Virtual DOM

目录
Virtual DOM
前言
用法
代码
理解
Virtual DOM的工作原理:
为什么使用Virtual DOM?
哪些库/框架使用Virtual DOM?
总结
Virtual DOM(虚拟DOM)是一种编程概念,它是对真实DOM的轻量级抽象表示。在前端开发中,直接操作真实DOM是昂贵的,尤其是当涉及到大量的DOM更新时。Virtual DOM的出现,为优化和提高Web应用的性能提供了一个有效的解决方案。
Virtual DOM
前言
在传统的Web开发中,直接操作真实的DOM通常是一个昂贵且低效的操作。为了解决这个问题,Virtual DOM(虚拟DOM)被引入为一个中间层,允许开发者在内存中进行操作,从而避免频繁且不必要的真实DOM操作,提高性能。
用法
虚拟DOM是真实DOM的轻量级表示,通常是用简单的JavaScript对象来表示。当数据发生变化时,而不是直接修改真实的DOM,而是创建一个新的虚拟DOM树,然后将其与前一个虚拟DOM树进行对比,找出差异,并将这些差异应用到真实的DOM上。
代码
以React为例,虚拟DOM的使用如下:
// 创建一个虚拟DOM元素
const element = React.createElement('h1',{ className: 'greeting' },'Hello, world!'
);// 将虚拟DOM渲染到真实DOM
ReactDOM.render(element, document.getElementById('root'));
当element的数据发生变化时,React会自动计算出差异并更新真实DOM。
理解
虚拟DOM的核心优势在于其能够提供一种更高效的方法来更新视图,避免直接操作真实DOM带来的性能损失。此外,由于虚拟DOM是在内存中进行操作的,它还为跨平台应用提供了可能性,例如React Native允许开发者使用相同的代码库为移动应用创建原生界面。
虽然虚拟DOM增加了开发的复杂性,但考虑到它为Web和移动应用带来的性能优势,它已成为现代前端开发的核心概念。
Virtual DOM的工作原理:
-
创建一个虚拟DOM的副本:当数据发生变化时,创建一个新的虚拟DOM树来代表页面的更新状态。
-
比较差异:使用“diffing”算法比较新旧虚拟DOM树之间的差异。
-
更新真实DOM:根据比较的结果,只更新真实DOM上发生变化的部分,而不是重新渲染整个页面。这种部分更新称为“patching”。
为什么使用Virtual DOM?
-
性能优化:直接操作真实DOM通常是低效的,尤其是在大量的更新操作中。虚拟DOM允许我们在内存中进行操作,从而避免了昂贵的真实DOM操作。
-
跨平台:虚拟DOM不仅限于浏览器环境。因为它是一个抽象概念,所以可以在其他平台(如移动应用)上使用。
-
灵活性:与真实DOM相比,虚拟DOM提供了更多的灵活性,允许开发者进行更高级的优化和操作。
哪些库/框架使用Virtual DOM?
-
React:可能是最著名的使用虚拟DOM的库。React使用虚拟DOM来提高其性能,特别是在复杂的用户界面中。
-
Vue.js:虽然Vue.js的核心概念与React不同,但它也使用虚拟DOM来进行高效的DOM更新。
-
Inferno, Preact, and other React-like libraries: 这些都是React的轻量级替代品,它们使用类似的虚拟DOM机制。
总结
Virtual DOM是一种优化Web应用性能的技术。通过在内存中进行计算并只更新真实DOM中变化的部分,它避免了昂贵的DOM操作,从而提高了应用的响应速度。虽然引入虚拟DOM增加了一定的复杂性,但其带来的性能优势使其在现代前端框架和库中变得非常流行。

相关文章:

Virtual DOM
目录 Virtual DOM 前言 用法 代码 理解 Virtual DOM的工作原理: 为什么使用Virtual DOM? 哪些库/框架使用Virtual DOM? 总结 Virtual DOM(虚拟DOM)是一种编程概念,它是对真实DOM的轻量级抽象表示。在前端开发中&#x…...

数据结构与算法-二叉树的遍历
🌞 “少年没有乌托邦,心向远方自明朗!” 二叉树 🎈1.二叉树的遍历🔭1.1先序遍历🔭1.2中序遍历🔭1.3后序遍历🔭1.4层次遍历🔭1.5二叉树遍历的递归算法📝1.5.1先…...

Qt之普通项目如何生成DLL(含源码+注释)
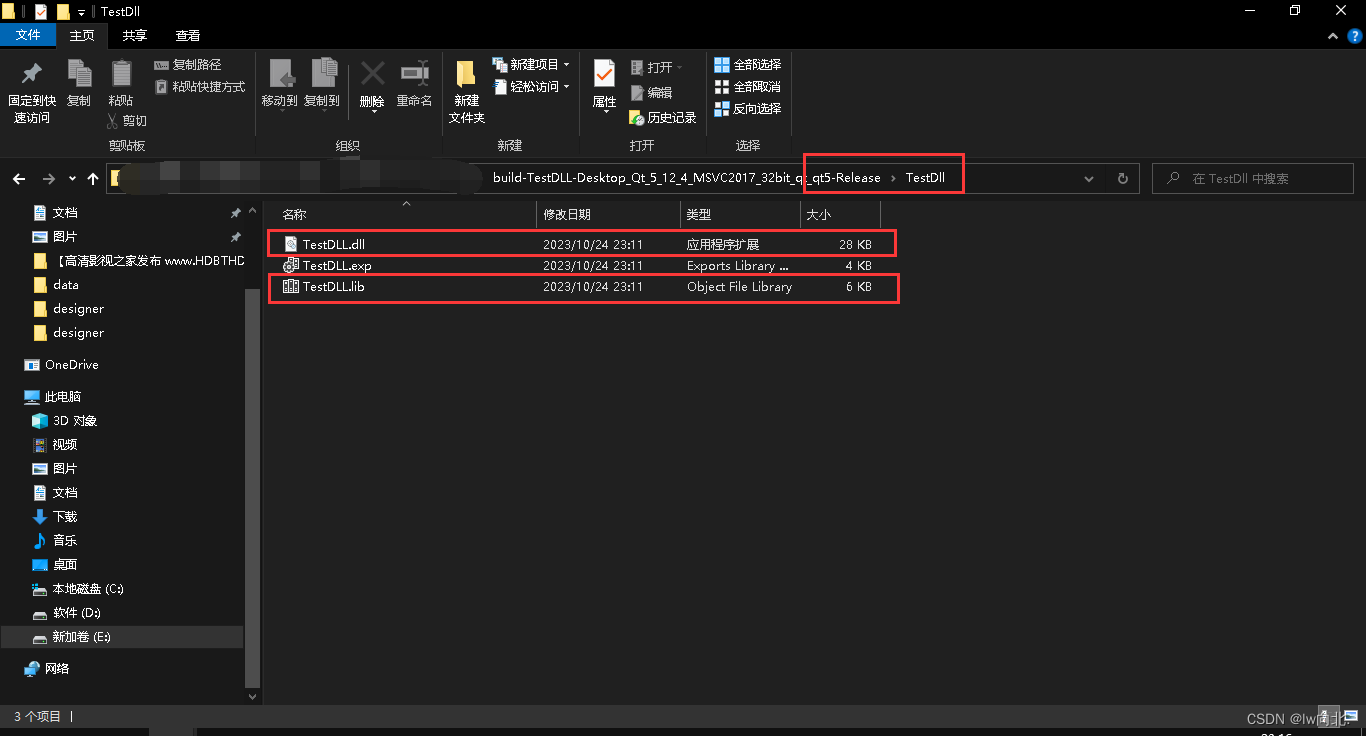
文章目录 一、示例图二、普通项目需要改造的内容三、源码(创建了一个TestDLL的项目,更改内容主要在pro文件和maindow.h文件)TestDLL.promainwindow.hmainwindow.cppmainwindow.ui 总结 一、示例图 使用不同的编译模式编译,会在对…...

Java注解及自定义注解
注解/元数据(Annotation),是对代码级别的说明;在JDK1.5及以后版本引入的一个特性,与类、接口、枚举是在同一个层次。可以声明在包、类、字段、方法、局部变量、方法参数等的前面,用来对这些元素进行说明、注…...

ps2024滤镜插件Portraiture
Photoshop 是最常用到的综合性的设计工具,虽然PS一直在迭代升级,但是在细节功能上,PS总是无法完全满足全部所有的用户需求,今天coco玛奇朵推荐一个个截至目前最受欢迎的免费的PS插件,有了这些功能扩展的插件后PS如虎添…...

Vue 实战项目(智慧商城项目): 完整的订单购物管理功能 内涵资源代码 基于Vant组件库 Vuex态管理 基于企业级项目开发规范
鹏鹏老师的实战开发项目 文章目录 智慧商城项目01. 项目功能演示1.明确功能模块2.项目收获 02. 项目创建目录初始化vue-cli 建项目 03. 调整初始化目录结构1.删除文件2.修改文件3.新增目录 04. vant组件库及Vue周边的其他组件库05. 全部导入和按需导入的区别06. 全部导入07. 按…...

JVM——一些零散的概念(后续学习深入了再补充)
Native 凡是带了native关键字的,说明Java的作用范围的达不到了,需要调用底层C语言的库 调用native方法,会进入本地方法栈,调用本地接口(JNI) JNI的作用:扩展Java的使用,融合不同的编程语言为Java所用 它在内…...

OpenCV学习(三)——响应鼠标事件(获取点击点坐标和颜色,利用鼠标进行绘图)
响应鼠标事件 3. 响应鼠标事件3.1 获取鼠标点击的坐标3.2 获取鼠标点击像素点的颜色3.3 在鼠标点击的位置生成圆3.4 通过拖动鼠标来绘制填充矩形3.5 通过拖动鼠标绘制未填充矩形3.6 使用鼠标选点绘制多边形3.7 按住鼠标左键进行绘图 3. 响应鼠标事件 使用OpenCV读取图像&#…...

基于安卓android微信小程序的投票系统
项目介绍 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,投票系统小程序被用户普遍使用,为方便用户…...

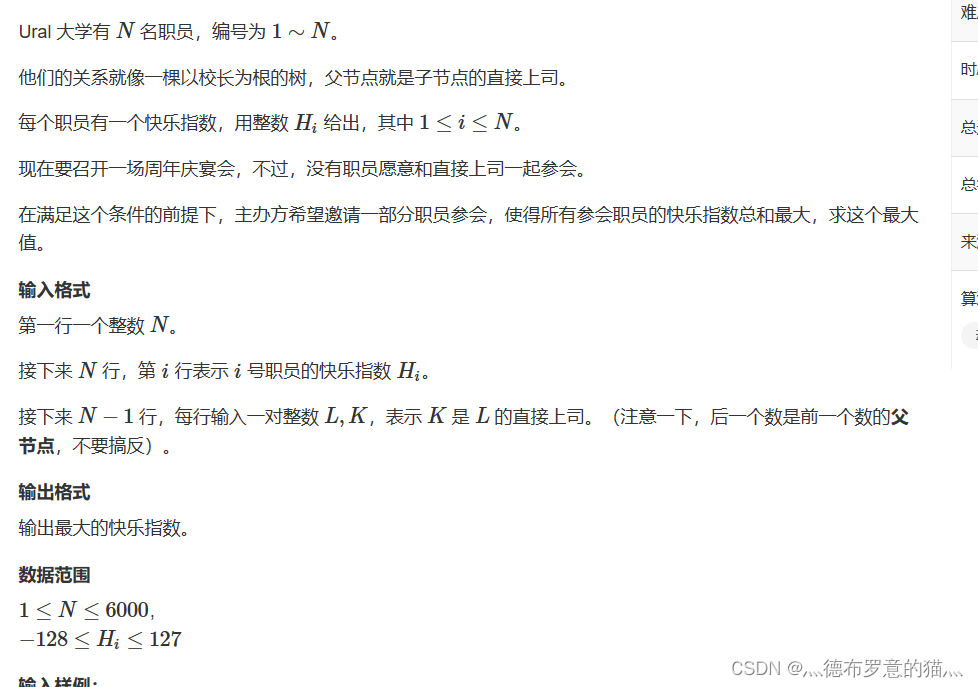
没有上司的舞会
有了上一篇博客,没有看上一篇博客的可以看看上一篇博客,我们对没有上司的舞会这道题会有更好的理解~ 所以关键的思路就是确定对于每一个节点我们应该维护什么内容才是最合适的,这个题目和上一篇博客的最后一道题目很相似,我们思考…...

RHCE8 资料整理(四)
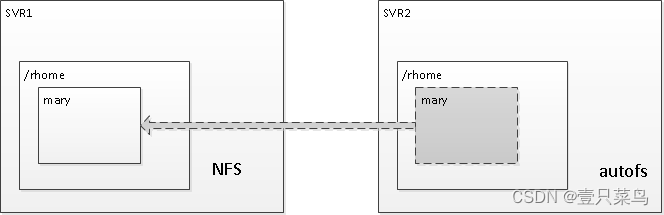
RHCE8 资料整理 第四篇 存储管理第13章 硬盘管理13.1 对磁盘进行分区13.2 交换分区(swap分区) 第14章 文件系统14.1 了解文件系统14.2 了解硬链接14.3 创建文件系统14.4 挂载文件系统14.5 设置永久挂载14.6 查找文件14.7 find的用法 第15章 逻辑卷管理15…...

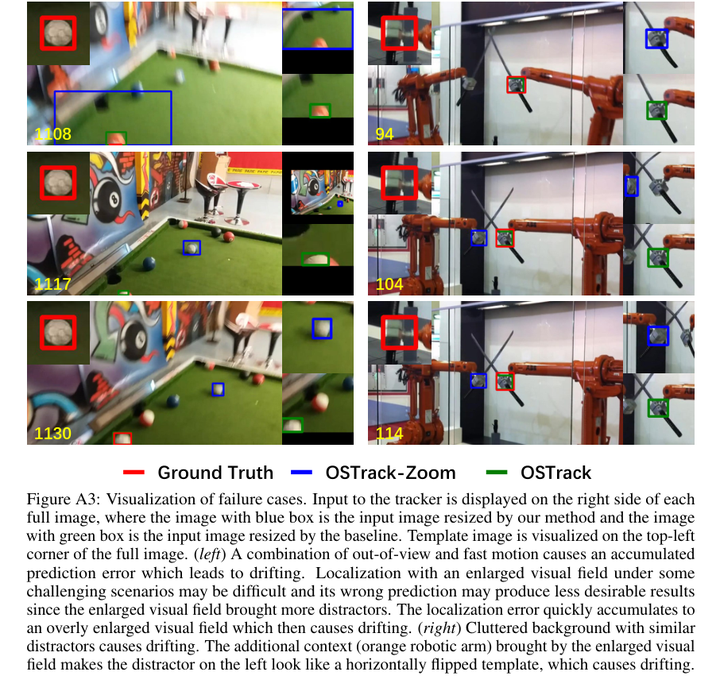
目标跟踪ZoomTrack: Target-aware Non-uniform Resizing for Efficient Visual Tracking
论文作者:Yutong Kou,Jin Gao,Bing Li,Gang Wang,Weiming Hu,Yizheng Wang,Liang Li 作者单位:CASIA; University of Chinese Academy of Sciences; ShanghaiTech University; Beijing Institute of Basic Medical Sciences; People AI, Inc 论文链接&…...

Flink Data Sink
本专栏案例代码和数据集链接: https://download.csdn.net/download/shangjg03/88477960 1. Data Sinks 在使用 Flink 进行数据处理时,数据经 Data Source 流入,然后通过系列 Transformations 的转化,最终可以通过 Sink 将计算结果进行输出,Flink Data Sinks 就是用于定义…...

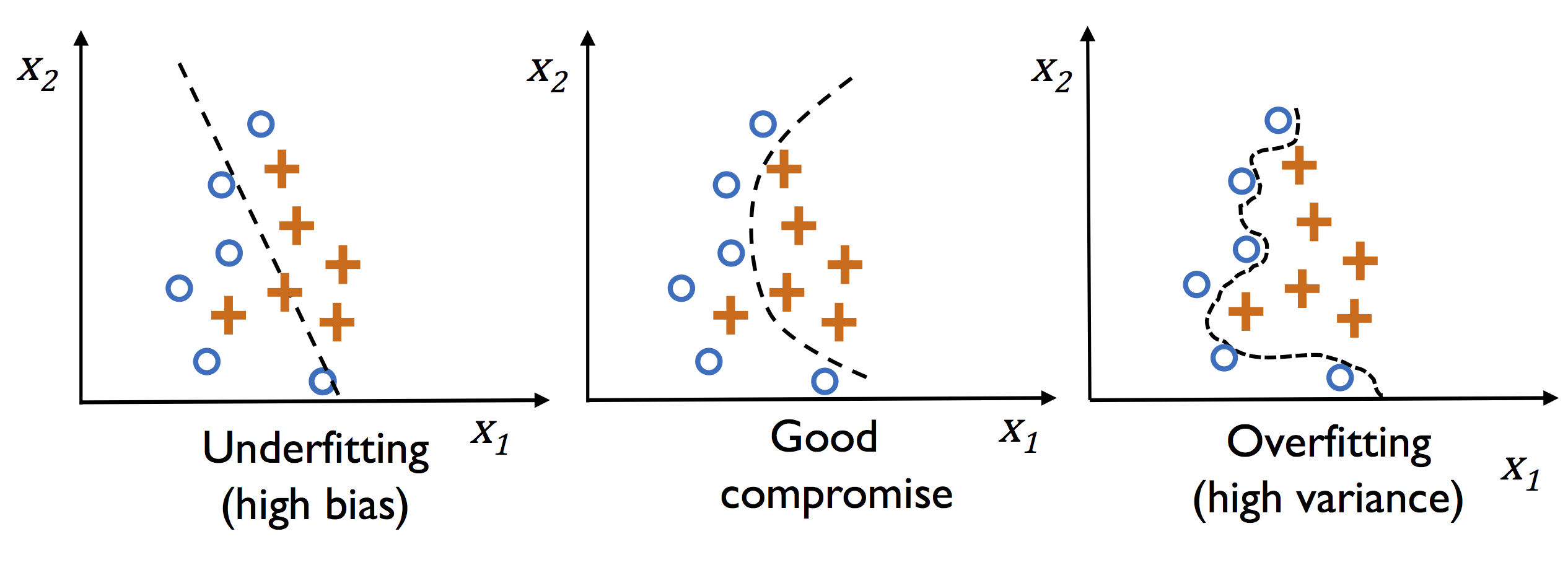
机器学习——正则化
正则化 在机器学习学习中往往不知道需要不知道选取的特征个数,假如特征个数选取过少,容易造成欠拟合,特征个数选取过多,则容易造成过拟合。由此为了保证模型能够很好的拟合样本,同时为了不要出现过拟合现象࿰…...
)
【c++】打家劫舍(动态规划)
打家劫舍 题目难度:高阶 时间限制:1000ms 内存限制:256mb 题目描述 你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统ÿ…...

eslint提示 xxx should be listed in the project's dependencies
有时候手动安装了一个npm包A,npm包A里面包含了npm包B,这时候如果 import xxx from npm包B;eslint会报错,提示 npm包B 不在 package.json 里面 解决方法:在 eslintrc.js 增加配置 module.exports {rules: {import/no-extraneous-d…...

H3C LC-5120-52SC-HI配置管理IP
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、MGMT是什么?二、配置步骤1.连接ConsoleWindowsLinux1.配置minicom2.使用minicom 2.配置管理端口3.配置Web管理4.http其它配置项 总结 前言 最近…...
)
数据结构与算法之排序: 归并排序 (Javascript版)
排序 排序:把某个乱序的数组变成升序或降序的数组 (这里用数组来做举例) 归并排序 该排序属于 分治 策略将一个问题分解为两个问题来计算,计算完成之后,就会得到子任务的解,这些解不是最终问题的解,还需要merge起来…...

Java练习题2021-2
"某地大数据防疫平台记录了往来的所有防疫相关信息,包括 本地或外地人员、健康码颜色、接种疫苗情况、最近一次核酸结果、最近一次核酸检测时间等。 该地某区域对于进入人员的要求为: 如果是本地人员,需要绿码和疫苗完全接种方可进入&am…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...