Vue2-计算属性的用法
题记
vue2计算属性的用法
反转字符串
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实例</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">{{ message.split('').reverse().join('') }}
</div><script>
new Vue({el: '#app',data: {message: 'ngxe'}
})
</script>
</body>
</html>计算属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实例</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app"><p>原始字符串: {{ message }}</p><p>计算后反转字符串: {{ reversedMessage }}</p>
</div><script>
var vm = new Vue({el: '#app',data: {message: 'ngxe'},computed: {// 计算属性的 getterreversedMessage: function () {// `this` 指向 vm 实例return this.message.split('').reverse().join('')}}
})
</script>
</body>
</html>computed和methods的区别
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实例</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app"><p>原始字符串: {{ message }}</p><p>计算后反转字符串: {{ reversedMessage }}</p><p>使用方法后反转字符串: {{ reversedMessage2() }}</p>
</div><script>
var vm = new Vue({el: '#app',data: {message: 'ngxe'},computed: {// 计算属性的 getterreversedMessage: function () {// `this` 指向 vm 实例return this.message.split('').reverse().join('')}},methods: {reversedMessage2: function () {return this.message.split('').reverse().join('')}}
})
</script>
</body>
</html>computed setter
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实例</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app"><p>{{ site }}</p>
</div><script>
var vm = new Vue({el: '#app',data: {name: 'Google',url: 'http://www.google.com'},computed: {site: {// getterget: function () {return this.name + ' ' + this.url},// setterset: function (newValue) {var names = newValue.split(' ')this.name = names[0]this.url = names[names.length - 1]}}}
})
// 调用 setter, vm.name 和 vm.url 也会被对应更新
vm.site = 'ng ngxe';
document.write('name: ' + vm.name);
document.write('<br>');
document.write('url: ' + vm.url);
</script>
</body>
</html>后记
觉得有用可以点赞或收藏!
相关文章:

Vue2-计算属性的用法
题记 vue2计算属性的用法 反转字符串 <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>实例</title> <script src"https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> </hea…...

SM3加密udf
SM3加密udf maven xml <dependencies> <!-- 配置日志 --> <dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-api</artifactId> <version>1.7.5</version> </dep…...

ce从初阶到大牛(两台主机免密登录)
一、配置ssh远程连接 实现两台linux主机之间通过公钥验证能够互相实现免密登陆 1.确认服务程序是否安装 rpm -qa | grep ssh 2.是否启动 ps -aux | grep ssh 3.生成非对称公钥 ssh-keygen -t rsa 4.公钥发送到客户端 cd /root/.ssh/ ssh-copy-id root192.168.170.134 因为…...

CS224W2.3——传统基于特征的方法(图层级特征)
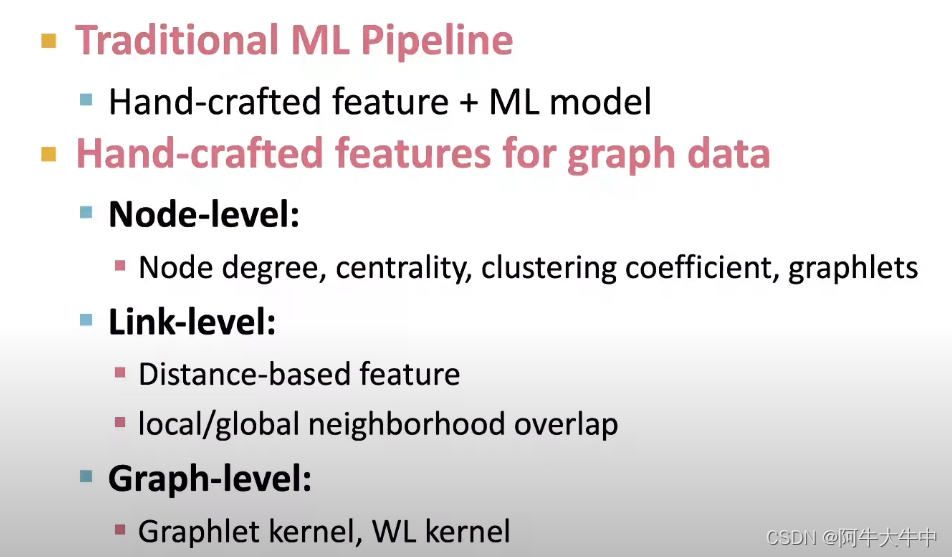
前两篇中我们讨论了节点层级的特征表示、边层级的特征表示: CS224W2.1——传统基于特征的方法(节点层级特征)CS224W2.2——传统基于特征的方法(边层级特征) 在这篇中,我们将重点从整个图中提取特征。换句话说,我们想要描述整个图结构的特征…...

【CSS】包含块
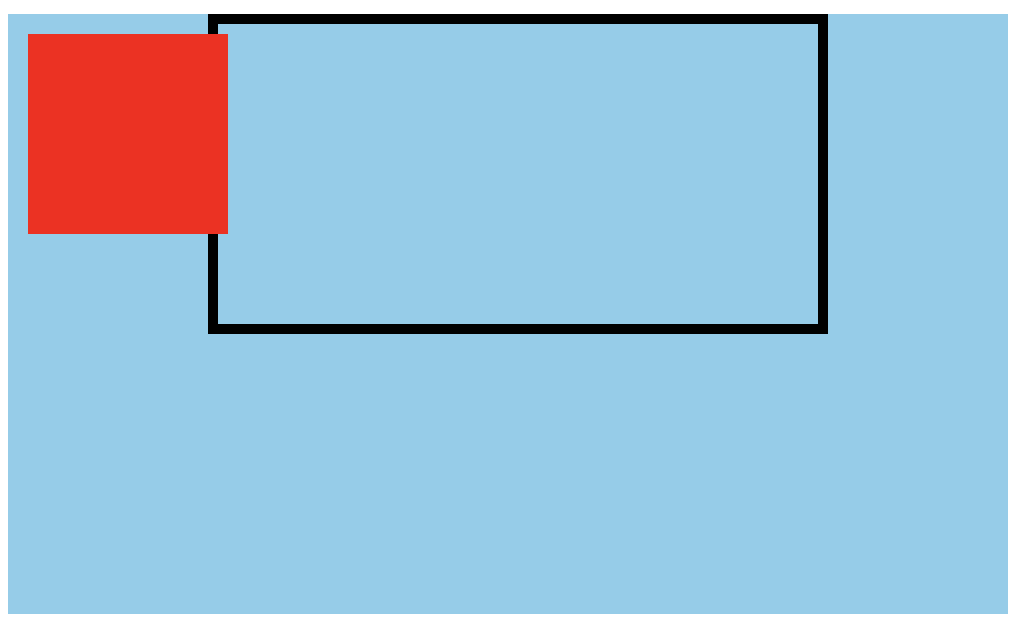
CSS规范中的包含块 包含块的内容: 元素的尺寸和位置,会受它的包含块所影响。 对于一些属性,例如 width, height, padding, margin,绝对定位元素的偏移值(比如 position 被设置为 absolute 或 fixed)&…...

[SpringCloud] Nacos 简介
目录 一、Nacos,启动! 1、安装 Nacos 2、运行 Nacos 3、Nacos 服务注册 二、Nacos 服务多级存储模型 1、服务跨集群分配 2、NacosRule 负载均衡(优先本地) 3、服务实例的权重设置 4、环境隔离 三、Nacos 注册中心细节分…...

TypeScript - 字符串的字面类型
啥是字面量类型 字面量类型,是限制了一个字符串变量的取值范围只能某几个固定字符串中的一个。 我感觉 与枚举类型有异曲同工之妙。 字符串字面量类型有啥用 没啥用。 就是来限制字符串变量不能随便赋值的。 定义一个我看看 让你读书,但是只有四本书可以…...

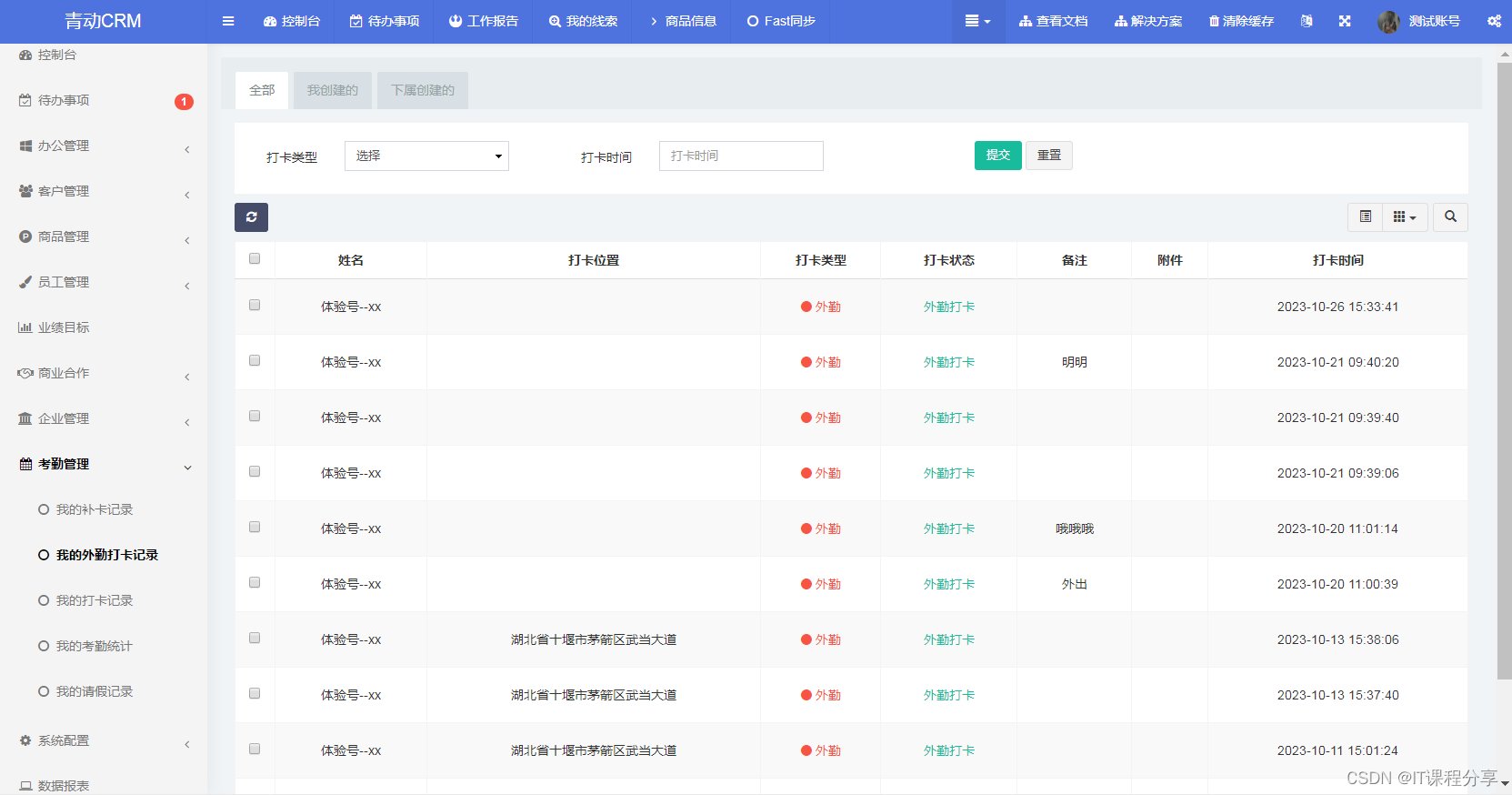
CRM客户管理系统源码 带移动端APP+H5+小程序
CRM客户管理系统源码 带移动端APPH5小程序 开发环境: thinkphp mysql 功能介绍: 1、 办公管理:审批管理、工作报告、日程管理、办公审批、公告管理 2、 客户管理:我的客户、客户列表、成交客户、行业类别、预查、地区列表、客户状态、客…...

Mac版好用的Git客户端 Fork 免激活
Fork是一款强大的Git客户端软件,在Mac和Windows操作系统上都可以使用。汇集了众多先进的功能和工具,可以帮助用户更方便地管理和控制Git仓库。 Fork的界面简洁直观,易于使用。它提供了许多高级的Git功能,如分支管理、合并、提交、…...

有一个带头结点的单链表L,设计一个算法使其元素递增有序
有一个带头结点的单链表L,设计一个算法使其元素递增有序 代码思路: 我这里懒得搞那个指针了,直接遍历一遍链表,把链表的元素复制到数组arr里面 对数组A进行一下排序,排完之后再把元素复制到L里面。 至于排序你用啥算…...

JAVA将EEE MMM dd HH:mm:ss zzz yyyy日期格式化为yyyy-MM-dd HH:mm:ss形式
1、将EEE MMM dd HH:mm:ss zzz yyyy格式的数据转换成yyyy-MM-dd HH:mm:ss 代码如下 public static void main(String[] args) throws ParseException {String dateStr "Mon Oct 26 15:19:15 CST 2020";DateFormat cstFormate new SimpleDateFormat("yyyy-MM…...

【Qt】文件系统
文章目录 文件系统文件操作案例:显示路径到标题框,显示内容到文本框对文件进行写操作获取文件相关信息 文件系统 Qt 通过QIODevice提供了对 I/O 设备的抽象,这些设备具有读写字节块的能力,下面是 I/O 设备的类图: QIO…...

PostgreSQL 基础知识
执行环境: psql 1. 创建一个表格 CREATE TABLE customers ( customer_id serial PRIMARY KEY,firstname VARCHAR(100) NOT NULL,lastname VARCHAR(100) NOT NULL,username VARCHAR(50) UNIQUE NOT NULL,password VARCHAR(50) NOT NULL,email VARCHAR(255) UNIQUE …...

基于 ResNet18 架构使用 deformable convolution的车道线检测
下面是一个基于关键点的车道线检测网络的 PyTorch 代码示例,其中使用了 deformable convolution。该代码示例基于 ResNet18 架构,可以根据实际情况进行修改。 首先,需要导入必要的库和模块: import torch import torch.nn as nn…...

C++in/out输入输出流[IO流]
文章目录 1. C语言的输入与输出2.C的IO流2.1流的概念2.2CIO流2.3刷题常见while(cin >> str)重载强制类型转换运算符模拟while(cin >> str) 2.4C标准IO流2.5C文件IO流1.ifstream 1. C语言的输入与输出 C语言用到最频繁的输入输出方式就是scanf ()与printf()。 scanf…...

MongoDB的安装
MongoDB的安装 1、Windows下MongoDB的安装及配置 1.1 下载Mongodb安装包 下载地址: https://www.mongodb.com/try/download http://www.mongodb.org/dl/win32 MongoDB Windows系统64位下载地址:http://www.mongodb.org/dl/win32/x86_64 MongoDB W…...

SQL查询优化---如何查询截取分析
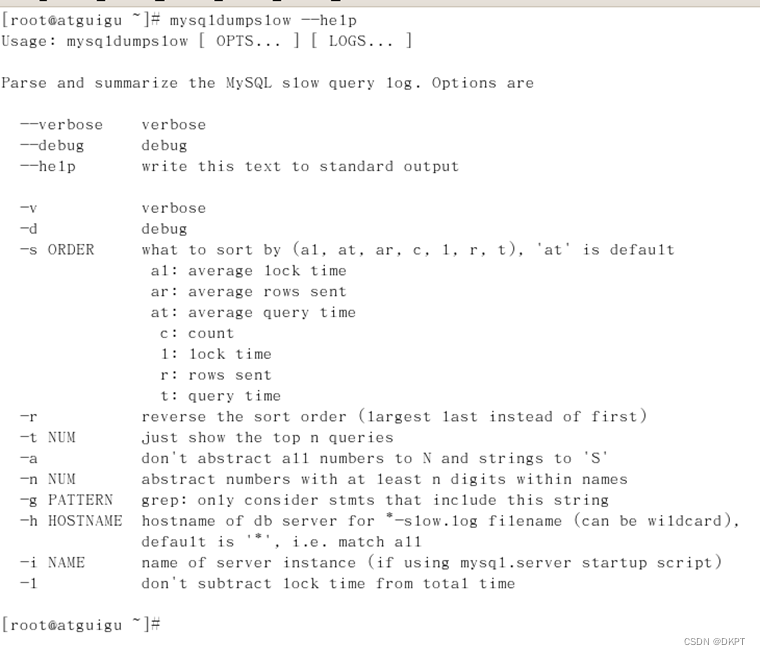
慢查询日志 1、慢查询日志是什么 MySQL的慢查询日志是MySQL提供的一种日志记录,它用来记录在MySQL中响应时间超过阀值的语句,具体指运行时间超过long_query_time值的SQL,则会被记录到慢查询日志中。 具体指运行时间超过long_query_time值的…...

vue3基础流程
目录 1. 安装和创建项目 2. 项目结构 3. 主要文件解析 3.1 main.js 3.2 App.vue 4. 组件和Props 5. 事件处理 6. 生命周期钩子 7. Vue 3的Composition API 8. 总结和结论 响应式系统: 组件化: 易于学习: 灵活性: 社…...

Vue 数据绑定 和 数据渲染
目录 一、Vue快速入门 1.简介 : 2.MVVM : 3.准备工作 : 二、数据绑定 1.实例 : 2.验证 : 三、数据渲染 1.单向渲染 : 2.双向渲染 : 一、Vue快速入门 1.简介 : (1) Vue[/vju/],是Vue.js的简称,是一个前端框架,常用于构建前端用户…...

【原创】解决Kotlin无法使用@Slf4j注解的问题
前言 主要还是辟谣之前的网上的用法,当然也会给出最终的使用方法。这可是Kotlin,关Slf4j何事!? 辟谣内容:创建注解来解决这个问题 例如: Target(AnnotationTarget.CLASS) Retention(AnnotationRetentio…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...
