React项目中使用zustand状态管理详细教程
zustand 是一个用于状态管理的小巧而强大的库,它与 React 非常兼容。以下是使用 zustand 在 React 项目中进行状态管理的详细教程:
步骤 1:安装 zustand
首先,你需要安装 zustand。你可以使用 npm 或 yarn 安装它:
使用 npm:
npm install zustand
或者使用 yarn:
yarn add zustand
步骤 2:创建状态管理器
在你的 React 应用中,创建一个状态管理器,通常将其定义为一个自定义的 Hook 。状态管理器是用来存储和管理应用的状态数据的地方。
// state.js
import create from 'zustand';const useStore = create((set) => ({count: 0,increment: () => set((state) => ({ count: state.count + 1 })),decrement: () => set((state) => ({ count: state.count - 1 })),
}));export default useStore;
步骤 3:在组件中使用状态
在你的 React 组件中导入并使用 useStore 钩子来访问和修改状态。
// MyComponent.js
import React from 'react';
import useStore from './state';function MyComponent() {const { count, increment, decrement } = useStore();return (<div><p>Count: {count}</p><button onClick={increment}>Increment</button><button onClick={decrement}>Decrement</button></div>);
}export default MyComponent;
步骤 4:部署状态
useStore 钩子将会管理你的状态,而你可以在任何需要访问状态的组件中导入并使用它。状态将在整个应用中保持同步。
这是一个简单的示例,但你可以根据你的项目需求扩展状态管理器并添加更多状态和操作。
步骤 5:访问状态
你可以在组件中通过 useStore 钩子来访问状态和操作:
const { count, increment, decrement } = useStore();
步骤 6:更新状态
要更新状态,调用状态管理器中的操作:
<button onClick={increment}>Increment</button>
<button onClick={decrement}>Decrement</button>
这就是如何在 React 项目中使用 “zustand” 进行状态管理的基本步骤。你可以根据项目的需要扩展状态管理器以支持更多的状态和操作,以实现复杂的状态管理。确保查看 “zustand” 的官方文档以获取更多高级用法和示例。
关于zustand
zustand 在 React 社区中变得越来越流行。
这是因为它提供了一种现代、轻量级的状态管理解决方案,与传统的 React 状态管理库相比,它具有以下一些优势,这些优势可能使其变得更加受欢迎:
-
极简的API:
zustand提供了一个非常简单而直观的API,不需要大量的模板代码或复杂的配置。这使得开发者能够更快速地设置和使用状态。 -
小巧和高性能:
zustand的核心库非常小巧,不会增加项目的打包大小,同时性能出色。它使用原生的Proxy对象来实现状态变更的追踪,这使得它非常高效。 -
使用Hook API:
zustand基于React的Hook API,这意味着你可以在函数式组件中直接使用它,而不需要编写类组件或HOC(高阶组件)。 -
自动订阅和更新:
zustand自动处理了状态订阅和更新的问题,你不需要手动调用setState或其他类似的方法来通知组件状态的变化。 -
支持原生的Immer:
zustand与Immer库结合得非常好,Immer使得不可变数据操作更加容易,同时zustand可以自动检测到Immer的更改并更新状态。 -
优秀的社区支持:
zustand拥有一个积极的社区,有很多用户贡献了开源的插件和扩展,可以帮助你处理更复杂的状态管理需求。 -
零依赖性:
zustand本身没有依赖,不需要引入其他的库或工具。这使得它在项目中的集成非常简单。 -
服务器渲染支持:
zustand对于服务器渲染(SSR)也提供了很好的支持。
需要注意的是,流行的状态管理库可能会随着时间的推移发生变化,新的库可能出现,而旧的库可能不再维护。因此,要了解当前的趋势和最新的状态管理库,最好查看 React 社区和相关资源以获取最新的信息。无论如何,zustand 是一个有吸引力的状态管理库,适用于许多 React 项目。
相关文章:

React项目中使用zustand状态管理详细教程
zustand 是一个用于状态管理的小巧而强大的库,它与 React 非常兼容。以下是使用 zustand 在 React 项目中进行状态管理的详细教程: 步骤 1:安装 zustand 首先,你需要安装 zustand。你可以使用 npm 或 yarn 安装它: …...

Linux 扩展 root 文件系统
本文描述的是通过Linux自带的工具,不用安装额外的包,来实现root文件系统的扩展。 我们可以看到,根盘46.6G: # lsblk NAME MAJ:MIN RM SIZE RO TYPE MOUNTPOINT sda 8:0 0 46.6G 0 disk ├─sda1 …...

19c-rac环境安装AHF
准备给19c rac打补丁,发现tfa报错,如下 [rootdb1 /]# /u01/app/19.0.0/grid_1/OPatch/opatchauto apply /opt/update/35370167/35319490 -oh /u01/app/19.0.0/grid_1 OPatchauto session is initiated at Sat Oct 28 19:33:56 2023 System initializ…...

ESP32网络开发实例-Web控制按钮与硬件状态同步
Web控制按钮与硬件状态同步 文章目录 Web控制按钮与硬件状态同步1、应用介绍2、软件准备3、硬件准备4、代码实现在文中,我们将介绍同时使用网络服务器和物理按钮来控制 ESP32输出。 换句话说,如果用户使用按钮控制 LED,则 LED 的状态也会在 Web 服务器上自动更新。 1、应用介…...

分享一下怎么做陪诊小程序
在当今快节奏的社会中,人们的生活压力越来越大,尤其是在大城市中,由于工作繁忙,生活节奏快,很多人都感到看病难、看病贵的问题。为了解决这一问题,陪诊小程序应运而生。陪诊小程序是一种可以提供线上预约、…...

【Linux】Linux+Nginx部署项目
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于Linux的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.单体项目的部署 0.我们需要将要进行部…...

【git命令】删除分支
1. 删除本地分支 使用git branch -d命令删除本地分支 git branch -d branch_name其中,branch_name是分支名。如果有未合并的更改,Git会阻止你删除分支。 使用git branch -D命令强制删除本地分支 git branch -D branch_name这个命令会强制删除分支&am…...

LabVIEW开发TDS1000 和TDS2000 系列泰克示波器
LabVIEW开发TDS1000 和TDS2000 系列泰克示波器 泰克示波器是经常用到的工具,一般手动操作即可,但有时候也要集成到系统中,需要程控。这时候先要下载厂家提供的例子,了解LabVIEW的demo。根据不用的示波器型号,选择和计…...

1. 两数之和、Leetcode的Python实现
博客主页:🏆看看是李XX还是李歘歘 🏆 🌺每天分享一些包括但不限于计算机基础、算法等相关的知识点🌺 💗点关注不迷路,总有一些📖知识点📖是你想要的💗 ⛽️今…...

TSINGSEE青犀基于AI视频识别技术的平安校园安防视频监控方案
一、背景需求 因学校频频出治安事件,所以必须要加强学校的安防工作,目前来看,大部分校园都建设了视频监控来预防保障校园安全。但是传统的视频监控系统,主要通过设备来录像以及人员时时监控来进行。这种监管方式效率十分低下&…...

基于LSTM encoder-decoder模型实现英文转中文的翻译机器
前言 神经网络机器翻译(NMT, neuro machine tranlation)是AIGC发展道路上的一个重要应用。正是对这个应用的研究,发展出了注意力机制,在此基础上产生了AIGC领域的霸主transformer。我们今天先把注意力机制这些东西放一边,介绍一个对机器翻译…...

世界前沿技术发展报告2023《世界航空技术发展报告》(四)无人机技术
(四)无人机技术 1.无人作战飞机1.1 美国空军披露可与下一代战斗机编组作战的协同式无人作战飞机项目1.2 俄罗斯无人作战飞机取得重要进展 2.支援保障无人机2.1 欧洲无人机项目通过首个里程碑2.2 美国海军继续开展MQ-25无人加油机测试工作 3.微小型无人机…...

【JAVA学习笔记】48 - 八大常用Wrapper类(包装类)
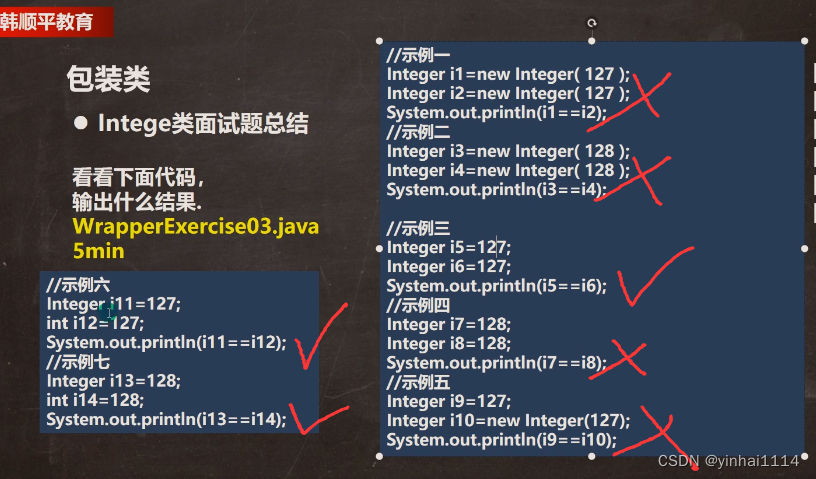
一、包装类 1.针对八种基本定义相应的引用类型一包装类 2.有了类的特点,就可以调用类中的方法。 黄色背景的表示父类是Number 二、包装类和基本数据的转换 演示包装类和基本数据类型的相互转换,这里以int和Integer演示。 1.jdk5前的手动装箱和拆箱方…...

学习笔记:Splay
Splay 定义 Splay 树, 或 伸展树,是一种平衡二叉查找树,它通过 Splay/伸展操作 不断将某个节点旋转到根节点,使得整棵树仍然满足二叉查找树的性质,能够在均摊 O ( log n ) O(\log n) O(logn) 时间内完成插入,查…...

JAVA中的垃圾回收器(1)
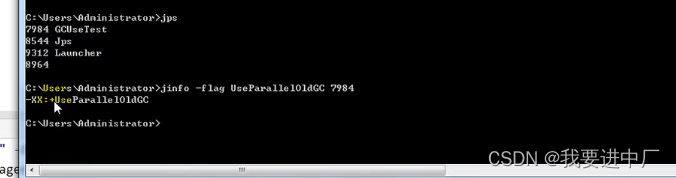
一)垃圾回收器概述: 1.1)按照线程数来区分: 串行回收指的是在同一时间端内只允许有一个CPU用于执行垃圾回收操作,此时工作线程被暂停,直至垃圾回收工作结束,在诸如单CPU处理器或者较小的应用内存等硬件平台不是特别优越的场合,出行…...

Windows 10/11如何恢复永久删除的文件?
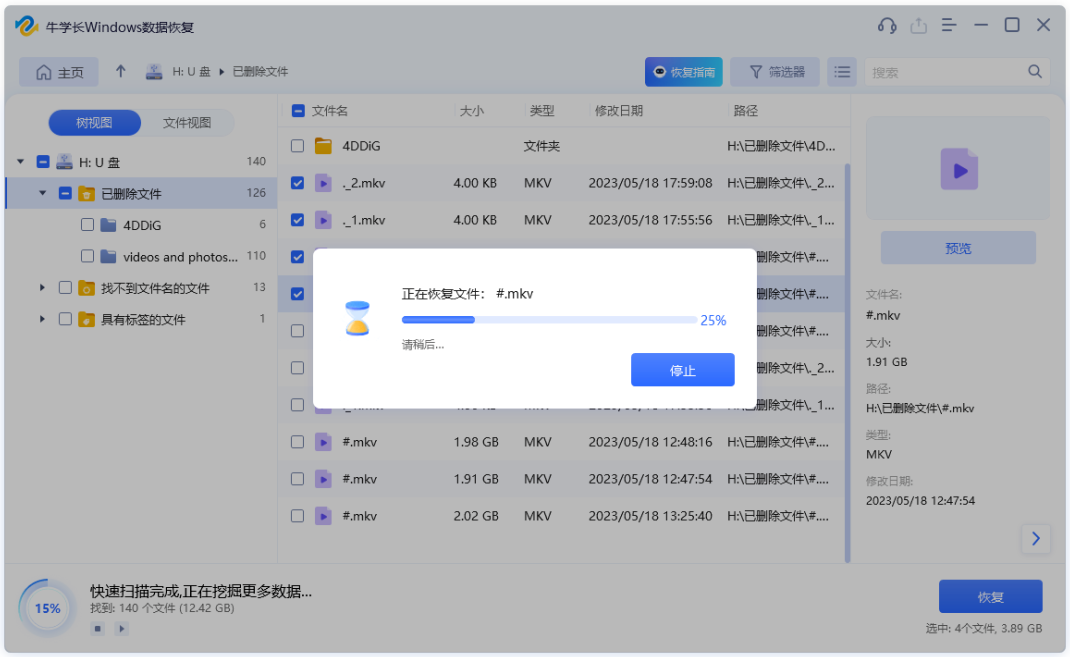
数据丢失在我们的工作生活中经常发生。当你决定清理硬盘或U盘时,你会删除一些文件夹或文件。如果你通过右键单击删除文件,则可以很容易从回收站恢复已删除的文件。但是,如果你按Shift Delete键、清空回收站或删除大于8998MB的大文件夹&#…...
)
【Shell 系列教程】shell介绍(一)
文章目录 前言Shell 脚本Shell 环境第一个shell脚本运行 Shell 脚本有两种方法:1、作为可执行程序2、作为解释器参数 前言 Shell 是一个用 C 语言编写的程序,它是用户使用 Linux 的桥梁。Shell 既是一种命令语言,又是一种程序设计语言。 Sh…...

考研数学中放缩法和无穷项求和
考研数学放缩法和无穷项求和 放缩法专题例子1例子2例子3例子4例子5 放缩法专题 本文以例子为切入,对一些常用的放缩方法进行总结归纳,以期让读者对相关问题有一定的应对手段。 例子1 问题:2020年高数甲,选择题第1题。 lim …...

计算机网络常识
文章目录 1、HTTP2、HTTP状态码1xx(信息性状态码):2xx(成功状态码):3xx(重定向状态码):4xx(客户端错误状态码):5xx(服务器…...

React之Jsx如何转换成真实DOM
一、是什么 react通过将组件编写的JSX映射到屏幕,以及组件中的状态发生了变化之后 React会将这些「变化」更新到屏幕上 在前面文章了解中,JSX通过babel最终转化成React.createElement这种形式,例如: <div>< img src&q…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
