【VUE】ArcoDesign之自定义主题样式和命名空间
前言
Arco Design是什么?
Arco Design 是由字节跳动推出的企业级产品的完整设计和开发解决方案前端组件库
- 官网地址:https://arco.design/
- 同时也提供了一套开箱即用的中后台前端解决方案:
Arco Design Pro(https://pro.arco.design/)
Arco Design样式基于less技术栈,但也同ElementPlus默认主题,CSS 命名采用BEM风格,方便使用者覆盖样式。
Arco Design 提供的默认命名空间为是空的。 在特殊情况下,我们需要自定义命名空间。
官方文档:
- 【ArcoDesign | 自定义主题】
以下演示按照按需导入模式下进行
1、环境
- vue:
^3.3.4 - vite:
^4.4.11 - @arco-design/web-vue:
^2.52.1 - @arco-plugins/vite-vue:
^1.4.5
2、目录结构
|- public
|- src# ...|- styles # 新增目录包含以下文件|- arco|- index.less # 用于后续对Arco Design的专门样式配置入口|- base.less # 用于项目全局的扩展# ...
|- vite.config.ts # or vite.config.js
3、Less自定义主题配置
3.1、安装相关依赖
npm install -D less
# or
yarn add -D less
# or
pnpm add -D less
3.2、arco/index.less配置
- 组件库 less 样式文件可以引入
@arco-design/web-vue/dist/arco.less或者@arco-design/web-vue/es/index.less - 如果使用了按需加载的方式引入组件,
请确保在按需加载插件中开启了 less 样式文件的导入。
/*** @file: src/styles/arco/index.less* * 组件库的全局 Token,可以在此查看组件库内置的设计变量以及默认* @link https://arco.design/vue/docs/token*//* 设置主色调 */
@arcoblue-6: #165dff;/* 引入arco less库 */
@import "@arco-design/web-vue/es/index.less";
3.3、base.less配置
/*** 引入arco less样式*/
@import (reference) "./arco/index.less";
3.4、vite.config.[ts|js]配置
以下方案二选一即可
3.4.1、方案一
该方案需要
@arco-plugins/vite-vue依赖
由Arco 官方提供的 Vite 插件进行按需加载和组件库样式配置,@arco-plugins/vite-vue插件会自动加载组件样式
@link 《按需加载与组件库主题(Arco 插件)》
依赖
npm install -D @arco-plugins/vite-vue
# or
yarn add -D @arco-plugins/vite-vue
# or
pnpm add -D @arco-plugins/vite-vue
配置
// ...
import path from 'node:path';
import {vitePluginForArco} from '@arco-plugins/vite-vue'
// ...export default ()=>{const viteConfig:UserConfig = {// ...plugins: [// ...vitePluginForArco({})],// ...css: {preprocessorOptions: {less: {modifyVars: {// 引入`base.less`hack: `true; @import (reference) "${path.resolve('./src/styles/base.less')}";`},javascriptEnabled: true,}},},// ...};return defineConfig(viteConfig);
}
3.4.2、方案二
该方案需要
unplugin-auto-import、unplugin-vue-components依赖
注意:
这种方法并不会处理用户在 script 中手动导入的组件,比如 Message 组件,用户仍需要手动导入组件对应的样式文件,例如
@arco-design/web-vue/es/message/style/css.js。
依赖
npm install -D unplugin-auto-import unplugin-vue-components
# or
yarn add -D unplugin-auto-import unplugin-vue-components
# or
pnpm add -D unplugin-auto-import unplugin-vue-components配置
// ...
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite';
import { ArcoResolver } from 'unplugin-vue-components/resolvers';
// ...export default ()=>{const viteConfig:UserConfig = {// ...plugins: [// ...AutoImport({resolvers: [ArcoResolver()],}),Components({resolvers: [ArcoResolver({sideEffect: true})]})],// ...css: {preprocessorOptions: {less: {modifyVars: {// 引入`base.less`hack: `true; @import (reference) "${path.resolve('./src/styles/base.less')}";`},javascriptEnabled: true,}},},// ...};return defineConfig(viteConfig);
}
ok,至此基本配置搞定,可以开始在arco/index.less中自定义需要的主题样式了
4、自定义命名空间配置
命名空间Arco划分为三个部分
css-vars-prefix前缀,
默认:空ClassName前缀 (arco组件样式class命名前缀名称,
默认:<div class="arco-${componentName}"/>)Component前缀 (arco组件调用时的前缀名称,
默认:<a-${componentName} />)
4.1 设置css-vars-prefix前缀
步骤三的demo代码基础上加上:@arco-vars-prefix变量
完整样式:
/*** @file src/styles/arco/index.less*/
@arco-vars-prefix: 'css-vars-prefix-name';/* 设置主色调 */
@arcoblue-6: #165dff;@import "@arco-design/web-vue/es/index.less";
修改前:

修改后:

4.2 设置ClassName前缀
步骤三的demo代码基础上加上:@prefix变量
打开文件:src/styles/arco/index.less,增加@prefix变量设置:
@prefix: 'class-name-prefix';/* 设置主色调 */
@arcoblue-6: #165dff;@import "@arco-design/web-vue/es/index.less";
打开文件:src/App.vue
<!-- App.vue -->
<template><a-config-provider prefix-cls="class-name-prefix"><!-- ... --></a-config-provider>
</template>
修改前:

修改后:

4.3 设置 Component调用前缀
以下基于官方提供的 Vite 插件(
@arco-plugins/vite-vue)实现
打开文件:vite.config.[ts|js]
找到plugins配置项:
// ...
plugins: [// ...vitePluginForArco({componentPrefix: "arco-ui", // 自定义组件前缀名称})
],
// ...
修改前:

修改后:

相关文章:

【VUE】ArcoDesign之自定义主题样式和命名空间
前言 Arco Design是什么? Arco Design 是由字节跳动推出的企业级产品的完整设计和开发解决方案前端组件库 官网地址:https://arco.design/同时也提供了一套开箱即用的中后台前端解决方案:Arco Design Pro(https://pro.arco.design/) Arco De…...

TVRNet网络PyTorch实现
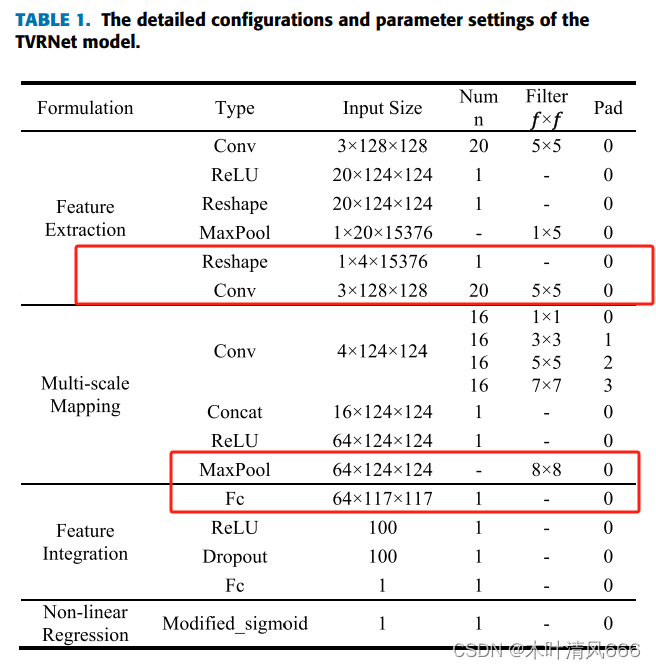
文章目录 文章地址网络各层结构代码实现 文章地址 An End-to-End Traffic Visibility Regression Algorithm文章通过训练搜集得到的真实道路图像数据集(Actual Road dense image Dataset, ARD),通过专业的能见度计和多人标注,获得…...
——putText中文乱码解决)
opencv之坑(八)——putText中文乱码解决
opencv4.0之前版本和部分4.0版本的putText仅支持英文,如果中文会乱码,可以用下面方法构造函数解决: 头文件如下: #pragma once #ifndef PUTTEXT_H_ #define PUTTEXT_H_#include <windows.h> #include <string> #incl…...

nrf52832 开发板入手笔记:资料搜集
前言 最近翻箱,发现了两块几年前买的 NRF52832 与 NRF52840 的开发板,打算搭个 BLE 的开发环境 NRF52832 与 NRF51822 之前用过, NRF52840 没有用过,好像是 BLE4 与 BLE5 的区别吧 相关介绍 除了开发板,最重要的还是…...

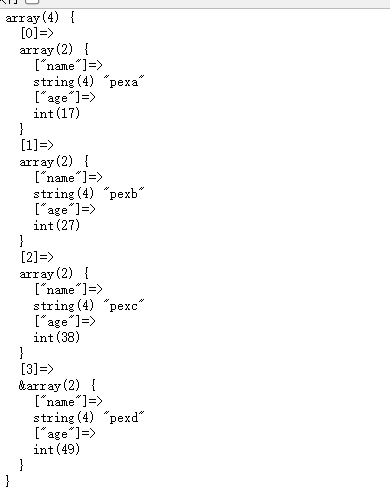
PHP如何批量修改二维数组中值
每个name值加pex,age加5, 原数据: $data[["name">a,age>12],["name">b,age>22],["name">c,age>33],["name">d,age>44], ];实现效果 方案一、foreach引用方式 $data[["…...

Python 算法高级篇:归并排序的优化与外部排序
Python 算法高级篇:归并排序的优化与外部排序 引言 1. 归并排序的基本原理2. 归并排序的优化2.1 自底向上的归并排序2.2 最后优化 3. 外部排序4. 性能比较5. 结论 引言 在计算机科学中,排序是一项基本的任务,而归并排序( Merge S…...

LeetCode--1991.找到数组的中间位置
1 题目描述 给你一个下标从 0 开始的整数数组 nums , 请你找到 最左边 的中间位置 middleIndex (也就是所有可能中间位置下标最小的一个) 中间位置 middleIndex 是满足 nums[0] nums[1] ... nums[middleIndex-1] nums[middleIndex1] nums[middleI…...

物联网数据采集网关连接设备与云平台的关键桥梁
随着工业4.0和智能制造的快速发展,物联网数据采集网关在工业物联网中的应用越来越广泛。物联网数据采集网关作为连接设备与云端之间的关键桥梁,能够实现高效、可靠、安全的数据传输和转换,为智能制造和工业4.0提供了强大的支持。 一、物联网…...

专家级数据恢复:UFS Explorer Professional Recovery Crack
UFS Explorer Professional Recovery - 一款功能强大且方便的数据恢复程序,支持检测大量文件系统、操作系统和各种类型的驱动器:从简单的闪存驱动器到复杂的复合存储(各种级别的 RAID 阵列)。 该程序由执业专家开发,并…...

2023/10/23 mysql学习
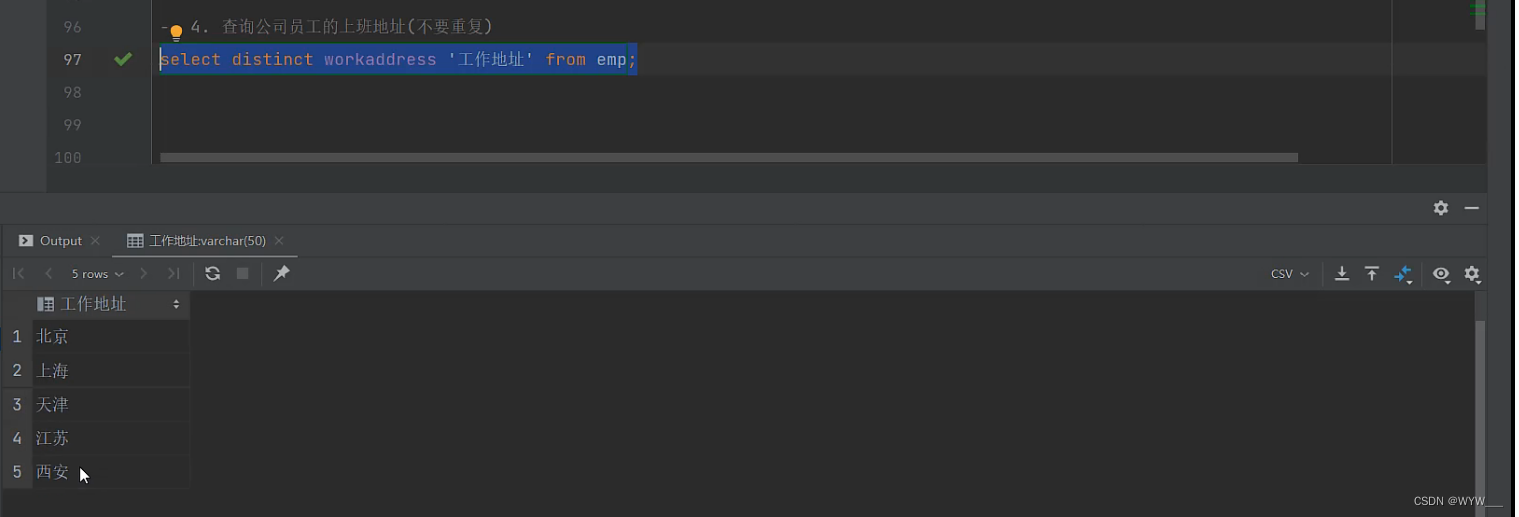
数据库修改 show databases; 展示所有数据库 create database 数据库名; 创建数据库 create database if not exists 数据库名; 如果未创建过当前数据库名则创建 drop database 数据库名; drop database if exists 数据库名;用法和创建类似 删除数据库 use 数据库名; 跳…...

软考系统架构师知识点集锦六:项目管理
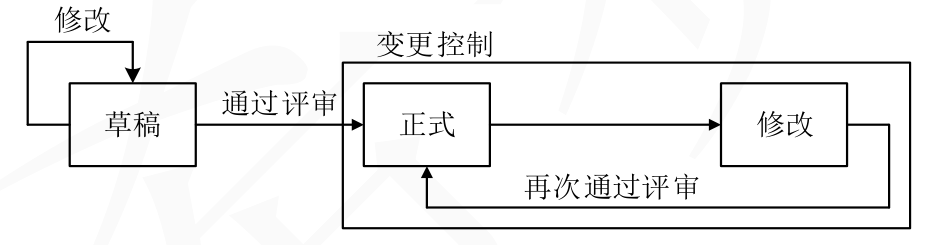
一、考情分析 二、考点精讲 2.1进度管理(时间管理) 进度管理:为了确保项目按期完成所需要的管理过程。 2.1.1过程 [WBS分解的基本要求] WBS的工作包是可控和可管理的,不能过于复杂。任务分解也不能过细,一般原则WBS的树形结构不超过6层。每个工作包要…...

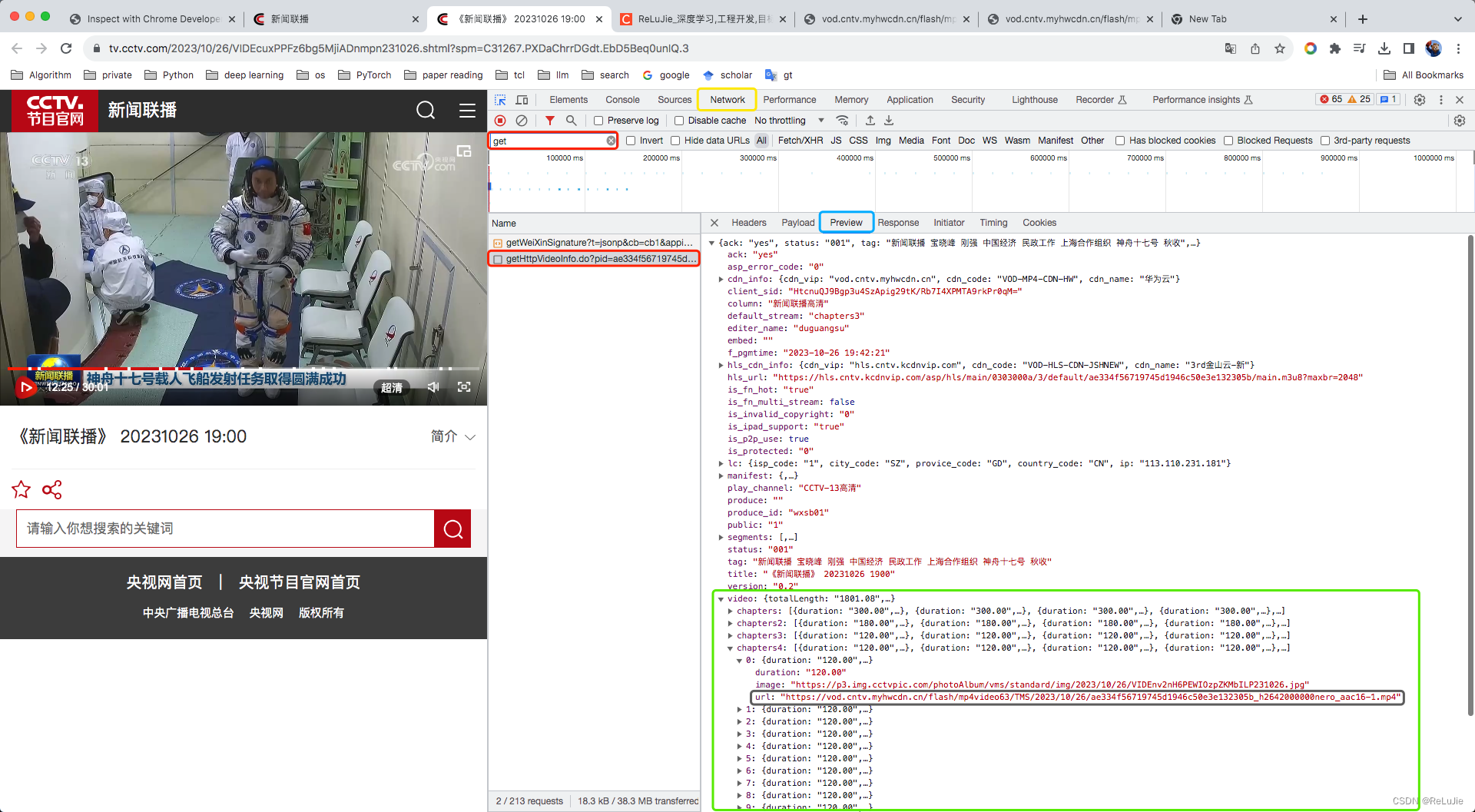
MacOS系统Chrome开发者模式下载在线视频
操作流程 # step1. 进入开发者模式 command option i # step2. 在搜索栏中搜索 getHttpVideoInfo.do?关键词 # step3. 在Preview的Json界面中找到video,然后选择不同resolution & duration的视频片段; # step4. 选择合适的video::chapters, 选择…...

uniapp v3+ts 使用 u-upload上传图片以及视频
上传图片方法 <u-upload :fileList"fileList1" afterRead"afterRead" delete"deletePic" name"file" multiple :maxCount"6"></u-upload> // maxCount 最大上传数const fileList1 ref([]);const file ref([…...

为什么虚拟dom会提高性能?
虚拟 DOM(Virtual DOM)是一种在前端开发中常用的技术,它可以提高性能并改善用户体验。虚拟 DOM 的原理和用处如下: 原理: 当页面状态发生变化时,虚拟 DOM 会以 JavaScript 对象的形式进行更新,而…...

2015年亚太杯APMCM数学建模大赛A题海上丝绸之路发展战略的影响求解全过程文档及程序
2015年亚太杯APMCM数学建模大赛 A题 海上丝绸之路发展战略的影响 原题再现 一带一路不是实体或机制,而是合作与发展的理念和主张。凭借现有有效的区域合作平台,依托中国与有关国家现有的双边和多边机制,利用古丝绸之路的历史象征࿰…...

js中HTMLCollection如何循环
//不带索引 let divCon document.getElementsByClassName("el-form-item__error"); if (divCon.length > 0) {for (var item of divCon) {console.log("打印:", item.innerText);} }//带有索引 let divCon document.getElementsByClassNam…...

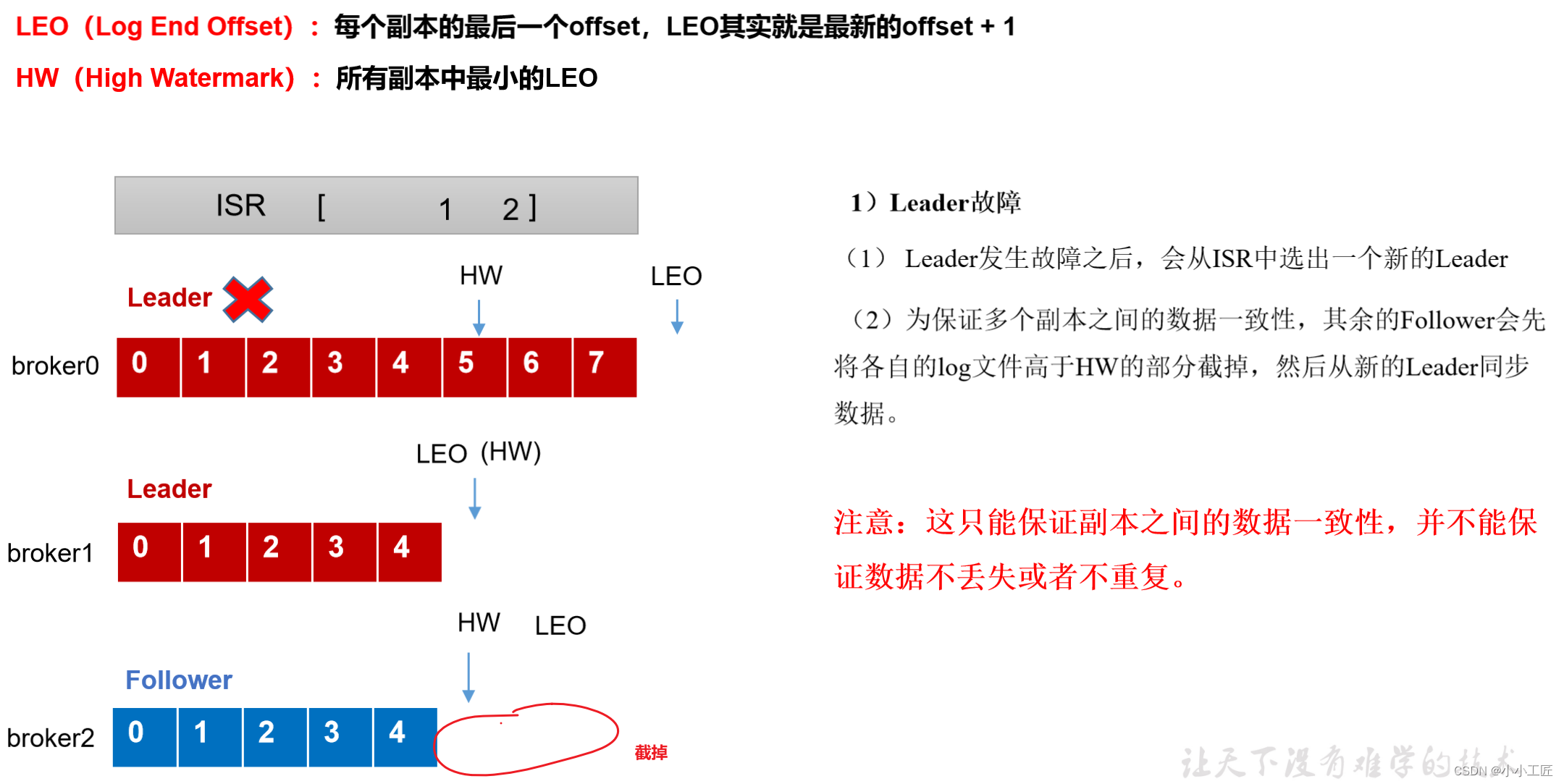
Kafka - 3.x 副本不完全指北
文章目录 kafka 副本的基本信息Leader选举过程Kafka Controllerkafka 分区副本Leader的选举流程实际演示① 查看first的详细信息,注意观察副本分布情况② 停掉hadoop103上的kafka进程③ 再次查看first的相信信息,观察副本分布④ 处理分区leader分布不均匀…...

二分归并法将两个数组合并
#define _CRT_SECURE_NO_WARNINGS 1 #include<stdio.h> main() {int a[5] {1,3,4,5,6};int b[4] {2,7,8,9};int c[9];int m0, n0,k0;while (m < 5 && n < 4){if (a[m] < b[n]){c[k] a[m];//谁小谁先进数组m; k;}else{c[k] b[n];k; n;}}while (m <…...

ROS自学笔记十六:URDF优化_xacro文件
xacro 是一种 XML 扩展语言,用于创建和维护 URDF(Unified Robot Description Format)文件。它允许你使用参数化、宏和条件语句等功能来更灵活、更可维护地定义机器人模型。下面是关于 xacro 的详细解释: 1. 参数化(Par…...

XMLHttpRequest拦截请求和响应
环境: angular 实现: 拦截请求 向请求信息增加字段 拦截响应 过滤返回值 响应拦截: 根据angular使用的XMLHttpRequest 将对原本的请求转移到另一个将监听返回事件挂载到另一个世纪发送请求的xml上 使用get set 将客户端获取的res…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

【PX4飞控】mavros gps相关话题分析,经纬度海拔获取方法,卫星数锁定状态获取方法
使用 ROS1-Noetic 和 mavros v1.20.1, 携带经纬度海拔的话题主要有三个: /mavros/global_position/raw/fix/mavros/gpsstatus/gps1/raw/mavros/global_position/global 查看 mavros 源码,来分析他们的发布过程。发现前两个话题都对应了同一…...

【技巧】dify前端源代码修改第一弹-增加tab页
回到目录 【技巧】dify前端源代码修改第一弹-增加tab页 尝试修改dify的前端源代码,在知识库增加一个tab页"HELLO WORLD",完成后的效果如下 [gif01] 1. 前端代码进入调试模式 参考 【部署】win10的wsl环境下启动dify的web前端服务 启动调试…...

比较数据迁移后MySQL数据库和ClickHouse数据仓库中的表
设计一个MySQL数据库和Clickhouse数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

更新 Docker 容器中的某一个文件
🔄 如何更新 Docker 容器中的某一个文件 以下是几种在 Docker 中更新单个文件的常用方法,适用于不同场景。 ✅ 方法一:使用 docker cp 拷贝文件到容器中(最简单) 🧰 命令格式: docker cp <…...
