UI组件库基础
UI组件库

全局组件*
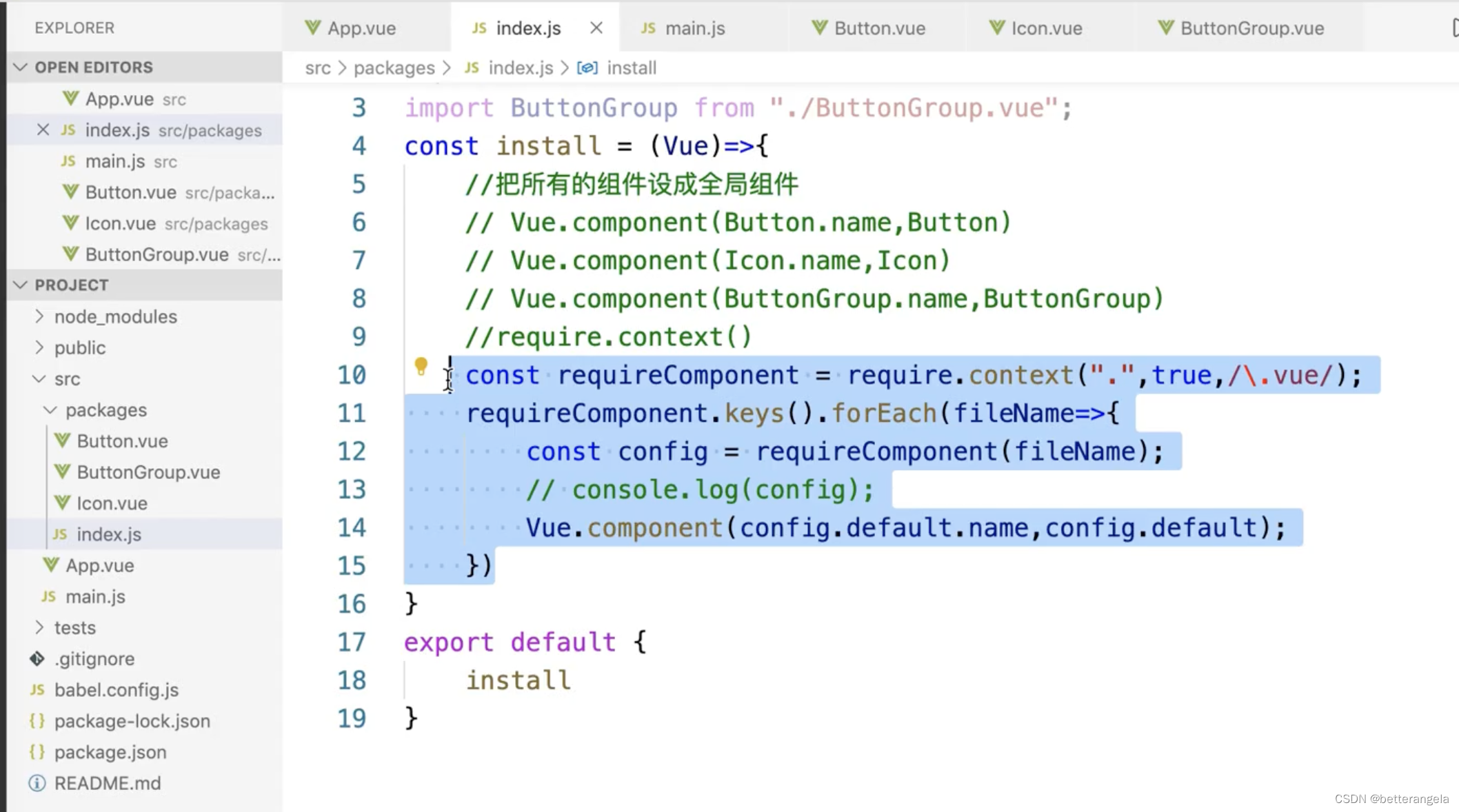
全局注册组件 & 并且使用了require.context

模块化编程 & webpack打包
const install=(Vue)=>{const context=require.context('.',true,/\.vue$/)
context.keys().forEach(fileName=>{const module=context(fileName)
Vue.component(module.default.name,module.default)})
}export default {
install
}button*




SCSS:在@each中使用动态变量-腾讯云开发者社区-腾讯云
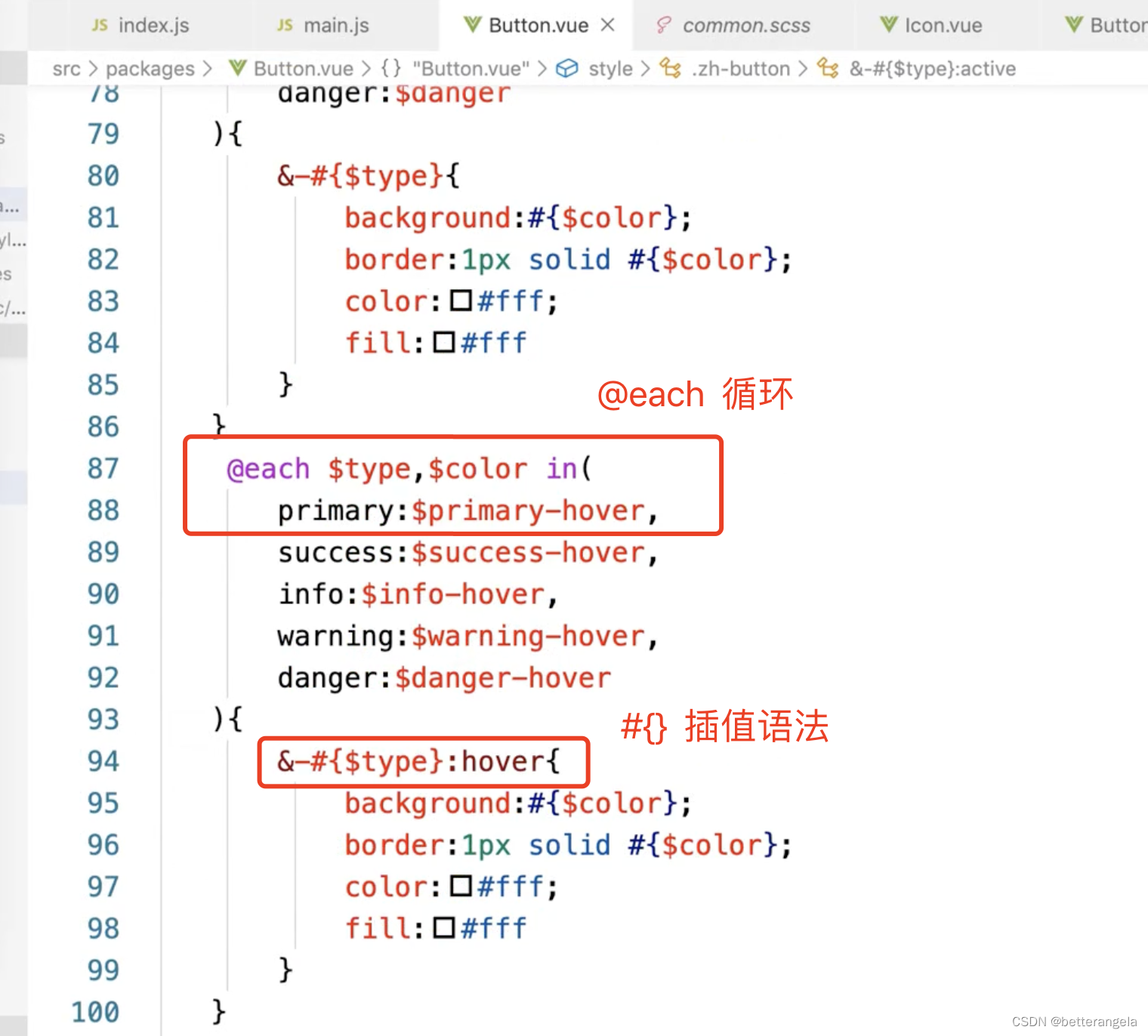
@each:循环语句
<template>
<button class="zh-button" :class="buttonClass">
<span v-if="$slots.default"><slot></slot></span>
</button>
</template><script>
const types=['primary','info','success','warning','danger']
export default {
name:'zh-button',
props:{
type:{
type:String,
default:'',
validator(val){
if(val && !types.includes(val)){
console.error('类型不合法')
}
return true;
}
}
},
computed:{
buttonClass(){
let classes=[]
if(this.type){
classes.push(`zh-button--${this.type}`)
}
return classes;
}
}
}
</script><style scoped lang="scss">
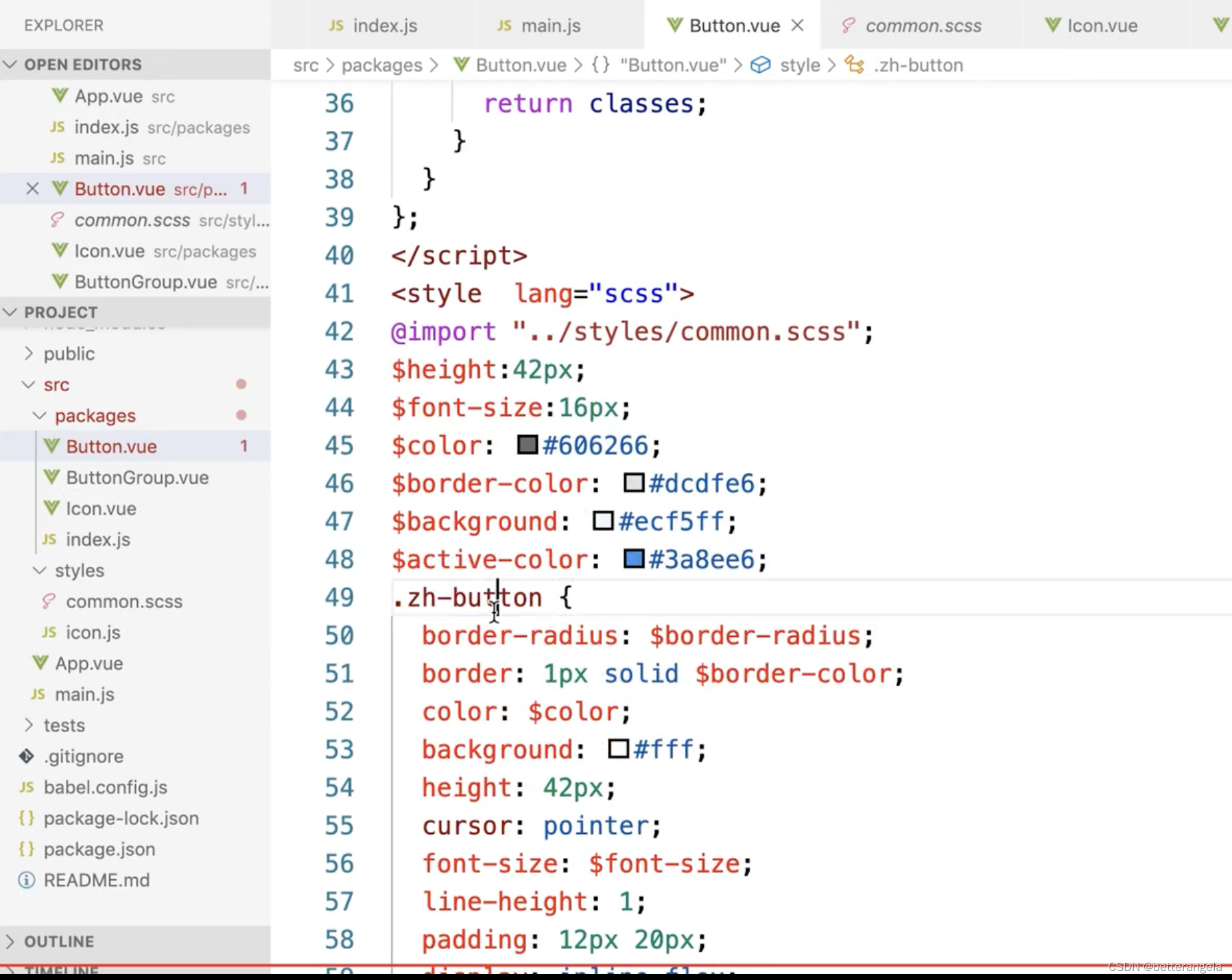
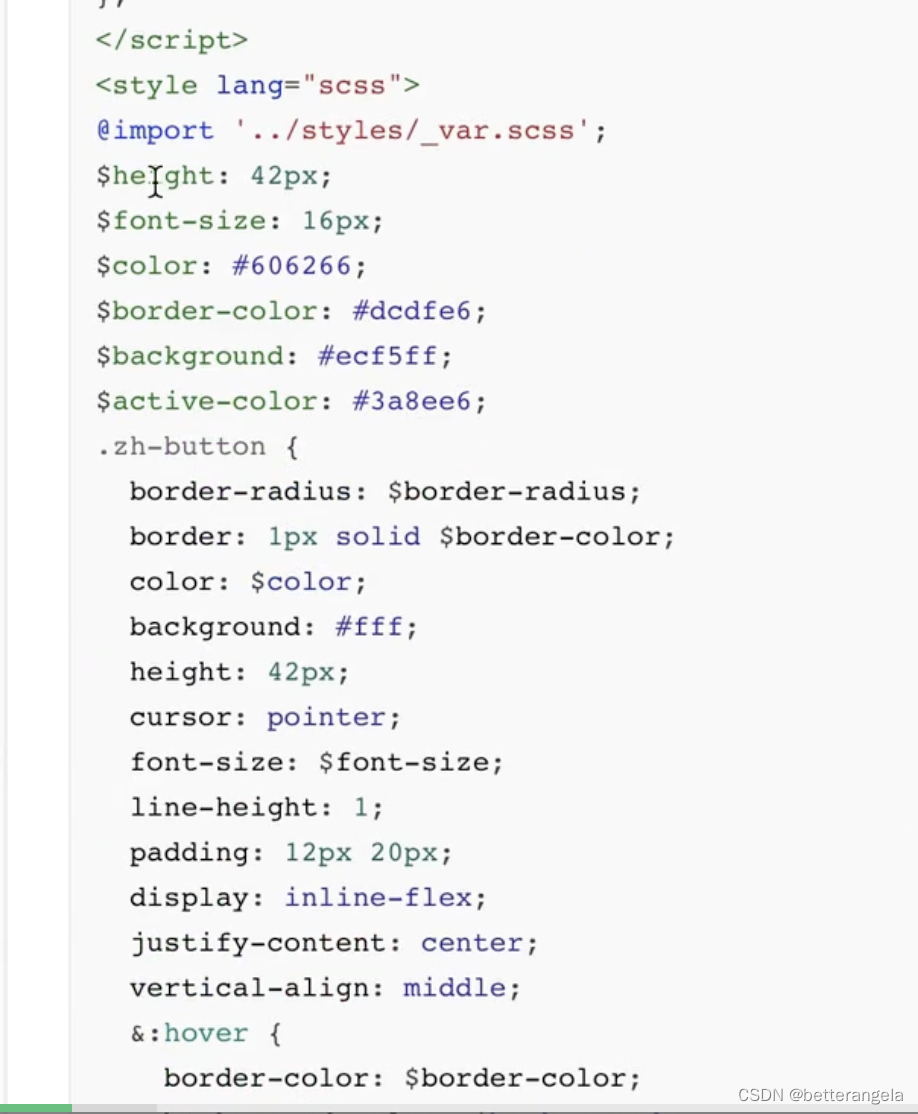
$primary-color:#409eff;
$success-color:#67c23a;
.zh-button{
padding: 12px 20px;
border: none;
color: #fff;
&:hover{
}
&:focus,&:active{ } @each $type,$color in (
primary:$primary-color,
success:$success-color,
){
&--#{$type}{
background:$primary-color;
}
}}
</style>icon*
iconfont的symbol方式引入项目不显示_svg use symbol 不显示-CSDN博客
order:1
<template>
<button class="zh-button" :class="buttonClass" v-on="$listeners">
<zh-icon :icon="icon" v-if="icon"></zh-icon>
<zh-icon icon="loading" v-if="loading" color="#fff"></zh-icon>
<span v-if="$slots.default"><slot></slot></span>
</button>
</template><script>
const types=['primary','info','success','warning','danger']
export default {
name:'zh-button',
props:{
type:{
type:String,
default:'',
validator(val){
if(val && !types.includes(val)){
console.error('类型不合法')
}
return true;
}
},
icon:{
type:String,
},
iconPosition:{
type:String,
default:'left'
},
loading:{
type:Boolean,
default:false,
}
},
computed:{
buttonClass(){
let classes=[]
if(this.type){
classes.push(`zh-button--${this.type}`)
}
if(this.iconPosition){
classes.push(`zh-button--icon-${this.iconPosition}`)
}
return classes;
}
}
}
</script><style scoped lang="scss">
$primary-color:#409eff;
$success-color:#67c23a;
.zh-button{
padding: 12px 20px;
border: none;
color: #fff;
display: inline-flex;
vertical-align: middle;
align-items: center;
cursor: pointer;
&:hover{
}
&:focus,&:active{ } @each $type,$color in (
primary:$primary-color,
success:$success-color,
){
&--#{$type}{
background:$primary-color;
}
} &--icon-left{
> .icon{
order: 1;
}
> span{
order: 2;
}
}
&--icon-right{
> .icon{
order: 2;
}
> span{
order: 1;
}
}}
</style>绑定事件

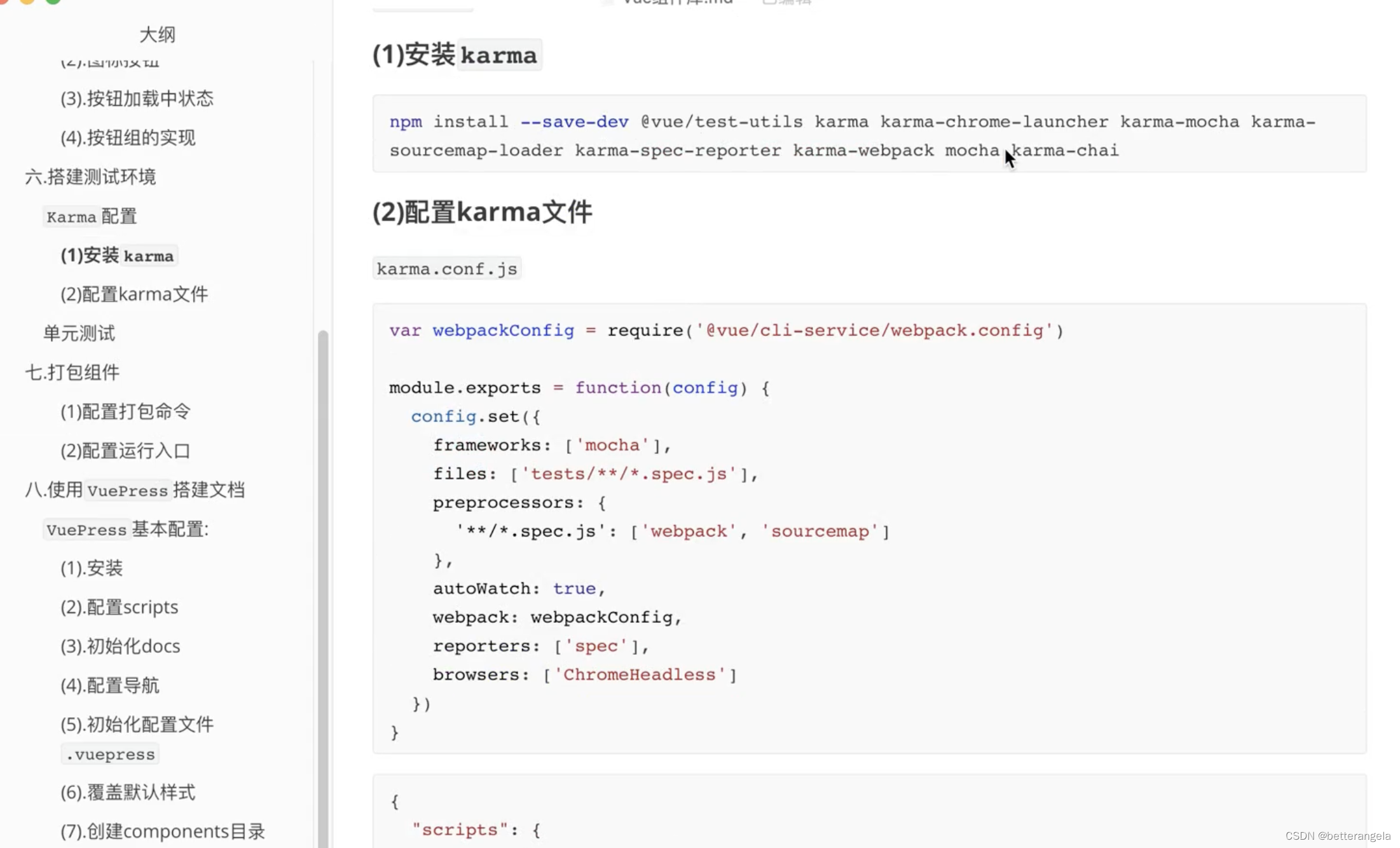
单元测试(略)

CSS*


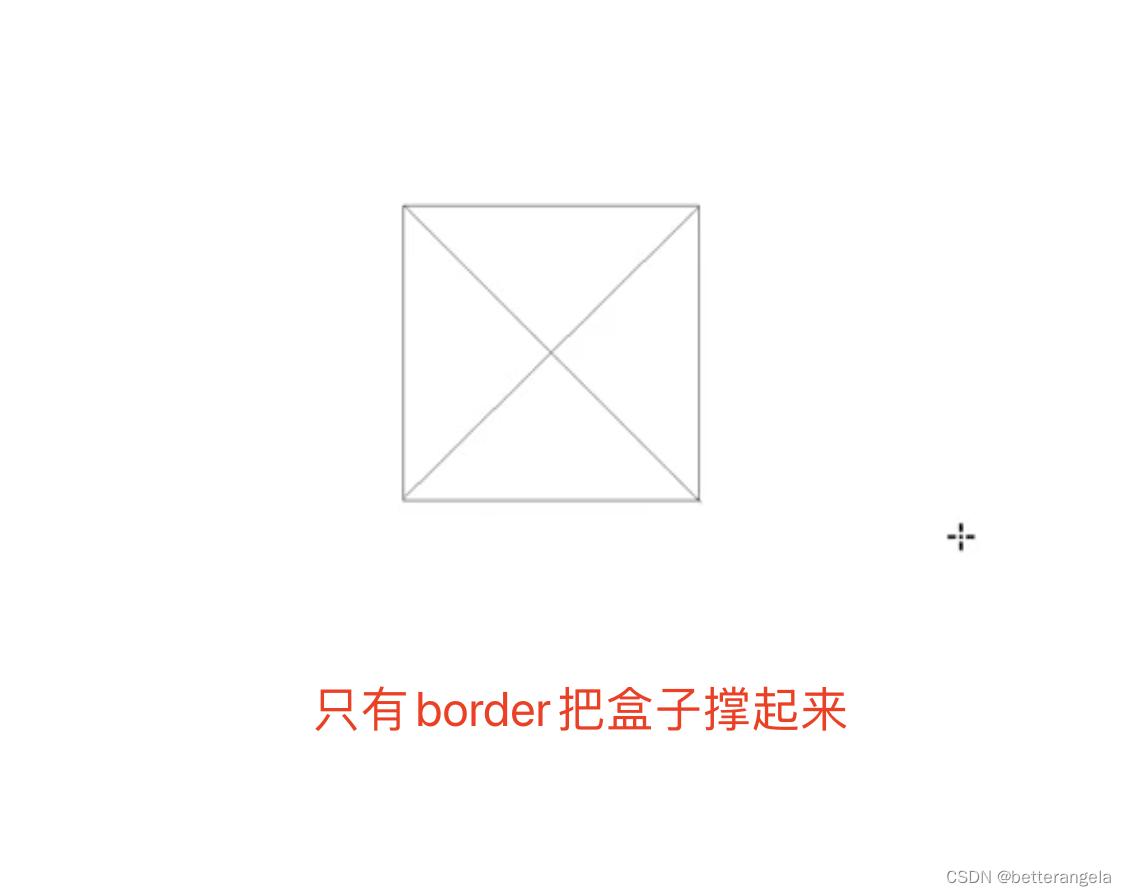
三角形*
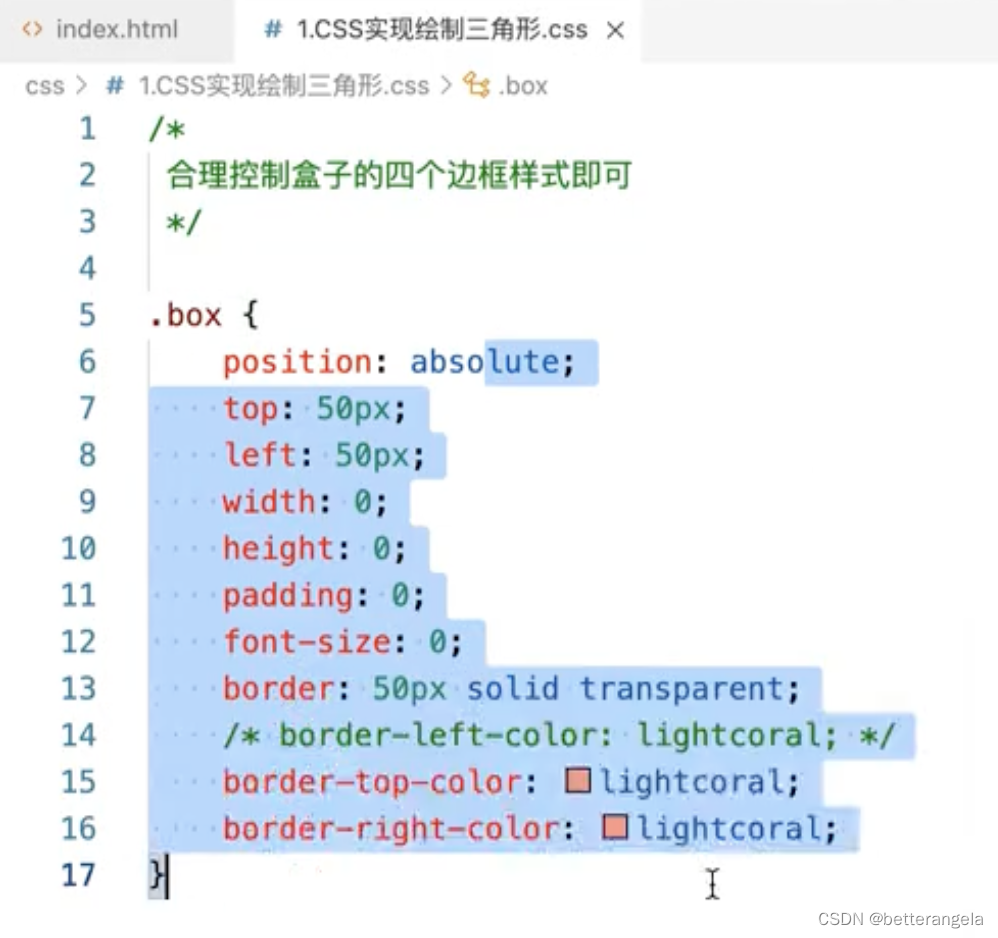
宽高 padding都不写,只设置border的话,border会自动根据对角线/三角形来划分。


<div class="triangle"></div>
<div class="triangle-2"></div>
.triangle{
width: 0;
height: 0;
border: 10px solid transparent;
border-right: 10px solid red;
}
.triangle-2{
width: 0;
height: 0;
border: 10px solid transparent;
border-right-color: red;
border-top-color: red;
}
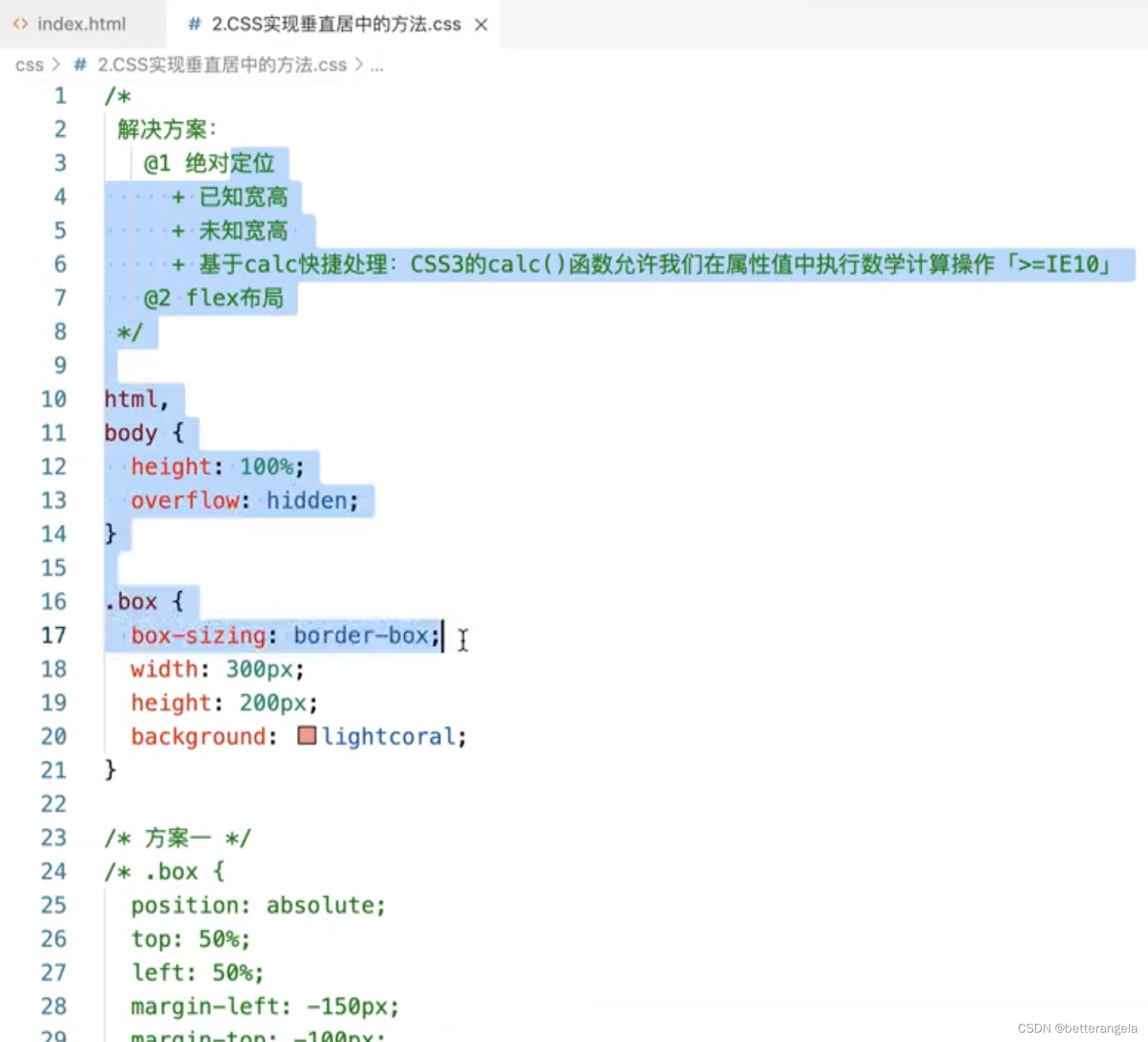
垂直居中
盒子定位


定位:相对/绝对
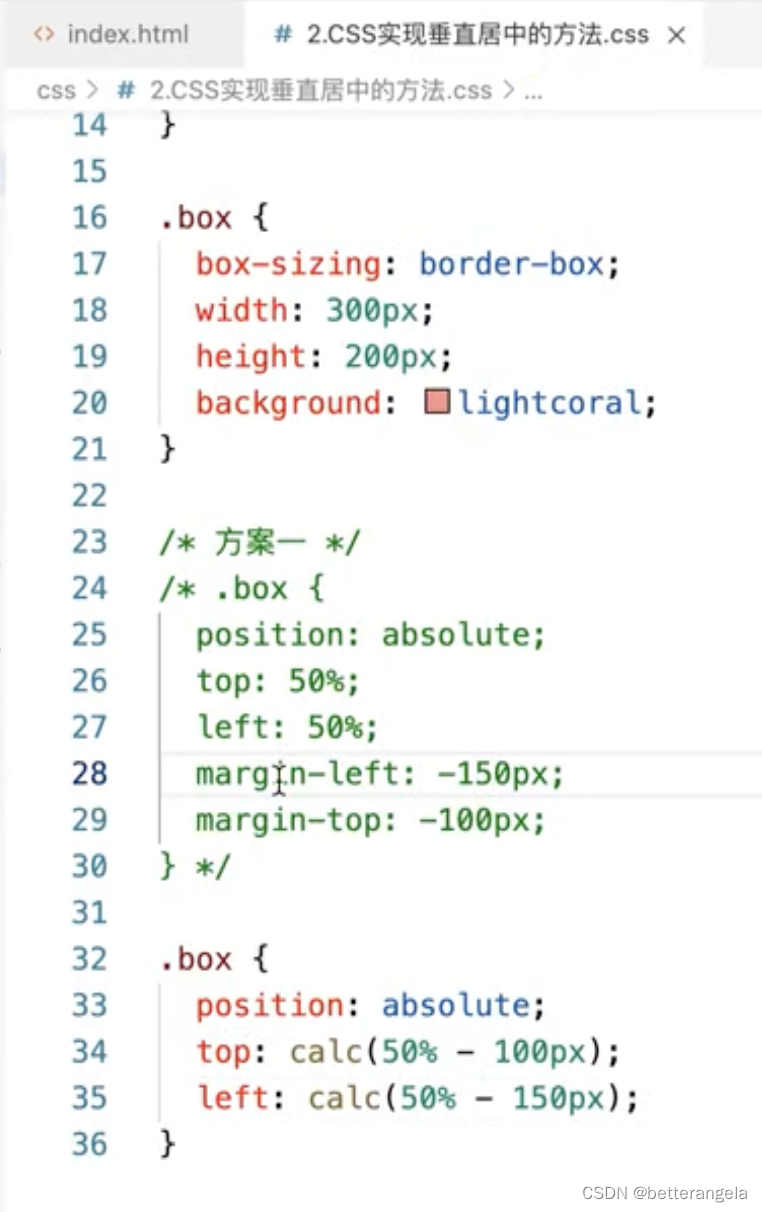
已知宽高:margin-left/calc
未知宽高:transform
flex布局
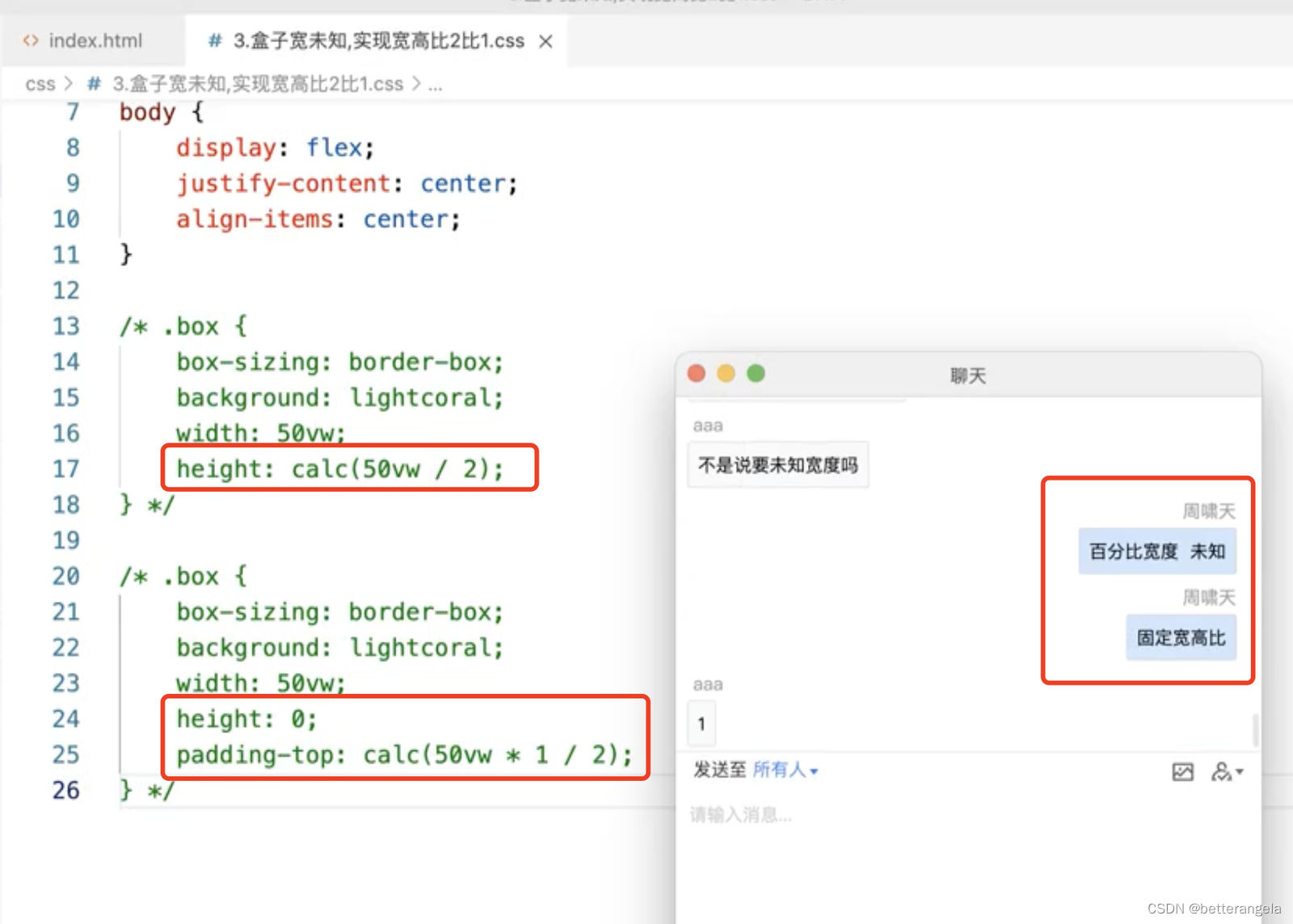
让盒子实现固定宽高比

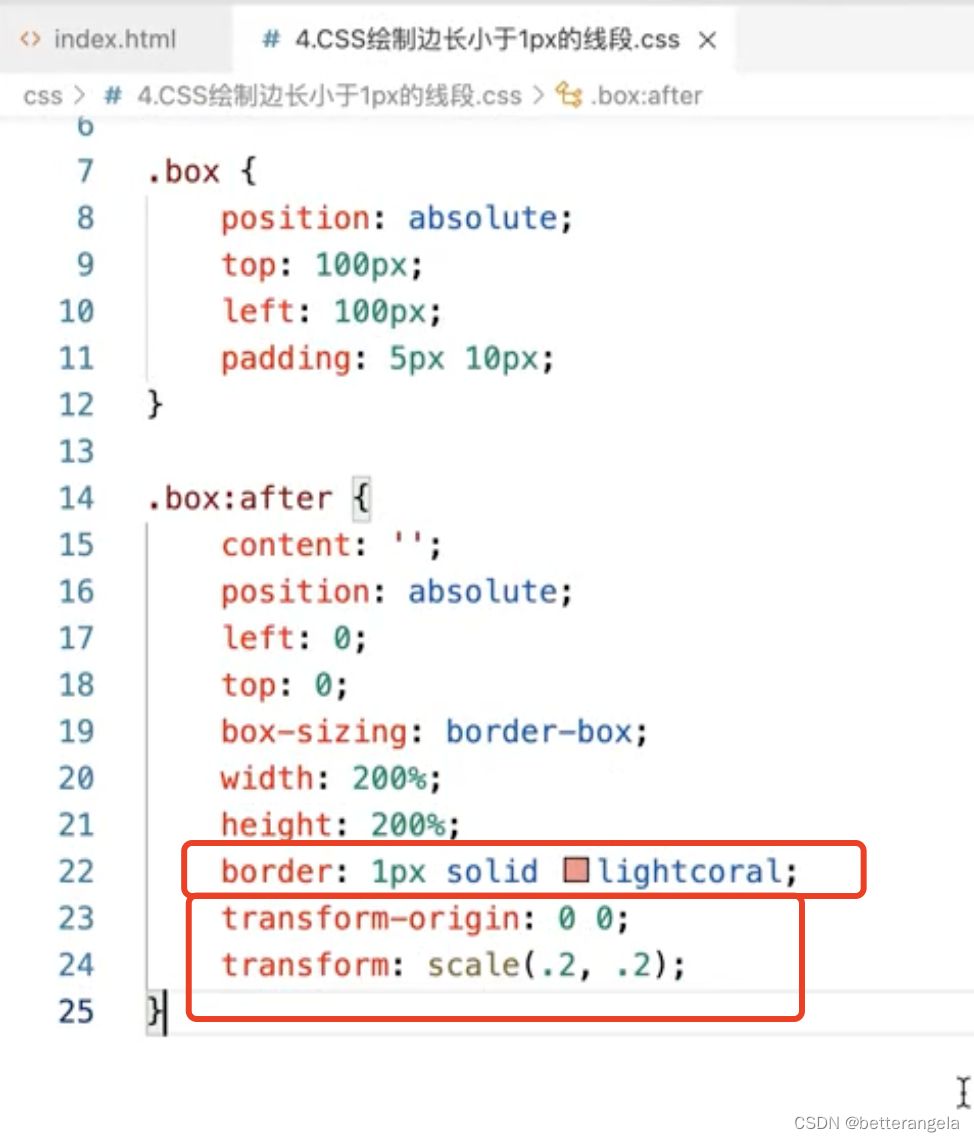
绘制<1px的线*
- 用::after创建虚拟元素
- transform scale缩放

.thin{
width: 200px;
height: 100px;
background: blue;
}
.thin::before{
content: "";
display: block;
height: 1px;
background: red;
transform-origin: 0 0;
transform: scale(1, 0.5);
}
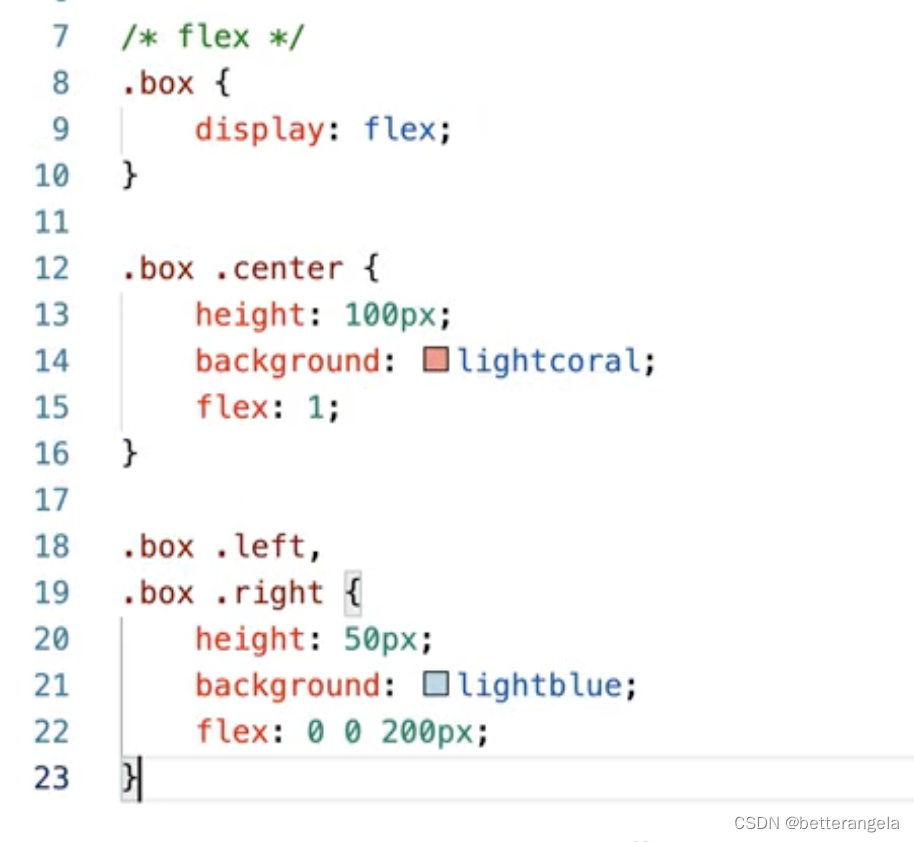
圣杯布局*
左中右:左右固定,中间伸缩
flex布局
通过flex值来设置
flex: 伸 缩 basis

<div class="box">
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div>
</div>
.box{
width: 100vw;
height: 100px;
display: flex;
}
.box .left,.box .right{
flex: 0 0 100px;
background: red;
}
.box .middle{
flex: 1;
background: blue;
}
定位
- 盒子左右padding
- 中间子盒子width:100%,左右盒子定位
<div class="box">
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div>
</div>*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
.box{
position: relative;
width: 100%;
padding: 0 100px;
height: 100px;
position: relative;
}
.box .left,.box .right{
width: 100px;
height: 100px;
position: absolute;
left: 0;
top: 0;
background: red;}
.box .right{
left: auto;
right: 0;
}
.box .middle{
width: 100%;
height: 200px;
background: blue;
}
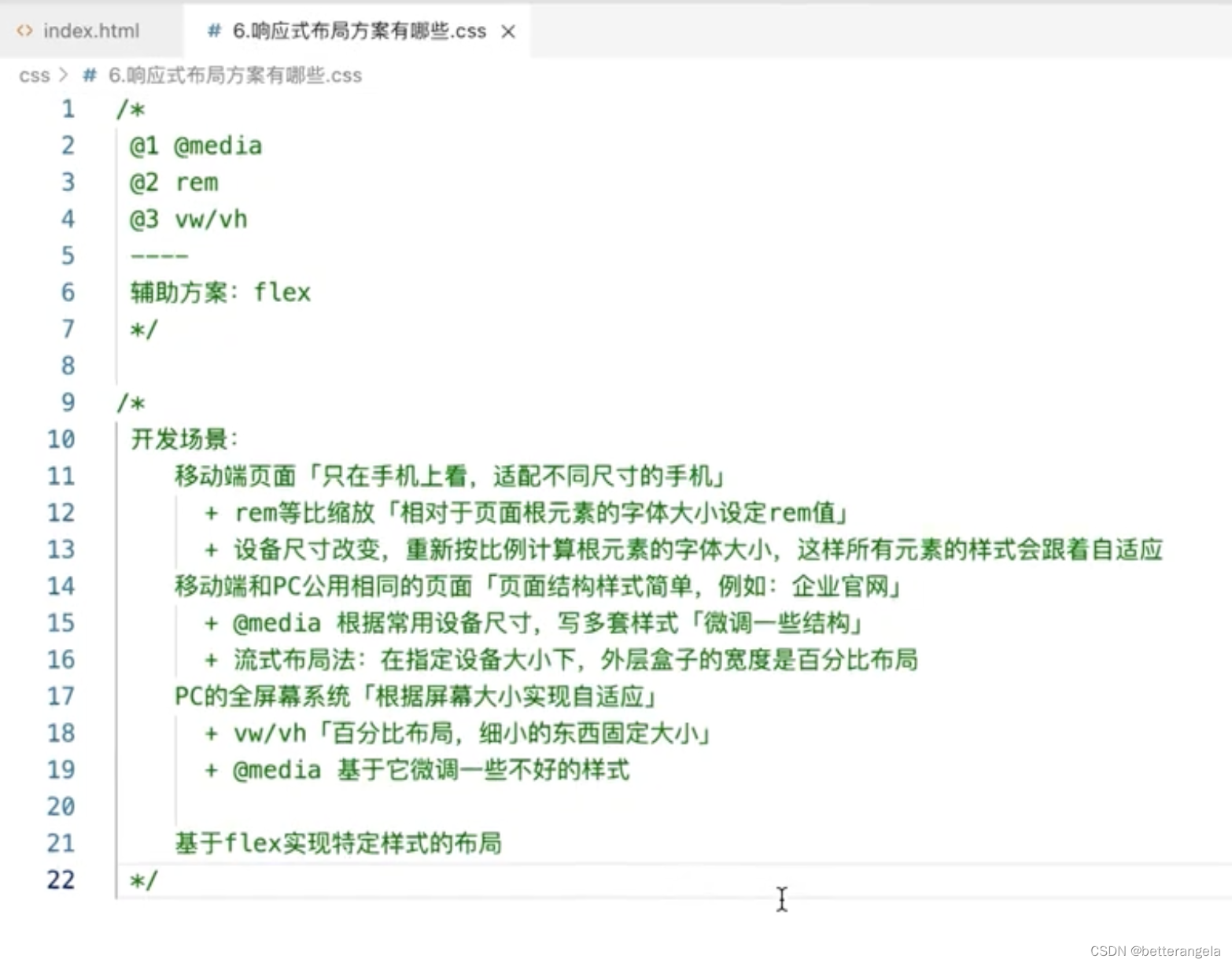
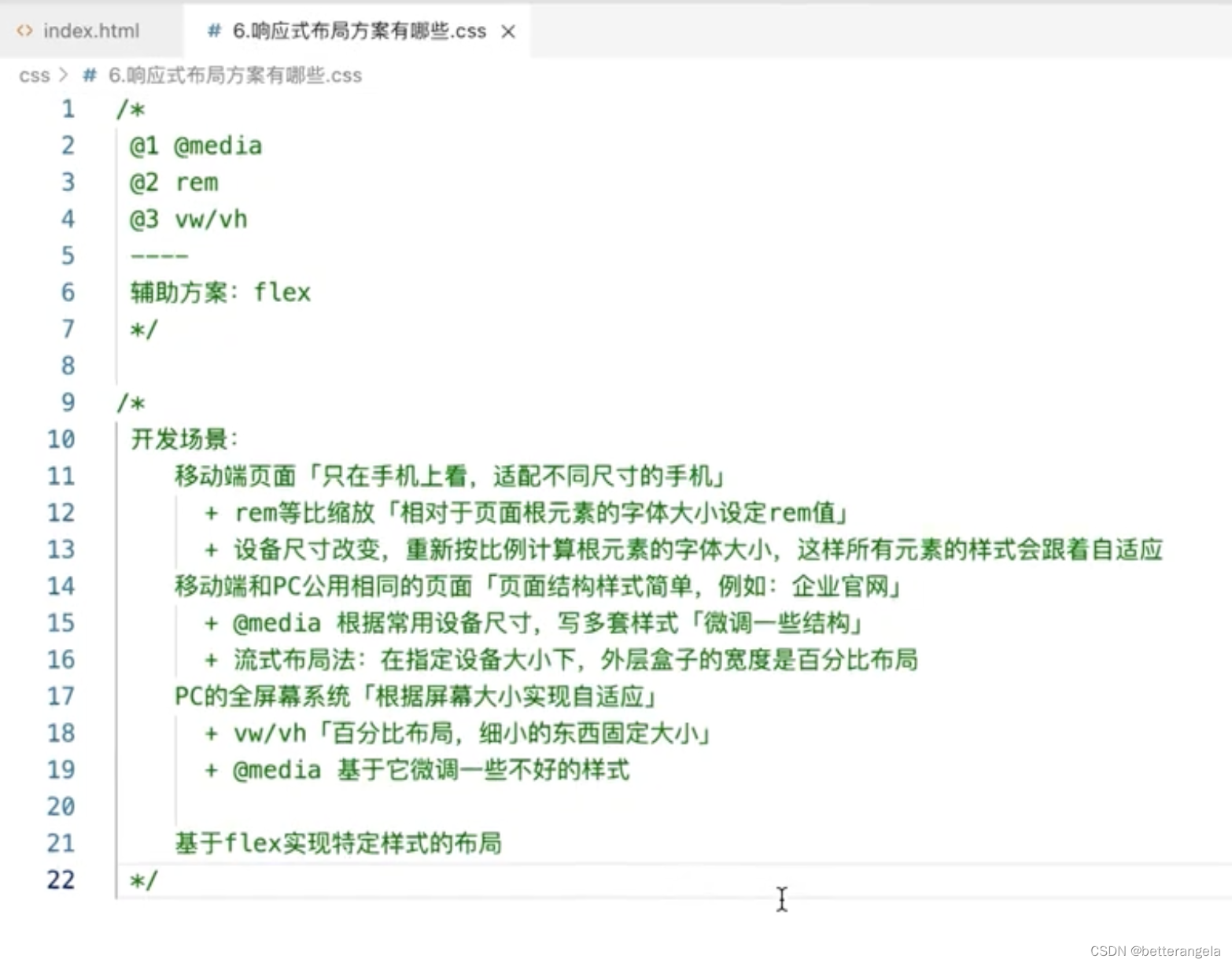
响应式的方案*
PC不同像素:
vw/vh:百分比布局。

@media:媒体查询。微调,指定大小基于它微调。
移动&PC:共用一套页面。比如官网。
@media:基于设备尺寸写多套样式
移动端:
rem:等比缩放。相对于页面根元素大小设置rem值

相关文章:

UI组件库基础
UI组件库 全局组件* 全局注册组件 & 并且使用了require.context 模块化编程 & webpack打包 const install(Vue)>{const contextrequire.context(.,true,/\.vue$/)context.keys().forEach(fileName>{const modulecontext(fileName)Vue.component(module.default.n…...

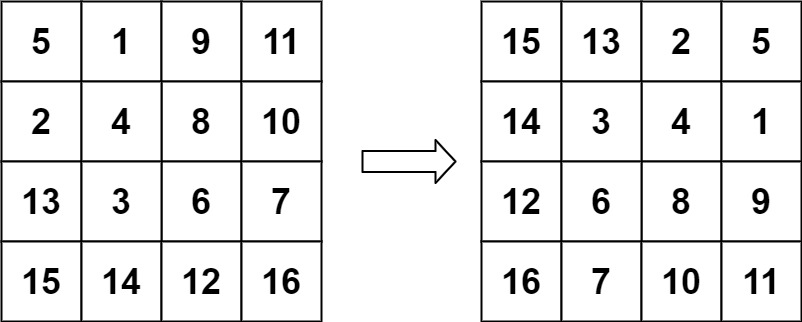
数据结构与算法之矩阵: Leetcode 48. 旋转矩阵 (Typescript版)
旋转图像 https://leetcode.cn/problems/rotate-image/ 描述 给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。 示例 1 输入&…...

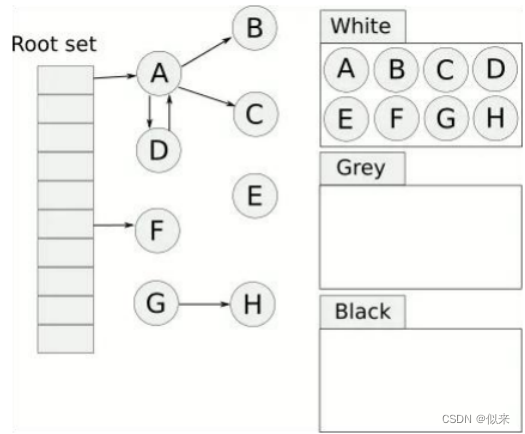
大厂面试题-JVM中的三色标记法是什么?
目录 问题分析 问题答案 问题分析 三色标记法是Java虚拟机(JVM)中垃圾回收算法的一种,主要用来标记内存中存活和需要回收的对象。 它的好处是,可以让JVM不发生或仅短时间发生STW(Stop The World),从而达到清除JVM内存垃圾的目的ÿ…...

Leetcode—121.买卖股票的最佳时机【简单】
2023每日刷题(十一) Leetcode—17.电话号码的字母组合 枚举法题解 参考自灵茶山艾府 枚举法实现代码 int maxProfit(int* prices, int pricesSize){int i;int max 0;int minPrice prices[0];for(i 1; i < pricesSize; i) {int tmp prices[i] -…...

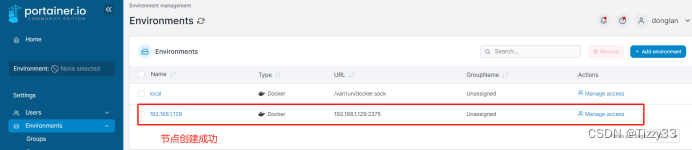
【云原生】portainer管理多个独立docker服务器
目录 一、portainer简介 二、安装Portainer 1.1 内网环境下: 1.1.1 方式1:命令行运行 1.1.2 方式2:通过compose-file来启动 2.1 配置本地主机(node-1) 3.1 配置其他主机(被node-1管理的节点服务器&…...

Command集合
Command集合 mysql相关命令 查看mysql的状态 sudo netstat -tap | grep mysql 启动mysql sudo service mysql start 停止mysql sudo service mysql stop 重启mysql sudo service mysql restart 指定端口号,客户端连接mysql sudo mysql -h127.0.0.1 -uroot -p red…...

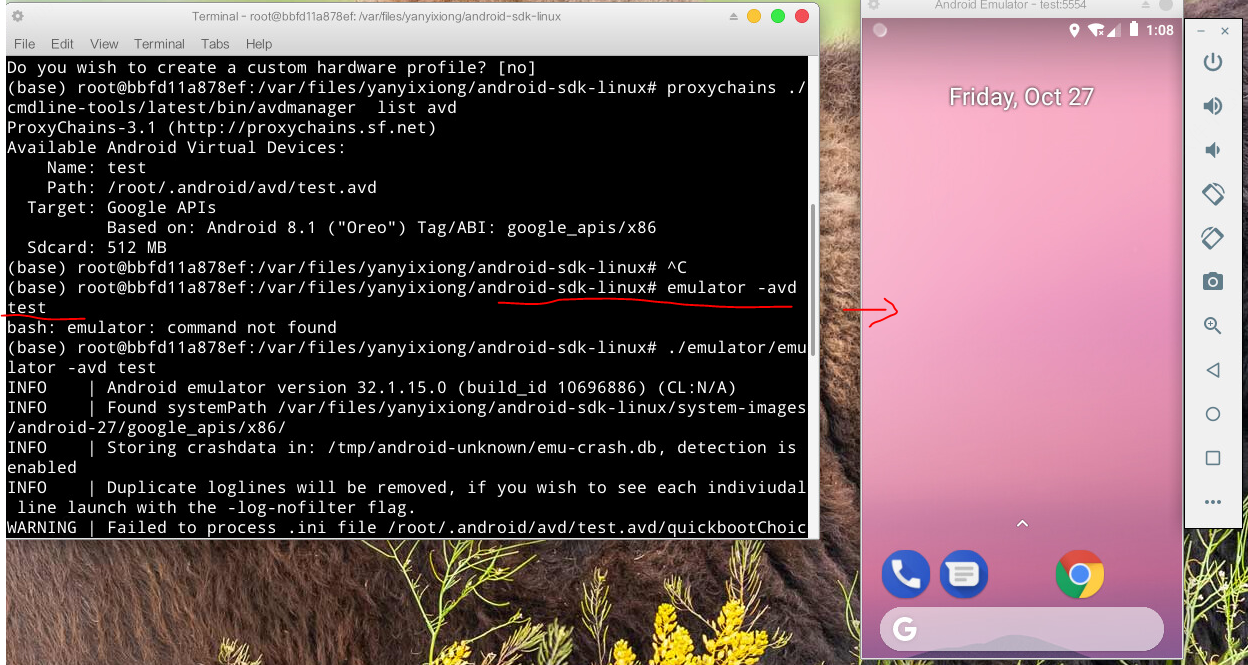
【QT开发(17)】2023-QT 5.14.2实现Android开发
1、简介 搭建Qt For Android开发环境需要安装的软件有: JAVA SDK (jdk 有apt install 安装) Android SDK Android NDKQT官网的介绍: Different Qt versions depend on different NDK versions, as listed below: Qt versionNDK…...

JVM相关面试题(每日一练)
1. 什么是垃圾回收机制? 垃圾收集 Garbage Collection 通常被称为“GC”,它诞生于1960年 MIT 的 Lisp 语言,经过半个多世纪,目前已经十分成熟了。 jvm 中,程序计数器、虚拟机栈、本地方法栈都是随线程而生随线程而灭&a…...

OpenCV 相机相关函数
一、变换参数矩阵的求解 1. 计算三个二维点对之间的仿射变换矩阵:getAffineTransform() 2. 计算多个二维点对之间的最优放射变换矩阵(误差最小准则):estimateRigidTransform();或者findHomography(); 3. 计算四个二维点对之间的…...

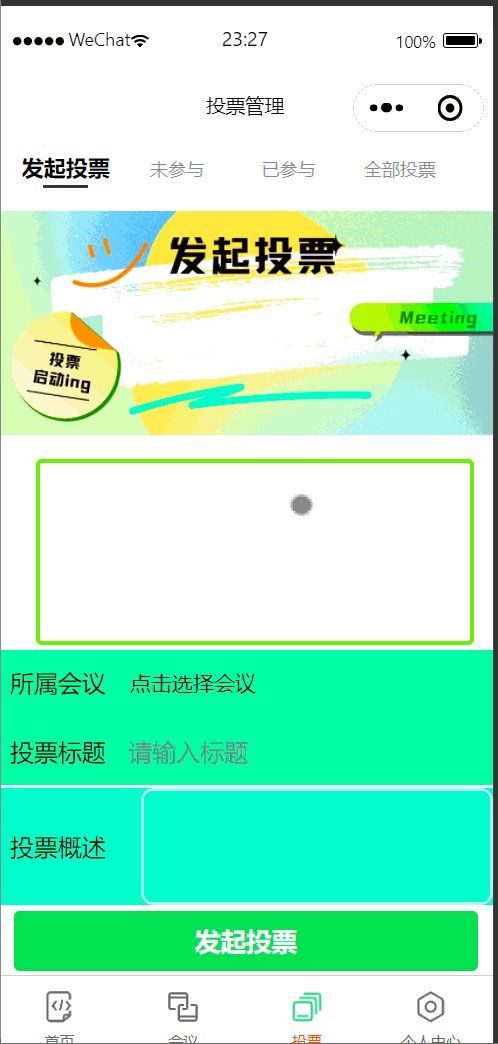
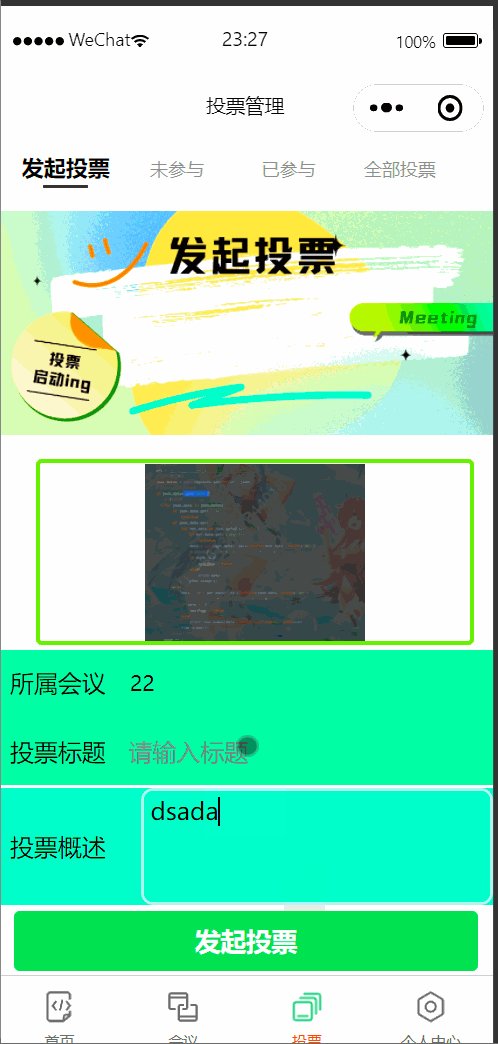
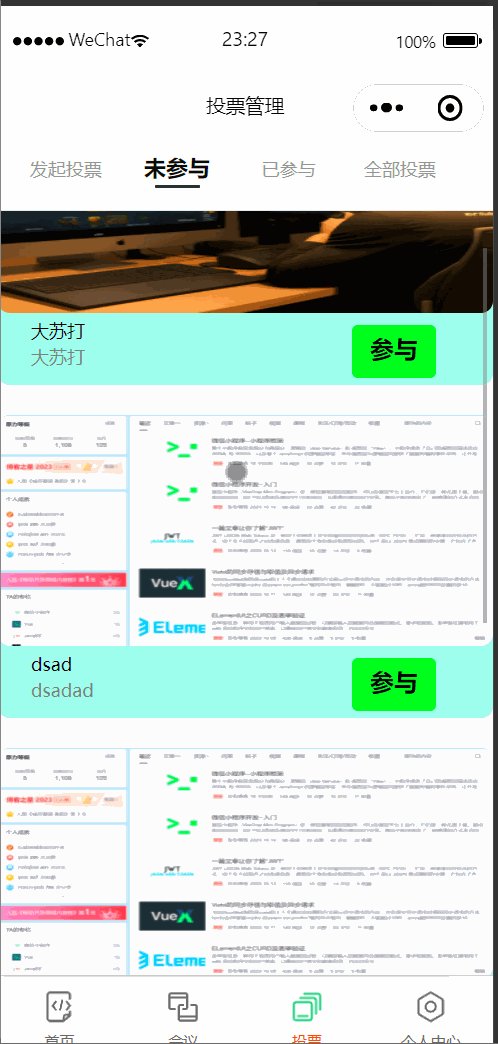
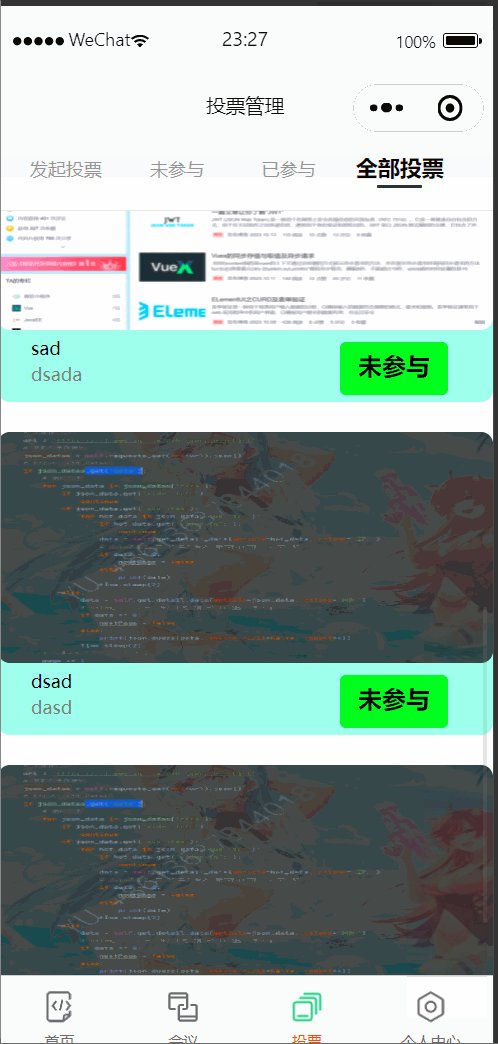
微信小程序之投票管理
前言 对于会议管理模块,必不可少的当然就是我们的投票管理,实现真正意义上的无纸化办公,本期博客为大家介绍会议管理模块,包括发布投票及查看各类投票的状态 所用技术点 MyBatis、SpringMVC、VentUI MyBatis和SpringMVC在博客主…...

23种设计模式【创建型模式】详细介绍之【建造者模式】
建造者模式:构建复杂对象的精妙设计 设计模式的分类和应用场景总结建造者模式:构建复杂对象的精妙设计建造者模式的核心思想建造者模式的参与者Java示例:建造者模式 设计模式的分类和应用场景总结 可以查看专栏设计模式:设计模式 …...

[量化投资-学习笔记002]Python+TDengine从零开始搭建量化分析平台-MA均线的多种实现方式
MA 均线时最基本的技术指标,也是最简单,最不常用的(通常使用EMA、SMA)。 以下用两种不同的计算方法和两种不同的画图方法进行展示和说明。 MA 均线指标公式 MA (N)(C1 C2 C3 …C N )/N目录 方式一1.SQL 直接查询均值2.使用 pyp…...

c语言 判断两个文件是否相同
使用strcmp比较: #include <stdio.h> #include <string.h>int Compare(const char * file1, const char* file2) {FILE* f1, * f2;int size1, size2;unsigned char buffer1[1024], buffer2[1024];f1 fopen(file1, "rb");f2 fopen(file2, &…...

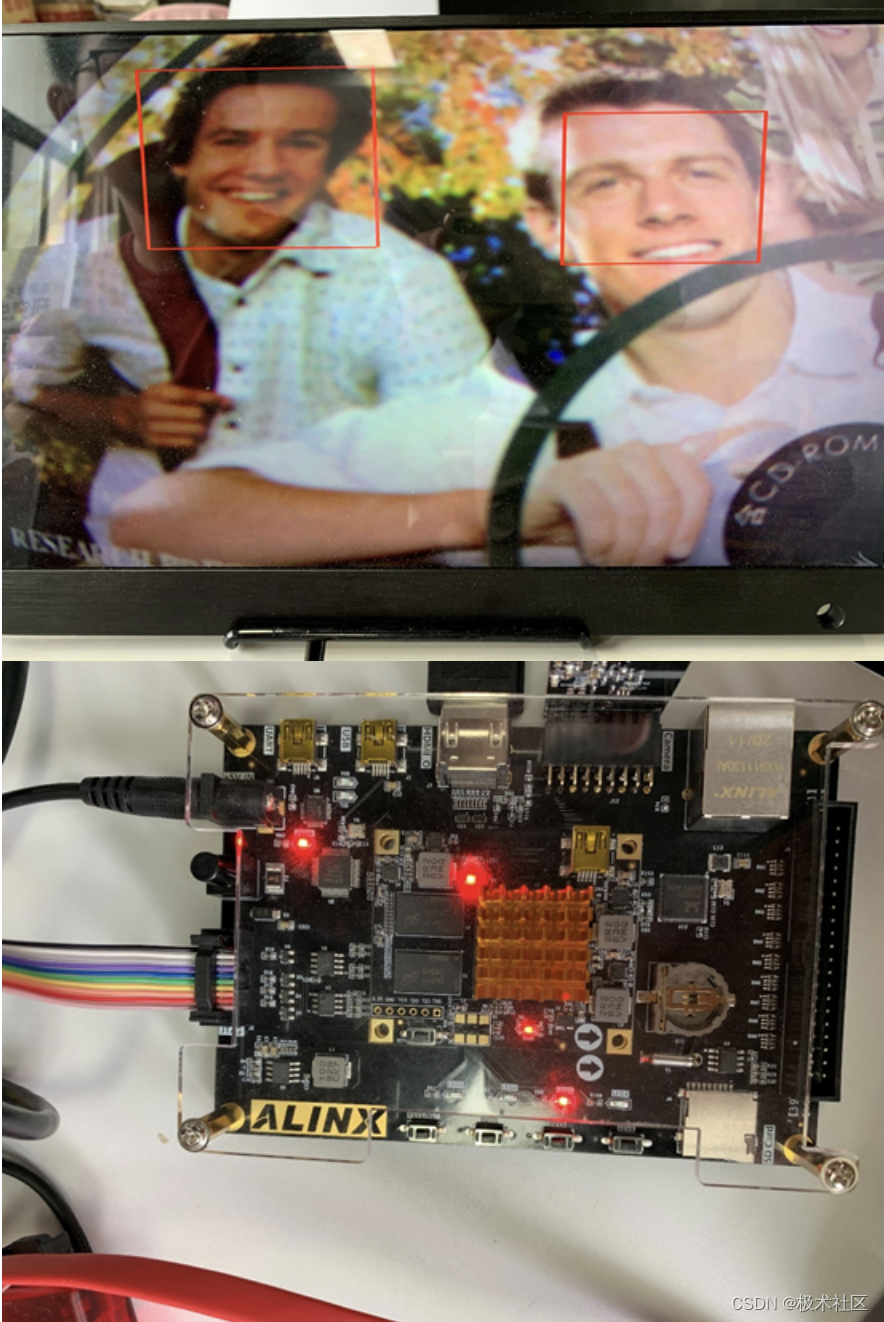
【2021集创赛】Arm杯三等奖:基于FPGA的人脸检测SoC设计
本作品参与极术社区组织的有奖征集|秀出你的集创赛作品风采,免费电子产品等你拿~活动。 团队介绍 参赛单位:合肥工业大学 队伍名称:芯创之家 指导老师:邓红辉、尹勇生 参赛杯赛:Arm杯 参赛人员:王亮 李嘉燊 金京 获奖情…...

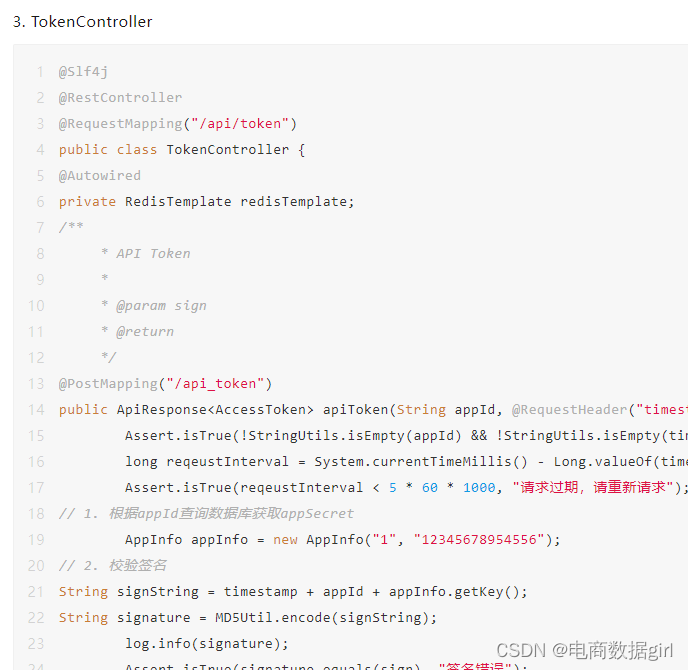
Java电商平台 - API 接口设计之 token、timestamp、sign 具体架构与实现|电商API接口接入
一:token 简介 Token:访问令牌access token, 用于接口中, 用于标识接口调用者的身份、凭证,减少用户名和密码的传输次数。一般情况下客户端(接口调用方)需要先向服务器端申请一个接口调用的账号,服务器会给出一个appId和一个key, …...

【带头学C++】----- 1.基础知识 ---- 1.23 运算符概述
1.23 运算符概述 运算符,在数学中常见的加减乘除之类的符号,那么在C在编程语言中呢,将使用特定的符号或标记对操作数进行操作以生成结果。用算术运算符将运算对象(也称操作数)连接起来的、符合C 语法规则的式子,称为C 算术表达式运…...

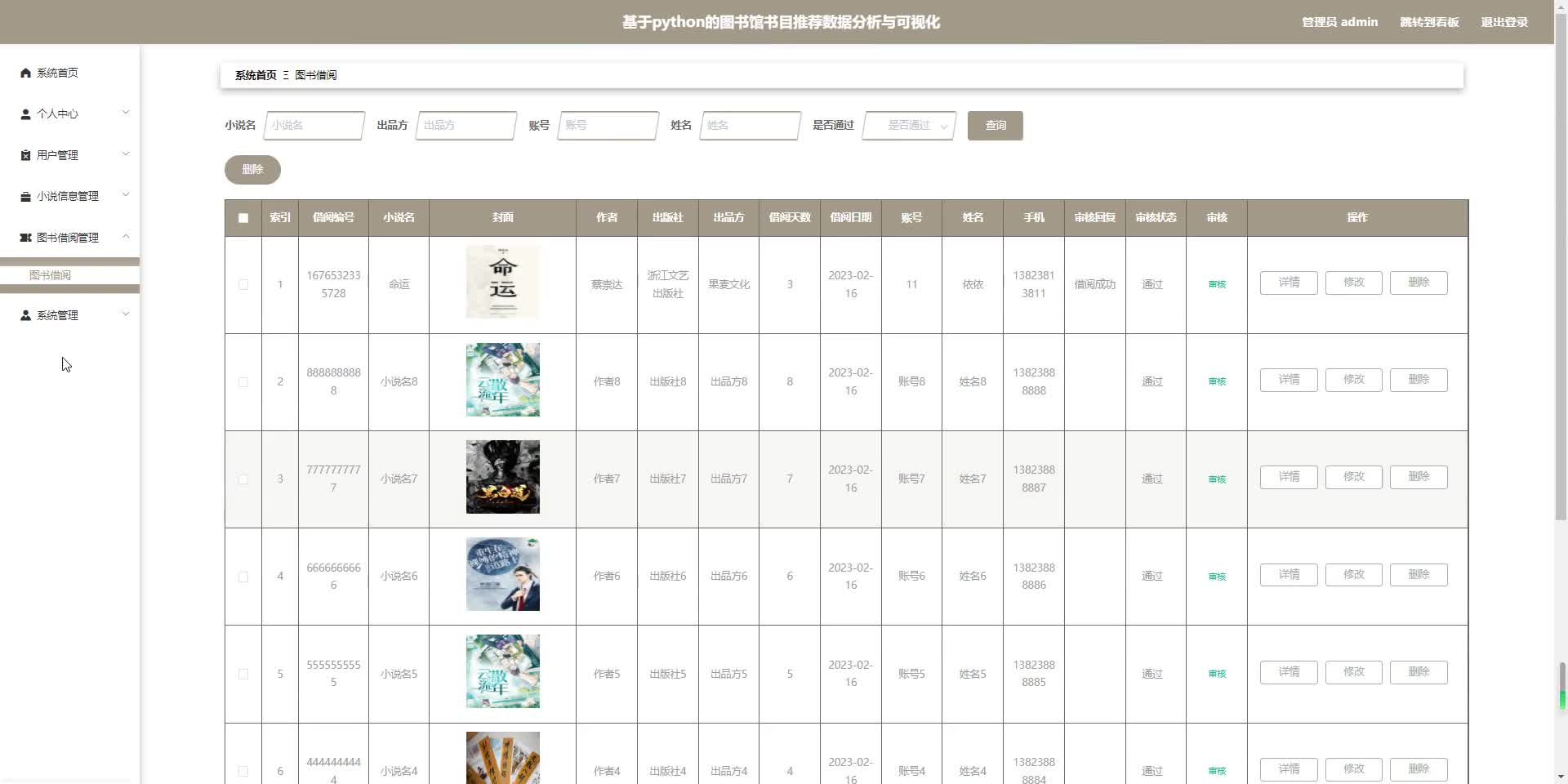
python爬虫分析基于python图书馆书目推荐数据分析与可视化
收藏关注不迷路 文章目录 前言一、项目介绍二、开发环境三、功能介绍四、核心代码五、效果图六、文章目录 前言 随着电子技术的普及和快速发展,线上管理系统被广泛的使用,有很多商业机构都在实现电子信息化管理,图书推荐也不例外,…...

Java零基础入门-关系运算符
前言 Java作为一门广受欢迎的开发语言,其在企业级应用和移动应用开发中有着广泛的应用。如果你是一个Java零基础的初学者,那么你来到了一个正确的地方。在本篇文章中,我们会详细介绍Java中的关系运算符,帮助你快速入门。 摘要 …...

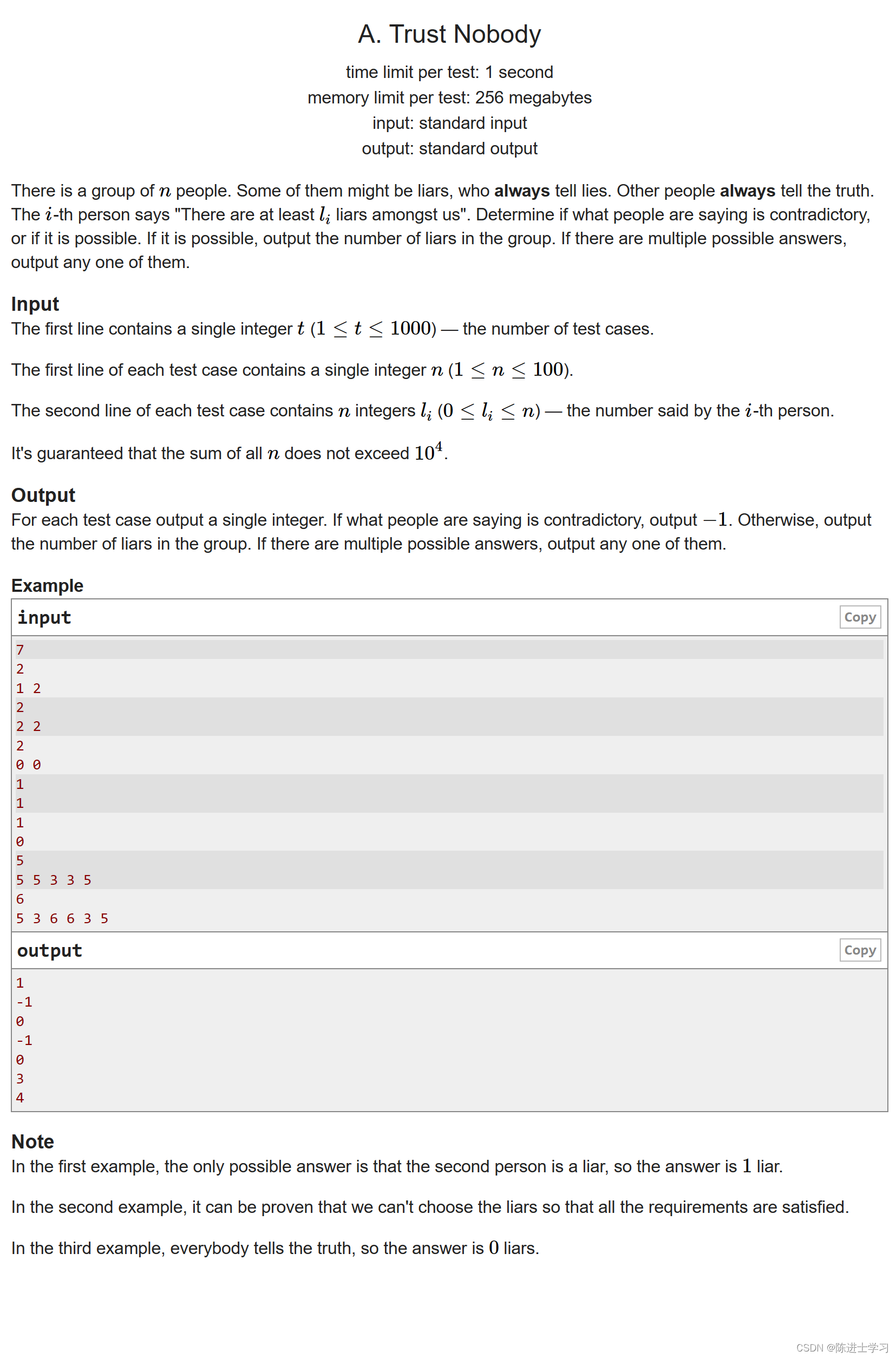
1200*A. Trust Nobody(贪心)
Problem - 1826A - Codeforces 解析: 从大到小枚举说谎人的个数x,然后查看是否有 x个人说谎即可。 #include<bits/stdc.h> using namespace std; #define int long long const int N2e55; int t,n,a[N]; signed main(){scanf("%lld",&a…...

二维码智慧门牌管理系统升级解决方案:采集项目的建立与运用
文章目录 前言一、采集项目的建立二、采集项目的运用三、采集项目的意义 前言 在二维码智慧门牌管理系统的升级过程中,一个至关重要的环节是采集项目的建立与运用。采集项目是新建采集任务的前提,同时也是整个系统升级的关键步骤。其意义近似于现实中的…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

raid存储技术
1. 存储技术概念 数据存储架构是对数据存储方式、存储设备及相关组件的组织和规划,涵盖存储系统的布局、数据存储策略等,它明确数据如何存储、管理与访问,为数据的安全、高效使用提供支撑。 由计算机中一组存储设备、控制部件和管理信息调度的…...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...
