Echarts-3D柱状图
通过Echarts的echarts.graphic.extendShape实现真正的3D柱状图
思路就是通过调整顶部面(CubeTop)、左侧面(CubeLeft)、右侧面(CubeRight)来决定柱状图的宽窄
建议优先调整顶部面,一般c1不需要动
// echarts-3D-bar-config.js
import Vue from "vue";const echarts = Vue.prototype.echarts;const CubeLeft = echarts.graphic.extendShape({shape: {x: 0,y: 0},buildPath: function (ctx, shape) {const xAxisPoint = shape.xAxisPoint;// 顶部右侧顶点const c1 = [shape.x, shape.y];// 顶部左侧顶点const c2 = [shape.x - 15, shape.y - 8];// 底部左侧const c3 = [xAxisPoint[0] - 15, xAxisPoint[1] - 8];// 底部右侧const c4 = [xAxisPoint[0], xAxisPoint[1]];ctx.moveTo(c1[0], c1[1]).lineTo(c2[0], c2[1]).lineTo(c3[0], c3[1]).lineTo(c4[0], c4[1]).closePath();}
});const CubeRight = echarts.graphic.extendShape({shape: {x: 0,y: 0},buildPath: function (ctx, shape) {const xAxisPoint = shape.xAxisPoint;// 顶部左侧顶点const c1 = [shape.x, shape.y];// 底部左侧顶点const c2 = [xAxisPoint[0], xAxisPoint[1]];// 底部右侧顶点const c3 = [xAxisPoint[0] + 15, xAxisPoint[1] - 8];// 顶部右侧顶点const c4 = [shape.x + 15, shape.y - 8];ctx.moveTo(c1[0], c1[1]).lineTo(c2[0], c2[1]).lineTo(c3[0], c3[1]).lineTo(c4[0], c4[1]).closePath();}
});const CubeTop = echarts.graphic.extendShape({shape: {x: 0,y: 0},buildPath: function (ctx, shape) {// 底部顶点const c1 = [shape.x, shape.y];// 右侧顶点const c2 = [shape.x + 15, shape.y - 8];// 顶部顶点const c3 = [shape.x, shape.y - 15];// 右侧顶点const c4 = [shape.x - 15, shape.y - 8];ctx.moveTo(c1[0], c1[1]).lineTo(c2[0], c2[1]).lineTo(c3[0], c3[1]).lineTo(c4[0], c4[1]).closePath();}
});
echarts.graphic.registerShape("CubeLeft", CubeLeft);
echarts.graphic.registerShape("CubeRight", CubeRight);
echarts.graphic.registerShape("CubeTop", CubeTop);
然后在build-bar-option中引用即可
这里主要就是把series中的内容复制过来直接用就行了
import Vue from "vue";
import "./echarts-3D-Bar-config"const echarts = Vue.prototype.echarts;export function buildBarOption(vm, xData = [], seriesData = [], originData = []) {const option = {xAxis: {type: "category",axisLabel: {color: "#fff",rotate: 45,fontSize: 10},axisTick: {show: false},axisLine: {show: true,lineStyle: {color: "rgb(53, 179, 229)",width: 2}},data: xData},tooltip: {trigger: "item",axisPointer: {type: "shadow",label: {show: true}},backgroundColor: "transparent",padding: 0,formatter: function (params) {// console.log(params)return `<div style="padding: 15px; background: linear-gradient(180.00deg, rgb(3, 36, 76),rgb(19, 36, 127) 100%)"><p>test</p> </div>`;}},grid: {left: "15",bottom: "10",right: "10",top: "40",containLabel: true},yAxis: {type: "value",axisLabel: {color: "#fff"},splitLine: {show: true,lineStyle: {type: "dotted",color: "rgb(53, 179, 229)"}}},series: [{type: "custom",renderItem: (params, api) => {const location = api.coord([api.value(0), api.value(1)]);return {type: "group",children: [{type: "CubeLeft",shape: {api,xValue: api.value(0),yValue: api.value(1),x: location[0],y: location[1],xAxisPoint: api.coord([api.value(0), 0])},style: {fill: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: "#3B80E2"},{offset: 1,color: "#49BEE5"}])}},{type: "CubeRight",shape: {api,xValue: api.value(0),yValue: api.value(1),x: location[0],y: location[1],xAxisPoint: api.coord([api.value(0), 0])},style: {fill: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: "#3B80E2"},{offset: 1,color: "#49BEE5"}])}},{type: "CubeTop",shape: {api,xValue: api.value(0),yValue: api.value(1),x: location[0],y: location[1],xAxisPoint: api.coord([api.value(0), 0])},style: {fill: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: "#3B80E2"},{offset: 1,color: "#49BEE5"}])}}]};},data: seriesData},{data: seriesData,type: "bar",barWidth: 13,itemStyle: {color: "transparent"}}]};return option;
}
相关文章:

Echarts-3D柱状图
通过Echarts的echarts.graphic.extendShape实现真正的3D柱状图 思路就是通过调整顶部面(CubeTop)、左侧面(CubeLeft)、右侧面(CubeRight)来决定柱状图的宽窄 建议优先调整顶部面,一般c1不需要动 // echarts-3D-bar-config.js import Vue from "vue";cons…...

vue中组件传值 引用页面与组件页面绑定参数 vue省市地区街道级联选择组件
在做后台的时候需要用到地区级联选择器 然后就自己封装了一个 其中 组件页面中 export default {props: { //使用value接收引用页面的绑定值value: [String]},watch: {value: {handler(val) {//val 以及 this.value 都可以获取到引用页面的绑定值},deep: true,immediate: tr…...

componentDidMount只执行一次的解决方法
一、前言 最近写react antd前端项目,需要页面加载时调用下查询列表的接口。 于是在componentDidMount方法里这样写了: componentDidMount() {const {dispatch,MyJS: { queryPara },} this.props;//这个调用接口查询列表dispatch({ type: MyJS/fetch, …...

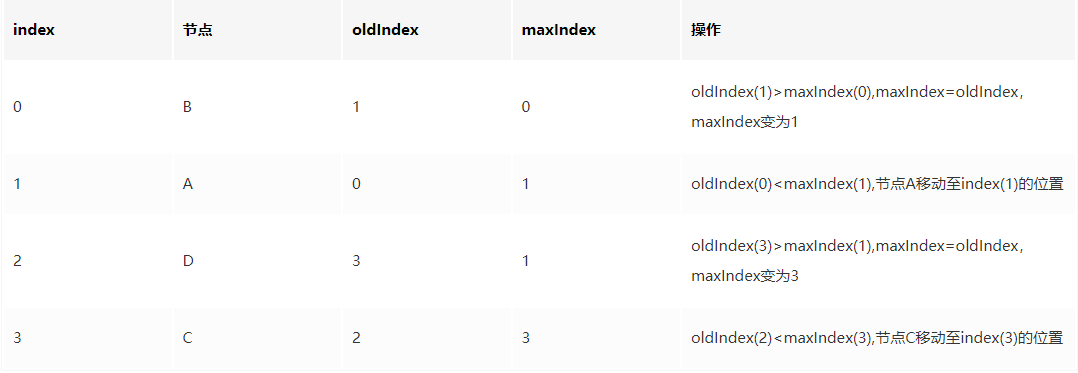
React之diff原理
一、是什么 跟Vue一致,React通过引入Virtual DOM的概念,极大地避免无效的Dom操作,使我们的页面的构建效率提到了极大的提升 而diff算法就是更高效地通过对比新旧Virtual DOM来找出真正的Dom变化之处 传统diff算法通过循环递归对节点进行依…...

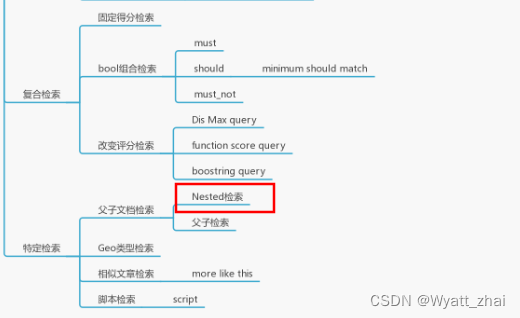
ElasticSearch中关于Nasted嵌套查询的介绍:生动案例,通俗易懂,彻底吸收
题注:随着对ES接触的越来越深入,发现此前了解的ES知识点有点单薄,特此寻来ES知识点汇总成的一个思维导图,全面了解自己掌握了哪些,未掌握哪些。此外,作者斌并没有足够的精力学习ES全部的知识点,…...

系列二、Spring的优缺点是什么
一、Spring的优缺点是什么 1.1、优点 集中管理对象,降低对象和对象之间的耦合性,方便维护对象;在不修改代码的情况下可以对业务代码进行增强,减少重复代码,提高开发效率,方便维护;提高开发效率…...

ESP32网络开发实例-HTTP-GET请求
HTTP-GET请求 文章目录 HTTP-GET请求1、HTTP GET请求2、软件准备3、硬件准备4、代码实现4.1 向OpenWeatherMap请求天气数据4.2 ThingSpeak 中的 ESP32 HTTP GET(更新值)在本文中,我们将介绍如使用ESP32向 ThingSpeak 和 openweathermap.org 等常用 API 发出 HTTP GET 请求。…...

PHP:json_encode和json_decode用法
json_encode 函数用于将 PHP 数据结构转换为 JSON 字符串。json_decode 函数用于将 JSON 字符串转换为 PHP 数据结构。 // 将 PHP 数据结构转换为 JSON 字符串 $data ["name" > "John","age" > 25,"city" > "New York&…...

Kafka-Java二:Spring配置kafka消息发送端的缓冲区
一、涉及到的组件概念 1.1、缓冲区 1.2、本地线程 1.3.本地线程消息推送策略 二、各组件的解释参见代码注释 // 配置消息的缓冲区/** 设置消息发送者端的缓冲区大小,如果设置了缓冲区,消息会先发送到缓冲区,可以提供发送性能* 默认大小是32…...

【ArcGIS模型构建器】05:批量为多个矢量数据添加相同的字段
本文实现借助arcgis模型构建器,实现批量为多个土地利用矢量数据添加相同的字段,例如DLMC,DLTB等。 文章目录 问题分析模型构建问题分析 有多个土地利用数据矢量图层,每个图层中有很多个图斑,现在需要给每个图层添加一个或者多个字段,如DLCM,DLBM等。 属性表如下所示: …...

坤坤的悲伤生活
描述 坤坤,这几个月来都非常悲伤,因为自己事发了,有一些问题找上了门,这个时候,有个人进献了一个阿拉丁神灯,有个灯神能够解决掉这个问题,但是有前提,必须回答出它的问题,…...

职业技术认证:《研发效能(DevOps)工程师》——开启职业发展新篇章
在互联网行业中,资质认证可以证明在该领域内的专业能力和知识水平。各种技术水平认证也是层出不穷,而考取具有公信力和权威性的认证是从业者的首选。同时,随着国内企业技术实力的提升和国家对于自主可控的重视程度不断提高,国产证…...

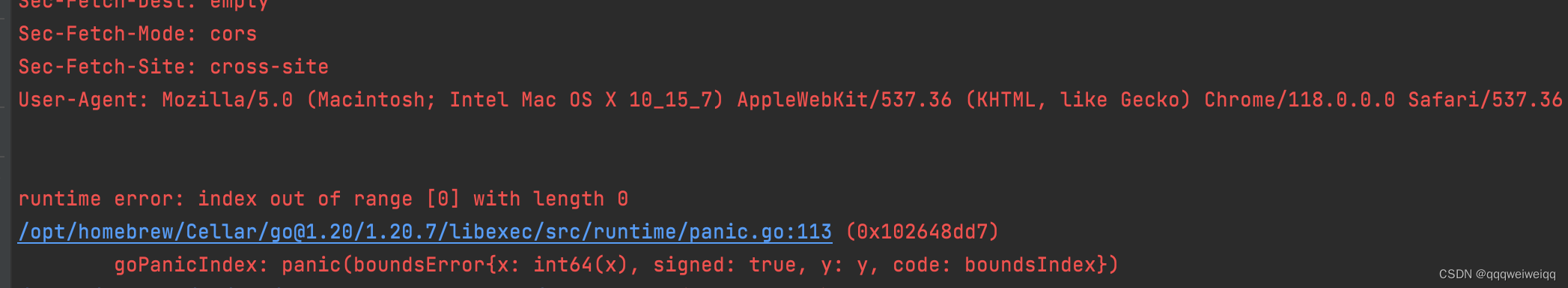
gin 框架出现runtime error: index out of range [0] with length 0
之前是这样的: category : c.Request.Form["type"][0] 加上这一句就变成了 fmt.Println(c.Request.FormFile("type")) category : c.Request.Form["type"][0]...

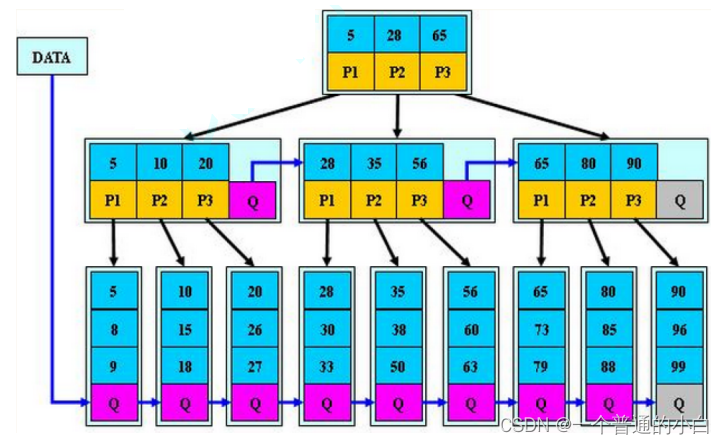
【高阶数据结构】B树
目录 1.B树 2.B树和B树的不同 3.B*树 B树较于哈希红黑树的优势:外查找:读取磁盘数据 ; B树的高度更低,对磁盘的进行I/O操作的次数更少(磁盘的性能比内存差得多); 1.B树 1.1.B树的概念&am…...

Android-Framework 应用间跳转时,提供 Android Broadcast 通知
一、环境 高通865 Android 10 二、情景 应用跳转时,通过广播发送源app的包名和目标app的包名 三、代码实现 frameworks/base/services/core/java/com/android/server/wm/ActivityStarter.java -132,6 132,14 import java.io.PrintWriter;import java.text.DateFormat;imp…...

【Javascript】函数返回值的作用
目录 返回值 中断函数 只能写在函数体里面 返回值 function a(){var b3;return b3? 4:5;} console.log(a()); 创建一个函数,给b赋值3, return b3? 4:5; 判断b是不是等于3,如果是就返回4, 如果不是就返回5 中断函数…...

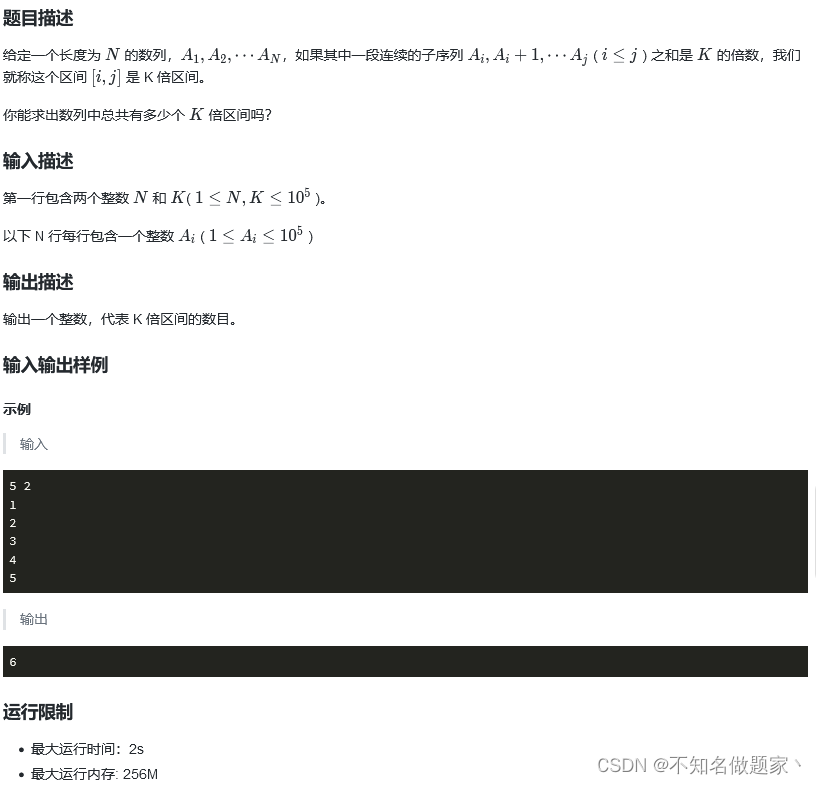
蓝桥杯 Java k倍区间
前缀和的一个神奇算法,这道题暴力是遍历前缀和的差,也就是遍历所有区间和看他是不是能不能正好除尽k 这道题的技巧是将所有前缀和和k求余 按照求余的结果放在一个数组中 那么余数为0的前缀和a一定满足要求([0,a]) 余数相同的两两…...

万宾科技亮相2023中国传感器与应用技术大会,创始人CEO发表演讲
10月25日-26日,由厦门市工业和信息化局指导;中国传感器与物联网产业联盟、厦门火炬高技术产业开发区管理委员会主办的2023中国(厦门)传感器与应用技术大会暨展览会在厦门召开。本次展会聚焦传感器与储能、物联网、海洋、智慧生活、城市安全与基础设施的融合…...

#力扣:LCP 06. 拿硬币@FDDL
LCP 06. 拿硬币 - 力扣(LeetCode) 一、Java class Solution {public int minCount(int[] coins) {int ans0;for(int i0;i<coins.length;i)ans(coins[i]1)/2;return ans;} }...

【Node.js】暴露自定义响应头和预检请求的时机
1. 暴露自定义响应头 // server.js app.post(/api/user/hello, (req, res) > {res.setHeader(Access-Control-Allow-Origin, *)// 权限设置(如果有个多,用 ,隔开),暴露给前端res.setHeader(Access-Control-expose-…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...
