ruoyi-nbcio版本从RuoYi-Flowable-Plus迁移过程记录
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
从KonBAI / RuoYi-Flowable-Plus
项目移植过来,开始用yarn install之后yarn run dev 还是有问题
用yarn install与yarn run dev出现下面错误
> ruoyi-nbcio@1.0.0 dev
> vue-cli-service serve
INFO Starting development server...
98% after emitting CopyPlugin
ERROR Failed to compile with 3 errors 16:57:27
These dependencies were not found:
* core-js/modules/web.url-search-params.delete.js in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/b
abel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./sr
c/plugins/package/designer/ProcessDesigner.vue?vue&type=script&lang=js&
* core-js/modules/web.url-search-params.has.js in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babe
l-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/p
lugins/package/designer/ProcessDesigner.vue?vue&type=script&lang=js&
* core-js/modules/web.url-search-params.size.js in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/bab
el-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/
plugins/package/designer/ProcessDesigner.vue?vue&type=script&lang=js&
To install them, you can run: npm install --save core-js/modules/web.url-search-params.delete.js core-js/modules/web.url
-search-params.has.js core-js/modules/web.url-search-params.size.js
后来用npm install 再npm run dev 正常了。
ruoyi-vue-pro 项目开始npm install的时候报
peer eslint@">= 1.6.0 < 7.0.0" from @vue/cli-plugin-eslint@4.5.18
后来用npm install --legacy-peer-deps正常了
原因是
无法下载项目依赖,经过百度了解发现是我的npm版本高无法解析依赖树导致依赖下载失败,可执行命令:npm install --legacy-peer-deps,绕过dependency里依赖的进行自动安装,最终问题解决,项目成功运行。
后端启动报下面错误
2023-09-18 16:22:43.452 | [1;31mERROR 14668[0;39m | [1;33mmain [TID: N/A][0;39m [1;32mcom.alibaba.druid.pool.DruidDataSource [0;39m | init datasource error, url: jdbc:mysql://192.168.199.151:3306/ruoyi-vue-pro?useSSL=false&serverTimezone=CTT&allowPublicKeyRetrieval=true
java.sql.SQLNonTransientConnectionException: Could not create connection to database server.
数据库连接要修改成5.7可以连接的方式
备注掉的是原来应该是连接mysql8 了吧
master:name: ruoyi-vue-prourl: jdbc:mysql://192.168.199.151:3306/${spring.datasource.dynamic.datasource.master.name}?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=false&serverTimezone=GMT%2B8&autoReconnect=true&rewriteBatchedStatements=true&nullCatalogMeansCurrent=true#url: jdbc:mysql://192.168.199.151:3306/${spring.datasource.dynamic.datasource.master.name}?useSSL=false&serverTimezone=CTT&allowPublicKeyRetrieval=true#driver-class-name: com.mysql.jdbc.Driverdriver-class-name: com.mysql.cj.jdbc.Driverusername: rootpassword: mastermysql后端端口原先设置成48080好像容易被其它系统占用,后来修改成9088了
另外流程模块被禁用了
用local运行就可以了。
主要是yml的参数 demo: false # 关闭演示模式
运行后,本来想写个公告,结果演示模式,不能写入
ruoyi-vue-pro 项目虽然开源,但是bpm模块被屏蔽了
youdao根目录下面的pom.xml文件去掉下面注释
<module>yudao-module-bpm</module>
同时youdao_server.下面的pom.xml去掉下面注释
<!-- 工作流。默认注释,保证编译速度 -->
<dependency>
<groupId>cn.iocoder.boot</groupId>
<artifactId>yudao-module-bpm-biz</artifactId>
<version>${revision}</version>
</dependency>
增加两个组件
"viser-vue": "^2.4.8",
"ant-design-vue": "^1.7.2",
main.js里增加
import Antd, { version } from 'ant-design-vue'
import Viser from 'viser-vue'
import 'ant-design-vue/dist/antd.less'; // or 'ant-design-vue/dist/antd.less'
Vue.use(Antd)
Vue.use(Viser)
npm run dev报错
Inline JavaScript is not enabled. Is it set in your options
需要在 vue.config.js 文件里增加下面的less的内容
css: {
loaderOptions: {
sass: {
sassOptions: { outputStyle: "expanded" }
},
less:{
javascriptEnabled: true
}
}
},
websocket采用jeecg机制,就是redis订阅发布方式,但不能对在线用户进行实时发送到用户,就是说在线发送出现问题,其它正常。
暂时在下面发送到redis的时候也pushMessage一下到在线的客户端,原先jeccg不需要,原因还不明白。
SysNoticeSend noticeSend = new SysNoticeSend();noticeSend.setNoticeId(noticeId);noticeSend.setUserId(sysUser.getUserId());noticeSend.setReadFlag(Constants.NO_READ_FLAG);sysNoticeSendMapper.insert(noticeSend);JSONObject obj = new JSONObject();obj.put(WebsocketConst.MSG_CMD, WebsocketConst.CMD_USER);obj.put(WebsocketConst.MSG_USER_ID, sysUser.getUserName());obj.put(WebsocketConst.MSG_ID, notice.getNoticeId());obj.put(WebsocketConst.MSG_TXT, notice.getNoticeTitle());webSocket.sendMessage(sysUser.getUserName(), obj.toJSONString());webSocket.pushMessage(sysUser.getUserName(), obj.toJSONString());动态加载组件老是出现下面问题


鼠标放上上面的位置出现下面内容,双击可以拷贝
function component() {
return function (specifier) {
return new Promise(function (r) {
return r(specifier);
}).then(function (s) {
return (0, _interopRequireWildcard2.default)(__webpack_require__("./src/views/workflow/mixins sync recursive")(s));
});
}("@/views/workflow/demo/wf");
}
与nbcio-boot的前端项目好像不一样,
nbcio-vue前端项目是下面的内容
function component() { return __webpack_require__.e(/*! import() */ 120).then(__webpack_require__.bind(null, /*! @/views/flowable/demo/modules/TestDemoForm */ "./src/views/flowable/demo/modules/TestDemoForm.vue")); }
奇怪了,在flowableMixin修改成如下反而正常了
{
text:'单表示例',
routeName: '@/views/workflow/demo/wf',
component: () => import('@/views/workflow/demo/wf'),
businessTable:'wf_demo'
},
相关文章:

ruoyi-nbcio版本从RuoYi-Flowable-Plus迁移过程记录
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 从KonBAI / RuoYi-Flowable-Plus 项目移植过来,开始用yarn install之后yarn run dev 还是有问…...

竞赛 深度学习卷积神经网络垃圾分类系统 - 深度学习 神经网络 图像识别 垃圾分类 算法 小程序
文章目录 0 简介1 背景意义2 数据集3 数据探索4 数据增广(数据集补充)5 垃圾图像分类5.1 迁移学习5.1.1 什么是迁移学习?5.1.2 为什么要迁移学习? 5.2 模型选择5.3 训练环境5.3.1 硬件配置5.3.2 软件配置 5.4 训练过程5.5 模型分类效果(PC端) 6 构建垃圾…...

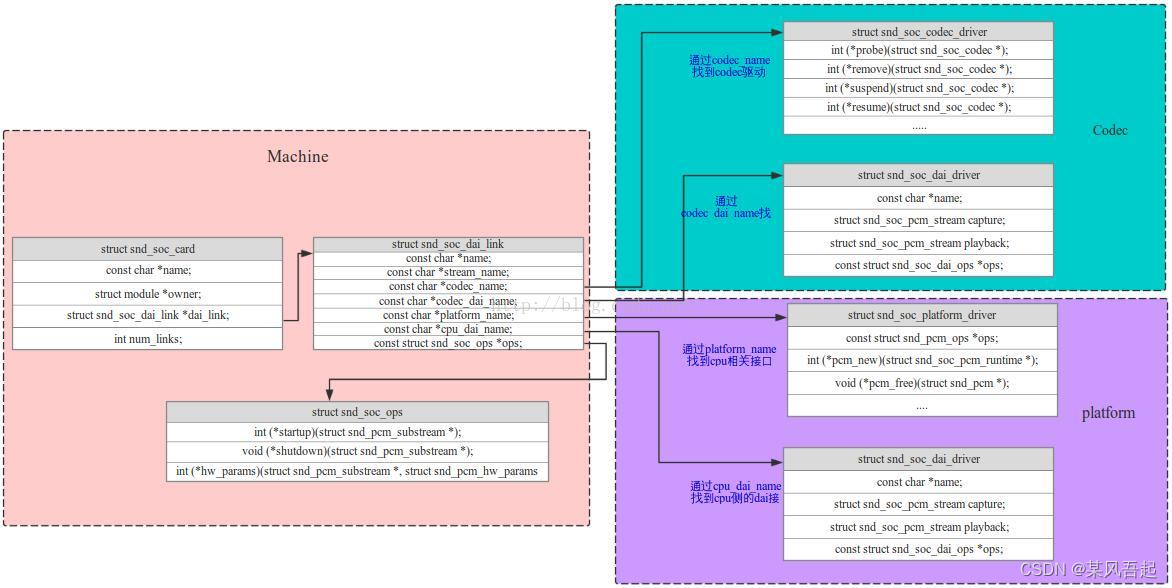
Linux音频-基本概念
文章目录 机器声音的采集原理机器声音的播放原理音频相关基本概念计算机采集音频的模型Linux系统音频框架Linux音频框架的三类角色 Linux音频框架参考文章:Linux音频框架 机器声音的采集原理 声音是一种连续的信号,故其是一种模拟量。 录音设备可以捕获…...

Spring Boot 依赖注入实现原理
Spring Boot 是 Spring 框架的扩展,它简化了 Spring 应用程序的创建和部署。在 Spring Boot 中,依赖注入是实现对象间解耦的重要技术,它使得应用程序的各个组件之间可以通过依赖注入来相互协作,提高了代码的可维护性和可重用性。 …...

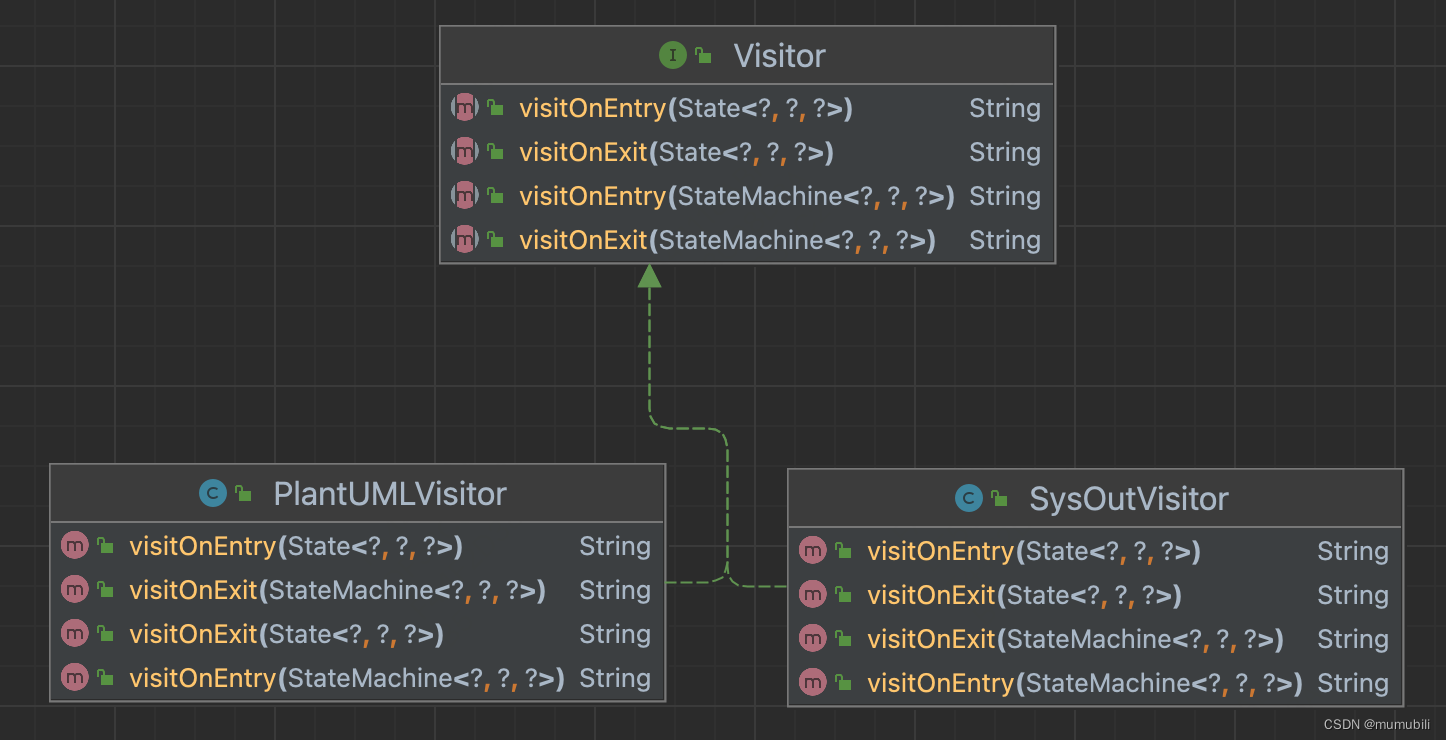
cola架构:cola源码中访问者模式应用浅析
目录 1.访问者模式简介 2.cola访问者模式应用 2.1 cola被访问者类图 2.2 cola访问者类图 我们知道,如果一个对象结构包含很多类型的对象,希望对这些对象实施一些依赖其具体类型的操作,但又避免让这些操作“污染”这些对象的类,…...

Openssl数据安全传输平台015:OCCI的使用方法+在项目中的设计与实现
文章目录 1 OCCI使用1.1 初始化 - Environment 类1.2 连接数据库 - Connection 类1.3 执行SQL 2 OCCI在项目中的使用2.1 OCCI单独封装为一个类文件OCCIOP2.2 在ServerOP中作为私有成员2.3 ServerOP::ServerOP(string json)中实例化进行使用2.4 秘钥协商过程中进行读写操作 1 OC…...

ardupilot开发 --- CAN BUS、DroneCAN 、UAVCAN 篇
1. CAN BUS、DroneCAN 、UAVCAN 区别 UAVCAN是一种轻量级协议,旨在通过CAN BUS 在航空航天和机器人应用中实现可靠通信。 UAVCAN网络是分散的对等网络,其中每个对等体(节点)具有唯一的数字标识符 - 节点ID,并且仅需要…...

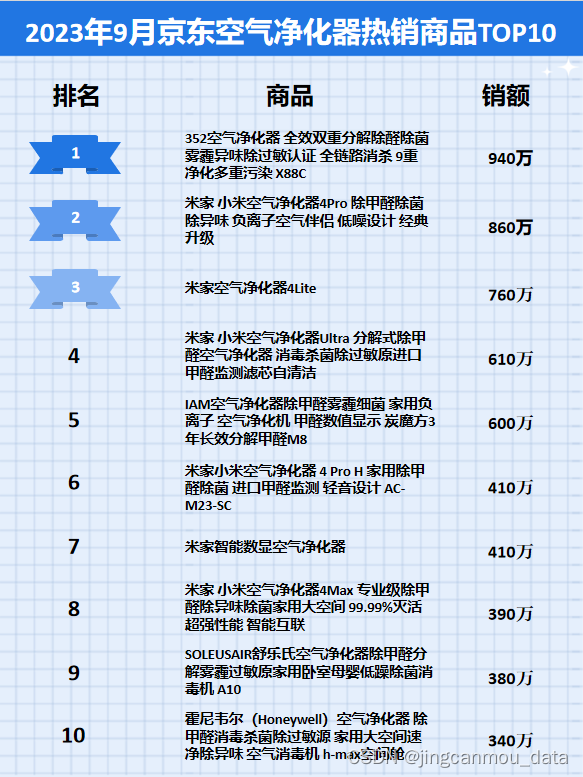
京东平台数据分析:2023年9月京东空气净化器行业品牌销售排行榜
鲸参谋监测的京东平台9月份空气净化器市场销售数据已出炉! 9月份,空气净化器的销售同比上年增长。根据鲸参谋平台的数据显示,今年9月,京东平台空气净化器的销量将近15万,同比增长约1%;销售额将近2亿元&…...

vue使日历组件点击时间渲染到时间输入框
首先,你需要在 Vue 中创建一个日历组件,该组件应该能够显示一个月的日历并允许用户选择日期。然后,当用户点击一个日期时,你需要将所选日期的值传递给父组件。最后,你可以在父组件中创建一个时间输入框,当用…...

TensorFlow学习:使用官方模型和自己的训练数据进行图片分类
前言 教程来源:清华大佬重讲机器视觉!TensorFlowOpencv:深度学习机器视觉图像处理实战教程,物体检测/缺陷检测/图像识别 注: 这个教程与官网教程有些区别,教程里的api比较旧,核心思想是没有变…...

MATLAB算法实战应用案例精讲-【图像处理】相机标定
目录 知识储备 距离算法和相似度计算方法 1、常见的距离算法 2、常见的相似度(系...

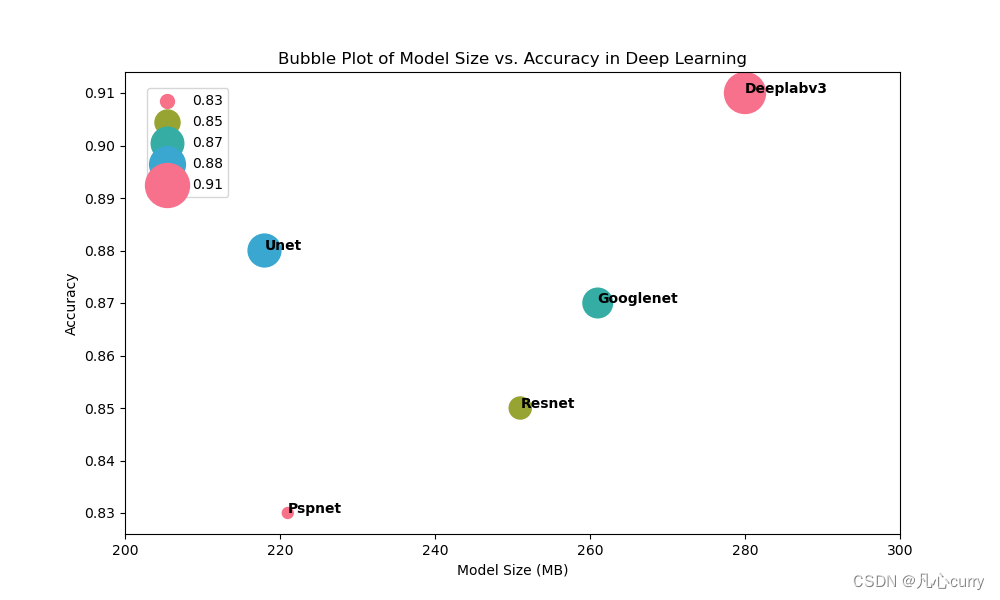
python画气泡标尺图
目录 渐变气泡图彩色气泡图 在进行实验结果分析的时候,气泡标尺图能非常清晰对不同的结果进行多维度的比较,特别是在深度学习模型大小和精度进行比较的时候非常合适使用,以下是几个例子。 渐变气泡图 import seaborn as sns import matplotl…...

Java并发编程指南:如何正确使用信号量和线程池熔断机制
前言: 在分布式系统中,选择合适的熔断机制是保护系统免受故障影响的关键。本文将介绍使用信号量和线程池两种常见的熔断机制,并提供Java和Spring Cloud Alibaba框架下的示例代码,帮助您深入理解和应用。 1. 信号量熔断机制 信号…...

大彩串口屏读写文件问题
分区 本文使用的是大彩串口屏M系列的: 串口屏内部有三个分区,分别为A、B、C三个区: A区:系统区,存储组态工程文件 B区:数据区,存储配置信息,记录数据、历史曲线等 C区:备…...

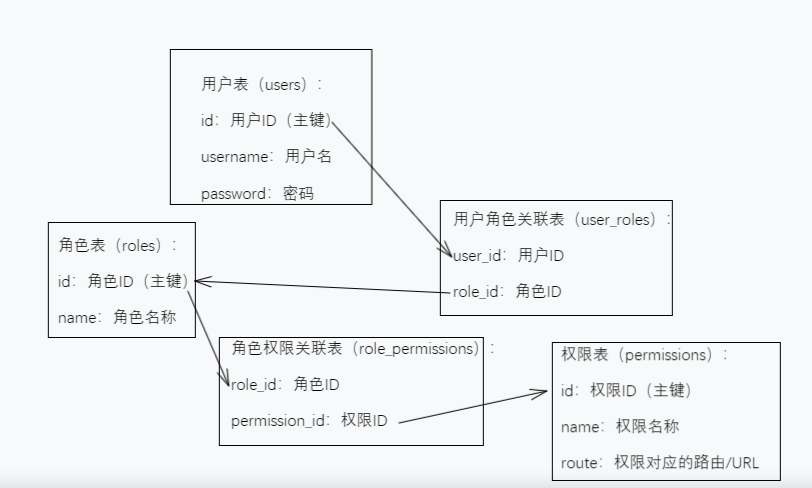
php之 角色的权限管理(RBAC)详解
RBAC(Role-based access control)是一种常见的权限管理模型,通过将用户分配至特定的角色,以及为角色分配访问权限,实现了权限管理的目的。以下是关于RBAC的详细解释: 角色:RBAC模型的核心是角色…...

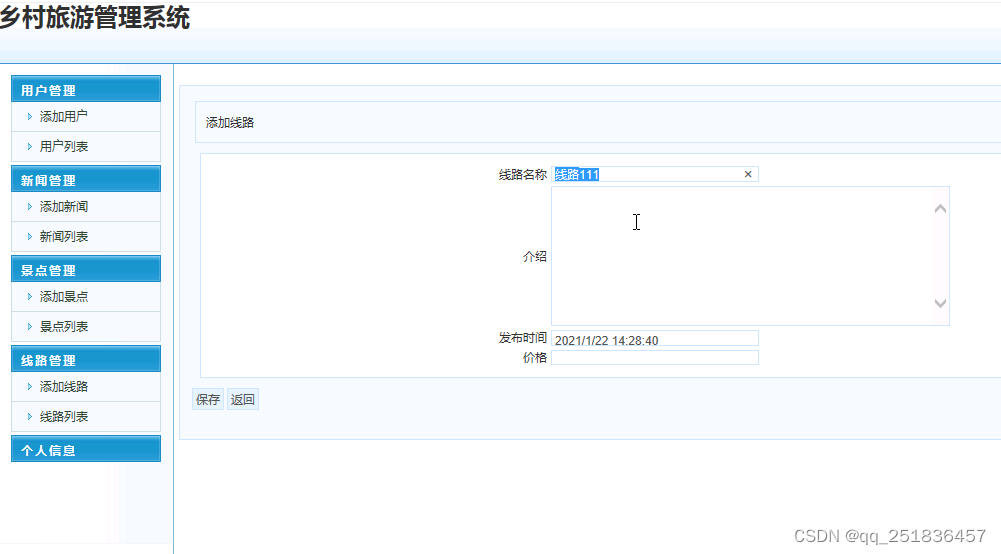
asp.net乡村旅游管理系统VS开发sqlserver数据库web结构c#编程Microsoft Visual Studio
一、源码特点 asp.net乡村旅游管理系统是一套完善的web设计管理系统系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使用c# 语言开发 asp.net乡村旅游管理系统 二、…...

【linux】文件系统+软硬连接+动静态库
文件系统软硬连接动静态库 1.理解文件系统1.1磁盘的物理结构1.2磁盘的存储结构1.3磁盘的逻辑结构1.4文件系统 2.软硬链接2.1什么是软硬链接2.2软硬链接的作用 3.动静态库3.1什么是库3.1静态库和静态链接3.2动态库和动态链接3.2.1通过环境变量找到动态库路径3.2.2把动态库拷贝到…...

力扣每日一题73:矩阵置零
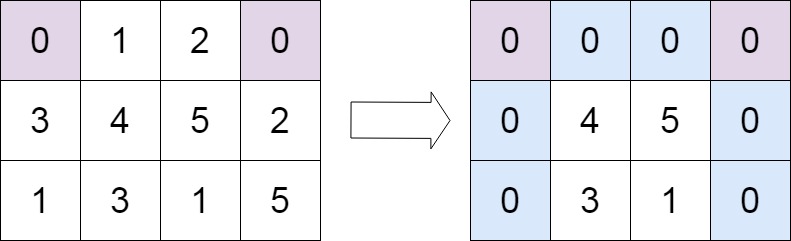
题目描述: 给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0 。请使用 原地 算法。 示例 1: 输入:matrix [[1,1,1],[1,0,1],[1,1,1]] 输出:[[1,0,1],[0,0,0],[1,0,1]]示例 2…...

vscode C++项目相对路径的问题
如图所示的项目目录结构 如果要在main.cpp里用相对路径保存一个txt文件 std::ofstream file("./tree_model/my_file.txt");if (file.is_open()) {file << "This is a sample text.\n";file.close();std::cout << "File saved in the mode…...

视频转换器WinX HD Video Converter mac中文特点介绍
WinX HD Video Converter mac是一款功能强大的视频转换器,它可以将各种不同格式的视频文件转换为其他视频格式,以便用户在各种设备上进行播放。WinX HD Video Converter是一个功能强大、易于使用的视频转换器,适用于各种类型的用户࿰…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
