Fabric.js 使用自定义字体
本文简介
点赞 + 关注 + 收藏 = 学会了
如果你使用 Fabric.js 做编辑类的产品,有可能需要给用户配置字体。
这次就讲讲在 Fabric.js 中创建文本时怎么使用自定义字体、在项目运行时怎么修改字体、以及推荐一个精简字体库的工具。
学习本文前,你必须有一点 Fabric.js 的基础,如果没了解过 Fabric.js 可以阅读一下 《Fabric.js 从入门到膨胀》
创建文本时设置字体
在 Fabric.js 中使用自定义字体库时,需要用到 fontfaceobserver.js 这个工具,至于为什么稍后会说到。
在创建文本时就设置字体,需要做以下几步:
- 在
CSS里引入字体。 - 使用
Fabric.js创建画布。 - 等字体加载完成后再设置文本字体。
- 将文本添加到画布中。
在本例中,我使用 IText 创建文本,在创建时通过它的 fontFamily 属性就可以设置自定义字体。
先看看本例效果

我使用斗鱼的字体,听说是可以免费使用,希望没骗我~
按照前面说到的步骤去实现:
<style>/* 引入斗鱼字体 *//* 我把字体放到本地了,字体路径你们需要根据自己的项目去修改 */@font-face {font-family: douyu;src: url('../../fonts/douyu.ttf');}
</style><!-- 画布元素 -->
<canvas id="c" width="300" height="300" style="border: 1px solid #ccc"></canvas><!-- 引入 fontfaceobserver.js 和 fabric.js -->
<script src="../../script/fontfaceobserver.js"></script>
<script src="../../script/fabric.js"></script><script>// 创建画布const canvas = new fabric.Canvas('c')// 监听斗鱼字体加载const douyuFont = new FontFaceObserver('douyu')// 等字体加载完成或者失败后再执行设置字体的douyuFont.load()// 加载成功.then(() => {// 创建文本const iText = new fabric.IText('雷猴', {fontFamily: 'douyu' // 设置字体})// 将文本添加到画布中canvas.add(iText)})// 加载失败.catch(() => {console.error('字体加载失败')})
</script>因为字体是一种资源文件,引用资源文件就需要时间去加载。
创建画布渲染文本的速度可能会比加载字体资源快很多,所以需要用到 fontfaceobserver.js 去监听字体加载结果。
fontfaceobserver.js官网fontfaceobserver.jsgithub地址
fontfaceobserver.js 的详细用法可以点击上面的官网查阅。
简单的用法如下:
<style>@font-face {font-family: 自定义字体名;src: url('字体包路径');}
</style><script>
const font = new FontFaceObserver('自定义字体名')font.load().then().catch()
</script>load() 方法的作用是监听字体加载结果,加载成功就执行 then 的代码,加载失败就执行 catch 代码。
动态修改字体
如果需要在项目运行时动态修改字体,需要做以下几步:
- 提前加载好要用的字体库。
- 创建画布。
- 等字体加载完成后再设置文本字体。
- 将文本添加到画布中。
- 修改字体前,先获取要修改的文本元素。
- 使用
set方法设置文本的fontFamily属性。 - 刷新画布。
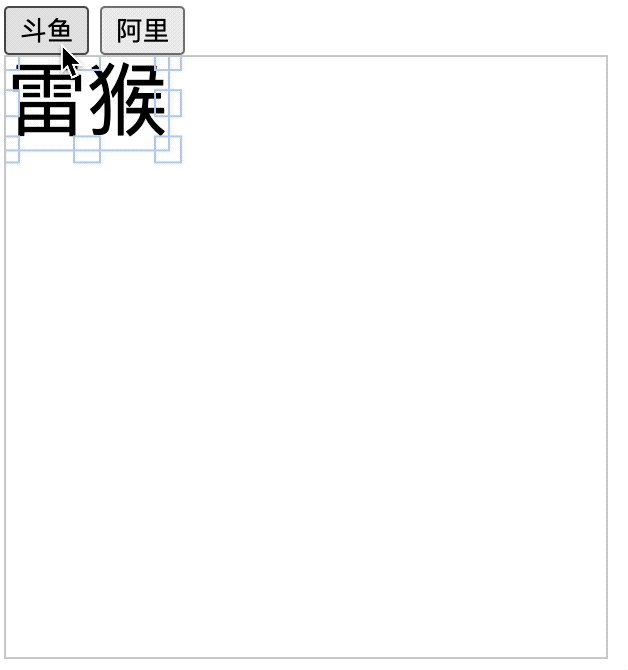
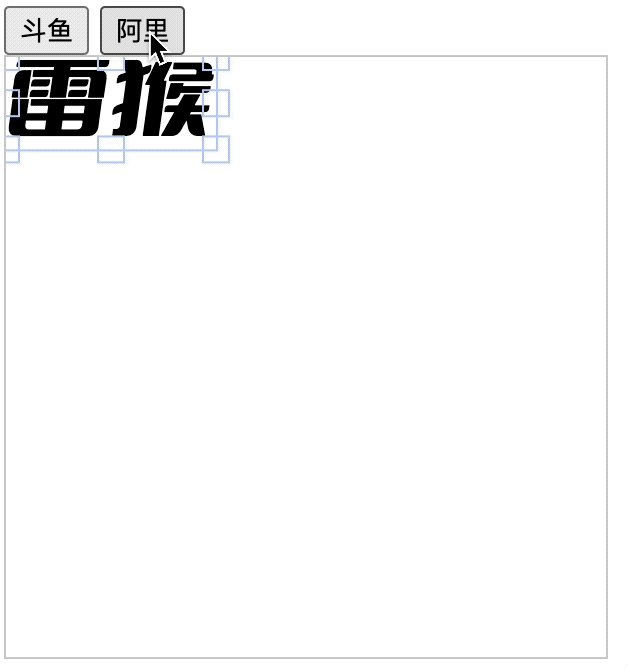
本例用到斗鱼和阿里的字体,我查过了,说是免费使用。

根据上面提到的几步动手编码
<style>/* 我把字体放到本地了,字体路径你们需要根据自己的项目去修改 *//* 引入斗鱼字体 */@font-face {font-family: douyu;src: url('../../fonts/douyu.ttf');}/* 引入阿里字体 */@font-face {font-family: ali;src: url('../../fonts/AlibabaPuHuiTi-2-35-Thin.ttf');}
</style><!-- 设置字体的按钮 -->
<button οnclick="setFont('douyu')">斗鱼</button>
<button οnclick="setFont('ali')">阿里</button><!-- 画布元素 -->
<canvas id="c" width="300" height="300" style="border: 1px solid #ccc"></canvas><!-- 引入 fontfaceobserver.js 和 fabric.js -->
<script src="../../script/fontfaceobserver.js"></script>
<script src="../../script/fabric.js"></script><script>// 创建画布const canvas = new fabric.Canvas('c')// 创建文本const iText = new fabric.IText('雷猴')// 将文本添加到画布中canvas.add(iText)// 设置字体function setFont(font) {// 监听当前要设置的字体加载情况let fontFamily = new FontFaceObserver(font)// 加载完成后执行fontFamily.load()// 加载成功.then(() => {let target = canvas.getActiveObject()if (target) {target.set("fontFamily", font)canvas.requestRenderAll()}})// 加载失败.catch(() => {console.error('字体加载失败')})}
</script>精简字体库
关于 Fabric.js 如何使用自定义字体库的内容说完了,但日常工作中我还遇到一个问题:某些特定地方会使用一些特殊字体,比如数字、项目名等地方。
通常字体库会包含大量字体,但实际项目中可能只有几个字会用到特殊字体。
经过我长时间的审问,一位不愿透露姓名的网友终于透露出他用到精简字体库的工具


Fontmin 有客户端,也可以直接使用终端操作。
客户端也提供了mac和windows两个版本,操作起来非常简单。有需要的工友可以打开链接获取。
- Fontmin官网
- Fontmin github地址
代码仓库
本文完整代码可通过下方链接获取。
⭐ Fabric.js 使用自定义字体
推荐阅读
👍《Fabric.js 从入门到_ _ _ _ _ _》
👍《Fabric.js 样式不更新怎么办?》
👍《Fabric.js 自定义控件》
👍《Fabric.js 讲解官方demo:Stickman》
👍《Fabric.js 拖拽顶点修改多边形形状》
👍《Fabric.js 复制粘贴元素》
点赞 + 关注 + 收藏 = 学会了 代码仓库
相关文章:

Fabric.js 使用自定义字体
本文简介 点赞 关注 收藏 学会了 如果你使用 Fabric.js 做编辑类的产品,有可能需要给用户配置字体。 这次就讲讲在 Fabric.js 中创建文本时怎么使用自定义字体、在项目运行时怎么修改字体、以及推荐一个精简字体库的工具。 学习本文前,你必须有一点…...

【C++项目】高并发内存池第七讲性能分析
目录 1.测试代码2.代码介绍3.运行结结果 1.测试代码 #include"ConcurrentAlloc.h" #include"ObjectPool.h" #include"Common.h" void BenchmarkMalloc(size_t ntimes, size_t nworks, size_t rounds) {std::vector<std::thread> vthread(…...

【JavaScript】快速学习JS
JS区分大小写,后面的分号可有可无; 输出语句 window.alter() // 写入警告框;在浏览器中的警告弹窗输出 document.write() // 写入html输出;在html页面中输出 console.log() // 写入浏览器控制台;在控制台输出 变量…...

控制输入流,从控制台打印到文件中,更改输出的位置
public static void main(String[] args) throws IOException {PrintStream printStream System.out;//在默认情况下,PrintStream 输出数据的位置 标准输出,即显示器printStream.print("Tom,hello");/*public void print(String s) {if (s n…...

计算线阵相机 到 拍摄产品之间 摆放距离?(隐含条件:保证图像不变形)
一物体被放置在传送带上,转轴的直径为100mm。已知线阵相机4K7u(一行共4096个像素单元,像素单元大小7um),镜头35mm,编码器2000脉冲/圈。保证图像不变形的条件下,计算相机到产品之间 摆放距离&…...

【网络】详解http协议
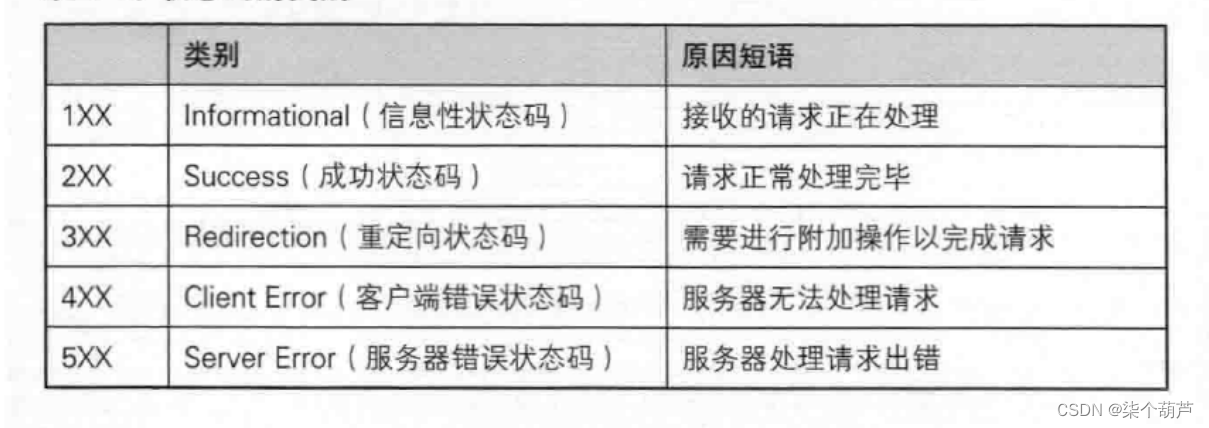
目录 一、认识URLurlencode和urldecode 二、HTTP协议HTTP协议格式HTTP的方法HTTP的状态码HTTP常见Header 一、认识URL URL叫做统一资源定位符,也就是我们平时俗称的网址,是因特网的万维网服务程序上用于指定信息位置的表示方法。 urlencode和urldecode …...

1819_ChibiOS的互斥信号与条件变量
全部学习汇总: GreyZhang/g_ChibiOS: I found a new RTOS called ChibiOS and it seems interesting! (github.com) 1. 关于会吃信号与条件变量的全局配置提供了4个配置信息,分别是互斥信号的使能、互斥信号的递归支持、条件变量的使能、条件变量的超时使…...
CSDN学院 < 华为战略方法论进阶课 > 正式上线!
目录 你将收获 适用人群 课程内容 内容目录 CSDN学院 作者简介 你将收获 提升职场技能提升战略规划的能力实现多元化发展综合能力进阶 适用人群 主要适合公司中高层、创业者、产品经理、咨询顾问,以及致力于改变现状的学员。 课程内容 本期课程主要介绍华为…...

电商接口api数据比价接口推荐
当前,受诸多因素的影响,经济下行,在日趋激烈的市场竞争中,很多企业也都面临着越来越大的生存压力,企业的盈利空间也逐渐被压缩。因此,越来越多的企业在控制成本方面更下功夫,这也就对企业采购提…...

读取Excel的工具类——ExcelKit
文章目录 ExcelKit工具类1、准备工作1.1、SheetInfoVo1.2、BizException 2、读取xlsx3、读取xls4、完整的ExcelKit.java源码 ExcelKit工具类 1、准备工作 1.1、SheetInfoVo import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor;import …...

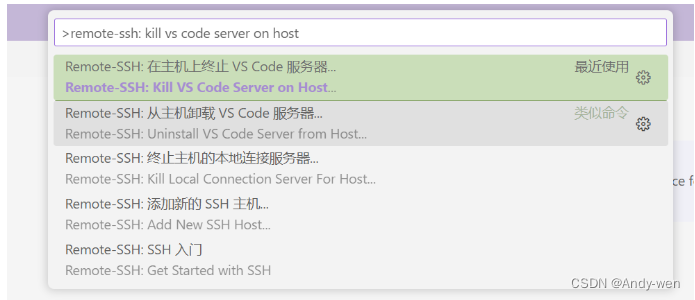
vscode连接服务器一直retry
解决方法 打开vscode控制面板,输入命令remote-ssh: kill vs code server on host 选择一直连接不上的服务器端口 重新连接...

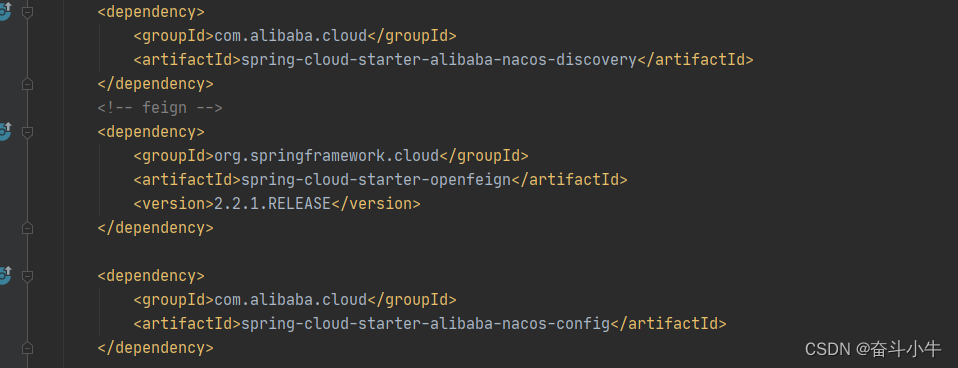
Spring Cloud Sentinel整合Nacos实现配置持久化
sentinel配置相关配置后无法持久化,服务重启之后就没了,所以整合nacos,在nacos服务持久化,sentinel实时与nacos通信获取相关配置。 使用上一章节Feign消费者服务实现整合。 版本信息: nacos:1.4.1 Sentinel 控制台 …...

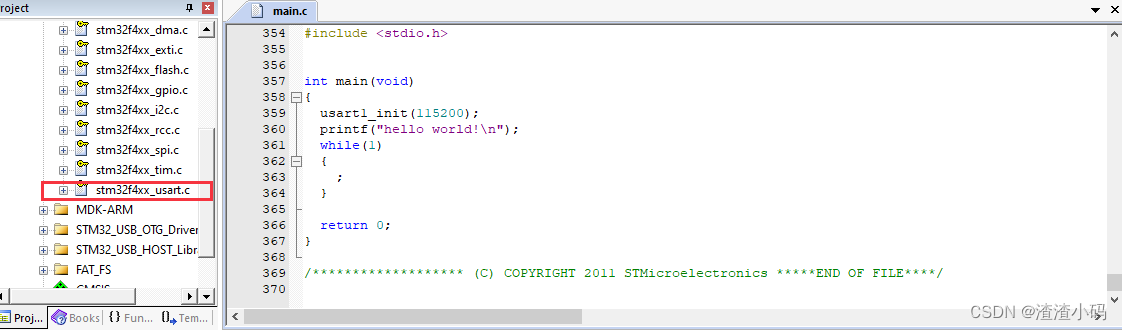
STM32F4VGT6-DISCOVERY:uart1驱动
对于这款板子,官方并没有提供串口例程,只能自行添加。 一、PA9/PA10复用成串口1功能不可用 驱动测试代码如下: main.c: #include "main.h" #include <stdio.h>void usart1_init(void) {GPIO_InitTypeDef GPIO_InitStruct…...

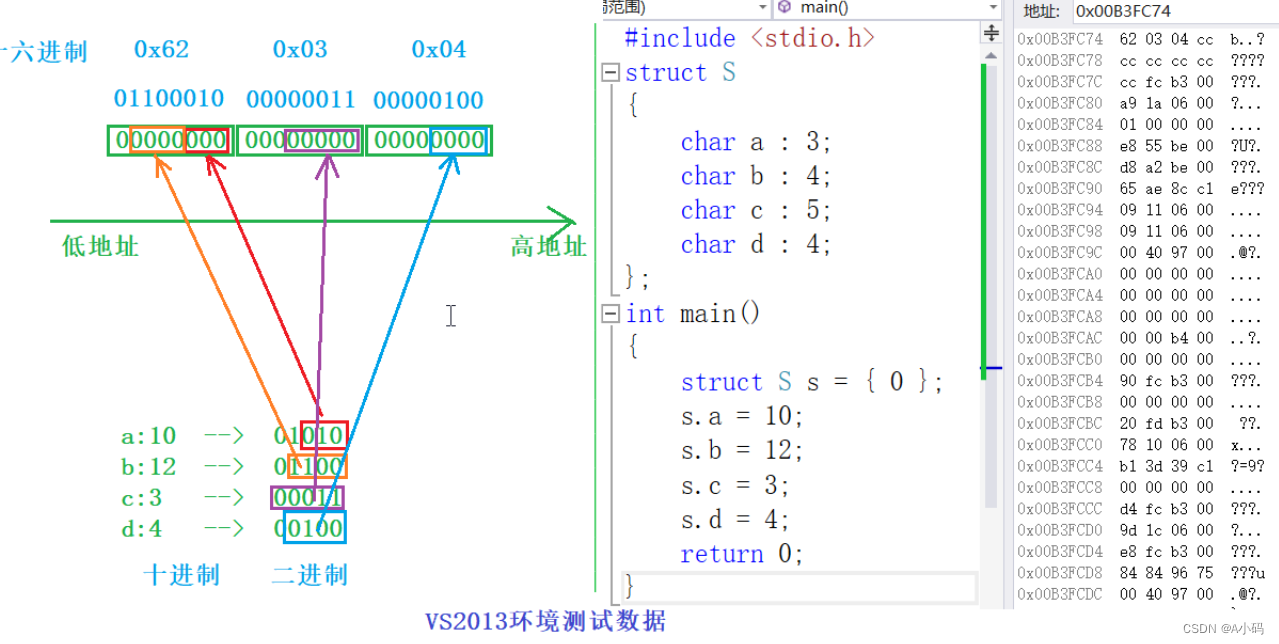
C语言之 结构体,枚举,联合
目录 1.结构体 1.1结构的基础知识 1.2结构的声明 1.3 特殊的声明 1.4 结构的自引用 1.5 结构体变量的定义和初始化 1.6 结构体内存对齐 1.7 修改默认对齐数 1.8 结构体传参 2. 位段 2.1 什么是位段 2.2位段的内存分配 2.3 位段的跨平台问题 3. 枚举 3.1 枚举类型…...

红米电脑硬盘剪切
Redmi R14 2023版固态硬盘剪切 工具准备操作结尾语 首先要说明,本文所说的操作不一定适合你的电脑,因为电子产品更新换代过快,你的硬盘不一定能剪切,在操作前一定要仔细观察硬盘的型号,是否为同款,我上了图…...

微信小程序在线预览PDF文件
需求:微信小程序在线预览PDF合同文件,加载完成后强制阅读10秒才可点击同意按钮 H5代码: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" cont…...

Android 工厂模式增加Type-A功能测试
Android 工厂模式增加Type-A功能测试 收到客户需求想要增加Type-A测试项来验证Type-A功能,具体功能实现参照如下: /vendor/freeme/packages/apps/FreemeFactoryTest/src/com/freeme/factory/usb/TypeAUSB.java package com.freeme.factory.usb;i…...

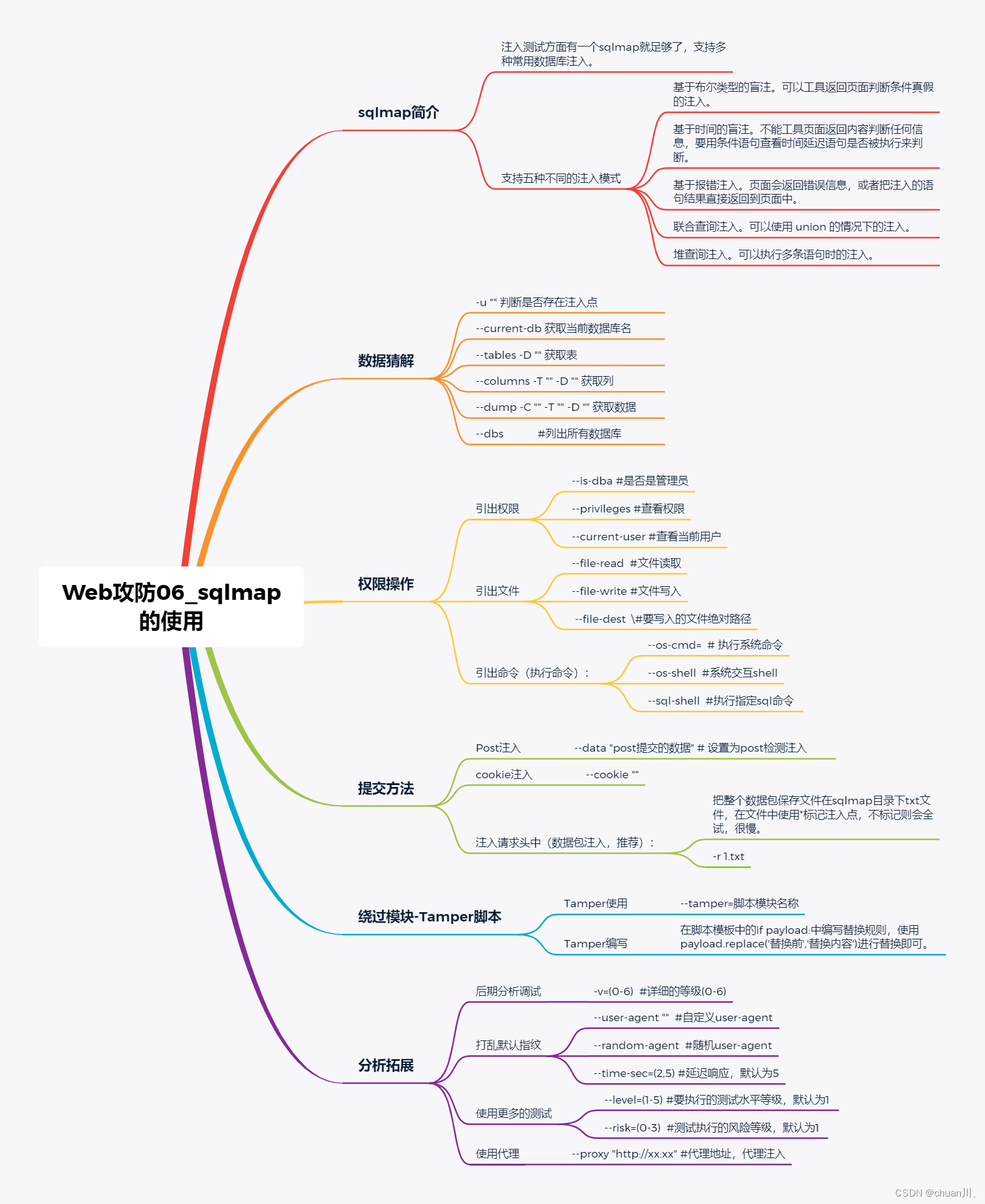
Web攻防06_sqlmap的使用
文章目录 参考链接: SQLMAP简介支持五种不同的注入模式 数据猜解-库表列数据权限操作引出权限:引出文件:引出命令(执行命令): 提交方法-POST&HEAD&JSONPost注入cookie注入注入请求头中(…...

C++模拟实现-----日期计算器(超详细解析,小白一看就会!)
目录 一、前言 二、日期类计算器 三、日期计算器的实现 🍎日期计算器各个接口的实现 🍐日期计算器的需求 🍉打印当前日期(并检查日期是否合理) 💦检查日期是否合理 💦日期类构造函数&#x…...

Oracle实现把B表某一字段更新到A表
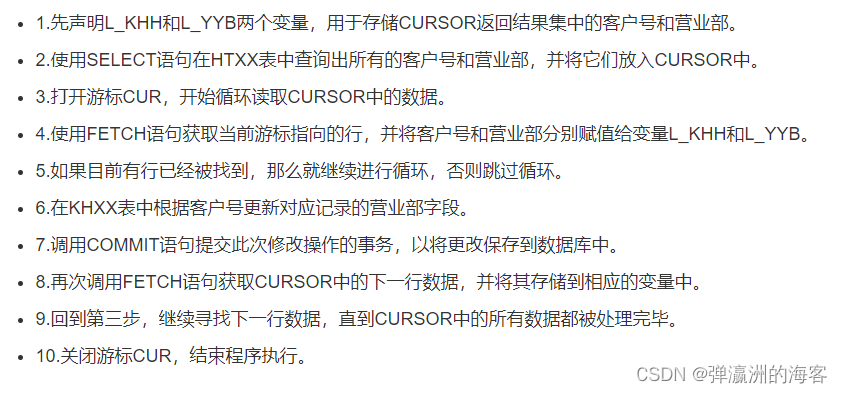
1.使用SQL命令UPDATE语句。 2.使用MERGE语句。 3.使用TRIGGER触发器。 4.使用游标CURSOR和循环 使用游标和循环来将B表中的数据更新到A表中,从而实现了两个表数据的同步。例如下面的代码实现:...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
