了解单域名证书和通配符证书的区别,选择合适的SSL证书解决方案
随着互联网的不断发展,网站安全性问题一直备受关注,在保护网站数据安全的过程中,SSL证书一直发挥着至关重要的作用。而在选择SSL证书时,单域名证书和通配符证书是两种常见的选择。本文将详细介绍单域名证书和通配符证书的区别,以便于选择适合您网站的SSL证书安全解决方案。

什么是单域名证书?
单域名证书,顾名思义,只保护一个域名,助力一个域名实现HTTPS加密。如果您只拥有一个域名,且只需要保护一个域名,那么单域名证书是一个经济实惠的选择。
单域名证书保护一个域名的安全,通过申请单域名证书,您可以保证该网站数据的安全传输,防止敏感信息的泄漏,提升用户对网站的信任度。单域名证书适用于企业或个人拥有的独立网站。
什么是通配符证书?
通配符SSL证书,又名泛域名SSL证书,可以保护一个主域名下多个子域名,助力主域名及子域名实现HTTPS。如果您拥有多个子域名,例如“console.racent.com”、“portal.racent.com”等,那么通配符证书将是一个很好的选择。
通配符证书的优点在于,申请一张证书就可保护一个主域名及该域名下所有二级子域名,且不限制该级子域名的数量。另外添加新的该级子域名无须重新审核和另外付费,节约了大量的时间和金钱成本。对于拥有大量子域名的企业或个人来说,通配符证书能够提供更便捷、更高效的保护。
单域名证书和通配符证书的区别
单域名证书和通配符证书在保护域名数量、应用场景、销售价格上有所不同。
1、保护域名数量不同
单域名证书保护一个域名。
通配符证书可以保护一个域名和该域名所有二级子域名。
2、应用场景不同
单域名证书应用于拥有一个站点的企业或个人,例如,保护“www.example.com”这个域名,那么可以选择一个单域名证书来保护它。
通配符证书应用于拥有多个子站的企业或个人,例如,保护“.racent.com”这个主域名,其中 代表任意二级域名,比如“mail.racent.com”、“console.racent.com”、“portal.racent.com”等二级子域名,这时候就可以选择通配符证书。
3、销售价格不同
一般来说,单域名证书价格比通配符价格低很多,以锐安信SSL证书价格为例,其DV单域名证书销售价格为180元/年,DV通配符证书销售价格则为899元/年(价格仅供参考,买多年价格更便宜)。
以上就是关于单域名证书和通配符证书的区别的全部内容,总而言之,单域名证书用于保护一个域名,通配符证书用于保护一个主域名及该域名下所有二级子域名,企业或个人可以根据需要保护域名的具体情况来选择合适的SSL证书。如果您对此还有疑惑,可以联系我们获得支持。
相关文章:

了解单域名证书和通配符证书的区别,选择合适的SSL证书解决方案
随着互联网的不断发展,网站安全性问题一直备受关注,在保护网站数据安全的过程中,SSL证书一直发挥着至关重要的作用。而在选择SSL证书时,单域名证书和通配符证书是两种常见的选择。本文将详细介绍单域名证书和通配符证书的区别&…...

【LeetCode】7. 整数反转
题目链接 文章目录 Python3官方解法 ⟮ O ( ∣ x ∣ ) 、 O ( 1 ) ⟯ \lgroup O(|x|)、O(1)\rgroup ⟮O(∣x∣)、O(1)⟯写法2写法3 C官方解法 ⟮ O ( ∣ x ∣ ) 、 O ( 1 ) ⟯ \lgroup O(|x|)、O(1)\rgroup ⟮O(∣x∣)、O(1)⟯ Python3 官方解法 ⟮ O ( ∣ x ∣ ) 、 O ( 1…...

防止请求重复提交:注解+拦截器的实现方案
文章目录 了解请求重复提交解决思路具体实现 了解请求重复提交 请求重复提交是指用户在一次请求还未处理完成时,重复提交了相同的请求。这种情况通常发生在网络延迟、用户误操作或系统性能不佳等情况下。 请求重复提交可能会导致以下问题和影响: 数据不…...

C#使用mysql-connector-net驱动连接mariadb报错
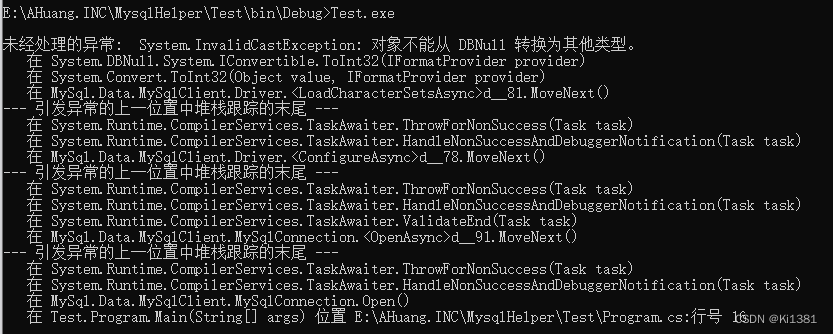
给树莓派用最新的官方OS重刷了一下,并且用apt install mariadb-server装上“mysql”作为我的测试服务器。然后神奇的事情发生了,之前用得好好的程序突然就报错了,经过排查,发现在连接数据库的Open阶段就报错了。写了个最单纯的Con…...

SpringBoot 定时任务:@EnableScheduling @Scheduled
Scheduled注解参数 cron参数 这个参数是最经常使用的参数,表示接收一个cron参数,cron它是一个表达式,最多接收7个参数,从左到右分别表示:秒 分 时 天 月 周 年;参数以空格隔开,其中年不是必须参…...

Jquery 如何获取子元素。如何找到所有 HTML select 标签的选中项。jQuery 里的 ID 选择器和 class 选择器有何不同
可以使用 jQuery 的子选择器(Child Selector)或 find() 方法来获取子元素。 子选择器(Child Selector): 使用父元素的选择器和 > 符号来选取该父元素的子元素。 例如:选取 id 为 parent 的元素内所有 cl…...

Python Selenium 之数据驱动测试的实现!
数据驱动模式的测试好处相比普通模式的测试就显而易见了吧!使用数据驱动的模式,可以根据业务分解测试数据,只需定义变量,使用外部或者自定义的数据使其参数化,从而避免了使用之前测试脚本中固定的数据。可以将测试脚本…...

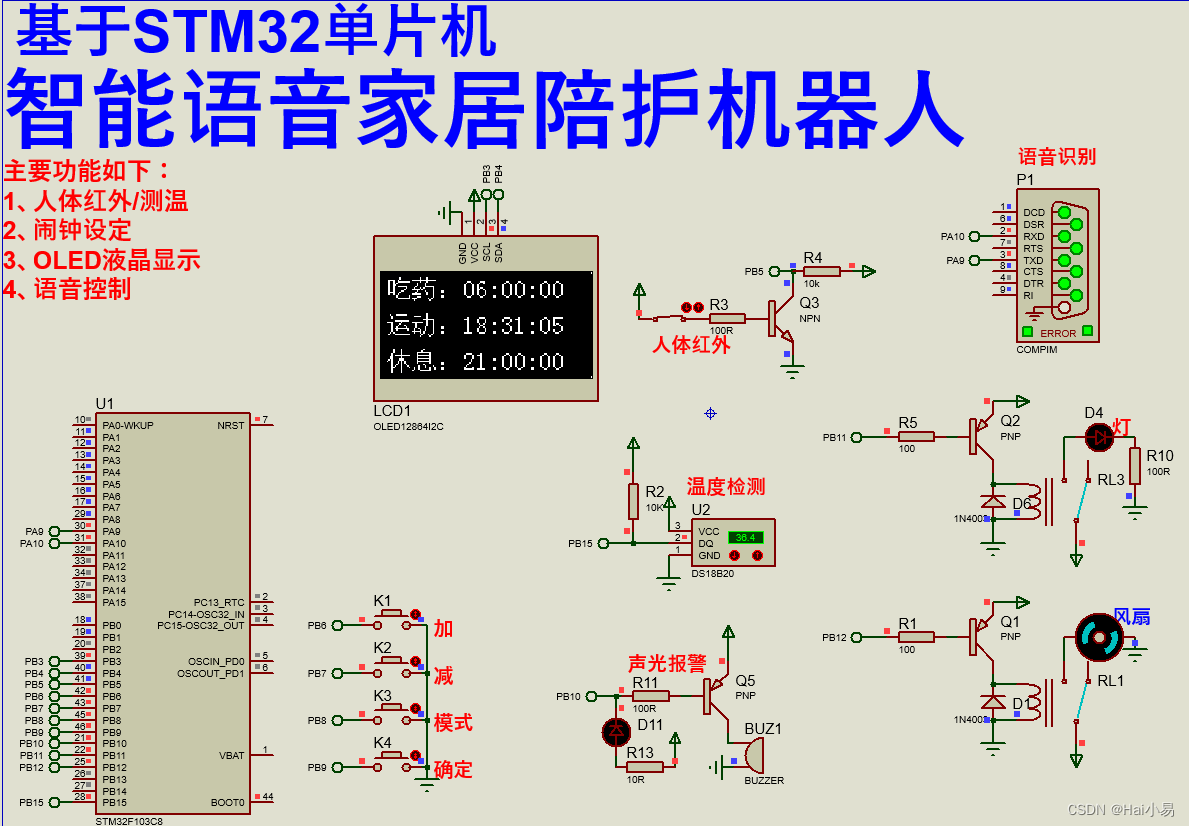
【Proteus仿真】【STM32单片机】智能语音家居陪护机器人
文章目录 一、功能简介二、软件设计三、实验现象联系作者 一、功能简介 本项目使用Proteus8仿真STM32单片机控制器,使用OLED显示模块、红外传感器、蜂鸣器、DS18B20温度传感器,风扇LED、语音识别模块等。 主要功能: 系统运行后,…...

C#上位机序列10: 批量读写+点对点更新+数据类型处理
一、源码结构 二、运行效果 三、源码解析 PLC批量读写点对点更新数据类型处理 优点:根据数据类型,判定监听的地址范围(40120_int 监听两个word:40120 40121;40130_long 监听四个word:40130 40131 40132 4…...

MySQL 概述 数据库表操作 数据增删改
目录 MySQL概述前言安装与配置MySQL登录与卸载 数据模型概述SQL简介SQL通用语法简介SQL分类 数据库设计(数据库操作)-DDL数据库操作查询数据库 show databases、select database()创建数据库 create database使用数据库 use删除数据库 drop database 图形化工具连接数据库操作数…...

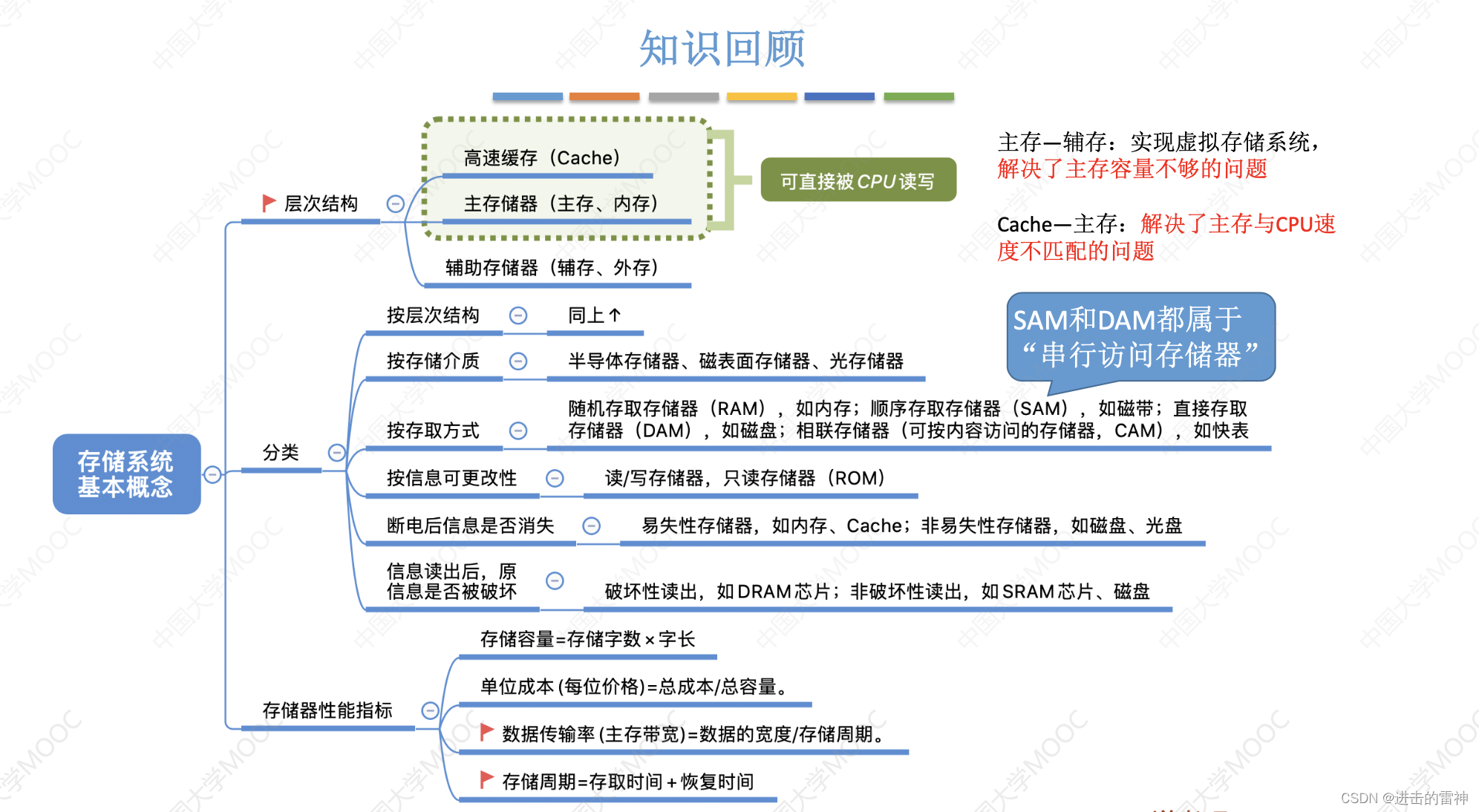
存储器概述
一、存储系统基本概念...

Fabric.js 使用自定义字体
本文简介 点赞 关注 收藏 学会了 如果你使用 Fabric.js 做编辑类的产品,有可能需要给用户配置字体。 这次就讲讲在 Fabric.js 中创建文本时怎么使用自定义字体、在项目运行时怎么修改字体、以及推荐一个精简字体库的工具。 学习本文前,你必须有一点…...

【C++项目】高并发内存池第七讲性能分析
目录 1.测试代码2.代码介绍3.运行结结果 1.测试代码 #include"ConcurrentAlloc.h" #include"ObjectPool.h" #include"Common.h" void BenchmarkMalloc(size_t ntimes, size_t nworks, size_t rounds) {std::vector<std::thread> vthread(…...

【JavaScript】快速学习JS
JS区分大小写,后面的分号可有可无; 输出语句 window.alter() // 写入警告框;在浏览器中的警告弹窗输出 document.write() // 写入html输出;在html页面中输出 console.log() // 写入浏览器控制台;在控制台输出 变量…...

控制输入流,从控制台打印到文件中,更改输出的位置
public static void main(String[] args) throws IOException {PrintStream printStream System.out;//在默认情况下,PrintStream 输出数据的位置 标准输出,即显示器printStream.print("Tom,hello");/*public void print(String s) {if (s n…...

计算线阵相机 到 拍摄产品之间 摆放距离?(隐含条件:保证图像不变形)
一物体被放置在传送带上,转轴的直径为100mm。已知线阵相机4K7u(一行共4096个像素单元,像素单元大小7um),镜头35mm,编码器2000脉冲/圈。保证图像不变形的条件下,计算相机到产品之间 摆放距离&…...

【网络】详解http协议
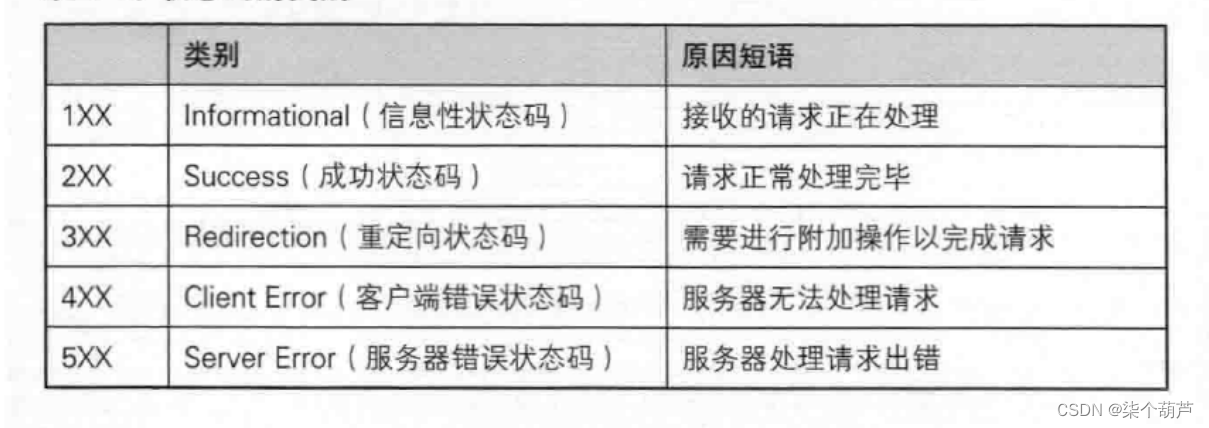
目录 一、认识URLurlencode和urldecode 二、HTTP协议HTTP协议格式HTTP的方法HTTP的状态码HTTP常见Header 一、认识URL URL叫做统一资源定位符,也就是我们平时俗称的网址,是因特网的万维网服务程序上用于指定信息位置的表示方法。 urlencode和urldecode …...

1819_ChibiOS的互斥信号与条件变量
全部学习汇总: GreyZhang/g_ChibiOS: I found a new RTOS called ChibiOS and it seems interesting! (github.com) 1. 关于会吃信号与条件变量的全局配置提供了4个配置信息,分别是互斥信号的使能、互斥信号的递归支持、条件变量的使能、条件变量的超时使…...
CSDN学院 < 华为战略方法论进阶课 > 正式上线!
目录 你将收获 适用人群 课程内容 内容目录 CSDN学院 作者简介 你将收获 提升职场技能提升战略规划的能力实现多元化发展综合能力进阶 适用人群 主要适合公司中高层、创业者、产品经理、咨询顾问,以及致力于改变现状的学员。 课程内容 本期课程主要介绍华为…...

电商接口api数据比价接口推荐
当前,受诸多因素的影响,经济下行,在日趋激烈的市场竞争中,很多企业也都面临着越来越大的生存压力,企业的盈利空间也逐渐被压缩。因此,越来越多的企业在控制成本方面更下功夫,这也就对企业采购提…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...
