vue中把弹出层.vue文件注册成组件供其他.vue文件调用的写法
背景:因弹出层多个页面的详情都是一样的,因此把弹出层定义成组件,多次调用
定义组件的过程中出现很多问题,因此再次记录最终成功的写法
一、 简单实现页面调用弹出层组件的打开弹出层方法:
1. 弹出层组件 (index.vue)文件定义:
<template><el-dialog title="详情" :visible.sync="dialogTableVisible" >...</el-dialog> <!-- dialogTableVisible全局定义boolean值控制弹出或关闭-->
</template><script>import { getDetailById} from "@/api/xxx/aaa"; //引入aaa.js中定义的getDetailById方法export default {name: "MyDialogComponent",data() {return {dialogTableVisible: false //弹出层是否打开};},methods: {open(id) { //打开弹出层方法被父组件 的 this.$refs.MyDialogComponent.open(row.id);方法调用this.dialogTableVisible = true;//打开弹出层getDetailById(id).then(response => { //调用引入方法查询详情记录this.form = response.data;});},}}
</script>
2. 在某个页面中引入弹出层组件并使用:
<template><!-- 弹出层组件的使用 --><MyDialogComponent ref="MyDialogComponent"></MyDialogComponent>
</template><script>import MyDialogComponent from '@/components/pcReleaseDialog/index' //引入详情弹出层组件,组件路径src/components/pcReleaseDialog/index.vueexport default {components: { MyDialogComponent }, //注册弹出层组件data() {return {...};},methods: {openDetail(row) { //点击列表标题显示详情弹出层this.$refs.MyDialogComponent.open(row.id); // 触发子组件的打开弹出层方法 ---必须手动触发,子组件定义弹出层打开的方法不能写在create方法里面,否则父组件刷新就会弹出//需要使用$refs.调用子组件的方法,那么在上面使用子组件标签时就必须定义 ref="MyDialogComponent",否则无法调用子组件的方法,如果只是组件间通信可以不需要定义 ref}}}
</script>总结: 弹出层正常定义,父组件中把该弹出层定义成组件进行调用,
调用步骤:
1. 引入堂出差组件: import xxx from xxxx
2. 注册堂出差组件: components: { xxx},
3. 调用打开弹出层的方法:this.$refs.xxx.open(row.id);
4. 弹出层组件的使用(使用这个标签)需要添加ref属性,否则第3步无法成功
二、子父组件间通信 (如上的弹出层就是子组件,引入并使用了弹出层组件的就是父组件)
1. 子组件(弹出层)定义props,并在props中定义子父通信的属性,如下代码中的pid
2. 父组件 只要定义有跟子组件中props定义的属性相同即可
(如下代码,子组件在props中定义了pid,那么父组件只需要在data下的return中定义有这个属性,之后这个属性有任何值子组件都能同步到)
<!-- 子组件定义-->
<script>export default {props: { //定义了一个pid ,这个pid能接收到 父组件中通信的pid这个属性的值pid : {type: String,default: ''}},data() {...},method{...}},相关文章:

vue中把弹出层.vue文件注册成组件供其他.vue文件调用的写法
背景:因弹出层多个页面的详情都是一样的,因此把弹出层定义成组件,多次调用 定义组件的过程中出现很多问题,因此再次记录最终成功的写法 一、 简单实现页面调用弹出层组件的打开弹出层方法: 1. 弹出层组件 (in…...

mac 查看GPU使用
首先搜索活动监视器 然后 点击窗口->gpu历史记录 记住不是立马出结果,而是 需要等半分钟左右的...

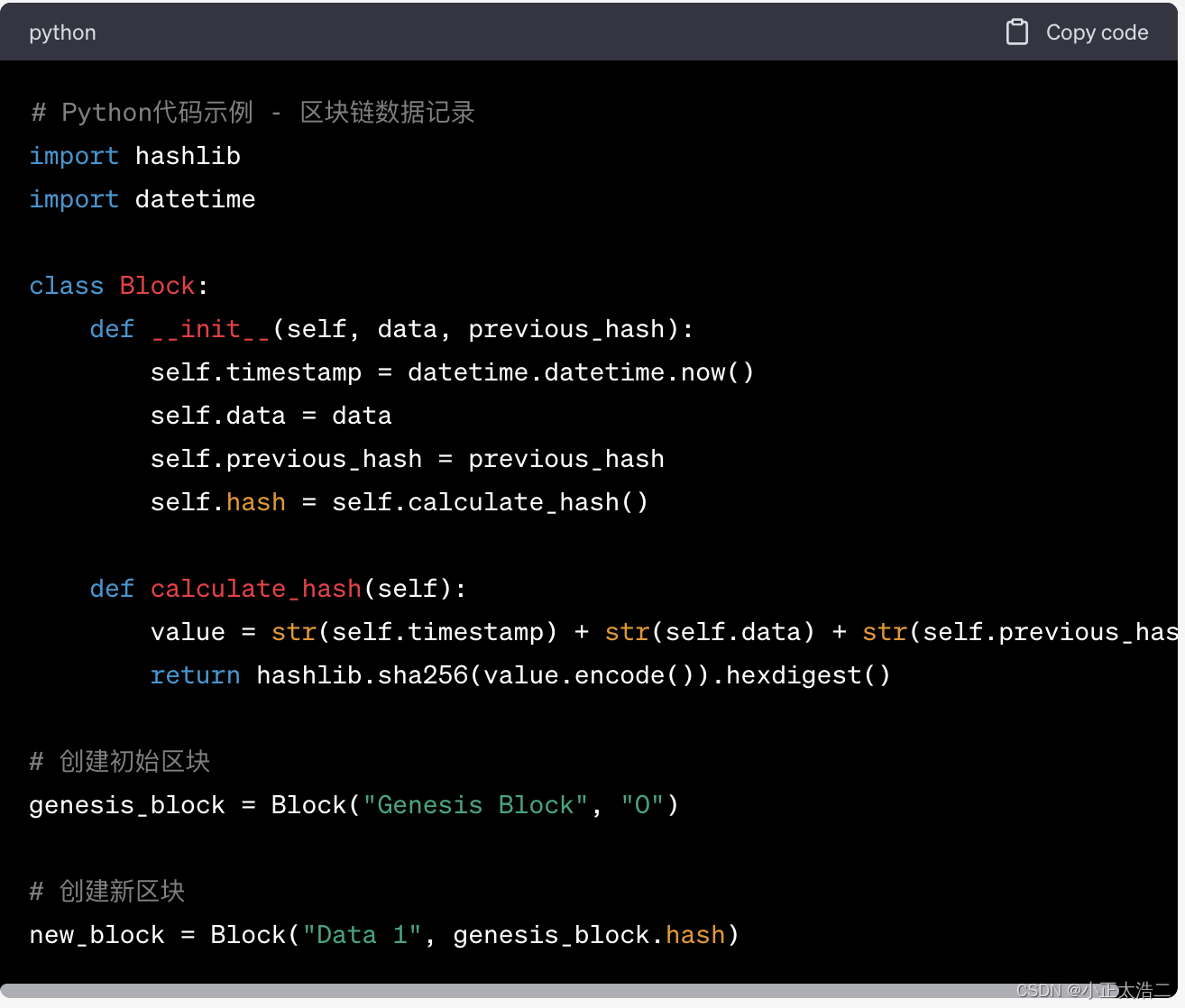
工业4.0的安全挑战与解决方案
在当今数字化时代,工业4.0已经成为制造业的核心趋势。工业4.0的兴起为生产企业带来了前所未有的效率和灵活性,但与之伴随而来的是一系列的安全挑战。本文将深入探讨工业4.0的安全挑战,并提供一些解决方案,以确保制造业的数字化转型…...

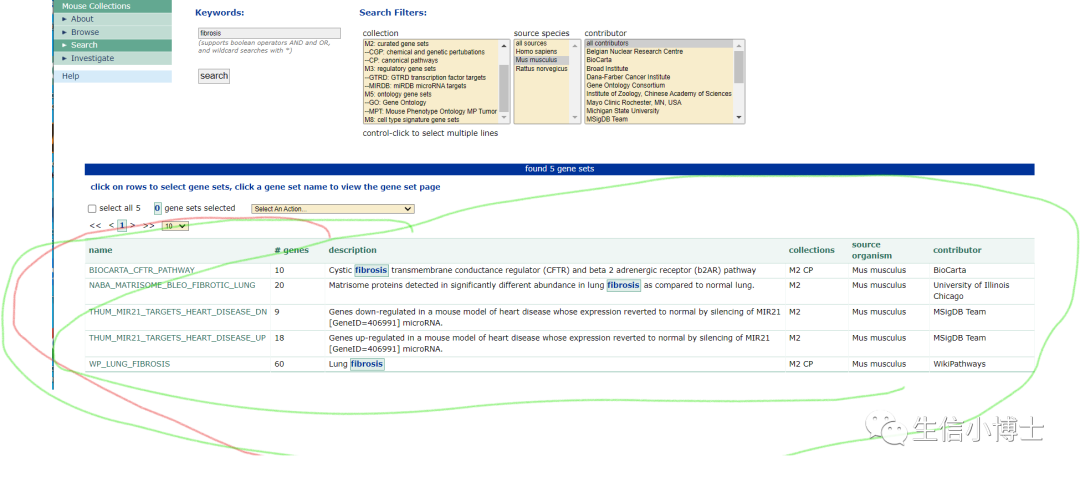
如何查找特定基因集合免疫基因集 炎症基因集
温故而知新,再次看下Msigdb数据库。它更新了很多内容。给我们提供了一个查询基因集的地方。 关注微信:生信小博士 比如纤维化基因集: 打开网址:https://www.gsea-msigdb.org/gsea/msigdb/index.jsp 2.点击search 3.比如我对纤维…...

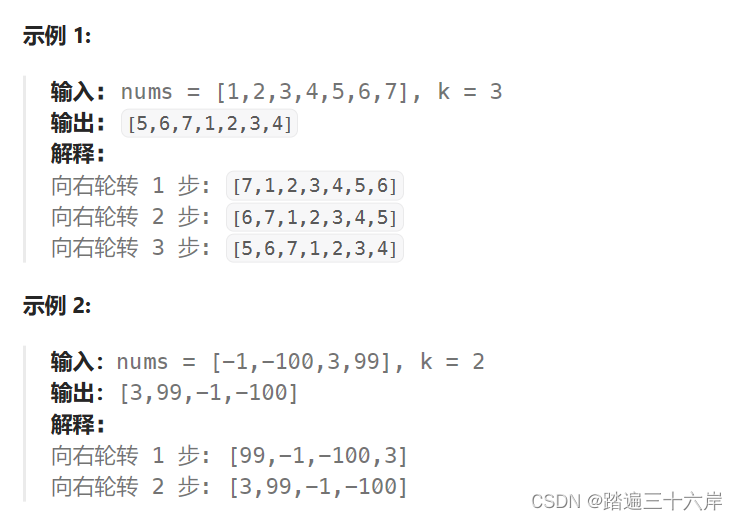
轮转数组(Java)
大家好我是苏麟 , 这篇文章是凑数的 ... 轮转数组 描述 : 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 题目 : 牛客 NC110 旋转数组: 这里牛客给出了数组长度我们直接用就可以了 . LeetCode 189.轮转数组 : 189. 轮…...

Spring体系结构
Spring体系结构 核心容器 核心容器由 spring-core,spring-beans,spring-context,spring-context-support和spring-expression(SpEL,Spring 表达式语言,Spring Expression Language)等模块组成&…...

PostgreSQL basebackup备份和恢复
一、概述 备份和恢复分为逻辑和物理,这里指物理备份和恢复。 PG的物理备份依赖basebackup,这差不多就是数据目录的拷贝,还依赖归档日志。 恢复分为完全恢复和PITR恢复,它们都需要归档日志,它们关键的差别是…...

XTU-OJ 1248-Alice and Bob
Alice和Bob在玩骰子游戏,他们用三颗六面的骰子,游戏规则如下: 点数的优先级是1点最大,其次是6,5,4,3,2。三个骰子点数相同,称为"豹子",豹子之间按点数优先级比较大小。如果只有两个骰子点数相同&…...

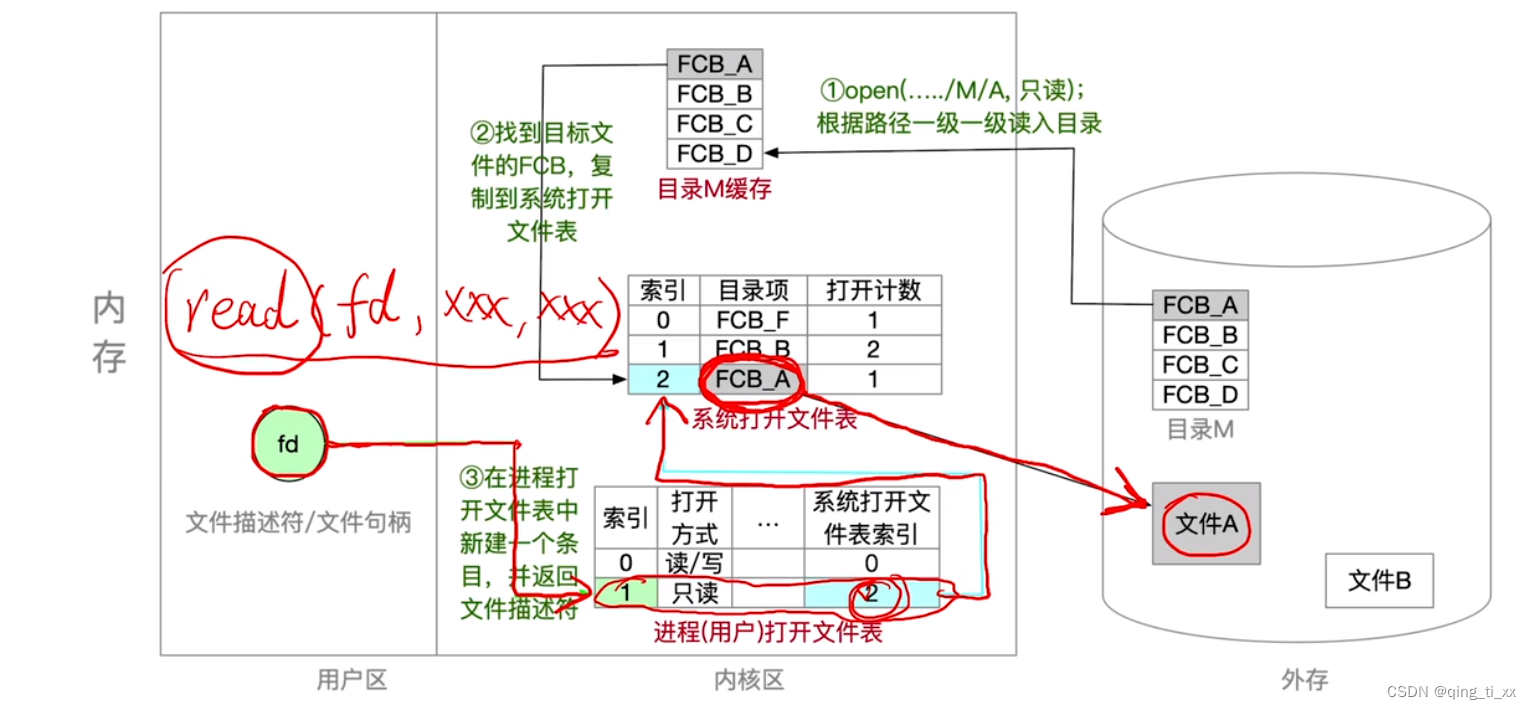
第四章 文件管理 十、文件系统的全局结构
目录 一、文件系统的建立 1、原始磁盘 2、物理格式化后 3、逻辑格式化后 二、文件系统在内存中的结构 三、系统调用背后的过程 一、文件系统的建立 1、原始磁盘 2、物理格式化后 物理格式化,即低级格式化――划分扇区,检测坏扇区,并用…...

【PythonGIS】基于高德Api实现批量地址查询经纬度
之前因为同事需要几千个小区的经纬度信息,所以就帮同事写了一段Python代码,通过调取高德地图的api实现地址查询经纬度这个功能。对于如何使用经纬度查询地址的方法,我之前分享过博文:【Python入门教程】获取图片可视化精准定位&am…...

vue数组中的变更方法和替换方法
变更方法: Vue 能够侦听响应式数组的变更方法,并在它们被调用时触发相关的更新。这些变更方法包括: push():在数组末尾添加一个或者多个元素,返回新的长度。 var arr [1, 2, 3, 4, 5]; // 定义一个数组 arr.push(6…...

Java - 工具类参数初始化
在做第三方接口调用时,经常需要根据不同的环境指定初始化的参数。以下做一个简单的记录。 一、使用static初始化 使用static初始化,仅会初始化一次,但无法从配置文件中获取参数。并且如果写了多个初始化工具类,会互相覆盖。 /**…...

一文搞懂 MineCraft 服务器启动操作和常见问题 2023年10月
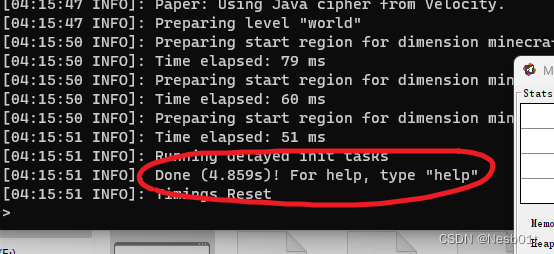
文章目录 前言1. 新建文件夹2. 创建 bat 文件3. 编辑 bat 文件4. 启动服务器5. 恭喜完成 文章持续更新中,如果你有问题可以通过 qq 1317699264 获取免费协助,解决的问题将会被更新到本文章中 前言 无论你是使用服务端整合包,还是从上一篇我的…...

第2篇 机器学习基础 —(2)分类和回归
前言:Hello大家好,我是小哥谈。机器学习中的分类和回归都是监督学习的问题。分类问题的目标是将输入数据分为不同的类别,而回归问题的目标是预测一个连续的数值。分类问题输出的是物体所属的类别,而回归问题输出的是数值。本节课就…...

Java游戏修炼手册:2023 最新学习线路图
前言 有没有一种令人兴奋的学习方法?当然有!绝对有!而且我要告诉你,学习的快乐可以媲美游戏的刺激。 小学时代,我曾深陷于一款名为"八百万勇士的梦"的游戏。每当放学,我总是迫不及待地打开电脑&a…...

前端访问geoserver服务发生跨域的解决办法,以及利用html2canvas下载绘制的地图
我的业务场景: 需要利用html2canvas下载Openlayers绘制的地图。 预期:可以下载成图片甚至其他格式(svg)文件。 结果:下载下来是个空白图片。 排查错误:请求数据正常回显到页面上,利用html2canvas截取的时候会发生跨域,导致无法绘制。 首先处理tomcat跨域问题 第一步…...

Word docx转html和markdown
Pypandoc使用pandoc来进行各种文本格式的转换。 安装 # 不带pandoc执行库 pip install pypandoc# 自带pandoc pip install pypandoc_binary使用 import pypandoc# convert all markdown files in a chapters/ subdirectory. pypandoc.convert_file(chapters/*.md, docx, out…...

API商品数据接口调用爬虫实战
随着互联网的发展,越来越多的商家开始将自己的商品数据通过API接口对外开放,以供其他开发者使用。这些API接口可以提供丰富的商品数据,包括商品名称、价格、库存、图片等信息。对于爬虫开发者来说,通过调用这些API接口,…...

【Python机器学习】零基础掌握GaussianProcessClassifier高斯过程
如何准确预测股票走势,从而在股市中获取更高的收益? 股市波动无常,预测股票走势对于投资者来说总是一个巨大的挑战。通常,人们会使用各种各样的方法和工具,但准确性始终是个问题。那么,有没有一种算法可以帮助解决这个问题呢? “高斯过程分类器(Gaussian Process Cla…...

SQL-正则表达式和约束
文章目录 主要内容一.正则表达式1.操作1代码如下(示例): 2.操作2代码如下(示例): 3.操作3代码如下(示例): 4.操作4代码如下(示例): 二.约束1.主键约束 2.自增长约束3.非空约束4.唯一…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

MyBatis-Plus 常用条件构造方法
1.常用条件方法 方法 说明eq等于 ne不等于 <>gt大于 >ge大于等于 >lt小于 <le小于等于 <betweenBETWEEN 值1 AND 值2notBetweenNOT BETWEEN 值1 AND 值2likeLIKE %值%notLikeNOT LIKE %值%likeLeftLIKE %值likeRightLIKE 值%isNull字段 IS NULLisNotNull字段…...
