vue笔记(二)
7、事件处理
7.1、事件的基本处理
- 事件的使用
- 使用v-on:xxx或者用@xxx绑定事件,其中XXX是事件名
- 事件的回调需要配置在methods对象中,最终出现在VM上
- methods配置的函数,不需要箭头函数
<div id="root"><h1>{{hi}}</h1><!-- 绑定事件 v-on:click 当被点击的时候 --><button v-on:click="click">点我</button><!-- 两种写法都可以,下面是上面的缩写 --><button @click="click">点我</button></div><script>new Vue({el:'#root',data:{hi:'hi'},//方法体methods:{click(){alert("hellword")}}})</script>
7.2、事件修饰符
在js中提供的事件修饰符,vue也给我们提供了
常见的有 .prevent、.stop、.once
- .prevent 阻止默认事件
- .stop 阻止事件冒泡
- .once 事件只触发一次
- .capture 使用事件的捕获模式
- .self 只有event.target是当前元素时才触发
- .passive 事件的默认行为立即执行,无需等回调
- 修饰符key连续写 如 @click.prevent.stop
<div id="root"><!-- 阻止默认事件 --><a href="http://www.baidu.com" @click.prevent="show">跳转</a><!-- 阻止冒泡 --><div @click="show"><button @click.stop="show">阻止冒泡</button></div><!-- 只触发一次事件 --><button @click.once="show">Once</button></div><script>new Vue({el:'#root',methods:{show(e){alert('hello')}}})</script>
7.3、键盘事件
- vue中的键盘事件 @keydown.xxx 或者@keyup.xxx
- vue中提供的常用的键盘别名:
- enter(回车键)
- delete(删除键指删除和退格俩个键)
- esc(退出键)
- space(空格)
- tab(换行 必须配合keydown去使用)
- up (上)
- down(下)
- left(左)
- right(右)
- 未提供的别名按键,也可以通过原始的key值去绑定,但要注意像CapsLock(转换大小写键)要写成 caps-lock(全小写加短横线)
- 系统特殊的键位 ctrl、alt、shift、win键等
- 如果配合keyup使用 必须按下修饰键的同时加上一个键位 如 同时按下ctrl+A键位才会触发
- 也可以 @keyup.crtl.y 这样 只有按下ctrl+y 键位才会触发
- 配合keydown键可正常使用
- 自定义按键:Vue.config.keyCodes.自定义的键位 = 键码
C:\Users\Administrator\Desktop\vueB\vue2\08_计算属性\1、插值语法实现.htmlx <div id="root"> <!-- 通过enter键触发事件拿值 --> <input type="text" placeholder="提示" @keyup.enter = 'show'> </div> <script> new Vue({ el:'#root', methods:{ show(e){ //拿当前触发元素的值 console.log(e.target.value); } } }) </script>
8、计算属性
效果:

8.1、使用插值语法实现
<div id="root">姓:<input type="text" v-model="lastName"><br>名:<input type="text" v-model="firstName"><br><!-- 通过拼接的方式 -->全名:<span>{{lastName}}{{firstName}}</span></div><script>new Vue({el:'#root',data:{lastName:'z',firstName:'y',}})</script>
只能进行简单的计算,不能太复杂
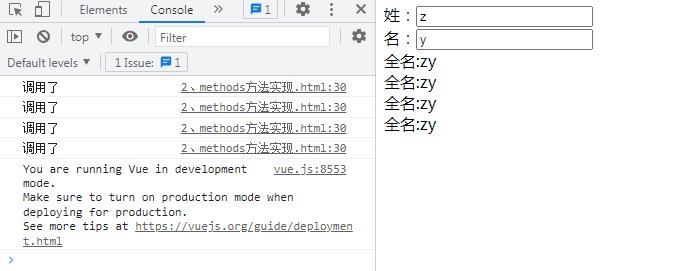
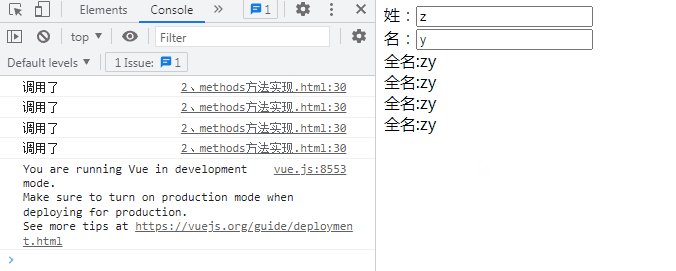
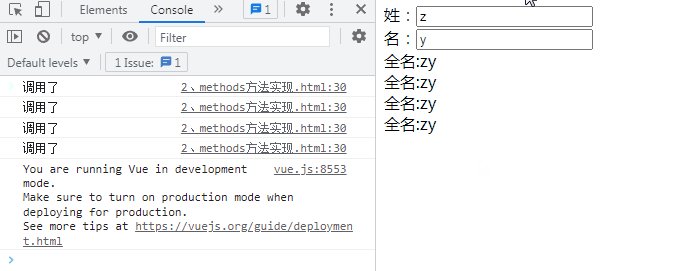
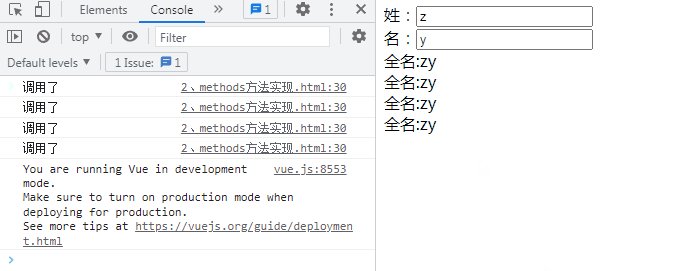
8.2、methods方法实现
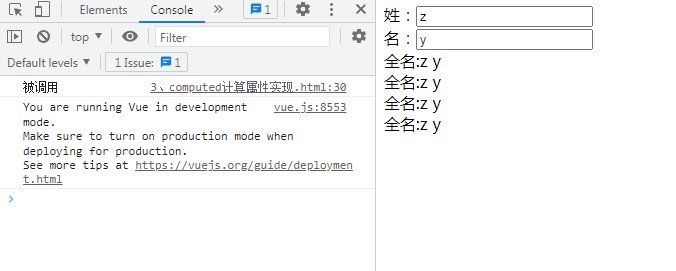
<div id="root">姓:<input type="text" v-model="lastName"><br>名:<input type="text" v-model="firstName"><br><!-- 通过methods方法的方式 --><!-- 这里必须加() 否则会不会有值,只会打印整个方法 -->全名:<span>{{fullName()}}</span><br>全名:<span>{{fullName()}}</span><br>全名:<span>{{fullName()}}</span><br>全名:<span>{{fullName()}}</span></div><script>new Vue({el:'#root',data:{lastName:'z',firstName:'y',},methods:{fullName(){console.log("调用了");return this.lastName+this.firstName}}})</script>

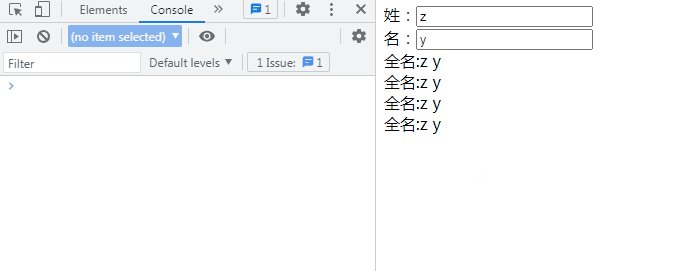
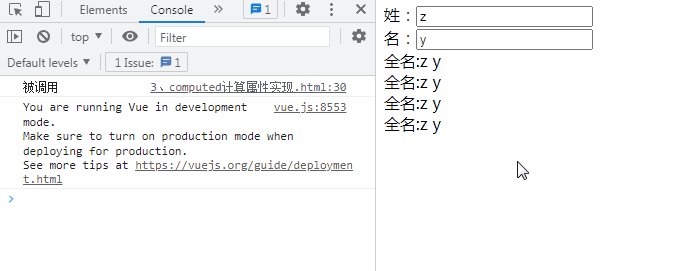
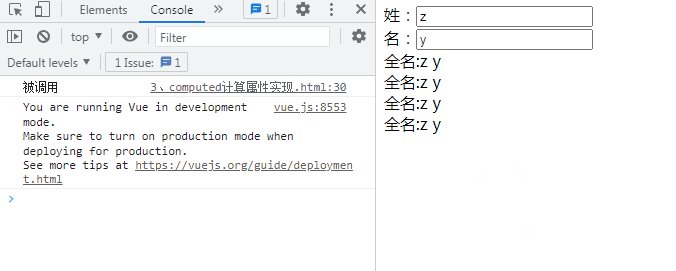
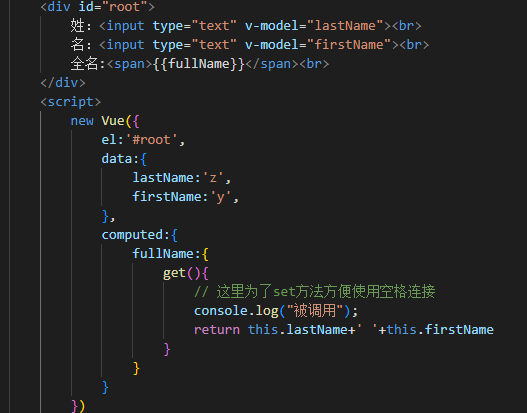
8.3、computed计算属性实现
- 计算属性
- 定义:要用的属性都是通过
已经有的属性计算得来。 - 原理:底层借助了Object.defineProperty方法提供getter和setter
- 优势:与methods实现相比,内部有缓存机制,效率更高
- 注意事项
- 如果计算属性要被修改,那必须用set去响应修改,并要引起被计算属性的值发生变化
- 定义:要用的属性都是通过
<div id="root">姓:<input type="text" v-model="lastName"><br>名:<input type="text" v-model="firstName"><br>全名:<span>{{fullName}}</span><br>全名:<span>{{fullName}}</span><br>全名:<span>{{fullName}}</span><br>全名:<span>{{fullName}}</span><br></div><script>new Vue({el:'#root',data:{lastName:'z',firstName:'y',},computed:{fullName:{get(){// 这里为了set方法方便使用空格连接console.log("被调用");return this.lastName+' '+this.firstName},set(){const arr = value.split(' ')this.lastName = arr[0]this.firstName = arr[1]}}}})</script>

9、监视属性
9.1、基础监视
- 监视属性watch:
- 用法:当监视的属性发生变化时,自动调用进行相关参数
- 可以监听 计算属性
- 注意事项
- 监视属性必须存在,才能监视。不存在控制台不会提示
- 两种写法
- 通过new Vue时传入watch配置,用于已经知道需要监听的属性
- 通过vm.$watch监视,用于开始并不知道需要监视时
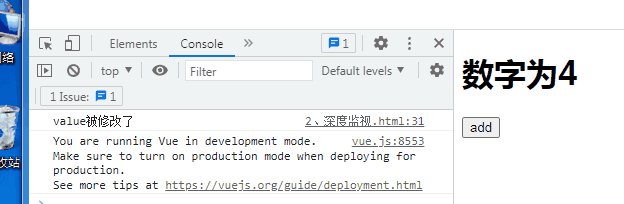
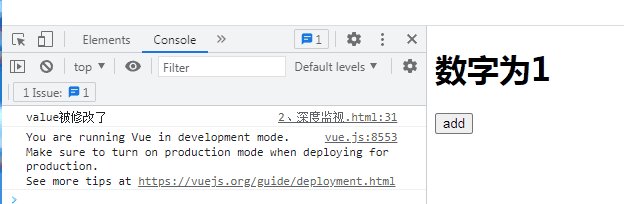
<div id="root"><h1>数字为{{info}}</h1><button @click="change">改变数字</button></div><script>const vm = new Vue({el:'#root',data:{value:true},computed:{info(){return this.value ? '1':'2'}},methods:{//取相反change(){this.value = !this.value}},// 第一种写法// watch:{// value:{// //初始化时handler被调用一次// immediate:true,// //当监听到value值被改变时 handler被调用// handler(newValue,oldValue){// console.log("value被修改了"+newValue+" "+oldValue);// }// }// }})//第二种写法vm.$watch('value',{immediate:true,handler(newValue,oldValue){console.log("value被修改了"+newValue+" "+oldValue);}})</script>
9.2、深度监视
在vue中watch方法默认不会监视多层级的值

- vue中给我们提供了方法deep
- vue自身可以监控到内部值的改变,但是vue提供的watch默认不可以
- 需要根据数据具体结构来决定是否开启deep
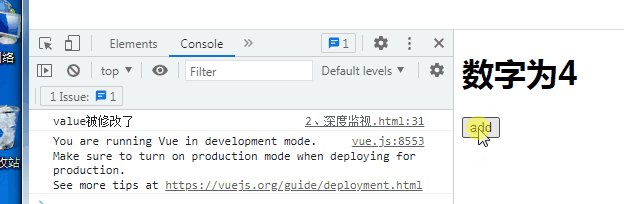
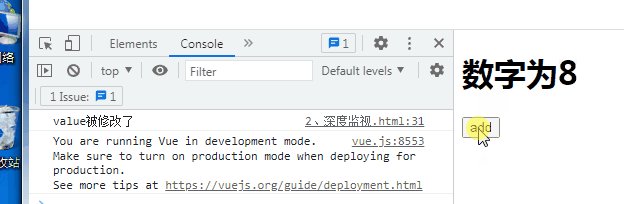
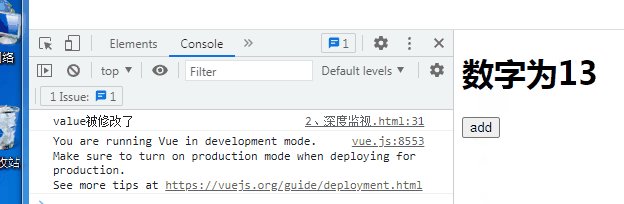
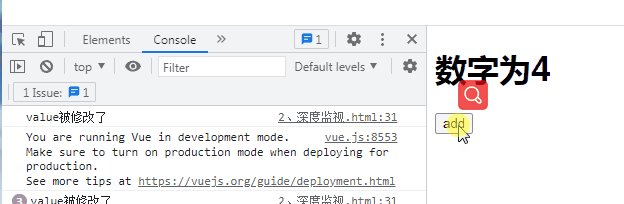
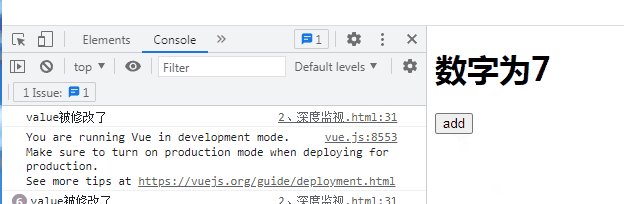
<div id="root"><h1>数字为{{value.a}}</h1><button @click="value.a++">add</button></div><script>const vm = new Vue({el:'#root',data:{value:{a:1,b:2,}},watch:{value:{//开启深度监测deep:true,immediate:true,handler(){console.log("value被修改了");}}}})</script>

9.3、watch与computed区别
我们拿一个小案例来举例

computed版本

watch版本

- 从代码层面来看两者对比,conputed的代码更精简
- 但如果涉及到异步操作时,只有watch能够实现
- 如:让它延迟一秒后再显示修改的全名


- 这里涉及到两个小原则
- 只要是被Vue管理的函数,最好都写成普通函数,这样this指向的才是组件实例对象
- 不被vue所管理的函数(定时器回调函数、ajax回调函数),最好写成箭头函数这样this才能指向组件实例对象
10、绑定样式
10.1、绑定class样式
- 绑定class样式
- 字符串写法
- 用于样式类名不确定,需要动态指定
- 数组写法
- 用于要绑定的样式个数不确定、名字也不确定
- 对象写法
- 用于要绑定的样式个数确定、名字也确定,但要动态决定用不用
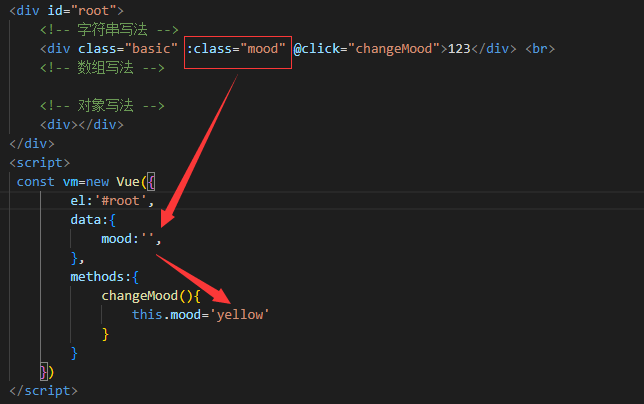
- 字符串写法
- 字符串写法

通过改变mood的值来实现切换
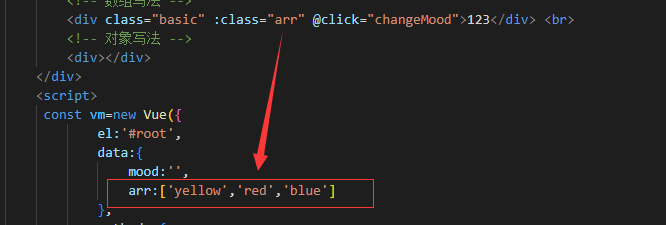
- 数组的写法

方便以后管理样式,如果不需要有些样式,可通过数组形式删除
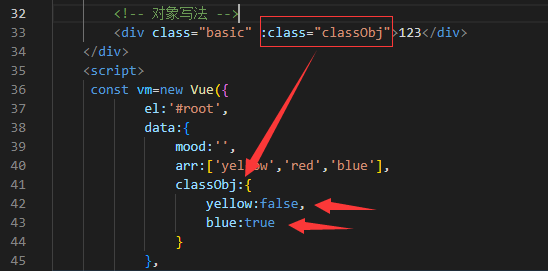
- 对象写法

动态的决定样式是否开启
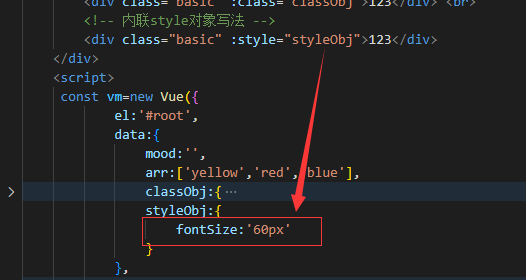
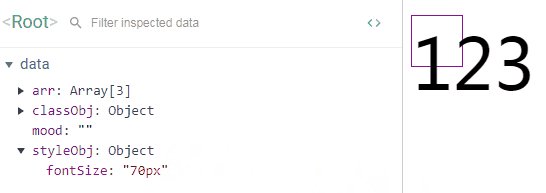
10.2、内联style样式写法
- 内联样式写法
- :style=“{fontSize:xxx}”其中xxx是动态值
- 也可以写成对象形式


以对象的形式存储,方便修改
11、条件渲染
-
条件渲染
-
v-if( 与JavaScript中的if作用相同)
-
写法:v-if=”表达式“
-
v-else-if=”表达式“
-
v-else=”表达式“
-
适用于:用于切换频率较低的场景
-
特点:不展示的Dom元素直接被删除
-
三个表达式可以连用,但是结构必须在一起,不能拆分
-
-
v-show
- 写法:v-show=“表达式”
- 适用于:切换频率较高的 场景
- 特点:不展示的Dom元素只会被display隐藏
- 写法:v-show=“表达式”
-
注意事项
- v-if被触发时,会导致元素直接被删除,获取不到元素
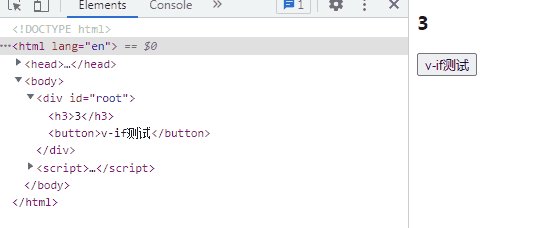
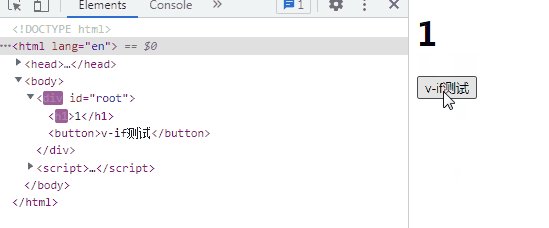
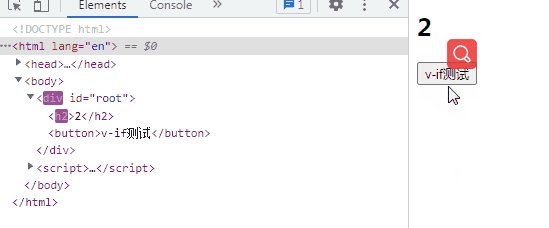
11.1、v-if的使用
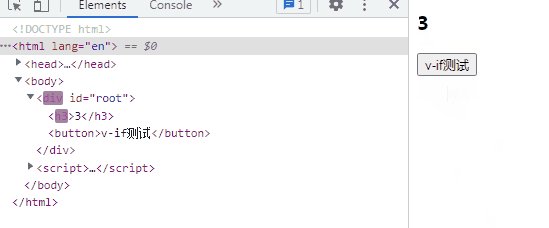
<div id="root"><!-- v-if条件渲染 --><h2 v-if="n===1">1</h2> <h2 v-else-if="n===2">2</h2> <h2 v-else="n===3">3</h2> <button @click="n++">v-if测试</button></div><script>new Vue({el:'#root',data:{n:0}})</script>

可以看到以前的Dom元素随着切换会被移除
11.2、v-show的使用
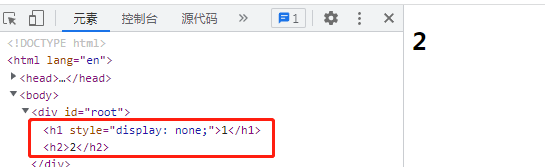
<div id="root"><!-- v-if条件渲染 --><h1 v-show="false">1</h1><h2 v-show="1===1">2</h2> </div><script>new Vue({el:'#root'})</script>

这里可以看到v-show等于false时元素没有被移除
12、列表渲染
12.1、v-for指令
- v-for指令
- 用于展示列表数据
- 语法:v-for=“(p,index) of persons” :key=“index”
- 可遍历:数组、对象、字符串、指定次数
- :key的作用
- 虚拟Dom中的key作用
- 作为虚拟Dom中的对象标识,当数据发生变化,会生成一个新的虚拟Dom,随后新旧Dom进行一个比对
- 新旧Dom比对规则
- 若旧Dom找到与新Dom相同的Key
- 虚拟Dom中内容没变,直接使用前面的真实Dom
- 若发生变化则生成新的真实Dom,替换旧的
- 虚拟Dom中的key作用
<div id="root"><!-- 遍历数组 --><h2>数组</h2><ul><!-- 这里必须直接列表的Key 否则vue会把整个Li当成一个 会报错 --><li v-for="(p,index) in persons" :key="index">{{p.name}}-{{p.age}}</li></ul><!-- 遍历数组 --><h2>数组</h2><ul><li v-for="(p,index) in student" :key="index">{{p}}--{{index}}</li></ul></div><script>new Vue({el:'#root',data:{persons:[{id:'01',name:'zy',age:'18'},{id:'02',name:'zy2',age:'19'},{id:'03',name:'zy3',age:'20'},],student:{name:'zy',age:'18'}}})</script>
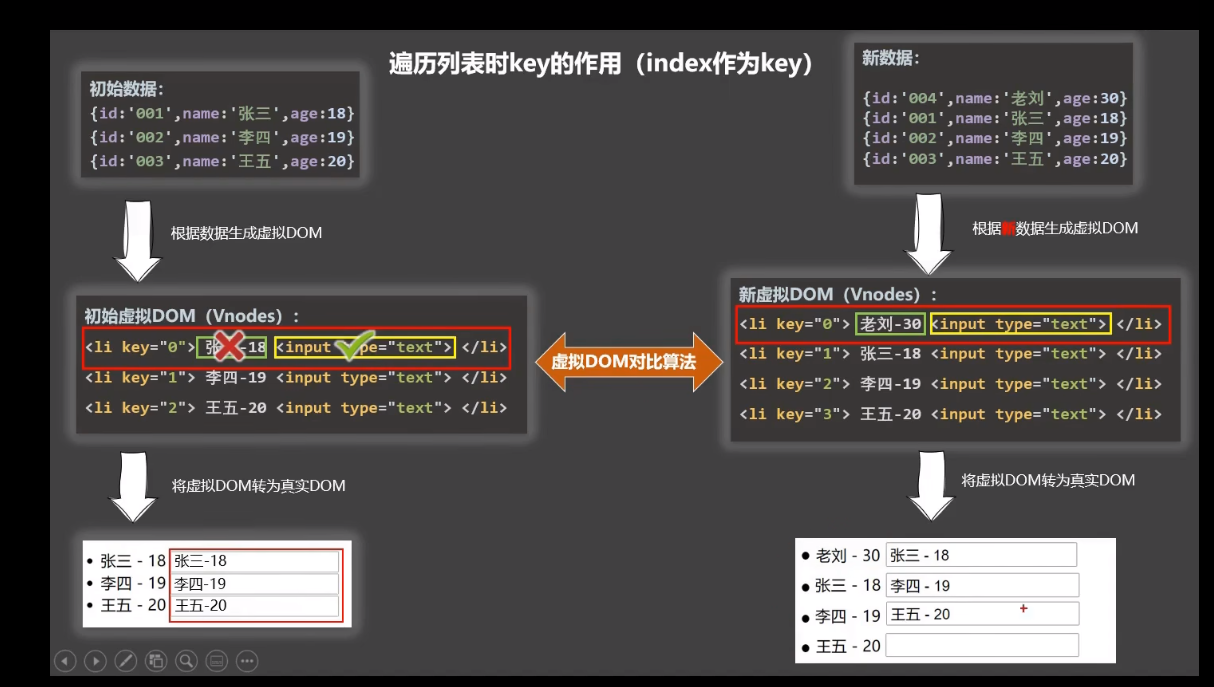
这里如果用index(索引)作为key,我们在最前面追加一个数据的时候,会导致vue 复用前面的input 会出现下面的结果
推荐使用 p.id作为key

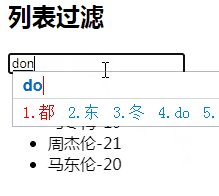
12.2、列表模糊查找过滤案例
先看效果

- watch监听实现
<div id="root"><h2>模糊查找案例</h2><!-- 建立一个输入框 取值用于模糊查找 --><input type="text" placeholder="输入要查找的名字" v-model="likeName"><ul><li v-for="(p,index) in newPersons" :key="p.id">{{p.name}}-{{p.age}}</li></ul></div><script>new Vue({el: '#root',data: {persons: [{ id: '01', name: '周冬雨', age: '18', sex: 'woman' },{ id: '02', name: '马冬梅', age: '19', sex: 'woman' },{ id: '03', name: '周杰伦', age: '21', sex: 'man' },{ id: '04', name: '马东伦', age: '20', sex: 'man' },],likeName:'',//不对原数组进行操作newPersons: []},//监听事件watch: {likeName:{//初始化调用一次 使indexOf比较为空刷新所有数据immediate:true,handler(val){//过滤数据this.newPersons = this.persons.filter((p)=>{//通过indexOf判断搜索的值是否与列表匹配,如果不匹配等于-1return p.name.indexOf(val) !== -1})}}}})</script>
2、computed计算实现
<div id="root"><h2>模糊查找案例</h2><!-- 建立一个输入框 取值用于模糊查找 --><input type="text" placeholder="输入要查找的名字" v-model="likeName"><ul><li v-for="(p,index) in newPersons" :key="p.id">{{p.name}}-{{p.age}}</li></ul>
</div>
<script>new Vue({el: '#root',data: {persons: [{ id: '01', name: '周冬雨', age: '18', sex: 'woman' },{ id: '02', name: '马冬梅', age: '19', sex: 'woman' },{ id: '03', name: '周杰伦', age: '21', sex: 'man' },{ id: '04', name: '马东伦', age: '20', sex: 'man' },],likeName:'',},computed:{newPersons(){return this.persons.filter((p)=>{//通过indexOf判断搜索的值是否与列表匹配,如果不匹配等于-1return p.name.indexOf(this.likeName) !== -1})}}})
</script>
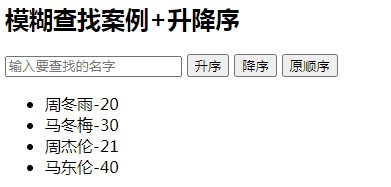
12.3、排序列表案例
效果:

代码实现
<div id="root"><h2>模糊查找案例+升降序</h2><!-- 建立一个输入框 取值用于模糊查找 --><input type="text" placeholder="输入要查找的名字" v-model="likeName"><button @click="isup=1">升序</button><button @click="isup=2">降序</button><button @click="isup=0">原顺序</button><ul><li v-for="(p,index) in newPersons" :key="p.id">{{p.name}}-{{p.age}}</li></ul></div><script>new Vue({el: '#root',data: {persons: [{ id: '01', name: '周冬雨', age: '20', sex: 'woman' },{ id: '02', name: '马冬梅', age: '30', sex: 'woman' },{ id: '03', name: '周杰伦', age: '21', sex: 'man' },{ id: '04', name: '马东伦', age: '40', sex: 'man' },],likeName: '',//判断为升序还是降序 1为升 2为降 0为与原来的顺序isup: 0},computed: {newPersons() {const arr = this.persons.filter((p) => {//通过indexOf判断搜索的值是否与列表匹配,如果不匹配等于-1return p.name.indexOf(this.likeName) !== -1})//判断升降序if (this.isup ==0) {return arr}else{//如果要升降序利用三元表达式进行操作arr.sort((a, b) => {return this.isup === 1 ? a.age-b.age : b.age-a.age})}return arr}}})</script>
13、vue监测数据的原理
-
原理
-
vue会监视data中所有层次的数据
-
如何监测对象中的数据?
-
通过setter事件监视,且要在newVue时就传入要监测的数据
-
在对象后追加的属性,Vue默认不做响应式处理
-
如需给后添加的属性做响应式,需要使用以下API:
Vue.set(target,propertyName/index,value)
vm.$ser(target,propertyName/index,value)
-
-
如何监测数组中的数据?
- 通过包裹数组更新元素的方法实现,本质就是做了两件事:
- 调用原生对应的方法对数组进行更新
- 重新解析模板,进而更新页面
-
在Vue修改数组中的某个元素需要用到以下方法:
- 使用这些API:push(),pop(),shift(),unshift(),splice(),sort(),erverse()
- Vue.set()或vm.$set
-
注意
Vue.set:- 不允许修改vue的根数据或者vue实例
- 只能给data里面的对象追加属性
-
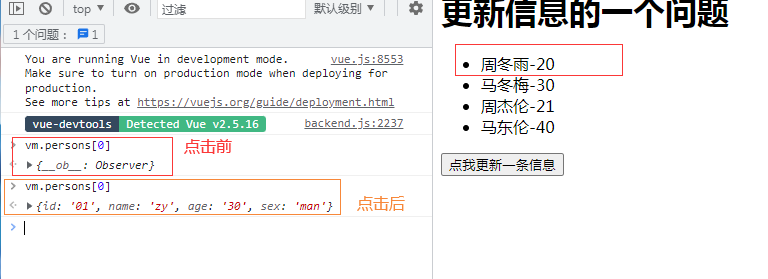
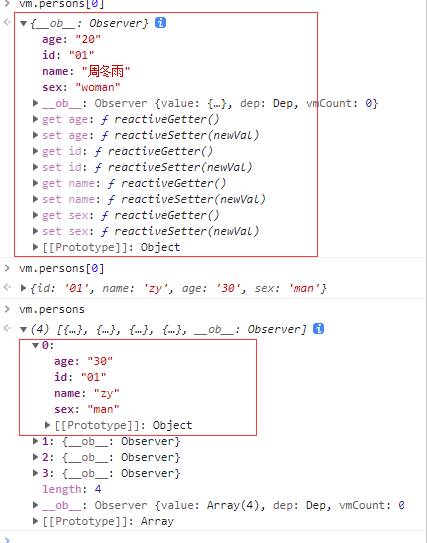
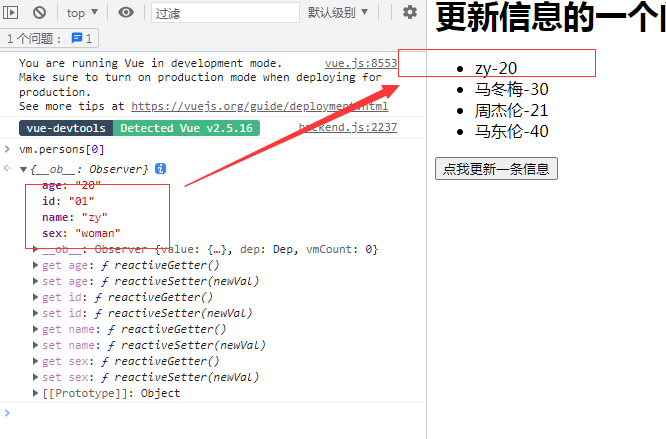
13.1、例子 更新一个人的信息
<!-- html -->
<div id="root"><h1>更新信息的一个问题</h1><ul><li v-for="(p,index) in persons" :key="p.id">{{p.name}}-{{p.age}}</li></ul><!-- 只能更新第一条的信息 --><button @click="upData">点我更新一条信息</button>
</div>
<!-- vue -->
<script>const vm = new Vue({el:'#root',data:{persons: [{ id: '01', name: '周冬雨', age: '20', sex: 'woman' },{ id: '02', name: '马冬梅', age: '30', sex: 'woman' },{ id: '03', name: '周杰伦', age: '21', sex: 'man' },{ id: '04', name: '马东伦', age: '40', sex: 'man' },],},methods:{//更新第一条信息upData(){this.persons[0]= { id: '01', name: 'zy', age: '30', sex: 'man' }}}})
</script>
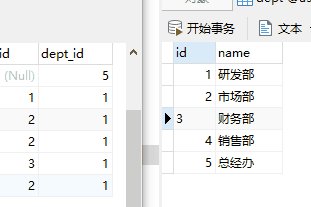
当我触发点击事件时,可以发现前后的对比

虽然我们修改了数据,但是vue并没有监测到,就不会渲染到页面上。同时我们发现,通过我们直接赋值的这种方式,将第一个的对象属性的get和set方法没有了。

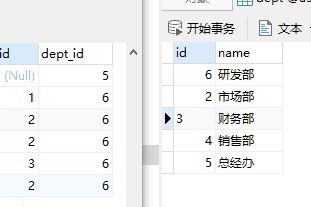
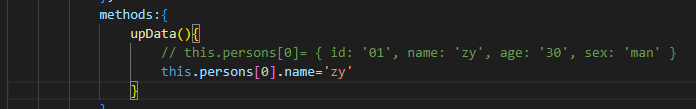
那我们通过下面这种方式操作对象的属性在进行一次数据的修改


我们可以看到数据成功的渲染到了页面上,同时我们可以看到对象的方法并没有被删除,其背后的原理就是Vue底层利用了Object.defineProperty 做数据代理,通过get和set函数进行修改和解析,封装成Observer方法遍历data的属性,并对属性添加getter和setter。
而我们用的persons[0].name是对象中的属性,所以会触发监听重新渲染页面。
13.2、简单实现一个vue监测数据的原理
<script>let data = {name:'zy',age:18}const obs = new Observer(data)console.log(obs);//new 一个vm实例对象let vm ={}vm._data = data = obsfunction Observer(obj) {//汇总对象中的所有属性,形成一个数组const keys = Object.keys(obj)console.log(keys);//遍历keys.forEach((item)=>{//这里this指向的是Observer的实例对象Object.defineProperty(this,item,{get(){//返回对应属性身上的值return obj[item]},set(val){//修改对应属性身上的值obj[item]=val}})})}</script>

13.3、vue.set方法
当我们的data已经写好,但后续需要添加一个对象时,vue给我们提供了一个set方法,给我们使用。达到重新渲染的效果。
- 例子:Vue.set(this.student,‘sex’,‘男’) 或者 this.$Vue(this.student,‘sex’,‘男’)
- 注意事项
- 不允许修改vue的根数据或者vue实例
- 只能给data里面的对象追加属性
- 注意事项

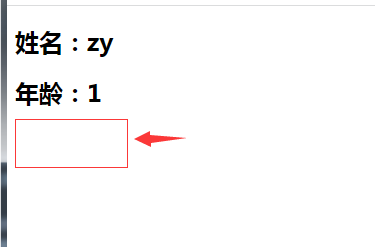
如图所示,我们需要向红色框添加一个性别属性
<div id="root"><button @click="addSex">添加一个性别:默认值为男</button><h2>姓名:{{student.name}}</h2><h2>年龄:{{student.age}}</h2><!-- 这里要注意 如果值为undefind vue不会渲染,也就是开始data.student中没有sex这个属性 --><h2>性别:{{student.sex}}</h2></div><script>new Vue({el:'#root',data:{student:{name:'zy',age:'1'}},methods:{addSex(){Vue.set(this.student,'sex','男')}}})</script>
13.4、利用vue提供的方法做例1 -更新一个人的信息
在开头我们直接利用
this.persons[0]= { id: '01', name: 'zy', age: '30', sex: 'man' }
修改数组不会奏效,同时页面也不会渲染。在vue中给我们提供了方法

也就是说我们需要变更数组的属性值时,需要用到上面的七个方法或者利用Vue.set去修改
this.persons.splice(0,1,{ id: '01', name: 'zy', age: '30', sex: 'man' })

14、收集表单数据
- 收集表单数据
- 若:,则v-model收集的是value值为用户输入的value值
- 若:,则v-model收集的是value值并且要给
标签配置value值 - 若:
- 没有给input配置value,则收集起来的就是checked(布尔值)
- 配置了input的value值
- v-model的初始值不是为非数组形式,那么还是为checked
- 如果为数组,那么就收集数组组成的值
- v-model的三个修饰符
- 用法:v-model.lazy
- lazy:失去焦点在收集
- number:输入的字符串转为有效的数字
- trim:去掉首尾空格
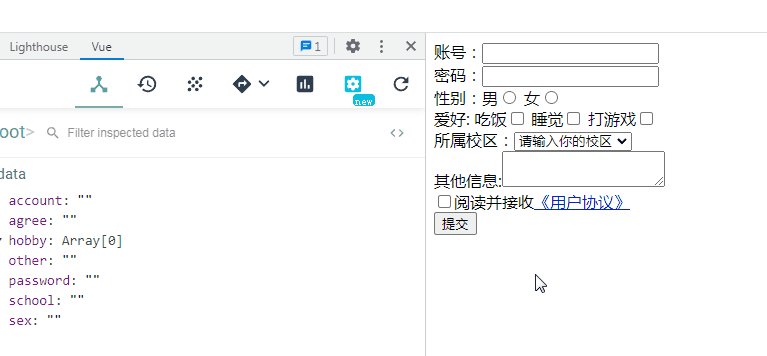
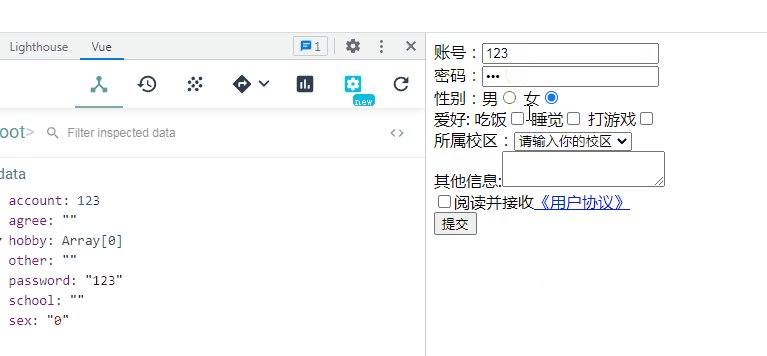
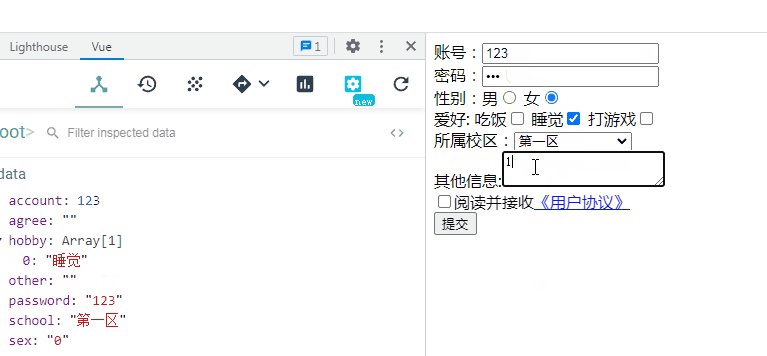
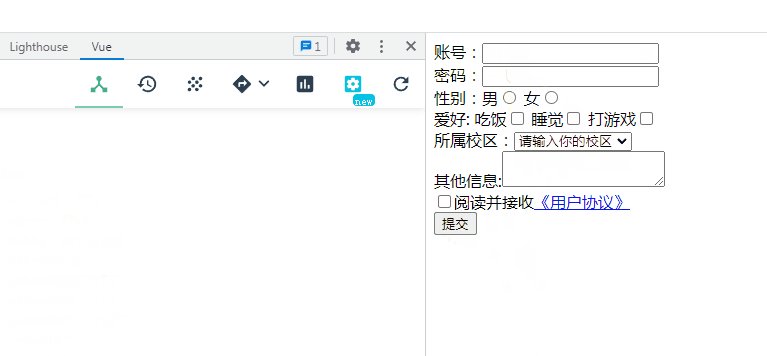
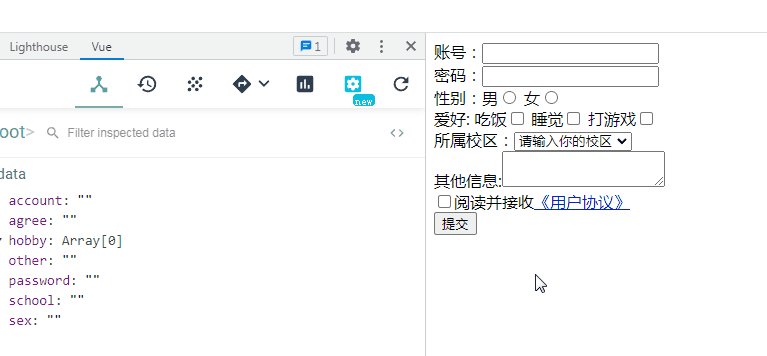
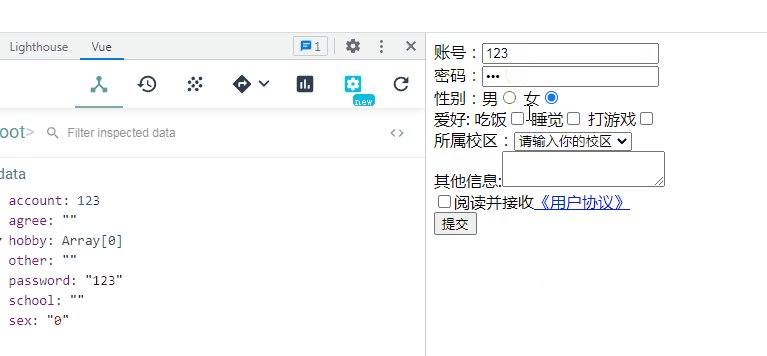
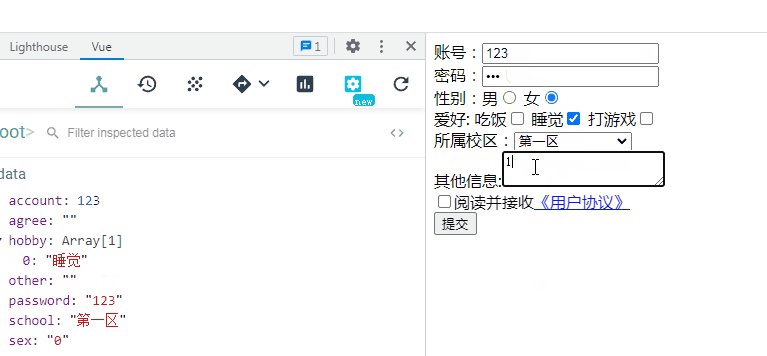
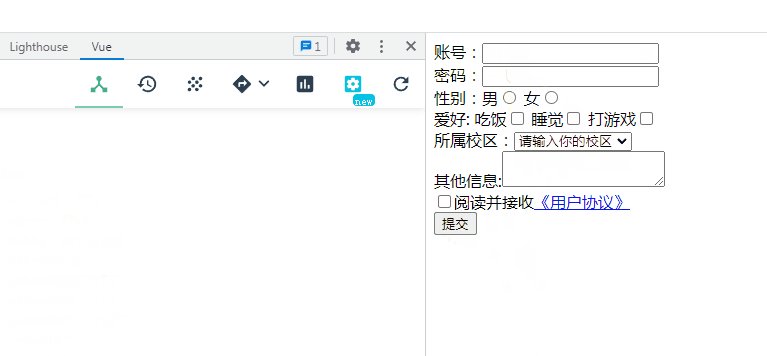
14.1、案例—收集表单数据

<div id="root"><form><!-- 限制值为数字,传入的值也是数字-->账号:<input type="number" v-model.number.trim="account"><br>密码:<input type="password" v-model="password"><br><!-- 分组归为一类,辨别性别 -->性别:男<input type="radio" value="1" name="sex" v-model="sex">女<input type="radio" value="0" name="sex" v-model="sex"> <br><!-- 用数组形式存储 -->爱好: 吃饭<input type="checkbox" value="吃饭"v-model="hobby">睡觉<input type="checkbox" value="睡觉"v-model="hobby">打游戏<input type="checkbox" value="打游戏"v-model="hobby"><br>所属校区:<select v-model="school"><option value="">请输入你的校区</option><option value="第一区">第一区</option><option value="第二区">第二区</option></select><br>其他信息:<textarea v-model.lazy="other"></textarea> <br><input type="checkbox" v-model="agree">阅读并接收<a href="www.baidu.com">《用户协议》</a><br><button>提交</button></form></div> <script>new Vue({el:'#root',data:{account:'',password:'',sex:'',hobby:[],school:'',other:'',agree:''}})</script>
相关文章:

vue笔记(二)
7、事件处理 7.1、事件的基本处理 事件的使用 使用v-on:xxx或者用xxx绑定事件,其中XXX是事件名事件的回调需要配置在methods对象中,最终出现在VM上methods配置的函数,不需要箭头函数 <div id"root"><h1>…...

【IT行业就业前景广阔:探讨热门方向与就业机会】
IT行业哪个方向比较好就业? IT行业是一个快速发展的领域,与许多其他行业紧密结合,为各个行业带来了巨大的变革和机遇。在这个充满活力的行业中,有许多就业方向可以选择。让我们一起来探讨一下IT行业的发展背景、就业方向以及分享一些就业经…...

linux上java -jar方式运行项目及输出文件nohup.out的清理, linux上定时器的用法
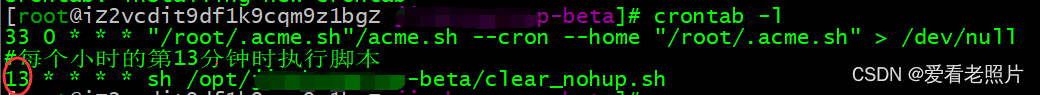
linux上java -jar方式运行项目及输出文件nohup.out的清理, linux上定时器的用法 linux上java -jar方式运行定期自动清理nohup.out文件的内容**验证**定时器crontab使用时注意事项 linux上java -jar方式运行 参考:https://blog.csdn.net/qq_42169450/arti…...

macOS 12 Monterey v12.7.1正式版:开启全新的操作系统体验
macOS 12 Monterey已经向所有兼容的Mac设备推出,为您带来了一系列强大的新功能和改进。这个全新的操作系统版本,不仅带来了更流畅的用户体验,还增强了与iOS设备的无缝集成,让您的设备使用更加高效,更加便捷。 macOS 1…...

vue制作防止用户未登录或未填写信息就跳转页面的路由拦截器
在Vue中,你可以使用路由导航守卫来实现防止未登录用户跳转页面的路由拦截器。 首先,你需要创建一个全局前置守卫,用于检查用户是否已登录。在router/index.js文件中,添加如下代码: import router from /router;route…...

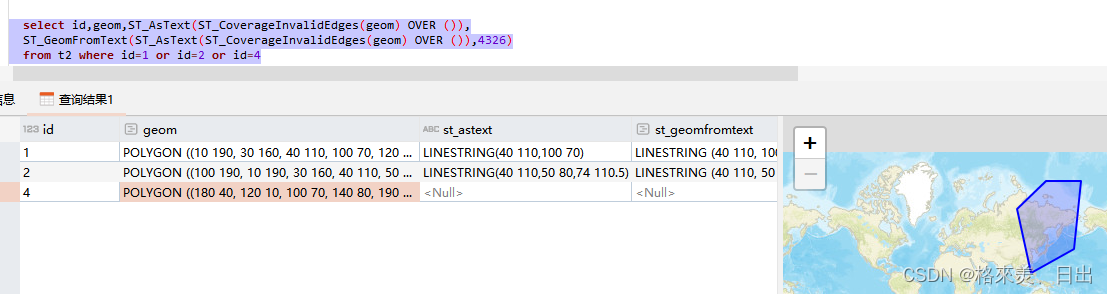
postgis ST_CoverageInvalidEdges用法
官方文档 概要 geometry ST_CoverageInvalidEdges(geometry winset geom, float8 tolerance 0); 描述 一个窗口函数,用于检查窗口分区中的多边形是否形成有效的多边形覆盖范围。 它返回线性指示器,显示每个多边形中无效边(如果有&#x…...

sqlalchemy的部分函数合集
func.concat func.group_concat func.find_in_set func.sum func.left func.month func.round func.avg func.rpad func.ifnull func.replace func.date_format CONCAT 函数:将两个或多个字符串连接在一起。例如: SELECT CONCAT(Hello, , World) AS r…...

mac苹果电脑使用日常
让鼠标和触摸板滚动方向一致:使用 Scroll Reverser 软件。 参考:Mac上鼠标滚轮方向是和Win相反的,系统中设置后触摸板的方向又跟着变了 操作: 截屏:shift command 3 复制粘贴:cmdc cmdv 剪切粘贴&#x…...

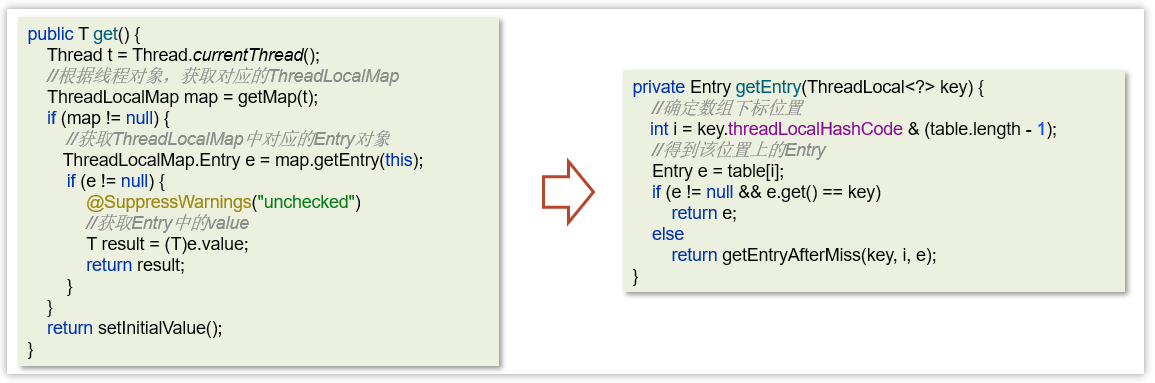
多线程面试相关知识点
文章目录 (一) 进程线程和协程的区别创建线程的4种方式1. 继承Thread类2. 实现runnable接口3. 实现Callable接口4. 线程池创建 runnable 和 callable 有什么区别线程的 run()和 start()有什么区别?线程之间的状态变化notify()和 notifyAll()有什么区别?j…...

关于生成式人工智能模型应用的调研
本系列博文为深度学习/计算机视觉论文笔记,转载请注明出处 标题:A survey of Generative AI Applications 链接:https://arxiv.org/abs/2306.02781 摘要 生成式人工智能(Generative AI)近年来经历了显著的增长&…...

【问题】在安装torchvision的时候,会自动安装torch?
1 背景👇🏻👇🏻👇🏻 在使用如下命令安装torchvision的时候,发现之前已安装的torch被卸载了。 pip install torchvision -i https://pypi.tuna.tsinghua.edu.cn/simple 2 分析🐰&a…...

MySQL数据库备份实战
一、为什么进行数据库备份? 保证业务连续性:数据库中存储着企业的核心业务数据,如果数据丢失或损坏,将会对企业的业务运营产生重大影响。通过定期备份数据库,可以在系统故障或数据丢失时快速恢复数据,保证业务的连续性。 保护数据资产:数据库中存储着企业的重要数据资产…...

每日一题 2558. 从数量最多的堆取走礼物(简单,heapq)
怎么这么多天都是简单题,不多说了 class Solution:def pickGifts(self, gifts: List[int], k: int) -> int:gifts [-gift for gift in gifts]heapify(gifts)for i in range(k):heappush(gifts, -int(sqrt(-heappop(gifts))))return -sum(gifts)...

JavaScript中的Promise
JavaScript中的Promise是一种异步编程的解决方案,它可以避免回调地狱,使代码更加简洁和易于维护。本文将详细介绍Promise的API及其使用案例,并附有代码注释。 Promise的API Promise构造函数 Promise构造函数用于创建一个Promise实例&#…...

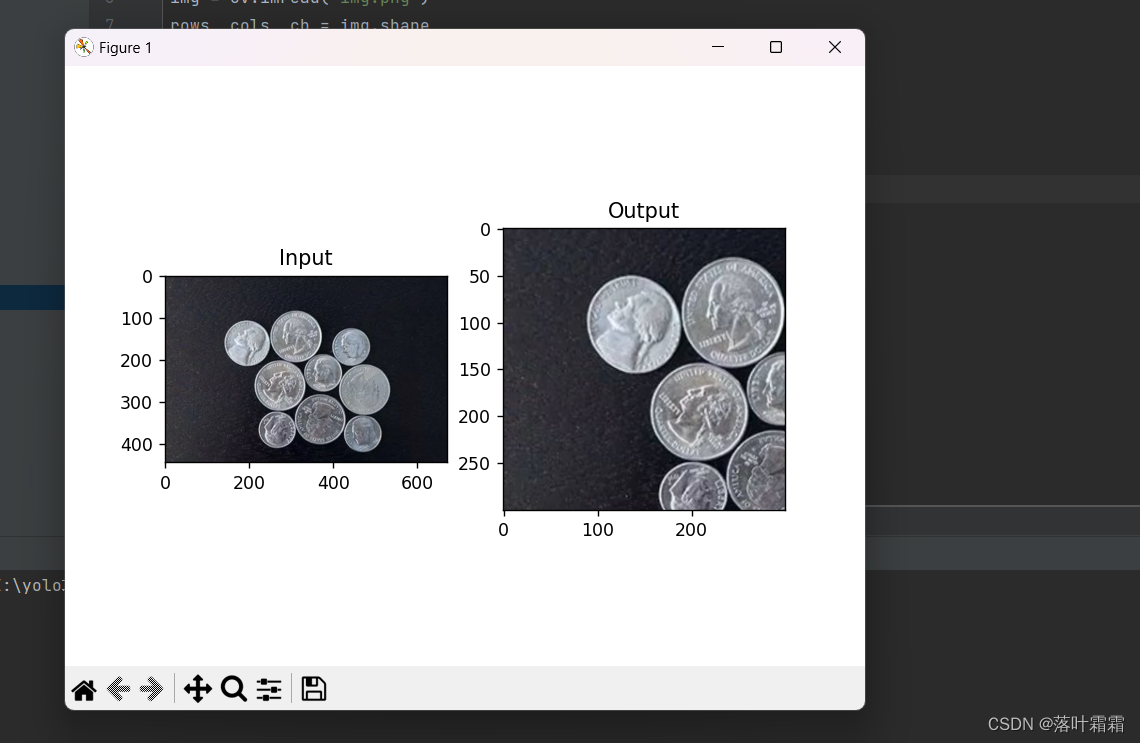
【OpenCV实现图像的几何变换】
文章目录 概要:OpenCV实现图像的几何变换、图像阈值和平滑图像变换小结 概要:OpenCV实现图像的几何变换、图像阈值和平滑图像 使用OpenCV库进行图像处理的三个重要主题:几何变换、图像阈值处理以及图像平滑。在几何变换部分,详细…...

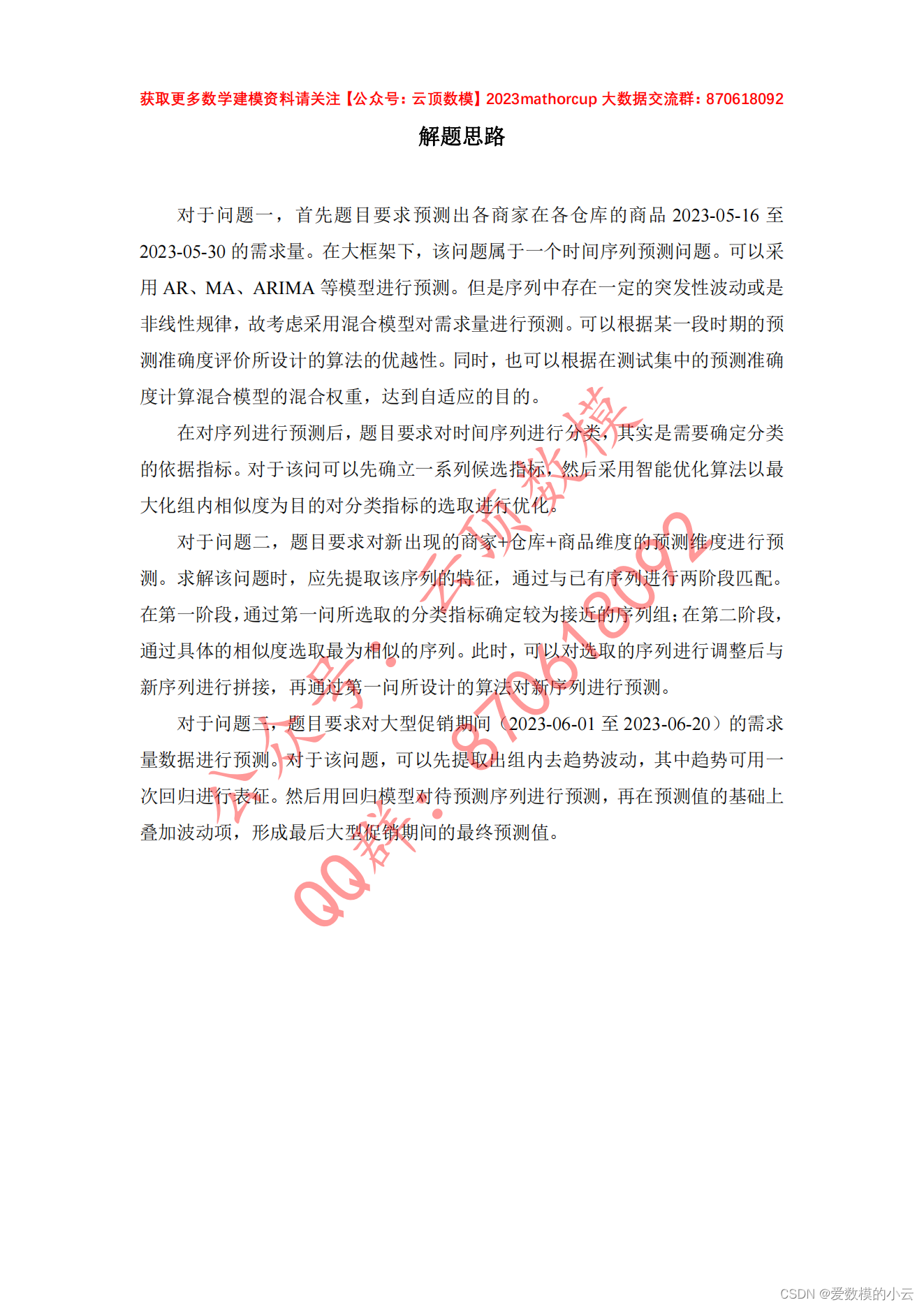
2023MathorCup(妈妈杯) 数学建模挑战赛 解题思路
云顶数模最新解题思路免费分享~~ 2023妈妈杯数学建模A题B题思路,供大家参考~~ A题 B题...
leetCode 76. 最小覆盖子串 + 滑动窗口 + 哈希Hash
我的往期文章:此题的其他解法,感兴趣的话可以移步看一下: leetCode 76. 最小覆盖子串 滑动窗口 图解(详细)-CSDN博客https://blog.csdn.net/weixin_41987016/article/details/134042115?spm1001.2014.3001.5501 力…...
集实战及其原理分析)
52.MongoDB复制(副本)集实战及其原理分析
MongoDB复制集架构 高可用 在生产环境中,不建议使用单机版的MongoDB服务器。 Mongodb复制集(Replication Set)由一组Mongod实例(进程)组成,包含一个Primary节点和多个Secondary节点,Mongodb Dr…...

【Unity实战】手戳一个自定义角色换装系统——2d3d通用
文章目录 每篇一句前言素材开始切换头型添加更改颜色随机控制头型和颜色新增眼睛同样的方法配置人物的其他部位设置相同颜色部位全部部位随机绘制UI并添加点击事件通过代码控制点击事件添加颜色修改的事件其他部位效果UI切换添加随机按钮保存角色变更数据跳转场景显示角色数据 …...

ruoyi-nbcio版本从RuoYi-Flowable-Plus迁移过程记录
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 从KonBAI / RuoYi-Flowable-Plus 项目移植过来,开始用yarn install之后yarn run dev 还是有问…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
