NodeJS爬取墨刀上的设计图片
背景
设计人员分享了一个墨刀的原型图,但是给的是只读权限,无法下载其中的素材;开发时想下载里面的一张动图,通过浏览器的F12工具在页面结构找到了图片地址。

但是浏览器直接访问后发现没权限: Nginx 的 403 页面。。然后就想用其他方式下载这个图片。

失败的尝试:通过浏览器请求另存为图片
从前面的403报错可以知道,访问这个图片的链接应该需要带头信息,那就先看下网络中的这个请求的头信息(我这里用图片作为条件过滤了一下),找见请求后右键有个另存为图片,以为这就大功告成了,但是保存后发现大小只有1M(1024KB,而从浏览器的请求中可以看到,实际的文件大小差不多10M),这很可能是浏览器哪里做了限制,导致下载的图片不是原图或者不完整。

成功的尝试:NodeJS发送Fetch请求
在开发者工具中的网络请求右键中,还有一个选项:在控制台中Fetch,点击之后会在控制台中生成一段代码,用于发送请求获取图片,并且带了头信息。


看到这个代码,我立即就联想到可以通过 Node.js 来发送请求,然后下载保存图片,说干就干,以下是完整代码。
const fs = require("fs");const downloadFile = (async (url, path) => {const res = await fetch("https://modao.cc/x/y/z.gif", {"credentials": "include","headers": {"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/20100101 Firefox/118.0","Accept": "image/avif,image/webp,*/*","Accept-Language": "zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2","Sec-Fetch-Dest": "image","Sec-Fetch-Mode": "no-cors","Sec-Fetch-Site": "same-origin","Pragma": "no-cache","Cache-Control": "no-cache"},"referrer": "https://modao.cc/abc/opq&from=sharing","method": "GET","mode": "cors"});fs.writeFile(path, Buffer.from(await res.arrayBuffer()), 'binary', function(err) {if (err) throw err;console.log("OK");});
});downloadFile(1, "./1.gif")
以上代码主要用到了 Node.js 的 fetch 方法来发送资源请求,以及 fs 模块来存储图片,简单直接有效。
可能遇到的问题
不过,通过上述方式并不能下载所有的素材,有的图片下载返回了状态码: 304 Not Modified ;我们知道,如果服务器返回状态码为 304 Not Modified ,这意味着请求的资源在服务器上没有发生变化,服务器告诉客户端可以使用缓存的版本。这是一种优化机制,可以减少网络流量和提高性能。
当浏览器或其他客户端首次请求资源时,服务器会返回资源的完整内容和一个响应头(Response Header),其中包含一个叫做"ETag"的字段。 ETag 是一个唯一标识符,表示资源的版本。当客户端再次请求相同的资源时,会在请求头(Request Header)中包含一个叫做"If-None-Match"的字段,该字段的值就是上次请求返回的 ETag 值。
如果服务器收到了带有"If-None-Match"字段的请求,并且发现资源的 ETag 值与请求头中的值相匹配,服务器就会返回 304 Not Modified 状态码,告诉客户端可以使用缓存的版本。这样可以节省带宽和服务器资源,因为客户端可以直接从缓存中获取资源,而不需要重新下载。
解决方法:更新请求头部,尝试在 fetch 请求中添加 Cache-Control: no-cache 头部,这将告诉服务器不使用缓存版本,强制返回实际的资源内容。或者直接去掉浏览器生成的头信息中的 If-Modified-Since 与 If-None-Match :
"If-Modified-Since": "Fri, 21 Jul 2023 07:05:31 GMT","If-None-Match":"\"64ba2e3b-14711"\"
const fs = require("fs");const downloadFile = (async (url, path) => {const res = await fetch("https://modao.cc/x/y/z.png", {"credentials": "include","headers": {"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/20100101 Firefox/118.0","Accept": "image/avif,image/webp,*/*","Accept-Language": "zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2","Sec-Fetch-Dest": "image","Sec-Fetch-Mode": "no-cors","Sec-Fetch-Site": "same-origin",},"referrer": "https://modao.cc/abc/opq&from=sharing","method": "GET","mode": "cors"});fs.writeFile(path, Buffer.from(await res.arrayBuffer()), 'binary', function(err) {if (err) throw err;console.log("OK");});
});downloadFile(2, "./2.png")
小总结
以上记录了使用 NodeJS 爬取墨刀上的设计图片的过程。
-
当使用
Node.js的爬虫fetch请求时,返回状态码304 Not Modified表示请求的资源在服务器上没有发生变化,因此服务器不会返回实际的资源内容,而是告诉客户端可以使用缓存的版本。 -
这种情况通常发生在客户端发送了一个带有
If-Modified-Since或If-None-Match头部的请求,这些头部包含了之前请求时服务器返回的资源的相关信息,用于判断资源是否发生了变化。 -
要解决这个问题,可以尝试在
fetch请求中添加Cache-Control: no-cache头部,这将告诉服务器不使用缓存版本,强制返回实际的资源内容。
相关文章:

NodeJS爬取墨刀上的设计图片
背景 设计人员分享了一个墨刀的原型图,但是给的是只读权限,无法下载其中的素材;开发时想下载里面的一张动图,通过浏览器的F12工具在页面结构找到了图片地址。 但是浏览器直接访问后发现没权限: Nginx 的 403 页面。。…...

linux--
一、crond 任务调度 1、原理示意图 2、crontab 进行定时任务的设置 2.1. 概述 任务调度,是指系统在某个时间执行的特定的命令或程序。任务调度分类: 系统工作: 有些重要的工作必须周而复始地执行。如病毒扫描等 个别用户工作:个别用户可能希望执行某些…...

conda虚拟环境笔记收录
1、安装conda 增加执行权限: chmod x Anaconda3-2023.03-1-Linux-x86_64.sh 开始执行:./Anaconda3-2023.03-1-Linux-x86_64.sh2、查看版本 conda --version3、查看当前虚拟环境 虚拟环境和全局环境有前缀可见 如果不进行设置,重新启动就变成…...

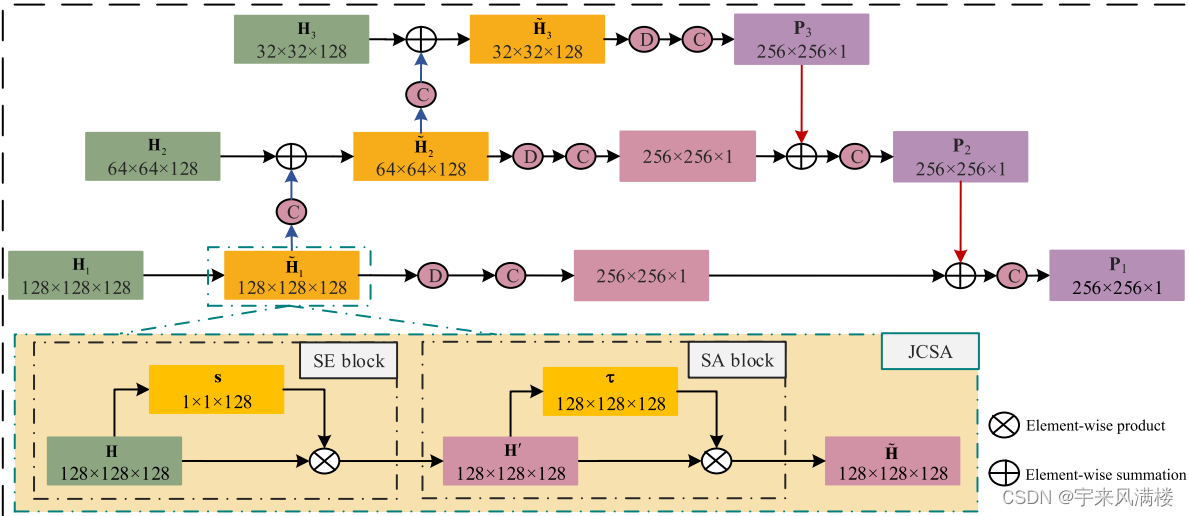
RGB-T Salient Object Detection via Fusing Multi-Level CNN Features
ADFC means ‘adjacent-depth feature combination’,MGF means ‘multi-branch group fusion’,JCSA means ‘joint channel-spatial attention’,JABMP means ‘joint attention guided bi-directional message passing’ 作者未提供代…...

安卓开发实例:方向传感器
调用手机的方向传感器,X轴,Y轴,Z轴的数值 activity_sensor.xml <?xml version"1.0" encoding"utf-8"?> <androidx.constraintlayout.widget.ConstraintLayoutxmlns:android"http://schemas.android.c…...

[论文笔记]GTE
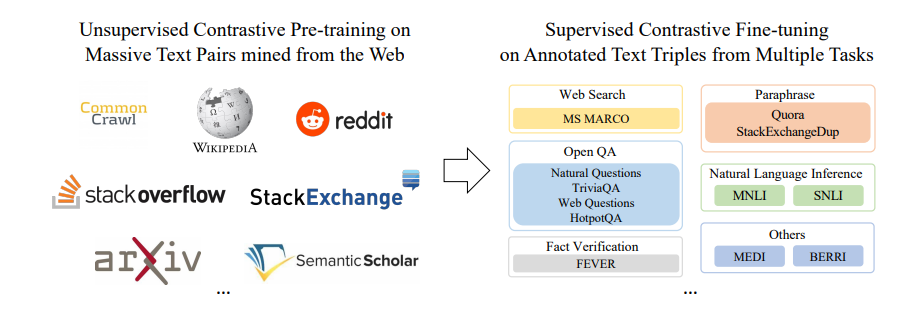
引言 今天带来今年的一篇文本嵌入论文GTE, 中文题目是 多阶段对比学习的通用文本嵌入。 作者提出了GTE,一个使用对阶段对比学习的通用文本嵌入。使用对比学习在多个来源的混合数据集上训练了一个统一的文本嵌入模型,通过在无监督预训练阶段和有监督微调阶段显著增加训练数…...

Prometheus字段解析
官方文档::Configuration | Prometheus 1、全局配置指定在所有其他配置上下文中有效的参数。它们还用作其他配置部分的默认值。 global:# How frequently to scrape targets by default.默认情况下,定期抓取目标的频率是多久一次?…...

msigdbr hallmarks gsea broad研究所
使用msigdbr r包 #BiocManager::install("msigdb") #https://www.gsea-msigdb.org/gsea/msigdb #https://cran.r-project.org/web/packages/msigdbr/vignettes/msigdbr-intro.html #https://bioconductor.org/packages/release/data/experiment/vignettes/msigdb/ins…...

理解V3中的proxy和reflect
现有如下面试题 结合GeexCode和Gpt // 这个函数名为onWatch,接受三个参数obj、setBind和getlogger。 // obj是需要进行监视的对象。 // setBind是一个回调函数,用于在设置属性时进行绑定操作。 // getlogger是一个回调函数,用于在获取属性时…...

实现寄生组合继承
寄生组合继承是一种继承方式,它通过组合使用构造函数继承和原型继承的方式,实现了高效而且正确的继承方式。 具体实现步骤如下: ① 定义一个父类,实现其属性和方法: function Person(name) {this.name namethis.age…...

ARM 账号注册报错 The claims exchange ‘Salesforce-UserWriteUsingEmail‘
ARM 账号注册报错 The claims exchange ‘Salesforce-UserWriteUsingEmail’ 参考:ARM 账号注册报错 The claims exchange ‘Salesforce-UserWriteUsingEmail’ specified in step ‘14’ returned HTTP error response with Code ‘BadRequest’ and Reason ‘Bad …...

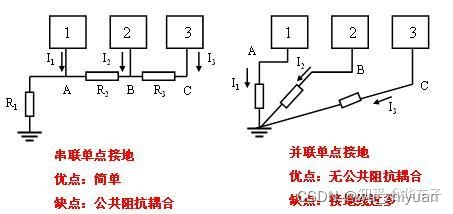
笔记:电子设备接地,接的到底是什么地?
电路中有“地”,设备中有“地”;都是“地”,此地非彼地。 混淆的原因 有些混淆,是以为中文翻译造成的,英文所有Ground都统一翻译为“地”; 例1:英文Circuit Ground,应该翻译为电路…...

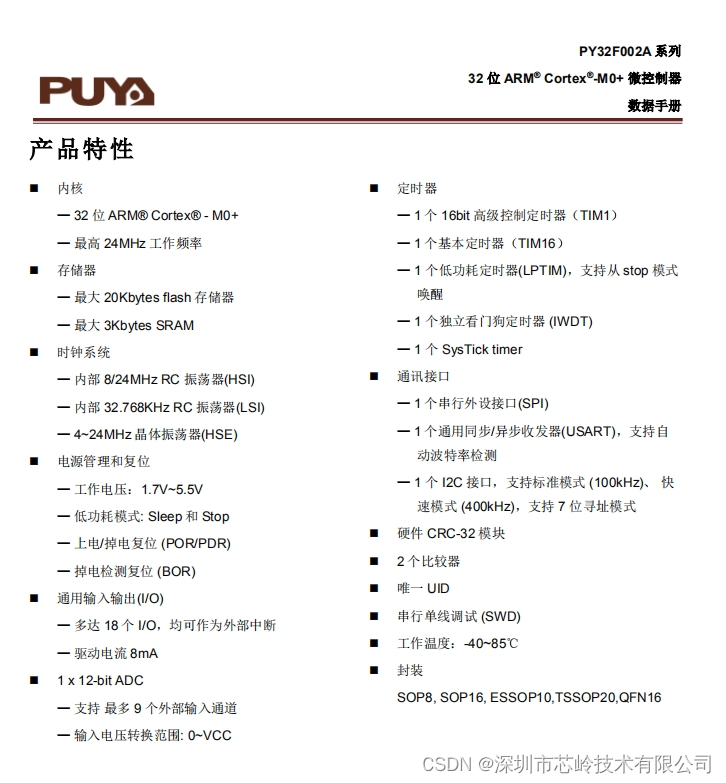
PY32F002A系列单片机:高性价比、低功耗,满足多样化应用需求
PY32F002A系列微控制器是一款高性能、低功耗的MCU,它采用32位ARM Cortex-M0内核,最高工作频率达到24MHz,提供了强大的计算能力。此外,PY32F002A拥有最大20Kbytes的flash存储器和3Kbytes的SRAM,为简单的数据处理提供了充…...

头歌的数据库的第三次作业的答案
目录 MySQL-安全性控制 第1关:用户和权限 第2关:用户、角色与权限 MySQL-触发器 第1关:为投资表property实现业务约束规则-根据投资类别分别引用不同表的主码 MySQL-数据的插入、修改与删除(Insert,Update,Delete) 第1关:插…...

前端3D规划
学习基础的3D概念:这包括向量、矩阵、几何、光照和材质等基本3D图形学的概念。这些是理解和使用3D技术的基础。学习WebGL:WebGL是一种在浏览器中实现3D图形的技术,它是OpenGL的Web版本,可以直接在浏览器中使用。学习WebGL可以帮助…...

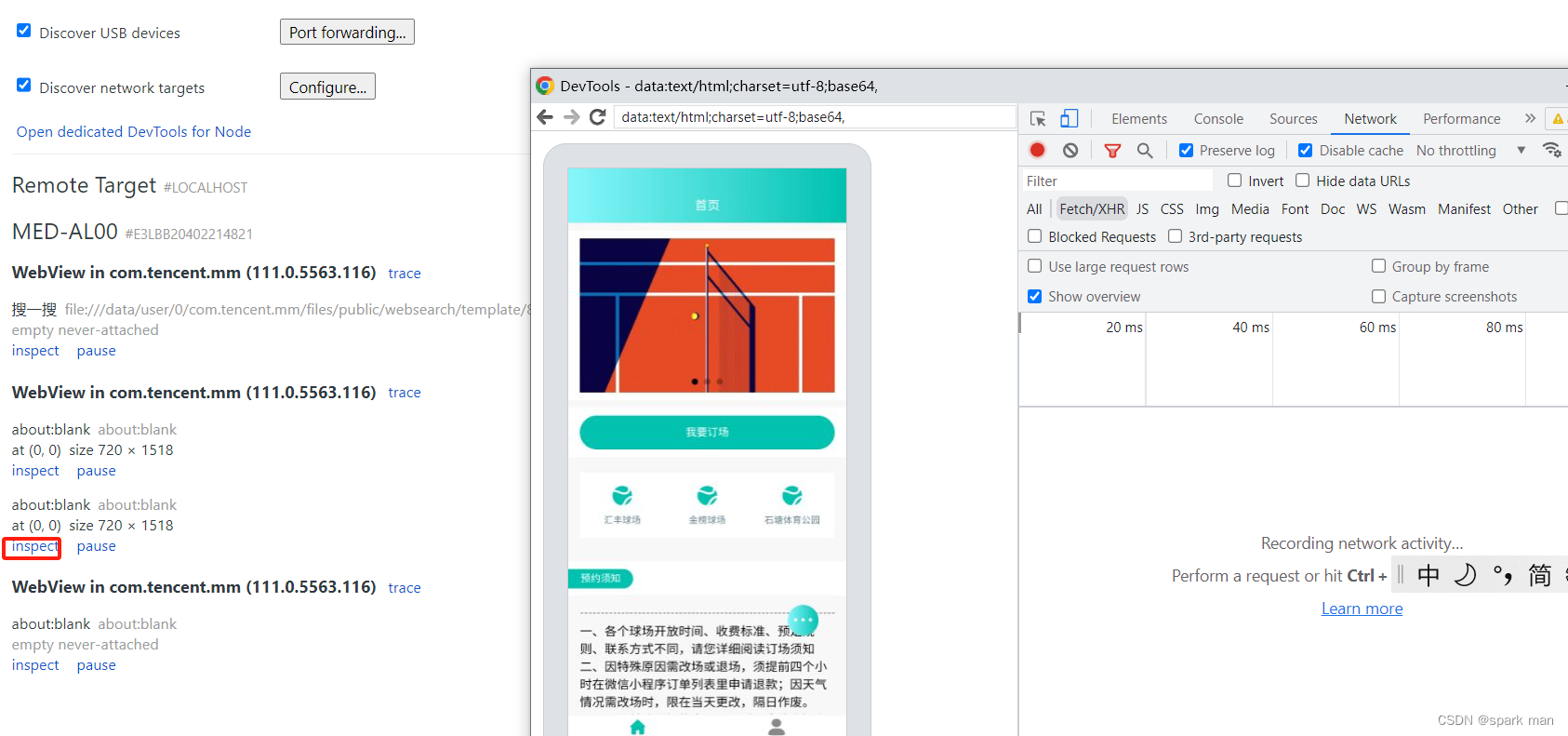
appium操控微信小程序的坑
appium操控微信小程序的坑 打不开启动页面driver的context只有NATIVE_APP小程序上元素找不到 我打算使用appium操控微信小程序,只要能够获取到小程序的页面元素就算成功。下面都是我遇到的问题。 打不开启动页面 以下是我的appium的配置参数和代码: de…...

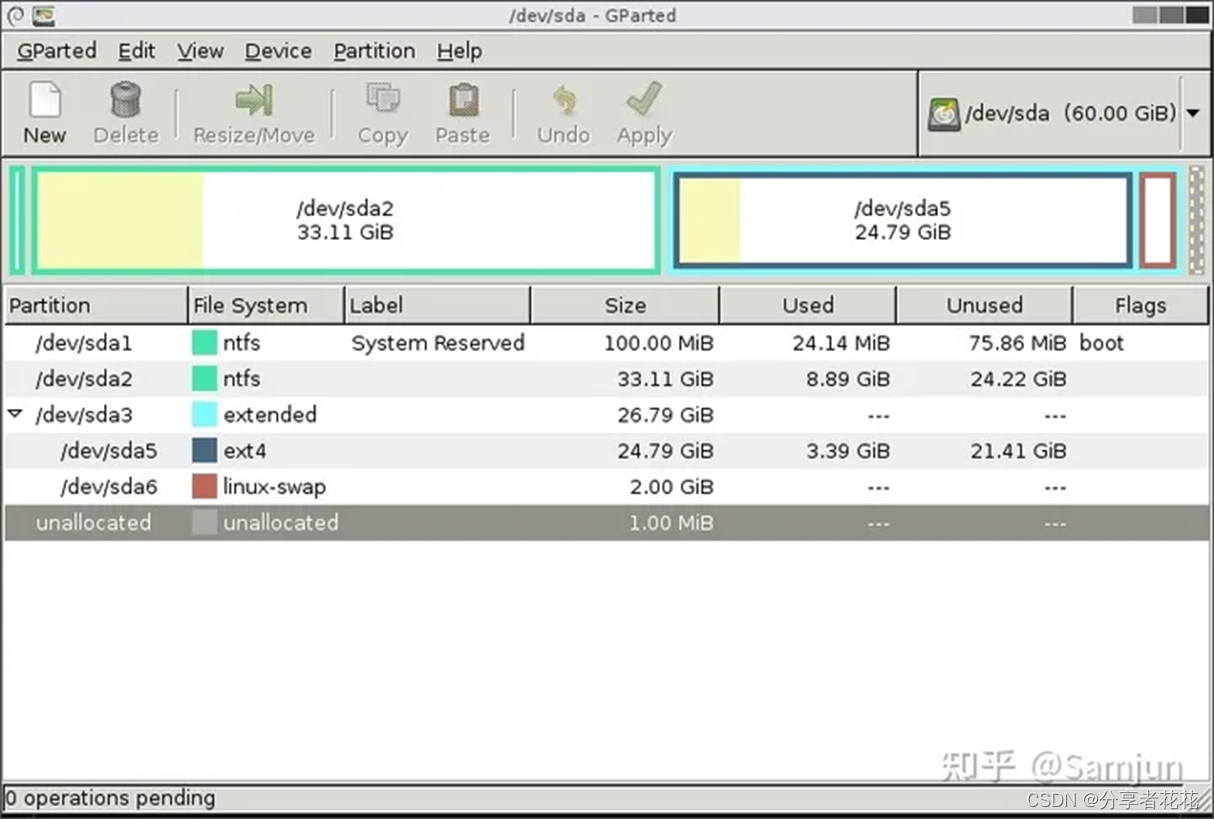
6 个最佳 Windows 免费磁盘分区管理器
几乎所有新的笔记本电脑和 PC 都只有一个分区 C:\,与安装了 Windows 的分区相同。不太精通技术的用户开始按照计算机呈现给他们的方式使用计算机;他们将所有文档、个人文件(例如图片、歌曲、电影等)放在同一个分区上。整个驱动器上…...

【Leetcode】【每日一题】【简单】2558. 从数量最多的堆取走礼物
力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台备战技术面试?力扣提供海量技术面试资源,帮助你高效提升编程技能,轻松拿下世界 IT 名企 Dream Offer。https://leetcode.cn/problems/take-gifts-from-the-richest-pi…...

LeetCode 每日一题 2023/10/23-2023/10/29
记录了初步解题思路 以及本地实现代码;并不一定为最优 也希望大家能一起探讨 一起进步 目录 10/23 2678. 老人的数目10/24 1155. 掷骰子等于目标和的方法数10/25 2698. 求一个整数的惩罚数10/26 2520. 统计能整除数字的位数10/27 1465. 切割后面积最大的蛋糕10/28 2…...

Android:Installed Build Tools revision 33.0.2 is corrupted.
Remove and install again using the SDK Manager. 使用33.0.2及以上版本的build-tools编译Android应用时。 有些人会按照提示去SDK Manager中重新安装build tools,然后发现这样做是无用的 编译时会收到:Build-tool 33.0.2 is missing DX at D:\Sdk\b…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...

前端工具库lodash与lodash-es区别详解
lodash 和 lodash-es 是同一工具库的两个不同版本,核心功能完全一致,主要区别在于模块化格式和优化方式,适合不同的开发环境。以下是详细对比: 1. 模块化格式 lodash 使用 CommonJS 模块格式(require/module.exports&a…...
