微信小程序控制元素显示隐藏
微信小程序是一种轻量级的应用程序,它可以在微信中运行,具有快速、便捷、易用等特点。在微信小程序中,我们可以通过控制元素的显示和隐藏来实现特定的功能。本文将介绍如何使用微信小程序控制元素的显示和隐藏,以及如何应用这些技巧来开发更好的小程序。
1. 元素的显示和隐藏
在微信小程序中,我们可以使用wx:if和hidden属性来控制元素的显示和隐藏。这两种属性都可以根据条件来决定元素是否显示或隐藏。
1.1 wx:if属性
wx:if属性可以根据条件来判断元素是否显示。如果条件为真,元素将被渲染出来;如果条件为假,元素将不会被渲染。下面是一个使用wx:if属性来控制元素显示和隐藏的例子:
<view wx:if="{{show}}">这是一个显示的元素</view>
<view wx:if="{{!show}}">这是一个隐藏的元素</view>
在上面的代码中,我们使用wx:if属性来判断show变量的值。如果show为真,第一个元素将被渲染出来;如果show为假,第二个元素将被渲染出来。
1.2 hidden属性
hidden属性可以根据条件来判断元素是否隐藏。如果条件为真,元素将被隐藏;如果条件为假,元素将被显示。下面是一个使用hidden属性来控制元素显示和隐藏的例子:
<view hidden="{{!show}}">这是一个显示的元素</view>
<view hidden="{{show}}">这是一个隐藏的元素</view>
在上面的代码中,我们使用hidden属性来判断show变量的值。如果show为真,第二个元素将被隐藏;如果show为假,第一个元素将被隐藏。
2. 控制元素的显示和隐藏
在微信小程序中,我们可以使用JavaScript代码来控制元素的显示和隐藏。下面是一个使用JavaScript代码来控制元素显示和隐藏的例子:
<view id="element">这是一个元素</view>
<button bindtap="toggle">点击切换</button>
在上面的代码中,我们定义了一个元素和一个按钮。当按钮被点击时,我们将使用JavaScript代码来切换元素的显示和隐藏。下面是JavaScript代码:
Page({data: {show: true},toggle: function() {this.setData({show: !this.data.show});}
})
在上面的代码中,我们使用Page函数来定义一个页面。在页面中,我们定义了一个data对象,其中包含一个show变量,用于控制元素的显示和隐藏。当按钮被点击时,我们将使用setData函数来切换show变量的值,从而控制元素的显示和隐藏。
3. 应用示例
控制元素的显示和隐藏在微信小程序中非常常见,它可以帮助我们实现各种有趣的功能。下面是一些示例:
3.1 折叠面板
折叠面板是一种常见的UI组件,它可以让用户展开或折叠面板中的内容。我们可以使用控制元素的显示和隐藏来实现折叠面板。下面是一个折叠面板的示例:
<view class="panel"><view class="title" bindtap="togglePanel">{{title}}</view><view class="content" hidden="{{!show}}">{{content}}</view>
</view>
在上面的代码中,我们定义了一个折叠面板组件。当用户点击标题时,我们将使用JavaScript代码来切换内容的显示和隐藏。
3.2 模态框
模态框是一种常见的UI组件,它可以让用户在当前页面中显示一个弹出窗口。我们可以使用控制元素的显示和隐藏来实现模态框。下面是一个模态框的示例:
<view class="modal" hidden="{{!show}}"><view class="content">{{content}}</view><button class="close" bindtap="hideModal">关闭</button>
</view>
在上面的代码中,我们定义了一个模态框组件。当show变量为真时,模态框将被显示;当show变量为假时,模态框将被隐藏。当用户点击关闭按钮时,我们将使用JavaScript代码来隐藏模态框。
结论
控制元素的显示和隐藏是微信小程序中常用的技巧。使用wx:if和hidden属性可以轻松地控制元素的显示和隐藏。使用JavaScript代码可以实现更复杂的控制逻辑。通过掌握这些技巧,我们可以开发出更加丰富、有趣的小程序。
相关文章:

微信小程序控制元素显示隐藏
微信小程序是一种轻量级的应用程序,它可以在微信中运行,具有快速、便捷、易用等特点。在微信小程序中,我们可以通过控制元素的显示和隐藏来实现特定的功能。本文将介绍如何使用微信小程序控制元素的显示和隐藏,以及如何应用这些技…...

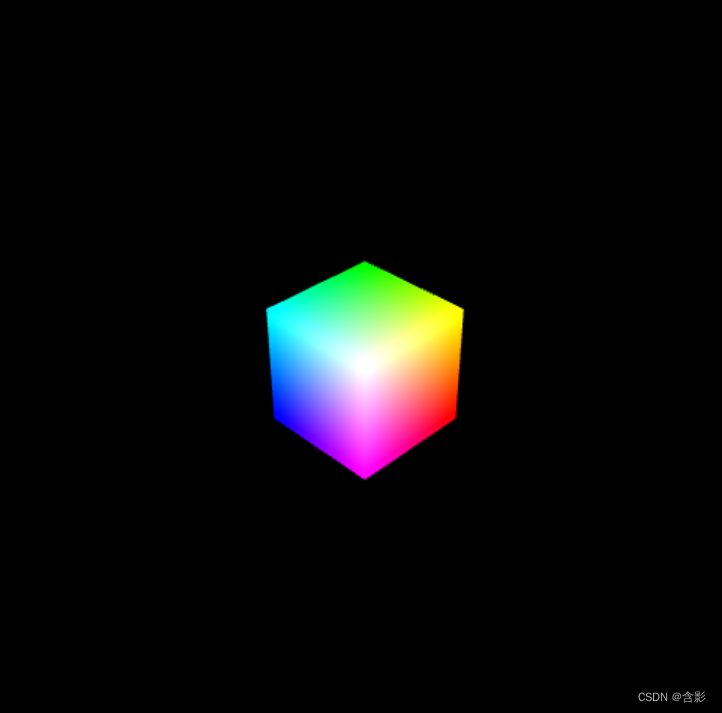
轻量封装WebGPU渲染系统示例<2>-彩色立方体(源码)
当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/version-1.01/src/voxgpu/sample/VertColorCube.ts 此示例渲染系统实现的特性: 1. 用户态与系统态隔离。 2. 高频调用与低频调用隔离。 3. 面向用户的易用性封装。 4. 渲染数据和渲染机制分离。 5. …...

电脑技巧:Win10飞行模式相关知识介绍
目录 一、飞行模式简介 二、如何开关Windows 10中的飞行模式 方法一:使用硬件开关 方法二:使用Windows 10操作中心 方法三:使用Windows 10设置 三、飞行模式开关被卡住、变灰或不工作时怎么办 什么是 Windows 10 飞行模式? 用户如何打…...

化身全能战士:ChatGPT助我横扫办公室【文末送书两本】
化身全能战士:ChatGPT助我横扫办公室 半年签约 16 本书有 ChatGPT 不会的吗?解锁 ChatGPT 秘技,化身全能战士ChatGPT 基本知识办公自动化职场学习与变现 作者简介结语购买链接参与方式往期赠书回顾 🏘️🏘️个人简介&a…...

直方图均衡化算法
直方图均衡化是一种图像处理算法,通过调整图像的灰度级分布,增强图像的对比度和细节。下面是直方图均衡化算法的基本步骤: 统计原始图像的灰度直方图:遍历整个图像,计算每个灰度级出现的频次。 计算累积直方图&#x…...

通过el-tree 懒加载树,创建国家地区四级树
全国四级行政地区树数据库sql下载路径:【免费】全国四级地区(省市县)数据表sql资源-CSDN文库https://download.csdn.net/download/weixin_51722520/88469807?spm1001.2014.3001.5503 我在后台获取地区信息添加了限制,只获取parentid为当前的地…...

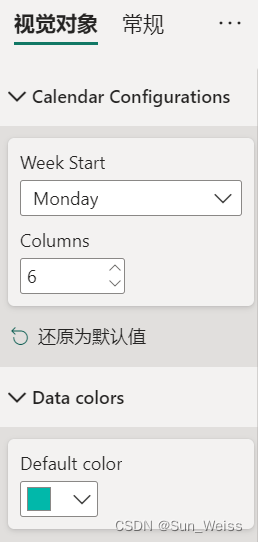
Power BI 实现日历图,在一张图中展示天、周、月数据变化规律
《数据可视化》这本书里介绍了一个时间可视化的案例(如下图所示),以日历图的形式展示数据的变化,可以在一张图上同时观察到:(1)每一天的数据变化;(2)随周变化…...

C/C++计算表达式值 2020年12月电子学会青少年软件编程(C/C++)等级考试一级真题答案解析
目录 C/C计算表达式值 一、题目要求 1、编程实现 2、输入输出 二、算法分析 三、程序编写 四、程序说明 五、运行结果 六、考点分析 C/C计算表达式值 2020年12月 C/C编程等级考试一级编程题 一、题目要求 计算(ab)*(c-b)的值 1、编程实现 给定3个整数a、b、c&…...

XTU-OJ 1258-矩阵
编写一个程序,将1~n2按行依次填入nn的矩阵,执行若干条行或者列的循环移动的指令,再将数字按行依次取出。 指令如下: 指令含义L x yx行循环左移y次R x yx行循环右移y次U x yx列循环上移y次D x yx列循环下移y次 输入 第一行是一个整…...

Django token 认证原理与实战
概述 cookie、session 与token 的区别 Cookie的作用 cookie的存储量很小,一般不超过4Kcookie并不会保存很多信息,一般用来存储登录状态cookie是以键值对进行表示的(keyvalue),例如nameli,表示cookie的名字是name,cookie携带的值是licookie的存储分为会…...

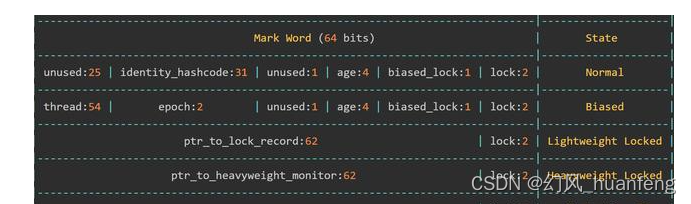
JVM虚拟机:Java对象的头信息有什么?
本文重点 在前面的课程中,我们学习了对象头,其中对象头包含Mark Word和class pointer,当然数组还会有一个数组长度。本文主要分析Mark Work中包含的信息。 Mark Word 以下两张图是一个意思: 32位 32位 64位 以上就是Mark Word会存储的信息,这个意思是说Java对象在不同…...

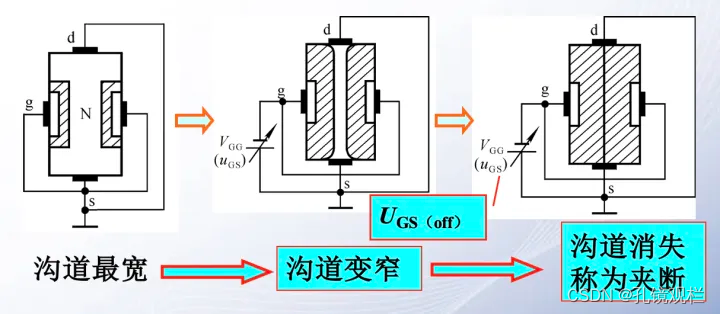
场效应管器件
在面试硬件方面的工作时,我们通常会被提问模电方面的知识。 场效应管简称FET,有三级:源极(S)、漏极(D)、栅极(G);可以实现电压控制电流源;“源极和漏极之间的漏极电流Id,由栅极的负电压进行控制…...

javascript之for循环介绍
javascript之for循环介绍 1)语法: for ([initialization]; [condition]; [final-expression]) { // code to be executed }1)initialization(初始化):在循环开始之前执行,通常用于设置循环计…...

【机器学习可解释性】3.部分依赖图
机器学习可解释性 1.模型洞察的价值2.特征重要性排列3.部分依赖图4.SHAP Value5.SHAP Value 高级使用 正文 每个特征怎么样影响预测结果? 部分依赖图 Partial Dependence Plots 虽然特征重要性显示了哪些变量对预测影响最大,但部分依赖图显示了特征如…...

在CARLA中手动开车,添加双目相机stereo camera,激光雷达Lidar
CARLA的使用逻辑: 首先创建客户端 设置如果2秒没有从服务器返回任何内容,则终止 client carla.Client("127.0.0.1", 2000) client.set_timeout(2.0) 从客户端中get world world client.get_world() 设置setting并应用 这里使用固定时…...

【VUE】ArcoDesign之自定义主题样式和命名空间
前言 Arco Design是什么? Arco Design 是由字节跳动推出的企业级产品的完整设计和开发解决方案前端组件库 官网地址:https://arco.design/同时也提供了一套开箱即用的中后台前端解决方案:Arco Design Pro(https://pro.arco.design/) Arco De…...

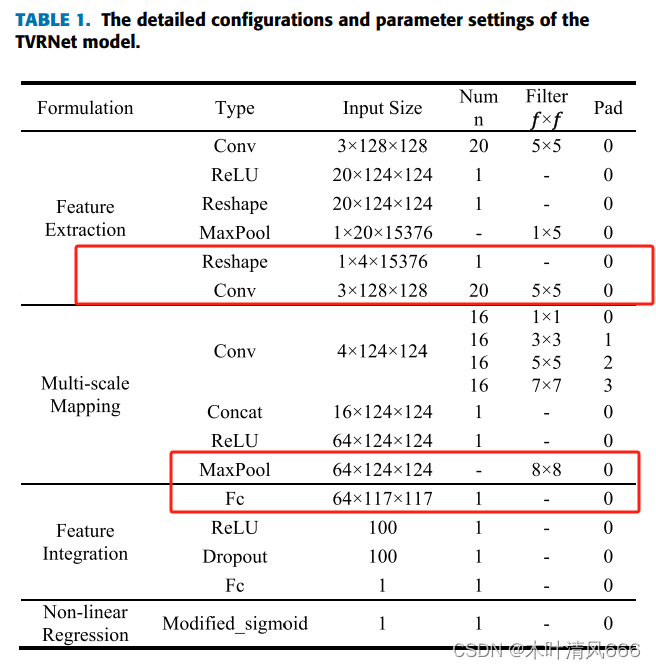
TVRNet网络PyTorch实现
文章目录 文章地址网络各层结构代码实现 文章地址 An End-to-End Traffic Visibility Regression Algorithm文章通过训练搜集得到的真实道路图像数据集(Actual Road dense image Dataset, ARD),通过专业的能见度计和多人标注,获得…...
——putText中文乱码解决)
opencv之坑(八)——putText中文乱码解决
opencv4.0之前版本和部分4.0版本的putText仅支持英文,如果中文会乱码,可以用下面方法构造函数解决: 头文件如下: #pragma once #ifndef PUTTEXT_H_ #define PUTTEXT_H_#include <windows.h> #include <string> #incl…...

nrf52832 开发板入手笔记:资料搜集
前言 最近翻箱,发现了两块几年前买的 NRF52832 与 NRF52840 的开发板,打算搭个 BLE 的开发环境 NRF52832 与 NRF51822 之前用过, NRF52840 没有用过,好像是 BLE4 与 BLE5 的区别吧 相关介绍 除了开发板,最重要的还是…...

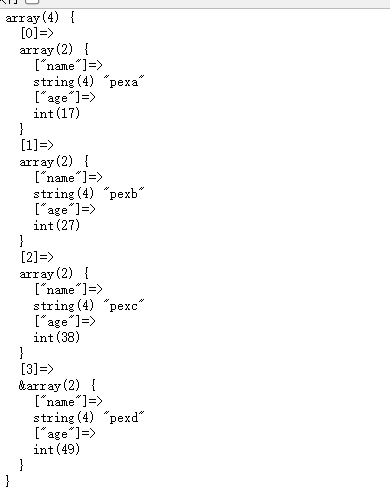
PHP如何批量修改二维数组中值
每个name值加pex,age加5, 原数据: $data[["name">a,age>12],["name">b,age>22],["name">c,age>33],["name">d,age>44], ];实现效果 方案一、foreach引用方式 $data[["…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
