【前端】NodeJS核心知识点整理
1.Node.js入门案例
1.1.什么是Node.js

JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了document之类的内置对象。而运行在NodeJS中的JS的用途是操作磁盘文件或搭建HTTP服务器,NodeJS就相应提供了fs、http等内置对象。

Node.js是一个调用内置ApI并且基于Chrome V8引擎的js运行环境,之前自己在本地总结了一些零散的只知识点,今天整合一下发出来。
1.2 Node.js可以做什么
- 基于
Express框架(http://www.expressjs.com.cn/),可以快速构建 Web 应用。 - 基于
Electron框架(https://electronjs.org/),可以构建跨平台的桌面应用 - 基于
restify框架(http://restify.com/),可以快速构建 API 接口项目 - 读写和操作
数据库、创建实用的命令行工具辅助前端开发
1.3.Node.js安装
下载链接:https://nodejs.org/en/
官方提供两个版本:

- LTS:长期稳定版
- Current:尝鲜版
按照官方提供的步骤安装完成后,查看node的版本
node -v

1.4.在Node.js中运行JS代码
(1)准备js代码
const name = "李祥";
console.log(name);
(2)运行js代码
李祥
2.Node.js内置的模块
2.1.文件系统fs模块
fs模块:node提供用来操作文件的内置模块,模块里有很多属性和方法,用于处理文件。
(1)读取文件内容
// path:路径
// options:编码格式
// callback:回调函数
fs.readFile(path,options,callback)
const fs = require('fs');
fs.readFile('./a.txt','utf-8',(err,data)=>{if(err){console.log(err);}console.log(data);
})
- a.txt文件中的内容:

- 运行结果:
I am 李祥
I like 写代码
(2)写入文件内容
// path:路径
// content:写入的内容,注意应是字符串方式
// callback:回调函数
fs.writeFile(path,content,callback);
const fs = require('fs');
const content = '写入文件的内容';
fs.writeFile('./a.txt',content,(err)=>{if(err){console.log(err);}console.log('写入成功');
});
- a.txt文件中的内容:
写入文件的内容
(3)追加文件内容
// path:路径
// content:写入内容
// callback:回调函数
fs.appendFile(path,content,callback);
const fs = require('fs');
const contentAppend = '追加文件内容';
fs.appendFile('./a.txt',contentAppend,err=>{if(err){console.log(err);}console.log('追加成功');
});
- a.txt文件中的内容:
写入文件的内容追加文件内容
注意点:
readFile只能读取已经存在的文件。writeFile写入内容已经有文件,则创建同名文件,再写入文件。readFile需要在writeFile后面读取,不然出错。
2.2.路径path模块
(1)解决node启动相对路径问题
执行启动node进程时,是以当前终端的路径进行拼接代码中的相对路径。当前路径有出入时,会出现路径拼接错误。
举个栗子:这段代码,如果我进到当前js文件的路径下进行执行没有问题。

但是,如果我在他的上一层执行这个文件,就会报错。

如何解决这个问题呢,路径前缀加上绝对路径的标识。


(2)join方法的用法
path.join用于路径的拼接
const fs = require('fs');
// 路径拼接的方法:path.join()
const dirPath = path.join(__dirname,'a.txt');
fs.readFile(dirPath,'utf-8',(err,data)=>{if(err){console.log(err);return;}console.log(data);
});
(3)获取文件的路径和扩展名
const path = require('path');//获取路径中的最后一部分 path.basename()
require('path').basename('/test/something') //运行结果:something
require('path').basename('/test/something.txt') //运行结果:something.txt
require('path').basename('/test/something.txt', '.txt') //运行结果:something//获取路径中的目录部分 dirname()
require('path').dirname('/test/something') // 运行结果:/test
require('path').dirname('/test/something/file.txt') // 运行结果:/test/something//获取路径中的扩展名部分 extname()
require('path').extname('/test/something') // 运行结果:''
require('path').extname('/test/something/file.txt') // 运行结果:'.txt'
2.3.网络http模块
定义:Node.js提供创建web服务器
(1)初始化一个web服务器
// 引入http模块
const http = require('http');// 创建服务器
const server = http.createServer();//监听客户端的请求
server.on('request',(req,resp)=>{const mess = `请求地址:${req.url},请求方法:${req.method}`;//解决中文乱码的问题resp.setHeader('Content-Type', 'text/html;charset=utf-8');//响应的内容和结束本次请求resp.end(mess);
});//启动服务
server.listen(3000,()=>{console.log('服务运行在:http://127.0.0.1:3000');
});
(2)根据浏览器访问的url地址不同,返回不同的资源
//引入http模块
const http = require('http');//创建服务器
const server = http.createServer();//监听客户端的请求
server.on('request', (req, res) => {//设置默认的返回内容let mess = '404 页面请求失败';//判断请求的地址if (req.url === '/' || req.url === '/home') {mess = '<h1>首页</h1>';} else if (req.url === 'about') {mess = '<h1>关于</h1>';}res.setHeader('Content-Type', 'text/html;charset=utf-8');res.end(mess);
});//启动服务器
server.listen(3000, () => {console.log('服务运行在:http://127.0.0.1:3000');
});
2.4.缓冲区Buffer
Buffer 定义:Buffer 是内存区域,固定大小的内存块,可以将buffer视为数组,每个元素代表一个数据字节,由Node中Buffer类实现。
Buffer的数据形式:保存在Buffer中的数据是以十六进制的形式展示的,更加简短,但是计算机底层处理的还是二进制数据。
const buf = Buffer.from('lixiang');
console.log(buf);const buf1 = Buffer.from('理想');
console.log(buf1);//将字符串转成buffer
Buffer.from('lixiang');//创建一个指定大小的buffer
console.log(Buffer.alloc(10));//在buffer池中使用原有的buffer,可能含有敏感数据,但是性能会更好
console.log(Buffer.allocUnsafe(10));//将buffer转成字符串
const change = Buffer.from('lixiang');
change.toString();
- 运行结果:
<Buffer 6c 69 78 69 61 6e 67>
<Buffer e7 90 86 e6 83 b3>
<Buffer 00 00 00 00 00 00 00 00 00 00>
<Buffer 00 00 00 00 00 00 00 00 00 00>
2.5.流Stream
Stream : 是一种以高效的方式处理读/写文件io、网络通信、或任何类型的端到端的信息交换。
在传统的方式中,读取文件时,会将文件从头到尾读入内存(buffer),然后进行处理。
使用流,则可以逐个片段地读取并处理。
const fs = require('fs');
const path = require('path');// 创建可读流
const flowa = fs.createReadStream(path.join(__dirname,'/a.txt'));
// 创建可写流
const flowb = fs.createWriteStream(path.join(__dirname,'/b.txt'));// 通过pipe建立管道流
flowa.pipe(flowb);// 监听数据完成流向
flowa.on('end',()=>{console.log('数据流向成功');
});
3.Express框架开发
3.1.Express框架发起请求
基于Node.js平台,快速、开发、极简的web开发框架。
其实就是node npm包管理工具中的第三方包,可以使用express快捷创建服务器。
其他的node框架koa2。
(1)发起get请求
// 创建服务器
const express = require("express");
const app = express();
app.get('/user/info',(req,resp)=>{console.log(req.query);console.log('查询用户信息');const userInfo = {id:10001,name:'李祥'}resp.send(userInfo);
});
- 运行结果:
{"id":"100001","name":"李祥"
}
(2)发起post请求
// 创建服务器
const express = require("express");
const app = express();
app.post('/user/login',(req,resp)=>{console.log(req.body);console.log('查询用户信息');const userInfo = {code:200,msg:'',data:null}resp.send(userInfo);
});
- 运行结果:
{"code":200,"msg":"","data":null
}
3.2.Express框架路由
express中的路由
前端中的路由 router 一样,在不同的路由页面展示不同的内容
express中的路由就是不同路径的接口,响应客户端不同的数据
(1)创建路由模块
const express = require("express");
// 创建路由模块
const router = express.Router();router.get('/user/info',(req,resp)=>{console.log(req.query);console.log('查询用户信息');const userInfo = {id:10001,name:'李祥'}resp.send(userInfo);
});router.post('/user/login',(req,resp)=>{console.log(req.body);console.log('查询用户信息');const userInfo = {code:200,msg:'',data:null}resp.send(userInfo);
});module.export = router;
(2)使用中间件注册路由模块
const router = require('./router/user');
//使用中间件注册路由模块
app.use(router);
- 运行结果是一样的。
3.3.全局注册和局部注册
全局使用,直接用app.use()即可,所有的接口都会走中间件的逻辑
app.use(middle);
局部使用,就在指定的请求上加入中间件即可
当有多个中间件时,传入一个数组即可,一个就传入当前的这个中间件名称就可以了
app.get('/user/info',[middleA,middleB],(req,resp)=>{});
(1)中间件的定义
// 声明一个中间件
const middle = (req, res, next) => {console.log('一个中间件');/*** 逻辑处理*///逻辑处理完成后,必须调用next()将程序交给下个中间件或者路由,否则程序停止next();
};
(2)全局中间件注册
const express = require('express');
const app = express();const middleA = (req,resp,next)=>{console.log('中间件处理middleA');next();
}
app.use(middleA);
app.get('/user/info',(req,resp)=>{console.log(req.query);console.log('查询用户信息');const userInfo = {id:10001,name:'李祥'}resp.send(userInfo);
});
- 运行结果:
控制台打印:
中间件处理middleA
(3)局部中间件注册
app.get('/user/info',middleA,(req,resp)=>{console.log(req.query);console.log('查询用户信息');const userInfo = {id:10001,name:'李祥'}resp.send(userInfo);
});
3.4.五种类型中间件
(1)内置中间件
- express内置的中间件4.16.0+
- express.json()解析json格式请求提数据
- express.urlencoded()解析url-encoded格式请求体数据
app.use(express.json());
app.use(express.urlencoded());
(2)应用级别中间件
- 全局中间件和局部中间件直接绑定在app的实例上,就叫应用级别中间件
//全局中间件
app.use(middleware);
//局部中间件
app.get("/user/info", middleware, () => {});
(3)路由级别中间件
- 中间件绑定在路由router实例上
router.use(middleware);
(4)错误级别中间件
- 在全局项目中捕获异常错误,防止项目报错异常崩溃
app.use((err, req, resp) => {resp.send(err.message);
});
(5)第三方中间件
- body-parser中间件,解析请求体json、url-encoded数据
- 下载:cnpm i body-parser -S
const bodyParser = require('body-parser');
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extend:false}));
OK,结束啦,记得给博主三连哦!!!

相关文章:

【前端】NodeJS核心知识点整理
1.Node.js入门案例 1.1.什么是Node.js JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。 每一种解析器都是一个运行环境,不但…...

计算机操作系统重点概念整理-第三章 进程同步【期末复习|考研复习】
第三章 进程同步 【期末复习|考研复习】 计算机操作系统系列文章传送门: 第一章 计算机系统概述 第二章 进程管理 第三章 进程同步 第四章 内存管理 第五章 文件管理 第六章 输出输出I/O管理 文章目录 第三章 进程同步 【期末复习|考研复习】前言三、进程同步3.1 临…...

day06-Flex布局
Flex布局 目标:熟练使用 Flex 完成结构化布局 01-标准流 标准流也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个。 02-浮动 基本使用 作用:让块元素水平排…...

架构整洁之道摘录
软件架构 软件架构规则和其他变量完全⽆关。 软件设计的终极⽬标是⽤最⼩的成本来满⾜构建和维护系统的需求。 程序设计重要的是软件架构的灵活性⽽不是先实现功能。 软件系统的第⼀价值体系是系统⾏为,第⼆价值体系是系统架构 编程范式 结构化编程 利⽤if/else…...

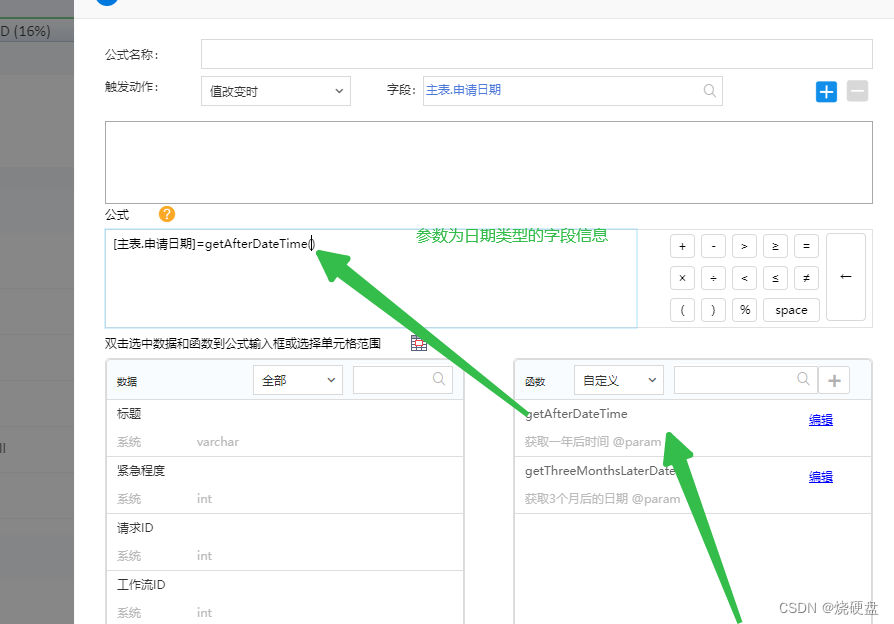
流程引擎-自定义函数的应用
背景: 某些业务需求比较特殊,需要在表单中校验或实现一些功能,泛微流程表单配置时实现的方式多种多样:JS脚本、SQL语句、公式以及其他一些标准化拖拽功能,本次给大家分享一下流程表单中的公式实现的一些需求场景。泛微…...

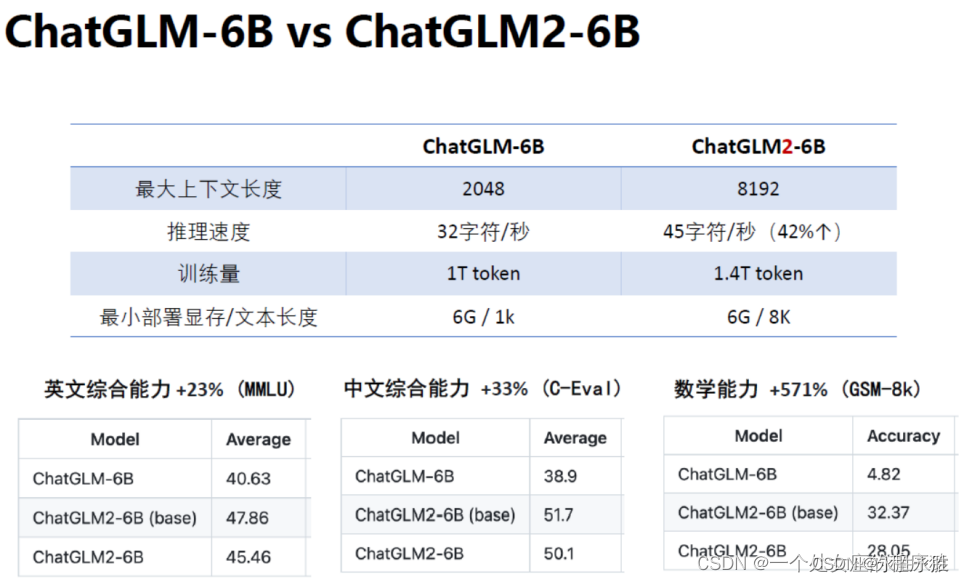
ChatGLM系列二:ChatGLM2的介绍及代码实践
一、介绍 2023年06月25日,清华大学开源了 ChatGLM2-6B 模型,是 ChatGLM 模型的升级版本。ChatGLM2-6B 在多个方面有显著提升:模型性能更强,在各种测试集上的表现更好;支持更长的上下文,最大上下文长度提升…...

JDBC对数据库进行操作
一.使用JDBC查询数据库表t_user的所有数据 1.User表 名称 数据类型 主键 是否为空 说明 ID number 是 用户编号 NAME Varchar2(50) 用户名 AGE varchar2(5) 用户年龄 BIRTH date 用户生日 PWD varchar2(20) 否 用户密码 import java.sql.Connection; import java.sql.Date; …...

unity 使用Image的RectTransform来进行判断是否点击到
public RectTransform LeftTouchArea;public RectTransform RightTouchArea;private void Update(){if (Input.GetMouseButtonDown(0)){//获取鼠标的位置Vector2 mousePos Input.mousePosition;//判断Image的坐标是否包含点击的坐标if (RectTransformUtility.RectangleContain…...

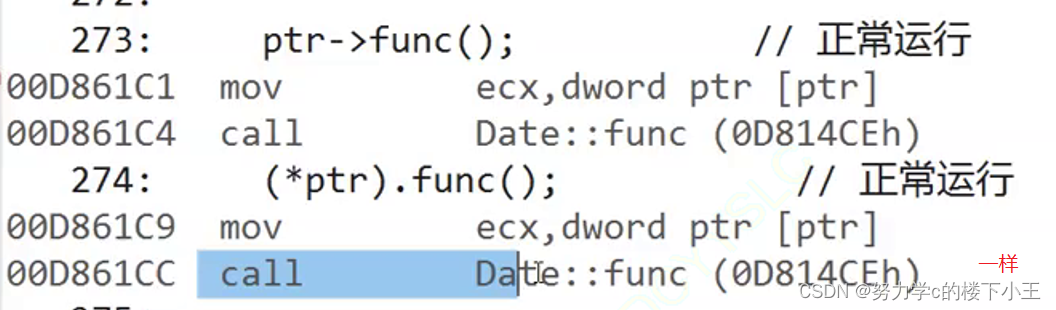
【C++】类与对象 第一篇(class,this)
目录 什么是类? 类的引入 class 类的两种定义方式: 声明与定义分离 类的访问限定符号 访问限定符编辑 C中struct和class的区别是什么? 封装 类的作用域 类的实例化 类对象模型 如何计算类对象的大小 this指针 C语言和C实现Stack的对比 C语言实现…...

嵌入式软件工程师面试题——2025校招专题(四)
说明: 面试题来源于网络书籍,公司题目以及博主原创或修改(题目大部分来源于各种公司);文中很多题目,或许大家直接编译器写完,1分钟就出结果了。但在这里博主希望每一个题目,大家都要…...
)
actual combat 21——华为云从零开始项目部署(附nginx转发域名方式)
一、IP地址方式: 后端: 确保项目本地跑通建立并运行华为云流水线 前端: 打包(测试环境)手动上传 nginx: 配置一下即可 华为云: 安全组:暴露后端网关端口安全组:暴…...

@CallSuper注解方法学习
CallSuper注解是什么? CallSuper 是 Android 开发中使用的一个注解,它的主要用途是确保在子类重写父类的方法时,调用 super 方法。这在某些情况下是非常有用的,例如当你希望在重写方法时保留父类的默认行为,或者确保子…...

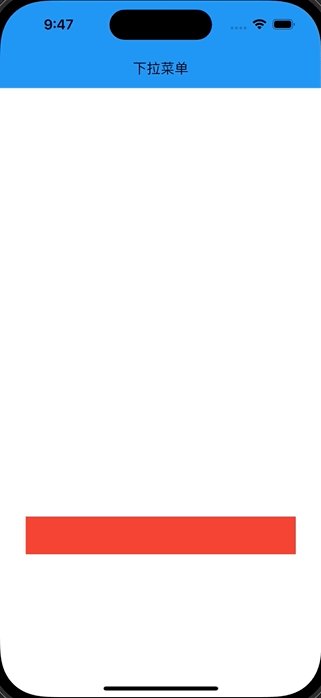
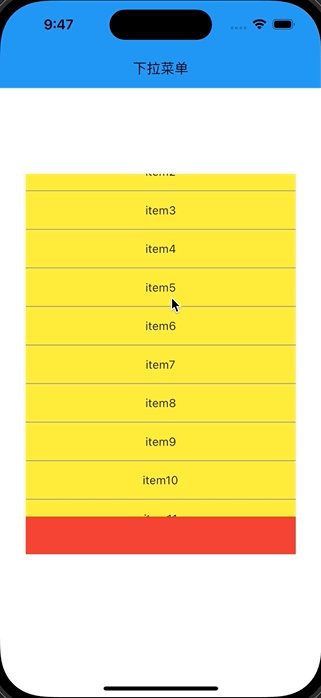
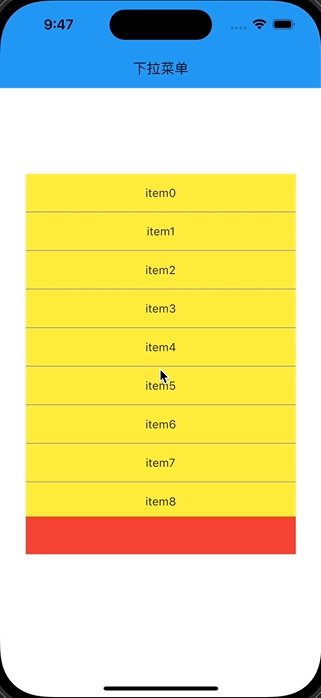
03_Flutter自定义下拉菜单
03_Flutter自定义下拉菜单 在Flutter的内置api中,可以使用showMenu实现类似下拉菜单的效果,或者使用PopupMenuButton组件,PopupMenuButton内部也是使用了showMenu这个api,但是使用showMenu时,下拉面板的显示已经被约定…...

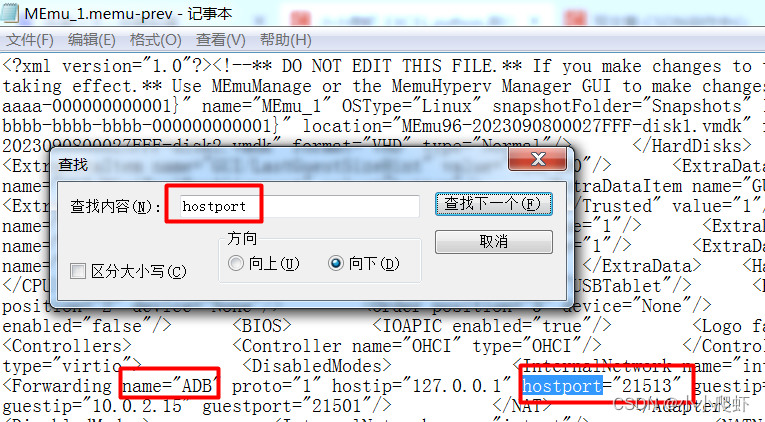
如何查看多开的逍遥模拟器的adb连接端口号
逍遥模拟器默认端口号为:21503。 不过,使用多开器多开的时候,端口就不一定是21503了。 如何查看? 进入G:\xiaoyao\Microvirt\MEmu\MemuHyperv VMs路径中 每多开一个模拟器,就会多出一个文件夹。 进入你要查找端口号…...

2023年中国道路扫雪车分类、市场规模及发展前景分析[图]
道路扫雪车是一种专门用于清除道路上积雪和冰雪的机动车辆,通常配备有雪铲、扫雪刷、除冰剂喷洒系统等装置,用于在雪季或寒冷气候条件下,对道路进行清扫、除雪、除冰等作业,以确保道路的通行安全。 道路扫雪车行业分类 资料来源&…...

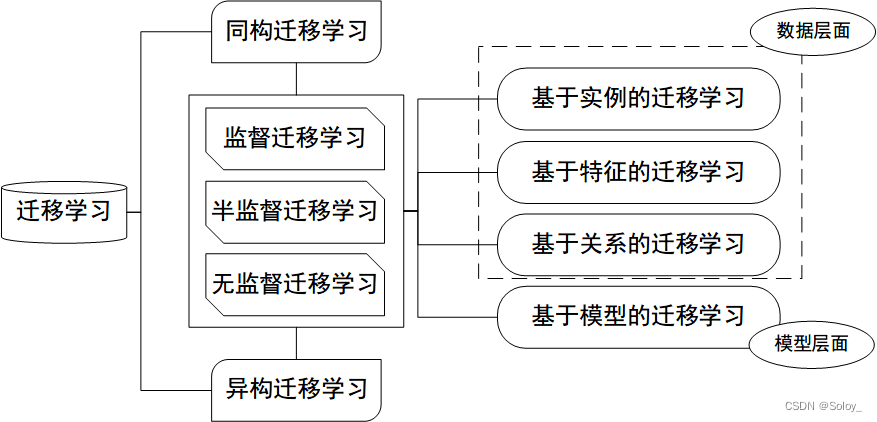
【机器学习】迁移学习(Transfer)详解!
1. 什么是迁移学习 迁移学习(Transfer Learning)是一种机器学习方法,就是把为任务 A 开发的模型作为初始点,重新使用在为任务 B 开发模型的过程中。迁移学习是通过从已学习的相关任务中转移知识来改进学习的新任务,虽然大多数机器学习算法都是…...

软件测试面试题
软件测试面试时一份好简历的重要性 软件的生命周期(prdctrm) 计划阶段(planning)-〉需求分析(requirement)-〉设计阶段(design)-〉编码(coding)->测试&am…...

分治算法解决归并排序问题
分治算法定义:分治算法是一种问题解决方法,它将一个大问题划分为多个相同或相似的子问题,然后递归地解决这些子问题,最后将子问题的解合并得到原问题的解 作用: 排序算法分治算法在排序算法中得到广泛应用。例如&…...

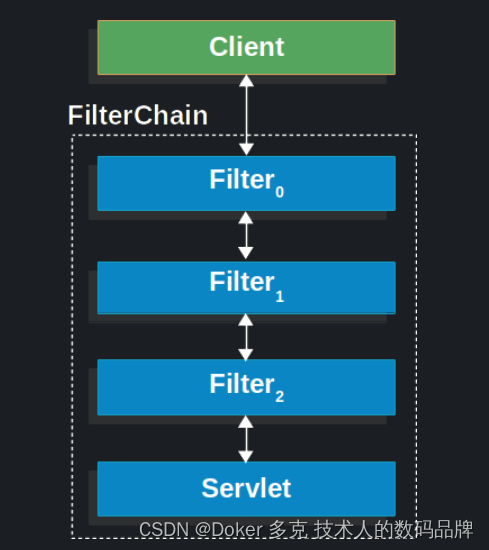
Spring Security漏洞防护—HttpFirewall和 HTTPS
一、HttpFirewall Spring Security有几个领域,你所定义的 pattern 会针对传入的请求进行测试,以决定应该如何处理请求。这发生在 FilterChainProxy 决定请求应该通过哪个过滤链时,以及 FilterSecurityInterceptor 决定哪些安全约束适用于请求…...

Makefile泛谈
Makefile工作原理 1、检查规则中的依赖文件是否存在。 2、若依赖文件不存在,则寻找是否有规则用来生成该依赖文件。 譬如,执行文件会先寻找.o文件是否存在,如果不存在,就会再寻找是否有规则可以生成该依赖文件。如果缺少了main.…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...
