el-table添加固定高度height后高度自适应
0 效果

1 添加自定义指令
新建目录src/directive/el-table
在el-table目录下新建文件adaptive.js
import { addResizeListener, removeResizeListener } from 'element-ui/src/utils/resize-event'// 设置表格高度const doResize = async(el, binding, vnode) => {// 获取表格Dom对象const { componentInstance: $table } = await vnode// 获取调用传递过来的数据 const { value } = bindingif (!$table.height) {throw new Error(`el-$table must set the height. Such as height='100px'`)}// 获取距底部距离(用于展示页码等信息)const bottomOffset = (value && value.bottomOffset) || 90if (!$table) return// 计算列表高度并设置const height = window.innerHeight - el.getBoundingClientRect().top - bottomOffset$table.layout.setHeight(height)$table.doLayout()
}export default { // 初始化设置bind(el, binding, vnode) { // 设置resize监听方法el.resizeListener = async() => { await doResize(el, binding, vnode)} // 绑定监听方法到addResizeListeneraddResizeListener(window.document.body, el.resizeListener) }, // 绑定默认高度async inserted(el, binding, vnode) { await doResize(el, binding, vnode) }, // 销毁时设置unbind(el) { // 移除resize监听removeResizeListener(el, el.resizeListener) }
}
在el-table目录下新建index.js
import adaptive from './adaptive'const install = function(Vue) { // 绑定v-adaptive指令Vue.directive('adaptive', adaptive)
}if (window.Vue) {window['adaptive'] = adaptive // eslint-disable-next-line no-undef Vue.use(install)
}adaptive.install = installexport default adaptive
2 引入
2.1 单个vue文件引入
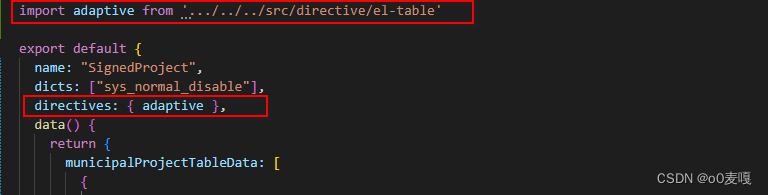
在所需使用的vue页面中引入
import adaptive from ‘…/…/…/src/directive/el-table’

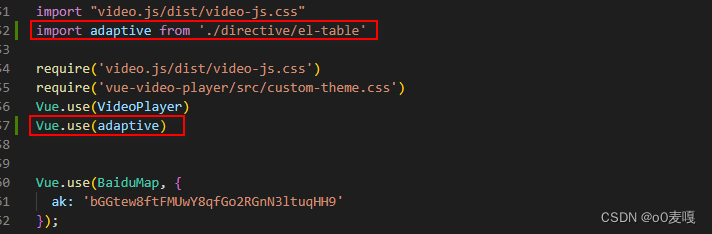
2.2 全局引入
在main.js中引入

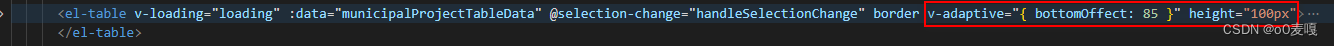
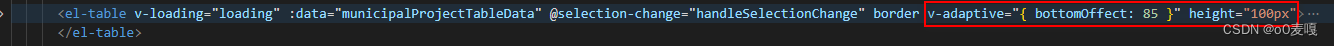
3 使用
在el-table标签中添加属性
v-adaptive:自定义指令,bottomOffset 代表距离底部的距离
height:高度属性,100无具体意义,仅为初始值,不可省略

相关文章:

el-table添加固定高度height后高度自适应
0 效果 1 添加自定义指令 新建目录src/directive/el-table 在el-table目录下新建文件adaptive.js import { addResizeListener, removeResizeListener } from element-ui/src/utils/resize-event// 设置表格高度const doResize async(el, binding, vnode) > {// 获取表格…...
)
Python分享之多进程探索 (multiprocessing包)
在初步了解Python多进程之后,我们可以继续探索multiprocessing包中更加高级的工具。这些工具可以让我们更加便利地实现多进程。 进程池 进程池 (Process Pool)可以创建多个进程。这些进程就像是随时待命的士兵,准备执行任务(程序)。一个进程池中可以容…...

Boris FX Mocha Pro 2023:Mac/win全能影像处理神器
Boris FX Mocha Pro 2023是一款广受欢迎的影像处理软件,它凭借其强大的功能和卓越的性能,成为了影视后期、广告制作、动画设计等领域的必备工具。无论您是专业的影视制作人员,还是初入行的新手,Boris FX Mocha Pro 2023都能为您的…...

elementUI 特定分辨率(如1920*1080)下el-row未超出一行却换行
在1920*1080分辨率下, el-col 内容未超出 el-col 宽度,el-col 不足以占据一行,el-row 却自动换行了(其他分辨率没有这个问题)。 截图: 排查: el-col 内容没有溢出;没有多余的 pad…...

mac电脑视频处理推荐:达芬奇DaVinci Resolve Studio 18 中文最新
DaVinci Resolve Studio 18是一款专业的视频编辑、调色和后期制作软件,由Blackmagic Design开发。它被广泛应用于电影、电视和广告等行业,提供了全面的工具和功能,使用户能够进行高质量的影片制作和后期处理。 以下是DaVinci Resolve Studio…...

OKLink携手CertiK在港举办Web3生态安全主题论坛
2023年10月23日,OKLink与CertiK共同发起的Web3生态安全主题论坛在香港铜锣湾拉开帷幕。本次论坛由OKLink和CertiK主办,香港投资推广署独家支持,聚焦如何构建安全可靠的Web3生态系统议题,同时深入剖析这一进程中所面临的潜在挑战。…...

王道p40 1.设计一个递归算法,删除不带头结点的单链表L中的所有值为x的结点(c语言代码实现)图解递归
视频讲解(献丑了):p40 第1题 王道数据结构课后代码题c语言代码实现_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1Xa4y1Q7ui/?spm_id_from333.999.0.0 首先它是一个不带头结点的单链表 我们就得特殊处理 我们先让*LNULL; 然后为s开辟一个新…...

深入浅出排序算法之希尔排序
目录 1. 原理 2. 代码实现 3. 性能分析 1. 原理 希尔排序法又称缩小增量法。希尔排序法的基本思想是:先选定一个整数,把待排序文件中所有记录分成个组,所有距离为的记录分在同一组内,并对每一组内的记录进行排序。然后…...

close excel by keyword 根据关键字关闭 excel 窗口 xlwings 方式实现
根据标题关键字关闭 workbook,如果没有打开的 workbook 则退出 excel xlwings 方式实现 更方便快捷 def close_excel_by_keyword(keyword):if ~$ in keyword:returnapp xw.apps.activefor workbook in app.books:if keyword in workbook.name:workbook.close()fi…...

LIO-SAM算法解析
文章目录 简介算法概述1.点云去畸变1.1 主要功能1.2 主要流程 2.特征提取3.IMU预积分4.地图优化5.算法评估 简介 LIO-SAM在lego-loam的基础上新增了对IMU和GPS的紧耦合,采用一个因子图对位姿进行优化,包括IMU因子,激光里程计因子,…...

vscode 提升小程序开发效率的必备插件与工具
1,微信小程序开发助手(WeChat Snippet):提供了小程序代码片段、模板和快速生成页面的功能,加快了开发速度。 2,小程序助手(Minapp):提供了小程序项目创建、编译、预览和…...

第五章单元测试
一、学习目的与要求 本章对单元测试进行了详细的介绍。通过本章的学习,应掌握单元测试的概念,了解单元测试的误区,掌握单元测试的策略、分析方法和用例设计方法。 二、考核知识点与考核目标 (一)单元测试的概念&#…...

【JAVA基础】多线程与线程池
多线程与线程池 文章目录 多线程与线程池1. 相关概念1.1 线程调度1.2 守护线程 2. 生命周期3. 同步机制/同步锁3.1 synchronized3.2 lock3.3 synchronized 与 Lock 的对比 4. 死锁5. 线程通信5.1 线程间的通信5.2 等待唤醒机制5.3 举例5.4 调用 wait 和 notify 需注意的细节5.5…...

HCIA数据通信——交换机(Vlan间的通信与安全)
前言 之前的提到了交换机的概念和实验。不过交换机的一些功能还没有说完,我们的实验也仅仅是阻止相同地址段的IP地址互通,也没有用到子接口和路由器。显然,那样的配置过于简单。 端口安全 Port Security(端口安全)的功…...

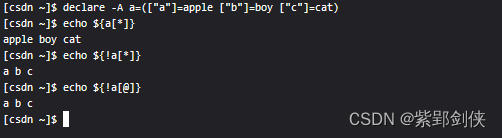
Linux shell编程学习笔记16:bash中的关联数组
上一节我们探讨了普通的数组,即使用数字下标来索引数组中不同的元素的数组,也可以称之为索引数组。 相比纯粹的数字,字符串不仅能表明含义,也更便于记忆使用,于是就有了关联数组。 一、关联数组概述 bash 从4.0开始支…...

浏览器是怎么执行JS的?——消息队列与事件循环
看完渡一的课后,感觉这块内容确实非常重要,写 JS 的连 JS 的执行原理都不知道可不行。 事件循环 在写 JS 的时候,你有没有想过 JS 是按照什么顺序执行的?浏览器是怎么执行 JS 代码的?为什么有时候代码没有按照我们认为…...

IMU预积分的过程详解
一、IMU和相机数据融合保证位姿的有效性: 当运动过快时,相机会出现运动模糊,或者两帧之间重叠区域太少以至于无法进行特征匹配,所以纯视觉SLAM对快速的运动很敏感。而有了IMU,即使在相机数据无效的那段时间内ÿ…...

TypeScript中的类型运算符
类型运算符 1. keyof运算符 1. 简介 是一个单目运算符,接受一个对象类型作为参数,返回该对象的所有键名组成的联合类型。 type MyObj {foo: number,bar: string, };type Keys keyof MyObj; // foo|bar这个例子keyof MyObj返回MyObj的所有键名组成的…...

【蓝桥杯选拔赛真题03】C++输出字母Y 青少年组蓝桥杯C++选拔赛真题 STEMA比赛真题解析
目录 C/C++输出字母Y 一、题目要求 1、编程实现 2、输入输出 二、算法分析...

redis搭建集群-多实例快速搭建
1.基础的redis.conf的配置 # Redis configuration file example. # # Note that in order to read the configuration file, Redis must be # started with the file path as first argument: # # ./redis-server /path/to/redis.conf# Note on units: when memory size is ne…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
