Vue 数据绑定 和 数据渲染
目录
一、Vue快速入门
1.简介 :
2.MVVM :
3.准备工作 :
二、数据绑定
1.实例 :
2.验证 :
三、数据渲染
1.单向渲染 :
2.双向渲染 :
一、Vue快速入门
1.简介 :
(1) Vue[/vju/],是Vue.js的简称,是一个前端框架,常用于构建前端用户界面。
(2) Vue的核心库只关注视图层,易于上手,且支持和其他类库结合使用,便于与第三方库或项目整合,在开发复杂的单页应用时非常方便。
2.MVVM :
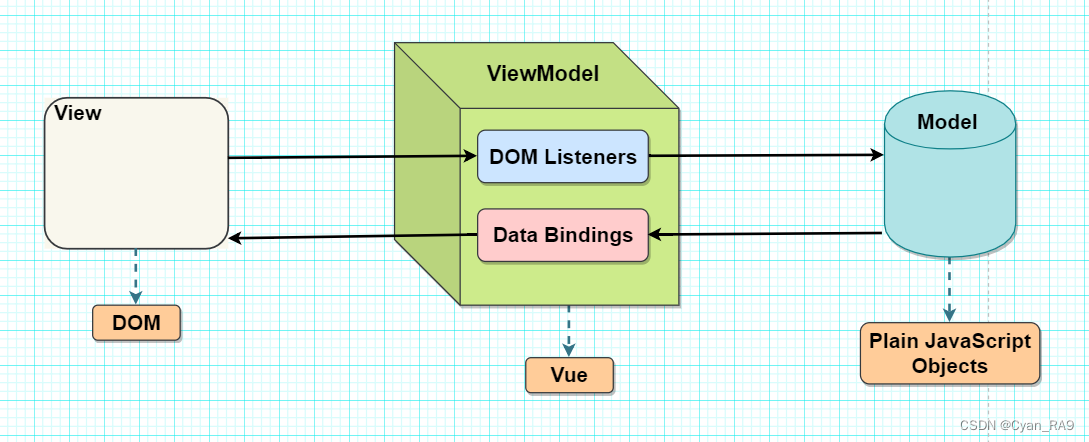
(1) MVVM分别指Model(模型,包括数据及对数据的操作), View(视图,页面渲染结果), ViewModel(模型与视图间的双向操作);
(2) Vue即是一个MVVM结构的前端框架,通过ViewModel中的Data Bingdings完成从M --> V的映射,通过ViewModel中的DOM Listeners完成从V --> M的事件监听。
(3) VM将DOM相关的操作封装起来,使开发人员只需要重点关注View 和 Model本身,而不需要关心View和Model之间具体是如何映射的,大大提高了开发效率。
其示意图如下 :

3.准备工作 :
首先需要到Vue官网下载vue.js,链接如下 :
https://v2.cn.vuejs.org/v2/guide/installation.html
点击“开发版本”即可进行下载(以Vue2作为演示版本),如下图所示 :

还需要在IDEA的Settings-->Plugins中,搜索并下载Vue.js插件,以保证IDEA可以识别Vue代码。如下图所示 :

最后,在需要使用Vue的Project中,将官网下载的vue.js文件拷贝到Project中,如下图所示 :

二、数据绑定
1.实例 :
first_vue.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue---1st demo</title><!-- 导入vue.js文件 --><script type="text/javascript" src="../vue.js"></script>
</head>
<body><!--定义一个div标签, 该标签的定义要在创建Vue实例之前,否则Vue实例无法挂载成功。--><div id="div01"><h1>Hello!{{preface}}</h1><h1>My name is {{blogger}}</h1></div><script type="text/javascript">/*(1)创建一个Vue实例;(2)el:"#div01",---表示将创建好的Vue实例挂载到id = div01的元素上(3)data属性表示数据池,其中保存了很多以"key-value"形式存放的数据。//data中的key可以由程序员手动定义(4){{key}}表示插值表达式,其中的数据来自model中的data数据池,//代码执行过程中,会到data数据池中尝试匹配数据,若匹配成功则进行替换//若匹配失败则显示为空串*/let vm = new Vue({el:"#div01",data:{preface:"This is the first time to try Vue.",blogger:"Cyan_RA9"}});</script>
</body>
</html>运行结果 :

2.验证 :
在控制台输出创建的Vue实例,查看对象的结构,如下图所示 :

可以在Vue实例中,找到它维护的数据池data(包装成了_data),如下图所示 :

还可以找到DOM Listeners的相关组件,如下图所示 :

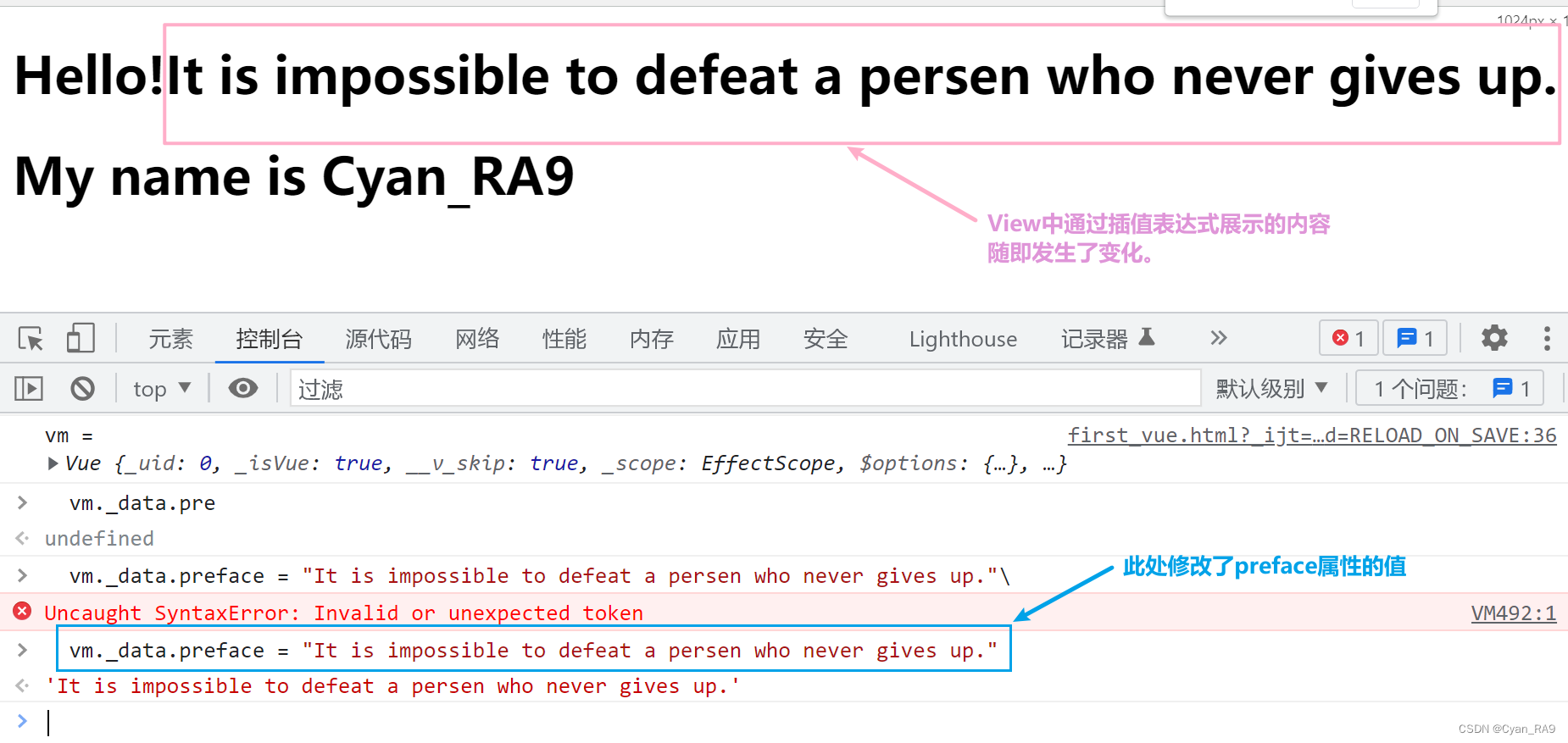
此时,如果在控制台修改Model中数据的值,就会通过Data Bindings自动更新View中显示的内容,如下图所示 :

三、数据渲染
1.单向渲染 :
(1) 使用插值表达式引用data数据池中的数据适用于一个标签的起始标签和结束标签之间,而不能在标签元素的属性上引用。
(2) 若想在标签元素的属性上引用data数据池,需要用到v-bind;格式为 v-bind:property_name="value",有时亦可简写为 :property_name="value"。
以显示图片为例,one_way.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>One-way Rendering</title><script type="text/javascript" src="../vue.js"></script>
</head>
<body><div id="app"><h1>{{heavenlyBody}}</h1><!-- 插值表达式无法在标签的属性中起作用,如下 --><img src="{{src}}"/><!-- 此处应该使用v-bind进行单向数据渲染,如下 --><img v-bind:src="img_src" v-bind:width="img_width"/><img v-bind:src="img_src" v-bind:width="img_width"/><!-- 简写 --><img :src="img_src" :width="img_width"/></div><!-- 创建Vue实例,并将其挂载到id=app的div上 --><script type="text/javascript">let vm = new Vue({el:"#app",data:{heavenlyBody:"Sun",img_src:"../sun.png",img_width:"300px",}});</script>
</body>
</html>运行结果 :

2.双向渲染 :
数据双向渲染需要用到v-model指令.
以文本框的相互影响为例,two_way.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Two-way Rendering</title><script type="text/javascript" src="../vue.js"></script>
</head>
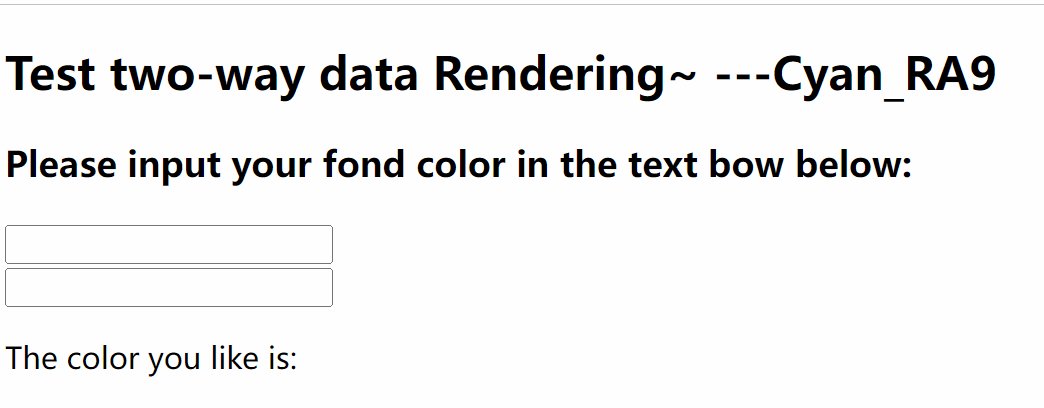
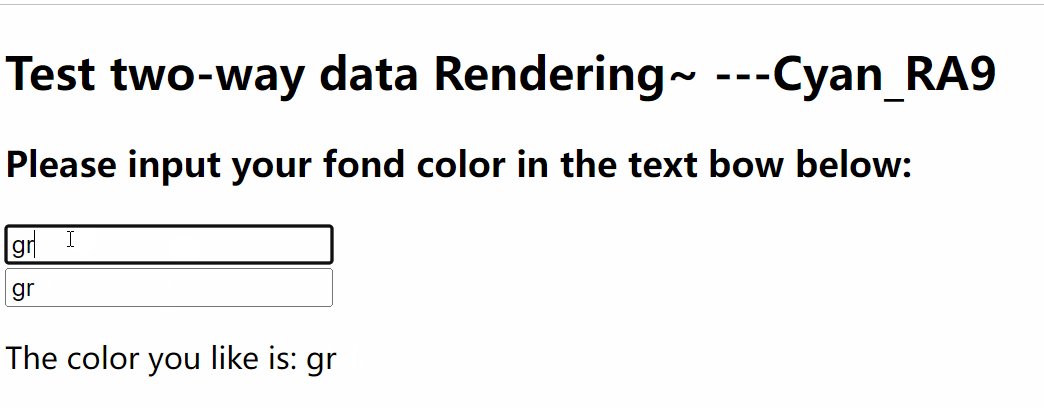
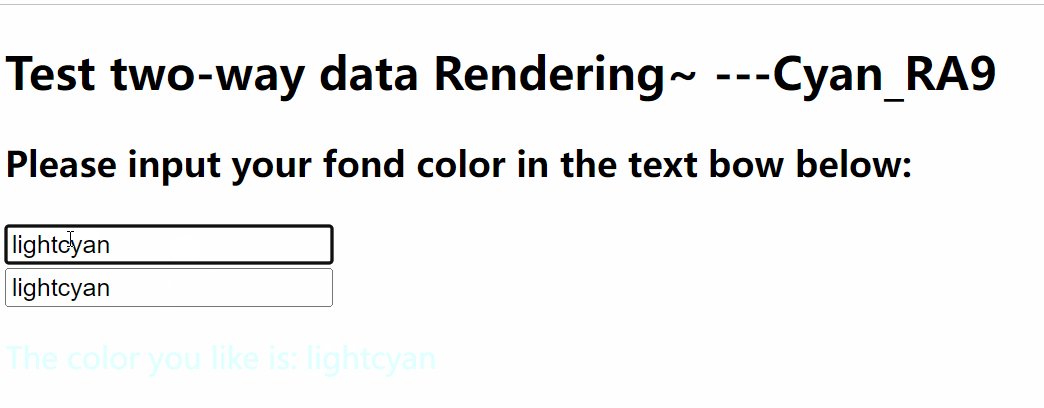
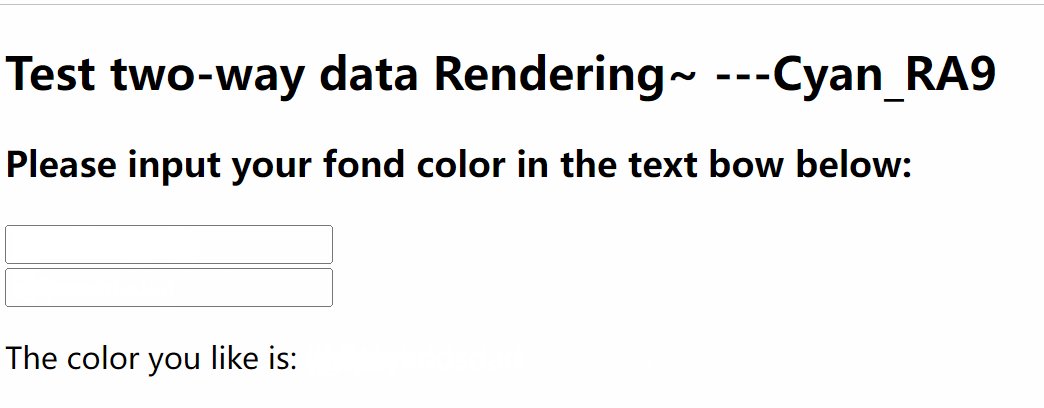
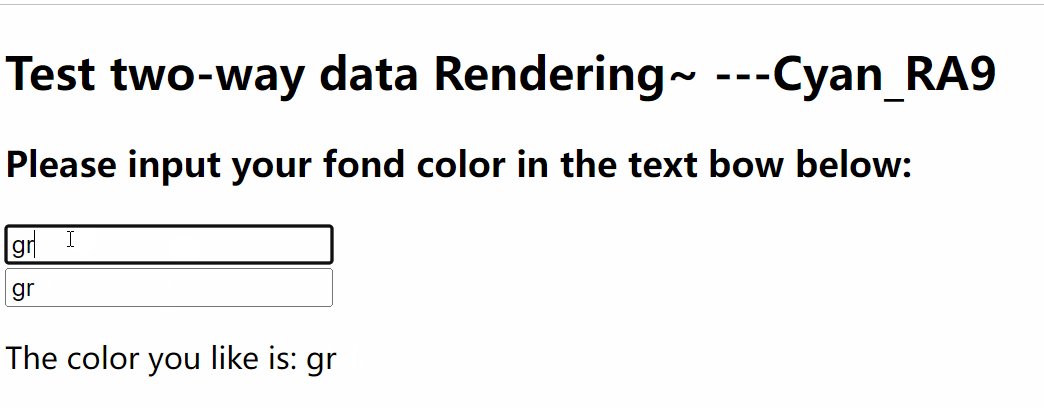
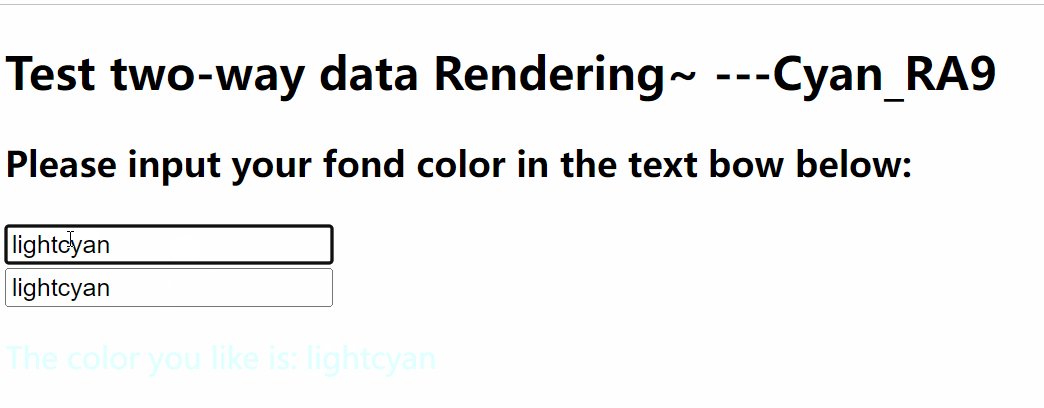
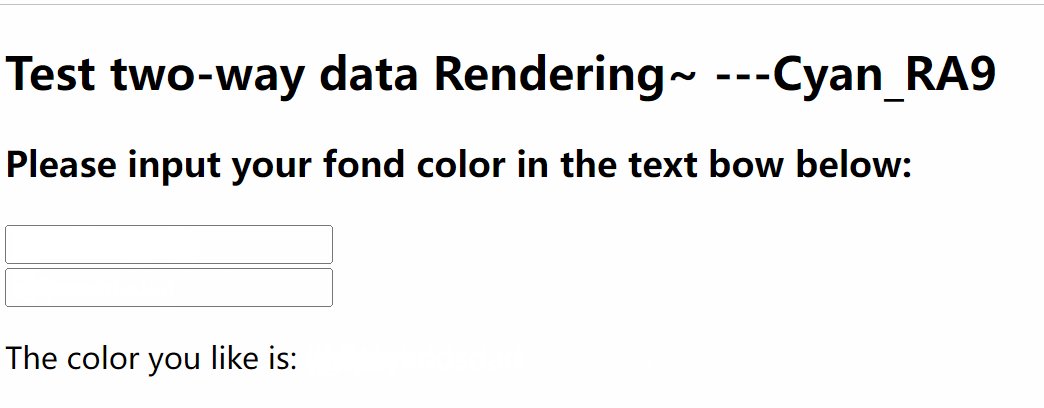
<body><div id="app"><!-- 使用插值表达式取出data数据池中的数据 --><h2>{{preface}} ---{{blogger}}</h2><h3>Please input your fond color in the text bow below:</h3><div><!--(1)第一个input标签使用双向渲染,即Model -- View之间互相映射的实现。(2)当第一个input标签中的value改变时,会通过v-model双向渲染修改data数据池中color属性的值,进而,下面的第二个input标签以及p标签中都使用了v-bind:单向渲染,可以同步data中color数据的更新。--><input type="text" name="color1" v-model="color"/></div><div><!--第二个input标签使用单向渲染,使得data中的color变化时,能够反应到该input标签中。即Model到View的映射实现--><input type="text" name="color2" v-bind:value="color"/></div><p><font v-bind:color="color">The color you like is: {{color}}</font></p></div><script type="text/javascript">let vm = new Vue({el: "#app",data: {preface: "Test two-way data Rendering~",blogger: "Cyan_RA9",color: "pink"}})</script>
</body>
</html>运行效果 : (如下GIF图)

System.out.println("END------------------------------------------------------------");
相关文章:

Vue 数据绑定 和 数据渲染
目录 一、Vue快速入门 1.简介 : 2.MVVM : 3.准备工作 : 二、数据绑定 1.实例 : 2.验证 : 三、数据渲染 1.单向渲染 : 2.双向渲染 : 一、Vue快速入门 1.简介 : (1) Vue[/vju/],是Vue.js的简称,是一个前端框架,常用于构建前端用户…...

【原创】解决Kotlin无法使用@Slf4j注解的问题
前言 主要还是辟谣之前的网上的用法,当然也会给出最终的使用方法。这可是Kotlin,关Slf4j何事!? 辟谣内容:创建注解来解决这个问题 例如: Target(AnnotationTarget.CLASS) Retention(AnnotationRetentio…...

CDN是如何实现全球节点同步的
当谈到内容交付网络(Content Delivery Network,CDN)加速时,我们必须了解CDN是如何实现全球节点同步的。CDN是一种网络架构,通过将内容分发到全球各地的服务器节点,以降低用户访问网站或应用程序时的延迟和提…...

Centos7 Linux系统下生成https的crt和key证书
linux下生成https的crt和key证书 步骤如下: x509证书一般会用到三类文,key,csr,crt Key 是私用密钥openssl格,通常是rsa算法。 Csr 是证书请求文件,用于申请证书。在制作csr文件的时,必须使…...

性能测试工具——Jmeter的安装【超详细】
目录 1、性能测试工具:JMeter和LoadRunner对比 2、为什么学习JMeter? 3、JMeter环境搭建 3.1、安装JDK 3.2、下载安装JMeter 3.3、配置环境变量 2.4、启动验证JMeter是否安装成功 4、认识JMeter的目录结构 1)bin目录:存放…...

系列三十、Spring AOP vs AspectJ AOP
一、关系 (1)当在Spring中要使用Aspect、Before、After等注解时,需要添加AspectJ的相关依赖,如下 <dependency><groupId>cglib</groupId><artifactId>cglib</artifactId><version>3.1</…...

面向对象设计模式——策略模式
策略设计模式(Strategy Pattern)是一种行为型设计模式,它允许在运行时选择算法的行为。该模式定义了一系列算法,将每个算法封装到一个独立的类中,使它们可以相互替换。策略模式使算法独立于客户端而变化,客…...

Kubernetes - Ingress HTTP 负载搭建部署解决方案(新版本v1.21+)
在看这一篇之前,如果不了解 Ingress 在 K8s 当中的职责,建议看之前的一篇针对旧版本 Ingress 的部署搭建,在开头会提到它的一些简介Kubernetes - Ingress HTTP 负载搭建部署解决方案_放羊的牧码的博客-CSDN博客 开始表演 1、kubeasz 一键安装…...

刚刚:腾讯云3年轻量2核2G4M服务器优惠价格366元三年
腾讯云3年轻量2核2G4M服务器,2023双十一优惠价格366元三年,自带4M公网带宽,下载速度可达512KB/秒,300GB月流量,50GB SSD盘系统盘,腾讯云百科txybk.com分享腾讯云轻量2核2G4M服务器性能、优惠活动、购买条件…...

`include指令【FPGA】
案例: 在Verilog中,include指令可以将一个文件的内容插入到当前文件中。 这个指令通常用于将一些常用的代码片段或者模块定义放在单独的文件中, 然后在需要使用的地方通过include指令将其插入到当前文件中。 这样可以提高代码的复用性和可维…...

iphone备份后怎么转到新手机,iphone备份在哪里查看
iphone备份会备份哪些东西?iphone可根据需要备份设备数据、应用数据、苹果系统等。根据不同的备份数据,可备份的数据类型不同,有些工具可整机备份,有些工具可单项数据备份。本文会详细讲解苹果手机备份可以备份哪些东西。 一、ip…...

JAVA毕业设计106—基于Java+Springboot的外卖系统(源码+数据库)
基于JavaSpringboot的外卖系统(源码数据库)106 一、系统介绍 本系统分为用户端和管理端角色 前台用户功能: 登录、菜品浏览,口味选择,加入购物车,地址管理,提交订单。 管理后台: 登录,员工管…...

SpringCore完整学习教程4,入门级别
本章从第4章开始 4. Logging Spring Boot使用Commons Logging进行所有内部日志记录,但保留底层日志实现开放。为Java Util Logging、Log4J2和Logback提供了默认配置。在每种情况下,记录器都预先配置为使用控制台输出和可选的文件输出。 默认情况下&…...

如何能在项目具体编码实现之前能尽可能早的发现问题并解决问题
在项目的具体编码实现之前尽可能早地发现并解决问题,可以大大节省时间和资源,提高项目的成功率。以下是一些策略和方法: 1. 明确需求和预期: 确保所有的项目需求都是清晰和明确的。需求模糊不清是项目失败的常见原因之一。与利益…...

Windows server服务器允许多用户远程的设置
在Windows Server上允许多用户同时进行远程桌面连接,您需要配置远程桌面服务以支持多用户并确保许可证和授权允许多用户连接。以下是在Windows Server上允许多用户远程桌面连接的步骤: 注意:这些步骤适用于 Windows Server 2012、Windows Ser…...

Vmware下的虚拟机NAT连接后仍然木有网络
问题描述 出现在主机能ping通,互联网ping不通的情况。 废话 假设已经设置了网络配置文件IPADDR。 那么,NAT后可以访问互联网的前提是:这个IPADDR的网段在Vmware软件设置的网段内。 解决 在Vmware虚拟网络设置选项卡中,进NAT配…...

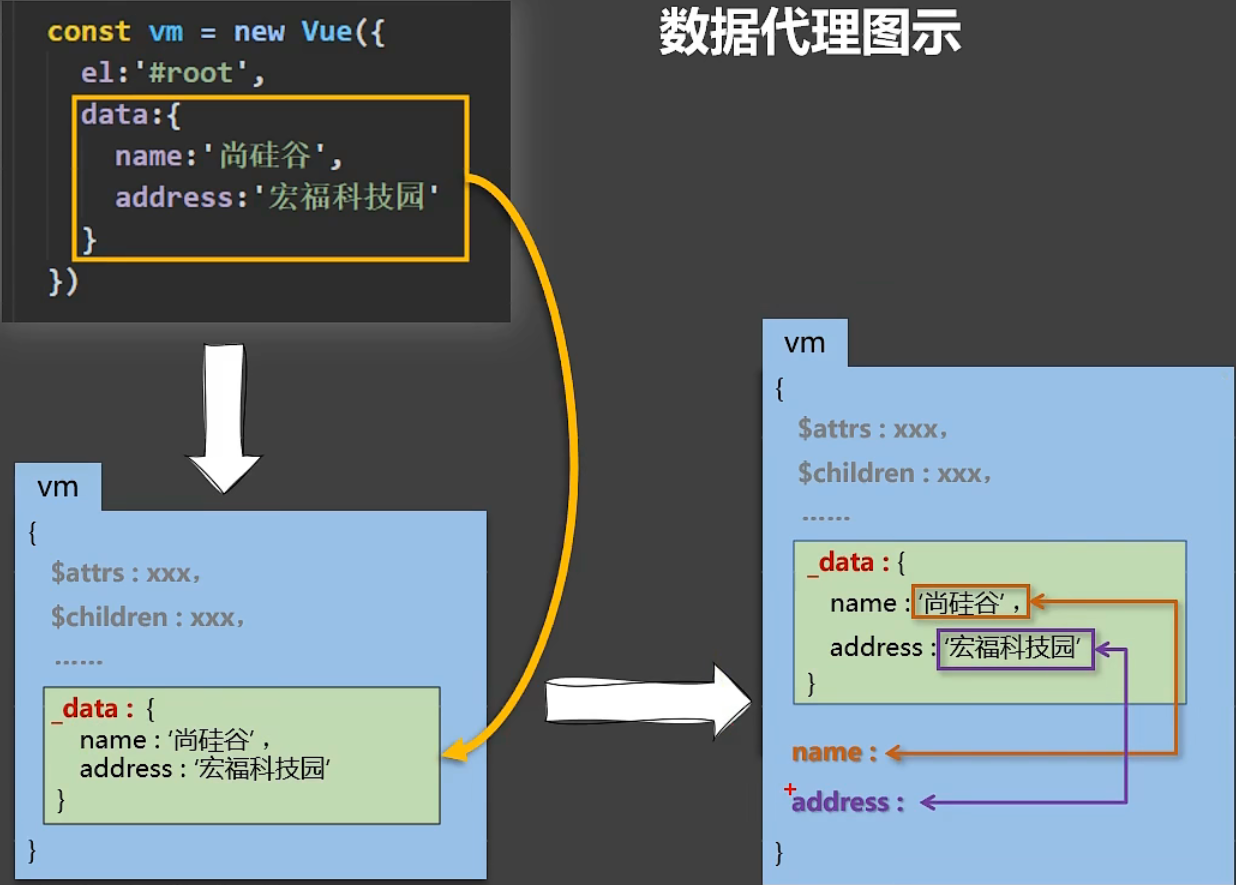
2.Vue — 模板语法、数据绑定、el与data的写法、数据代理
文章目录 一、模板语法1.1 插值语法1.2指令语法 二、数据绑定语法2.1 单向数据绑定2.2 双向数据绑定 三、el与data的两种写法3.1 el3.2 data 四、数据代理4.1 Object.defineProperty4.2 Vue数据代理4.2.1 展示数据代理4.2.2 Vue数据代理 一、模板语法 root容器里面的代码被称为…...

管理类联考——数学——汇总篇——知识点突破——数据分析——记忆
文章目录 考点记忆/考点汇总——按大纲 整体目录大纲法记忆宫殿法绘图记忆法 局部数字编码法对号不对号 归类记忆法重点记忆法歌决记忆法口诀:加法分类,类类相加;乘法分步,步步相乘。 谐音记忆法涂色 理解记忆法比较记忆法转图像记…...

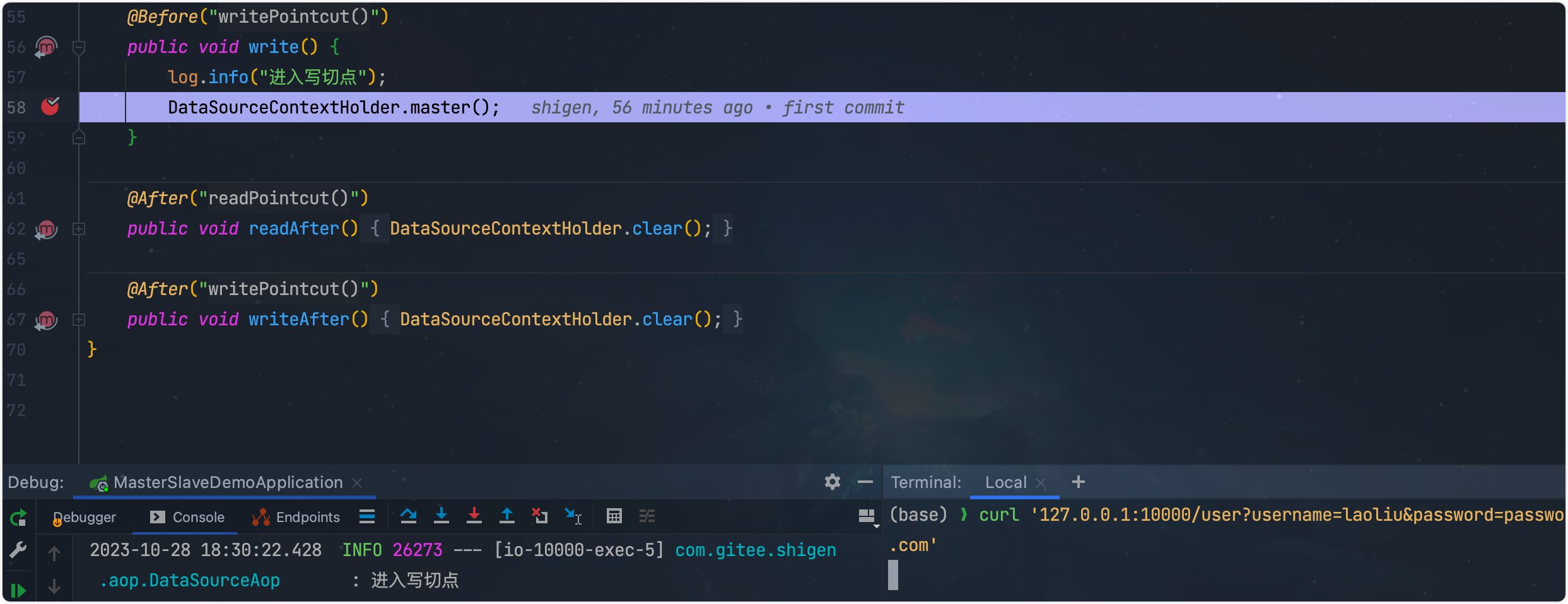
springboot+mybatis-plus实现读写分离
shigen坚持日更的博客写手,擅长Java、python、vue、shell等编程语言和各种应用程序、脚本的开发。坚持记录和分享从业两年以来的技术积累和思考,不断沉淀和成长。 最近shigen加班也比较严重,很多天文章没有更新了,各位读者和伙伴见…...

java将list转为逗号隔开字符串,将逗号连接的字符串转成字符数组,将逗号分隔的字符串转换为List(Java逗号分隔-字符串与数组相互转换)
一、通过testList.stream().collect(Collectors.joining(",")) ,通过流转换,将list转为逗号隔开字符串 List<String> testList new ArrayList<>(); testList.add("test1"); testList.add("test2"); testList…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
