微信小程序之投票管理

前言
对于会议管理模块,必不可少的当然就是我们的投票管理,实现真正意义上的无纸化办公,本期博客为大家介绍会议管理模块,包括发布投票及查看各类投票的状态
所用技术点
MyBatis、SpringMVC、VentUI
MyBatis和SpringMVC在博客主页有讲解,可以翻看往期博客
这里简单介绍一下VantUI
VantUI
Vant是一款基于Vue.js的流行移动端UI框架。它提供了丰富的UI组件和工具,可以帮助您快速构建漂亮的移动端应用程序。
-
特点:
- 丰富的组件:Vant提供了众多常用的移动端UI组件,包括按钮、导航栏、轮播、卡片、表单元素、弹窗等。
- 定制性强:您可以根据自己的需求对组件进行高度定制,包括样式、主题和功能。
- 文档丰富:Vant提供了详细的文档和示例,以帮助开发者更容易地使用框架。
- 社区支持:Vant有一个活跃的社区,开发者可以在社区中提问、分享经验和解决问题。
-
安装和使用:
- 您可以使用npm或yarn来安装Vant:
npm install vant或yarn add vant。 - 在项目中引入Vant的CSS和JavaScript。
- 使用Vue的
Vue.use()方法来注册Vant组件,例如:Vue.use(Vant)。 - 接下来,您可以在项目中使用Vant的组件,按照文档的指导进行配置和使用。
- 您可以使用npm或yarn来安装Vant:
-
主题定制:
- Vant允许您轻松定制主题,以满足您应用程序的设计需求。您可以自定义颜色、字体、间距等。
- Vant提供了主题定制工具,帮助您生成自定义主题的CSS文件。
-
支持的平台:Vant主要用于构建移动端应用,支持iOS和Android平台。
-
版本:请注意,Vant不断更新和改进,因此建议查看它的官方文档以获取最新信息和使用方法。
总的来说,Vant是一个功能强大、易于使用的移动端UI框架,适用于构建各种类型的移动应用程序。如果您使用Vue.js,并且需要构建具有吸引人用户界面的移动应用,Vant是一个很好的选择。它的文档和社区支持也会对您的开发工作有所帮助。
学习网站:介绍 - Vant Weapp (gitee.io)

一.数据库准备

其中包含我们的会议id,会议标题, 会议状态、会议图片及会议描述
分别通过会议id遍历获取我们选取当前的会议,通过
@Autowired
private VoteMapper voteMapper;@RequestMapping("/add")
public Object Add (Vote vote){int i = voteMapper.insertSelective(vote);return ResponseUtil.ok();
}投票状态进行分类,参与未参与,及我们的投票信息:会议标题、投票组织信息图片、投票描述
二.后端逻辑演示
1.发起投票
通过新增投票向后端发送请求,在controller调用新增投票的方法,并将投票的信息进行存储添加到数据库。
@Autowiredprivate VoteMapper voteMapper;@RequestMapping("/add")public Object Add (Vote vote){int i = voteMapper.insertSelective(vote);return ResponseUtil.ok();}<insert id="insertSelective" parameterType="com.zking.ssm.model.Vote" >insert into t_oa_meeting_vote<trim prefix="(" suffix=")" suffixOverrides="," ><if test="meetingId != null" >meetingId,</if><if test="name != null" >name,</if><if test="remark != null" >remark,</if><if test="images != null" >images</if></trim><trim prefix="values (" suffix=")" suffixOverrides="," ><if test="meetingId != null" >#{meetingId,jdbcType=BIGINT},</if><if test="name != null" >#{name,jdbcType=VARCHAR},</if><if test="remark != null" >#{remark,jdbcType=VARCHAR},</if><if test="images != null" >#{images,jdbcType=VARCHAR}</if></trim></insert>2.查询投票
前端向后端发送查询会议投票请求,调用后端查询的方法,返回状态不为空的投票会议
@Autowiredprivate VoteMapper voteMapper;@RequestMapping("/list")public Object list (Integer state){List<Vote> votes = voteMapper.selectByList(state);return ResponseUtil.ok(votes);}
<select id="selectByList" resultMap="BaseResultMap" parameterType="java.lang.Integer" >select<include refid="Base_Column_List" />from t_oa_meeting_votewhere 1=1<if test="state != null" >and state = #{state,jdbcType=BIGINT}</if></select>三.前端准备
1.数据接口
将所有数据接口封装到api.js文件实现前后端数据交互
// 以下是业务服务器API地址// 本机开发API地址
var WxApiRoot = 'http://localhost:8080/oapro/wx/';module.exports = {IndexUrl: WxApiRoot + 'home/index', //首页数据接口MettingVoteAdd : WxApiRoot+'vote/add',//增加投票MettingVoteList : WxApiRoot+'vote/list',//获取投票信息MettingVoteupdate : WxApiRoot+'vote/update',//确认投票};2.前端逻辑演示
2.0 基本数据结构存储
data: {tabs: ['发起投票', '未参与', '已参与', '全部投票'],//顶部导航栏componentStatus: [true, false, false, false],//用于处理内容显示engage:[],//未参与的投票not:[],//已参与的投票lists:[],//全部投票信息meeting_id: '请选择会议',imageUrl: '',//图片路径votename: '123'},2.1 顶部选项卡
我们通过自定义组件完成顶部的选项卡,在完成点击时展示不同的内容
(1)模板定义
<view class="tabs"><view class="tabs_title"><view wx:for="{{tabList}}" wx:key="id" class="title_item {{index==tabIndex?'item_active':''}}" bindtap="handleItemTap" data-index="{{index}}"><view style="margin-bottom:5rpx">{{item}}</view><view style="width:30px" class="{{index==tabIndex?'item_active1':''}}"></view></view></view><view class="tabs_content"><slot></slot></view>
</view>
(2)事件定义
var App = getApp();
Component({/*** 组件的属性列表*/properties: {tabList:Object},/*** 组件的初始数据*/data: {tabIndex:0},/*** 组件的方法列表*/methods: {handleItemTap(e){// 获取索引const {index} = e.currentTarget.dataset;// 触发 父组件的事件this.triggerEvent("tabsItemChange",{index})this.setData({tabIndex:index})}}
})
注:在使用时,需要到指定页面的xxx.json中进行添加使用,如:
{"navigationBarTitleText": "投票管理","usingComponents": {"tabs":"/components/tabs/tabs",} }
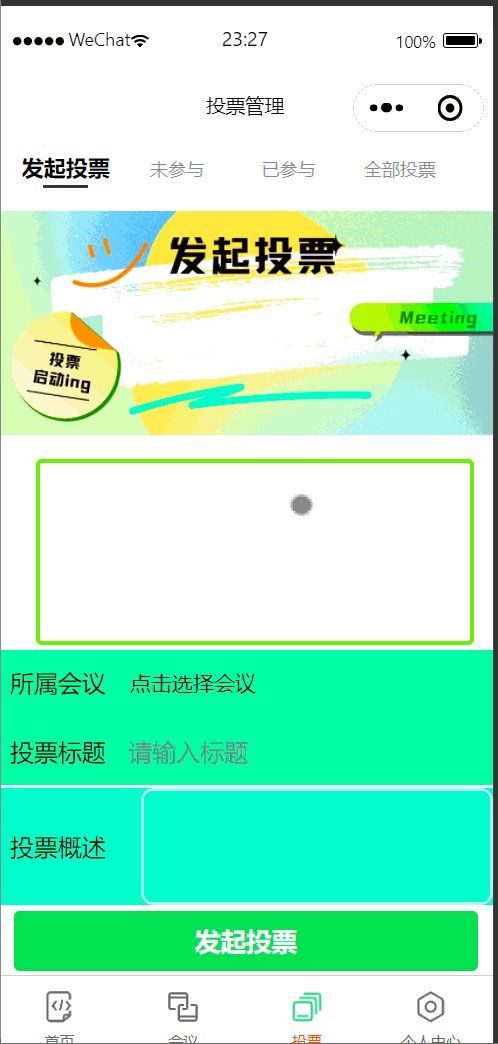
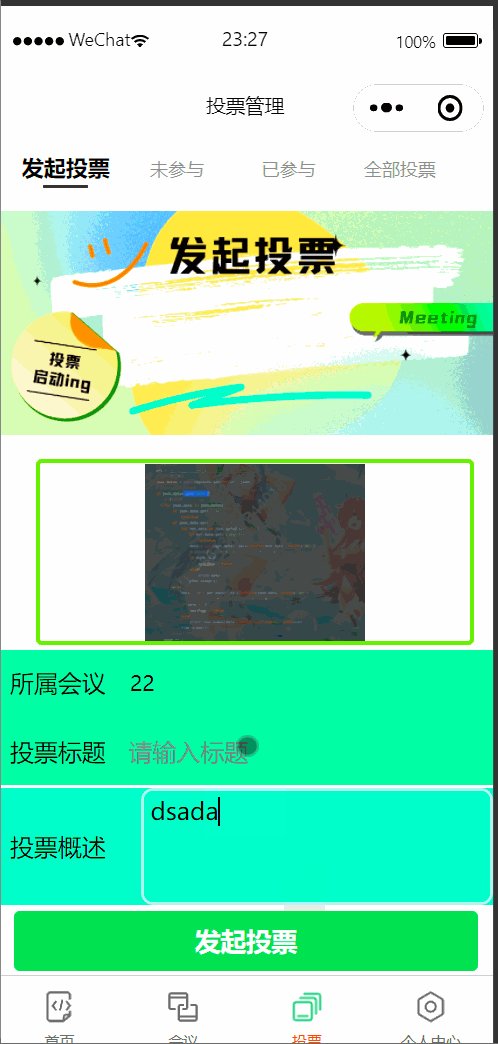
2.2 发起投票
首先获取投票信息,将投票信息存储到对象中,并通过事件将投票信息以数据接口的形式向后端发送新增投票的请求
voteparticipate(id){// console.log(id.target.dataset.item)wx.showModal({title: '提示',content: '投票后不可修改,是否投票?',success: function (res) {if (res.confirm) {//这里是点击了确定以后util.request(api.MettingVoteupdate, {id:id.target.dataset.item}).then(res => {// console.log(res)if (res.errno == 0) {wx.showToast({title: '投票成功!!',icon: 'none',duration: 1000//持续的时间})}}).catch(res => {})} else {//这里是点击了取消以后alert('投票取消')}}})},2.3初始化投票会议
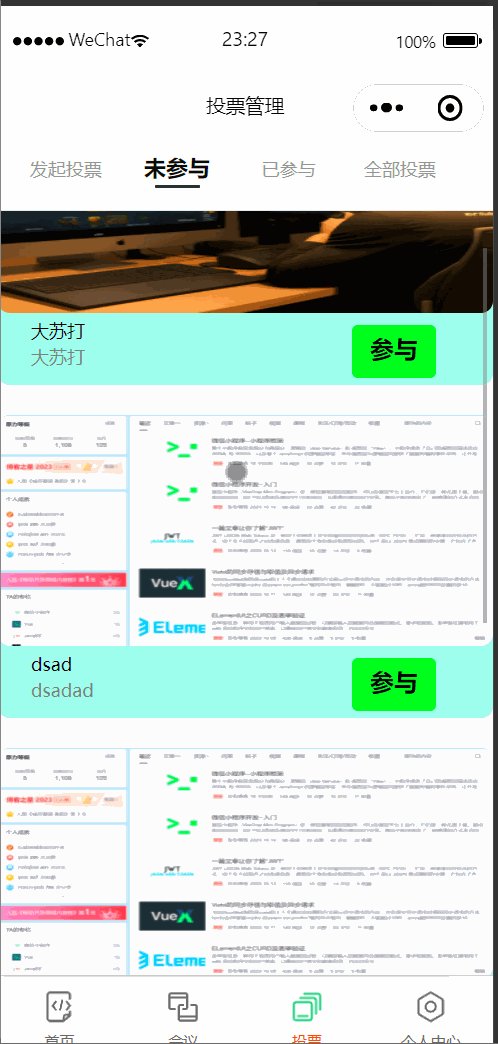
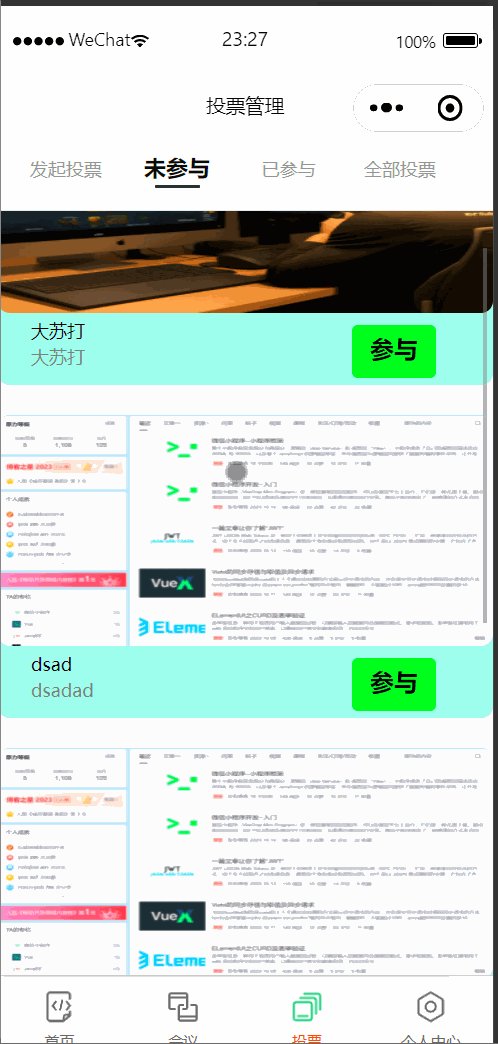
我们通过传入不同状态返回不同类型投票会议
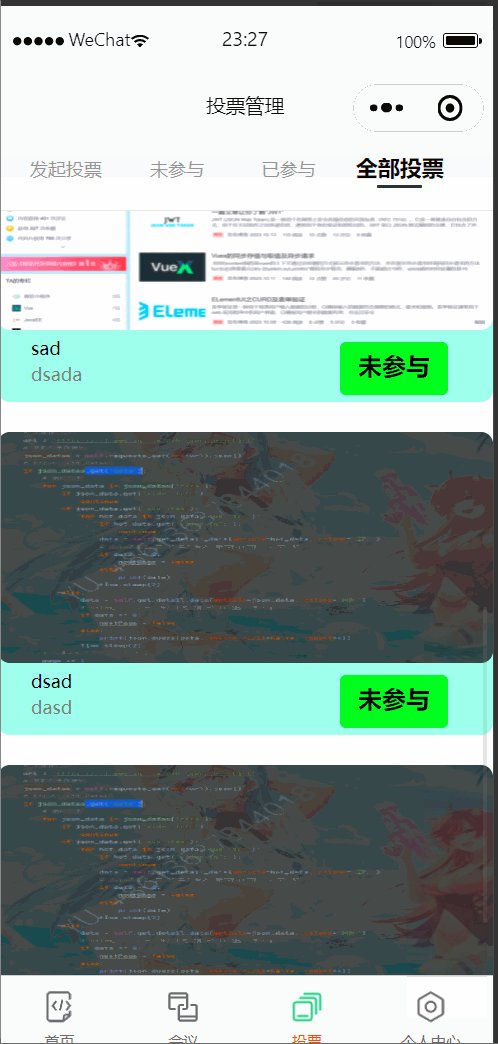
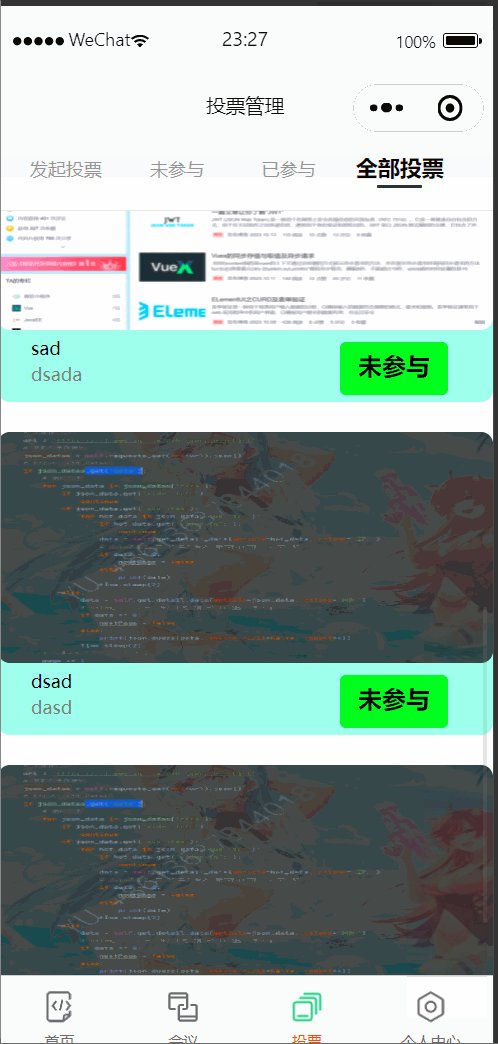
Voteiniengage(states) {util.request(api.MettingVoteList,{state:states}).then(res => {this.setData({engage: res.data})}).catch(res => {console.log('投票出错')})},效果展示

相关文章:

微信小程序之投票管理
前言 对于会议管理模块,必不可少的当然就是我们的投票管理,实现真正意义上的无纸化办公,本期博客为大家介绍会议管理模块,包括发布投票及查看各类投票的状态 所用技术点 MyBatis、SpringMVC、VentUI MyBatis和SpringMVC在博客主…...

23种设计模式【创建型模式】详细介绍之【建造者模式】
建造者模式:构建复杂对象的精妙设计 设计模式的分类和应用场景总结建造者模式:构建复杂对象的精妙设计建造者模式的核心思想建造者模式的参与者Java示例:建造者模式 设计模式的分类和应用场景总结 可以查看专栏设计模式:设计模式 …...

[量化投资-学习笔记002]Python+TDengine从零开始搭建量化分析平台-MA均线的多种实现方式
MA 均线时最基本的技术指标,也是最简单,最不常用的(通常使用EMA、SMA)。 以下用两种不同的计算方法和两种不同的画图方法进行展示和说明。 MA 均线指标公式 MA (N)(C1 C2 C3 …C N )/N目录 方式一1.SQL 直接查询均值2.使用 pyp…...

c语言 判断两个文件是否相同
使用strcmp比较: #include <stdio.h> #include <string.h>int Compare(const char * file1, const char* file2) {FILE* f1, * f2;int size1, size2;unsigned char buffer1[1024], buffer2[1024];f1 fopen(file1, "rb");f2 fopen(file2, &…...

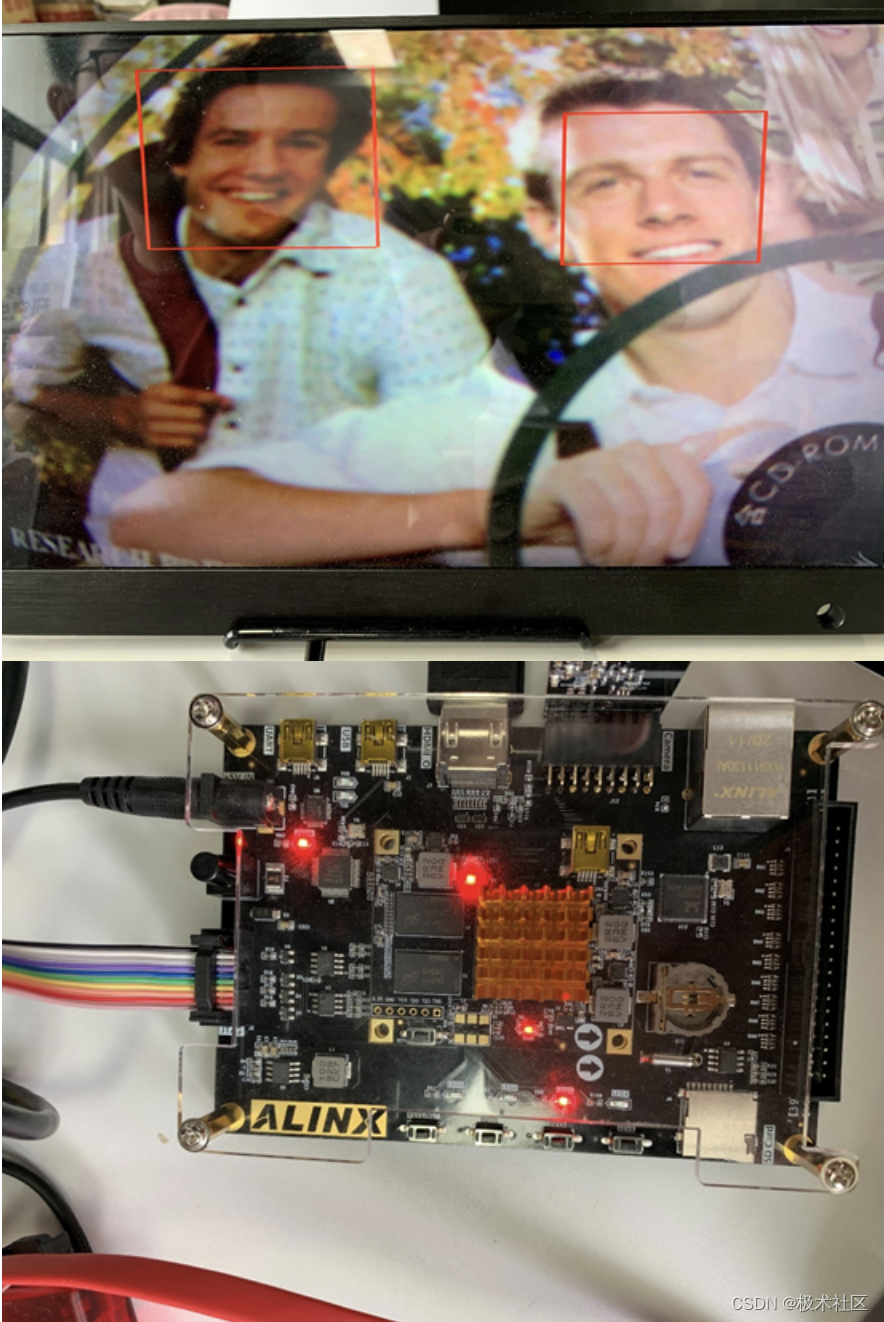
【2021集创赛】Arm杯三等奖:基于FPGA的人脸检测SoC设计
本作品参与极术社区组织的有奖征集|秀出你的集创赛作品风采,免费电子产品等你拿~活动。 团队介绍 参赛单位:合肥工业大学 队伍名称:芯创之家 指导老师:邓红辉、尹勇生 参赛杯赛:Arm杯 参赛人员:王亮 李嘉燊 金京 获奖情…...

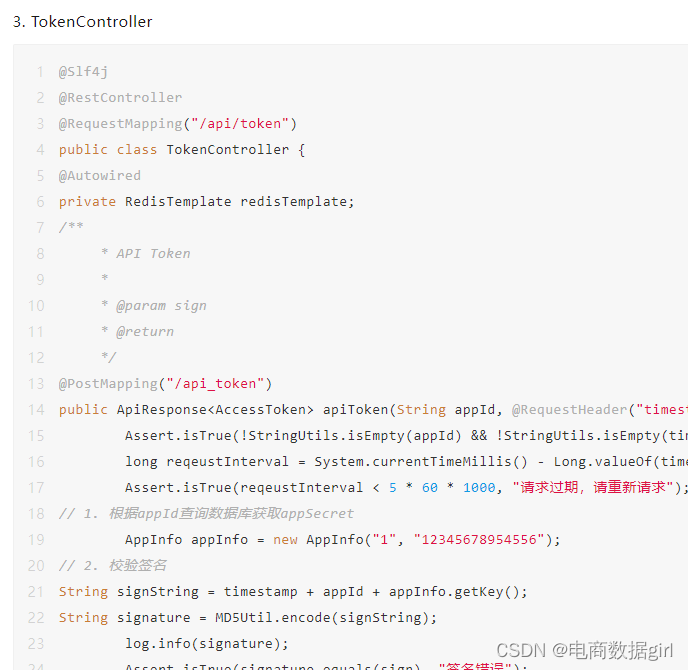
Java电商平台 - API 接口设计之 token、timestamp、sign 具体架构与实现|电商API接口接入
一:token 简介 Token:访问令牌access token, 用于接口中, 用于标识接口调用者的身份、凭证,减少用户名和密码的传输次数。一般情况下客户端(接口调用方)需要先向服务器端申请一个接口调用的账号,服务器会给出一个appId和一个key, …...

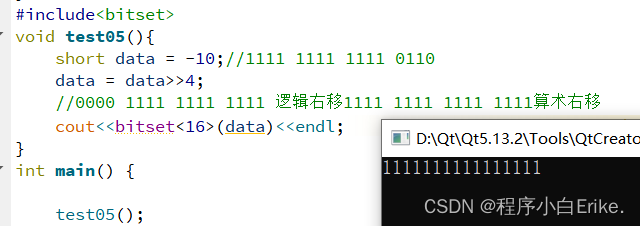
【带头学C++】----- 1.基础知识 ---- 1.23 运算符概述
1.23 运算符概述 运算符,在数学中常见的加减乘除之类的符号,那么在C在编程语言中呢,将使用特定的符号或标记对操作数进行操作以生成结果。用算术运算符将运算对象(也称操作数)连接起来的、符合C 语法规则的式子,称为C 算术表达式运…...

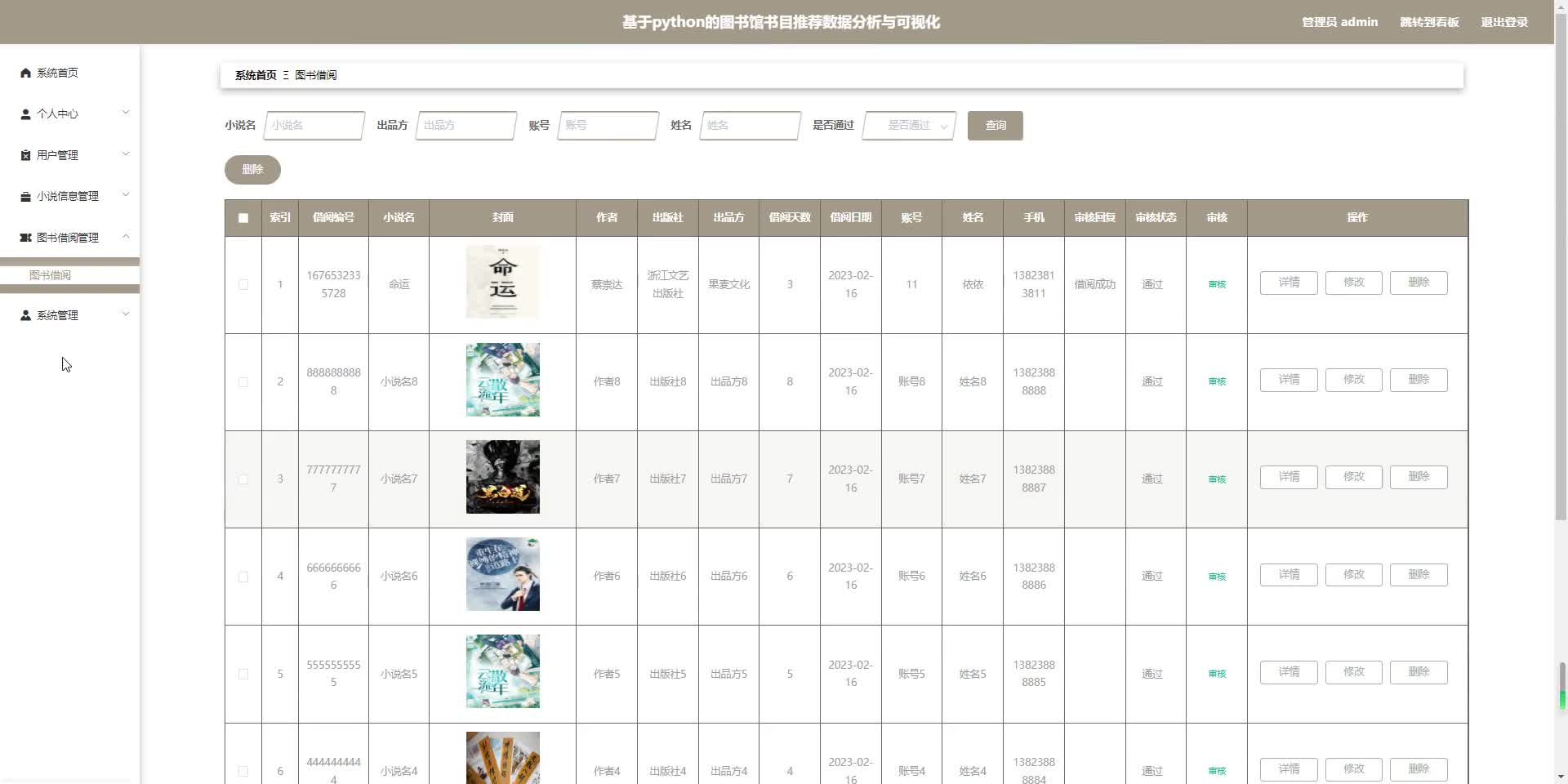
python爬虫分析基于python图书馆书目推荐数据分析与可视化
收藏关注不迷路 文章目录 前言一、项目介绍二、开发环境三、功能介绍四、核心代码五、效果图六、文章目录 前言 随着电子技术的普及和快速发展,线上管理系统被广泛的使用,有很多商业机构都在实现电子信息化管理,图书推荐也不例外,…...

Java零基础入门-关系运算符
前言 Java作为一门广受欢迎的开发语言,其在企业级应用和移动应用开发中有着广泛的应用。如果你是一个Java零基础的初学者,那么你来到了一个正确的地方。在本篇文章中,我们会详细介绍Java中的关系运算符,帮助你快速入门。 摘要 …...

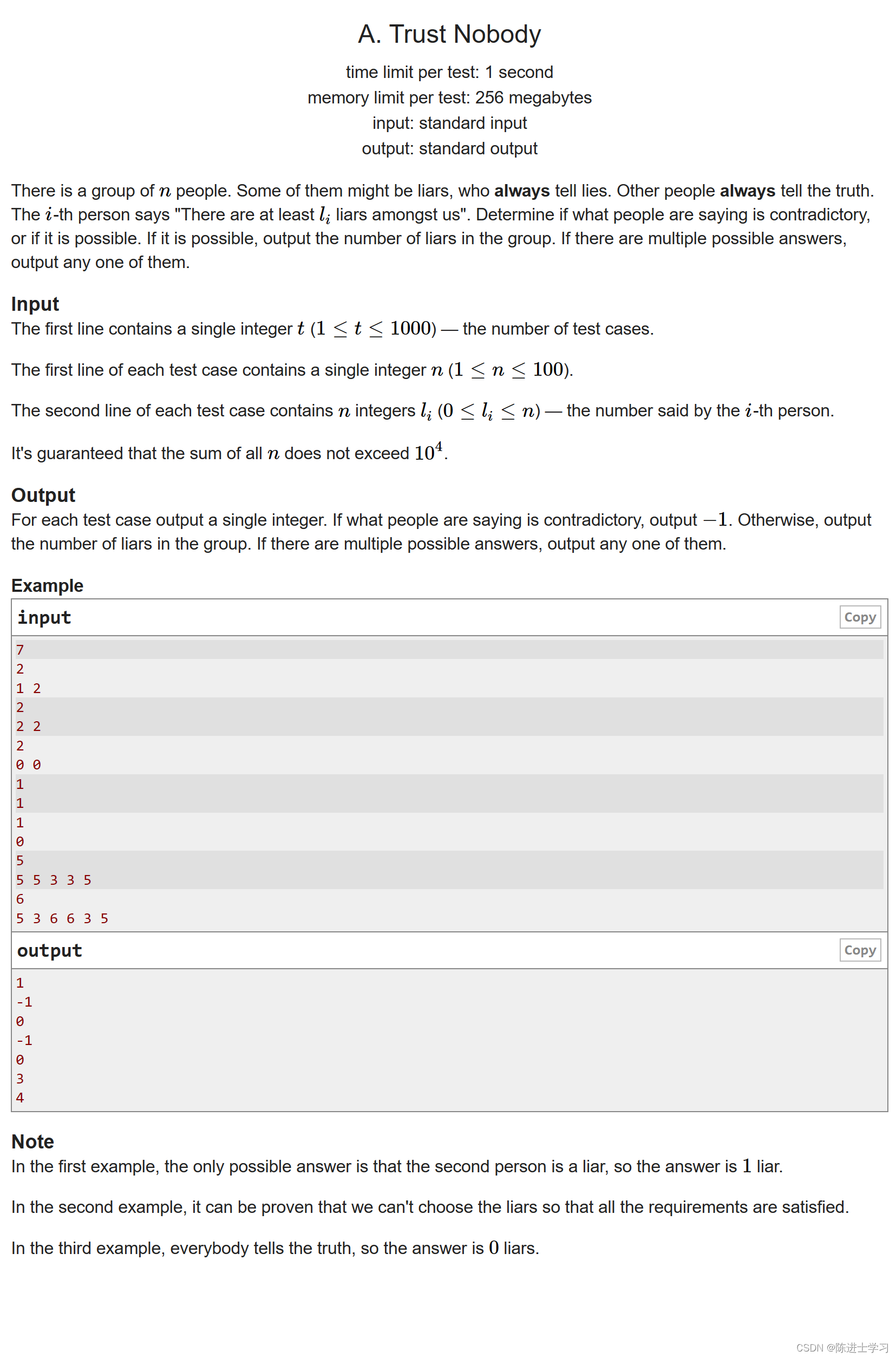
1200*A. Trust Nobody(贪心)
Problem - 1826A - Codeforces 解析: 从大到小枚举说谎人的个数x,然后查看是否有 x个人说谎即可。 #include<bits/stdc.h> using namespace std; #define int long long const int N2e55; int t,n,a[N]; signed main(){scanf("%lld",&a…...

二维码智慧门牌管理系统升级解决方案:采集项目的建立与运用
文章目录 前言一、采集项目的建立二、采集项目的运用三、采集项目的意义 前言 在二维码智慧门牌管理系统的升级过程中,一个至关重要的环节是采集项目的建立与运用。采集项目是新建采集任务的前提,同时也是整个系统升级的关键步骤。其意义近似于现实中的…...

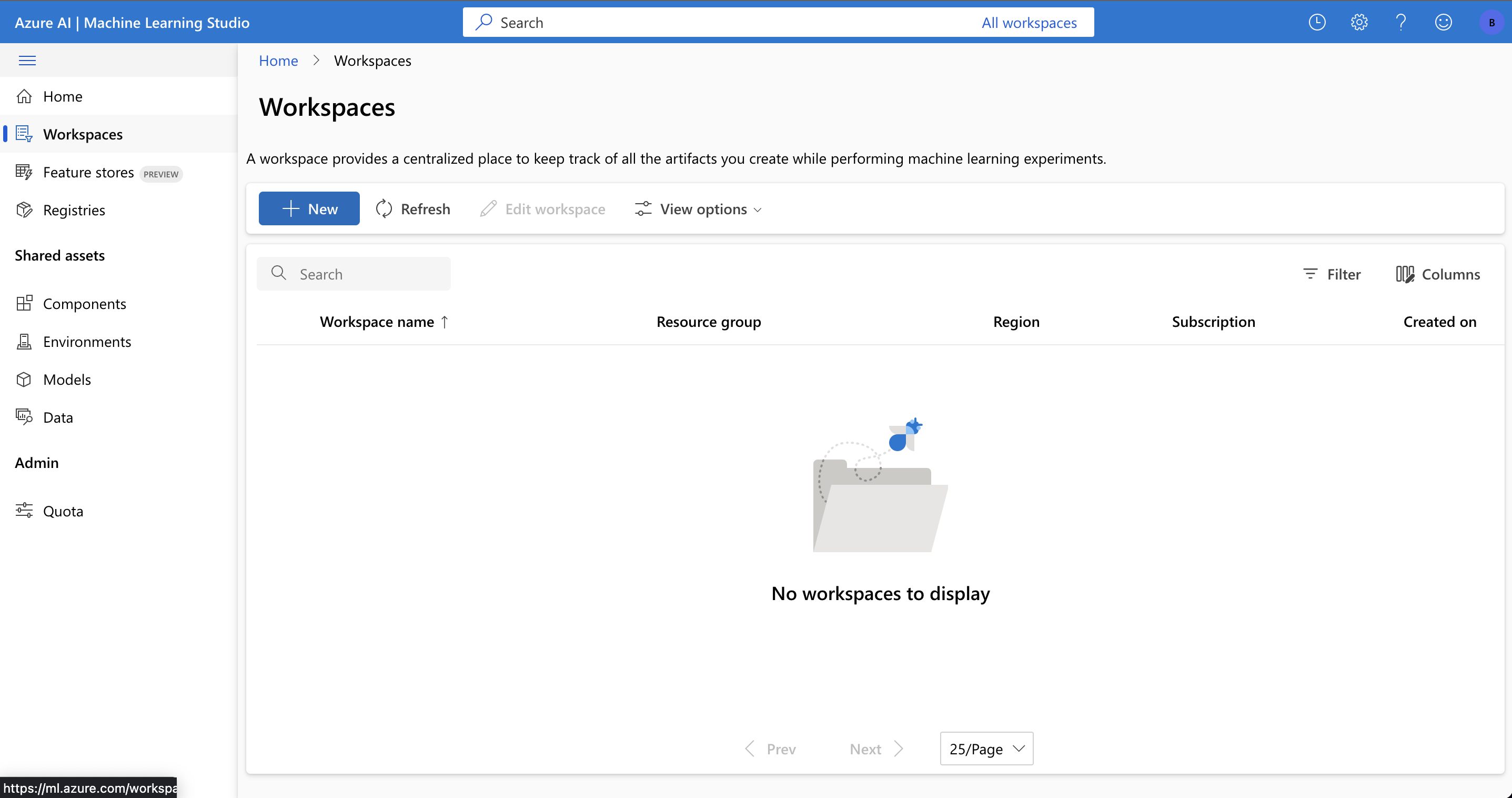
Azure - 机器学习:创建机器学习所需资源,配置工作区
目录 一、Azure机器学习工作区与计算实例简要介绍工作区计算实例 二、创建工作区1. 登录到 Azure 机器学习工作室2. 选择“创建工作区”3. 提供以下信息来配置新工作区:4. 选择“创建”以创建工作区 三、创建计算实例四、工作室实战4.1 工作室快速导览4.2 从示例笔记…...

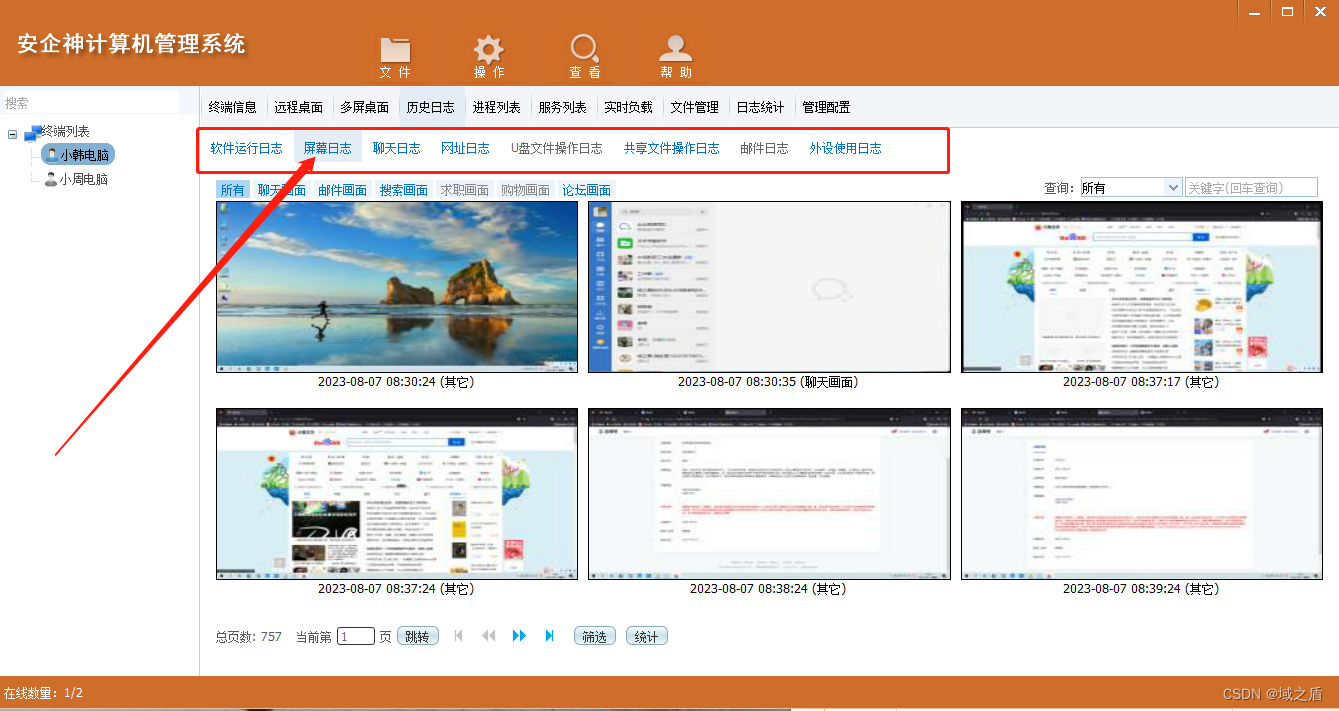
电脑监控软件哪些比较好用
电脑监控软件在当今信息化时代越来越受到人们的关注,它们可以用于保护公司的商业机密,防止员工在工作中做一些不恰当的事情,以及在家庭中监控孩子的上网行为等。 本文将介绍一些比较好用的电脑监控软件: 一、域之盾软件 这款软件…...
)
数据结构与算法之排序: 选择排序 (Javascript版)
排序 排序:把某个乱序的数组变成升序或降序的数组 (这里用数组来做举例) 选择排序 该排序属于 贪心 策略关注的是局部,是一种苟且的东西 算法实现 // 随机数组,选择排序 Array.prototype.selectionSort function() {let len this.leng…...

【前端】NodeJS核心知识点整理
1.Node.js入门案例 1.1.什么是Node.js JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。 每一种解析器都是一个运行环境,不但…...

计算机操作系统重点概念整理-第三章 进程同步【期末复习|考研复习】
第三章 进程同步 【期末复习|考研复习】 计算机操作系统系列文章传送门: 第一章 计算机系统概述 第二章 进程管理 第三章 进程同步 第四章 内存管理 第五章 文件管理 第六章 输出输出I/O管理 文章目录 第三章 进程同步 【期末复习|考研复习】前言三、进程同步3.1 临…...

day06-Flex布局
Flex布局 目标:熟练使用 Flex 完成结构化布局 01-标准流 标准流也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个。 02-浮动 基本使用 作用:让块元素水平排…...

架构整洁之道摘录
软件架构 软件架构规则和其他变量完全⽆关。 软件设计的终极⽬标是⽤最⼩的成本来满⾜构建和维护系统的需求。 程序设计重要的是软件架构的灵活性⽽不是先实现功能。 软件系统的第⼀价值体系是系统⾏为,第⼆价值体系是系统架构 编程范式 结构化编程 利⽤if/else…...

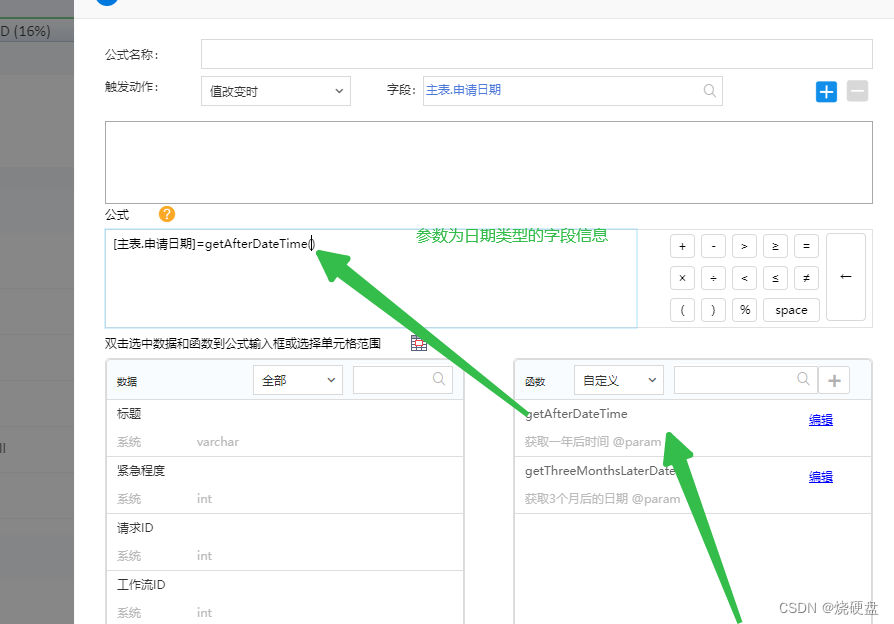
流程引擎-自定义函数的应用
背景: 某些业务需求比较特殊,需要在表单中校验或实现一些功能,泛微流程表单配置时实现的方式多种多样:JS脚本、SQL语句、公式以及其他一些标准化拖拽功能,本次给大家分享一下流程表单中的公式实现的一些需求场景。泛微…...

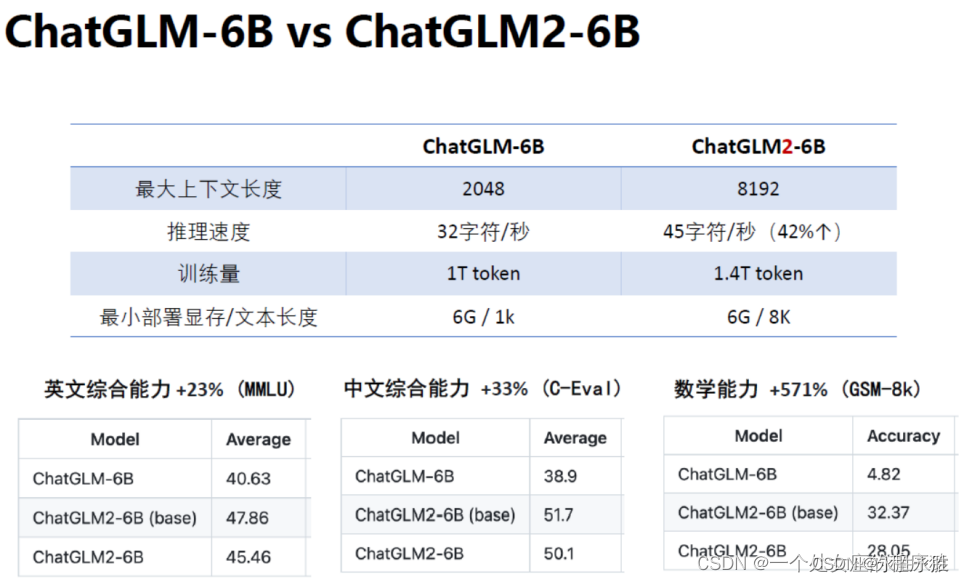
ChatGLM系列二:ChatGLM2的介绍及代码实践
一、介绍 2023年06月25日,清华大学开源了 ChatGLM2-6B 模型,是 ChatGLM 模型的升级版本。ChatGLM2-6B 在多个方面有显著提升:模型性能更强,在各种测试集上的表现更好;支持更长的上下文,最大上下文长度提升…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...
