Ajax、Json深入浅出,及原生Ajax及简化版Ajax
Ajax
1.路径介绍
1.1 JavaWeb中的路径
在JavaWeb中,路径分为相对路径和绝对路径两种:
相对路径:
./ 表示当前目录(可省略)
../ 表示当前文件所在目录的上一级目录
绝对路径:
http://ip:port/工程名/资源路径
2.2 在JavaWeb中/的不同意义
/ 斜杠 如果被浏览器解析,得到的地址是:http://ip:port/
<a href="/">斜杠</a>
<form action="/">
/ 斜杠 如果被服务器解析,得到的地址是:http://ip:port/工程路径/
<url-pattern>/Servlet1</url-pattern>
request.getRequestDispatcher(“/”)
特殊情况:response.sendRedirect(“”);把斜杆发给浏览器去解析,得到http://ip:port/
2.ajax请求
2.1浏览器与服务器交互请求方式
浏览器和服务器进行数据交互的基本流程为:
1. 浏览器发起http请求
2. 服务器收到请求,对请求进行解析
3. 服务器根据请求解析结果调用对应的资源处理请求
4. 服务器将处理结果响应给浏览器
5. 浏览器收到响应结果,对结果数据进行解析
6. 浏览器将解析后的数据展示在页面
方式:
- 浏览器url地址栏中发起http请求
- 适用超链接,a标签
- 适用form表单提交
- [window.]location.href=”” 本质第一种方法
2.2ajax(异步javascript和xml请求)
特点:
1. 一种新的让浏览器发起http请求的技术
2. 使用ajax发起的请求,响应结果不会自动的覆盖原有内容,而是可以在原有页面内容上继续显示
3. Ajax是一门基于JavaScript的技术,由浏览器解析运行,所以是一种前端(客户端)技术
4. 简单易用
2.3.1同步与与异步请求
同步请求:
发送请求后,一直等待服务端的响应,获取到服务端响应,再执行其他的逻辑代码。
1. 在浏览器地址栏输入url,发起请求
2. 使用超链接,发起请求
3. 使用form表单,发起请求
4. 在js代码中使用window.location.href,发起请求
5. ajax发起同步请求
ajax与其他方式发送同步请求的区别: ajax可以局部刷新, 其他的请求会刷新整张页面
异步请求:
发送请求后,不需要等待服务端的响应,继续按照顺序执行其他逻辑代码,监听到响应,自动调用指定的方法。
2.3.2js-ajax请求(XMLHttpRequest)
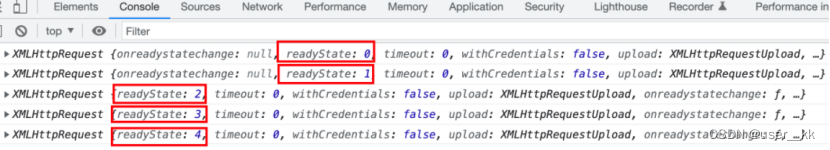
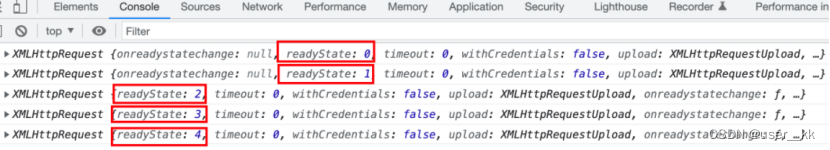
1. Ajax的就绪状态(readystate)
在ajax对象中提供了一个监听机制 “onreadystatechange”,用来监听ajax的属性readyState的改变情况,一旦该值改变,就会触发监听中的函数的执行。
readyState的值表示的含义:
0:请求没有开启(在调用open()之前)
1:请求已经建立但是还没有发出(调用send()之前)
2:请求已经发出,服务器正在处理
3:请求已经处理,响应中有数据可用,但是服务器还没有完全响应完
4:响应已经完成,浏览器已经接收到全部的响应内容
对我们来说,我们应该关注的是readyState是4时候的情况。
2. Ajax请求的响应状态
通过对ajax的就绪状态做判断,我们在就绪状态是4的情况下编写我们的对响应结果的处理逻辑代码,但是不是任何响应结果我们都要处理,因为服务器的响应也有状态码,比如:200、404、500等等。

所有我们在ajax中编写响应结果处理时,也必须考虑响应状态码
// 页面加载完成后执行 或者 $(function(){}) 或 $(document).ready(function (){})
window.onload = function () {/** ajax 异步请求 获取花卉信息* 异步:程序不需要等待获取结果,线程直线完成后通知程序,程序获取 例如 AIO 异步非阻塞IO* 同步:程序需要等待线程获取结果后,程序才能继续执行 例如:BIO 同步阻塞IO NIO 同步非阻塞IO* 1. 创建xhr XMLHttpRequest对象* 2. 开启请求连接* 参数1:请求方式* 参数2:请求资源路径* 参数3:asyn 异步,默认true,设置false为同步* 3. 发送请求* 4. 监听准备状态码的变化* 0. 已创建xhr对象,未建立连接* 1. 建立连接,未发送请求* 2. 发送请求,服务端接收请求并处理* 3. 服务端向客户端响应,不是完整的响应,通常用于获取请求头中的信息* 4. 服务端完成向客户端的响应* 状态码200 接口请求响应成功* */var xhr = new XMLHttpRequest(); // 创建ajax请求对象xhr.open("get", "../findAllFlowers"); // 开启连接xhr.send(); // 发送请求// 监听准备状态的改变xhr.onreadystatechange = function (ev) {if (xhr.readyState == 4 && xhr.status) {var responseText = xhr.responseText;console.log(responseText);if (responseText != "fail") {// var result = convertStrToJs(responseText);var result = JSON.parse(responseText);for(var i in result){var html = "<tr class='tr"+result[i].id+"'>" +" <td>"+result[i].id+"</td>" +" <td>"+result[i].name+"</td>" +" <td>"+result[i].city+"</td>" +" <td>"+result[i].des+"</td>" +" <td>" +" <a href='javascript:void(0)' onclick='deleteFlower("+result[i].id+")'>删除</a>" +" <a href='javascript:void(0)'>修改</a>" +" </td>" +"</tr>";$("#tb").append(html); // 追加元素}}}}
}3.json(JavaSrcipt Object Nation)Js对象标记法
在没有使用json之前,通过对对象的toString方法传递数据
GSON是google转json字符串的工具
fastJson 是阿里转json字符串的工具
json数据是指:js对象对应的字符串数据;
JQuery封装的ajax
问题:目前我们编写的Ajax代码访问服务器及对响应结果的处理流程如下:
1. 在页面编写Ajax相关代码
1. 创建xhr对象
2. 开启连接
3. 发起请求
4. 监听准备状态的变化
2. 用户通过浏览器访问页面
3. 用户在浏览器中触发事件,发起ajax请求
4. 服务器收到请求进行处理,处理完后按照json格式的字符串响应给浏览器
5. 浏览器收到响应数据后,触发回调函数的执行;
jQuery是js的一个库,其实jQuery中已经对Ajax完成了封装,而且形式多样!
第一种:
$.ajax({
type:“请求方式(默认get方法)”, 可不写
url:“请求地址”, 请求资源路径
data:{请求参数--js对象},无参数可不写,
dataType:"服务器返回的数据类型" json 返回data为js对象格式
success:fundction(data){ //成功且完整响应自动调用的函数
data为接口响应的数据
},
error: function(){ //出现错误自动调用的函数
当服务端500或客户端404出现错误,执行该函数
}
})
dataType:用来指定服务器返回来的数据类型,可选值有如下:
* xml:表示服务器返回的是xml内容
* html:表示服务器返回的是html文本内容
* script:表示服务器返回的是script文本内容
* json:表示服务器返回的是json内容(重点)
* jsonp:表示使用jsonp形式调用函数,早期我们用它来解决跨域问题
* text:表示服务器返回的是纯文本字符串
第二种:
$.get(“请求地址”,“请求参数js对象”,成功回调函数, 返回的数据类型)
$.post(“请求地址”,“请求参数js对象”,成功回调函数, 返回的数据类型)
省略:请求方式、出现错误的回调函数
回调函数主要是用来处理服务器对我们的响应结果。
返回的数据类型这个参数用来设置服务器返回来的数据类型,可以是xml, html, script, json, text。
第三种:
$.getJSON("请求地址", "请求参数", "回调函数")
这种方式要求服务器返回的数据类型得是json格式的。
第四种:
$.getScript("请求地址", "回调函数")
这种方式是发送ajax请求获取一个js文件。
相关文章:

Ajax、Json深入浅出,及原生Ajax及简化版Ajax
Ajax 1.路径介绍 1.1 JavaWeb中的路径 在JavaWeb中,路径分为相对路径和绝对路径两种: 相对路径: ./ 表示当前目录(可省略) ../ 表示当前文件所在目录的上一级目录 绝对路径: http://ip:port/工程名/资源路径 2.2 在JavaWeb中…...

前端第一阶段测试
前端第一阶段测试 选择问答 如果觉得有用请给我点个赞⑧~ 选择 1、【单选】下列哪个是子代选择器 A A、p>b B、p b C、pb D、p.b 2、【单选】下述有关css属性position的属性值的描述,说法错误的是?B A、static:没有定位,元素出…...

openlayers+vue的bug
使用addInteraction添加交互draw绘制,预期removeInteraction删除交互draw绘制时不再绘制,但是删除绘制不起作用,各种找原因,结果把data中的map变量注释掉即可,原因未知。 <template><div><div id"…...

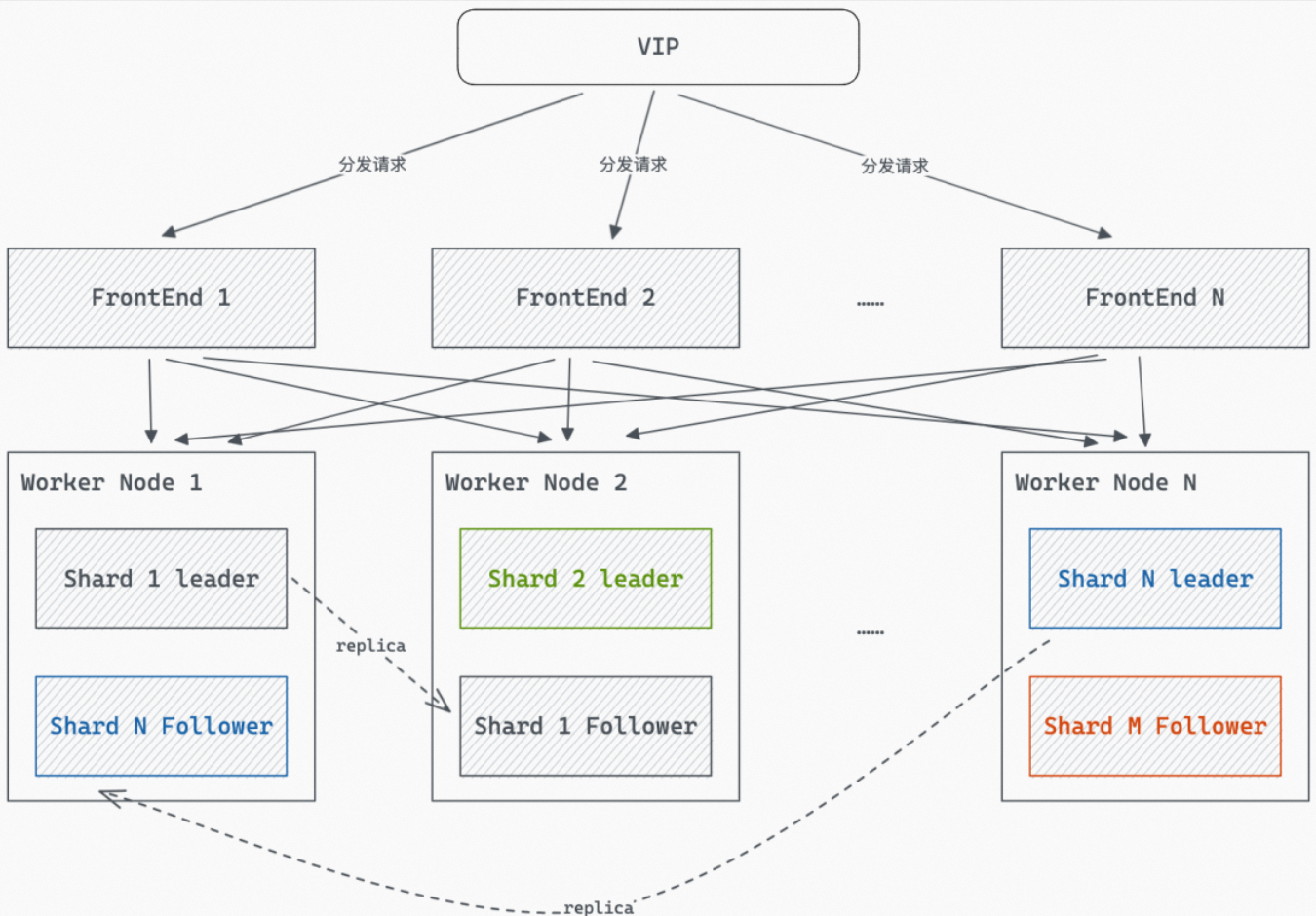
实时数仓-Hologres介绍与架构
本文是向大家介绍Hologres是一款实时HSAP产品,隶属阿里自研大数据品牌MaxCompute,兼容 PostgreSQL 生态、支持MaxCompute数据直接查询,支持实时写入实时查询,实时离线联邦分析,低成本、高时效、快速构筑企业实时数据仓…...

asp.net教务管理信息系统VS开发sqlserver数据库web结构c#编程Microsoft Visual Studio计算机毕业设计
一、源码特点 asp.net 教务管理信息系统是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使用c#语言 开发 asp.net教务管理系统 应用技术&a…...

爬虫、数据清洗和分析
爬虫、数据清洗和分析是在数据科学、数据挖掘和网络爬虫开发领域中常见的概念。 爬虫(Web Scraping):爬虫是一种自动化程序或脚本,用于从互联网上的网站上提取信息。这些信息可以是文本、图像、视频或其他类型的数据。爬虫通常会…...

SpringBoot | SpringBoot中实现“微信支付“
SpringBoot中实现"微信支付": 1.“微信支付”产品2."微信支付"接入流程3.“微信小程序支付”时序图:3.1 “商家端JSAPI下单” 接口3.2 “微信小程序端调起支付” 接口 4.微信支付准备工作:4.1 获得微信支付平台证书、商户私钥文件4…...

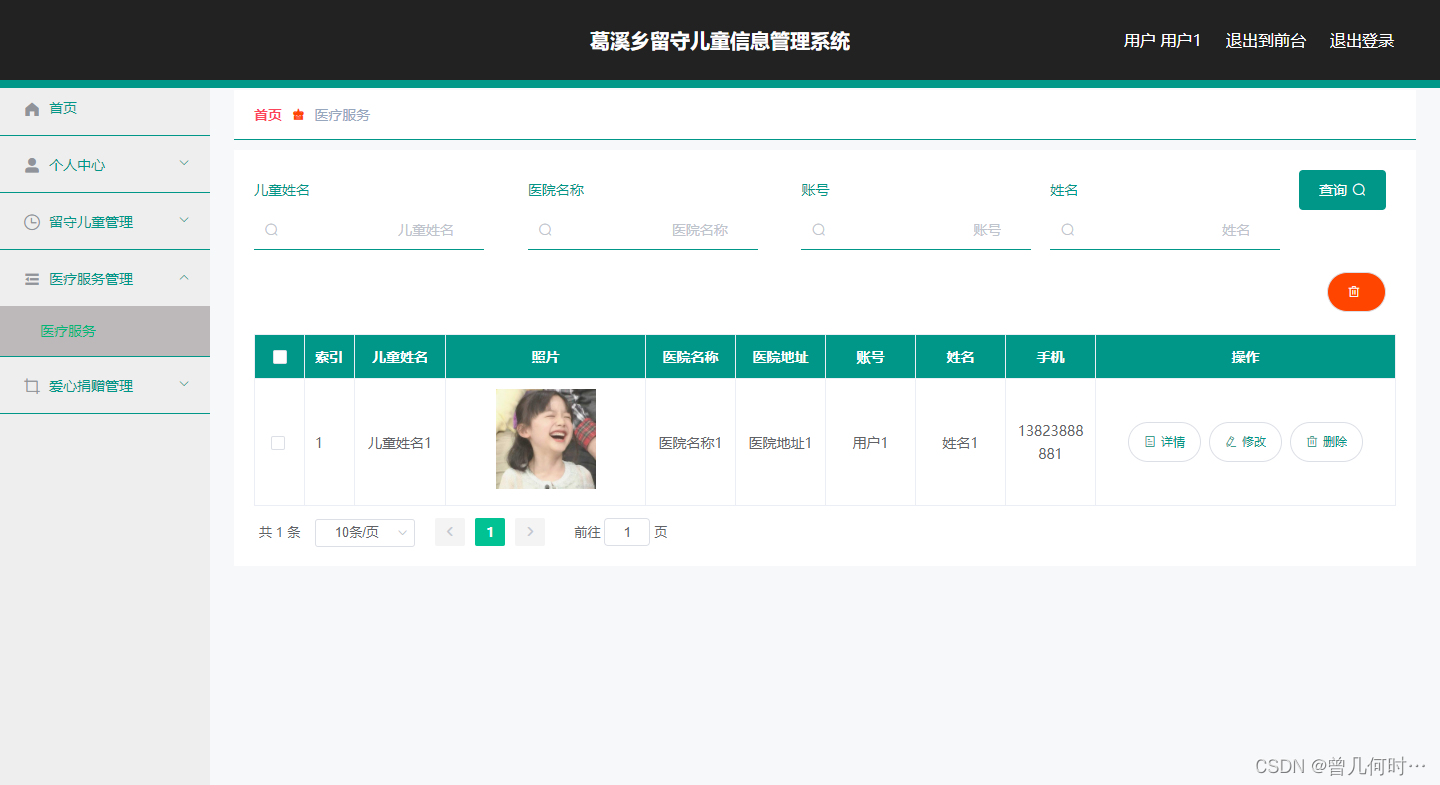
基于SSM和VUE的留守儿童信息管理系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是 目录…...

VMware 16开启虚拟机电脑就蓝屏W11解决方法
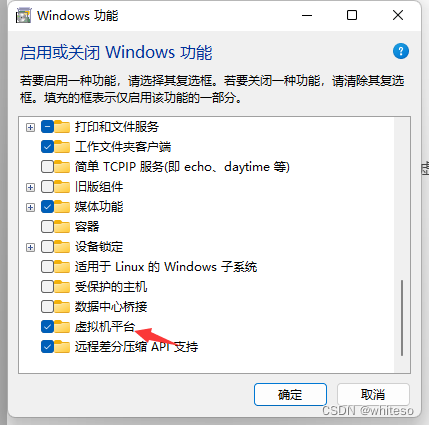
问题现象 解决方法 控制面板->程序->启用或关闭windows功能->勾选虚拟机平台->重启...

【Bug——VMware Workstation】虚拟机桥接网络没有 VMnet0
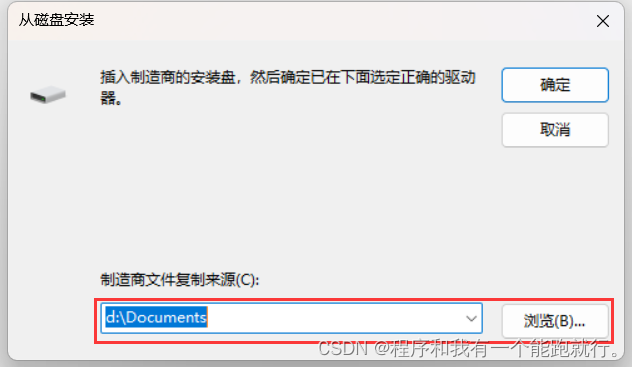
此时 没有VMnet0用来桥接网络。 接下来进行解决 1.找到安装VM的路径,在安装的目录里面找到如图所示的三个文件: 2.依次点击鼠标右键 将这三个文件依次安装如图所示: 二.windows下的操作 1.首先 找到电脑的控制面板->网络和internet->…...

centos中安装Mysql8.0
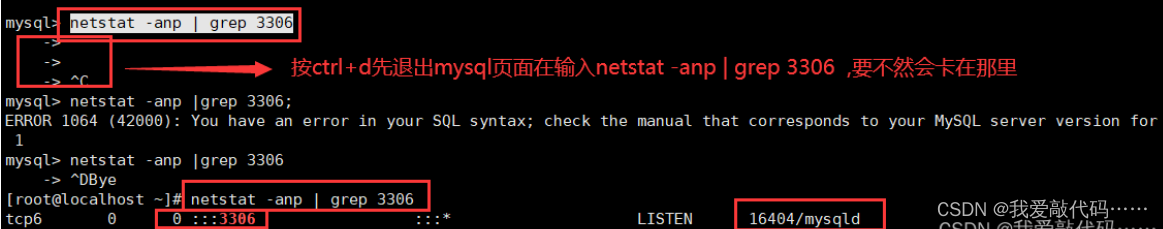
其实和mysql5.7的安装差不多 1.root用户 2.更新密钥 rpm --import https://repo.mysql.com/RPM-GPG-KEY-mysql-2022 3.安装mysql yum库 rpm -Uvh https://dev.mysql.com/ get/mysql80-community-release-el7-2.noarch.rpm 4.通过上两步,我们就可以使用yum去安装…...

简化对象和函数写法
简化对象写法: 传统写法: var x 10, y 20; var obj {x: x, y: y};简化写法: var x 10, y 20; var obj {x, y};简化函数写法: 传统写法: function add(x, y) {return x y; }简化写法: var add …...

GB/T28181流媒体相关协议详解
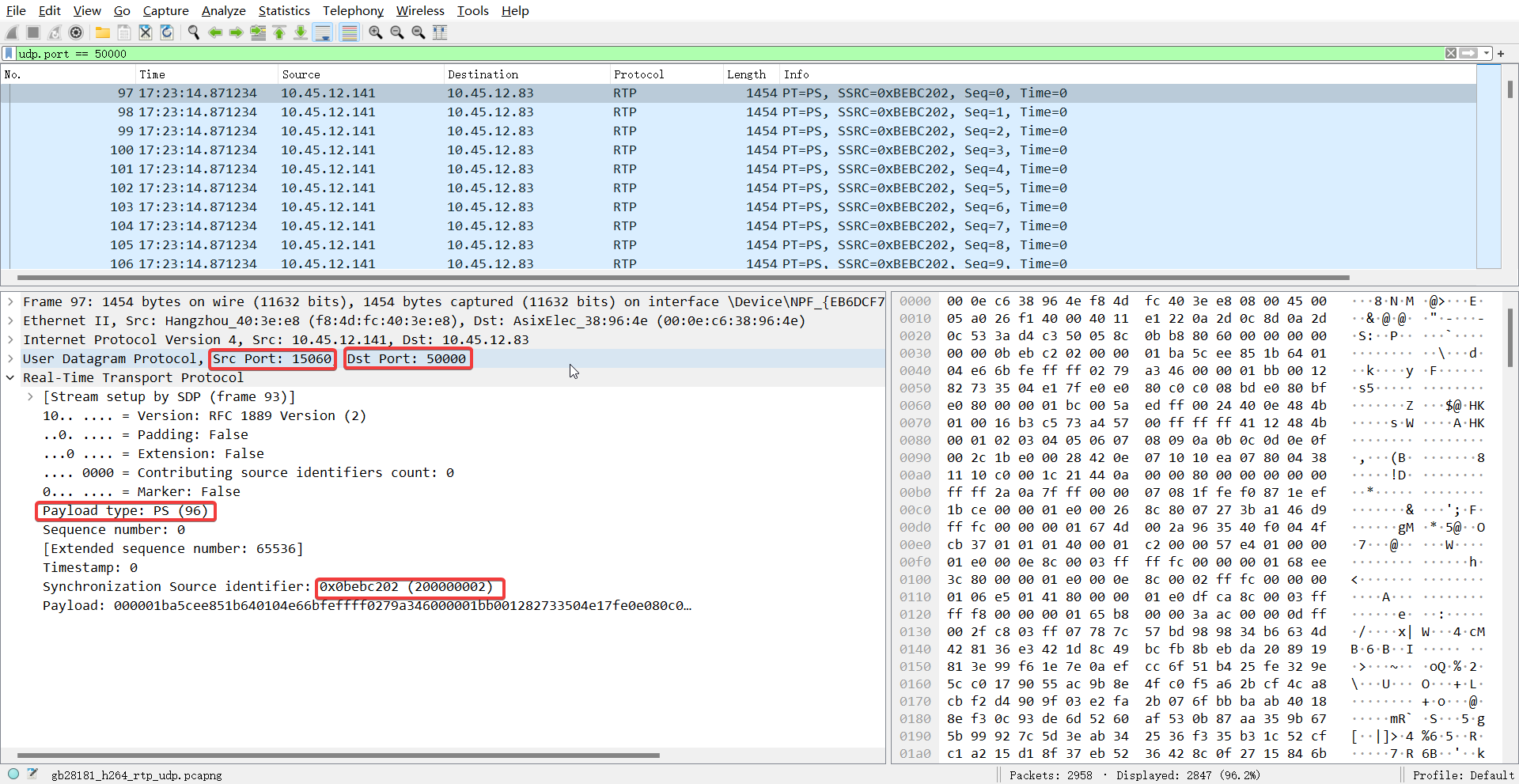
GB/T28181流媒体相关协议详解 文章目录 GB/T28181流媒体相关协议详解1 GB/T28181协议中使用的应用层协议介绍2 实时视频点播协议交互流程2.1 设备注册2.2 设备保活2.3 视频播放 总结 本文主要主要针对28181协议中视频流的部分,来阐述视频流通过28181协议如何进行视频…...

十进制转二进制的算法代码 ← Python
【算法分析】 本算法需要用到的Python知识点: 1.求余%,整除 //。例如,7%21,7//23,而7/23.5。 2.Python列表的 append 及 pop 函数。 • append(x) 函数用于将 x 添加到现有列表中。 • pop() 函数默认移除列表中…...

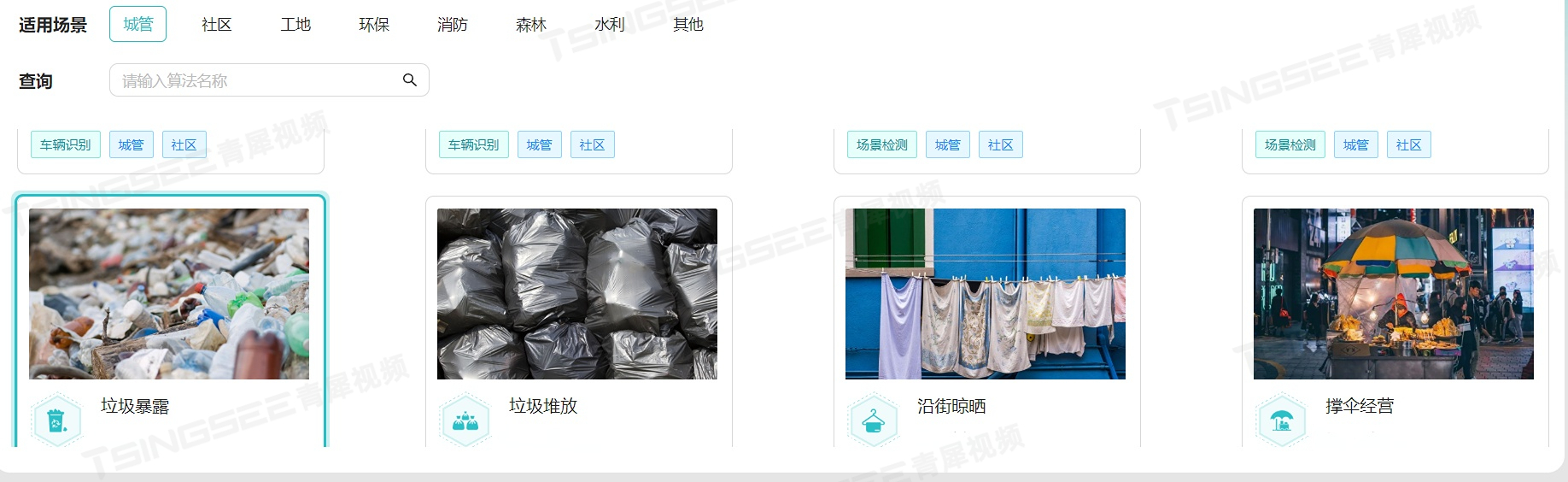
智慧垃圾站:AI视频智能识别技术助力智慧环保项目,以“智”替人强监管
一、背景分析 建设“技术先进、架构合理、开放智能、安全可靠”的智慧环保平台,整合环境相关的数据,对接已建业务系统,将环境相关数据进行统一管理,结合GIS技术进行监测、监控信息的展现和挖掘分析,实现业务数据的快速…...

LeetCode 面试题 16.07. 最大数值
文章目录 一、题目二、C# 题解 一、题目 编写一个方法,找出两个数字a和b中最大的那一个。不得使用if-else或其他比较运算符。 示例: 输入: a 1, b 2 输出: 2 点击此处跳转题目。 二、C# 题解 找出最大的数,本质还是…...

PS 安装教程 2022版(全网最详细图文教程)
目录 一.简介 二.安装步骤 软件:PS版本:2022语言:简体中文大小:2.83G安装环境:Win10(1903)及以上版本,64位操作系统硬件要求:CPU2.0GHz 内存4G(或更高,不支…...

[Python] OSError: [E050] Can‘t find model ‘en_core_web_sm‘.
OSError: [E050] Can’t find model ‘en_core_web_sm’. It doesn’t seem to be a Python package or a valid path to a data directory. 下载模型 python -m spacy download en_core_web_sm加载模型 import spacy# 加载英语模型 nlp spacy.load("en_core_web_sm&q…...
)
集合总结(Java)
Collection 常用方法 package com.test01;import java.util.ArrayList; import java.util.Collection; /*添加元素---boolean add(E e);移除元素---boolean remove(Object c);判断元素是否存在---boolean contains(Object c);*/ public class S {public static void main(Str…...

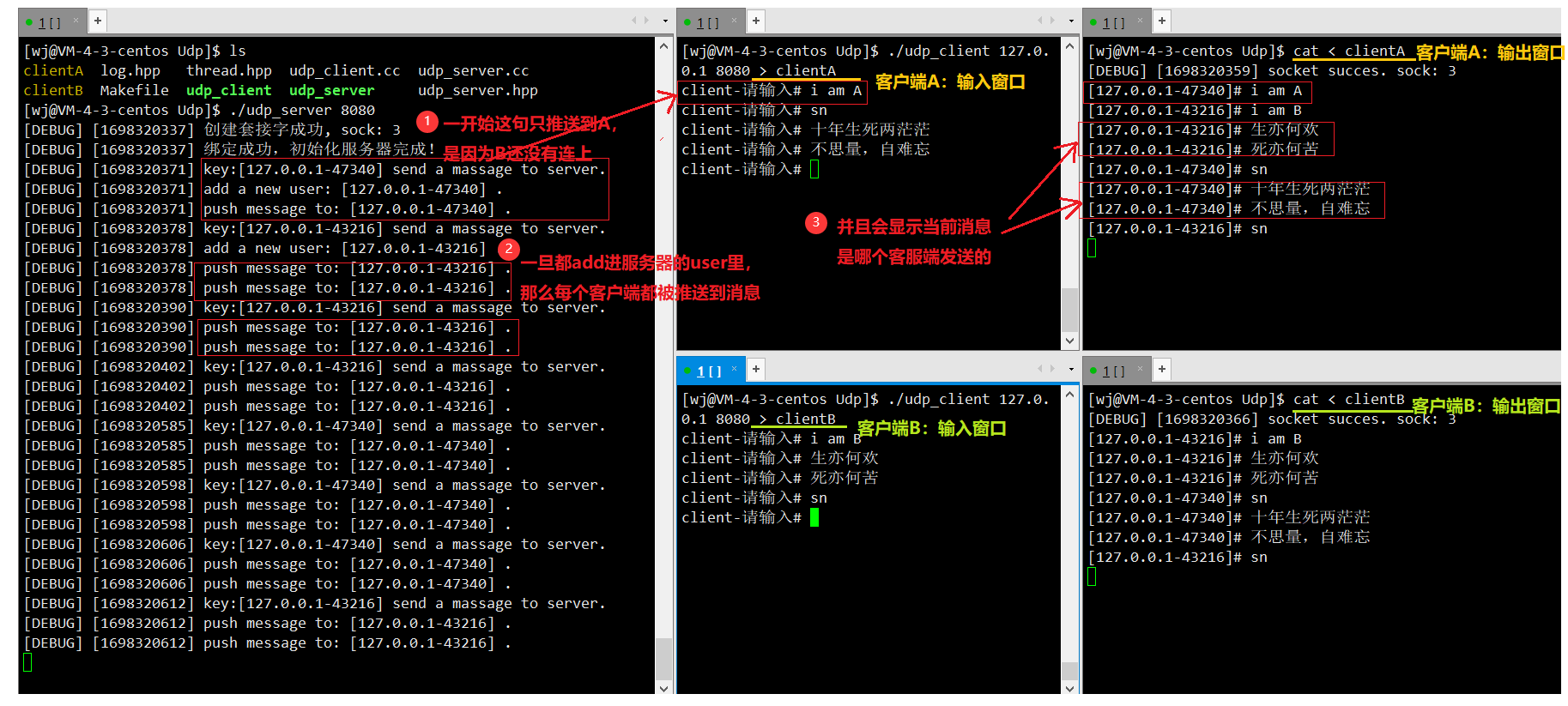
【ONE·Linux || 网络基础(一)】
总言 主要内容:简述网络传输流程(TCP/IP五层模式概念认知,Mac地址、端口号、网络字节序等),演示socke套接字编程(UDP模式)。 文章目录 总言1、基础简述1.1、计算机网络背景1.2、认识网络协议&a…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...
