Vue自定义指令实现按钮级的权限控制
通过v-指令,控制页面上的权限按钮的显示隐藏。首先是我的权限按钮数据,通过登录接口后端返回,前端将数据存在vuex里,在调用指令时候获取到当前页面对应的按钮权限数组,通过v-指令传递标识判断是否在当前页按钮权限数组里,有则显示,无则隐藏。
借鉴博客
一、封装组件
在 src 目录下新建 directive 目录,在目录下新建 permission.js 文件:
以下代码可直接复制:注意使用了store
// import Vue from 'vue'
import store from '@/store'
import router from '@/router'// 检测是否有权限
// 使用Vue.directive声明自定义指令btn-key
export default {install(Vue) {Vue.directive('permission', {/*** inserted:被绑定元素插入父节点时调用* el:指令所绑定的元素,可以用来直接操作 DOM* binding.value:指令的绑定值,例如:v-directive="10" 中,绑定值为 10。*/inserted(el, binding) {// 使用Vue.nextTick()确保在DOM更新后执行操作--解决不更新DOM问题Vue.nextTick(function() {let lastColumns = [] // 获取该角色当前页的按钮列表// 在Vue Router加载完成后执行获取路由参数的操作let pagePathrouter.onReady(() => {pagePath = router.currentRoute.path // 当前路由// console.log('pagePath', pagePath)// console.log('store', store.getters['system/systemConfig']) // 获取vuex里面的后端登录返回的页面权限按钮数组arrList// 从vuex里获取所有页面权限按钮关系数据arrList const arrList = [{ path: '/defectManagement/defectRecord', btnList: ['add'] },{ path: '/defectManagement/defectMaintenance', btnList: ['add', 'edit', 'delete'] },{ path: '/normalPenetratTest/penetratResult/asset', btnList: ['add', 'detail', 'edit', 'delete', 'upload', 'highlight'] },{ path: '/normalPenetratTest/penetratResult/loophole', btnList: ['detail', 'edit', 'delete'] }]arrList.forEach(ele => {if (ele.path === pagePath) {lastColumns = ele.btnList || [] // 获取当前路由下的角色的按钮}})// console.log('获取当前路由下的角色的权限按钮数组', lastColumns)// 执行指令的操作const buttonKey = binding.value// 代表某个元素需要通过权限验证if (buttonKey) {const key = checkKey(lastColumns, buttonKey)console.log('指令触发了', lastColumns, checkKey(lastColumns, buttonKey))if (!key) { // 没有权限el.remove() // 删除按钮}} else {throw new Error('缺少唯一指令')}})})}})}
}// 检测传入的元素key是否可以显示
function checkKey(lastColumns, key) {// 如果传入的元素key不在权限数组里,则不可显示return lastColumns.indexOf(key) > -1
}// <a-button v-permission="'delete'" type="primary">删除</a-button>二、引入组件和使用
1.在入口文件 src\main.js 里面引入自定义指令:
import permission './directive/permission'
Vue.use(permission)
2.在使用的页面,按钮中只需引用v-operate指令,赋值判断即可:
<el-button @click='delHandle' type="primary" v-permission="'delete'">删除</el-button>
相关文章:

Vue自定义指令实现按钮级的权限控制
通过v-指令,控制页面上的权限按钮的显示隐藏。首先是我的权限按钮数据,通过登录接口后端返回,前端将数据存在vuex里,在调用指令时候获取到当前页面对应的按钮权限数组,通过v-指令传递标识判断是否在当前页按钮权限数组…...

Selenium实现自动登录163邮箱和Locating Elements介绍
一. Selenium自动登录 代码如下所示: from selenium import webdriver from selenium.webdriver.common.keys import Keys import time #模拟登陆163邮箱 driver = webdriver.Firefox() driver.get("http://mail.163.com/") #用户名 密码 elem_user = …...

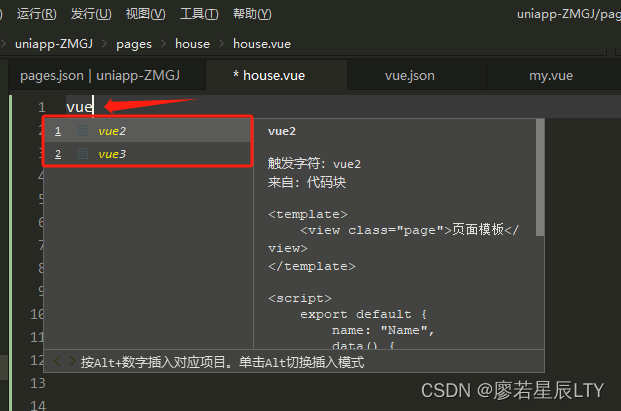
uniapp vue2、vue3 页面模板代码块设置
本文分享 uniapp vue2、vue3 页面模板代码块设置 设置路径 HBuilder X -> 工具 -> 代码块设置 -> vue代码块 -> 自定义代码块 如上图操作后在打开的 vue.json 文件的右侧“自定义代码块”中复制如下代码(可全选替换也可添加到代码中) 示…...

解决Linux下编译Intel oneTBB动态库出错的问题
在CMakeLists.txt中,原来有一段这样查找和链接的配置代码 find_library(tbblibaray ${tbb_path}) target_link_libraries(backalarm ${tbblibaray})编译后提示错误: /myapp/library/tbb/libtbb.so:对‘__cxa_throw_bad_array_new_lengthCX…...

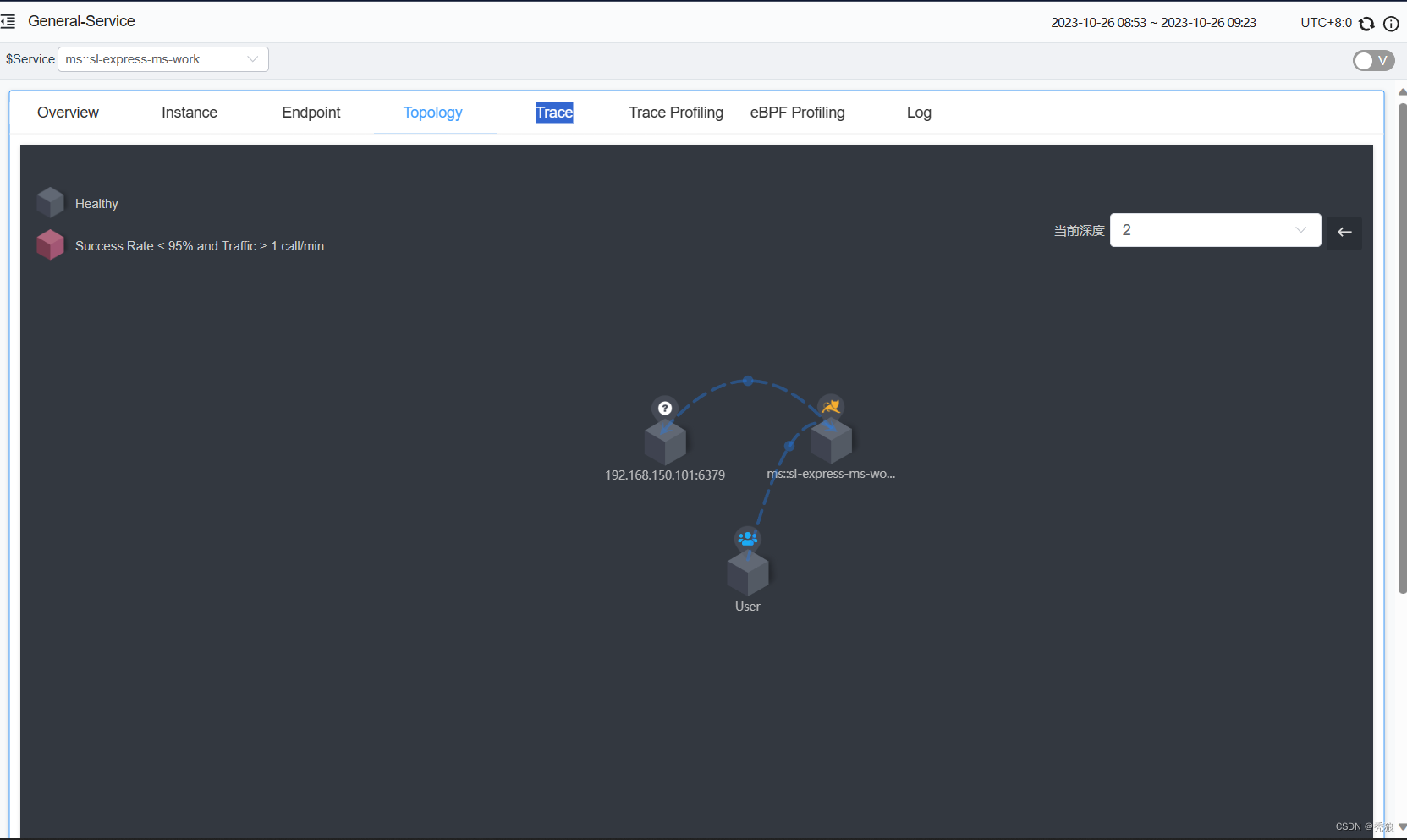
分布式日志和链路追踪
分布式日志 实现思路 分布式日志框架服务的实现思路基本是一致的,如下: 日志收集器:微服务中引入日志客户端,将记录的日志发送到日志服务端的收集器,然后以某种方式存储数据存储:一般使用ElasticSearch分…...

el-select multiple表单校验问题
el-select multiple表单校验问题 <el-form refform :modelform><el-form-item propvulTypes label漏洞类型><el-select v-modelform.vulTypes changevulTypeChange><el-option v-foritem in vulList :keyitem :labelitem :valueitem></el-option&g…...

论文阅读——BART
Arxiv: https://arxiv.org/abs/1910.13461 一个去噪自编码器的预训练序列到序列的模型。是一个结合了双向和自回归transformers的模型。 预训练分为两个阶段:任意噪声函数破坏文本和序列模型重建原始文本 一、模型 input:被破坏的文本-->bidirecti…...

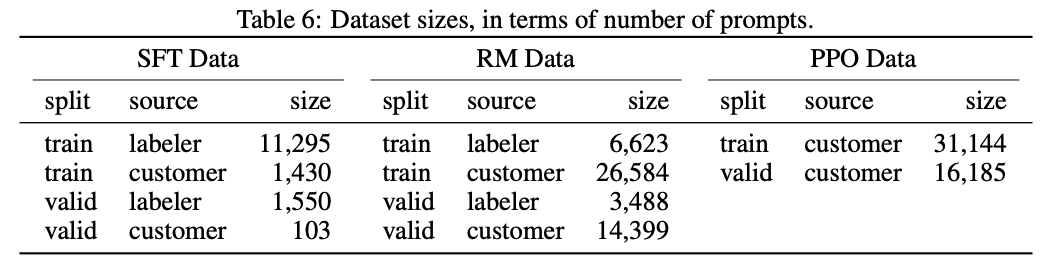
InstructionGPT
之前是写在[Instruction-tuning(指令微调)]里的,抽出来单独讲一下。 基本原理 在做下游的任务时,我们发现GPT-3有很强大的能力,但是只要人类说的话不属于GPT-3的范式,他几乎无法理解。例如,我们…...

电脑视频怎么转音频mp3
如果你在电脑上观看视频时喜欢上某个片段的背景音乐,且想将喜欢的背景音乐制作为手机铃声。我是建议你将此视频转换为 MP3 格式,因为 MP3 几乎与所有设备相兼容,让你可以在不同设备上不受限制地去聆听它。那该如何转换呢?无需担心…...

java 读取pdf文件内容
一、引入maven <dependency><groupId>org.apache.pdfbox</groupId><artifactId>pdfbox</artifactId><version>2.0.25</version> </dependency>二、代码工具类 package com.jiayou.peis.utils;//import com.itextpdf.text.pd…...

【linux】安装rpmrebuild
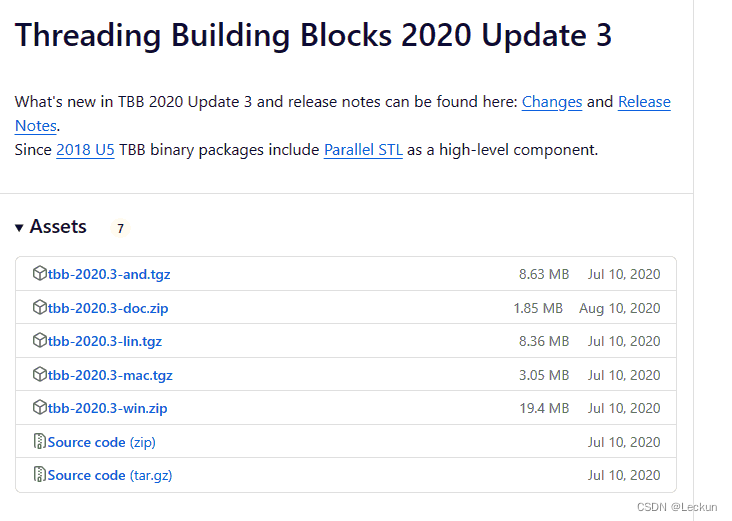
rpmrebuild是一种从已经安装的包中构建RPM文件的工具。它可以用于轻松构建修改后的包,并适用于任何使用RPM的Linux发行版。 访问地址 rpm rebuild download | SourceForge.net 选择版本 版本地址:版本地址 下载安装包 安装 rpm -ivh rpmrebuild-2.15…...
+ Spring相关源码)
设计模式——访问者模式(Visitor Pattern)+ Spring相关源码
文章目录 一、访问者模式(Visitor Pattern)二、文字描述三、例子例子一:菜鸟教程对象定义访问者定义使用总结 例子二:Spring的BeanDefinitionVisitor 一、访问者模式(Visitor Pattern) 行为型模式。 目的&…...

SQL Delete 语句(删除表中的记录)
SQL DELETE 语句 DELETE语句用于删除表中现有记录。 SQL DELETE 语法 DELETE FROM table_name WHERE condition; 请注意删除表格中的记录时要小心!注意SQL DELETE 语句中的 WHERE 子句! WHERE子句指定需要删除哪些记录。如果省略了WHERE子句ÿ…...

在 Android 上测试 Kotlin 数据流
文章目录 一 创建虚构数据提供方二 在测试中断言数据流发出测试期间持续收集 三 测试 StateFlow使用 stateIn 创建的 StateFlow 转自: https://developer.android.google.cn/kotlin/flow/test?hlzh-cn#producer 与数据流进行通信的单元或模块的测试方式取决于受测对…...

day43
今日内容 python操作MySQL(重要) SQL注入问题(安全相关的xss,csrf) 视图(了解) 触发器(了解) 事务(重要) 存储过程(了解) 内置函数(了解,很多) 流程控制(了解) 索引(重点) python操作MySQL MySQL本身就是一款c/s架构,有服务端、有客户端&…...

终端管理制度
1、总则 1.1、目的 为规范XXXXX单位员工在使用计算机终端过程中的行为,提高计算机终端的安全性,确保员工安全使用计算机终端,特制定本制度。 1.2、范围 本规定适用于在XXXXX单位使用计算机终端的所有员工,包括内部终端和外部终…...

视频相关学习笔记
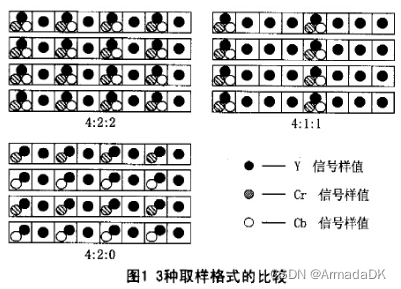
YUV 和rgb一样是一种表示色彩的格式,Y表示亮度,UV表示色度(U是蓝色投影,V是红色投影),只有Y就是黑白的,所以这个格式的视频图片可以兼容黑白电视,所以彩色电视使用的都是YUV 存储方…...

神经网络中epoch、batch、batchsize区别
目录 1 epoch 2 batch 3 batchsize 4 区别 1 epoch 当数据集中的全部数据样本通过神经网络一次并且返回一次的过程即完成一次训练称为一个epoch。 当我们分批学习时,每次使用过全部训练数据完成一次Forword运算以及一次BP运算,称为完成了一次epoch。 epoch时期 = 所有训练…...

如何将Mysql数据库的表导出并导入到另外的架构
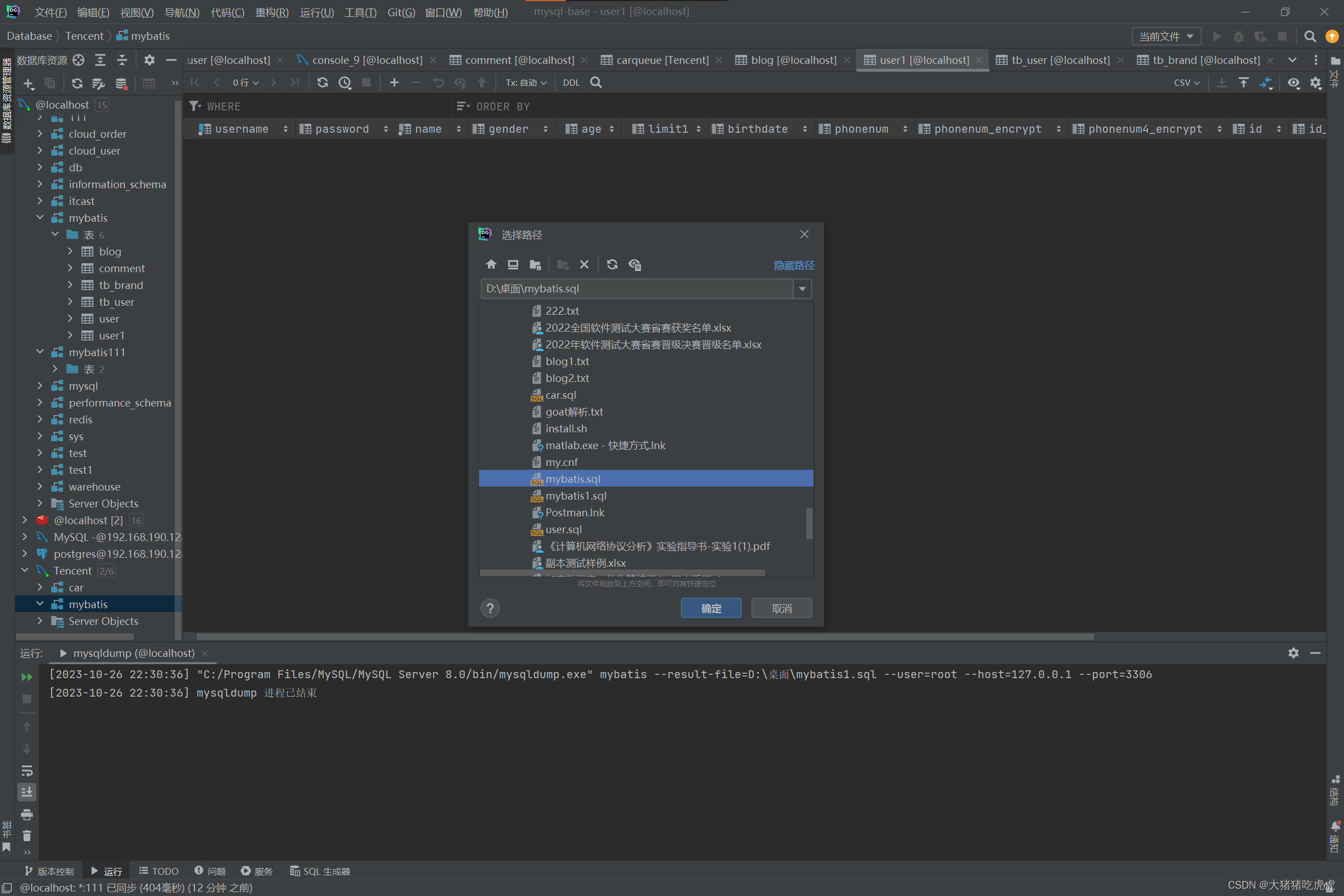
如何将Mysql数据库的表导出并导入到另外的架构 准备一、解决方法1.右键->导出->用mysqldump导出2.注意路径一般为:C:/Program Files/MySQL/MySQL Server 8.0/bin/mysqldump.exe和导出的sql文件位置3.右键->SQL脚本->运行SQL脚本4.找到SQL脚本并点击确定…...

【tio-websocket】9、服务配置与维护—TioConfig
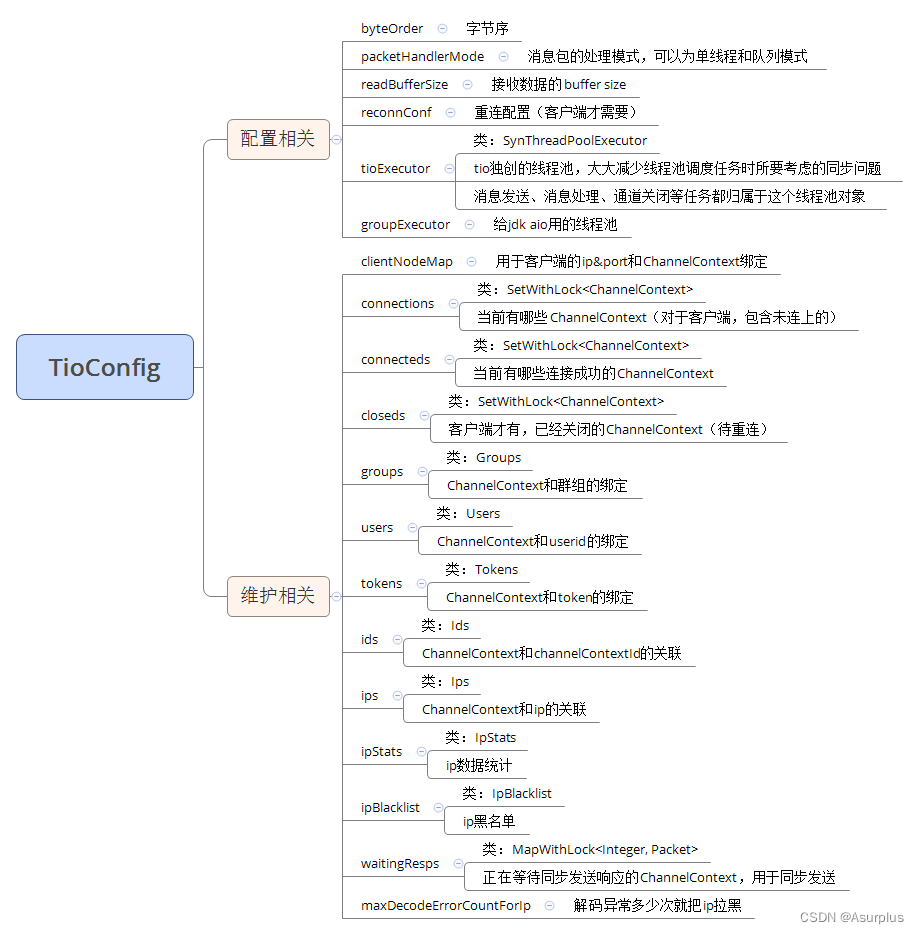
场景 我们在写 TCP Server 时,都会先选好一个端口以监听客户端连接,再创建N组线程池来执行相关的任务,譬如发送消息、解码数据包、处理数据包等任务,还要维护客户端连接的各种数据,为了和业务互动,还要把这些客户端连接和各种业务数据绑定起来,譬如把某个客户端绑定到一…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
