Android:Installed Build Tools revision 33.0.2 is corrupted.
Remove and install again using the SDK Manager.使用33.0.2及以上版本的build-tools编译Android应用时。
有些人会按照提示去SDK Manager中重新安装build tools,然后发现这样做是无用的
编译时会收到:Build-tool 33.0.2 is missing DX at D:\Sdk\build-tools\33.0.2\dx.bat
解决方案:
更改批处理文件名称
- 找到build tools目录中的
d8.bat,将文件名修改为dx.bat。 - 找到build tools目录中的
lib/d8.jar,将文件名修改为dx.jar。 - 回到Android Studio重新打包。
相关文章:

Android:Installed Build Tools revision 33.0.2 is corrupted.
Remove and install again using the SDK Manager. 使用33.0.2及以上版本的build-tools编译Android应用时。 有些人会按照提示去SDK Manager中重新安装build tools,然后发现这样做是无用的 编译时会收到:Build-tool 33.0.2 is missing DX at D:\Sdk\b…...

语法复习之C语言与指针
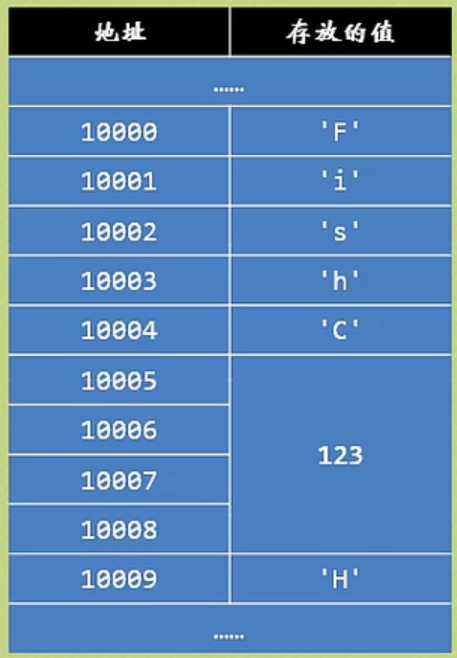
内存是如何存储数据的? 在C语言中定义一个变量后,系统就会为其分配内存空间。这个内存空间包括了地址和长度。将变量赋值后,该值就被写入到了指定的内存空间中。内存空间的大小一般以字节作为基本单位。 普通变量存放的是数据,…...

vue笔记(二)
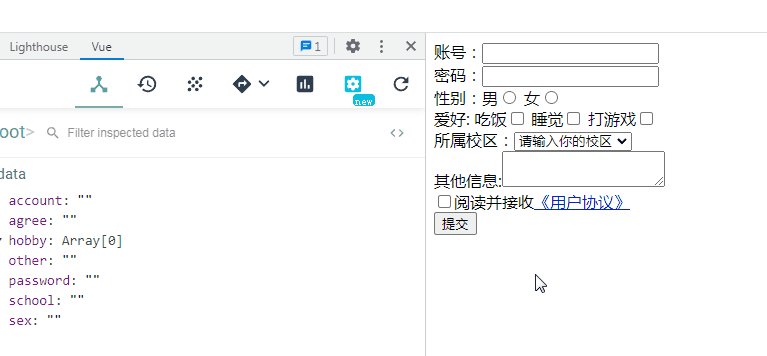
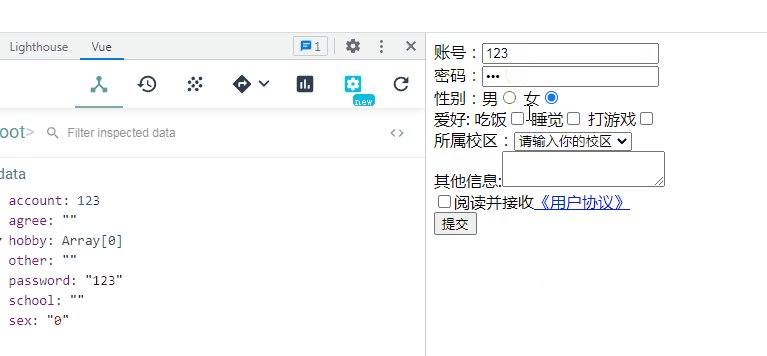
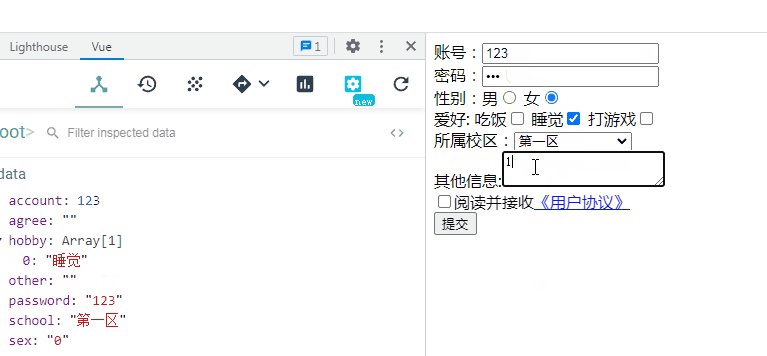
7、事件处理 7.1、事件的基本处理 事件的使用 使用v-on:xxx或者用xxx绑定事件,其中XXX是事件名事件的回调需要配置在methods对象中,最终出现在VM上methods配置的函数,不需要箭头函数 <div id"root"><h1>…...

【IT行业就业前景广阔:探讨热门方向与就业机会】
IT行业哪个方向比较好就业? IT行业是一个快速发展的领域,与许多其他行业紧密结合,为各个行业带来了巨大的变革和机遇。在这个充满活力的行业中,有许多就业方向可以选择。让我们一起来探讨一下IT行业的发展背景、就业方向以及分享一些就业经…...

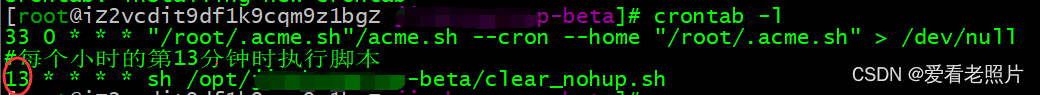
linux上java -jar方式运行项目及输出文件nohup.out的清理, linux上定时器的用法
linux上java -jar方式运行项目及输出文件nohup.out的清理, linux上定时器的用法 linux上java -jar方式运行定期自动清理nohup.out文件的内容**验证**定时器crontab使用时注意事项 linux上java -jar方式运行 参考:https://blog.csdn.net/qq_42169450/arti…...

macOS 12 Monterey v12.7.1正式版:开启全新的操作系统体验
macOS 12 Monterey已经向所有兼容的Mac设备推出,为您带来了一系列强大的新功能和改进。这个全新的操作系统版本,不仅带来了更流畅的用户体验,还增强了与iOS设备的无缝集成,让您的设备使用更加高效,更加便捷。 macOS 1…...

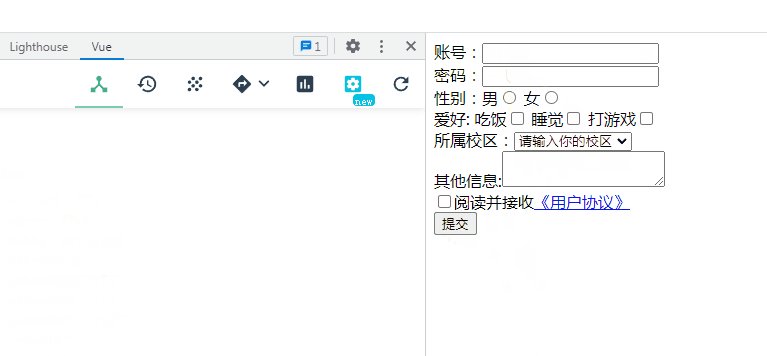
vue制作防止用户未登录或未填写信息就跳转页面的路由拦截器
在Vue中,你可以使用路由导航守卫来实现防止未登录用户跳转页面的路由拦截器。 首先,你需要创建一个全局前置守卫,用于检查用户是否已登录。在router/index.js文件中,添加如下代码: import router from /router;route…...

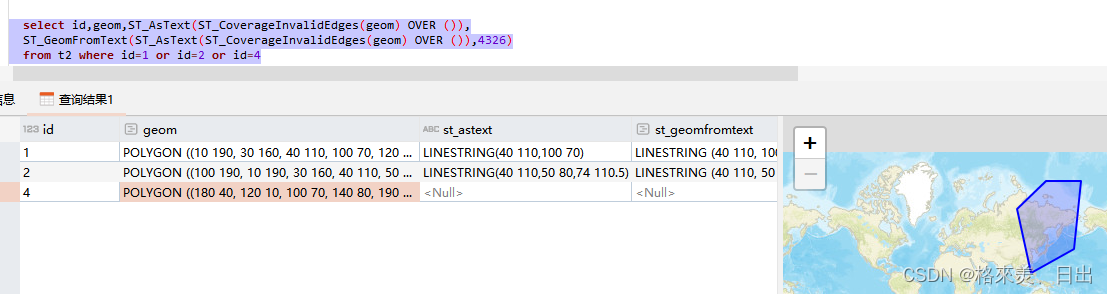
postgis ST_CoverageInvalidEdges用法
官方文档 概要 geometry ST_CoverageInvalidEdges(geometry winset geom, float8 tolerance 0); 描述 一个窗口函数,用于检查窗口分区中的多边形是否形成有效的多边形覆盖范围。 它返回线性指示器,显示每个多边形中无效边(如果有&#x…...

sqlalchemy的部分函数合集
func.concat func.group_concat func.find_in_set func.sum func.left func.month func.round func.avg func.rpad func.ifnull func.replace func.date_format CONCAT 函数:将两个或多个字符串连接在一起。例如: SELECT CONCAT(Hello, , World) AS r…...

mac苹果电脑使用日常
让鼠标和触摸板滚动方向一致:使用 Scroll Reverser 软件。 参考:Mac上鼠标滚轮方向是和Win相反的,系统中设置后触摸板的方向又跟着变了 操作: 截屏:shift command 3 复制粘贴:cmdc cmdv 剪切粘贴&#x…...

多线程面试相关知识点
文章目录 (一) 进程线程和协程的区别创建线程的4种方式1. 继承Thread类2. 实现runnable接口3. 实现Callable接口4. 线程池创建 runnable 和 callable 有什么区别线程的 run()和 start()有什么区别?线程之间的状态变化notify()和 notifyAll()有什么区别?j…...

关于生成式人工智能模型应用的调研
本系列博文为深度学习/计算机视觉论文笔记,转载请注明出处 标题:A survey of Generative AI Applications 链接:https://arxiv.org/abs/2306.02781 摘要 生成式人工智能(Generative AI)近年来经历了显著的增长&…...

【问题】在安装torchvision的时候,会自动安装torch?
1 背景👇🏻👇🏻👇🏻 在使用如下命令安装torchvision的时候,发现之前已安装的torch被卸载了。 pip install torchvision -i https://pypi.tuna.tsinghua.edu.cn/simple 2 分析🐰&a…...

MySQL数据库备份实战
一、为什么进行数据库备份? 保证业务连续性:数据库中存储着企业的核心业务数据,如果数据丢失或损坏,将会对企业的业务运营产生重大影响。通过定期备份数据库,可以在系统故障或数据丢失时快速恢复数据,保证业务的连续性。 保护数据资产:数据库中存储着企业的重要数据资产…...

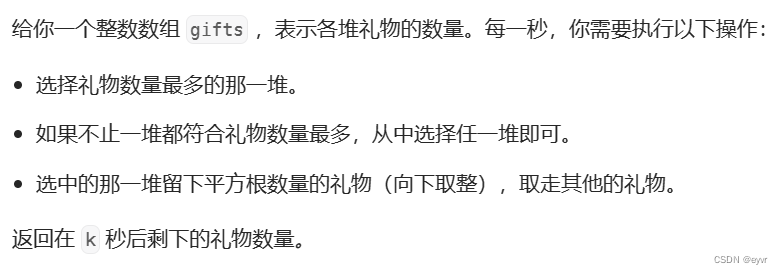
每日一题 2558. 从数量最多的堆取走礼物(简单,heapq)
怎么这么多天都是简单题,不多说了 class Solution:def pickGifts(self, gifts: List[int], k: int) -> int:gifts [-gift for gift in gifts]heapify(gifts)for i in range(k):heappush(gifts, -int(sqrt(-heappop(gifts))))return -sum(gifts)...

JavaScript中的Promise
JavaScript中的Promise是一种异步编程的解决方案,它可以避免回调地狱,使代码更加简洁和易于维护。本文将详细介绍Promise的API及其使用案例,并附有代码注释。 Promise的API Promise构造函数 Promise构造函数用于创建一个Promise实例&#…...

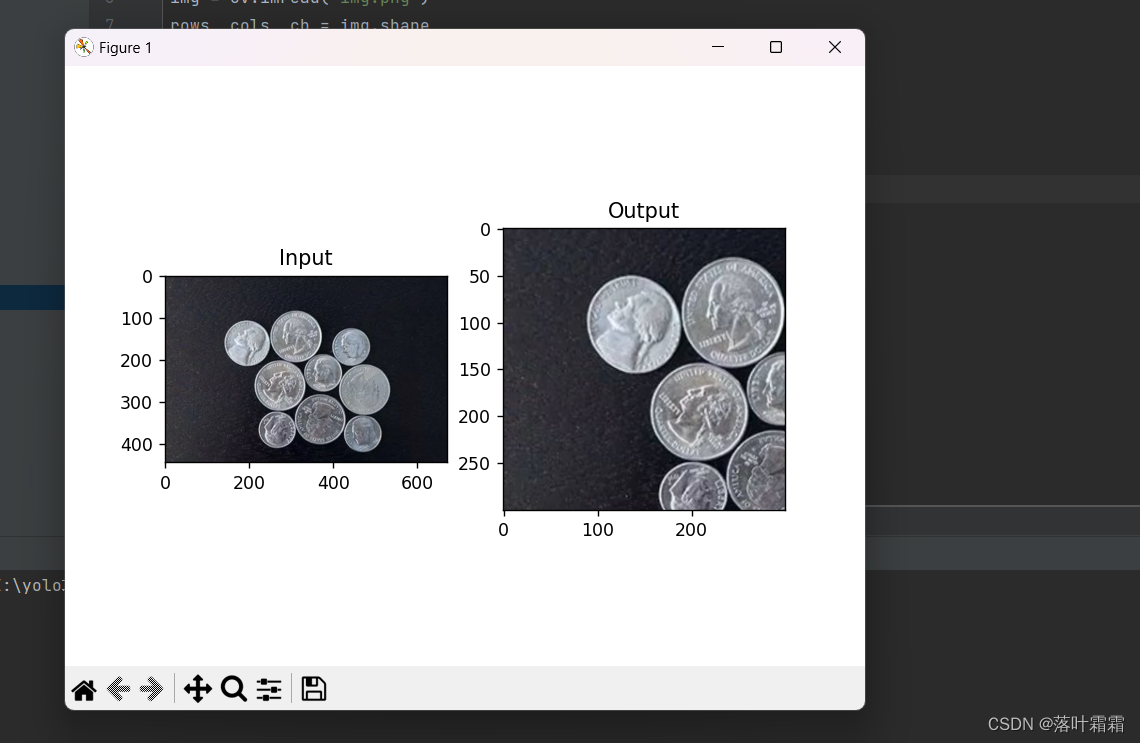
【OpenCV实现图像的几何变换】
文章目录 概要:OpenCV实现图像的几何变换、图像阈值和平滑图像变换小结 概要:OpenCV实现图像的几何变换、图像阈值和平滑图像 使用OpenCV库进行图像处理的三个重要主题:几何变换、图像阈值处理以及图像平滑。在几何变换部分,详细…...

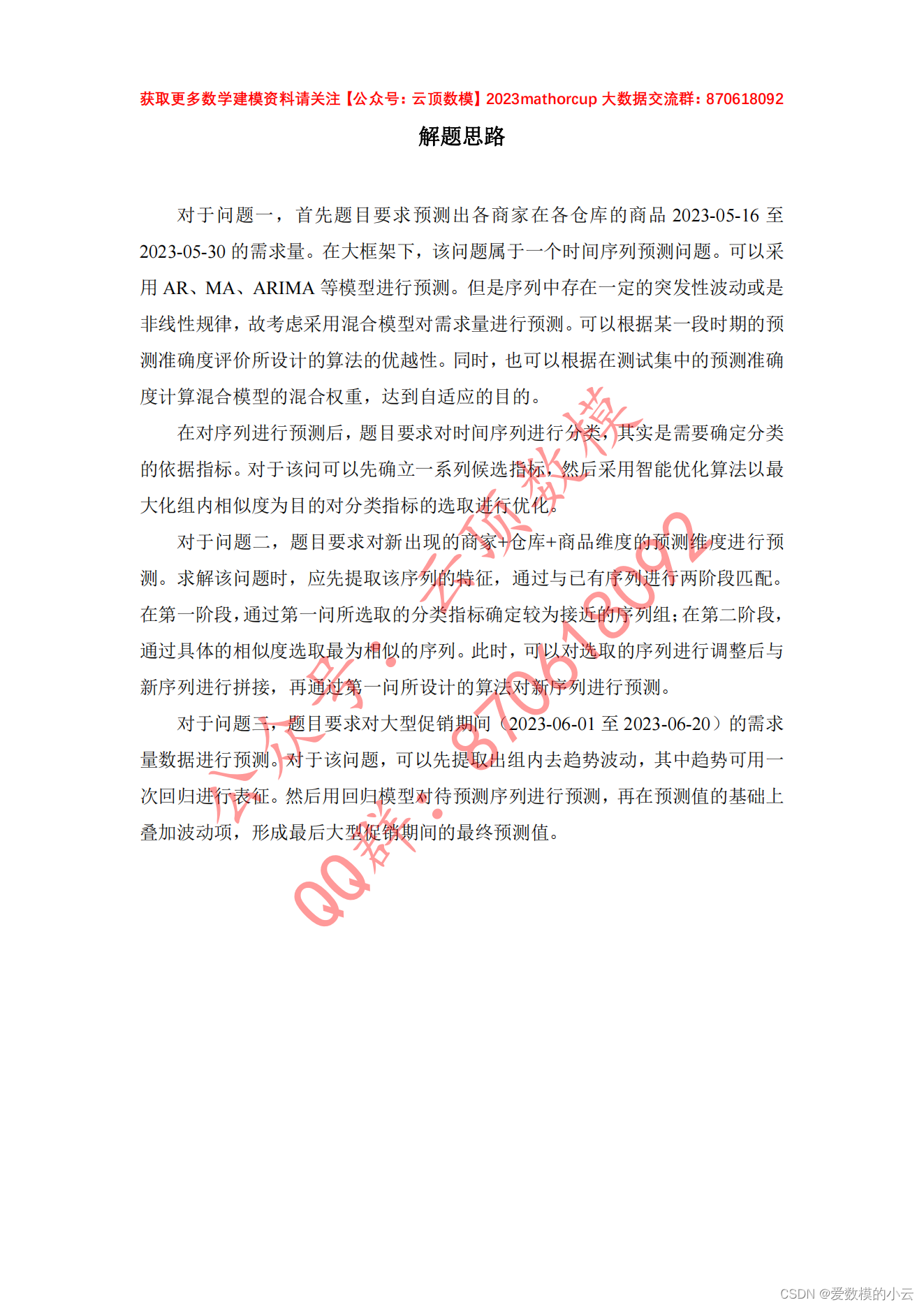
2023MathorCup(妈妈杯) 数学建模挑战赛 解题思路
云顶数模最新解题思路免费分享~~ 2023妈妈杯数学建模A题B题思路,供大家参考~~ A题 B题...
leetCode 76. 最小覆盖子串 + 滑动窗口 + 哈希Hash
我的往期文章:此题的其他解法,感兴趣的话可以移步看一下: leetCode 76. 最小覆盖子串 滑动窗口 图解(详细)-CSDN博客https://blog.csdn.net/weixin_41987016/article/details/134042115?spm1001.2014.3001.5501 力…...
集实战及其原理分析)
52.MongoDB复制(副本)集实战及其原理分析
MongoDB复制集架构 高可用 在生产环境中,不建议使用单机版的MongoDB服务器。 Mongodb复制集(Replication Set)由一组Mongod实例(进程)组成,包含一个Primary节点和多个Secondary节点,Mongodb Dr…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
