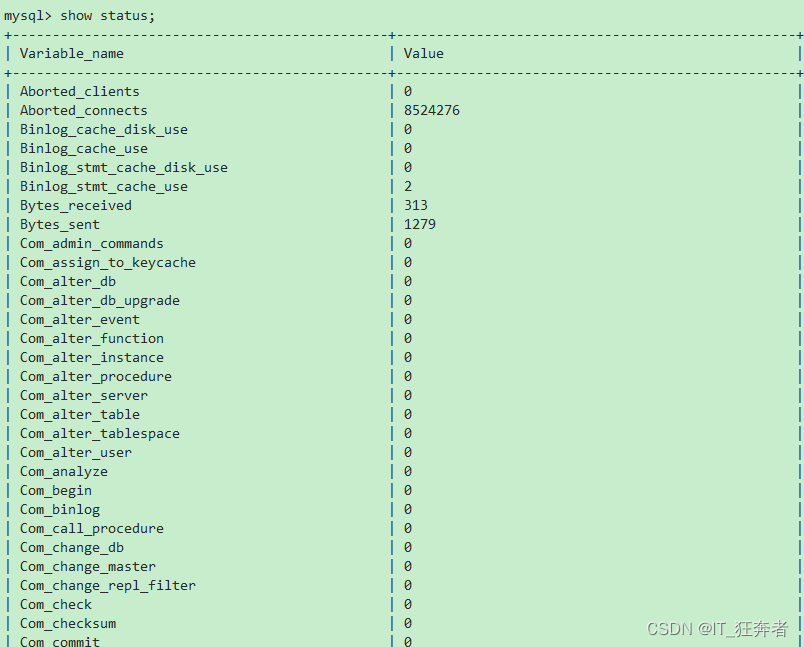
mysql查看插入记录与查看mysql实时查询和插入速度
我真正关心的数据 比如一秒钟到底能插入多少行数据?慢查询有多少? 慢是一个相对概念,慢的绝对值时间是可以设置的,例如我设置long_query_time为10秒,那么但凡超过10秒的查询都可以认为是慢查询查询操作的超时时间mysql中系统变量什么意思?怎么查看系统变量? show varia…...

如何在VScode中让printf输出中文
如何在VScode中让printf输出中文? 1、在“Visual Studio Code”图标上右击,弹出对话框。见下图: 2、点击“以管理员身份运行”,得到下图: 3、点击“UTF-8”按钮,得到下图: 4、点击“通过编码重…...

qt hiRedis封装使用
qt Redis使用...

整理指定文件夹下的所有文件,以类树状图显示并生成对应超链接
最近在整理家里学习资料的时候,由于年代久远,找不到我想要找的文件,windows文件搜索速度感觉太慢。于是想要生成一份类似文件索引的东西来显示所有资料,让我可以快速的找到需要的资料路径 直接上代码 import os import datetim…...

解密代理技术:保障隐私与网络安全
在当今信息时代,网络代理技术是维护隐私和增强网络安全的关键工具。本文将深入研究Socks5代理、IP代理的应用,以及它们在网络安全、爬虫开发和HTTP协议中的关键作用。 引言 随着互联网的不断扩张,我们的在线活动变得日益复杂,也…...

k8s中,“deployment”充当什么角色?有什么功能?
在Kubernetes中,"Deployment"是一种控制器(Controller),它充当了以下主要角色和功能: 应用程序部署和管理: Deployment用于定义和管理应用程序的部署。它允许您指定应用程序的副本数(…...

深度学习:激活函数曲线总结
深度学习:激活函数曲线总结 在深度学习中有很多时候需要利用激活函数进行非线性处理,在搭建网路的时候也是非常重要的,为了更好的理解不同的激活函数的区别和差异,在这里做一个简单的总结,在pytorch中常用的激活函数的…...

Elasticsearch-06-Elasticsearch Java API Client
前言 简介 在 Elasticsearch7.15版本之后,Elasticsearch官方将它的高级客户端 RestHighLevelClient标记为弃用状态。同时推出了全新的 Java API客户端 Elasticsearch Java API Client,该客户端也将在 Elasticsearch8.0及以后版本中成为官方推荐使用的客…...

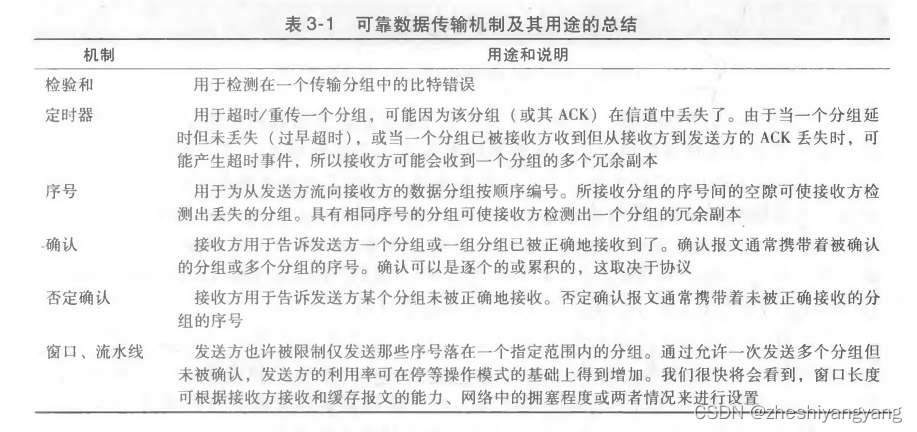
计算机网络第3章-运输层(2)
可靠数据传输原理 可靠数据传输依靠数据在一条可靠信道上进行传输。 TCP也正是依靠可靠信道进行传数据,从而数据不会被丢失。 而实现这种可靠数据传输服务是可靠数据传输协议的责任 构造可靠数据传输协议 1.经完全可靠信道的可靠数据传输:rdt1.0 在…...

【微信小程序】实现投票功能(附源码)
一、Vant Weapp介绍 Vant Weapp 是一个基于微信小程序的组件库,它提供了丰富的 UI 组件和交互功能,能够帮助开发者快速构建出现代化的小程序应用。Vant Weapp 的设计理念注重简洁、易用和高效,同时提供灵活的定制化选项,以满足开发…...

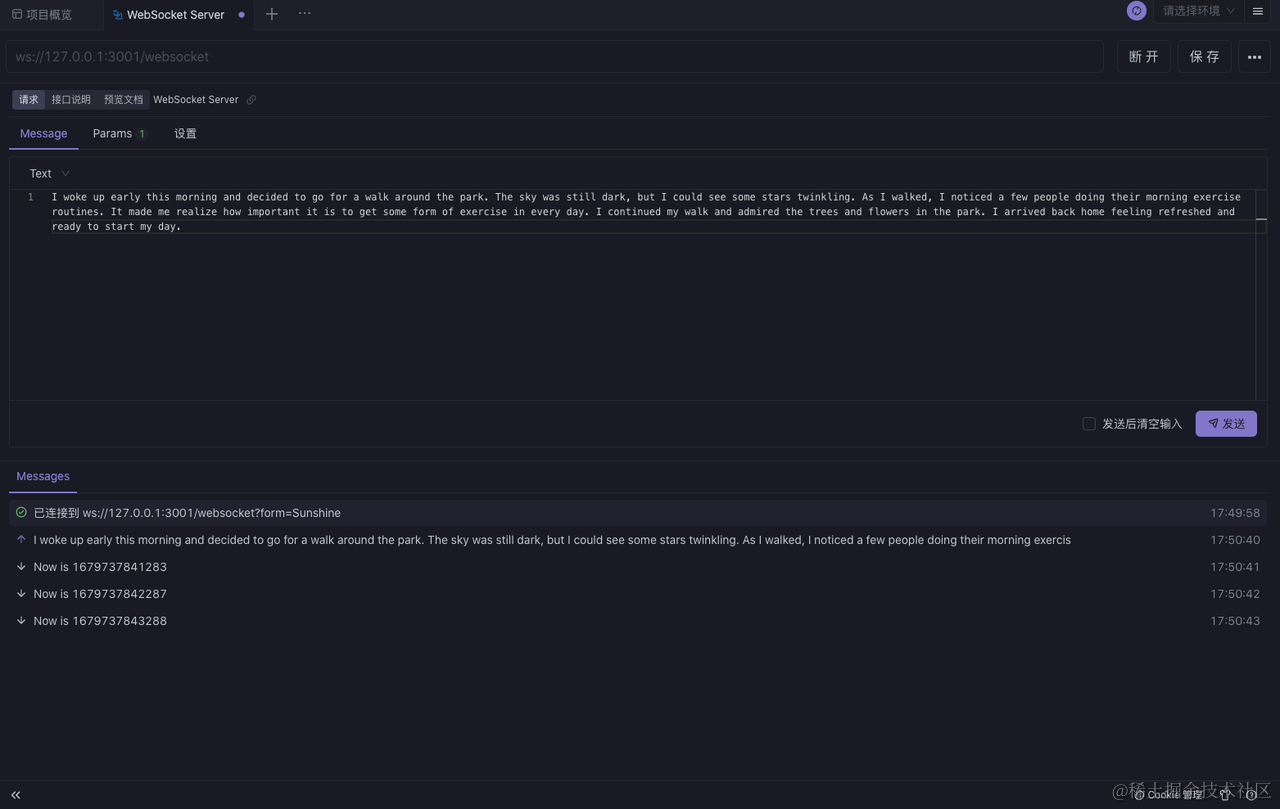
基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...
