react-组件间的通讯
一、父传子
- 父组件在使用子组件时,提供要传递的数据
- 子组件通过
props接收数据
class Parent extends React.Component {render() {return (<div><div>我是父组件</div><Child name="张" age={16} /></div>)}
}
const Child = props => {return (<div><div>我是子组件</div><div>从父组件接收来的数据: {props.name}-{props.age}</div></div>)
}
二、子传父
- 父组件在使用子组件时,提供一个
回调函数,用于接收数据 - 子组件通过
props调用回调函数,将要传递的数据作为参数传递给回调函数
class Parent extends React.Component {getChildMsg = (msg) => {console.log('从子组件接收来的数据:', msg)}render() {return (<div><div>我是父组件</div><Child getMsg={this.getChildMsg} /></div>)}
}
const Child = props => {handleClick = (msg) => {this.props.getMsg('123abc')}return (<div><div>我是子组件</div><button onClick={this.handleClick}>点我,给父组件传递数据</button></div>)
}
三、无关组件通讯
- 调用
React.createContext()创建 Provider 和 Consumer 两个组件 - 使用
Provider组件作为父节点,设置value属性,表示要传递的数据 - 调用
Consumer组件接受数据
import React from 'react'
const { Provider, Consumer } = React.createContext()class Parent extends React.Component {render() {return (<Provider value="red"><div>我是Parent <Child /></div></Provider>)}
}const Child = props => {return (<div>我是Child<Grandson /></div>)
}const Grandson= props => {return (<div>我是Grandson<Consumer>{data => 我是Parent接收来的数据: {data}}</Consumer></div>)
}export default Parent
四、组件间的通讯demo
- 代码
import React from 'react'
import './index.css'import PropTypes from 'prop-types'/*** 组件间的通信demo*/// 创建context得到提供和消费两个组件,方便无关组件之间的通信
// Provider设置value属性,表示要传递的数据
// Consumer接收数据
const { Provider, Consumer } = React.createContext()class Communication extends React.Component {render() {return (<Provider value="red"><div className="first">我是first<Node name="张" age={16} /></div></Provider>)}
}const Node = props => {return (<div className="second"><div>我是second-Node</div><div>父组件first接收来的数据: {props.name}-{props.age}</div><SubNodegetMsg={msg => {console.log('second-Node接收到子组件third-SubNode数据:', msg)}}/></div>)
}// Node组件 添加props校验
Node.propTypes = {name: PropTypes.string.isRequired, // string类型,必填age: PropTypes.number, // number类型
}// Node组件 添加props默认值
Node.defaultProps = {age: 18,
}const SubNode = props => {return (<div className="third"><div>我是third-SubNode</div><buttononClick={() => {props.getMsg('三儿')}}>点我给父组件second-Node传值</button><Child>我是子节点</Child></div>)
}const Child = props => {return (<div className="fourth"><div>我是fourth-Child</div><Consumer>{data => <span>我是first接收来的数据: {data}</span>}</Consumer><div>组件标签的子节点:{props.children}</div></div>)
}export default Communication
- 效果

- 输出

相关文章:

react-组件间的通讯
一、父传子 父组件在使用子组件时,提供要传递的数据子组件通过props接收数据 class Parent extends React.Component {render() {return (<div><div>我是父组件</div><Child name"张" age{16} /></div>)} }const Child …...

【广州华锐互动】VR公司工厂消防逃生演练带来沉浸式的互动体验
在工业生产过程中,安全问题始终是我们不能忽视的重要环节。特别是火灾事故,不仅会造成重大的经济损失,更会威胁到员工的生命安全。传统的消防安全训练方法,如讲座、实地演练等,虽然具有一定的效果,但是无法…...

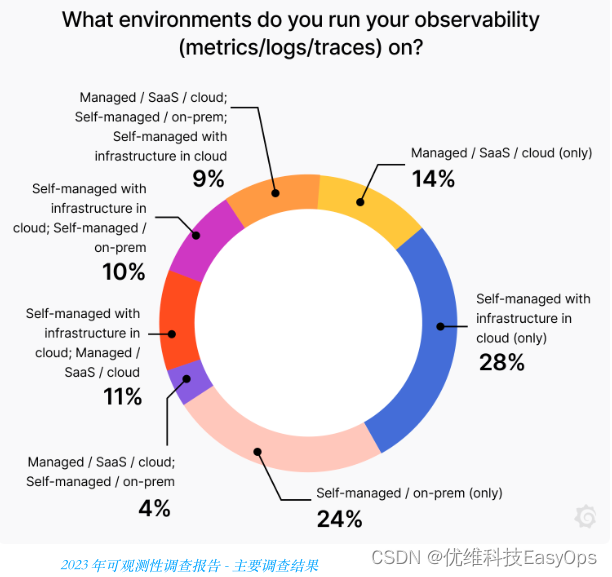
可观察性支柱:探索日志、指标和跟踪
通过检查系统输出来测量系统内部状态的能力称为可观察性。当可以仅使用输出信息(即传感器数据)来估计当前状态时,系统就变得“可观察”。您可以使用来自 Observability 的数据来识别和解决问题、优化性能并提高安全性。 在接下来的几节中&am…...

nginx浏览器缓存和上流缓存expires指令_nginx配置HTTPS
1.nginx控制浏览器缓存是针对于静态资源[js,css,图片等] 1.1 expires指令 location /static {alias/home/imooc;#设置浏览器缓存10s过期expires 10s;#设置浏览器缓存时间晚上22:30分过期expires @22h30m;#设置浏览器缓存1小时候过期expires -1h;#设置浏览器不缓存expires …...

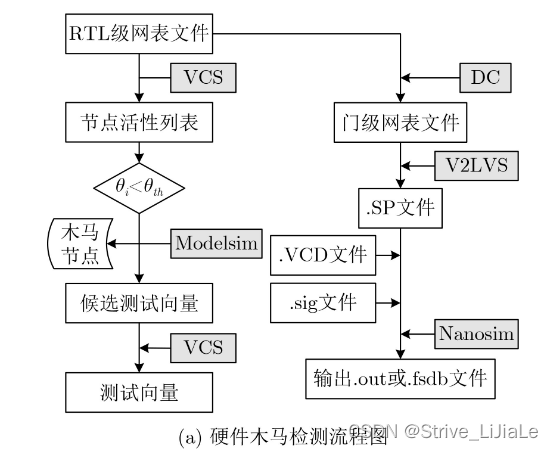
硬件安全与机器学习的结合
文章目录 1. A HT Detection and Diagnosis Method for Gate-level Netlists based on Machine Learning摘要Introduction 2. 基于多维结构特征的硬件木马检测技术摘要Instruction 3. A Hardware Trojan Detection and Diagnosis Method for Gate-Level Netlists Based on Diff…...

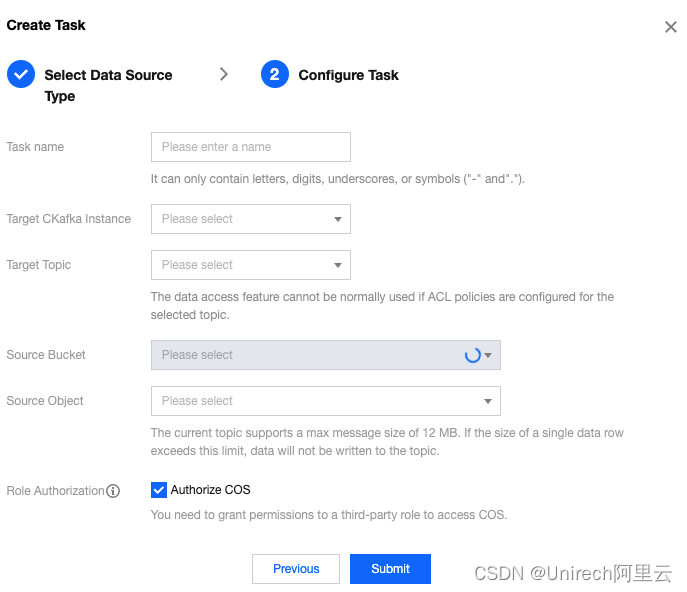
腾讯云国际-如何使用对象存储COS在 CKafka 控制台创建数据异步拉取任务?腾讯云代充
操作场景 Datahub 支持接入各种数据源产生的不同类型的数据,统一管理,再分发给下游的离线/在线处理平台,构建清晰的数据通道。 本文以 COS 数据为例介绍如何在 CKafka 控制台创建数据异步拉取任务,并对任务进行修改配置…...

内存马概念
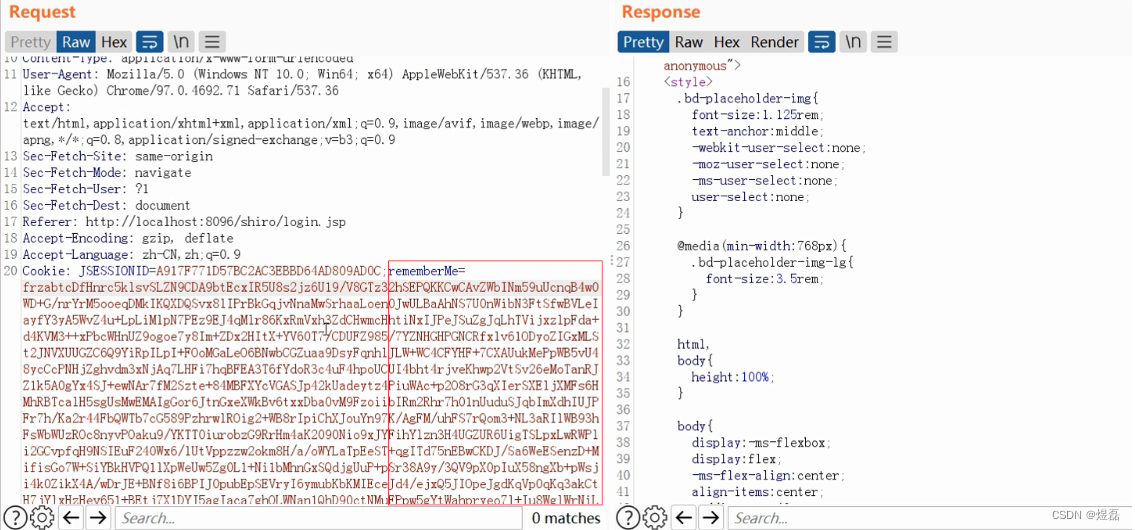
内存马概念 文章目录 内存马概念木马演变内存使用条件内存缺点JAVA Web三大组件Listener:监听器servelet请求流程内存马分类内存演示内存马植入方式案例shiro反序列化漏洞植入内存马 木马演变 内存使用条件 1. 禁止外联 2. 文件监控、查杀 3. spring Boot,不支持js…...

交换机基础(四):MSTP负载均衡配置案例
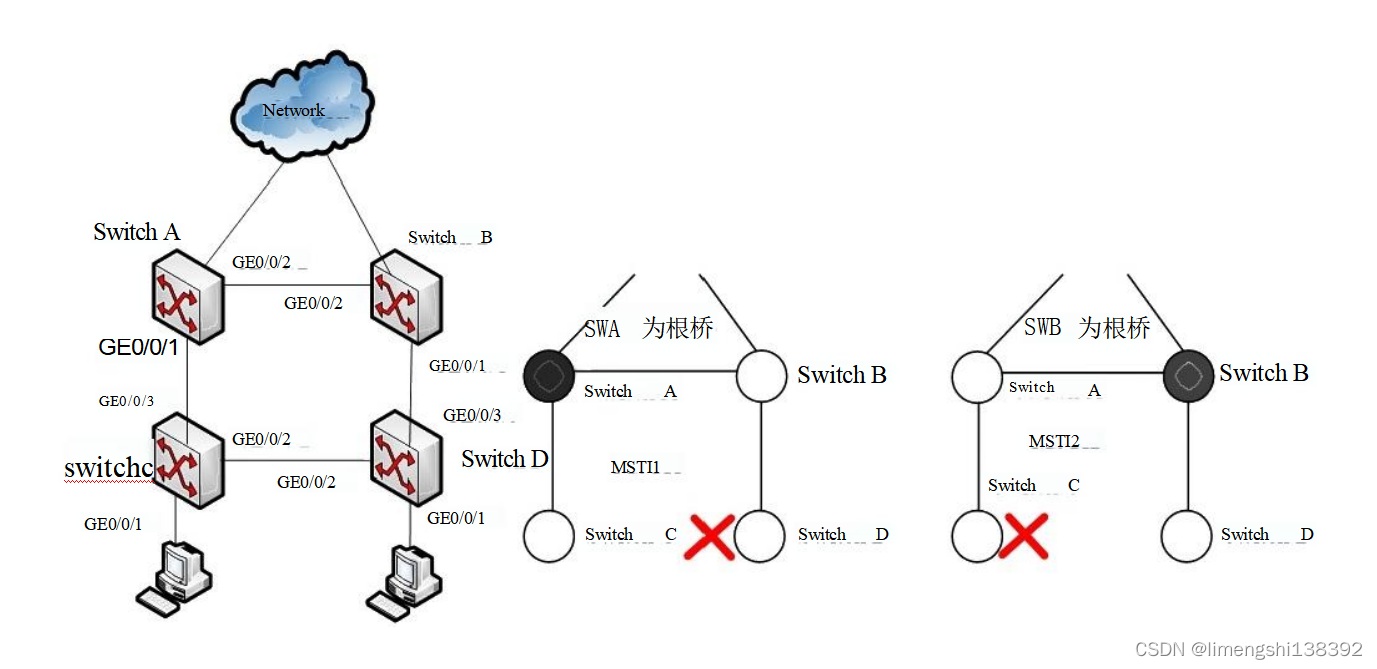
如图所示是某个企业内部核心网络的结构图,目前企业中有20个VLAN, 编号为VLAN1~VLAN20, 为了确保内部网络的可靠性,使用 了冗余链路和MSTP 协议。为了能更好地利用网络资源和带宽,现管理员希望通过配置MSTP 的负载均衡实现网络带宽…...

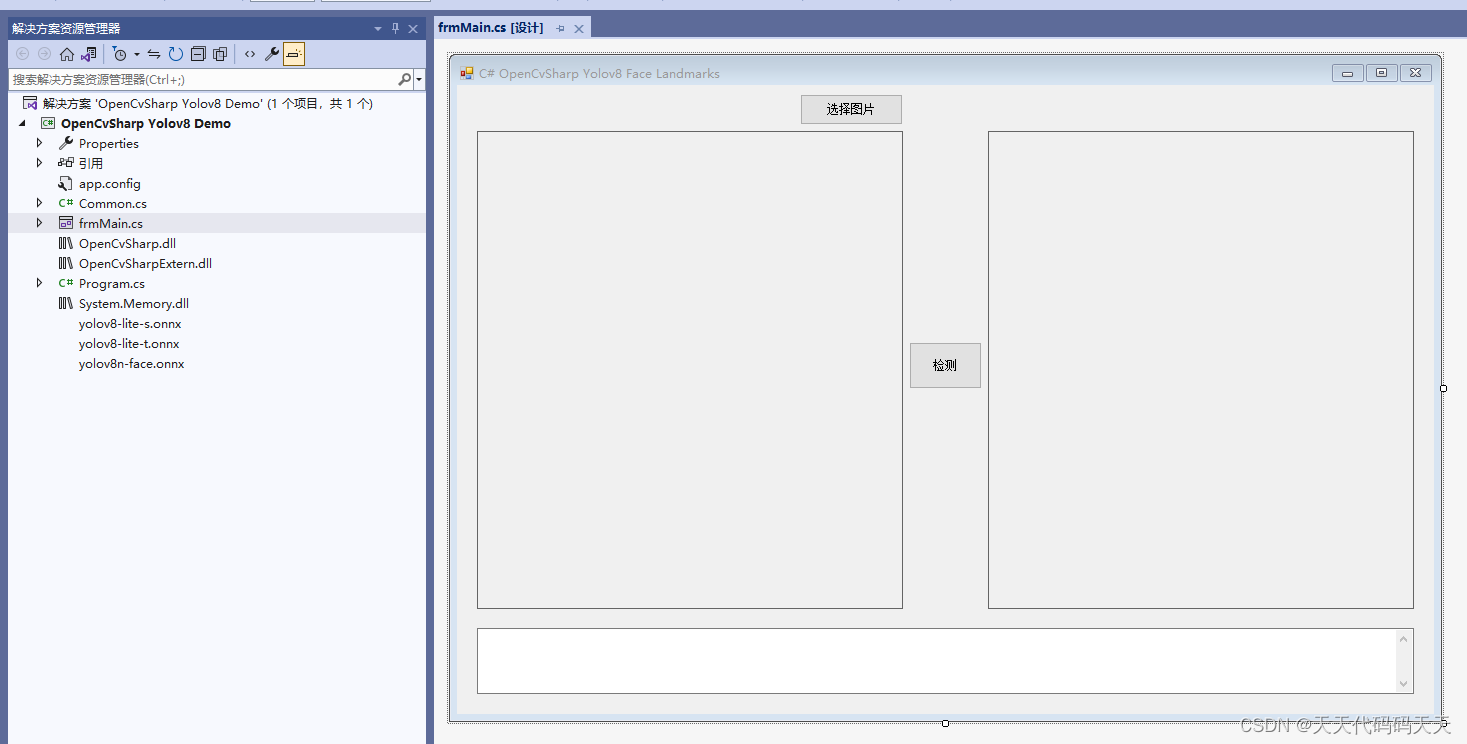
C# OpenCvSharp Yolov8 Face Landmarks 人脸特征检测
效果 项目 代码 using OpenCvSharp; using OpenCvSharp.Dnn; using System; using System.Collections.Generic; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms;namespace OpenCvSharp_Yolov8_Demo {public partial class frmMain…...

计算机网络之数据链路层(全)
[复习提示] 王道:本章是历年考试中考查的重点。要求在了解数据链路层基本概念和功能的基础上,重点掌握滑动窗口机制、三种可靠传输协议、各种MAC协议、HDLC协议和PPP协议,特别是CSMA/CD协议和以太网帧格式,以及局域网的争用期和最…...

前端TypeScript学习-交叉类型与泛型
交叉类型和泛型是TypeScript中的两个重要概念。 交叉类型(&)可以用来组合多个接口,形成一个新接口。它类似于接口继承(extends),但有一些区别。交叉类型不会产生类型继承层次结构,而是将多…...

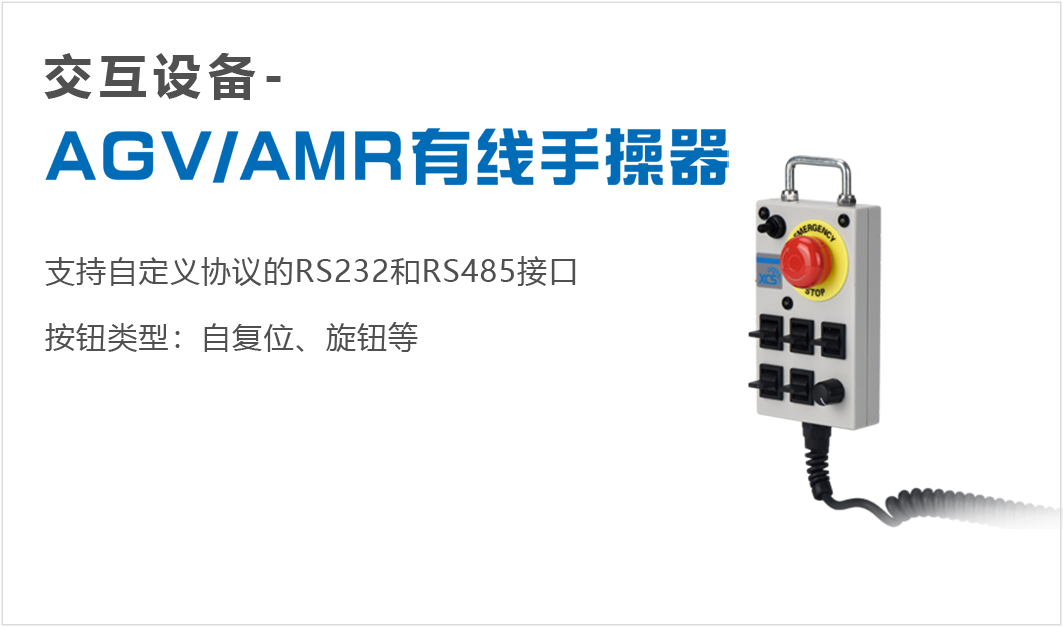
科聪协作(复合)移动机器人整体解决方案
协作(复合)移动机器人(AGV/AMR)相较传统工业机器人具有更加安全和简单的工作优势,具备较强的发展潜力。协作(复合)移动机器人安全性和操作的简洁性、灵活性不断提高,优势得到了充分发挥,在越来越…...

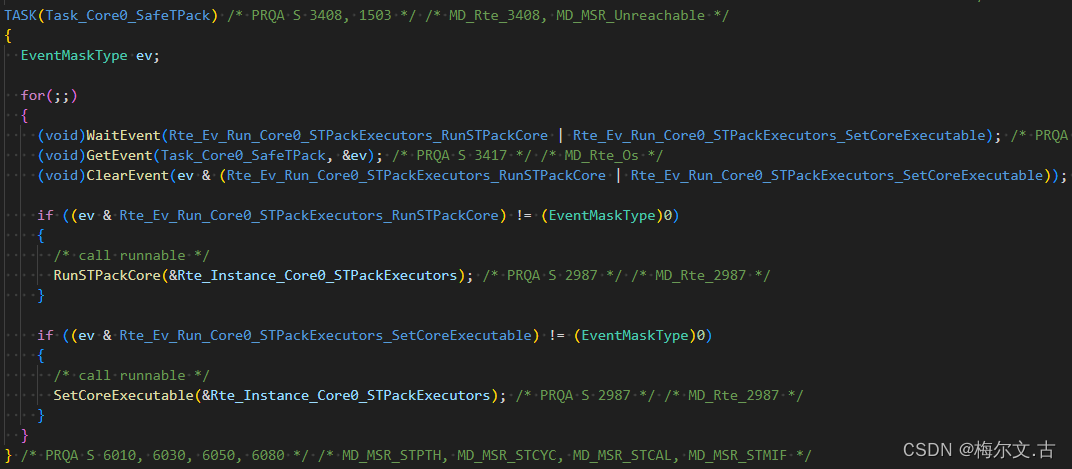
RTE(Runtime Environment)
RTE(Runtime Environment)是一个运行时环境,在这个环境里,你可以实现的功能是: 作为一个缓冲buffer给应用层和BSW层的接口(例如COM)用来存储数据,也就是说定义一个全局变量供上层和下…...

搭建自己的搜索引擎——oh-my-search使用
搭建自己的搜索引擎——oh-my-search使用 使用elasticsearch和search-ui搭建自己的搜索引擎,快速查找资源和文件。如果对代码感兴趣,相关代码已在github上开源,欢迎fork代码。 搭建elasticsearch 先搭建eleasticsearch再搭建kibana 搭建e…...

微信小程序实现文章内容详情
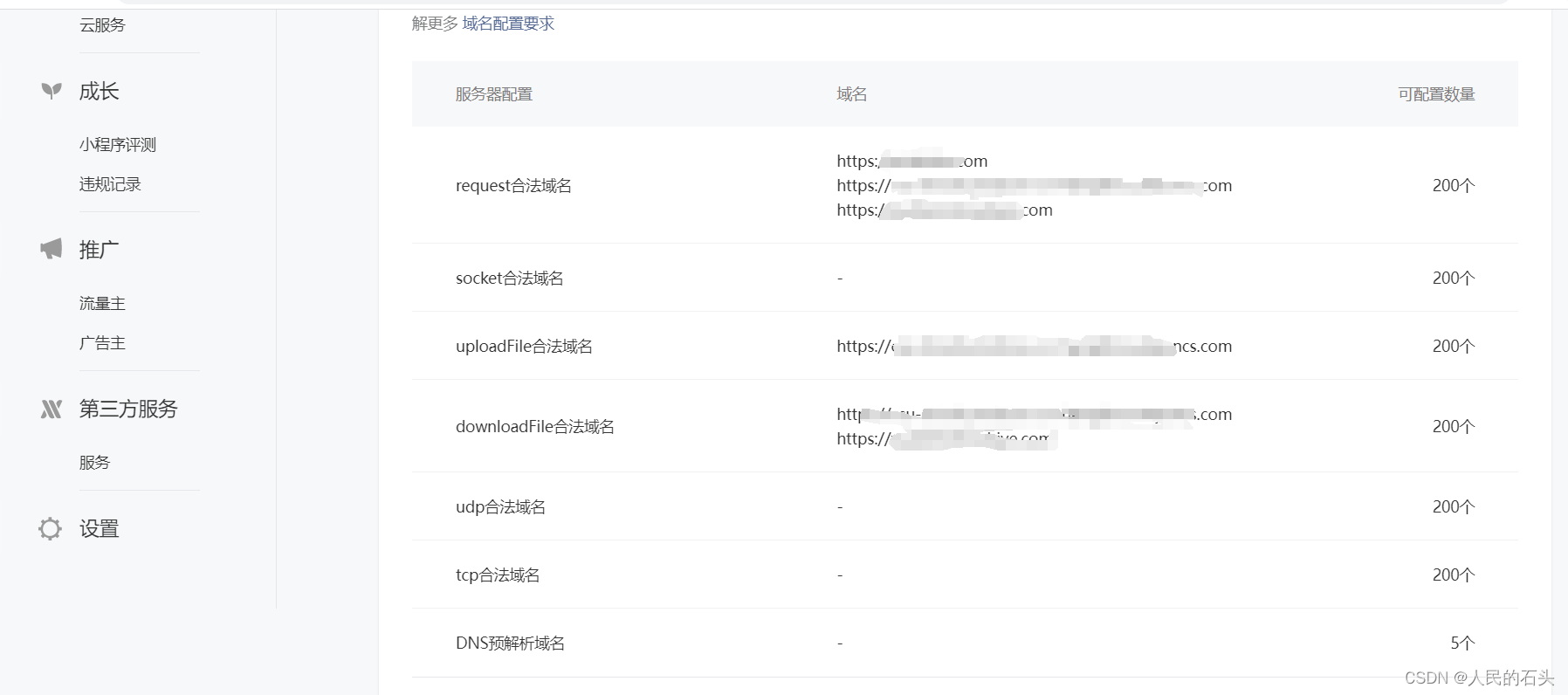
方案一、使用微信小程序官方提供的webview 前提已经在微信公众平台开发管理配置好了安全域名即: 方案二、把网页转成pdf直接展示 前提已经在微信公众平台开发管理配置好了安全域名即: 实现思路是发起网络请求拿到pdf下载地址,然后wx.download…...

行情分析——加密货币市场大盘走势(10.27)
目前大饼开始了震荡盘整,目前远离EMA21均线,预计会有大的回调动作。而MACD日线来看,昨日和今日开始呈现绿色空心柱,也在说明大饼在做震荡盘整。不排除大跌的可能性,大饼可以开始布局中长线空单,可以再35000…...

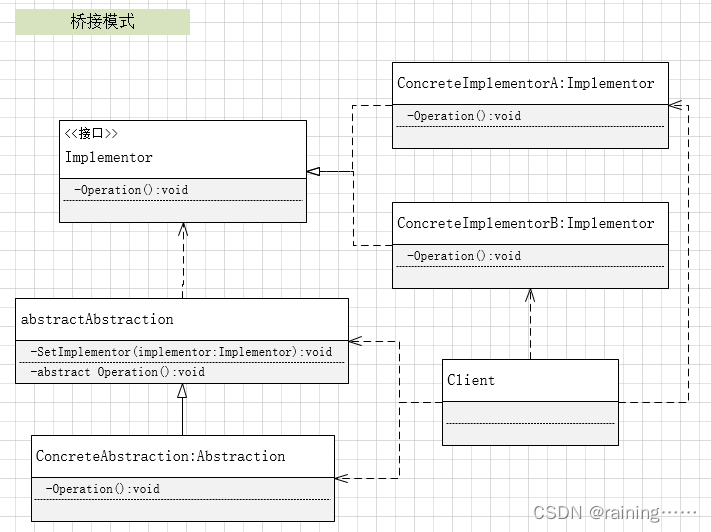
设计模式:桥接模式(C#、JAVA、JavaScript、C++、Python、Go、PHP)
上一篇《适配器模式》 下一篇《装饰器模式》 简介: 桥接模式,它是一种结构型设计模式,它的主要目的是将抽象部分与具体实现部分分离,使它们都可以独立地变化。…...

error: the following arguments are required: --model, --data 解决方法
错误原因:Windows下需要缺乏配置参数,需要进行相关参数配置。 解决办法:在Pycharm的编辑设置,加上–model--model ****,其中****为指定的模型名称,按照自己实际报错进行添加,比如我这里要跑的模型为bert&am…...

Kafka - 消息队列的两种模式
文章目录 消息队列的两种模式点对点模式(Point-to-Point,P2P)发布/订阅模式(Publish/Subscribe,Pub/Sub) 小结 消息队列的两种模式 消息队列确实可以根据消息传递的模式分为 点对点模式发布/订阅模式 这两…...

【Go】格式化字符串指令大全 Redis常用命令
【Go】格式化字符串指令大全 && Redis常用命令 原创:As.Kai 博客地址:https://blog.csdn.net/qq_42362997 如果以下内容对您有帮助,点赞点赞点赞~ 目录 格式化格式化字符串指令大全%s 用于插入字符串%d 用于插入整数%f 用于插入浮点数…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
