J2EE项目部署与发布(Windows版本)

🎬 艳艳耶✌️:个人主页
🔥 个人专栏 :《Spring与Mybatis集成整合》《Vue.js使用》
⛺️ 越努力 ,越幸运。

1.单机项目的部署
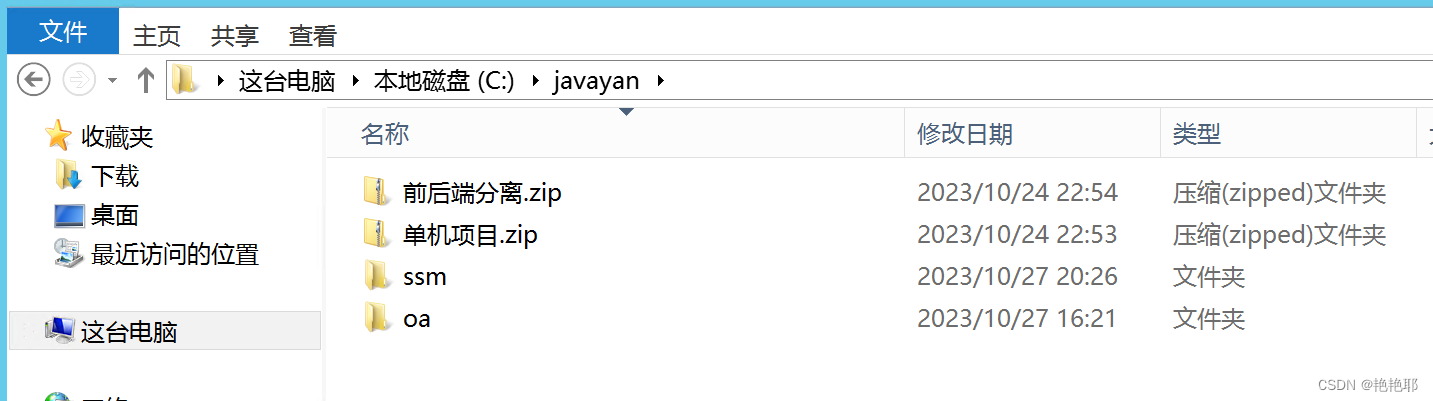
1.1们需要将要进行部署的项目共享到虚拟机中

在部署项目之前,我们先要检查一下sql脚本以及项目的本身是否有问题
将sql脚本导入

1.2.测试项目
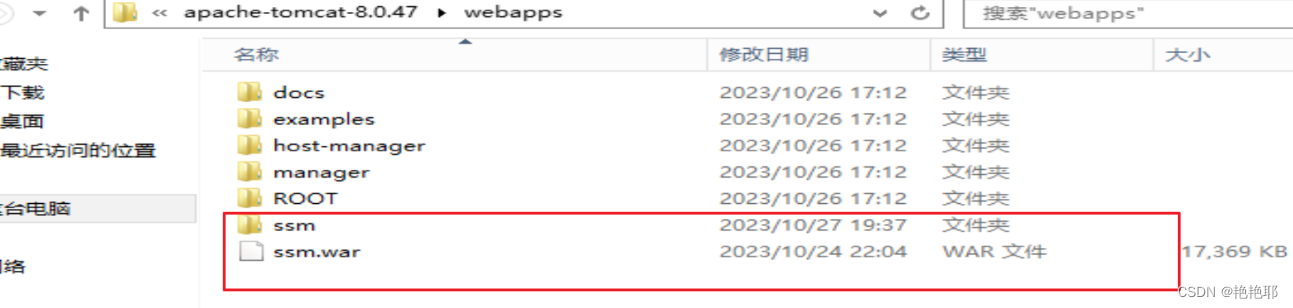
找到本地电脑中的tomcat,打开至webapps这个目录,将项目的war包拷贝进去

打开tomcat中的bin目录

运行好之后,在浏览器输入地址,

1.3.在虚拟机【客户的电脑】上面进行一样的部署工作
导入sql脚本,
操作tomcat,
然后效果就出来了。

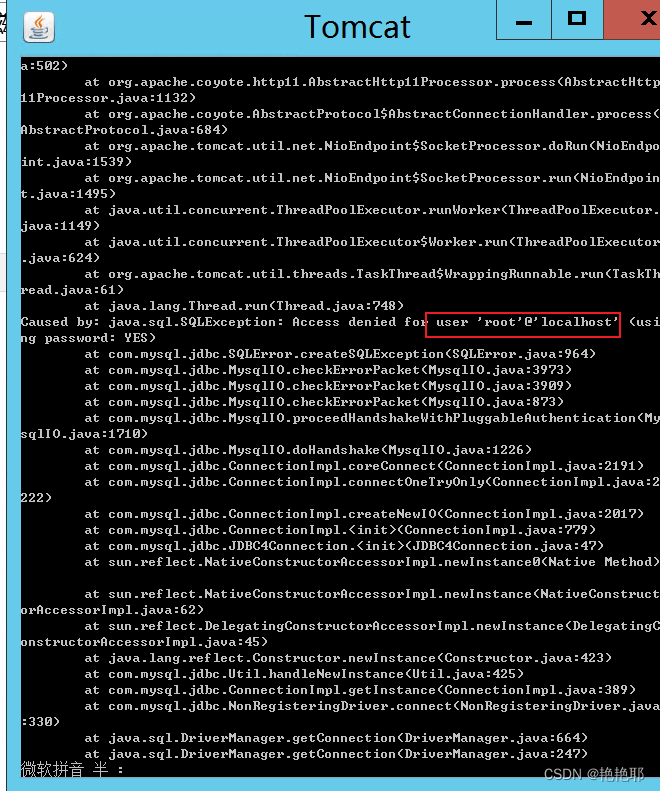
但是出现了一个错误,就是客户的数据库密码与本机的数据库密码不一致。

然后需要去修改一下密码,在tomcat中已经将war自动解压了

接着需要找到关于数据库的配置文件【WEB-INF/classes/】

将密码修改成客户的密码(虚拟机)
然后就可以登录成功了。

2.前后端分离项目的部署 【Linux+Nginx】
前面已经有本机电脑进行演示,我就直接将项目部署到虚拟机【客户的电脑】了。
2.1.导入sql脚本

2.2.操作tomcat

2.3.将数据库密码修改
2.4.配置nodejs环境
因为是前后端分离的项目,所以需要用到nodejs
npm config set cache "D:\tools\nodejs\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_cache"
npm config set prefix "D:\tools\nodejs\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_global"//设置淘宝源
npm config set registry https://registry.npm.taobao.org/
5.启动后端

6.启动前端
但是出现了错,项目启动不了

解决方法:
nginx介绍
Nginx是一款高性能的Web服务器和反向代理服务器,它可以处理高并发的请求,支持多种协议和编程语言,具有高度的可扩展性和稳定性。Nginx最初是由Igor Sysoev编写的,于2004年首次发布。
在nginx文件中找到nginx.conf 文件,将文件种的 location 进行修改,将端口代理访问#access_log logs/host.access.log main;location / {proxy_pass http://localhost:8081;}#error_page 404 /404.html;

nginx.conf全部代码
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;server {listen 80;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / {proxy_pass http://localhost:8081;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}# proxy the PHP scripts to Apache listening on 127.0.0.1:80##location ~ \.php$ {# proxy_pass http://127.0.0.1;#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000##location ~ \.php$ {# root html;# fastcgi_pass 127.0.0.1:9000;# fastcgi_index index.php;# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;# include fastcgi_params;#}# deny access to .htaccess files, if Apache's document root# concurs with nginx's one##location ~ /\.ht {# deny all;#}}# another virtual host using mix of IP-, name-, and port-based configuration##server {# listen 8000;# listen somename:8080;# server_name somename alias another.alias;# location / {# root html;# index index.html index.htm;# }#}# HTTPS server##server {# listen 443 ssl;# server_name localhost;# ssl_certificate cert.pem;# ssl_certificate_key cert.key;# ssl_session_cache shared:SSL:1m;# ssl_session_timeout 5m;# ssl_ciphers HIGH:!aNULL:!MD5;# ssl_prefer_server_ciphers on;# location / {# root html;# index index.html index.htm;# }#}}效果如图所示:

第二种
在前端项目的路径中,找到index.js文件,将端口改为开放式的端口,在前端路径下的跟目录中的 config 文件中.
打开 index. js 文件,找到 location 配置端口的位置,修改为 : 0.0.0.0

然后重启,效果图:


相关文章:

J2EE项目部署与发布(Windows版本)
🎬 艳艳耶✌️:个人主页 🔥 个人专栏 :《Spring与Mybatis集成整合》《Vue.js使用》 ⛺️ 越努力 ,越幸运。 1.单机项目的部署 1.1们需要将要进行部署的项目共享到虚拟机中 在部署项目之前,我们先要检查一下…...

使用AWS Lambda函数的最佳实践!
主题 函数代码 函数配置 指标和警报 处理流 安全最佳实践 有关 Lambda 应用程序最佳实践的更多信息,请参阅 Serverless Land 中的 Application design。 函数代码 从核心逻辑中分离 Lambda 处理程序。这样您可以创建更容易进行单元测试的函数。在 Node.js 中…...

【计算机毕设小程序案例】基于SpringBoot的小演员招募小程序
前言:我是IT源码社,从事计算机开发行业数年,专注Java领域,专业提供程序设计开发、源码分享、技术指导讲解、定制和毕业设计服务 👉IT源码社-SpringBoot优质案例推荐👈 👉IT源码社-小程序优质案例…...

老年少女测试媛入职感想
作为一枚从事通信行业测试的老年少女测试媛,入职离职也有两三次了。现在又在一家企业入职了。虽然心里也清楚离职和入职,无非也就是从一个公司的坑里跳出来,再跳到另外一个公司的坑里罢了,明明知道老东家的坑是填不完的了…...

StreamSaver.js入门教程:优雅解决前端下载文件的难题
本文简介 点赞 关注 收藏 学会了 本文介绍一个能让前端优雅下载大文件的工具:StreamSaver.js ⚡️ StreamSaver.js GitHub地址⚡️ 官方案例 StreamSaver.js 可用于实现在Web浏览器中直接将大文件流式传输到用户设备的功能。 传统的下载方式可能导致大文件的加…...

element-ui vue2 iframe 嵌入外链新解
效果如图 实现原理 在路由中通过 props 传值 {path: /iframe,component: Layout,meta: { title: 小助手, icon: example },children: [{path: chatglm,name: chatglm,props: { name: chatglm,url: https://chatglm.cn },component: () > import(/views/iframe/common),me…...

win10 + VS2017 编译libjpeg(jpeg-9b)
需要用到的文件: jpeg-9b.zip win32.mak 下载链接链接:https://pan.baidu.com/s/1Z0fwbi74-ZSMjSej-0dV2A 提取码:huhu 步骤1:下载并解压jpeg-9b。 这里把jpeg-9b解压到文件夹"D:\build-libs\jpeg\build\jpeg-9b" …...

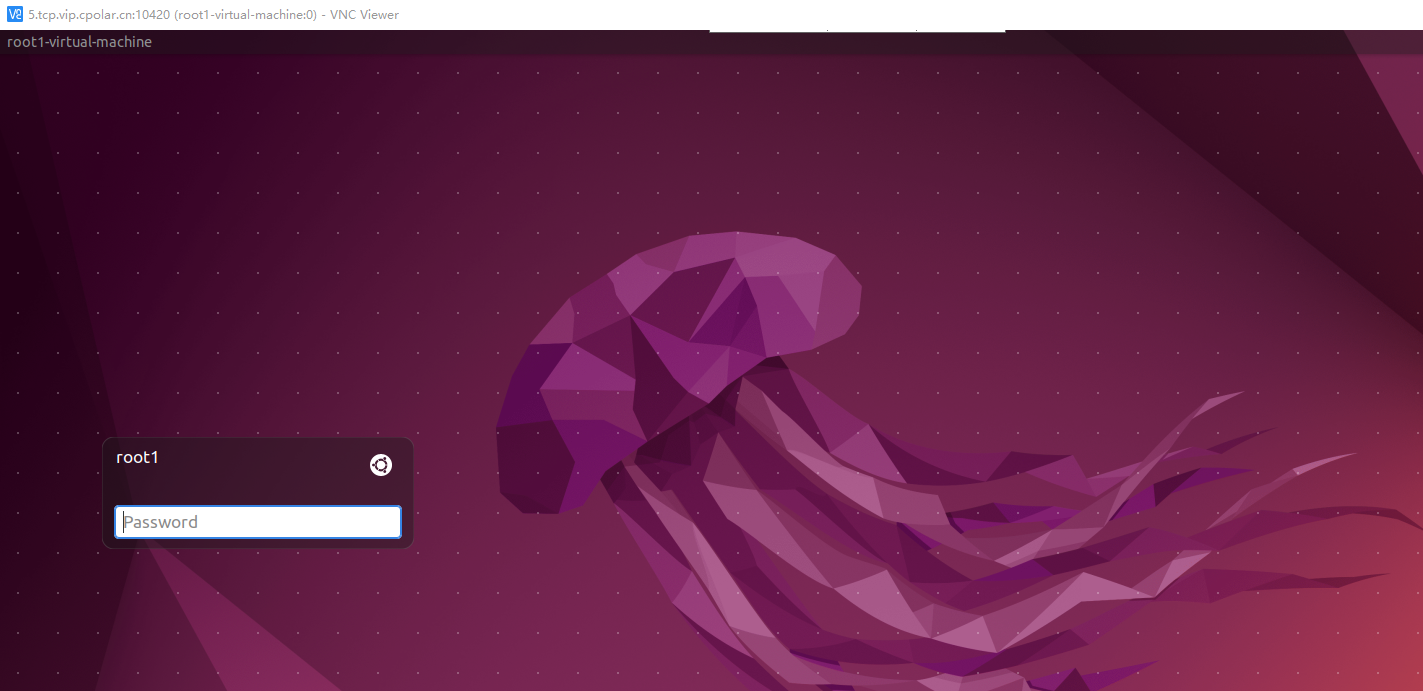
如何实现公网远程桌面访问Ubuntu?VNC+cpolar内网穿透!
文章目录 前言1. ubuntu安装VNC2. 设置vnc开机启动3. windows 安装VNC viewer连接工具4. 内网穿透4.1 安装cpolar【支持使用一键脚本命令安装】4.2 创建隧道映射4.3 测试公网远程访问 5. 配置固定TCP地址5.1 保留一个固定的公网TCP端口地址5.2 配置固定公网TCP端口地址5.3 测试…...

SpringMvc接收参数
接受参数:1.路径设置RequestMapping(value"地址",method"请求方式") 类|方法GetMapping PostMapping 方法2.接受参数[重点]param直接接收---handler(类型 形参名) 形参名请求参数名注解指定---handler(RequestParam(name"请求参…...
计算机网络文章荟萃
脑残式网络编程入门(二):我们在读写Socket时,究竟在读写什么?-网络编程/专项技术区 - 即时通讯开发者社区! 1.什么是 socket - 掘金2.socket 的实现原理 - 掘金本文讲述了 socket 在 linux 操作系统下的数据结构,以及阻塞 IO 利用…...

C# Socket通信从入门到精通(4)——多个异步TCP客户端C#代码实现
前言: 在之前的文章C# Socket通信从入门到精通(3)——单个异步TCP客户端C#代码实现我介绍了单个异步Tcp客户端的c#代码实现,但是有的时候,我们需要连接多个服务器,并且对于每个服务器,我们都有一些比如异步连接、异步发送、异步接收的操作,那么这时候我们使用之前单个…...
设置默认代码缩进(tabsize))
GitHub为自己的仓库(Repository)设置默认代码缩进(tabsize)
无意中发现GitHub默认显示tab为8个空格的大小,十分不适,故想改成四个字节的缩进 流程 GitHub是支持EditorConfig的。所有只需在Repository根目录下(注意不是.git文件夹下)新建文件 .editorconfig vim .editorconfig内容如下 # top-most EditorConfig…...

Tomcat的动静分离
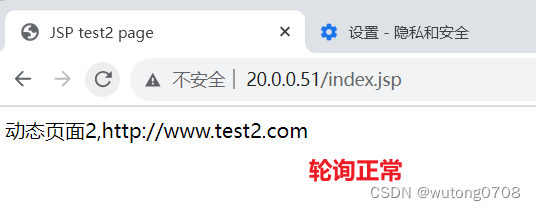
一、动态负载均衡 3、台虚拟机模拟: 代理服务器:51 tomcat动态页面:53,54 关闭防火墙和安全机制 配置代理服务器,由于做的是七层代理,所以要在http模块配置 配置前端页面 <!DOCTYPE html> <html> <…...

Chimera:混合的 RLWE-FHE 方案
参考文献: [HS14] S. Halevi and V. Shoup. Algorithms in HElib. In Advances in Cryptology–CRYPTO 2014, pages 554–571. Springer, 2014.[HS15] S. Halevi and V. Shoup. Bootstrapping for HElib. In Advances in Cryptology–EUROCRYPT 2015, pages 641–6…...

MySQL 连接出现 Authentication plugin ‘caching_sha2_password的处理方法(使用第二种)
出现这个原因是mysql8 之前的版本中加密规则是mysql_native_password,而在mysql8之后,加密规则是caching_sha2_password, 解决问题方法有两种,一种是升级navicat驱动,一种是把mysql用户登录密码加密规则还原成mysql_native_password. 1. 升级MySQL版本 较早的MySQL版本可能不…...

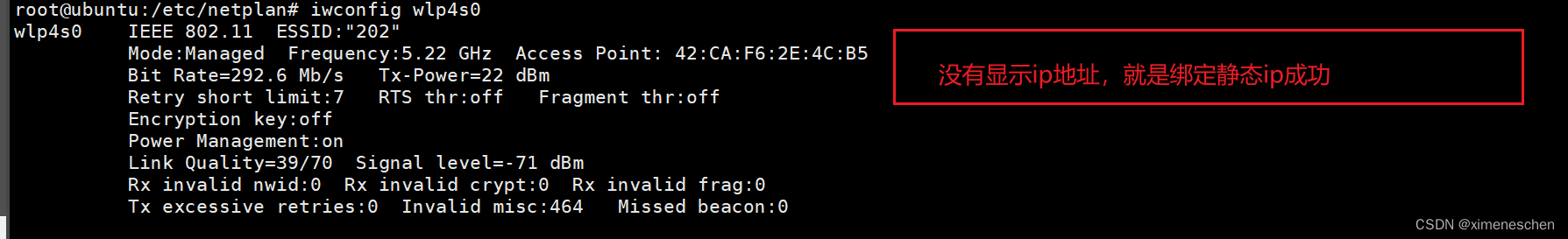
设置Ubuntu 20.04的静态IP地址(wifi模式下)
一、引言 自己家用的Ubuntu的,重启后ip地址经常会改变,这个时候就需要我们手动配置静态IP了。 二、优点 给Ubuntu设置一个静态IP地址有以下几个好处: 持久性:静态IP地址是固定不变的,与设备的MAC地址绑定。这意味着…...

Qt界面实现中英文切换
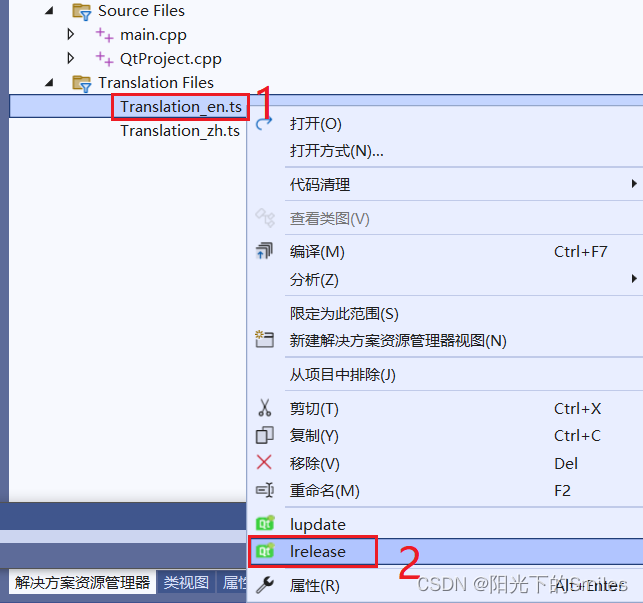
要实现的效果,是下拉列表切换中文和English实现按钮文本中英文内容切换。 实现步骤: 1.在VS中鼠标对Translation Files文件右击,选择“添加”--->“模块”. 在弹窗的窗口中选择“Qt”--->“Qt Translation File”。 添加Translation_e…...

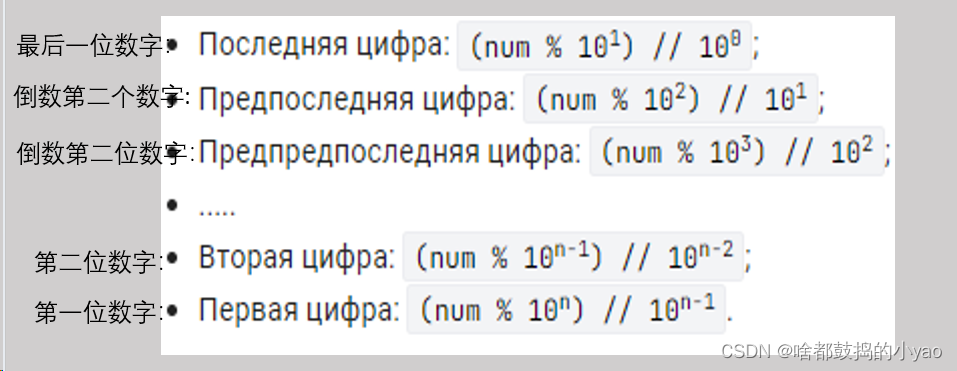
Python 编写确定个位、十位以上方法及各数位的和程序
Python 编写确定数字位方法 Python 编写确定个位、十位Python 编写确定个位、十位、百位方法解析:Python 各数位的和程序 利用%(取余符号)、//(整除)符号。 Python 编写确定个位、十位 num 17 a num % 10 b num /…...

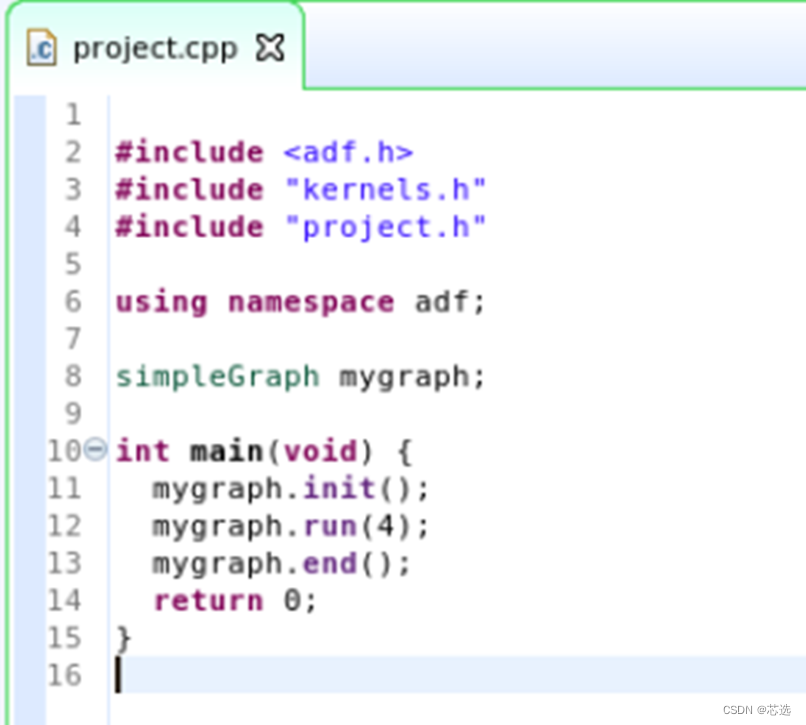
AI 引擎系列 1 - 从 AI 引擎工具开始(2022.1 更新)
AI 引擎系列 1 - 从 AI 引擎工具开始(2022.1 更新) AI 引擎系列简介 在这篇题为 Versal 自适应 SoC AI 引擎入门的文章中,我介绍了一些 Versal™ 自适应 SoC 器件中存在的 AI 引擎 (AIE) 阵列。本系列是全新的 AI 引擎系列博文,我…...

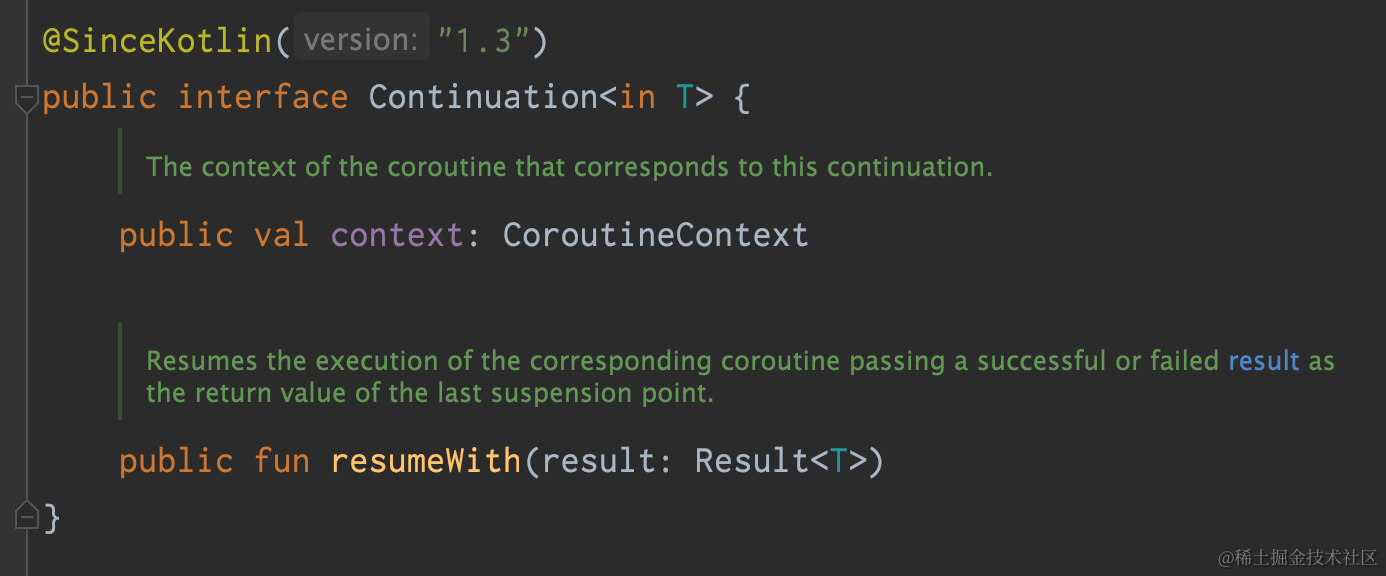
Android Kotlin 协程初探 | 京东物流技术团队
1 它是什么(协程 和 Kotlin协程) 1.1 协程是什么 维基百科:协程,英文Coroutine [kəru’tin] (可入厅),是计算机程序的一类组件,推广了协作式多任务的子程序,允许执行被…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
