『力扣刷题本』:移除链表元素
一、题目
给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val == val 的节点,并返回 新的头节点 。
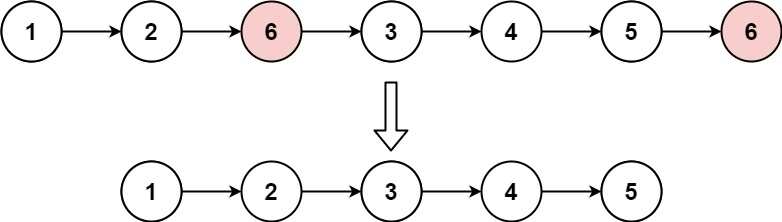
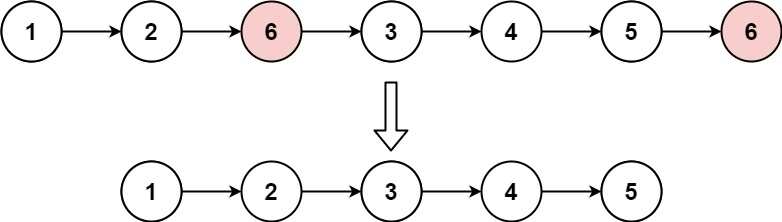
示例 1:

输入:head = [1,2,6,3,4,5,6], val = 6 输出:[1,2,3,4,5]
示例 2:
输入:head = [], val = 1 输出:[]
示例 3:
输入:head = [7,7,7,7], val = 7 输出:[]
二、思路解析
在最开始,我们先规避掉两种情况:一是头结点为空,而是头结点刚好为要移除的元素。
这两种情况我们直接把头结点 head 赋值为 head.next 即可,也就是把绕过这个节点的意思。
然后要是 head 这个头结点为空,我们也直接返回掉就行。
剩下的都是不用提前返回的情况了,我们一步步来看:
跟上一题的 while 循环很相似,我们先定义一个 cur 变量,其值为 head ,用于遍历该链表。
只要 cur.next 不为空,就说明我们还没走到底,这个链表可以继续遍历,所以我们把这个条件放到 while 循环的判断条件中。
接着,只要找出 cur.next.val == val ,这种 “下一个元素等于要移除元素” 的情况,让他的 next 域赋值为他的 next.next 即可,也就是把这个节点接到他的下下个节点,从而达成了 “移除” 效果。
最后我们再返回头结点 head 即可。
三、完整代码
/*** Definition for singly-linked list.* public class ListNode {* int val;* ListNode next;* ListNode() {}* ListNode(int val) { this.val = val; }* ListNode(int val, ListNode next) { this.val = val; this.next = next; }* }*/
class Solution {public ListNode removeElements(ListNode head, int val) {while(head!=null && head.val ==val){head = head.next;}if(head==null){return head;}ListNode cur = head;while(cur.next!=null){if(cur.next.val==val){cur.next = cur.next.next;}else{cur = cur.next;}}return head;}
}以上就是本篇博客的全部内容啦,如有不足之处,还请各位指出,期待能和各位一起进步!
相关文章:

『力扣刷题本』:移除链表元素
一、题目 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 示例 1: 输入:head [1,2,6,3,4,5,6], val 6 输出:[1,2,3,4,5]示例 2: 输入&a…...

图像特征Vol.1:计算机视觉特征度量|第一弹:【纹理区域特征】
目录 一、前言二、纹理区域度量2.1:边缘特征度量2.2:互相关和自相关特征2.3:频谱方法—傅里叶谱2.4:灰度共生矩阵(GLCM)2.5:Laws纹理特征2.6:局部二值模式(LBP) 一、前言 …...

day01:数据库DDL
一:基础概念 数据库:存储数据的仓库,数据是有组织的进行存储 数据库管理系统:操纵和管理数据库的大型软件 SQL:操作关系型数据库的编程语言,定义了一套操作关系型数据库统一标准 关系图 二:数据模型 关系型数据库:建…...

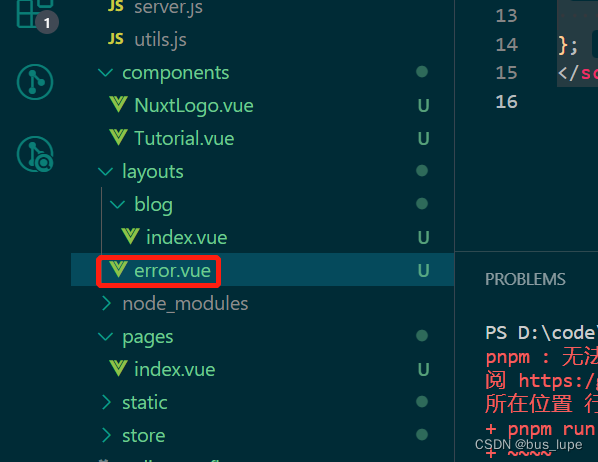
9、定义错误页
在layouts目录下新建error.vue,可以通过layout函数使用布局文件,通过props: [“error”]能拿到错误信息对象。 <template><div>{{ error.statusCode }}: {{ error.message }}</div> </template><script> export default {…...

有关多线程环境下的Volatile、lock、Interlocked和Synchronized们
📢欢迎点赞 :👍 收藏 ⭐留言 📝 如有错误敬请指正,赐人玫瑰,手留余香!📢本文作者:由webmote 原创📢作者格言:新的征程,我们面对的不仅…...

spring boot利用redis作为缓存
一、缓存介绍 在 Spring Boot 中,可以使用 Spring Cache abstraction 来实现缓存功能。Spring Cache abstraction 是 Spring 框架提供的一个抽象层,它对底层缓存实现(如 Redis、Ehcache、Caffeine 等)进行了封装,使得在…...

Android Studio 查看Framework源码
1、背景 安卓系统源码量很庞大,选择好的开发工具和方式去开发可以提升开发效率,常用的开发工具有Source Insight 、Visual Studio Code、Android Studio,vscode适合C和C代码开发,java层代码无法跳转和提示,因此&#…...

FileInputStream文件字节输入流
一.概念 以内存为基准,把磁盘文件中的数据以字节形式读入内存中 二.构造器 public FileInputStream(File file) public FileInputStream(String pathname) 这两个都是创建字节输入流管道与源文件接通 三.方法 public int read() :每次读取一个字节返回,如…...

【Qt】窗口和对话框区别、主窗口和二级窗口区别、QMainWindow和QDialog区别
窗口和对话框(Window and Dialog Widgets) 未嵌入在父界面中的界面称为窗口。(通常,窗口具有边框和标题栏,尽管也可以使用合适的窗口标志创建没有此类标志的窗口)。 在Qt中,QMainWindow和QDial…...

Python参数种类介绍
Python参数种类介绍 相比于一些其他编程语言,Python提供了更多的参数种类选项。这是Python的一大特点,使用不同的参数类型,可以提高函数的可读性和可维护性。例如,使用关键字参数可以使函数调用更加清晰,不需要记住参数…...

react事件机制
React 事件机制 React的事件机制是React框架中非常重要的一部分,用于处理用户交互和用户界面上的事件。React的事件机制在底层使用了虚拟DOM以及合成事件来提高性能和跨浏览器兼容性。以下是关于React事件机制的详细信息: 合成事件(Syntheti…...

JAVA删除excel指定列
首先POI没有提供删除列的API,所以就需要用其他的方式实现。 在 java - Apache POI xls column Remove - Stack Overflow 这里找到了实现方式: 先将该列所有值都清空,然后将该列之后的所有列往前移动。 下面的工具类中 deleteColumns(Inpu…...

Netty编码器和解码器
文章目录 一、Decoder原理与实践1、ByteToMessageDecoder解码器2、自定义整数解码器1)常规方式2)ReplayingDecoder解码器 3、分包解码器3、MessageToMessageDecoder解码器 二、Netty内置的Decoder1、LineBasedFrameDecoder解码器2、DelimiterBasedFrameD…...

大语言模型(LLM)综述(三):大语言模型预训练的进展
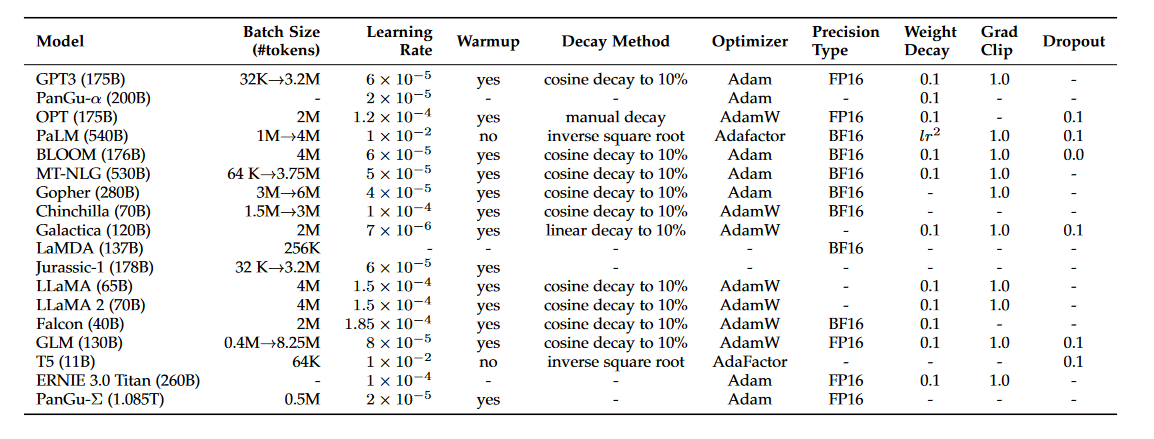
A Survey of Large Language Models 前言4. PRE-TRAINING4.1数据收集4.1.1 数据源4.1.2 数据预处理4.1.3 预训练数据对LLM的影响 4.2 模型架构4.2.1 典型架构4.2.2 详细配置4.2.3 预训练任务4.2.4 解码策略4.2.5 总结和讨论 4.3 模型训练4.3.1 优化设置4.3.2 可扩展的训练技术 …...

如何在Node.js中使用环境变量或命令行参数来设置HTTP爬虫ip?
首先,定义问题:在 Node.js 应用程序中,我们可以通过环境变量或命令行参数来设置HTTP爬虫ip,以便在发送请求时使用这些HTTP爬虫ip。 亲身经验:我曾经需要为一个项目设置HTTP爬虫ip,以便在发送请求时使用这些…...

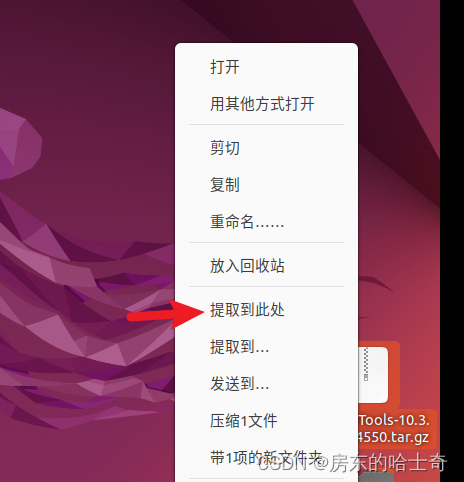
VMware打开共享虚拟机后找不到/mnt/hgfs/文件夹,以及不能拖拽/复制粘贴等操作,ubuntu不能安装VMware tools
问题原因 我的问题出现原因是,安装ubuntn虚拟机的时候VMware tools没有安装好,需要重新安装,但安装选项是暗的,不能操作。 类似这种情况,虚拟机开启时也是,因为我虚拟机已经装好了,开启时是亮…...

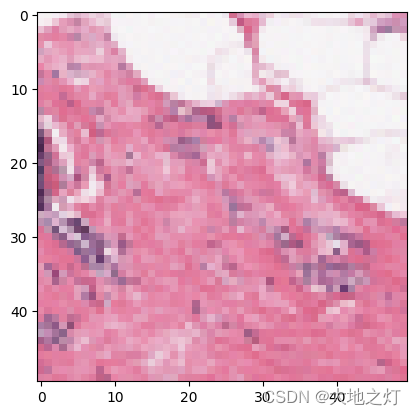
pytorch 入门 (五)案例三:乳腺癌识别识别-VGG16实现
本文为🔗小白入门Pytorch内部限免文章 🍨 本文为🔗小白入门Pytorch中的学习记录博客🍦 参考文章:【小白入门Pytorch】乳腺癌识别🍖 原作者:K同学啊 在本案例中,我将带大家探索一下深…...

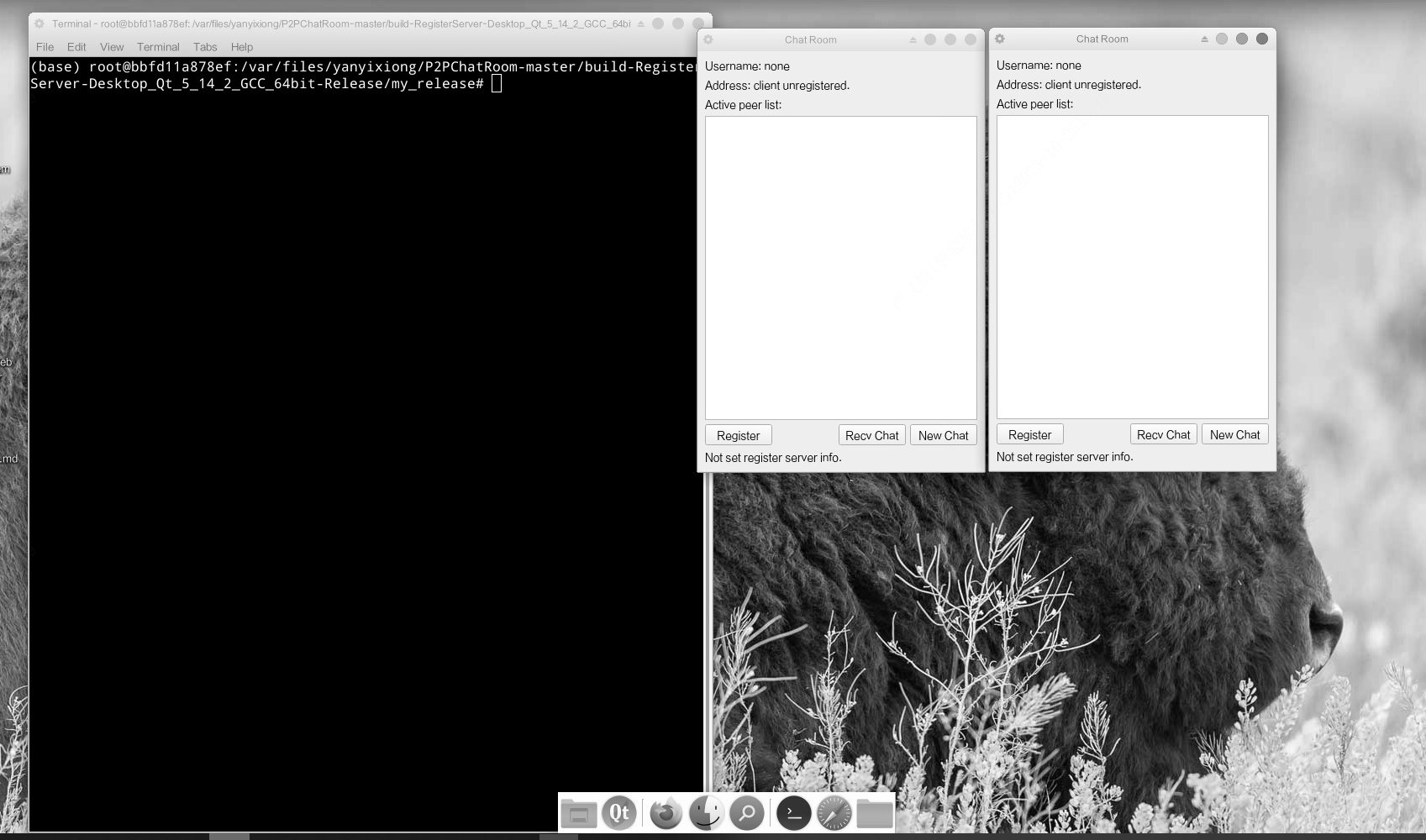
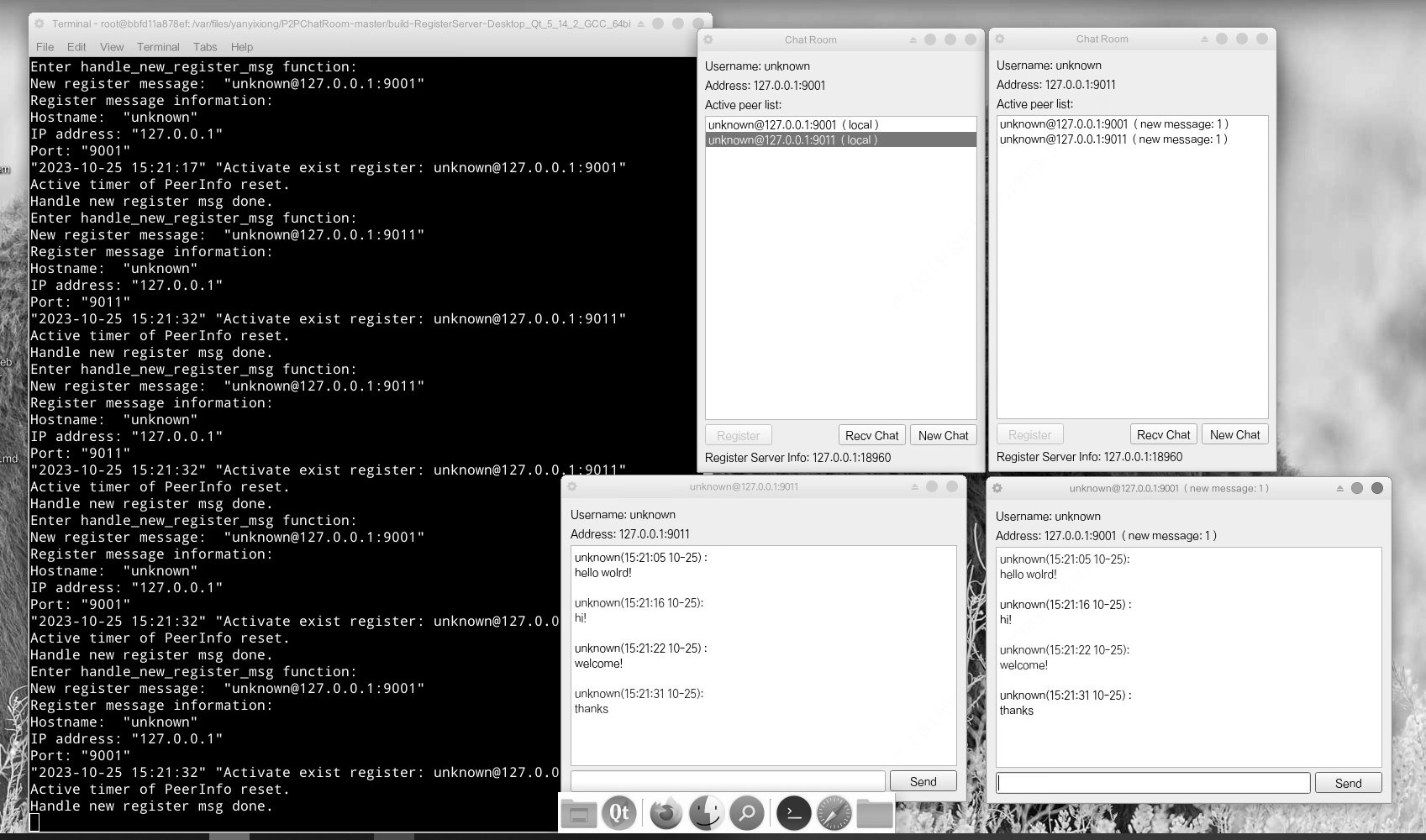
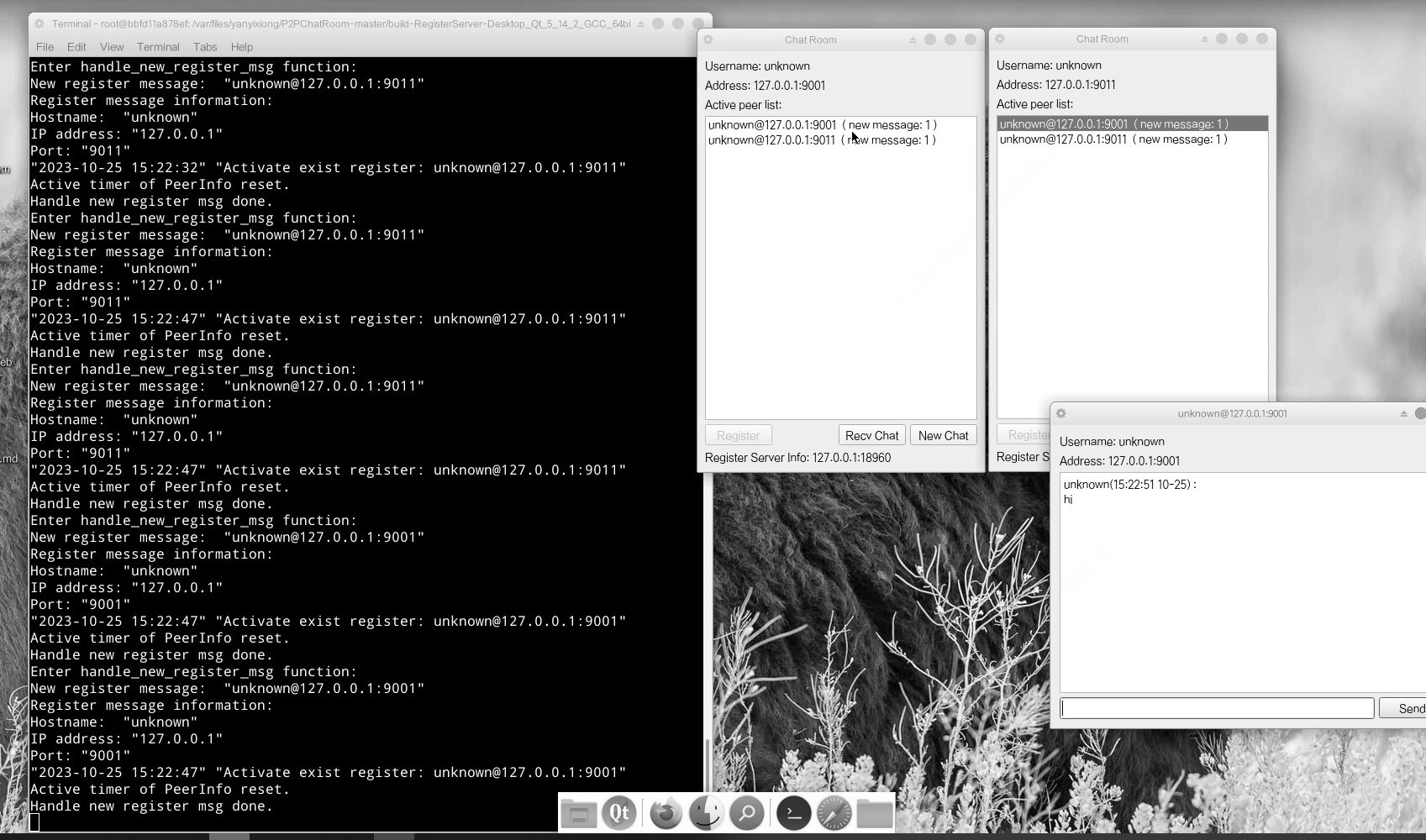
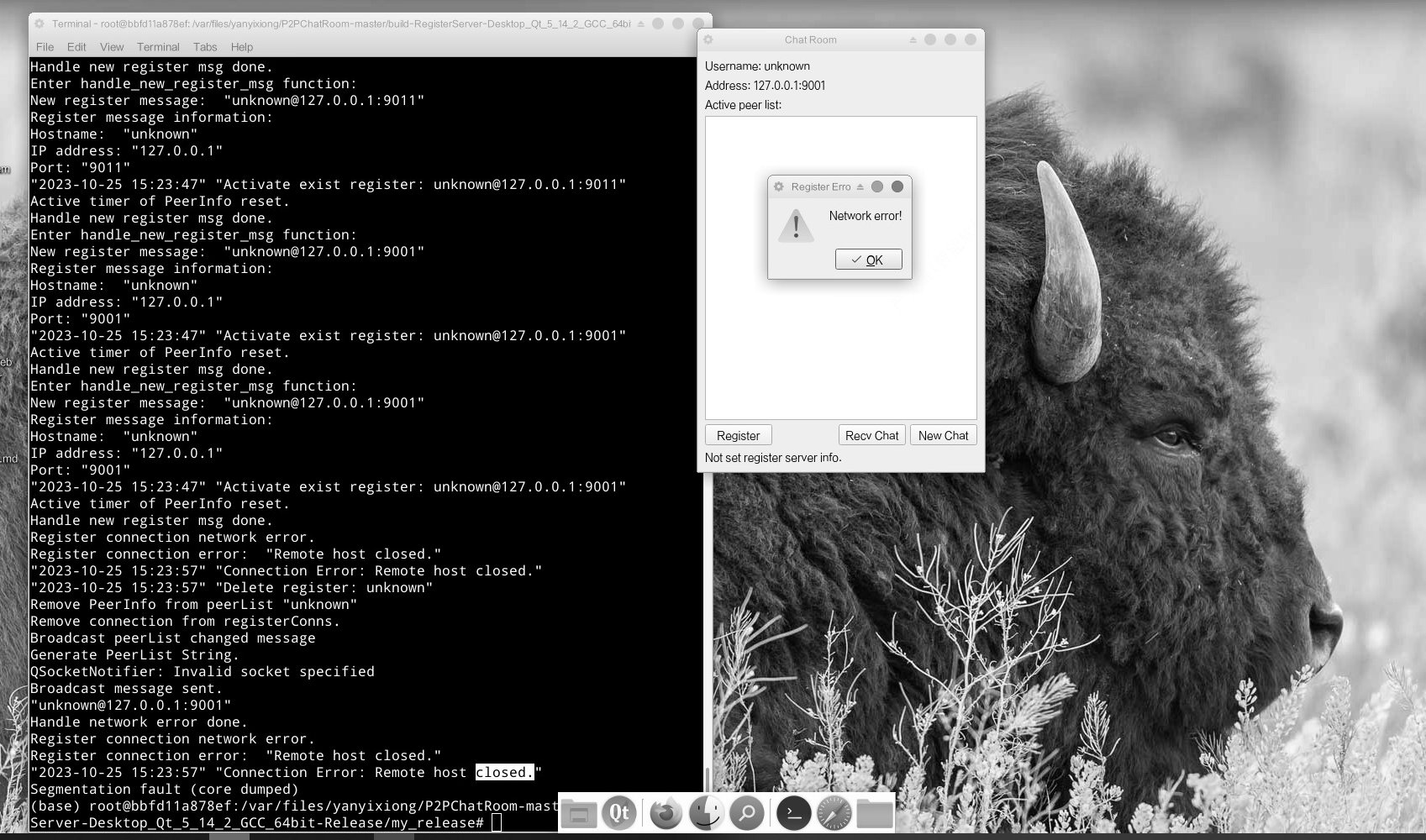
【QT开发(14)】QT P2P chat 聊天
在【P2P学习(2)】P2P 通信,主要存在四种不同的网络模型的第一阶段:集中式P2P 模式 最简单的路由方式就是集中式,即存在一个中心节点保存了其他所有节点的索引信息,索引信息一般包括节点 IP 地址、端口、节…...

解决adb root命令时错误 adbd cannot run as root in production builds
我测试的手机是小米8,root权限已经刷过了,但是在pc端使用adb root命令的时候,会报错"adbd cannot run as root in production builds" 后来查资料发现是因为Magisk和安卓9版本的问题 https://www.cnblogs.com/jeason1997/p/124105…...

操作系统中套接字和设备独立性软件的关系
网络编程就是编写程序让两台联网的计算机相互交换数据。在我们不需要考虑物理连接的情况下,我们只需要考虑如何编写传输软件。操作系统提供了名为“套接字”,套接字是网络传输传输用的软件设备。 这是对软件设备的解释: 在操作系统中&#…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...
