2.Vue — 模板语法、数据绑定、el与data的写法、数据代理
文章目录
- 一、模板语法
- 1.1 插值语法
- 1.2指令语法
- 二、数据绑定语法
- 2.1 单向数据绑定
- 2.2 双向数据绑定
- 三、el与data的两种写法
- 3.1 el
- 3.2 data
- 四、数据代理
- 4.1 Object.defineProperty
- 4.2 Vue数据代理
- 4.2.1 展示数据代理
- 4.2.2 Vue数据代理
一、模板语法
root容器里面的代码被称为【vue模板】
Vue模板语法有两大类:插值语法、指令语法
插值语法一般动态指定标签体内容,解析标签体内容
指令语法一般动态指定标签属性值,解析标签
1.1 插值语法
插值语法:
功能:用于解析标签体的内容
语法: {{xxx}}**,**xxx是js表达式,且可以直接读取到data中的所有属性
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title> 初识vue</title><!--引入vue 引入之后,全局就多了一个vue这个构造函数--><script type="text/javascript" src="../js/vue.js"></script> </head><body><div id="root"><h1>插值语法</h1><h3>你好,{{name}} </h3><hr/></div><script type="text/javascript">//阻止vue在启动时生成生产提示Vue.config.productionTip=false new Vue({el:'#root',data:{name:'jack'}})</script> </body>
</html>
1.2指令语法
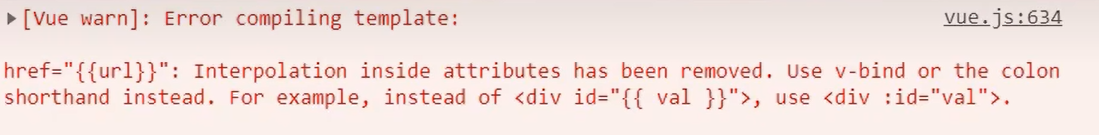
假如我们使用下图的方式获取data中url的内容,控制台会有一个报错
<a :href="url">点我去一个好地方</a>
new Vue({el:'#root',data:{name:'jack',url:'http://www.baidu.com'}
报错信息:插值语法去动态指定标签里面的属性值的方式已经被移除了,我们可以使用v-bind或 :id=“val”,也就是指令语法

指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)
举例:
v-bind:href=“xxx” 可简写成 :href=“xxx”
xxx同样要写js表达式,且可以直接读取到data中的所有属性
备注:Vue中有很多的指令,且形式都是:v-???
<div id="root"><h1>插值语法</h1><h3>你好,{{name}} </h3><hr/><h1>指令语法</h1><!-- 带有v-的都是指令语法 bind是绑定的意思 --><!-- 在这个地方把url的结构绑定给href url为js表达式 --><!-- v-bind可以动态的给属性绑定值 --><!-- <a v-bind:href="url">点我去一个好地方</a> --><!-- 其中v-bind都可以省略写成 : --><a :href="url">点我去一个好地方</a></div>
<script type="text/javascript">//阻止vue在启动时生成生产提示Vue.config.productionTip=false new Vue({el:'#root',data:{name:'jack',url:'http://www.baidu.com'}})</script>
原因:下面的url被当做url表达式来执行了
<a v-bind:href="url">
二、数据绑定语法
Vue中有两种数据绑定方式:
1.单向绑定(v-bind):数据只能从data流向页面
2.双向绑定(v-model):数据能从data和页面互相流向
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为v-model,因为v-model默认手机的就是value值
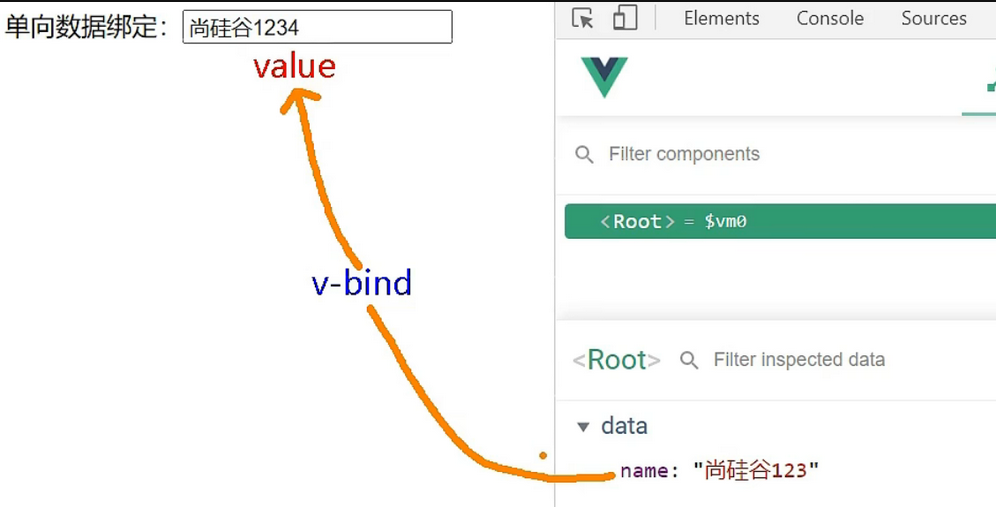
2.1 单向数据绑定
我们之前在指令语法中见到了
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title> 初识vue</title><!--引入vue 引入之后,全局就多了一个vue这个构造函数--><script type="text/javascript" src="../js/vue.js"></script> </head><body><div id="root">单行数据绑定: <input type="text" :value="name"></div><script type="text/javascript">//阻止vue在启动时生成生产提示Vue.config.productionTip=false new Vue({el:'#root',data:{name:'尚硅谷123'}})</script> </body>
</htm
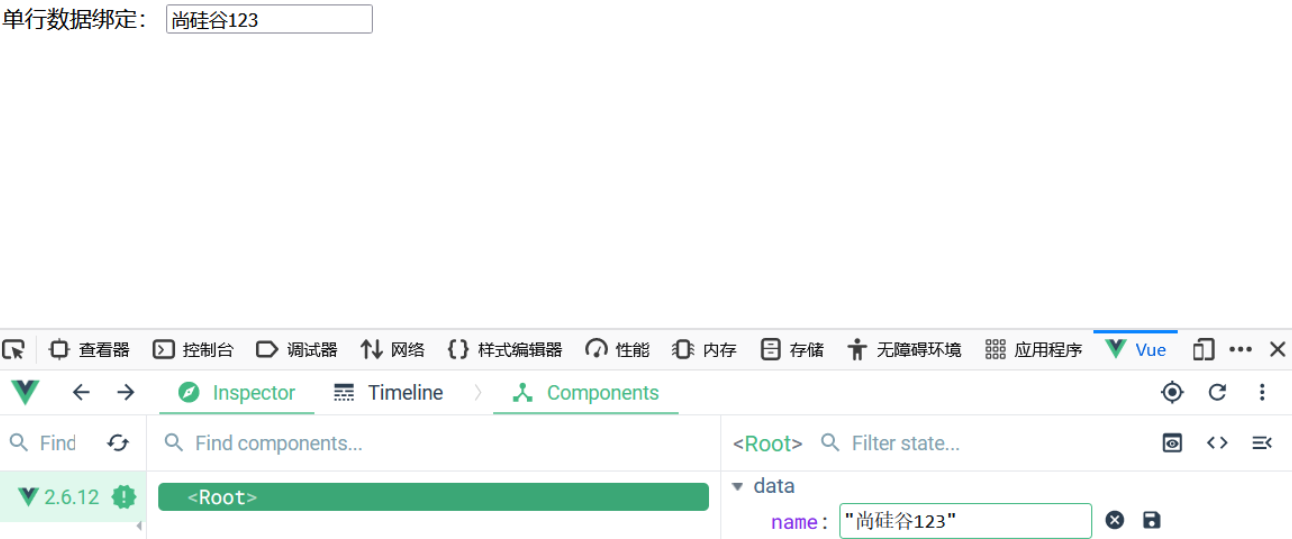
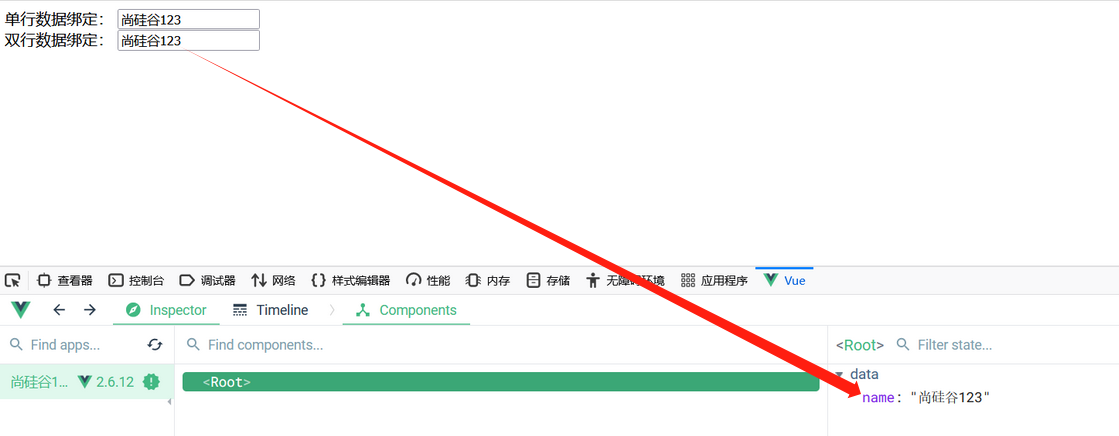
展示单向数据绑定

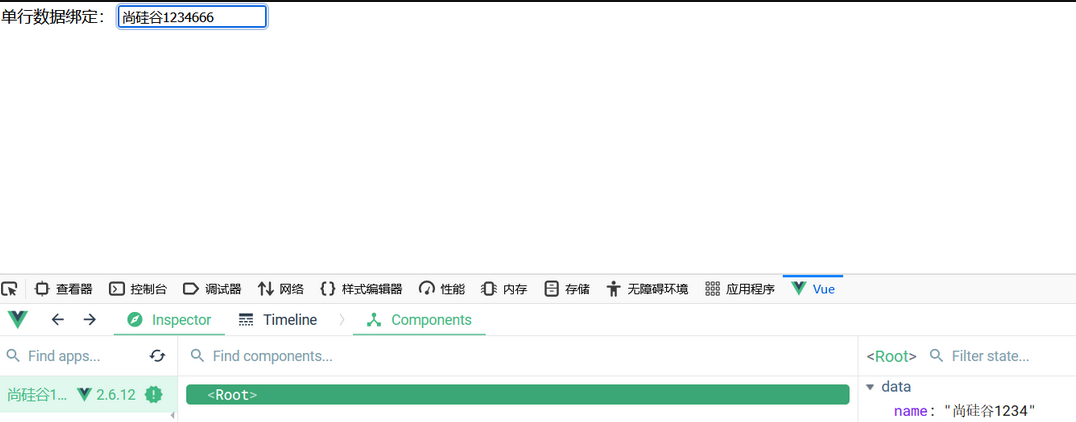
当我们在Vue中修改name的值的时候,页面的值也会随着修改,如下图

但是我们在文本框中修改内容的时候,Vue中的name值不会改变

原因: 单向绑定的关系

2.2 双向数据绑定
<div id="root">单行数据绑定: <input type="text" :value="name"><br>双向数据绑定: <input type="text" v-model:value="name"></div>
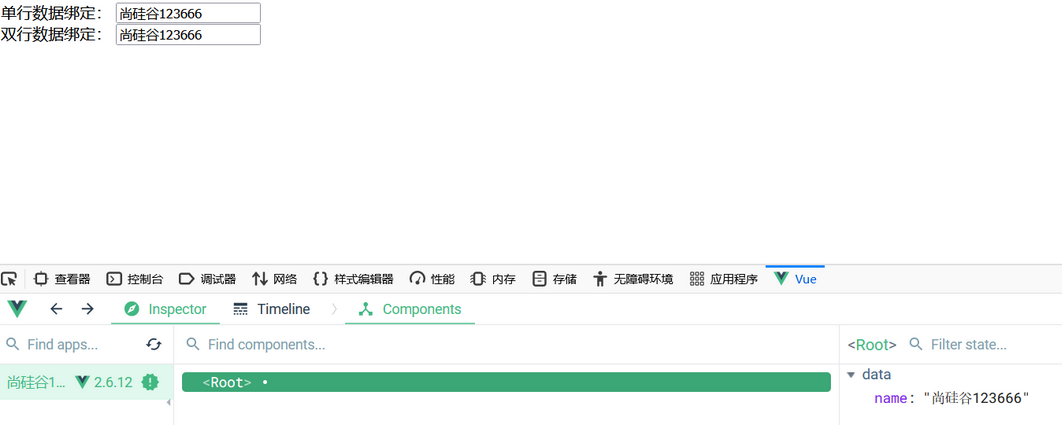
结果如下图

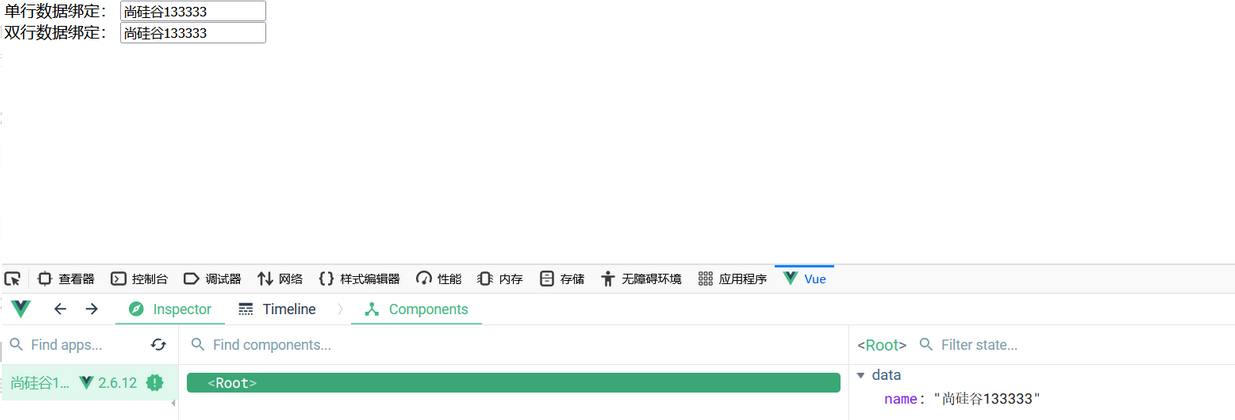
当我们修改Vue中name时,我们发现两个文本框都会改变

当我们修改双向绑定文本框的时候,我们发现Vue的name值也会改变 (单向文本框也会改变的原因是因为Vue的name值改变了)

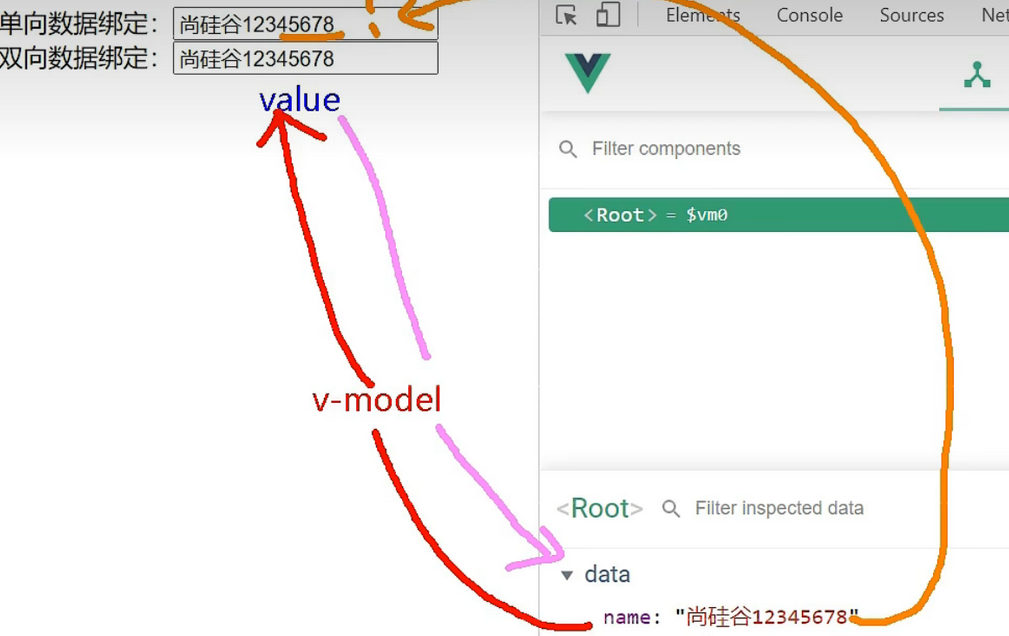
产生了一个类似下图的连锁反应

三、el与data的两种写法
以后会在学组件的时候使用到el与data
3.1 el
- 第一种
<script type="text/javascript">//阻止vue在启动时生成生产提示Vue.config.productionTip=falseconst v= new Vue({el:'#root', //el第一种写法data:{name:'张靖奇'}})</script>
- mount挂载更灵活
<script type="text/javascript">//阻止vue在启动时生成生产提示Vue.config.productionTip=falseconst v= new Vue({data:{name:'张靖奇'}})v.$mount('#root') //el第二种写法 mount是挂载的意思</script>
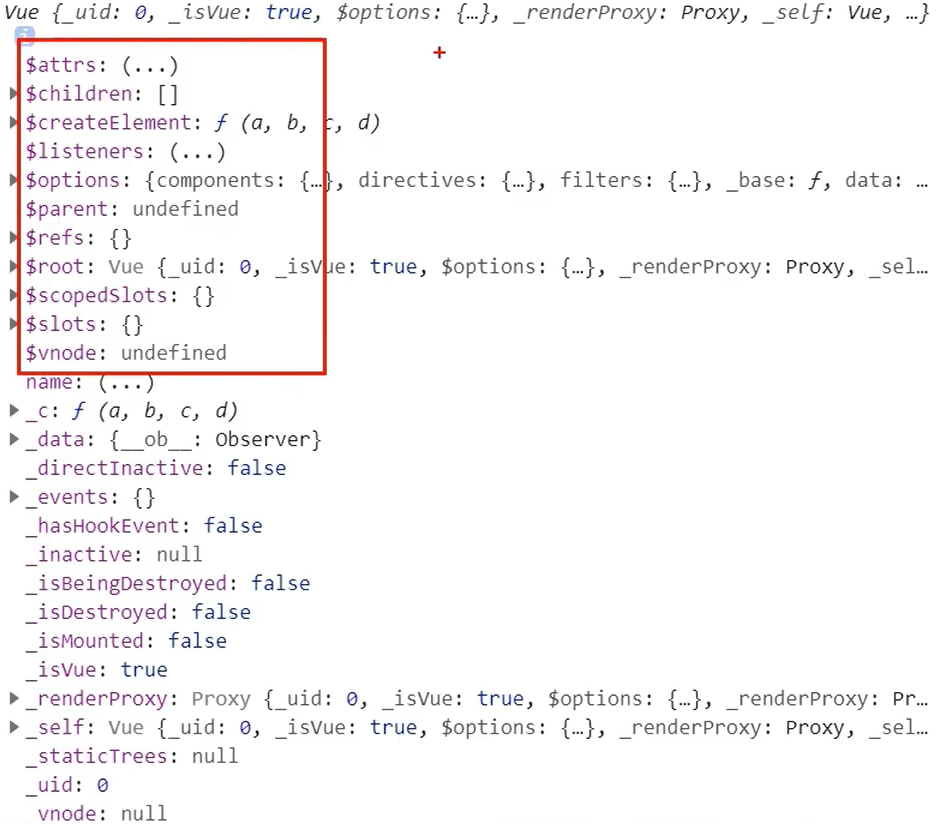
在Vue实例中有几个很特别的属性,带着$符,这些都是给我们用的
不带$符的都不是给程序员用的(Vue底层自己在用)
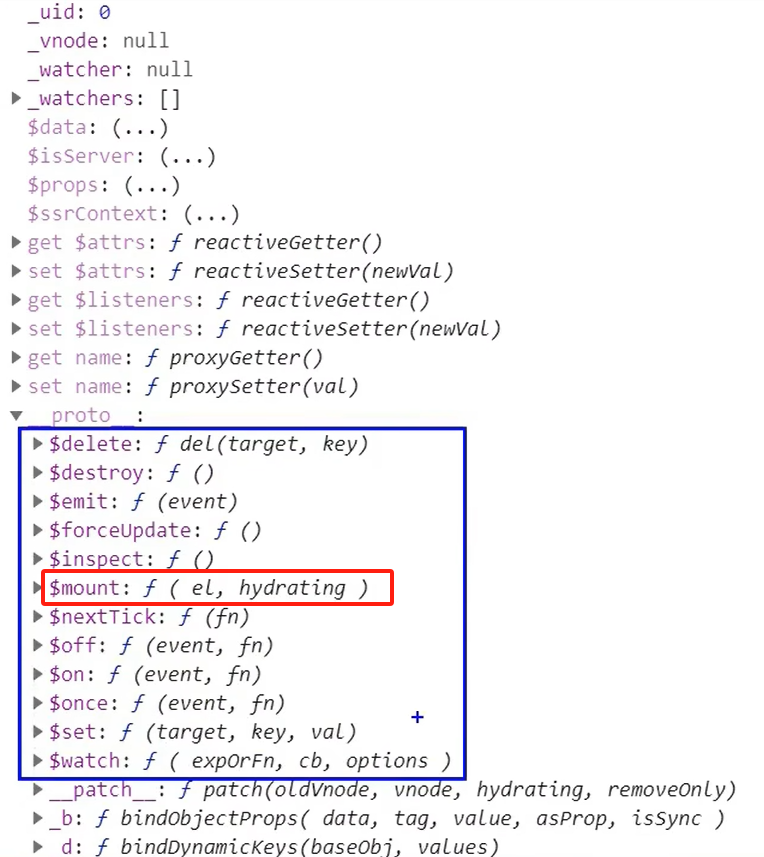
我们使用$mount替换el


为什么说这种方式更灵活呢?
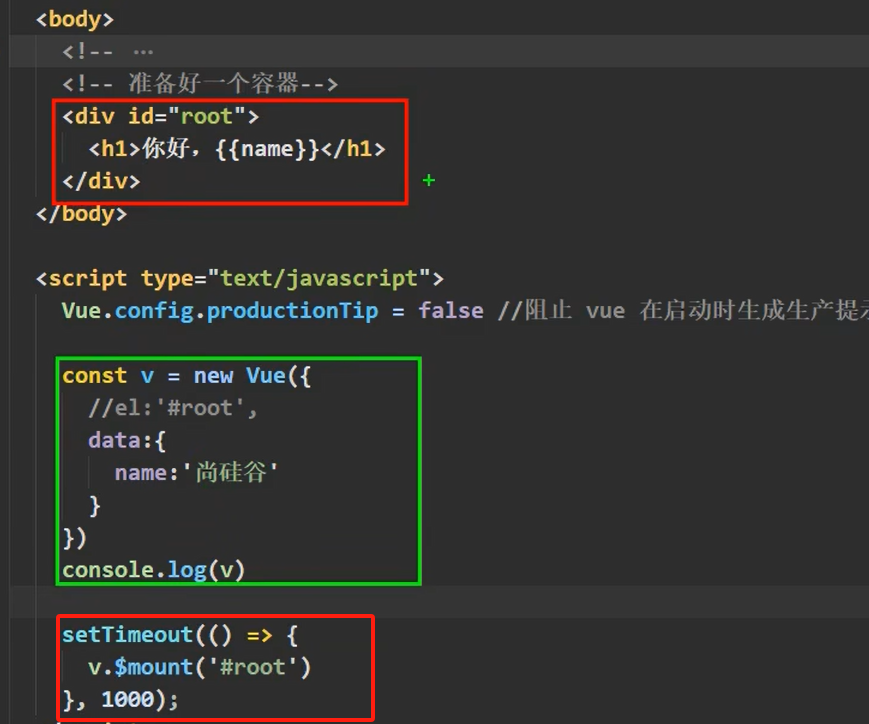
比如下段代码我们设置了一个定时器,在1秒之后才将Vue实例和root容器关联

为什么是mount?
我们要把我们的模板root交给Vue实例进行解析,解析完之后将内容放到(挂载到)页面上指定位置展示
3.2 data
- 对象式
<script type="text/javascript">//阻止vue在启动时生成生产提示Vue.config.productionTip=falseconst v= new Vue({el:'#root', //data的第一种写法,对象式data:{name:'张靖奇'}})</script>
-
函数式 (推荐)
函数式必须要返回一个对象,对象中的数据就是我们所需要的
<script type="text/javascript">//阻止vue在启动时生成生产提示Vue.config.productionTip=falseconst v= new Vue({el:'#root', //data的第二种写法,函数式data:function(){return{name:'张靖奇'}}})</script>
而且我们的data函数是Vue帮我们调用的,我们可以验证一下
下图中的this是Vue实例对象 (前提是把下图中的data写成普通函数,如果写成箭头函数便不可以,因为箭头函数中没有this,就会往外找,找到全局的window)
由Vue管理的函数一定不要写成箭头函数,一旦写了箭头函数,this就不再是Vue实例了
data:function(){console.log('@@@',this)return{name:'尚硅谷'}}

我们一般都下面这样写,比较方便
data(){return{}}
四、数据代理
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
4.1 Object.defineProperty
给一个对象添加或定义属性使用
比如下面有一个person对象,然后我们想增加一个“age”属性,怎么办?
let person = {name: '张三',sex: '男',}
如下所示:
<script type="text/javascript">let number = 18let person = {name: '张三',sex: '男',}//参数一:给哪个对象添加参数//参数二:添加的参数叫什么名//参数三:配置项,可以写很多的配置bject.defineProperty(person, 'age', {value: 18,//这样就代表着age属性的值是18// 但是我们这样添加的元素无法进行枚举或者遍历// 为了我们新添加的age元素可以添加遍历,我们还需要一个配置enumerable: true,//除此之外,我们新添加的age属性在页面上无法修改,为了在页面上也可以修改,我们需要再进行配置// writable:trueconfigurable: true, //控制属性可以被删除})
</script>
假如我想把自定义的变量number赋值给person的新属性age怎么做?
<script type="text/javascript">let number =18let person ={name:'张三',sex:'男',}Object.defineProperty(person,'age',{enumerable:true,// writable:true,configurable:true , //当有人读取person的age属性时,get函数或者说getter就会被调用,且返回值就是age的值get:function(){console.log('有人读取了age属性')return number},// 当有人修改person的age属性时,set函数或者说setter就会被调用,且会受到具体的值set(value){console.log('有人修改了age属性时,且值是',value)number=value}})</script> 4.2 Vue数据代理
4.2.1 展示数据代理
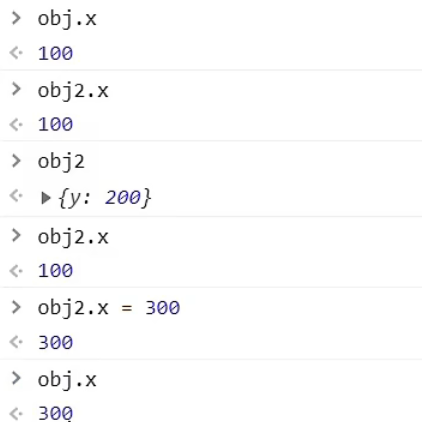
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title> 初识vue</title><!--引入vue 引入之后,全局就多了一个vue这个构造函数--><script type="text/javascript" src="../js/vue.js"></script> </head><body><div id="root"></div><script type="text/javascript">let obj= { x:100 } let obj2={ y:200 }Object.defineProperty(obj2,'x',{//当有人想获取obj2中的x属性时,我们把obj的x属性给他get(){return obj.x},// setter被调用时说明有人想修改obj2的x// 当有人想修改obj2中x属性时,我们把obj中的x属性值给改掉就可以了set(value){obj.x=value}})</script> </body>
</html>效果如下图所示

4.2.2 Vue数据代理
- Vue中数据代理
通过vm对象来代理data对象中属性的操作(读或写)
- Vue中数据代理的好处
更加方便的操作data中的数据。
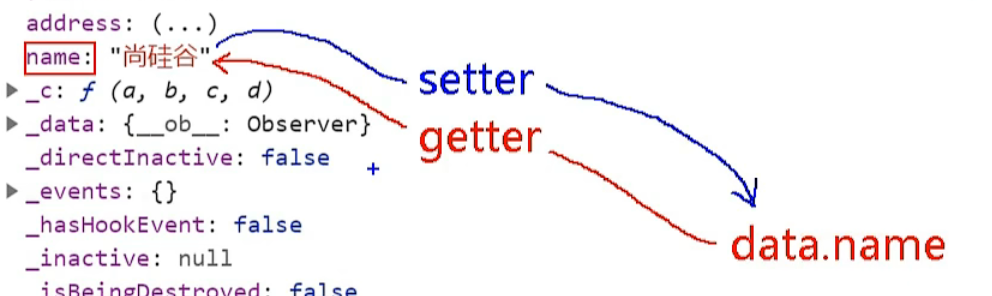
我们在data中定义的数据,在Vue实例中是"_data"的形式存在,即vm._data=data
- 基本原理
通过Object.defineProperty()把data对象中所有属性添加到vm上
为每个添加到vm上的属性都指定一个getter和setter
在getter/setter内部去操作(读或写)data中对应的属性
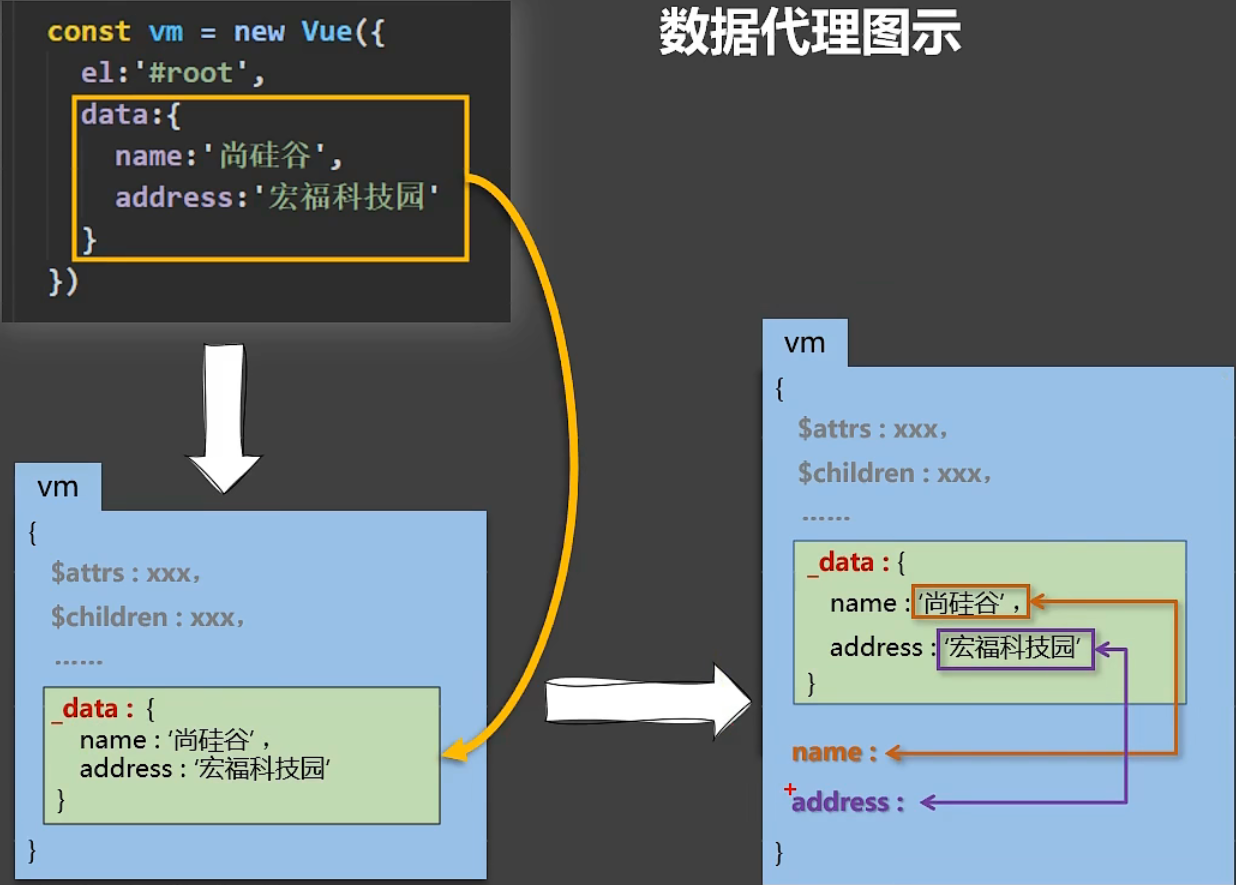
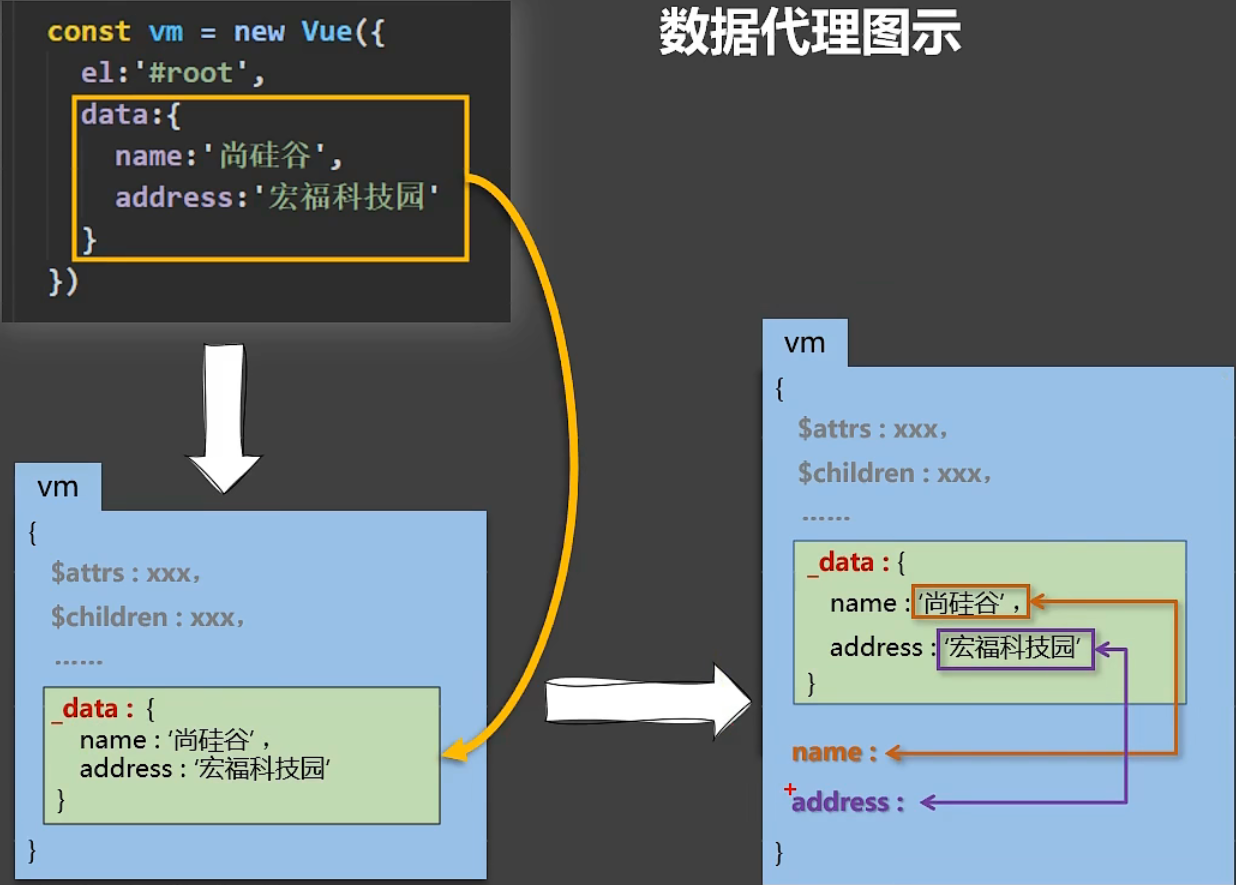
数据代理图示

下图中右下角黄色和紫色的先就代表着数据代理

假设我们没有数据代理,我们在使用插值语句的时候使用了**_data.xxxx**这样就增加了代码量,也非常的不方便,故我们使用了上面的数据代理
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title> 初识vue</title><!--引入vue 引入之后,全局就多了一个vue这个构造函数--><script type="text/javascript" src="../js/vue.js"></script> </head><body><div id="root"><h1> {{_data.name}}</h1><h1> {{_data.address}}</h1></div><script type="text/javascript">//阻止vue在启动时生成生产提示Vue.config.productionTip=false new Vue({el:'#root',data:{name:'尚硅谷',address:'洪福科技园'}})</script> </body>
</html>
相关文章:

2.Vue — 模板语法、数据绑定、el与data的写法、数据代理
文章目录 一、模板语法1.1 插值语法1.2指令语法 二、数据绑定语法2.1 单向数据绑定2.2 双向数据绑定 三、el与data的两种写法3.1 el3.2 data 四、数据代理4.1 Object.defineProperty4.2 Vue数据代理4.2.1 展示数据代理4.2.2 Vue数据代理 一、模板语法 root容器里面的代码被称为…...

管理类联考——数学——汇总篇——知识点突破——数据分析——记忆
文章目录 考点记忆/考点汇总——按大纲 整体目录大纲法记忆宫殿法绘图记忆法 局部数字编码法对号不对号 归类记忆法重点记忆法歌决记忆法口诀:加法分类,类类相加;乘法分步,步步相乘。 谐音记忆法涂色 理解记忆法比较记忆法转图像记…...

springboot+mybatis-plus实现读写分离
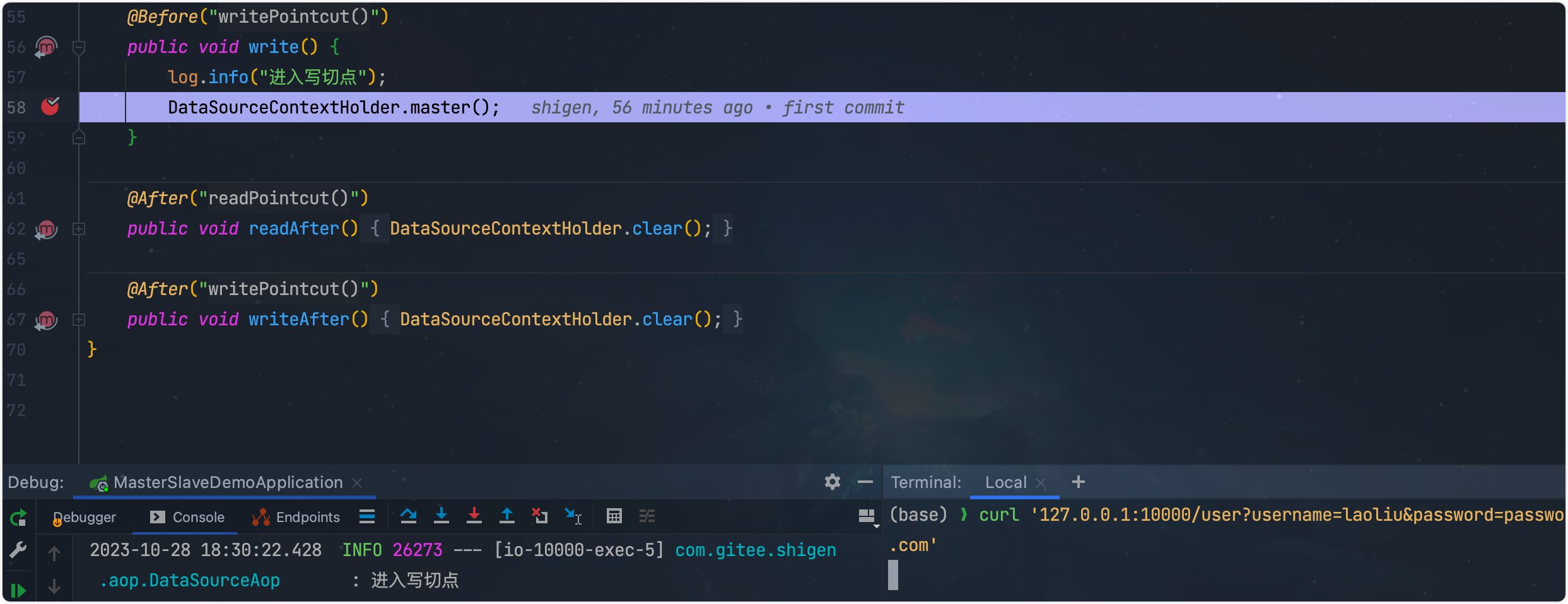
shigen坚持日更的博客写手,擅长Java、python、vue、shell等编程语言和各种应用程序、脚本的开发。坚持记录和分享从业两年以来的技术积累和思考,不断沉淀和成长。 最近shigen加班也比较严重,很多天文章没有更新了,各位读者和伙伴见…...

java将list转为逗号隔开字符串,将逗号连接的字符串转成字符数组,将逗号分隔的字符串转换为List(Java逗号分隔-字符串与数组相互转换)
一、通过testList.stream().collect(Collectors.joining(",")) ,通过流转换,将list转为逗号隔开字符串 List<String> testList new ArrayList<>(); testList.add("test1"); testList.add("test2"); testList…...

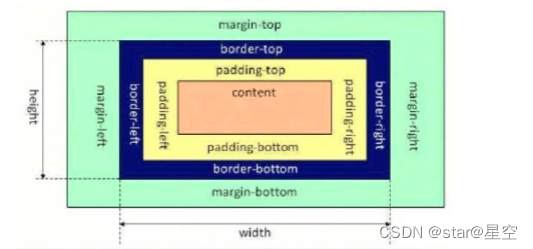
2023高频前端面试题-CSS
1. CSS 选择器的优先级是怎么样的? CSS 选择器的优先级顺序: 内联样式 > ID选择器 > 类选择器 > 标签选择器 优先级的计算: 优先级是由 A、B、C、D 四个值来决定的,具体计算规则如下 A{如果存在内联样式则为 1&…...

我会在以下情况用到GPT
ChatGPT可以在各种情况下派上用场,包括但不限于以下情况: 获取信息:你可以使用ChatGPT来获取关于各种主题的信息,例如历史事件、科学知识、文化背景等。ChatGPT可以用作一个知识库,回答你的问题。 学习新知识…...

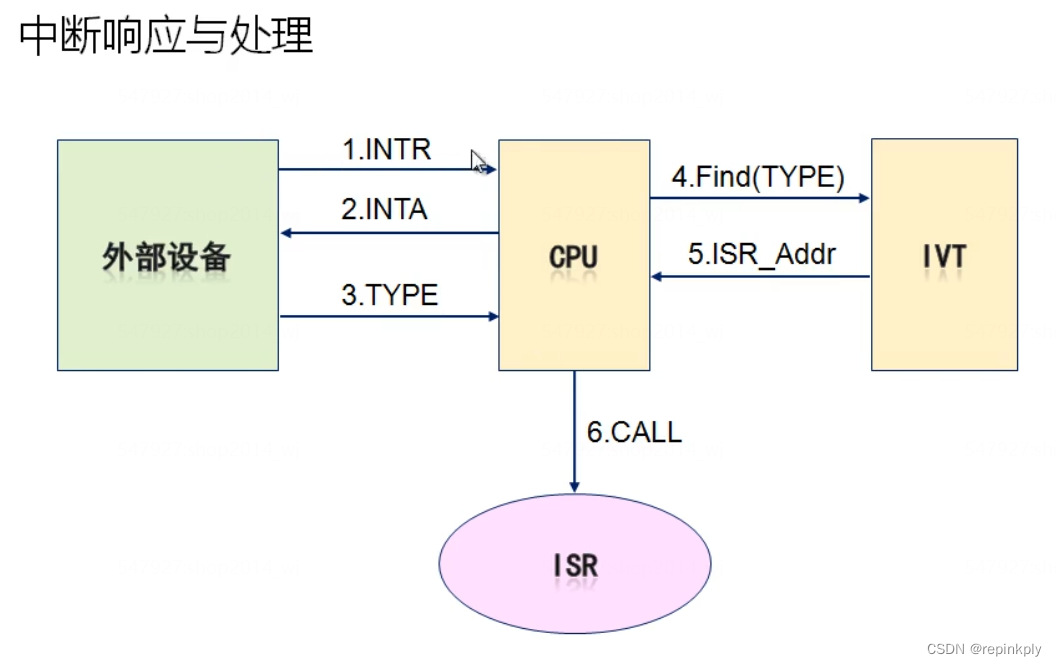
33:深入浅出x86中断机制
背景 我们知道使用0x10号中断,可以在屏幕上打印一个字符。 问题 系统中的 中断 究竟是什么? 生活中的例子 来看一个生活中例子: 小狄的工作方式 在处理紧急事务的时候,不回应同事的技术求助。老板的召唤必须回应,…...
)
docker docker-compose安装(centos7)
docker安装 1.卸载旧版 卸载旧版 yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotate \docker-engine2.安装一个yum工具 yum install -y yum-utils3.配置docker的yum源 yum-config-manager -…...

Dockerfile文件详细教程
写在前面 Dockerfile是用来构建镜像的,他实际上就是把在linux下的命令操作写到了Dockerfile中,通过Dockerfile去执行设置好的操作命令,保证通过Dockerfile的构建镜像是一致的。 实战分析 该例子来自于 chromium 项目 主要干的事情…...

机器学习-模型评估与选择
文章目录 评估方法留出法交叉验证自助法 性能的衡量回归问题分类问题查准率、查全率与F1ROC与AUC 在机器学习中,我们通常面临两个主要问题:欠拟合和过拟合。欠拟合指模型无法在训练数据上获得足够低的误差,通常是因为模型太简单,无…...

分享一下办公自动化常用的思想
目录 网页获取数据需求①大体思路:PythonseleniumXpath 网页获取数据需求②大体思路:requests爬虫 批量生成需求①文件的移动、重命名②word、Excel批量生成 匹配需求 网页获取数据需求① 大体思路:PythonseleniumXpath 我们在利用Python做…...

mac vscode 使用 clangd
C 的智能提示 IntelliSense 非常不准,我们可以使用 clangd clangd 缺点就是配置繁琐,优点就是跳转和提示代码精准 开启 clangd 之后会提示你关闭 IntelliSense 1、安装插件 clangd 搜索第一个下载多的就是 2、配置 clangd 可执行程序路径 clangd 插…...

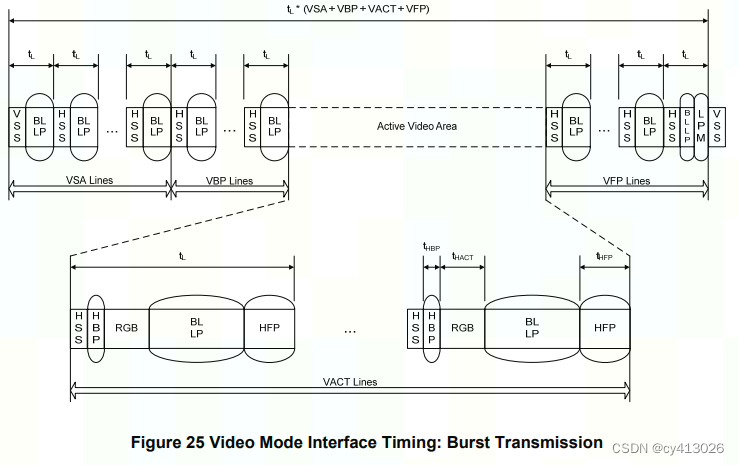
DSI及DPHY的学习
DSI的物理层PHY只能是DPHY 本节讲述的DSI是V1.02.00---2010.6.28 从DSI V1.02开始DSI支持图像数据包RGB和YCbCr的传输,在此版本之前只支持RGB传输。 本节内容与CSICDPHY相同时 请参考: CSI2与CDPHY学习-CSDN博客 同时本节会做一些与CSICDPHY的比较 …...

环形链表(C++解法)
题目 给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整数 pos 来表示链表尾连接到链表中的位置&#…...

星闪技术 NearLink 一种专门用于短距离数据传输的新型无线通信技术
本心、输入输出、结果 文章目录 星闪技术 NearLink 一种专门用于短距离数据传输的新型无线通信技术前言星闪技术 NearLink 的诞生背景星闪技术 NearLink 简介星闪技术 NearLink 技术是一种蓝牙技术吗星闪技术 NearLink 优势星闪技术 NearLink 应用前景弘扬爱国精神星闪技术 Nea…...

【Python机器学习】零基础掌握RandomForestRegressor集成学习
如何预测房价是不是一直困扰着大家?特别是在房地产市场波动不定的情况下,这样的预测可以说是切实需要。 要解决这个问题,一个可行的方法是利用历史房价数据和房屋的各种属性(如面积、楼层、地理位置等)进行分析。通过这些数据,可以用一个模型来预测未来房价。 假设有以…...

FreeRTOS深入教程(任务创建的深入和任务调度机制分析)
文章目录 前言一、深入理解任务的创建二、任务的调度机制1.FreeRTOS中任务调度的策略2.FreeRTOS任务调度策略实现的核心3.FreeRTOS内部链表源码解析4.如何通过就绪链表管理任务的执行顺序 三、一个任务能够运行多久1.高优先级任务可抢占低优先级任务一直运行2.相同优先级的任务…...

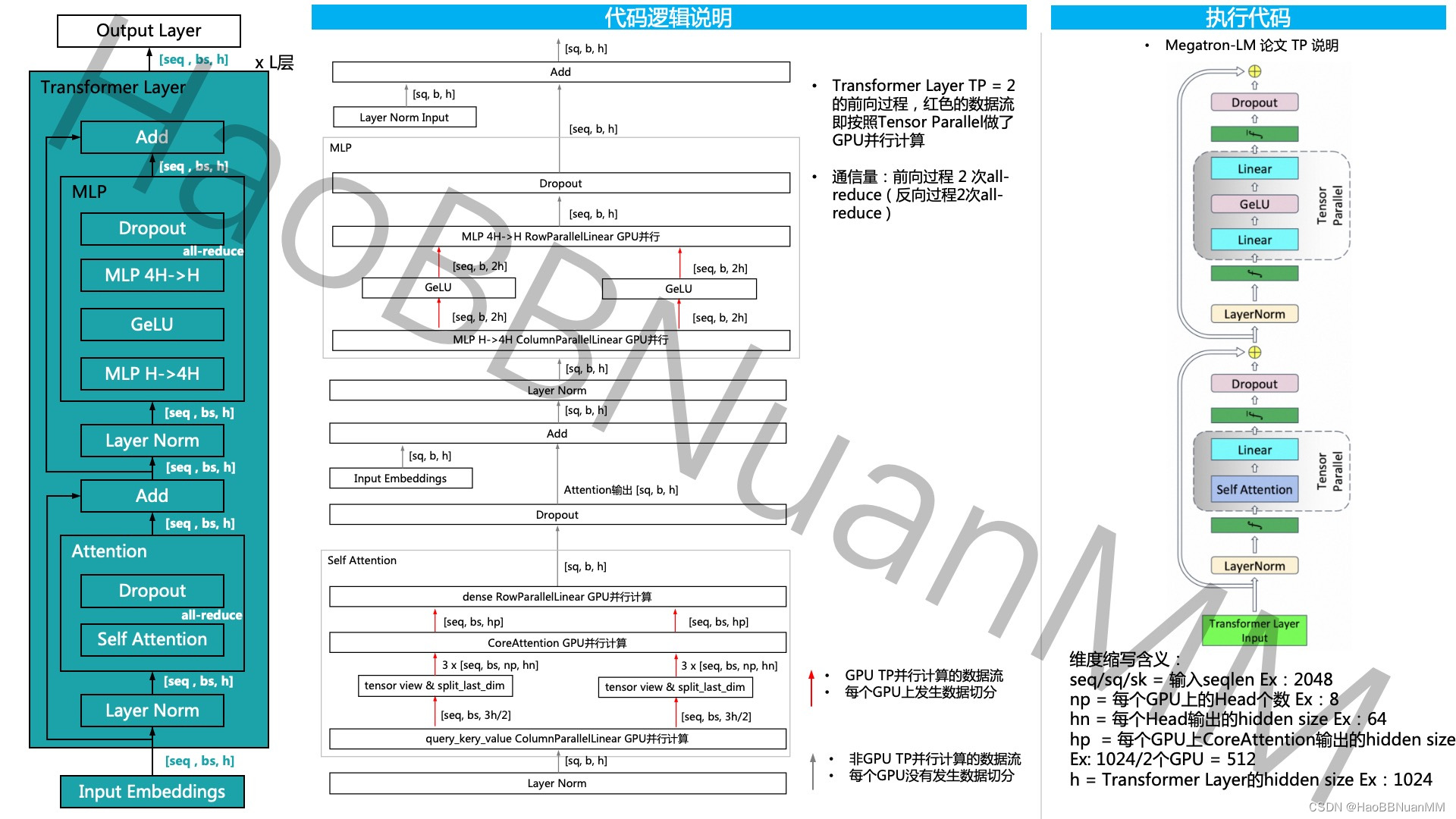
Megatron-LM GPT 源码分析(一) Tensor Parallel分析
引言 本文基于开源代码 GitHub - NVIDIA/Megatron-LM: Ongoing research training transformer models at scale ,通过GPT的模型运行示例,从三个维度 - 模型结构、代码运行、代码逻辑说明 对其源码做深入的分析。 Tensor Parallel源码分析...

分类预测 | MATLAB实现SSA-CNN-GRU麻雀算法优化卷积门控循环单元数据分类预测
分类预测 | MATLAB实现SSA-CNN-GRU麻雀算法优化卷积门控循环单元数据分类预测 目录 分类预测 | MATLAB实现SSA-CNN-GRU麻雀算法优化卷积门控循环单元数据分类预测分类效果基本描述程序设计参考资料 分类效果 基本描述 1.MATLAB实现SSA-CNN-GRU麻雀算法优化卷积门控循环单元数据…...

婚礼的魅力
昨日有幸被邀请去当伴郎,虽然是替补,即别人鸽了,过去救急,但总归是去起作用。 婚礼的魅力,感受到了,满满的仪式感,紧凑的流程,还有不断的拍照,做视频,留下美好…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
