day06-Flex布局
Flex布局
目标:熟练使用 Flex 完成结构化布局
01-标准流
标准流也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个。

02-浮动
基本使用
作用:让块元素水平排列。
属性名:float
属性值
- left:左对齐
- right:右对齐
<style>/* 特点:顶对齐;具备行内块显示模式特点;浮动的盒子会脱标 */.one {width: 100px;height: 100px;background-color: brown;float: left;}.two {width: 200px;height: 200px;background-color: orange;/* float: left; */float: right;}
</style><div class="one">one</div>
<div class="two">two</div>
特点:
- 浮动后的盒子顶对齐
- 浮动后的盒子具备行内块特点
- 浮动后的盒子脱标,不占用标准流的位置
产品区域布局

HTML标签
<!-- 版心:左右,右面:8个产品 → 8个 li -->
<div class="product"><div class="left"></div><div class="right"><ul><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul></div>
</div>
CSS样式
<style>* {margin: 0;padding: 0;}li {list-style: none;}.product {margin: 50px auto;width: 1226px;height: 628px;background-color: pink;}.left {float: left;width: 234px;height: 628px;background-color: skyblue;}.right {float: right;width: 978px;height: 628px;background-color: brown;}.right li {float: left;margin-right: 14px;margin-bottom: 14px;width: 234px;height: 300px;background-color: orange;}/* 第四个li和第八个li 去掉右侧的margin */.right li:nth-child(4n) {margin-right: 0;}/* 细节:如果父级宽度不够,浮动的盒子会掉下来 */
</style>
清除浮动
场景:浮动元素会脱标,如果父级没有高度,子级无法撑开父级高度(可能导致页面布局错乱)
解决方法:清除浮动(清除浮动带来的影响)
场景搭建

<style>.top {margin: 10px auto;width: 1200px;/* height: 300px; */background-color: pink;}.left {float: left;width: 200px;height: 300px;background-color: skyblue;}.right {float: right;width: 950px;height: 300px;background-color: orange;}.bottom {height: 100px;background-color: brown;}</style><div class="top"><div class="left"></div><div class="right"></div>
</div>
<div class="bottom"></div>
额外标签法
在父元素内容的最后添加一个块级元素,设置 CSS 属性 clear: both
<style>
.clearfix {clear: both;
}
</style><div class="father"><div class="left"></div><div class="right"></div><div class="clearfix"></div>
</div>
单伪元素法
- 准备 after 伪元素
.clearfix::after {content: "";display: block;clear: both;
}
- 父级使用 clearfix 类
<div class="father clearfix"></div>
双伪元素法
- 准备 after 和 before 伪元素
/* before 解决外边距塌陷问题 */
/* 双伪元素法 */
.clearfix::before,
.clearfix::after {content: "";display: table;
}/* after 清除浮动 */
.clearfix::after {clear: both;
}
- 父级使用 clearfix 类
<div class="father clearfix"></div>
overfow法
.father {margin: 10px auto;width: 1200px;/* height: 300px; */background-color: pink;overflow: hidden;
}
03-Flex布局
Flex 布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力。
Flex 模型不会产生浮动布局中脱标现象,布局网页更简单、更灵活。

Flex组成
设置方式:给父元素设置 display: flex,子元素可以自动挤压或拉伸
组成部分:
- 弹性容器
- 弹性盒子
- 主轴:默认在水平方向
- 侧轴 / 交叉轴:默认在垂直方向

主轴对齐方式
属性名:justify-content
| 属性值 | 效果 |
|---|---|
| flex-start | 默认值,弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
| center | 弹性盒子沿主轴居中排列 |
| space-between | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子之间 |
| space-around | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧 |
| space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等 |
侧轴对齐方式
- align-items:当前弹性容器内所有弹性盒子的侧轴对齐方式(给弹性容器设置)
- align-self:单独控制某个弹性盒子的侧轴对齐方式(给弹性盒子设置)
| 属性值 | 效果 |
|---|---|
| stretch | 弹性盒子沿着侧轴线被拉伸至铺满容器(弹性盒子没有设置侧轴方向尺寸则默认拉伸) |
| center | 弹性盒子沿侧轴居中排列 |
| flex-start | 弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
修改主轴方向
主轴默认在水平方向,侧轴默认在垂直方向
属性名:flex-direction
| 属性值 | 效果 |
|---|---|
| row | 水平方向,从左向右(默认) |
| column | 垂直方向,从上向下 |
| row-reverse | 水平方向,从右向左 |
| column-reverse | 垂直方向,从下向上 |
弹性伸缩比
作用:控制弹性盒子的主轴方向的尺寸。
属性名:flex
属性值:整数数字,表示占用父级剩余尺寸的份数。
弹性盒子换行
弹性盒子可以自动挤压或拉伸,默认情况下,所有弹性盒子都在一行显示。
属性名:flex-wrap
属性值
- wrap:换行
- nowrap:不换行(默认)
行内对齐方式
属性名:align-content
| 属性值 | 效果 |
|---|---|
| flex-start | 默认值,弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
| center | 弹性盒子沿主轴居中排列 |
| space-between | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子之间 |
| space-around | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧 |
| space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等 |
注意:该属性对单行弹性盒子模型无效。
04-综合案例 – 抖音解决方案

整体布局
<style>
* {margin: 0;padding: 0;box-sizing: border-box;
}li {list-style: none;
}.box {margin: 50px auto;width: 1200px;height: 418px;border: 1px solid #ddd;border-radius: 10px;
}
</style><div class="box"></div>
列表布局
<style>
.box ul {display: flex;/* 弹性盒子换行 */flex-wrap: wrap;/* 调整主轴对齐方式 */justify-content: space-between;/* 调整 行对齐方式 */align-content: space-between;padding: 90px 40px 90px 60px;height: 418px;
}.box li {display: flex;width: 500px;height: 88px;/* background-color: pink; */
}
</style><div class="box"><ul><li>1</li><li>2</li><li>3</li><li>4</li></ul>
</div>
内容样式
<style>
.box .pic {margin-right: 15px;
}.box .text h4 {line-height: 40px;font-size: 20px;font-weight: 400;color: #333;
}.box .text p {font-size: 14px;color: #666;
}
</style><ul><li><div class="pic"><img src="./images/1.svg" alt=""></div><div class="text"><h4>一键发布多端</h4><p>发布视频到抖音短视频、西瓜视频及今日头条</p></div></li><li><div class="pic"><img src="./images/2.svg" alt=""></div><div class="text"><h4>管理视频内容</h4><p>支持修改已发布稿件状态和实时查询视频审核状态</p></div></li><li><div class="pic"><img src="./images/3.svg" alt=""></div><div class="text"><h4>发布携带组件</h4><p>支持分享内容携带小程序、地理位置信息等组件,扩展内容及突出地域性</p></div></li><li><div class="pic"><img src="./images/4.svg" alt=""></div><div class="text"><h4>数据评估分析</h4><p>获取视频在对应产品内的数据表现、获取抖音热点,及时进行表现评估</p></div></li>
</ul>
相关文章:

day06-Flex布局
Flex布局 目标:熟练使用 Flex 完成结构化布局 01-标准流 标准流也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个。 02-浮动 基本使用 作用:让块元素水平排…...

架构整洁之道摘录
软件架构 软件架构规则和其他变量完全⽆关。 软件设计的终极⽬标是⽤最⼩的成本来满⾜构建和维护系统的需求。 程序设计重要的是软件架构的灵活性⽽不是先实现功能。 软件系统的第⼀价值体系是系统⾏为,第⼆价值体系是系统架构 编程范式 结构化编程 利⽤if/else…...

流程引擎-自定义函数的应用
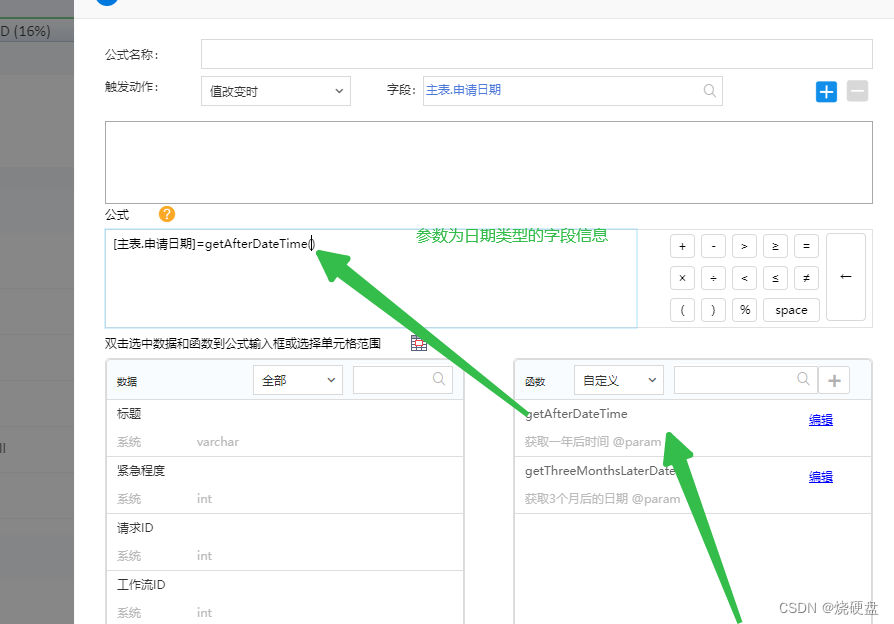
背景: 某些业务需求比较特殊,需要在表单中校验或实现一些功能,泛微流程表单配置时实现的方式多种多样:JS脚本、SQL语句、公式以及其他一些标准化拖拽功能,本次给大家分享一下流程表单中的公式实现的一些需求场景。泛微…...

ChatGLM系列二:ChatGLM2的介绍及代码实践
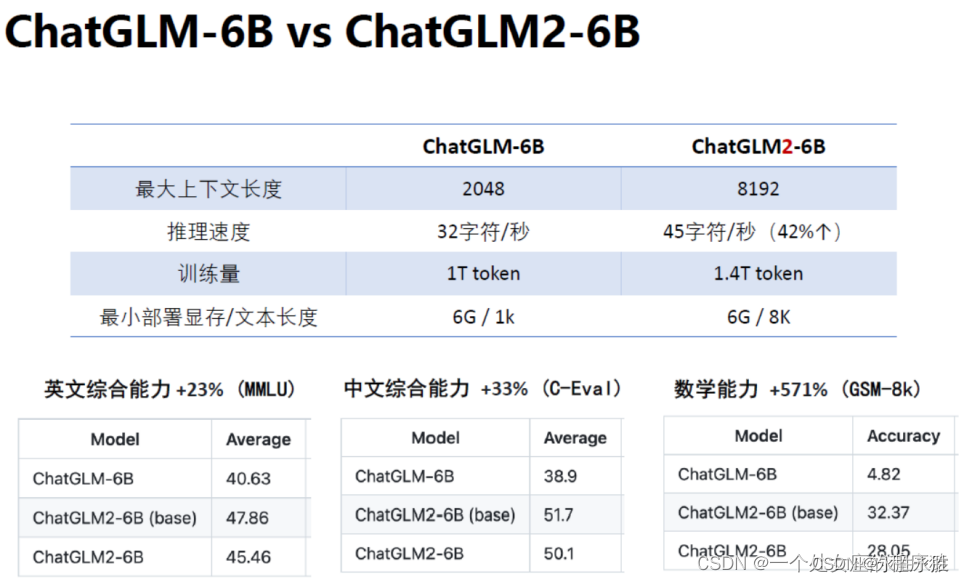
一、介绍 2023年06月25日,清华大学开源了 ChatGLM2-6B 模型,是 ChatGLM 模型的升级版本。ChatGLM2-6B 在多个方面有显著提升:模型性能更强,在各种测试集上的表现更好;支持更长的上下文,最大上下文长度提升…...

JDBC对数据库进行操作
一.使用JDBC查询数据库表t_user的所有数据 1.User表 名称 数据类型 主键 是否为空 说明 ID number 是 用户编号 NAME Varchar2(50) 用户名 AGE varchar2(5) 用户年龄 BIRTH date 用户生日 PWD varchar2(20) 否 用户密码 import java.sql.Connection; import java.sql.Date; …...

unity 使用Image的RectTransform来进行判断是否点击到
public RectTransform LeftTouchArea;public RectTransform RightTouchArea;private void Update(){if (Input.GetMouseButtonDown(0)){//获取鼠标的位置Vector2 mousePos Input.mousePosition;//判断Image的坐标是否包含点击的坐标if (RectTransformUtility.RectangleContain…...

【C++】类与对象 第一篇(class,this)
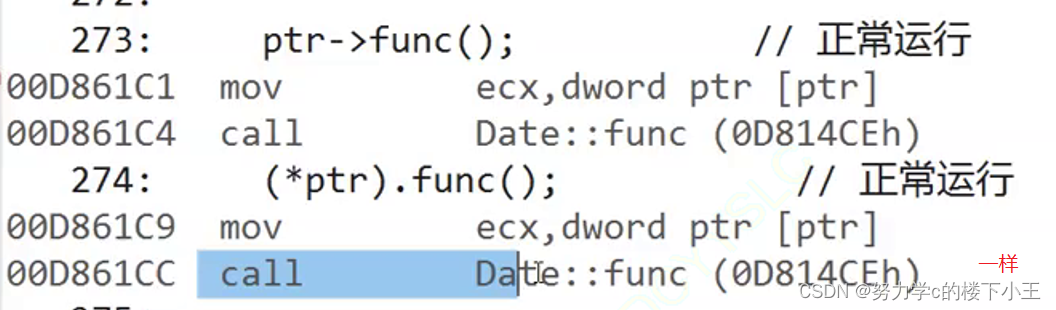
目录 什么是类? 类的引入 class 类的两种定义方式: 声明与定义分离 类的访问限定符号 访问限定符编辑 C中struct和class的区别是什么? 封装 类的作用域 类的实例化 类对象模型 如何计算类对象的大小 this指针 C语言和C实现Stack的对比 C语言实现…...

嵌入式软件工程师面试题——2025校招专题(四)
说明: 面试题来源于网络书籍,公司题目以及博主原创或修改(题目大部分来源于各种公司);文中很多题目,或许大家直接编译器写完,1分钟就出结果了。但在这里博主希望每一个题目,大家都要…...
)
actual combat 21——华为云从零开始项目部署(附nginx转发域名方式)
一、IP地址方式: 后端: 确保项目本地跑通建立并运行华为云流水线 前端: 打包(测试环境)手动上传 nginx: 配置一下即可 华为云: 安全组:暴露后端网关端口安全组:暴…...

@CallSuper注解方法学习
CallSuper注解是什么? CallSuper 是 Android 开发中使用的一个注解,它的主要用途是确保在子类重写父类的方法时,调用 super 方法。这在某些情况下是非常有用的,例如当你希望在重写方法时保留父类的默认行为,或者确保子…...

03_Flutter自定义下拉菜单
03_Flutter自定义下拉菜单 在Flutter的内置api中,可以使用showMenu实现类似下拉菜单的效果,或者使用PopupMenuButton组件,PopupMenuButton内部也是使用了showMenu这个api,但是使用showMenu时,下拉面板的显示已经被约定…...

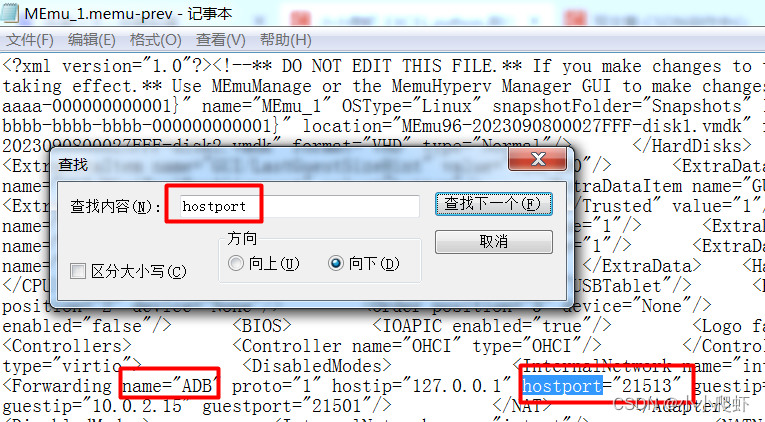
如何查看多开的逍遥模拟器的adb连接端口号
逍遥模拟器默认端口号为:21503。 不过,使用多开器多开的时候,端口就不一定是21503了。 如何查看? 进入G:\xiaoyao\Microvirt\MEmu\MemuHyperv VMs路径中 每多开一个模拟器,就会多出一个文件夹。 进入你要查找端口号…...

2023年中国道路扫雪车分类、市场规模及发展前景分析[图]
道路扫雪车是一种专门用于清除道路上积雪和冰雪的机动车辆,通常配备有雪铲、扫雪刷、除冰剂喷洒系统等装置,用于在雪季或寒冷气候条件下,对道路进行清扫、除雪、除冰等作业,以确保道路的通行安全。 道路扫雪车行业分类 资料来源&…...

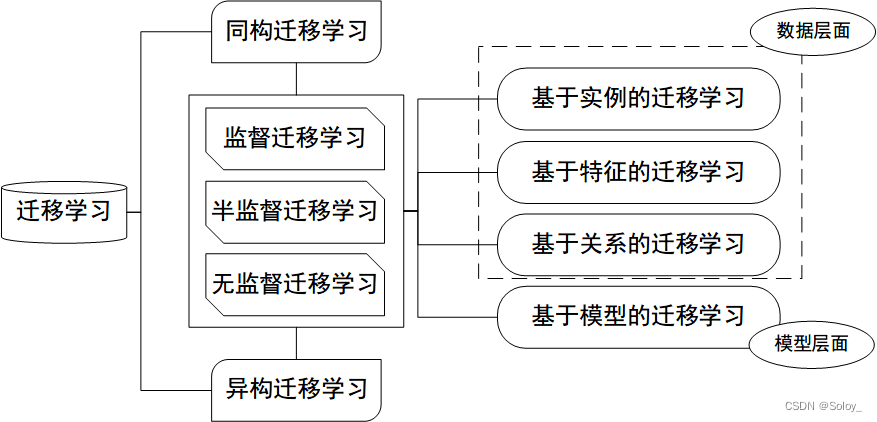
【机器学习】迁移学习(Transfer)详解!
1. 什么是迁移学习 迁移学习(Transfer Learning)是一种机器学习方法,就是把为任务 A 开发的模型作为初始点,重新使用在为任务 B 开发模型的过程中。迁移学习是通过从已学习的相关任务中转移知识来改进学习的新任务,虽然大多数机器学习算法都是…...

软件测试面试题
软件测试面试时一份好简历的重要性 软件的生命周期(prdctrm) 计划阶段(planning)-〉需求分析(requirement)-〉设计阶段(design)-〉编码(coding)->测试&am…...

分治算法解决归并排序问题
分治算法定义:分治算法是一种问题解决方法,它将一个大问题划分为多个相同或相似的子问题,然后递归地解决这些子问题,最后将子问题的解合并得到原问题的解 作用: 排序算法分治算法在排序算法中得到广泛应用。例如&…...

Spring Security漏洞防护—HttpFirewall和 HTTPS
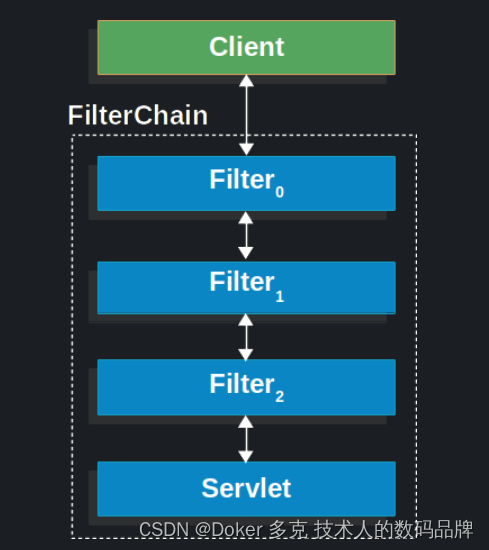
一、HttpFirewall Spring Security有几个领域,你所定义的 pattern 会针对传入的请求进行测试,以决定应该如何处理请求。这发生在 FilterChainProxy 决定请求应该通过哪个过滤链时,以及 FilterSecurityInterceptor 决定哪些安全约束适用于请求…...

Makefile泛谈
Makefile工作原理 1、检查规则中的依赖文件是否存在。 2、若依赖文件不存在,则寻找是否有规则用来生成该依赖文件。 譬如,执行文件会先寻找.o文件是否存在,如果不存在,就会再寻找是否有规则可以生成该依赖文件。如果缺少了main.…...

Python的快捷键
Python Python使用的小快招关于注释关于格式写主函数如何看函数源代码 Python使用的小快招 本文主要记录了写python代码的时候提高效率的一些小妙招 关于注释 选中要注释的代码,然后按下Ctrl /即可对多段代码注释。 关于格式 对于python代码的格式,…...

css为盒子设置滚动条隐藏滚动条
省流:为盒子设置宽高,设置滚动条方向,隐藏滚动条。 首先,要为需要添加滚动条的盒子设置固定的高度和宽度,这样才能让内容超过盒子的边缘。 .box {width: 300px;height: 300px; }然后,给盒子加入overflow属…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...
